Améliorez vos conceptions avec les principes de fermeture et de figure-sol (partie 2)
Publié: 2022-03-10Vous êtes-vous déjà demandé comment les éléments s'assemblent pour créer des designs réussis ? Ce n'est pas un hasard si le design convaincant semble fonctionner. Ce que la plupart de ces conceptions ont en commun est l'utilisation des principes de regroupement de la gestalt pour organiser les informations qui nous aident à comprendre les relations et les différences entre les éléments. En tant que designers, nous pouvons utiliser ces principes pour créer notre propre travail engageant et réussi.
Commençons par le principe Gestalt de clôture.
Fermeture
Selon les principes universels de conception, ce principe stipule que nous avons tendance à percevoir un ensemble d'éléments individuels comme un modèle unique et reconnaissable, plutôt que comme plusieurs parties individuelles. L'utilisation de la fermeture réduit efficacement la complexité en réduisant les éléments au minimum de pièces nécessaires pour compléter un objet. Fourni avec suffisamment d'informations, nous remplirons les parties manquantes pour créer un tout. Ceci est réalisé grâce à l'utilisation de l'espace positif et négatif.
Dans l'exemple ci-dessous, notre esprit complète les lignes pour former un cercle, même si la forme n'existe pas. L'espace positif et négatif se combinent pour former notre perception du cercle.

La fermeture peut être utilisée pour nous faire percevoir des objets ou des modèles en utilisant la plus petite quantité d'informations. Nos esprits sont si désireux de remplir les informations manquantes que cela peut être fait avec très peu d'éléments. Cependant, si nous ne fournissons pas suffisamment d'informations pour compléter le modèle, nous ne pouvons pas percevoir l'objet et la fermeture échoue, ce qui rend le cercle beaucoup plus difficile à former dans notre esprit. Jetez un coup d'œil et voyez si vous pouvez le compléter dans votre esprit. C'est beaucoup plus difficile, n'est-ce pas ? Nous ne pouvons pas tout à fait le mettre en place maintenant avec la faible quantité d'informations fournies.

Créer une fermeture efficace
Les exemples ci-dessus sont des illustrations très basiques de la façon dont nous percevons les modèles pour former la fermeture. En réalité, il existe de nombreux éléments visuels que nous pouvons utiliser pour nous aider à former une fermeture efficace :
- Espace positif et négatif . Comme mentionné précédemment, l'espace positif et négatif se combinent dans la fermeture pour former un tout. Ceci peut être réalisé en recherchant les formes cachées dans l'espace négatif d'un dessin ou dans le type. De plus, la suppression d'éléments du premier plan peut créer des formes négatives intéressantes et, ce faisant, simplifier une conception.
- Contraste . La clé de la fermeture consiste à créer un fort contraste entre les éléments de premier plan et l'arrière-plan. Comme toujours, le noir et blanc crée le meilleur contraste, mais vous pouvez également expérimenter avec des couleurs complémentaires pour un fort contraste.
- Couleur . La couleur ajoute non seulement de la vie à un design, elle peut également être utilisée pour renforcer les relations, en particulier si vous utilisez des formes abstraites pour représenter des formes.
Toutes les fermetures utilisent plusieurs sinon tous les éléments visuels ci-dessus. Les utiliser et expérimenter la réduction dans vos conceptions vous aidera à découvrir de nouvelles formes. Jetons maintenant un coup d'œil à la fermeture dans le monde réel et voyons comment tout cela s'enchaîne.
Fermeture en pratique
En utilisant la fermeture, nous pouvons réduire les éléments nécessaires pour transmettre des informations visuelles, réduire la complexité et rendre les conceptions plus attrayantes. L'une des utilisations les plus courantes de la fermeture est dans la conception des logos d'entreprise, précisément parce que la fermeture peut simplifier une conception pour transmettre rapidement l'identité d'une marque.
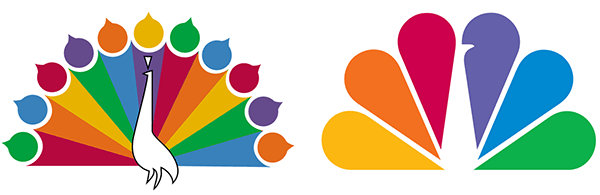
Ci-dessous, le célèbre logo que nous reconnaissons comme le paon NBC. En comparant le logo actuel (à droite) avec l'ancien logo, vous pouvez voir qu'ils ne sont pas très différents. Mais en réduisant les éléments et en travaillant avec l'espace négatif, le logo actuel devient beaucoup plus simplifié et élégant. La fermeture est réalisée avec succès en utilisant des formes positives étroitement groupées comme des plumes, avec notre perception du corps du paon formée grâce à l'utilisation de l'espace blanc négatif au milieu.

Un autre logo bien connu qui utilise la fermeture avec succès est celui de FedEx. Dans ce logo, la fermeture est obtenue avec un espace blanc négatif, en utilisant les parties du E majuscule et du x minuscule pour former la flèche vers l'avant familière. Le designer a expérimenté de nombreux modèles, rapprochant finalement les lettres de plus en plus jusqu'à ce qu'il voie la flèche se former entre le e et le x. Cela montre que l'expérimentation de la réduction dans vos conceptions et la recherche d'espaces intermédiaires peuvent donner des résultats fantastiques. Pour l'histoire derrière la création du logo, consultez l'excellent article de Matthew May sur Fast Company. Pouvez-vous voir la flèche dans le logo ? Vous ne le manquerez plus à partir de maintenant !

Les exemples ci-dessus sont des logos bien connus qui utilisent la fermeture de manière quelque peu évidente. Cependant, il existe des logos moins célèbres qui utilisent la fermeture de manière plus subtile. Par exemple, Houzz utilise la clôture de manière plus conceptuelle. À première vue, les formes vertes, noires et blanches peuvent ressembler à une étagère, à une partie d'un bâtiment ou à un motif mural, suggérant le sujet du site Web. Mais un examen plus approfondi révèle également autre chose. Le désir de notre esprit de remplir les espaces et de compléter les motifs nous permet de combiner les formes séparées en un tout, formant un H majuscule dans un espace tridimensionnel.

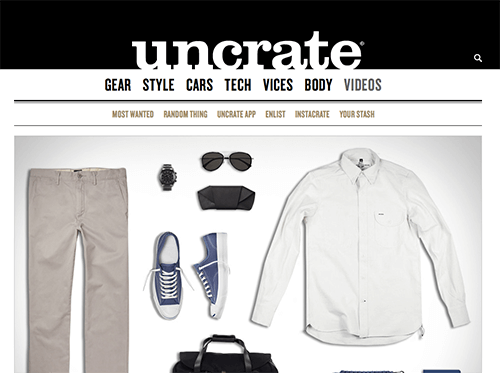
Bien que la fermeture soit idéale pour la création de logos intéressants, elle peut également fonctionner d'autres manières. Les sites Web peuvent également utiliser l'espace positif et négatif dans la conception de leurs interfaces pour produire une fermeture efficace. Ci-dessous, le logo Uncrate utilise un espace positif sur un fond noir et négatif pour former les lettres de son logo et créer l'image de marque du site. C'est aussi un bon exemple de figure-fond dont nous parlerons bientôt.

Utilisation de la fermeture lors de la création d'icônes
Les icônes sont utiles lorsque nous devons transmettre un message ou renforcer un concept dans un petit espace. Ils doivent être simples et réduits à leurs éléments de base pour aider les gens à comprendre rapidement leur signification. La fermeture fonctionne bien dans la création d'icônes, utilisant l'espace positif et négatif pour réduire la complexité, tout en suggérant des formes ou des objets que nous percevons comme des touts, comme dans ces exemples du site Web du projet Noun.

Clôture abstraite
La fermeture peut devenir assez abstraite tout en nous permettant de former des modèles reconnaissables. L'une de mes utilisations préférées de la fermeture est dans le doodle de Google. Google utilise souvent la fermeture dans ses doodles, en s'appuyant sur notre besoin inhérent de remplir les informations manquantes pour créer un objet complet. Les doodles Google dépendent de notre familiarité avec le logo Google qui nous permet de lire l'image ci-dessous malgré des formes très abstraites. Ici, la couleur aide également à renforcer la relation entre chaque lettre du logo de Google.


Comme vous pouvez le voir, en utilisant l'espace positif et négatif de manière créative et en réduisant les éléments dans nos conceptions, nous pouvons créer des conceptions vraiment intéressantes avec fermeture. Nous pouvons profiter de la nécessité de remplir les pièces manquantes pour réduire la complexité et simplifier nos conceptions. Ensuite, nous verrons comment nous pouvons utiliser l'espace positif et négatif pour créer de bonnes relations figure-fond.
Figure-sol
Quel est le principe de figure-fond ? Selon les principes universels de conception , la figure-fond est l'état dans lequel nous percevons les éléments comme les objets de mise au point ou l'arrière-plan. Comme la clôture, la figure-fond fonctionne à travers l'utilisation de l'espace positif et négatif. Figure-ground existe dans pratiquement tout ce que nous percevons visuellement, qu'il s'agisse d'une scène, d'une composition, d'un site Web, d'un logo ou d'une icône.
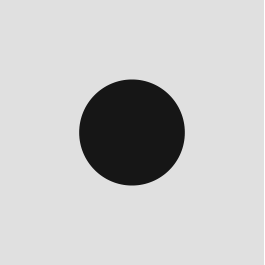
La figure-fond est stable lorsque les objets se distinguent de l'arrière-plan et que l'arrière-plan n'a aucun intérêt. La figure-sol stable fournit un cadre pour les objets et nous permet de concentrer l'attention là où nous le voulons. Par exemple, on perçoit l'image ci-dessous comme un cercle sur un fond. Le cercle est au centre de l'attention et retient notre attention tandis que l'arrière-plan présente peu d'intérêt. Cet exemple présente une forte stabilité figure-sol car la figure a une forme et est perçue comme devant, tandis que l'arrière-plan est informe, continuant derrière la figure à une profondeur supplémentaire.

Lorsque la figure-fond n'est pas stable, comme dans l'exemple ci-dessous, une ambiguïté perceptive est introduite et les relations entre les éléments deviennent floues. Dans cet exemple délibérément simpliste, la figure et le fond sont réversibles, nous obligeant à alterner entre voir un élément puis l'autre comme la figure puis le fond.

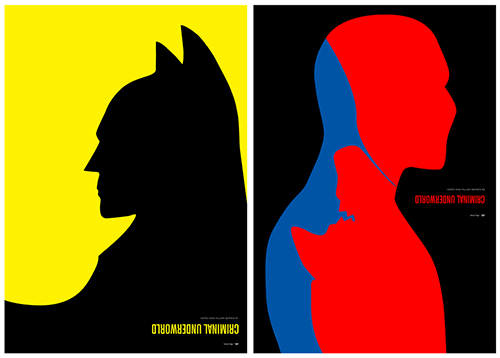
Cependant, l'ambiguïté n'est pas nécessairement une mauvaise chose. Ce manque de stabilité peut être utilisé à notre avantage lors de la conception. Déstabiliser délibérément la relation figure-fond peut introduire de la discorde ou de la tension, ajoutant de l'excitation et de l'intérêt à nos conceptions. L'une de mes utilisations préférées de cette tension figure-fond est dans la série d'affiches Criminal Underworld de Simon C. Page. Ici, Page déstabilise délibérément la figure et le sol, opposant le principe à lui-même alors que la figure et le sol se battent pour attirer notre attention, un peu comme le héros et le méchant dans l'affiche se battent les uns contre les autres.

Créer de bonnes relations figure-sol
Il existe de nombreux éléments visuels que nous pouvons utiliser pour renforcer la relation figure-fond dans nos conceptions. L'utilisation de ces éléments peut nous aider à concentrer l'attention là où nous le voulons, en aidant à la mémorisation d'un site Web ou d'une autre conception :
- Contraste . Le blanc ou le noir, associé à la couleur, comme on le voit dans les affiches Criminal Underworld, crée un contraste très fort. De même, les couleurs complémentaires sont excellentes pour créer du contraste. Si les couleurs pures sont trop intenses, modifiez la valeur (à quel point la couleur est sombre ou claire) pour créer un contraste plus efficace.
- Couleur . Les couleurs chaudes, comme les jaunes, les oranges et les rouges, sont perçues comme se rapprochant et peuvent être utilisées pour renforcer la silhouette. Les couleurs froides, telles que les violets, les bleus et les verts, sont perçues comme fuyantes et peuvent être utilisées pour renforcer le sol.
- Taille . Lorsqu'un grand élément remplit la majorité du sol, il sera perçu comme la figure. A l'inverse, un petit élément au sein d'un grand terrain sera perçu comme la figure.
- Poste . Les éléments positionnés dans les zones inférieures seront perçus comme des figures tandis que les éléments positionnés dans les zones supérieures seront perçus comme du sol. Cela joue avec notre perception de la distance, car nous percevons les objets positionnés dans les zones inférieures comme étant plus proches de nous et les objets positionnés dans les zones supérieures comme étant plus éloignés.
- Concentrez -vous. Les éléments mis au point seront perçus comme des figures tandis que les éléments flous, flous, estompés ou teintés seront perçus comme du sol.
La plupart des bonnes relations figure-fond sont créées avec une combinaison de plusieurs de ces éléments visuels. Ensuite, jetons un coup d'œil à quelques exemples concrets et voyons comment ces éléments fonctionnent ensemble pour créer un motif de figure réussi.
Figure-Ground en pratique
L'exemple de figure-sol dans la série d'affiches Criminal Underworld ci-dessus montre le principe dans un état instable, où la figure et le sol se battent pour attirer l'attention. Le motif instable fonctionne bien lorsqu'il y a peu d'éléments et que la conception est simple. Cependant, ce n'est pas nécessairement l'utilisation souhaitée du principe lorsque nous concevons des sites Web, bien que cela dépende du contenu et du contexte du site Web. Les sites Web doivent transmettre des informations complexes tout en restant clairs et utilisables. Avec une figure-fond stable, nous pouvons guider l'attention là où nous le voulons et éviter toute ambiguïté du message que nous essayons de communiquer.
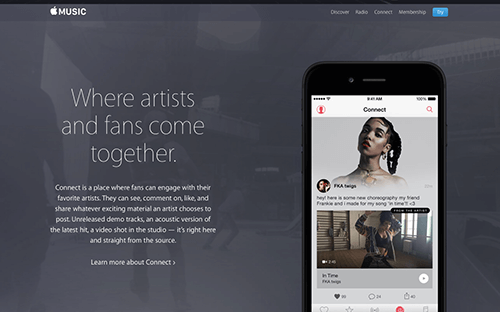
Jetez un œil à l'exemple ci-dessous sur le site Web d'Apple Music. Très probablement, votre œil est attiré par l'image du smartphone, qui, avec la copie à sa gauche, sont les éléments de la figure. Alors que l'arrière-plan commence à se battre pour attirer notre attention, les éléments de la figure sont améliorés grâce à l'utilisation de plusieurs éléments visuels. Tout d'abord, la silhouette est renforcée grâce au grand exemplaire et à la grande taille du smartphone. Le positionnement du smartphone en bas de l'écran aide également à faire avancer la figure. La figure est encore améliorée en teintant l'animation vidéo en arrière-plan, ce qui fait reculer le sol. Enfin, le contraste entre l'écran clair et le fond sombre offre une bonne séparation entre la figure et le sol.

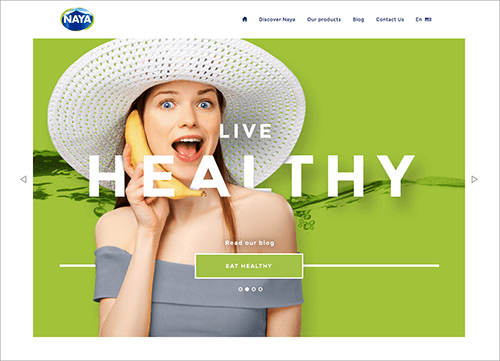
Dans l'exemple suivant, tiré du site Web de Naya, la taille de la silhouette est l'élément visuel le plus puissant utilisé pour créer une bonne silhouette. Ici, on perçoit la femme (et son très grand chapeau !) aussi figure qu'elle occupe la majorité du terrain. De plus, l'utilisation d'une couleur froide en arrière-plan, ainsi que l'utilisation intelligente d'éléments qui se chevauchent, aident à faire reculer l'arrière-plan. Enfin, à l'instar de l'exemple d'Apple Music, un bon contraste sépare le premier plan de l'arrière-plan.

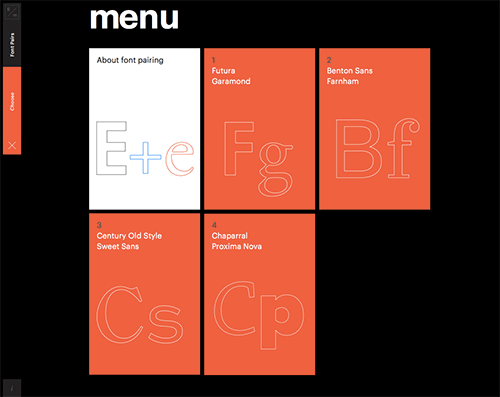
Enfin, l'excellent contraste entre la figure et le fond est la force du site Web de R/m Design School. Ici, le menu présente un fort contraste, utilisant des couleurs vives et du noir pour séparer la figure du sol. De plus, la couleur chaude est utilisée pour renforcer la perception de la silhouette venant vers nous. Ne voulez-vous pas simplement tendre la main et attraper ces tuiles rouges !

Conclusion
Comprendre comment utiliser la fermeture et la figure-fond vous aidera à établir des relations et des différences solides entre les éléments de vos conceptions.
- Regardez l'espace négatif autant que l'espace positif pour découvrir des formes intéressantes ;
- Jouez avec la suppression d'éléments au premier plan et utilisez l'espace négatif pour former des formes à la place ;
- Enfin, mélangez des éléments visuels tels que le contraste, la couleur, la taille, la position et la mise au point pour créer des relations figure-fond stables et instables.
Maintenant que vous savez comment utiliser ces deux principes dans votre travail, lancez-vous et créez vos propres designs engageants et réussis !
Dans la troisième et dernière partie de cette série, nous nous concentrerons sur les principes de continuité et de destin commun, qui impliquent le mouvement, à la fois implicite et animé, pour créer des relations.
Ressources et bonnes lectures
- "Principes de Gestalt" sur Scholarpedia.
- Principes universels de conception révisés et mis à jour : 125 façons d'améliorer la convivialité, d'influencer la perception, d'augmenter l'attrait, de prendre de meilleures décisions de conception et d'enseigner par la conception par William Lidwell, Kritina Holden et Jill Butler. Pub Rockport, 2010.
- Visualisation de l'information : perception pour le design par Colin Ware. Elsvier, 2012.
Lecture connexe sur SmashingMag: Lien
- Principes de conception : perception visuelle et principes de la Gestalt
- Connecter et séparer des éléments par contraste et similarité
- Équilibre compositionnel, symétrie et asymétrie
- Comment améliorer votre flux de travail de messagerie avec une conception modulaire
