Améliorez vos conceptions avec les principes de similarité et de proximité (Partie 1)
Publié: 2022-03-10Le processus perceptif nous permet de percevoir le monde à travers nos sens de la vue, de l'odorat, de l'ouïe, du goût et du toucher. En particulier, notre système visuel traite de grandes quantités d'informations dans son environnement. Plutôt que de percevoir les éléments séparément, notre cerveau organise les motifs, les objets et les formes en formes entières que nous pouvons comprendre.
Les principes de groupement gestalt de la perception visuelle décrivent cette organisation comme un ensemble de principes qui expliquent comment nous percevons et organisons cette énorme quantité de stimuli visuels. Les principes de la gestalt - similitude, proximité, fermeture, figure-fond, continuité et destin commun - sont un outil populaire utilisé par les concepteurs pour organiser visuellement l'information. En tant que designer visuel, et maintenant designer d'interaction, j'applique régulièrement ces principes pour créer des relations et des différences entre les éléments de mes créations. Comprendre comment ces principes fonctionnent et comment les utiliser dans vos conceptions produit un travail plus solide et plus engageant.
Êtes-vous prêt à améliorer vos conceptions ? Commençons par creuser dans la similitude.
Similarité
Le principe gestalt de similarité dit que les éléments qui sont similaires sont perçus comme étant plus liés que les éléments qui sont dissemblables. La similarité nous aide à organiser les objets en fonction de leur relation avec d'autres objets au sein d'un groupe et peut être affectée par les attributs de couleur, de taille, de forme et d'orientation.
Utiliser la couleur pour attribuer des relations
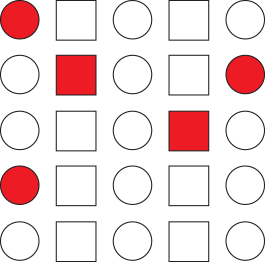
La similarité est particulièrement affectée par la couleur. Dans l'exemple ci-dessous, notez comment les formes colorées ont un effet important sur l'attribution d'un groupement ou d'une relation, même lorsque différentes formes sont incluses.

Utilisation de la taille pour attribuer des relations
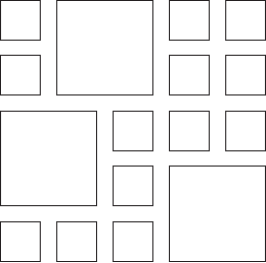
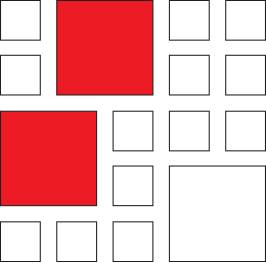
La taille est un autre outil utile que nous pouvons utiliser pour créer une similarité. Dans l'exemple ci-dessous, la similitude de taille fait que les formes les plus grandes se démarquent et forment un groupe, même si toutes les formes sont identiques.

Utilisation de la forme pour attribuer des relations
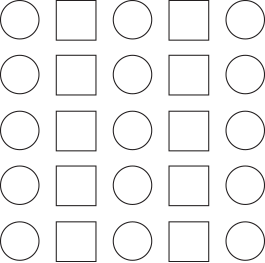
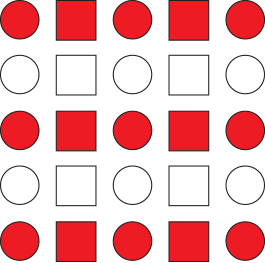
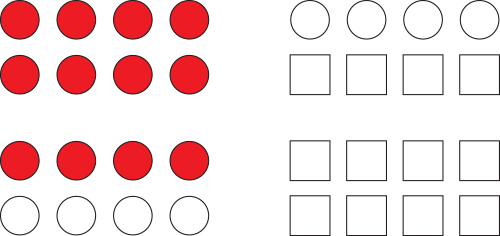
La forme est utile pour le regroupement par similarité, mais elle a l'effet de regroupement le plus faible par rapport à la couleur et à la taille. Dans l'exemple vu ici, la forme nous amène à interpréter les éléments comme des colonnes de cercles et de carrés, par opposition à des rangées de cercles et de carrés alternés.

Utilisation de l'orientation pour attribuer des relations
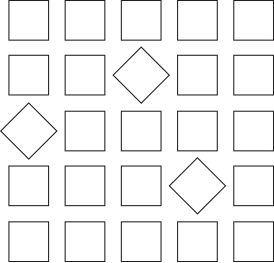
L'orientation peut également être utilisée pour regrouper par similarité. En tournant certains des carrés de ce groupe de 45 degrés, un groupement séparé est créé qui est perçu comme étant lié. Ils semblent presque se déplacer ensemble dans une direction similaire par rapport aux formes qui les entourent. Cela touche en fait au principe gestalt du destin commun, un principe dont nous parlerons dans un prochain article. Mais n'hésitez pas à aller de l'avant et à le rechercher sur Google (après avoir lu cet article, bien sûr !). C'est un principe fascinant qui se produit fréquemment tout autour de vous.

Plus sur la couleur
Comme mentionné précédemment, la similarité est particulièrement affectée par la couleur et peut remplacer d'autres attributs. Par exemple, nous pouvons remplacer l'exemple de similitude de forme en ajoutant de la couleur. Nous percevons maintenant des rangées alternées de formes rouges et blanches par opposition à des colonnes de cercles et de carrés. Essaie. Essayez de voir les colonnes de cercles et de carrés. Possible mais assez difficile maintenant, n'est-ce pas?

De plus, la couleur peut remplacer la taille. Lorsque nous ajoutons de la couleur à l'exemple de similarité de taille, nous créons deux regroupements distincts l'un de l'autre. Maintenant, nous percevons les grands carrés rouges comme un groupe et le seul grand carré blanc comme un groupe séparé, sans lien (et solitaire).

Ces deux exemples illustrent à quel point la couleur peut être puissante pour attribuer des relations entre les éléments. Essayez d'utiliser la couleur dans votre travail pour différencier les éléments et vous serez étonné de voir à quel point vos groupements sont plus forts.
Similitude dans la pratique
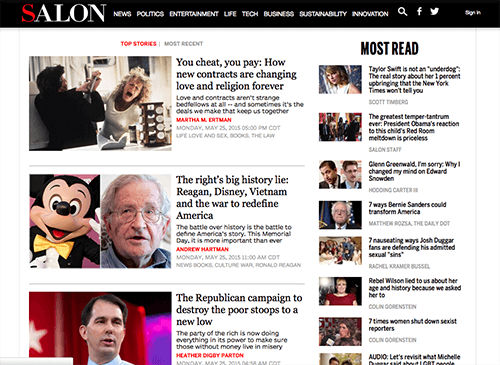
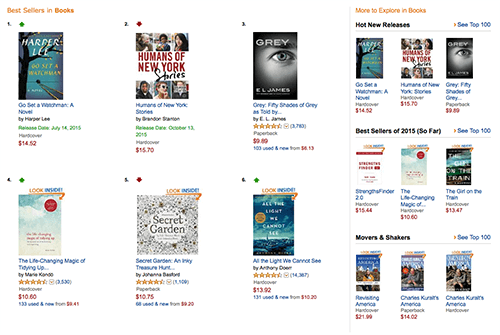
Lors de la conception, nous pouvons utiliser la similarité pour transmettre l'organisation et les associations en montrant quels éléments sont liés ou non les uns aux autres. Par exemple, les deux sections présentées sur le site de Salon ci-dessous sont regroupées par leurs tailles relatives. On perçoit clairement deux groupes distincts, avec les meilleurs articles à gauche et les plus lus à droite. Même si les deux sections offrent la même fonction - afficher les articles à lire - le regroupement par taille attribue plus de visibilité au groupement de gauche, ce qui permet à Salon de guider l'attention sur leurs principales histoires.

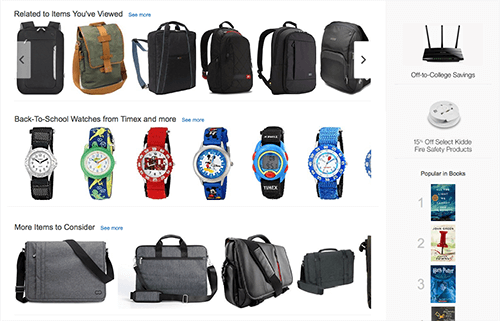
En revanche, l'absence de différences de taille dans cet exemple d'Amazon n'attribue aucune importance particulière à une section en particulier. Malgré cela, la similitude est toujours obtenue grâce à l'utilisation de répétitions de taille et de forme similaires, ce qui nous fait percevoir des rangées d'éléments.

Utilisation de couleur similaire
Nous savons que la couleur est un indicateur fort de similarité, aidant à organiser et à rendre le contenu compréhensible. Dans cet exemple de Cars.com, une utilisation similaire des couleurs nous aide à différencier ce qui est un titre, un corps de texte et un texte de lien. (Divulgation complète : je travaille chez Cars.com en tant que concepteur d'interaction.) En utilisant des couleurs distinctes pour chacun de ces éléments, nous nous attendons à ce qu'ils fonctionnent de la même manière et, dans le cas du texte du lien bleu, qu'ils se comportent de la même manière.


Proximité
Le principe gestalt de proximité dit que les éléments qui sont plus proches les uns des autres sont perçus comme étant plus liés que les éléments qui sont plus éloignés. Comme pour la similarité, la proximité nous aide à organiser les objets en fonction de leur relation avec d'autres objets. La proximité est le principe le plus fort pour indiquer la parenté des objets, nous aidant à comprendre et à organiser les informations plus rapidement et plus efficacement.
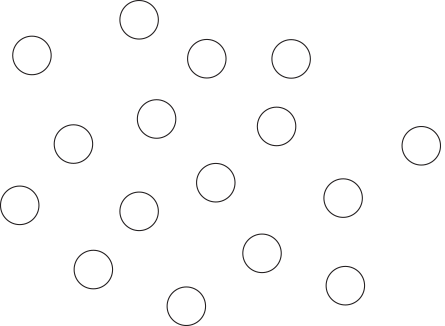
Les exemples de cercles ci-dessous montrent comment la proximité peut être utilisée pour nous aider à percevoir les objets comme étant liés. Comme nous le voyons ici, les cercles sont étalés, ne présentant aucune relation, chacun étant perçu comme un objet séparé.

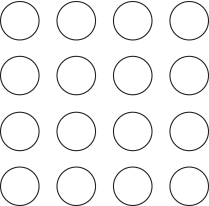
Cependant, lorsque les cercles sont tirés à proximité spatiale les uns des autres, une relation leur est attribuée et ils ne sont plus perçus comme des objets séparés.

Espace blanc
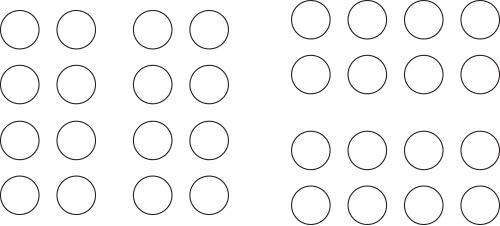
L'espace blanc est un outil précieux pour créer de la proximité. Prendre le même groupe de cercles et ajouter des espaces nous aide à percevoir les choses différemment. Maintenant, à gauche, la proximité des formes nous fait percevoir les deux groupes comme des colonnes, chacun son propre groupe. A droite, la proximité des formes nous fait percevoir les deux groupes comme des rangées, à nouveau chacun son groupe. Utilisez des espaces blancs dans vos conceptions pour renforcer les groupements ainsi que pour les différencier des autres éléments.

Le pouvoir de la proximité
La proximité est suffisamment forte pour dominer les autres éléments de variation. Remarquez comment la proximité l'emporte toujours même lorsque d'autres attributs, tels que la couleur et la forme, sont ajoutés. Malgré tous leurs efforts, la couleur et la forme ne l'emportent pas ici sur la proximité et chaque groupement est toujours perçu comme un élément distinct.

La proximité en pratique
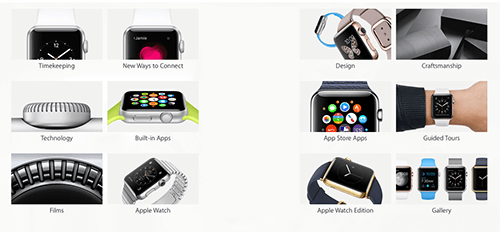
Lorsque nous organisons des informations dans nos conceptions, nous pouvons utiliser la proximité pour créer des relations entre les éléments afin d'aider à comprendre les informations présentées. Par exemple, en regroupant ces images de l'Apple Store à proximité, nous attribuons une relation à l'ensemble du groupe. Nous les percevons comme étant liés et nous nous attendons à ce que le contenu soit similaire.

Cependant, lorsque nous supprimons la colonne centrale, nous percevons soudainement deux groupes distincts et nous nous attendons à un contenu différent entre eux.

Conjuguer proximité et similarité
Le regroupement par proximité peut également être combiné avec la similarité pour créer des relations plus solides. Vu dans cet exemple d'Amazon, le regroupement par proximité et similitude de taille nous fait percevoir deux groupements distincts et attribue plus d'importance au groupe de gauche.

Proximité et hiérarchie
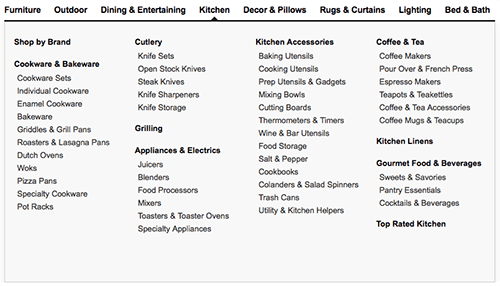
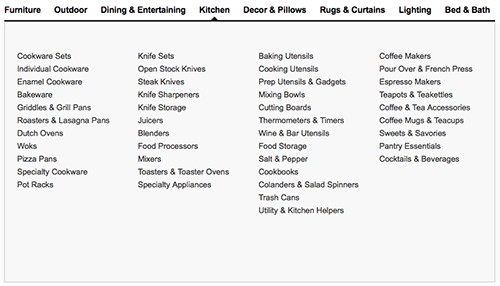
La proximité est excellente pour organiser les éléments hiérarchiques. Dans cet exemple de Crate & Barrel, les options sont regroupées sous des en-têtes communs, créant des relations, ce qui facilite grandement la numérisation et la recherche d'informations.

Lorsque les rubriques sont supprimées et que les options sont regroupées sans proximité, on perd les relations qui se sont créées et il devient beaucoup plus difficile de scanner rapidement et de trouver les informations recherchées. Essayez-le vous-même. Allez-y et voyez à quelle vitesse vous pouvez trouver des tasses à café dans le groupe avec des titres par rapport au groupe sans titres. Un peu plus difficile de sauter rapidement dessus, n'est-ce pas?

Conclusion
Comprendre comment utiliser la similarité et la proximité pour affecter les relations entre les éléments de votre travail vous aidera à créer des conceptions qui permettent une organisation plus facile et améliorent la convivialité de votre travail. Utilisez la similarité et la proximité pour créer à la fois des relations et des différences entre les éléments de vos conceptions. Expérimentez avec l'utilisation de l'espace blanc, de la couleur, de la taille, de la forme et de l'orientation des éléments et mélangez les deux principes pour produire des relations très fortes et engageantes.
Dans la prochaine partie de cette série, nous examinerons la clôture et la figure-fond, et explorerons comment ces deux principes de la gestalt utilisent l'espace positif et négatif pour créer des relations simples mais puissantes.
Ressources et bonnes lectures
- Principes de Gestalt sur Scholarpedia.
- « Lois de l'organisation dans les formes perceptuelles » : texte de l'article fondateur de Max Wertheimer de 1923.
- Principes universels de conception révisés et mis à jour : 125 façons d'améliorer la convivialité, d'influencer la perception, d'augmenter l'attrait, de prendre de meilleures décisions de conception et d'enseigner par la conception, par William Lidwell, Kritina Holden et Jill Butler. Pub Rockport, 2010.
- Visualisation de l'information : perception pour la conception, par Colin Ware. Elsvier, 2012.
Lecture connexe sur SmashingMag :
- Principes de conception : perception visuelle et principes de la Gestalt
- Connecter et séparer des éléments par contraste et similarité
- Équilibre compositionnel, symétrie et asymétrie
- Comment améliorer votre flux de travail de messagerie avec une conception modulaire
- Améliorer l'expérience utilisateur avec des fonctionnalités en temps réel
