Implications de l'adhésion de WordPress au protocole Block
Publié: 2022-03-10Matt Mullenweg (créateur de WordPress) a exprimé son intérêt à ce que l'éditeur WordPress se conforme au Block Protocol, une spécification récemment publiée qui vise à ce que les "blocs" soient portables entre les applications.
Quand j'ai appris l'intérêt de Matt, j'ai été ravi, car un tel développement pourrait avoir plusieurs conséquences positives pour WordPress et d'autres acteurs également. Mon enthousiasme vient de ce qui s'est passé avec GraphQL, où la sortie de serveurs, de clients et d'outils adhérant à une spécification commune a produit un écosystème riche ; et de mon propre développement d'un plugin qui pourrait prendre en charge de nouvelles fonctionnalités via le protocole.
Dans cet article, je vais les analyser, ainsi que plusieurs autres résultats potentiels. Mais avant cela, explorons le contexte de l'histoire : qu'est-ce qu'un bloc, ce que le protocole de bloc vise à réaliser et comment tout cela se connecte à WordPress.
Qu'est-ce qu'un bloc ?
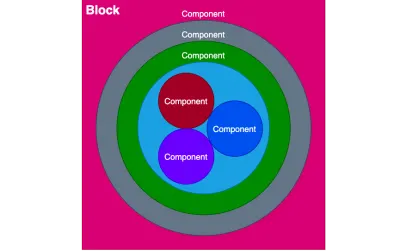
Lorsque nous travaillons avec des bibliothèques basées sur JavaScript, telles que React ou Vue, nous travaillons avec des "composants" qui sont des morceaux de code (généralement composés de HTML, de styles CSS et de JavaScript) regroupés. Un composant restitue une mise en page définie ou produit une fonctionnalité spécifique, telle qu'un carrousel d'images, un calendrier d'événements ou un simple en-tête. Pour rendre le contenu, le composant peut récupérer les données du serveur via un appel API, ou avoir les données fournies via des props par un composant ancêtre qui l'enveloppe. En injectant ses données, le composant devient réutilisable, capable de produire différents résultats pour différents contextes ou applications.
Un "bloc" est également un composant, mais il est de haut niveau, affirmant un objectif définitif et définissant les exigences pour produire la mise en page ou la fonctionnalité souhaitée. C'est le composant le plus à l'extérieur de la hiérarchie des composants qui s'enveloppent les uns les autres, il a donc une vue d'ensemble d'eux.

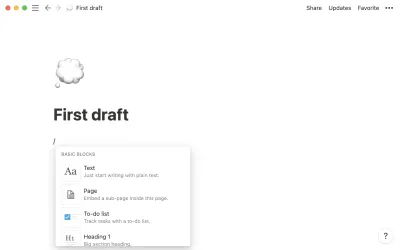
Nous pouvons jouer avec les composants lors de l'utilisation de Notion, où chaque action (qu'il s'agisse d'écrire du texte, d'ajouter une liste à puces, de créer des tableaux ou autre) est accomplie en insérant l'un ou l'autre bloc :

Un bloc est un concept, pas une technologie. Il peut être implémenté dans n'importe quel langage : non seulement JavaScript pour alimenter les clients, mais également un langage côté serveur pour rendre une mise en page. Les blocs ne doivent pas être confondus avec les composants Web, qui sont un ensemble de technologies permettant de produire des composants. Ils ne sont pas non plus mutuellement exclusifs - nous pouvons utiliser des composants Web pour créer un bloc.
Prenant une analogie avec le monde agile : si un MVP, ou Minimum Viable Product, est le moindre élément de travail pour lancer et commercialiser un projet commercial, on pourrait considérer le bloc comme un MUC, ou Minimum Usable Component, comme une unité de base de travail qui donne cohérence et personnalité à une application.
Qu'est-ce que le protocole de bloc ?
Les composants sont assez réutilisables. Par exemple, la recherche de "composant réactif" sur npm produira de nombreuses bibliothèques proposant des composants que nous pouvons immédiatement importer dans nos applications React.
Les blocs, cependant, sont une autre histoire, car ils sont principalement conçus pour une application spécifique. Alors que le bloc doit fournir les moyens d'interagir avec lui (comme offrir une API pour l'initialiser et le rendre, ou exposer un schéma JSON décrivant les données dont il a besoin en entrée), ces moyens dépendent généralement de l'application où le bloc vit , nous ne pouvons donc pas réutiliser un bloc dans les applications.
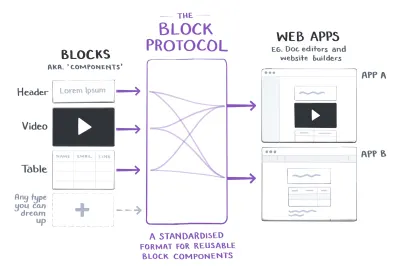
C'est là qu'intervient le Block Protocol. Il fournit une spécification pour les blocs et les applications à satisfaire, visant à permettre aux blocs d'être intégrés dans n'importe quelle application, pas seulement celle pour laquelle ils ont été conçus. Comme pour les composants, les blocs pourraient alors devenir réutilisables dans les applications.

Blocs réutilisables et WordPress
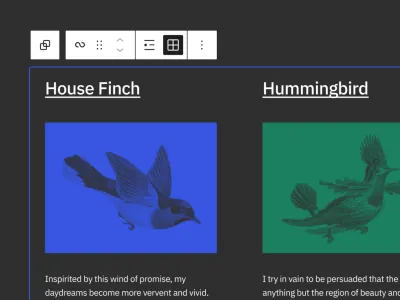
Depuis la version 5.0 de décembre 2018, l'expérience par défaut dans WordPress pour la création de contenu se fait via des blocs. Depuis sa version 5.9 récemment publiée, cette expérience a été étendue à la création de mises en page de sites Web via Full Site Editing (FSE). L'expérience moderne pour créer à la fois du contenu et un thème pour WordPress se fait désormais via des blocs.

Lorsque Joel Spolsky a récemment présenté le protocole Block au monde, il l'a fait à partir de son blog WordPress. Alors qu'il expliquait comment il utilisait des blocs pour composer son message, il a suggéré que les blocs soient réutilisables sur le Web. Il s'agissait d'une suggestion directe selon laquelle les blocs WordPress devraient être réutilisables sur le Web, ce que Matt Mullenweg a immédiatement accepté.
Analysons ensuite quelles conséquences on peut prévoir d'un tel développement s'il devait se produire.
Qui utilisera le protocole Block ?
Voici la description de Joel de la création du protocole de blocage :
« [L'implémentation d'un bloc par différentes applications] est entièrement propriétaire et non standard.
Je me suis dit, ne serait-ce pas cool si les blocs étaient interchangeables et réutilisables sur le Web ?
[...] Les utilisateurs voudront peut-être utiliser un bloc plus sophistiqué qu'ils ont vu dans WordPress ou Medium ou Notion, mais mon éditeur ne l'a pas. Les blocs ne peuvent pas être partagés ou déplacés très facilement, et nos utilisateurs sont limités aux fonctionnalités et capacités que nous avons eu le temps de réimplémenter.
Bien que je sois d'accord à 100 % avec la motivation de Joel, je pense qu'il est irréaliste de s'attendre à ce que Notion ou Medium implémente leurs blocs à l'aide d'un protocole partagé publiquement. Pourquoi le feraient-ils ? Bien sûr, ils veulent que leurs blocs soient propriétaires. Si Medium rendait ses propres blocs disponibles pour n'importe quelle application à intégrer, alors n'importe qui pourrait du jour au lendemain proposer un clone de Medium et détourner le trafic d'eux. Idem pour Notion. En tant que plates-formes commerciales visant à gagner des utilisateurs en fonction de leurs fonctionnalités avancées et de leur excellente expérience utilisateur, il n'y a rien pour eux de donner leur technologie (c'est-à-dire qu'ils pourraient toujours se conformer au protocole pour leur propre usage interne, mais alors nous, étrangers, n'en profiteront pas).
Alors, qui d'autre, en plus de WordPress, pourrait vouloir se conformer au Block Protocol ? Qui en profitera ?
Mon impression est la suivante :
- Des équipes sans gros budget
Au lieu de développer leurs propres blocs à partir de zéro (ce qui demande beaucoup d'efforts et nécessite donc une équipe dédiée), un site Web pourrait être construit à l'aide de blocs développés par quelqu'un d'autre ; l'équipe pourrait alors simplement personnaliser les blocs pour sa propre application et éventuellement contribuer au code open source des blocs. - Des applications qui doivent rattraper leur retard pour offrir une expérience utilisateur convaincante
Medium et Notion sont populaires car leur expérience utilisateur est attrayante. Si nous pouvions offrir une expérience utilisateur similaire pour nos sites Web (et pour très peu ou pas de frais), pourquoi ne le ferions-nous pas ?
Cela ne se limite pas nécessairement aux petits sites Web, mais peut également être le cas pour les sites Web populaires qui prennent du retard dans la course aux blocs. Par exemple, il y a quelque temps, j'ai remarqué que Mailchimp expérimentait un éditeur moderne basé sur des blocs pour composer des newsletters (je ne trouve plus ce nouvel éditeur… l'ont-ils enlevé ?). Je l'avais essayé, mais c'était bogué, alors je suis revenu à l'éditeur classique à volet divisé (qui prend également en charge les blocs mais d'un type différent, non modifiable sur place). Mailchimp pourrait-il bénéficier de l'utilisation des blocs proposés par WordPress ?

- Systèmes de gestion de contenu
Semblables à WordPress, d'autres CMS peuvent également bénéficier de l'offre de blocs prêts à l'emploi pour créer des applications. En effet, Drupal Gutenberg a tenté d'amener l'éditeur WordPress vers Drupal. Grâce au Block Protocol, cette tâche pourrait être plus facile à accomplir. - Projets open source
Semblable aux composants disponibles via npm, si les blocs étaient réutilisables, ce n'est qu'une question de temps avant que la communauté ne commence à construire des blocs et à les proposer librement en open source (que ce soit via GitHub, le Block Hub ou ailleurs) au profit de toutes les personnes.
Comment les autres bénéficieront-ils de l'adhésion de WordPress au protocole Block ?
Nous venons d'explorer qui peut en bénéficier et, en tant que tel, peut souhaiter rejoindre le protocole de blocage. Mais en plus, on peut se demander : comment pourraient-ils bénéficier si WordPress rejoint le Block Protocol ?
Voici mon impression :
- Accès aux blocs WordPress
La réponse la plus évidente est que tous les blocs actuellement disponibles pour WordPress (via l'éditeur et FSE) seront également disponibles pour leurs propres applications, qu'elles soient basées sur WordPress ou non. - Rejoindre le processus dirigé par la communauté pour créer des blocs
La création de blocs est un processus qui demande beaucoup de temps et d'efforts. Il a fallu 5 ans au projet Gutenberg pour produire l'éditeur de site complet, et c'est toujours un travail en cours. Et le nombre de personnes impliquées dans toute nouvelle version de WordPress se compte par centaines, la dernière dépassant les 600 contributeurs.
La communauté WordPress investit en permanence de nombreuses ressources dans la communication pour s'assurer que ce processus se déroule aussi bien que possible, y compris même des réunions rétrospectives pour analyser ce qui n'a pas fonctionné et l'améliorer pour les prochaines versions.
Combien d'organisations peuvent égaler ce processus bien rodé de gestion de centaines de personnes pour produire une ressource commune ? Pour cette raison, rejoindre l'effort mené par la communauté WordPress pour produire des blocs, au lieu de faire cavalier seul, pourrait profiter à tout le monde. - Un grand adoptant donne de la crédibilité et de la traction au protocole
Le Block Protocol vient à peine d'être publié, et c'est encore un brouillon. Qui va l'utiliser ? Comment le projet générera-t-il l'adhésion des parties prenantes potentielles ? Le fait que WordPress le soutienne envoie un signal fort et crée la confiance pour que les autres se joignent en sachant que le projet aura des contributeurs et un soutien à long terme.
Qu'est-ce qu'il y a dedans pour WordPress ?
Pour que WordPress soit pertinent pour les 15 prochaines années, il doit survivre dans le monde des applications modernes et hautement dynamiques. Pour cela, à partir de la version 5.0, WordPress s'est lancé dans un processus de modernisation, qui l'a vu se métamorphoser d'une application plutôt statique, rendant les mises en page basées sur des modèles PHP côté serveur à une application toujours statique mais moins. so application qui récupère les données d'une API REST et utilise des blocs JavaScript pour afficher le contenu et, depuis la dernière version 5.9, les mises en page.
Remarque : Ce n'est toujours pas très dynamique, car les mises en page sont générées à l'avance dans wp-admin et enregistrées dans la base de données, au lieu d'être générées sur le client en réagissant à une action de l'utilisateur.

Cette transformation a mis du temps à se concrétiser, depuis 2015 lorsque Matt Mullenweg a demandé à la communauté WordPress d'« apprendre JavaScript en profondeur ». Rejoindre le Block Protocol serait une nouvelle étape dans le voyage de modernisation de WordPress.
Voyons quels avantages il pourrait en retirer.
Maintenir la croissance de sa part de marché
À ce jour, WordPress alimente 43 % de tous les sites Web. Si son succès est indéniable, il ne suffit toujours pas à Matt Mullenweg, qui a émis le souhait que WordPress atteigne 85% de part de marché. (Juger si cette position est bonne ou mauvaise sort du cadre de cet article.)
Maintenant, on peut se demander, qu'est-ce qu'un site WordPress exactement ? Dans le passé, avec son architecture monolithique basée sur PHP, la réponse était assez claire. Mais de nos jours, nous construisons des sites Web basés sur une pile comprenant plusieurs technologies. Nous pouvons avoir un backend WordPress alimentant un frontend React, l'alimentant en données via l'API WP REST. Est-ce un site WordPress ?
La réponse est : je ne sais pas, mais cela n'a peut-être pas d'importance non plus. Si WordPress est l'une des technologies de la pile, elle continuera de croître. Jusqu'à présent, WordPress ne pouvait assumer que le rôle du CMS, gérant les données à fournir au client. Mais maintenant, grâce au Block Protocol, WordPress pourrait assumer un nouveau rôle : fournir des blocs pour alimenter le frontend de n'importe quelle application.
Dans ce scénario, WordPress jouerait un rôle plus important dans la création de sites. Ce qui conduirait à ce que WordPress continue à gagner des parts de marché et à s'ancrer davantage dans la boîte à outils de développement Web, ce qui rendrait plus difficile sa perte de pertinence.
Un plus grand pool de contributeurs
En utilisant les blocs proposés par WordPress, les développeurs qui n'utilisent pas normalement WordPress se familiariseront avec lui et, espérons-le, l'apprécieront et deviendront des contributeurs au code open source. Ceci est important car le pool de contributeurs va s'agrandir (par exemple, JavaScript compte environ 3 fois plus de développeurs professionnels que PHP) et apportera un ensemble de compétences plus diversifié.
Disponibilité supplémentaire des blocs
Inutile de dire que le hub de blocs fonctionnera dans les deux sens : WordPress rendra ses blocs accessibles à tous les autres, mais également des blocs codés pour quelqu'un d'autre seront disponibles pour alimenter les sites WordPress.
Par exemple, si Mailchimp décide de se joindre à utiliser des blocs WordPress pour alimenter son éditeur de newsletter, puis qu'il les améliore ou produit et publie ses propres blocs, ceux-ci seront alors disponibles pour les plugins WordPress qui créent et envoient des newsletters.
Découplage de l'éditeur WordPress de Gutenberg
Gutenberg est le projet qui jette les bases de l'éditeur de blocs dans WordPress. Il fournit un moteur qui permet d'interagir avec les blocs. Par exemple, il prend la sortie des méthodes d' edit et d' save d'un bloc, pour afficher le code HTML dans l'éditeur et l'enregistrer dans la base de données.

Cependant, l'éditeur de blocs n'a pas besoin d'être couplé à Gutenberg. Après tout, un "bloc" est un concept, et Gutenberg est une implémentation spécifique. Le Block Protocol peut parfaitement être placé entre eux, agissant comme le lien entre le concept et la mise en œuvre.

En conséquence, Gutenberg peut désormais être supprimé et tout autre moteur de mise en œuvre peut prendre sa place, offrant une expérience différente qui est toujours alimentée par les mêmes blocs.

Une conséquence intéressante est que WordPress peut lui-même bénéficier de cette architecture, car Gutenberg n'habite pas partout sur le site WordPress, mais uniquement sur le wp-admin . En d'autres termes, le site public que nous construisons à l'aide de WordPress ne s'appuie pas lui-même sur Gutenberg ; à la place, il imprime simplement le HTML créé avec Gutenberg sur le backend. C'est pourquoi j'ai mentionné plus tôt que les sites WordPress ne sont toujours pas très dynamiques.
En utilisant le protocole Block pour communiquer avec les blocs, nous n'aurions pas besoin d'avoir Gutenberg côté client pour utiliser les blocs. Au lieu de cela, nous pourrions avoir une application React qui restitue les blocs directement et en fonction des interactions des utilisateurs, rendant le site plus dynamique.

La même idée peut fonctionner dans wp-admin , quelle que soit la page où Gutenberg n'est toujours pas disponible (du moins jusqu'à ce qu'il le soit). Par exemple, si nous souhaitons fournir une page de paramètres entièrement alimentée par des blocs pour nos plugins, avec le protocole Block, nous pourrions utiliser React pour afficher les blocs de configuration nécessaires (calendriers, cartes interactives, curseurs, listes déroulantes avec options ou toute entrée appropriée) et ajoutez un peu de logique PHP pour enregistrer les données dans la table wp_options .
Intégration de blocs sur le site public
Pour aller un peu plus loin dans la section précédente, le bloc réel pourrait être intégré au site public pour que les utilisateurs puissent interagir avec lui.
Il existe une infinité de cas d'utilisation pour une telle fonctionnalité, notamment :
- montrant un calendrier permettant aux utilisateurs de réserver des créneaux de réunion, comme le fait Calendly ;
- permettant aux utilisateurs de dessiner quelque chose, comme le fait Brush Ninja, ou de jouer à des jeux, comme avec Block-a-saurus ;
- demandez aux utilisateurs de manipuler des images, comme cela sera possible avec la prochaine expérience multimédia remaniée avec FSE.
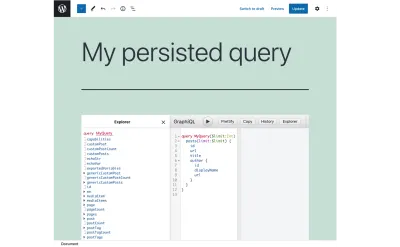
Un autre exemple vient de mon propre plugin WordPress, et être capable de le supporter est la raison pour laquelle je suis enthousiasmé par le Block Protocol. L'API GraphQL pour WordPress est livrée avec un bloc client GraphiQL qui permet de composer la requête persistante GraphQL :

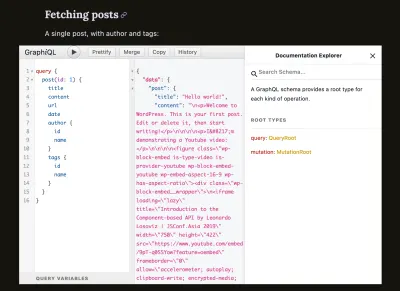
En parallèle, j'embarque le client GraphiQL sur le site de documentation pour que les visiteurs puissent jouer avec et découvrir le fonctionnement du serveur GraphQL :

Avec le Block Protocol, cette idée d'exposer le client GraphiQL sur le site de documentation pourrait aussi être accordée aux utilisateurs de mon plugin. Ensuite, ils pourraient simplement intégrer le bloc GraphiQL sur leurs propres sites publics pour documenter comment récupérer les données de leurs propres API GraphQL pour leurs propres visiteurs.
Aider à la phase de "collaboration" de Gutenberg
La possibilité d'intégrer des blocs sur le site public pourrait également être utile pour la phase 3 de l'éditeur de blocs, qui vise à rationaliser la collaboration pour produire une expérience de co-création similaire à Google Docs ou Dropbox Paper.
Lorsque je reçois un lien vers Dropbox Paper, je n'ai pas besoin d'être connecté pour visualiser son contenu :

De même, nous pourrions avoir un côté client capable de rendre et d'interagir avec les blocs, afin que les utilisateurs qui ne sont pas connectés puissent également fournir des commentaires. Ces visiteurs n'auraient pas besoin d'accéder au wp-admin du site, nous maximiserons donc les opportunités de collaboration.
Améliorer davantage le concept "API unique pour tout"
Le concept de bloc a été introduit comme un moyen d'unifier toutes les différentes façons d'ajouter du contenu sur le site WordPress. Auparavant, lors de l'utilisation de l'éditeur "classique", nous pouvions ajouter du code dynamique via un widget ou un shortcode, et manipuler l'apparence du site via le personnalisateur. Le bloc remplace l'ensemble de ces différents mécanismes en proposant une « API unique » pour produire et personnaliser tout le contenu du site.
Cette simplification s'est produite dans l'interface utilisateur. Cependant, les blocs eux-mêmes ne fournissent pas toujours une seule façon de les traiter, car les blocs dynamiques nécessitent que la même sortie soit rendue en JavaScript et PHP (le premier pour rendre le HTML pour l'éditeur, le second pour l'imprimer en le site public). Cette situation est une cause d'angoisse pour les développeurs et ajoute des barrières pour les nouveaux contributeurs.
Il y a eu plusieurs propositions pour résoudre ce problème (brillamment résumées dans cette discussion), mais aucune d'entre elles n'est suffisamment convaincante. Le plugin WooCommerce a également traité un souci similaire, mais sa solution me semble (me) un peu compliquée. Un mécanisme pour créer du code DRY devrait idéalement être fourni par le CMS sans avoir besoin de hacks.
Le Block Protocol pourrait fournir une meilleure alternative. Si le développeur ne veut pas coder à nouveau la même logique en PHP, le rendu du bloc pourrait plutôt être fait sur le frontend en utilisant le même bloc. Cela serait basé sur le rendu côté client (CSR) au lieu du rendu côté serveur (SSR) qui n'est pas toujours recommandé (car cela peut avoir un impact sur l'indexation du contenu par les moteurs de recherche), mais l'option de décider pour l'un ou l'autre serait repose sur le développeur.
En tant qu'avantage secondaire, cette solution pourrait également inciter davantage de développeurs React à utiliser WordPress.
Utilisation de développements extérieurs au domaine WordPress
Comme je l'ai mentionné plus tôt, l'adhésion à un protocole partagé pourrait conduire à des développements non coordonnés qui produisent un écosystème riche, comme cela s'est produit avec GraphQL.
Par exemple, SpectaQL est un générateur de documentation pour les API GraphQL. En adhérant simplement à la spécification GraphQL, ce projet permet à l'API d'être automatiquement documentée, nécessitant très peu d'efforts de la part du développeur.
Adhérer au Block Protocol pourrait produire des effets similaires. Nous pouvons prévoir que certains projets pourront extraire automatiquement les informations de block-metadata.json et produire un site statique documentant tous les blocs. Cette même idée est actuellement mise en œuvre pour Gutenberg. Si certains projets s'occupaient déjà de ce travail pour le Block Protocol, Gutenberg pourrait s'y greffer et libérer ses contributeurs pour qu'ils s'occupent d'autres tâches.
Prise en charge améliorée de GraphQL
L'autre raison qui m'excite particulièrement est que les serveurs GraphQL pour WordPress (WPGraphQL et ma propre API GraphQL pour WordPress) ne peuvent actuellement pas fournir un support optimal pour Gutenberg, car block.json ne déclare pas le type réel d'un objet ou d'une propriété de tableau. Par exemple, un bloc dans Gutenberg peut déclarer qu'une propriété est de type array , mais GraphQL doit savoir qu'il s'agit d'un array de type String .
Le Block Protocol incite fortement à définir le type ultime de la propriété :
Lorsqu'ils sont disponibles, les blocs DEVRAIENT attendre et gérer un champ entityTypes contenant les définitions de type d'entité pour toutes les entités envoyées aux blocs.Par conséquent, si les blocs WordPress adhéraient au Block Protocol, leur schéma JSON serait mis à niveau pour fournir ces informations, et les plugins GraphQL seraient alors en mesure de récupérer les données de bloc sans recourir à des hacks.
Emballer
Dans cet article, j'ai discuté de certaines conséquences potentielles de l'adhésion de WordPress au protocole Block, suggérant qu'il produira des résultats positifs. Cependant, je n'ai pas abordé la possibilité de le faire.
Est-ce techniquement possible ? Peut-on le faire sans casser la rétrocompatibilité ? Les avantages potentiels l'emportent-ils sur l'effort requis ? Est-il même logique qu'un protocole de bloc existe en premier lieu ou que différentes exigences de différentes applications ne puissent pas être conciliées au niveau du bloc ?
Toutes ces questions (et bien d'autres) doivent avoir une réponse avant que la décision d'adhérer ou non au Block Protocol ne soit prise. Comme Matt Mullenweg a exprimé son intérêt, il est maintenant temps pour la communauté d'intervenir et de décider si WordPress doit s'arrêter et faire le plein dans ce nouveau port lors de son voyage de modernisation, ou le sauter et continuer à naviguer.
