Améliorer l'accessibilité de votre Markdown
Publié: 2022-03-10Markdown est un petit langage de conversion de texte en HTML. Il a été créé par John Gruber en 2004 dans le but de faciliter l'écriture de texte formaté dans un éditeur de texte brut. Vous pouvez trouver Markdown à de nombreux endroits sur Internet, en particulier là où les développeurs sont présents. Deux exemples notables sont les commentaires sur GitHub et le code source des publications sur Smashing Magazine !
Comment fonctionne Markdown
Markdown utilise des arrangements spéciaux de caractères pour formater le contenu. Par exemple, vous pouvez créer un lien en plaçant un caractère, un mot ou une phrase entre crochets. Après le crochet fermant, vous incluez ensuite une URL entourée de parenthèses pour créer une destination pour le lien.
Donc en tapant :
[I am a link](https://www.smashingmagazine.com/)Créerait le balisage HTML suivant :
<a href="https://www.smashingmagazine.com/">I am a link</a>Vous pouvez également mélanger HTML avec Markdown, et tout se résumera à HTML lors de la compilation. L'exemple suivant :
I am a sentence that includes <span class="class-name">HTML</span> and __Markdown__ formatting.Génère ceci en tant que balisage HTML :
<p>I am a sentence that includes <span class="class-name">HTML</span> and <strong>Markdown</strong> formatting.</p>Démarquage et accessibilité
L'accessibilité est une préoccupation holistique, ce qui signifie qu'elle affecte tous les aspects de la création et de la maintenance des expériences numériques. Étant donné que Markdown est un outil numérique, il a également des considérations d'accessibilité à prendre en compte.
- La bonne nouvelle :
Markdown génère un balisage HTML simple, et un balisage HTML simple peut être facilement lu par une technologie d'assistance. - La moins bonne nouvelle :
Markdown n'est pas exhaustif, ni prescriptif. De plus, l'accessibilité ne se limite pas à la simple technologie d'assistance.
Lorsqu'il s'agit de s'assurer que votre contenu Markdown est accessible, il y a deux problèmes généraux :
- Certains types de contenu ne sont pas pris en charge par Markdown, et
- Il n'y a pas d'expérience Clippy-esque pour vous accompagner pendant que vous écrivez, ce qui signifie que vous ne recevrez pas d'avertissement si vous faites quelque chose qui créera un contenu inaccessible.
En raison de ces deux considérations, nous pouvons faire certaines choses pour nous assurer que notre contenu Markdown est aussi accessible que possible.
Les trois choses les plus importantes que vous puissiez faire
Il peut être difficile de savoir par où commencer lorsqu'il s'agit de rendre votre contenu accessible. Voici trois choses que vous pouvez faire dès maintenant pour avoir un impact important et significatif.
1. Utilisez des titres pour décrire votre contenu
La navigation par titre est de loin la méthode la plus populaire utilisée par de nombreux utilisateurs de technologies d'assistance pour comprendre le contenu de la page ou de la vue qu'ils consultent.
Pour cette raison, vous souhaitez utiliser les options de formatage d'en-tête de Markdown ( # , ## , ### , #### , ##### et ###### ) pour créer une structure d'en-tête logique :
# The title, a first-level heading Content ## A second-level heading Content ### A third-level heading Content ## Another second-level heading ContentCela crée un contour hiérarchique facile à numériser :
1. The title, a first-level heading a. A second-level heading i. A Third-level heading b. Another second-level heading Écrire des niveaux de titre efficaces est un peu un art, en ce sens que vous voulez suffisamment d'informations pour communiquer la portée globale de la page, mais pas submerger quelqu'un en décrivant trop. Par exemple, une recette peut n'avoir besoin que de quelques éléments h2 pour sectionner les ingrédients, les instructions et la trame de fond, tandis qu'un article académique peut avoir besoin des six niveaux de titre pour communiquer pleinement les nuances.
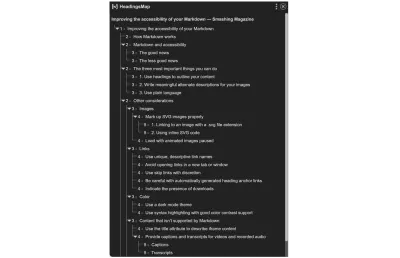
Être capable de parcourir rapidement tous les titres d'une page ou d'afficher et d'accéder à un titre spécifique est une technique qui ne se limite pas non plus aux seuls lecteurs d'écran. J'apprécie et profite d'extensions telles que headersMap qui vous permettent de tirer parti de cette fonctionnalité.

2. Rédigez des descriptions alternatives significatives pour vos images
Les descriptions alternatives aident les personnes malvoyantes ou qui naviguent avec des images désactivées à comprendre le contenu de l'image que vous utilisez.
Dans Markdown, une description alternative est placée entre les parenthèses ouvrantes et fermantes du code de formatage de l'image :
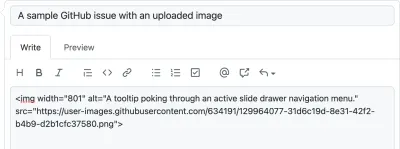
Une autre description doit décrire de manière claire et concise le contenu de l'image et le contexte dans lequel elle a été incluse. N'oubliez pas non plus d'ajouter de la ponctuation !
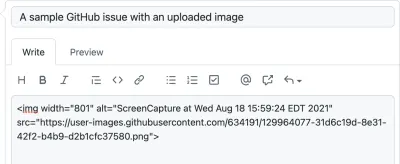
Certains sites Web et applications Web qui utilisent l'entrée Markdown essaieront également d'ajouter un autre texte de description pour vous. Par exemple, GitHub utilisera le nom du fichier que vous téléchargez pour l'attribut alt :

Malheureusement, cela ne fournit pas suffisamment de contexte pour une personne qui ne peut pas voir l'image. Dans ce scénario, vous souhaitez expliquer pourquoi l'image est suffisamment importante pour être incluse.
Des exemples de ce que vous verrez couramment sur GitHub incluent :
- Un bug visuel, où quelque chose ne ressemble pas à ce qu'il est censé être,
- Une nouvelle fonctionnalité qui est proposée,
- Une capture d'écran annotée fournissant des commentaires,
- Graphiques et organigrammes qui expliquent les processus, et
- GIF de réaction pour communiquer des émotions.
Ces images ne sont pas décoratives. Étant donné que GitHub est public par défaut, vous ne savez pas qui accède à votre référentiel, ni sa situation. Mieux vaut les inclure de manière proactive.

Si vous avez besoin d'aide pour rédiger des descriptions alternatives, je recommanderais avec enthousiasme l'Arbre de décision alternatif du W3C et le Guide ultime des textes alternatifs d'Axess Lab.
3. Utilisez un langage clair
Un langage simple et direct aide tout le monde à comprendre votre contenu. Cela inclut les personnes :
- Avec des considérations cognitives,
- Qui n'utilisent pas l'anglais comme langue principale,
- Vous ne connaissez pas les concepts que vous communiquez,
- Qui sont stressés ou multitâches et ont une capacité d'attention limitée,
- Etc.
Plus il est facile pour quelqu'un de lire ce que vous écrivez, plus il est facile pour lui de le comprendre et de l'intérioriser. Cela aide avec toutes les formes de contenu Markdown écrit, qu'il s'agisse d'articles de blog, de tickets Jira, de notes Notion, de commentaires GitHub, de cartes Trello, etc.
Tenez compte de la longueur de vos phrases et de vos mots. Pensez également à votre public cible et réfléchissez à des choses comme le jargon et les idiomes que vous utilisez.
Si vous avez besoin d'aide pour simplifier votre langage, trois outils que j'aime utiliser sont Hemingway, l'analyseur de lisibilité de Datayze et le xkcd Simple Writer. Un autre site qui vaut le détour est plainlanguage.gov.
autres considérations
Vous voulez aller plus loin ? Génial! Voici certaines choses que vous pouvez faire :
Images
En plus de fournir des descriptions alternatives, il y a quelques autres choses que vous pouvez faire pour rendre vos images insérées par Markdown accessibles.
Marquer correctement les images SVG
SVG est un excellent format pour les graphiques, les icônes, les illustrations simples et d'autres types d'images qui utilisent des formes simples et des lignes nettes.
Il existe deux façons de rendre SVG dans Markdown. Les deux approches ont des éléments spécifiques que vous devrez surveiller :
1. Créer un lien vers une image avec une extension de fichier .svg
Note : Le bogue que je suis sur le point de décrire a été corrigé, cependant, je recommande toujours les conseils suivants pour les deux prochaines années. Cela est dû à la tactique douteuse de Safari consistant à lier les mises à jour du navigateur aux mises à jour du système, ainsi qu'à l'hésitation à mettre à jour le logiciel pour certaines personnes qui utilisent une technologie d'assistance.
Si vous créez un lien vers un SVG en tant qu'image, vous voudrez utiliser l'élément img de HTML, et non le code de formatage d'image de Markdown ( ![]() ).
La raison en est que certains lecteurs d'écran ont des bogues lorsqu'ils essaient d'analyser un élément img lié à un fichier SVG. Au lieu de l'annoncer comme prévu en tant qu'image, il l'annoncera en tant que groupe, ou sautera l'annonce de l'image entièrement. Pour résoudre ce problème, déclarez role="img" sur l'élément image :
<img role="img" alt="A sylized sunflower." src="flower.svg" />2. Utilisation du code SVG en ligne
Il existe plusieurs raisons de déclarer une image en tant que code SVG en ligne au lieu d'utiliser un élément img . La raison que je rencontre le plus souvent est de prendre en charge le mode sombre.
Tout comme avec l'utilisation d'un élément img, vous devez inclure quelques attributs pour vous assurer que la technologie d'assistance l'interprète comme une image et non comme un code. Les deux déclarations d'attribut sont role="img" et aria-labelledby :
<svg aria-labelledby="svg-title" fill="none" height="54" role="img" viewBox="0 0 90 54" width="90" xmlns="https://www.w3.org/2000/svg"> <title>A pelican.</title> <path class="icon-fill" d="M88.563 2.193H56.911a7.84 7.84 0 00-12.674 8.508h-.001l.01.023c.096.251.204.495.324.733l4.532 10.241-1.089 1.09-6.361-6.554a10.18 10.18 0 00-7.305-3.09H0l5.229 4.95h7.738l2.226 2.107H7.454l4.451 4.214h7.741l1.197 1.134c.355.334.713.66 1.081.973h-7.739a30.103 30.103 0 0023.019 7.076L16.891 53.91l22.724-5.263v2.454H37.08v2.81h13.518v-.076a2.734 2.734 0 00-2.734-2.734h-5.441v-3.104l2.642-.612a21.64 21.64 0 0014.91-30.555l-1.954-4.05 1.229-1.22 3.165 3.284a9.891 9.891 0 0013.036 1.066L90 5.061v-1.43c0-.794-.643-1.438-1.437-1.438zM53.859 6.591a1.147 1.147 0 110-2.294 1.147 1.147 0 010 2.294z"/></svg> Vous voudrez également vous assurer d'utiliser un élément title (à ne pas confondre avec l'attribut title ) pour décrire l'image, similaire à l'attribut alt d'un élément img . Contrairement à un attribut alt , vous devrez également associer l' id de l'élément title à son élément svg parent en utilisant aria-labelledby .
Si vous souhaitez approfondir le balisage SVG accessible, je vous recommande SVG accessibles de Heather Migliorisi et SVG accessibles : modèles parfaits pour les utilisateurs de lecteurs d'écran de Carie Fisher.
Charger avec des images animées en pause
Les GIF animés sont une autre chose courante que vous trouverez avec le contenu Markdown – je les trouve le plus souvent utilisés par un développeur pour exprimer sa joie et sa frustration lorsqu'il discute d'un sujet technique.
Le fait est que ces animations peuvent être distrayantes et nuire à quelqu'un qui essaie de lire votre contenu. Les considérations cognitives telles que le TDAH sont particulièrement touchées ici.
La bonne nouvelle est que vous pouvez toujours inclure du contenu animé ! Il y a quelques options :
- Utilisez l'élément
picture, en utilisant des types de fichiers tels que.mp4et.webmqui peuvent se charger dans un état de pause, ou - Utilisez une solution qui donne la fonctionnalité lecture/pause à un
.gif, comme le hackdetails/summaryde Steve Faulkner, ou la bibliothèque freezeframe.js.
Ce petit détail peut grandement aider les gens sans avoir à abandonner un moyen pour vous de vous exprimer.

Liens
Si vous écrivez du contenu en ligne, vous devrez tôt ou tard utiliser des liens. Voici quelques éléments à prendre en compte :
Utilisez des noms de liens uniques et descriptifs
Certaines formes de technologie d'assistance peuvent naviguer dans une liste de liens sur une page ou afficher de la même manière qu'elles peuvent naviguer dans les en-têtes. Pour cette raison, vous voulez que vos liens indiquent ce que quelqu'un peut s'attendre à trouver s'il le visite.
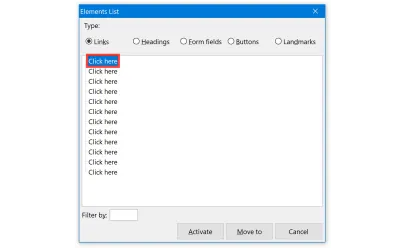
Learn more about [how to easily poach an egg](https://lifehacker.com/this-is-the-chillest-easiest-way-to-poach-an-egg-1825889759).Vous voudrez également éviter les phrases ambiguës, surtout si elles se répètent. Des termes comme « cliquez ici » et « en savoir plus » sont des coupables courants. Ces termes n'ont aucun sens lorsqu'ils sont séparés du contexte de leur contenu sans lien environnant. De plus, utiliser le terme plus d'une fois peut créer des expériences comme celle-ci :

Évitez d'ouvrir des liens dans un nouvel onglet ou une nouvelle fenêtre
Certaines variantes de Markdown telles que Kramdown vous permettent d'écrire du code qui peut ouvrir des liens dans un nouvel onglet ou une nouvelle fenêtre :
[link name](url){:target="_blank"}Cela crée un risque pour la sécurité. De plus, cette expérience est si déroutante et indésirable qu'elle est un critère de réussite des Règles pour l'accessibilité des contenus Web (WCAG). Il est de loin préférable de laisser tous ceux qui utilisent votre site Web ou votre application Web décider eux-mêmes s'ils souhaitent ou non ouvrir un lien dans un nouvel onglet.
Utilisez les liens de saut avec discrétion
Un lien de saut, ou « skipnav », est un moyen de contourner de grandes sections de contenu. Vous les rencontrerez généralement comme un moyen de contourner le logo et la navigation principale sur une page Web, permettant à quelqu'un d'accéder rapidement au contenu principal.
Les liens de saut ne se limitent pas à ce cas d'utilisation ! Deux autres exemples pourraient être une table des matières et des contrôles de tri/filtrage sur un site de commerce électronique.
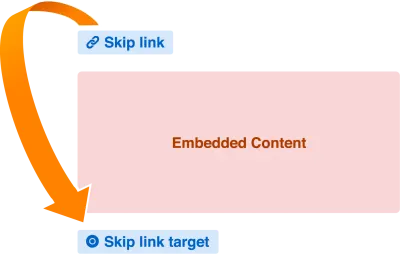
Une autre grande utilisation des liens de saut est de permettre à quelqu'un de contourner le contenu intégré qui comporte plusieurs éléments interactifs :

C'est également une excellente technique pour permettre à quelqu'un de contourner un «piège de clavier», quelque chose que l'on trouve couramment dans le contenu intégré.
Les pièges de clavier sont les endroits où une personne qui n'utilise pas de souris ou de pavé tactile ne peut pas échapper à un composant interactif en raison de la façon dont il est construit. Vous les trouverez généralement avec des widgets iframe intégrés.
Un bon moyen de tester les pièges du clavier ? Utilisez la touche Tab !
Sans lien de saut, une personne utilisant une technologie d'assistance peut avoir à actualiser la page ou la vue pour échapper au piège. Ce n'est pas génial et c'est particulièrement troublant si des problèmes de contrôle moteur sont ajoutés au mélange. Je suis de l'école de pensée selon laquelle la plupart des gens fermeront simplement l'onglet s'ils se heurtent à ce scénario, plutôt que d'essayer de lutter pour le faire fonctionner.
En plus de son excellent article sur les tests avec la touche Tab , Manuel Matuzovic nous parle de son utilisation des liens de saut, ainsi que d'autres améliorations dans Améliorer l'accessibilité au clavier des Embedded CodePens.
Soyez prudent avec les liens d'ancrage de cap générés automatiquement
Certains générateurs Markdown ajoutent automatiquement un lien d'ancrage pour accompagner chaque titre que vous écrivez. Cela vous permet d'attirer l'attention de quelqu'un sur la section pertinente d'une page ou d'une vue lors du partage de contenu.
Le problème est qu'il pourrait y avoir des problèmes de technologie d'assistance avec cela, selon la façon dont ce lien d'ancrage est construit. Si le lien d'ancrage est uniquement enroulé autour d'un glyphe tel que #, ou §, nous rencontrons deux problèmes :
- Le nom du lien n'a pas de sens lorsqu'il est retiré de son contexte environnant, et
- Le nom du lien est répété.
Cette question est abordée plus en détail par Amber Wilson dans son article, Vos liens d'ancrage sont-ils accessibles ? Son article détaille également les différentes solutions, ainsi que leurs inconvénients potentiels.
Indiquer la présence de téléchargements
La plupart du temps, les liens vous amènent à une autre page ou vue. Parfois, cependant, la destination est un téléchargement. Lorsque cela se produit, le navigateur soit :
- Ouvre une application associée au type de fichier de demande pour l'afficher, ou
- Vous invite à l'enregistrer dans le système de fichiers du système d'exploitation.
Ces deux expériences peuvent être choquantes, surtout si vous ne pouvez pas voir l'écran. Un bon moyen d'éviter cette expérience moins qu'idéale est de faire allusion à la présence du téléchargement dans le nom du lien. Par exemple, voici comment procéder dans Markdown lors de la création d'un lien vers un PDF :
Download our [2020 Annual Report (PDF)](https://mycorp.biz/downloads/2020/annual-report.pdf).Couleur
La couleur n'est pas liée à Markdown en soi, mais elle affecte beaucoup de contenu généré par Markdown. Les principales préoccupations liées aux couleurs sont les éléments que vous pouvez généralement modifier si vous utilisez un service de blog tel que WordPress, Eleventy, Ghost, Jekyll, Gatsby, etc.
Utiliser un thème en mode sombre
Fournir une bascule pour le mode sombre permet à quelqu'un de choisir une expérience qui l'aide à lire. Pour certains, cela pourrait être une préférence esthétique, pour d'autres, cela pourrait être un moyen d'éviter des choses comme les migraines, la fatigue oculaire et la fatigue.
L'important ici est le choix. Laissez quelqu'un qui a activé le mode sombre utiliser le mode clair pour votre site Web, et vice-versa (et assurez-vous que l'interface utilisateur pour le faire est accessible).
Le fait est que vous ne pouvez pas savoir quels sont les besoins, les désirs ou les circonstances d'une personne lorsqu'elle visite votre site Web ou votre application Web, mais vous pouvez lui donner la possibilité de faire quelque chose à ce sujet.
Souvenons-nous également que Markdown exporte du HTML simple et direct, et qu'il est facile de travailler avec CSS. Cela contribue grandement à faciliter le développement de votre thème en mode sombre.
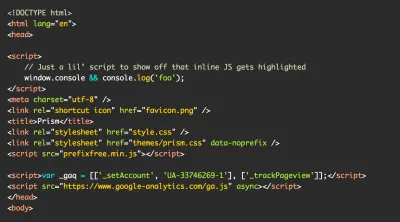
Utiliser la mise en évidence de la syntaxe avec une bonne prise en charge du contraste des couleurs
Markdown peut créer des blocs de code en enveloppant le contenu dans des backticks triples ( ``` ). Il peut également créer du contenu en ligne enveloppé dans l'élément de code en enveloppant un caractère, un mot ou une phrase dans des backticks simples.
Pour les deux exemples, de nombreuses personnes ajoutent des bibliothèques de coloration syntaxique telles que PrismJS pour aider les utilisateurs à comprendre l'exemple de code qu'ils fournissent.
Certains thèmes utilisent des valeurs clair sur clair ou foncé sur foncé comme choix esthétique. Malheureusement, cela signifie que le code peut être difficile ou impossible à voir pour certaines personnes. L'astuce ici consiste à sélectionner un thème de coloration syntaxique qui utilise des valeurs de couleur suffisamment contrastées pour que les utilisateurs puissent réellement voir chaque glyphe du code.
Un moyen de déterminer si le contraste est suffisamment élevé consiste à utiliser un outil tel que WebAIM et à vérifier manuellement les valeurs de couleur fournies par le thème. Si vous recherchez une suggestion plus rapide et que cela ne vous dérange pas un peu d'auto-promotion, je maintiens un thème de coloration syntaxique convivial pour le contraste des couleurs.

Contenu qui n'est pas pris en charge par Markdown
Étant donné que vous pouvez utiliser HTML dans Markdown, certains types de contenu sont plus fréquents que d'autres dans Markdown. Voici quelques considérations pour quelques-uns d'entre eux.
Utilisez l'attribut title pour décrire le contenu iframe
L'attribut title de HTML est couramment utilisé à mauvais escient pour créer un effet d'info-bulle. Malheureusement, cela cause beaucoup de maux de tête aux utilisateurs de technologies d'assistance, et son utilisation de cette manière est considérée comme un anti-modèle.
Le seul bon usage d'un attribut title est de fournir une description concise et significative de ce que contient l' iframe . Cette description fournit aux utilisateurs de technologies d'assistance un indice sur ce à quoi s'attendre s'ils naviguent dans l' iframe pour vérifier son contenu.
Pour Markdown, la forme la plus courante de contenu iframe sera les intégrations telles que les vidéos YouTube :
<iframe width="560" height="315" src="https://www.youtube.com/embed/SDdsD5AmKYA" title="YouTube: Accessibility is a Hydra | EJ Mason | CascadiaJS 2019." frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> Tout comme le texte de votre lien, vous voudrez également éviter le contenu générique et répétitif du title . Le code d'intégration de YouTube est par défaut YouTube video player , ce qui n'est pas si génial. Nous pouvons faire un peu mieux et mettre à jour cela sur YouTube: Video title . Cela sera particulièrement utile si plusieurs vidéos YouTube sont intégrées à la page ou à la vue.
Quant à savoir pourquoi YouTube le fait de cette façon alors qu'il connaît déjà les informations sur le titre de la vidéo, c'est un tout autre problème.
Fournir des sous-titres et des transcriptions pour les vidéos et l'audio enregistré
En parlant de YouTube, une autre chose que vous voudrez faire est de vous assurer que votre vidéo et votre audio ont des sous-titres et des transcriptions.
Légendes
Les sous-titres affichent une version texte du contenu vidéo en temps réel au fur et à mesure qu'il est prononcé, permettant à une personne qui, biologiquement ou de manière circonstancielle, ne peut pas entendre l'audio, de pouvoir comprendre le contenu de la vidéo. Les légendes peuvent également inclure des effets sonores, de la musique et d'autres indices importants pour communiquer le sens.
Les fournisseurs d'hébergement vidéo les plus populaires ont des fonctionnalités pour prendre en charge le sous-titrage, notamment en les affichant dans un contexte intégré. L'important ici est d'éviter les sous-titres : examinez manuellement les sous-titres générés automatiquement pour vous assurer qu'ils ont un sens pour un être humain.
Transcriptions
Les transcriptions sont le frère de la légende. Ils prennent tous les dialogues parlés, les effets sonores et la musique pertinents, ainsi que d'autres détails importants et les répertorient en dehors de la vidéo ou de l'audio intégrés. Il y a de nombreux avantages à faire cela, y compris permettre à quelqu'un de :
- Lire le contenu vidéo et audio à son propre rythme ;
- Modifier la taille et la présentation du contenu ;
- Imprimez le contenu ou convertissez-le dans un format plus facile à digérer ;
- Découvrez plus facilement le contenu via les moteurs de recherche ;
- Traduisez plus facilement le contenu.
Mode lecteur
Comme d'autres préoccupations adjacentes à Markdown, le mode lecteur peut offrir de nombreux avantages du point de vue de l'accessibilité.
Si vous n'êtes pas familier, le mode lecteur est une fonctionnalité offerte par de nombreux navigateurs qui supprime tout ce qui n'est pas le contenu principal. La plupart des modes de lecture fournissent également des commandes pour ajuster la taille du texte, la police, la hauteur de ligne, la couleur de premier plan et d'arrière-plan, la largeur de colonne, même pour que votre appareil lise le contenu à voix haute pour vous !

Vous ne pouvez pas déclencher directement le mode Lecteur en utilisant Markdown. Le contenu Longform Markdown, cependant, est souvent rendu dans des modèles qui peuvent être définis pour les rendre compatibles avec le mode lecteur.
Mandy Michael nous enseigne comment faire cela dans son article, Création de sites Web pour Safari Reader Mode et d'autres applications de lecture. Une combinaison de HTML sémantique, d'éléments de sectionnement et d'un soupçon de microdonnées structurées est tout ce qu'il faut pour déverrouiller cette fonctionnalité exceptionnelle.
Vous n'êtes pas obligé de tout faire en même temps
Il s'agit d'un long article qui couvre différents aspects de Markdown et comment il interagit avec d'autres technologies. Cela peut sembler intimidant, car il y a beaucoup de contenu à couvrir dans quelques domaines différents.
Le problème avec le travail d'accessibilité, c'est que chaque petit geste compte. Vous n'êtes pas obligé d'aborder toutes les considérations que j'ai dans ce post en un seul grand changement radical. Au lieu de cela, essayez de choisir une chose sur laquelle vous concentrer et construisez à partir de là.
Sachez que chaque modification et mise à jour aura un impact direct sur la qualité de vie de quelqu'un lors de l'utilisation du Web, et c'est énorme.
Continuer la lecture sur Smashing Magazine
- CommonMark : une spécification formelle pour Markdown
- Construire une API Node.js Express pour convertir Markdown en HTML
- Construire des bibliothèques de modèles avec Shadow DOM dans Markdown
