Comment améliorer l'UX de votre formulaire de facturation en une journée
Publié: 2022-03-10La page de paiement est la dernière page qu'un utilisateur visite avant de décider finalement d'effectuer un achat sur votre site Web. C'est là que les lèche-vitrines se transforment en clients payants. Si vous voulez laisser une bonne impression, vous devez fournir une convivialité optimale du formulaire de facturation et l'améliorer partout où cela est possible.
En moins d'une journée, vous pouvez ajouter quelques fonctionnalités simples et utiles à votre projet pour rendre votre formulaire de facturation convivial et facile à remplir. Une démo avec toutes les fonctions décrites ci-dessous est disponible. Vous pouvez trouver son code dans le référentiel GitHub.
Lectures complémentaires sur SmashingMag :
- Réduire les paniers abandonnés dans le commerce électronique
- Validation des champs de formulaire : l'approche des erreurs uniquement
- Lignes directrices fondamentales de la conception de la caisse de commerce électronique
- Un guide complet sur la convivialité des formulaires Web
Les détails de la carte de crédit sont parmi les champs les plus couramment corrigés dans les formulaires. Heureusement, de nos jours, presque tous les navigateurs populaires disposent d'une fonction de remplissage automatique, permettant aux utilisateurs de stocker les données de leur carte dans le navigateur et de remplir les champs de formulaire plus rapidement. De plus, depuis iOS 8, les utilisateurs mobiles de Safari peuvent scanner les informations de leur carte avec l'appareil photo de l'iPhone et remplir automatiquement les champs du numéro de carte, de la date d'expiration et du nom. La saisie semi-automatique est simple, claire et intégrée à HTML5, nous allons donc d'abord l'ajouter à notre formulaire.
Le remplissage automatique et la numérisation de cartes ne fonctionnent qu'avec des formulaires dotés d'attributs spéciaux : autocomplete -automatique pour les navigateurs modernes (répertoriés dans la norme HTML5) et name pour les navigateurs ne prenant pas en charge HTML5.
Remarque : Une démo avec toutes les fonctions décrites ci-dessous est disponible. Vous pouvez trouver son code dans le dépôt GitHub .
Les cartes de crédit ont des attributs de remplissage automatique spécifiques. Pour autocomplete -automatique :
-
cc-name -
cc-number -
cc-csc -
cc-exp-month -
cc-exp-year -
cc-exp -
cc-type -
cc-csc
Pour le name :
-
ccname -
cardnumber -
cvc -
ccmonth -
ccyear -
expdate -
card-type -
cvc
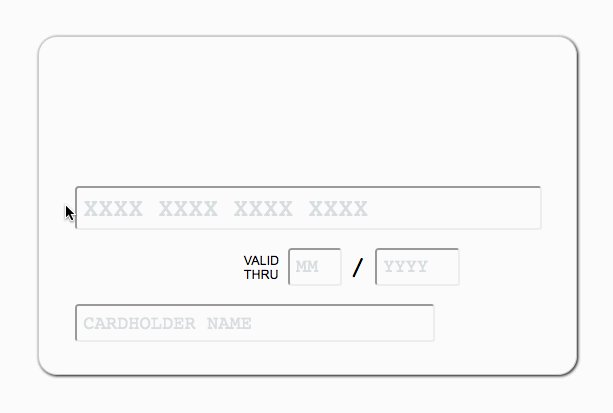
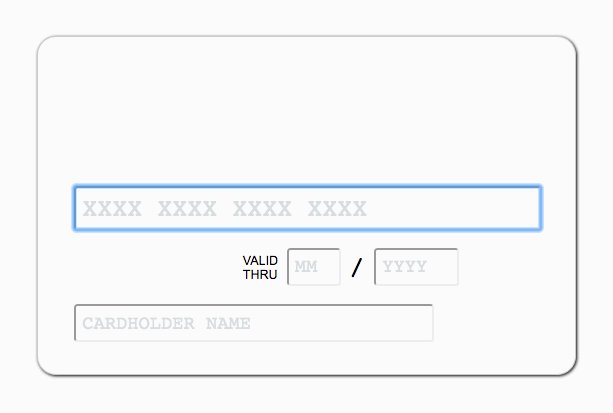
Pour utiliser le remplissage automatique, vous devez ajouter les attributs de saisie semi- autocomplete et de name pertinents pour les éléments d'entrée dans votre fichier index.html :
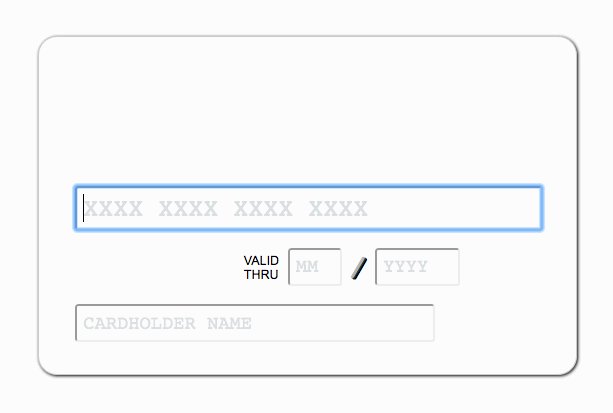
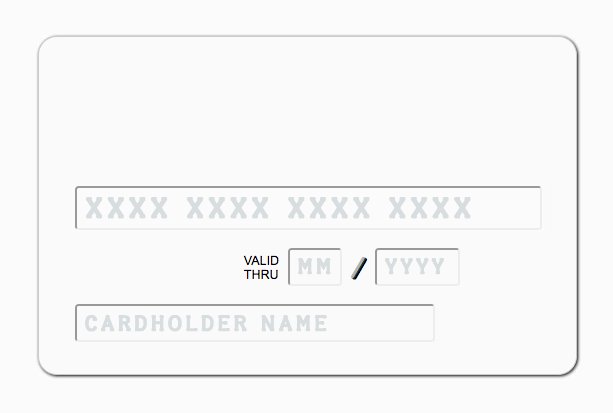
<input type="text" class="card__input card__input_number" placeholder="XXXX XXXX XXXX XXXX" pattern="[0-9]{14,23}" required autofocus autocomplete="cc-number" name="cardnumber"> <input type="text" class="card__input card__input_date card__input_month" placeholder="MM" pattern="[0-9]{1,2}" required autocomplete="cc-exp-month" name="ccmonth"> <input type="text" class="card__input card__input_date card__input_year" placeholder="YYYY" pattern="[0-9]{2,4}" required autocomplete="cc-exp-year" name="ccyear"> <input type="text" class="card__input card__input_cardholder" placeholder="CARDHOLDER NAME" required autocomplete="cc-name" name="ccname"> N'oubliez pas d'utiliser un placeholder dans les champs de saisie pour aider les utilisateurs à comprendre les formats de données requis. Nous pouvons fournir une validation d'entrée avec des attributs HTML5 : pattern (basé sur des expressions régulières JavaScript) et required . Par exemple, avec pattern=”[0-9\s]{14,23}” required dans un champ, l'utilisateur ne pourra pas soumettre le formulaire si le champ est vide, a une valeur non numérique ou non -symbole d'espace, ou est plus court que 14 symboles ou plus long que 23 symboles.
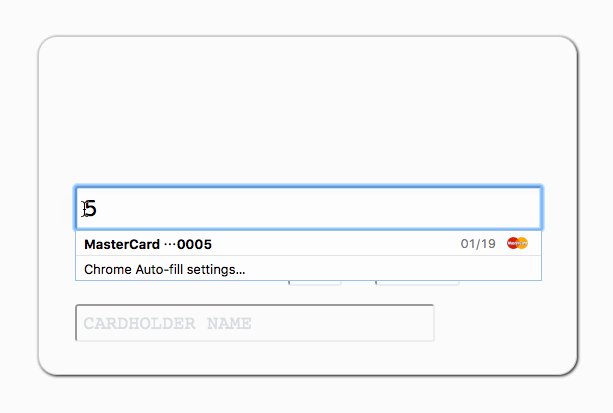
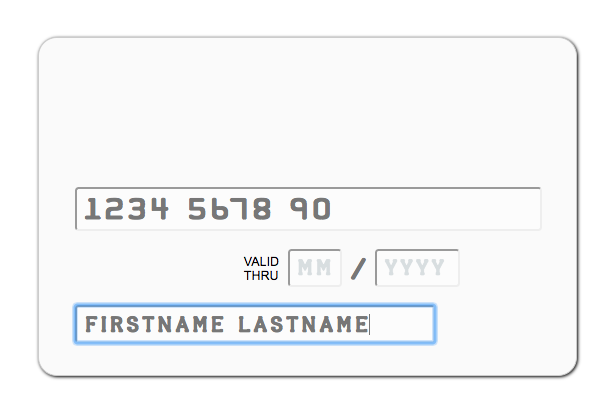
Une fois que l'utilisateur a enregistré les données de sa carte dans le navigateur, nous pouvons voir comment cela fonctionne :

Notez que l'utilisation d'un champ pour la date d'expiration ( MM/YYYY ) n'est pas recommandée car Safari nécessite des champs de mois et d'année distincts pour la saisie semi-automatique.
Bien sûr, les attributs de saisie semi-automatique et de remplissage automatique sont largement utilisés non seulement pour les formulaires de facturation, mais également pour les noms, les adresses e-mail et postales et les mots de passe. Vous pouvez faire gagner du temps à l'utilisateur et le rendre encore plus heureux en utilisant correctement ces attributs dans vos formulaires.
Même si nous avons maintenant la saisie semi-automatique, Google Payments et Apple Wallet, de nombreux utilisateurs préfèrent toujours saisir manuellement les détails de leur carte de crédit, et personne n'est à l'abri de faire une faute de frappe avec un numéro à 16 chiffres. Les nombres longs sont difficiles à lire, encore plus pénibles à écrire et presque impossibles à vérifier.
Pour aider les utilisateurs à se sentir à l'aise avec leur long numéro de carte, nous pouvons le diviser en groupes à quatre chiffres en ajoutant la simple bibliothèque VanillaMasker de BankFacil à notre projet. Les données saisies seront transformées en une chaîne masquée. Ainsi, nous pouvons ajouter un modèle personnalisé avec des espaces après chaque quatrième chiffre d'un numéro de carte, un modèle à deux chiffres pour le mois d'expiration et un modèle à quatre chiffres pour l'année d'expiration. VanillaMasker peut également vérifier les formats de données : si nous avons transmis uniquement "9" (le numéro par défaut du masque) à l'ID, tous les caractères non numériques seront supprimés après la saisie.
npm install vanilla-masker --save Dans notre fichier index.js , importons la bibliothèque et utilisons-la avec une chaîne pour chaque champ :
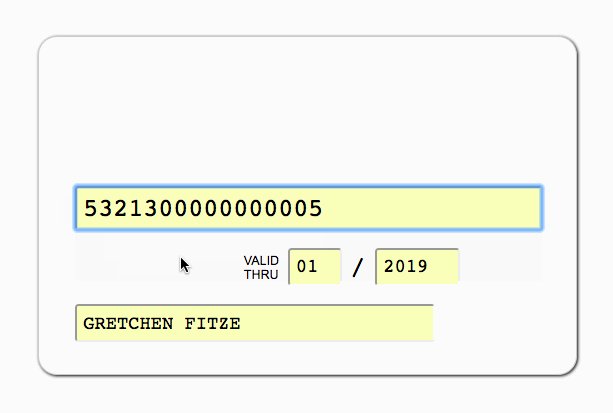
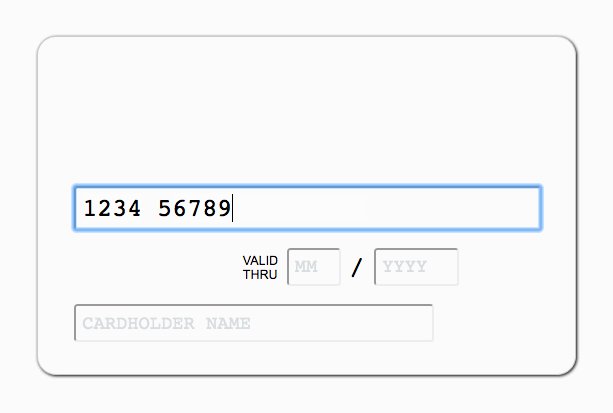
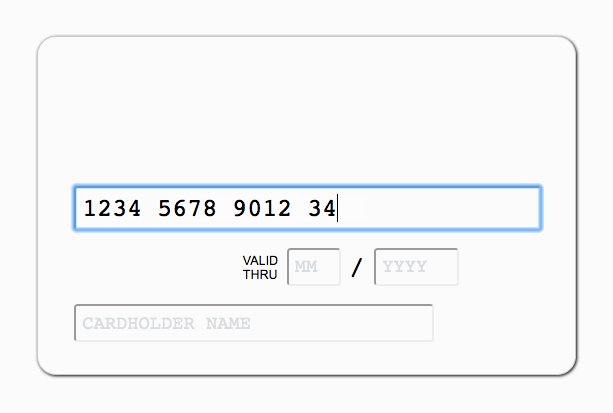
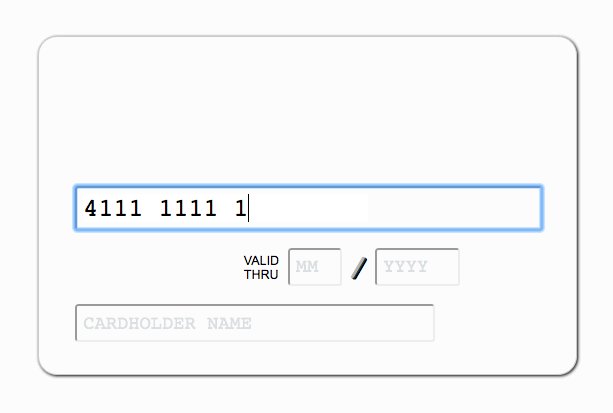
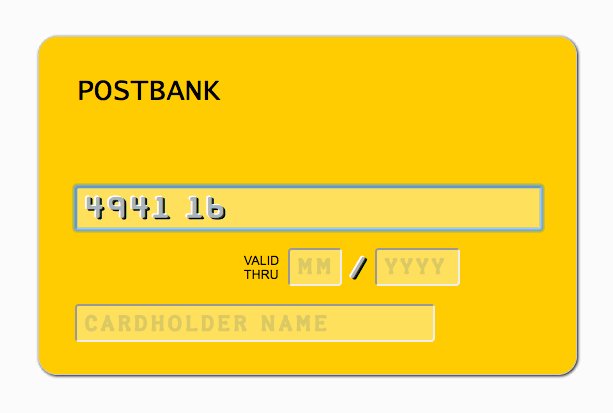
import masker from 'vanilla-masker'; const cardNumber = document.getElementById('card__input_number'); const cardMonth = document.getElementById('card__input_month'); const cardYear = document.getElementById('card__input_year'); masker(cardNumber).maskPattern('9999 9999 9999 9999 99'); masker(cardMonth).maskPattern('99'); masker(cardYear).maskPattern('9999');Ainsi, les chiffres du numéro de carte dans notre formulaire seront séparés, comme sur une vraie carte :

Le masque effacera les caractères avec un type de valeur ou une longueur incorrects, bien que notre validation HTML n'informera l'utilisateur des données invalides qu'après la soumission du formulaire. Mais nous pouvons aussi vérifier l'exactitude d'un numéro de carte au fur et à mesure qu'il est renseigné. Saviez-vous que tous les numéros de carte de crédit en plastique sont générés selon l'algorithme simple et efficace de Luhn ? Il a été créé en 1954 par Hans Peter Luhn et s'est ensuite imposé comme une norme internationale. Nous pouvons inclure l'algorithme de Luhn pour pré-valider le champ de saisie du numéro de carte et avertir l'utilisateur d'une faute de frappe.
Pour ce faire, nous pouvons utiliser le petit package npm fast-luhn, adapté de l'essentiel de Shirtless Kirk. Nous devons l'ajouter aux dépendances de notre projet :
npm install fast-luhn --save Pour utiliser fast-luhn, nous allons l'importer dans un module et appeler simplement luhn(number) sur l'événement d'entrée pour vérifier si le nombre est correct. Par exemple, ajoutons la classe card__input_invalid pour changer le outline et la color du texte du champ lorsque l'utilisateur a fait une erreur accidentelle et qu'une vérification n'a pas été réussie. Notez que VanillaMasker ajoute un espace après chaque groupe de quatre chiffres, nous devons donc convertir la valeur saisie en un nombre simple sans espaces en utilisant les méthodes split et join , avant d'appeler lunh .

Le résultat est un code qui ressemble à ceci :
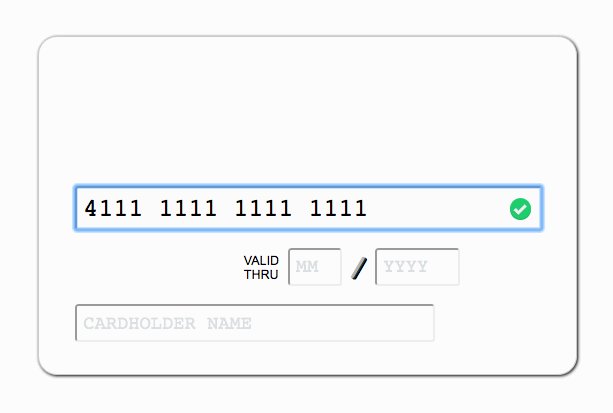
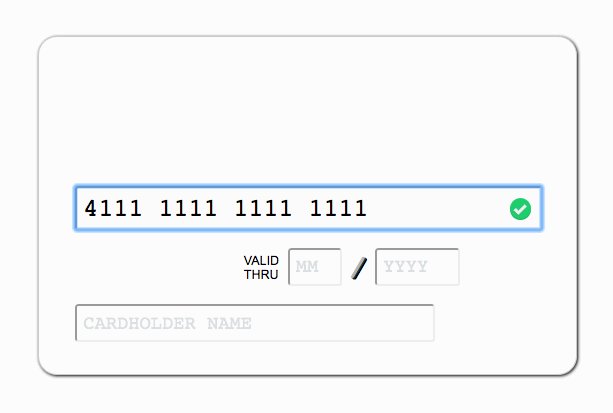
import luhn from 'fast-luhn'; const cardNumber = document.getElementById('card-number'); cardNumber.addEventListener('input', (event) => { const number = event.target.value; if (number.length >= 14) { const isLuhnCheckPassed = luhn(number.split(' ').join('')); cardNumber.classList.toggle('card__input_invalid', !isLuhnCheckPassed); cardNumber.classList.toggle('card__input_valid', isLuhnCheckPassed); } else { cardNumber.classList.remove('card__input_invalid', 'card__input_valid'); } }); Pour éviter luhn ne soit appelé pendant que l'utilisateur tape, appelons-le uniquement si le numéro saisi est aussi long que la longueur minimale avec des espaces (14 caractères, dont 12 chiffres) ou plus, ou bien supprimons la classe card__input_invalid .
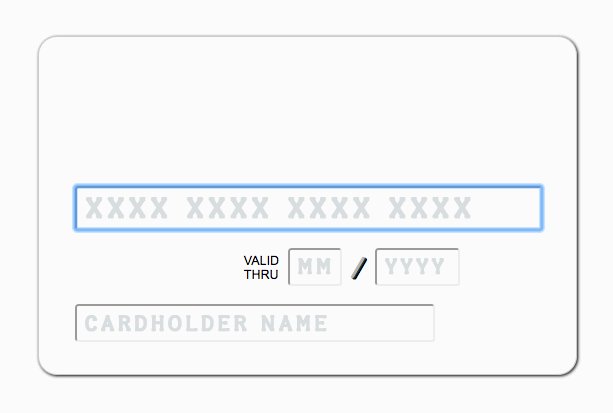
Voici les exemples de validation en action :

L'algorithme de Luhn est également utilisé pour certains numéros de carte de réduction, numéros IMEI, numéros d'identification de fournisseur national aux États-Unis et numéros d'assurance sociale au Canada. Ainsi, ce forfait ne se limite pas aux cartes de crédit.
De nombreux utilisateurs souhaitent vérifier les détails de leur carte de leurs propres yeux, même s'ils savent que le formulaire est en cours de validation. Mais les êtres humains perçoivent les choses d'une manière qui rend la comparaison de nombres de styles différents un peu déroutante. Comme nous voulons que l'interface soit simple et intuitive, nous pouvons aider les utilisateurs en affichant une police qui ressemble à celle qu'ils trouveraient sur une vraie carte. De plus, la police rendra notre formulaire de saisie de type carte plus réaliste et approprié.
Plusieurs polices de carte de crédit gratuites sont disponibles :
- Halter, Laboratoires apostrophiques
- Kredit, polices typodermiques
- Carte de crédit, type K (gratuit pour un usage personnel)
Nous utiliserons Halter. Tout d'abord, téléchargez la police, placez-la dans le dossier du projet et créez une règle CSS3 @font-face dans style.css :
@font-face { font-family: Halter; src: url(font/HALTER__.ttf); } Ensuite, ajoutez-le simplement à la règle font-family pour la classe .card-input :
.card-input { color: #777; font-family: Halter, monospace; } N'oubliez pas que si vous saisissez le CSS dans un fichier JavaScript avec le bundle webpack, vous devrez ajouter file-loader :
npm install file-loader --save Et ajoutez file-loader pour les types de fichiers de police dans webpack.config.js :
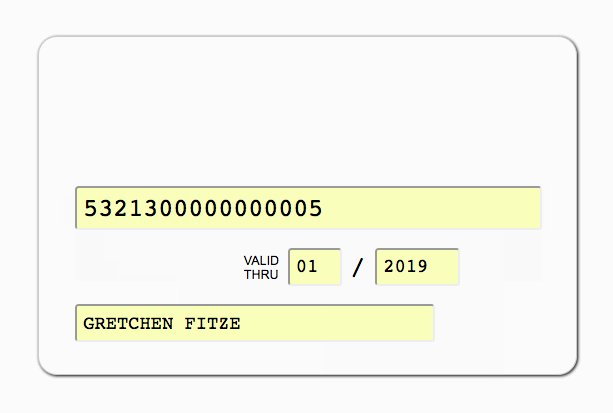
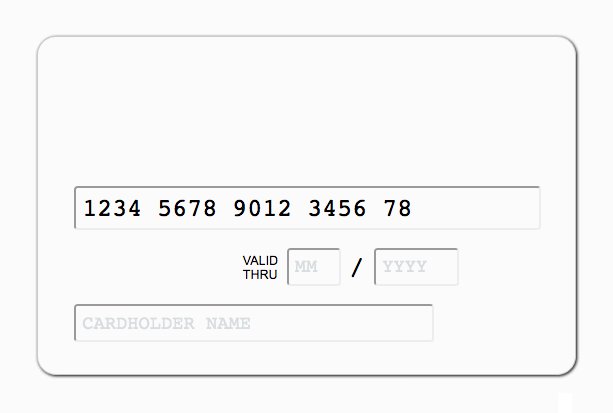
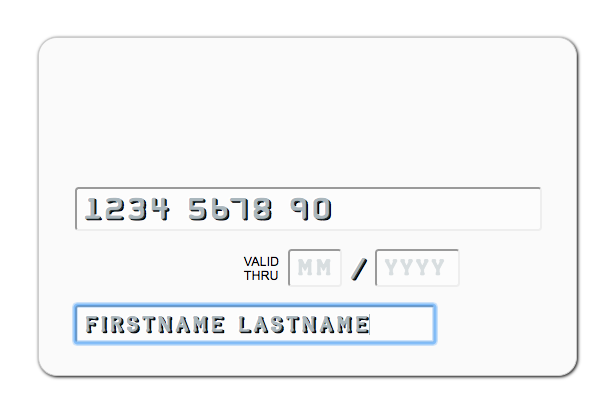
module: { loaders: [ { test: /\.(ttf|eot|svg|woff(2)?)(\?[a-z0-9=&.]+)?$/, loader: 'file', }], },Le résultat a l'air plutôt pas mal :

Vous pouvez le rendre encore plus fantaisiste, si vous le souhaitez, avec un effet relief utilisant une double text-shadow et une semi-transparence sur la color du texte :
.card-input { color: rgba(84,110,122,0.5); text-shadow: -0.75px -0.75px white, 0.75px 0.75px 0 black; font-family: Halter, monospace; } 
text-shadowEnfin, vous pouvez agréablement surprendre les clients en ajoutant une fonction de coloration au formulaire. Chaque banque a sa propre couleur de marque, qui domine généralement la carte de cette banque. Pour rendre un formulaire de facturation encore plus convivial, nous pouvons utiliser cette couleur et imprimer le nom de la banque au-dessus des champs du formulaire (correspondant à l'endroit où il apparaît sur une vraie carte). Cela aidera également l'utilisateur à éviter de faire une faute de frappe dans le numéro et à s'assurer qu'il a choisi la bonne carte.
Nous pouvons identifier la banque de la carte de chaque utilisateur par les six premiers chiffres, qui contiennent le numéro d'identification de l'émetteur (IIN) ou le numéro d'identification bancaire (BIN). Banks DB by Ramoona est une base de données qui obtient le nom et la couleur de la marque d'une banque à partir de ce préfixe. L'auteur a mis en place une démo de Banks DB.
Cette base de données est pilotée par la communauté, elle ne contient donc pas toutes les banques du monde. Si la banque d'un utilisateur n'est pas représentée, l'espace pour le nom de la banque sera vide et l'arrière-plan affichera la couleur par défaut ( #fafafa ).
Banks DB suppose l'une des deux façons de l'utiliser : avec PostCSS ou avec CSS en JavaScript. Nous l'utilisons avec PostCSS. Si vous êtes nouveau sur PostCSS, c'est une bonne raison de commencer à l'utiliser. Vous pouvez en savoir plus sur PostCSS dans la documentation officielle ou dans l'article de Drew Minns « An Introduction to PostCSS ».
Nous devons installer le plugin PostCSS Banks DB pour définir le modèle CSS pour Banks DB et installer le plugin PostCSS Contrast pour améliorer la lisibilité du nom de la banque :
npm install banks-db postcss-banks-db postcss-contrast --save Après cela, nous ajouterons ces nouveaux plugins à notre processus PostCSS conformément au module bundler et à la configuration de charge utilisée dans notre projet. Par exemple, avec Webpack et postcss-load-config, ajoutez simplement les nouveaux plugins au fichier .postcssrc .
Ensuite, dans notre fichier style.css , nous devons ajouter un nouveau modèle de règle de classe pour Banks DB avec le plugin postcss-contrast :
@banks-db-template { .card_bank-%code% { background-color: %color%; color: contrast(%color%); } } Nous pourrions également définir une longue transition sur l'ensemble de la classe .card pour faire apparaître et disparaître en douceur l'arrière-plan et la couleur du texte, afin de ne pas surprendre les utilisateurs avec un changement brusque :
.card { … transition: background 0.6s, color 0.6s; } Maintenant, importez Banks DB dans index.js et utilisez-le dans l'écouteur d'événement input . Si le BIN est représenté dans la base de données, nous ajouterons la classe contenant le nom de la banque au formulaire afin d'insérer le nom et de changer l'arrière-plan du formulaire.
import banksDB from 'banks-db'; const billingForm = document.querySelector('.card'); const bankName = document.querySelector('.card__bank-name'); const cardNumber = document.getElementById('card__input_number'); cardNumber.addEventListener('input', (event) => { const number = event.target.value; const bank = banksDB(number); if (bank.code) { billingForm.classList.add(`card_bank-${(bank.code || 'other')}`); bankName.innerText = bank.country === 'ru' ? bank.localTitle : bank.engTitle; } else { billingForm.className = 'card'; bankName.innerText = ''; } }); Si vous utilisez webpack, ajoutez json-loader pour l'extension de fichier .json à la configuration de webpack afin d'entrer correctement la base de données dans le bundle.
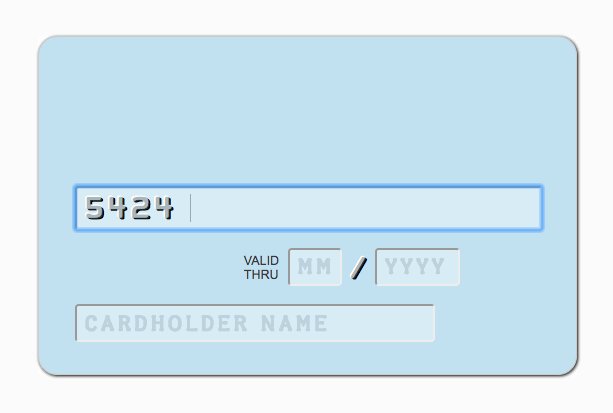
Voici un exemple fonctionnel de Banks DB :

Dans le cas où vous ne voyez aucun effet avec votre carte bancaire, vous pouvez ouvrir un ticket ou ajouter votre banque à la base de données.
Conclusion
L'amélioration de votre formulaire de facturation peut rendre l'expérience utilisateur beaucoup plus intuitive et, par conséquent, garantir la commodité de l'utilisateur et accroître la confiance dans votre produit. C'est une partie importante des applications Web. Nous pouvons l'améliorer rapidement et facilement en utilisant ces fonctionnalités simples :
- attributs de saisie semi-
autocompleteet denameappropriés pour le remplissage automatique, - attribut d'
placeholderpour informer l'utilisateur du format d'entrée, -
patternetrequireattributs pour empêcher la soumission incorrecte du formulaire, - VanillaMasker pour séparer les chiffres de la carte,
- fast-luhn pour vérifier le numéro de carte,
- Police Halter pour une comparaison facile,
- Banks DB pour une présentation des couleurs plus agréable.
Notez que seule Banks DB nécessite un groupeur de modules ; vous pouvez utiliser les autres dans le script simple. L'ajout de toutes ces fonctionnalités à votre page de paiement prendrait probablement moins d'une journée.
