Comment implémenter l'authentification dans Next.js avec Auth0
Publié: 2022-03-10"L'authentification" est l'action de valider qu'un utilisateur est bien celui qu'il prétend être. Nous le faisons généralement en mettant en œuvre un système d'informations d'identification, comme un utilisateur/mot de passe, des questions de sécurité ou même une reconnaissance faciale.
L'« autorisation » détermine ce qu'un utilisateur peut (ou ne peut pas) faire. Si nous devons gérer l'authentification et l'autorisation dans notre application Web, nous aurons besoin d'une plate-forme ou d'un module de sécurité. Nous pouvons développer notre propre plateforme, la mettre en œuvre et la maintenir. Ou nous pouvons profiter des plates-formes d'authentification et d'autorisation existantes sur le marché qui sont proposées en tant que services.
Lorsque nous évaluons s'il est préférable pour nous de créer notre propre plate-forme ou d'utiliser un service tiers, nous devons prendre en compte certains éléments :
- Concevoir et créer des services d'authentification n'est pas notre cœur de métier. Il y a des gens qui travaillent spécialement sur des sujets de sécurité qui peuvent créer des plateformes meilleures et plus sécurisées que nous ;
- Nous pouvons gagner du temps en nous appuyant sur une plate-forme d'authentification existante et le consacrer à ajouter de la valeur aux produits et services qui nous intéressent ;
- Nous ne stockons pas d'informations sensibles dans nos bases de données. Nous le séparons de toutes les données impliquées dans nos applications ;
- Les outils proposés par les services tiers ont amélioré la convivialité et les performances, ce qui nous permet d'administrer plus facilement les utilisateurs de notre application.
Compte tenu de ces facteurs, nous pouvons dire que s'appuyer sur des plates-formes d'authentification tierces peut être plus facile, moins cher et encore plus sûr que de créer notre propre module de sécurité.
Dans cet article, nous verrons comment implémenter l'authentification et l'autorisation dans nos applications Next.js en utilisant l'un des produits existants sur le marché : Auth0.
Qu'est-ce qu'Auth0 ?
Il vous permet d'ajouter de la sécurité aux applications développées à l'aide de n'importe quel langage de programmation ou technologie.
"Auth0 est une solution flexible et prête à l'emploi pour ajouter des services d'authentification et d'autorisation à vos applications."
— Dan Arias, auth0.com
Auth0 a plusieurs fonctionnalités intéressantes, telles que :
- Authentification unique : Une fois que vous vous connectez à une application qui utilise Auth0, vous n'aurez plus à saisir vos informations d'identification lorsque vous en saisirez une autre qui l'utilise également. Vous serez automatiquement connecté à chacun d'eux;
- Connexion sociale : Authentifiez-vous en utilisant votre profil de réseau social préféré ;
- Authentification multifacteur ;
- Plusieurs protocoles standard sont autorisés, tels que OpenID Connect, JSON Web Token ou OAuth 2.0 ;
- Outils de reporting et d'analyse .
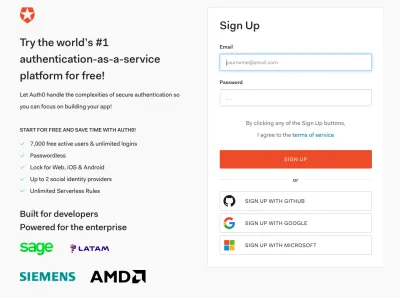
Il existe un plan gratuit que vous pouvez utiliser pour commencer à sécuriser vos applications Web, couvrant jusqu'à 7 000 utilisateurs actifs par mois. Vous commencerez à payer lorsque le nombre d'utilisateurs augmentera.
Une autre chose intéressante à propos d'Auth0 est que nous avons un SDK Next.js disponible à utiliser dans notre application. Avec cette bibliothèque, créée spécialement pour Next.js, nous pouvons facilement nous connecter à l'API Auth0.
SDK Auth0 pour Next.js
Comme nous l'avons mentionné précédemment, Auth0 a créé (et maintient) un SDK axé sur Next.js, parmi d'autres SDK disponibles pour se connecter à l'API à l'aide de divers langages de programmation. Nous avons juste besoin de télécharger le package NPM, de configurer quelques détails sur notre compte et notre connexion Auth0, et nous sommes prêts à partir.
Ce SDK nous donne des outils pour implémenter l'authentification et l'autorisation avec des méthodes côté client et côté serveur, en utilisant des API Routes sur le backend et React Context avec React Hooks sur le frontend.
Voyons comment certains d'entre eux fonctionnent dans un exemple d'application Next.js.
Exemple d'application Next.js utilisant Auth0
Revenons à notre exemple de plate-forme vidéo précédent et créons une petite application pour montrer comment utiliser le SDK Auth0 Next.js. Nous allons configurer la connexion universelle d'Auth0. Nous aurons quelques URL de vidéos YouTube. Ils seront cachés sous une plateforme d'authentification. Seuls les utilisateurs enregistrés pourront voir la liste des vidéos via notre application Web.
Note : Cet article se concentre sur la configuration et l'utilisation d'Auth0 dans votre application Next.js. Nous n'entrerons pas dans les détails comme le style CSS ou l'utilisation de la base de données. Si vous souhaitez voir le code complet de l'exemple d'application, vous pouvez accéder à ce référentiel GitHub.
Créer un compte Auth0 et configurer les détails de l'application
Tout d'abord, nous devons créer un compte Auth0 en utilisant la page d'inscription.

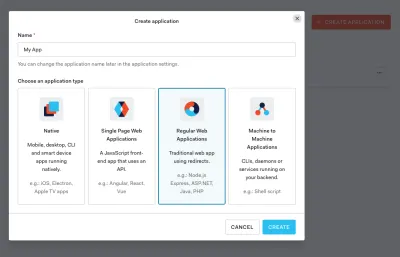
Après cela, passons au tableau de bord Auth0. Allez dans Applications et créez une nouvelle application de type ["Applications Web régulières"].

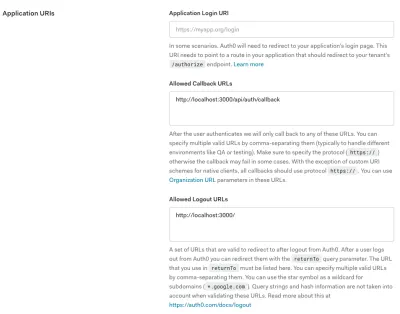
Passons maintenant à l'onglet Paramètres de l'application et, sous la section URI de l'application , configurez les détails suivants et enregistrez les modifications :
- URL de rappel autorisées : ajoutez
https://localhost:3000/api/auth/callback - URL de déconnexion autorisées : ajoutez
https://localhost:3000/

En faisant cela, nous configurons l'URL où nous voulons rediriger les utilisateurs après leur connexion à notre site (Callback), et l'URL où nous redirigeons les utilisateurs après leur déconnexion (Logout). Nous devons ajouter les URL de production lorsque nous déployons la version finale de notre application sur le serveur d'hébergement.

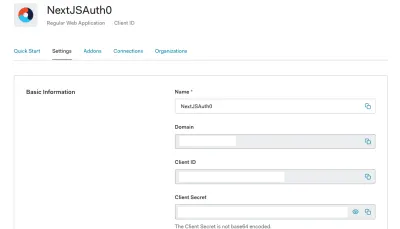
Le tableau de bord Auth0 a de nombreuses configurations et personnalisations que nous pouvons appliquer à nos projets. Nous pouvons modifier le type d'authentification que nous utilisons, la page de connexion/d'inscription, les données que nous demandons pour les utilisateurs, activer/désactiver les nouvelles inscriptions, configurer les bases de données des utilisateurs, etc.
Créer une application Next.js
Pour créer une toute nouvelle application Next.js, nous utiliserons create-next-app, qui configure tout automatiquement pour vous. Pour créer le projet, exécutez :
npx create-next-app [name-of-the-app]Ou
yarn create next-app [name-of-the-app]Pour démarrer le serveur de développement localement et voir le site que vous venez de créer dans votre navigateur, rendez-vous dans le nouveau dossier que vous avez créé :
cd [name-of-the-app]Et courir:
npm run devOu
yarn devInstaller et configurer le SDK Auth0 Next.js
Installons le SDK Auth0 Next.js dans notre application :
npm install @auth0/nextjs-auth0Ou
yarn add @auth0/nextjs-auth0Maintenant, dans notre fichier env.local (ou le menu des variables d'environnement de notre plateforme d'hébergement), ajoutons ces variables :
AUTH0_SECRET="[A 32 characters secret used to encrypt the cookies]" AUTH0_BASE_URL="https://localhost:3000" AUTH0_ISSUER_BASE_URL="https://[Your tenant domain. Can be found in the Auth0 dashboard under settings]" AUTH0_CLIENT_ AUTH0_CLIENT_SECRET="[Can be found in the Auth0 dashboard under settings]" 
Si vous voulez plus d'options de configuration, vous pouvez consulter la documentation.
Créer la route d'API dynamique
Next.js offre un moyen de créer des API sans serveur : les routes d'API. Avec cette fonctionnalité, nous pouvons créer du code qui sera exécuté dans chaque demande d'utilisateur à nos itinéraires. Nous pouvons définir des routes fixes, comme /api/index.js . Mais nous pouvons également avoir des routes d'API dynamiques, avec des paramètres que nous pouvons utiliser dans notre code de routes d'API, comme /api/blog/[postId].js .
Créons le fichier /pages/api/auth/[...auth0].js , qui sera une route API dynamique. Dans le fichier, importons la méthode handleAuth du SDK Auth0 et exportons le résultat :
import { handleAuth } from '@auth0/nextjs-auth0'; export default handleAuth();Cela créera et gérera les routes suivantes :
-
/api/auth/login
Pour vous connecter ou vous inscrire avec Auth0. -
/api/auth/logout
Pour déconnecter l'utilisateur. -
/api/auth/callback
Pour rediriger l'utilisateur après une connexion réussie. -
/api/auth/me
Pour obtenir les informations du profil de l'utilisateur.
Et ce serait la partie côté serveur de notre application. Si nous voulons nous connecter à notre application ou créer un nouveau compte, nous devons visiter https://localhost:3000/api/auth/login . Nous devrions ajouter un lien vers cet itinéraire dans notre application. Idem pour se déconnecter de notre site : Ajoutez un lien vers https://localhost:3000/api/auth/logout .
Ajouter le composant UserProvider
Pour gérer l'état d'authentification des utilisateurs sur le frontend de notre application Web, nous pouvons utiliser le composant UserProvider React, disponible sur le SDK Auth0 Next.js. le composant utilise React Context en interne.
Si vous souhaitez accéder à l'état d'authentification de l'utilisateur sur un composant, vous devez l'encapsuler avec un composant UserProvider .
<UserProvider> <Component {...props} /> </UserProvider> Si nous voulons accéder à toutes les pages de notre application, nous devons ajouter le composant au fichier pages/_app.js . pages/_app.js remplace le composant React App . C'est une fonctionnalité que Next.js expose pour personnaliser notre application. Vous pouvez en savoir plus ici.
import React from 'react'; import { UserProvider } from '@auth0/nextjs-auth0'; export default function App({ Component, pageProps }) { return ( <UserProvider> <Component {...pageProps} /> </UserProvider> ); } Nous avons un crochet React useUser qui accède à l'état d'authentification exposé par UserProvider . Nous pouvons l'utiliser, par exemple, pour créer une sorte de page d'accueil. Modifions le code du fichier pages/index.js :
import { useUser } from "@auth0/nextjs-auth0"; export default () => { const { user, error, isLoading } = useUser(); if (isLoading) return <div>Loading...</div>; if (error) return <div>{error.message}</div>; if (user) { return ( <div> <h2>{user.name}</h2> <p>{user.email}</p> <a href="/api/auth/logout">Logout</a> </div> ); } return <a href="/api/auth/login">Login</a>; }; L'objet user contient des informations relatives à l'identité de l'utilisateur. Si la personne visitant la page n'est pas connectée (nous n'avons pas d'objet user disponible), nous afficherons un lien vers la page de connexion. Si l'utilisateur est déjà authentifié, nous afficherons les propriétés user.name et user.email sur la page, ainsi qu'un lien de déconnexion.
Créons un fichier videos.js, avec une liste de trois URL de vidéos YouTube qui ne seront visibles que pour les personnes enregistrées. Pour autoriser uniquement les utilisateurs connectés à voir cette page, nous utiliserons la méthode withPageAuthRequired du SDK.
import { withPageAuthRequired } from "@auth0/nextjs-auth0"; export default () => { return ( <div> <a href="https://www.youtube.com/watch?v=5qap5aO4i9A">LoFi Music</a> <a href="https://www.youtube.com/watch?v=fEvM-OUbaKs">Jazz Music</a> <a href="https://www.youtube.com/watch?v=XULUBg_ZcAU">Piano Music</a> </div> ); }; export const getServerSideProps = withPageAuthRequired();Prenez en considération que notre application web permet à toute personne de créer un compte, en utilisant la plateforme Auth0. L'utilisateur peut également réutiliser un compte Auth0 existant, car nous mettons en œuvre la connexion universelle.
Nous pouvons créer notre propre page d'inscription pour demander plus de détails sur l'utilisateur ou ajouter des informations de paiement pour les facturer mensuellement pour notre service. Nous pouvons également utiliser les méthodes exposées dans le SDK pour gérer l'autorisation de manière automatique.
Conclusion
Dans cet article, nous avons vu comment sécuriser nos applications Next.js en utilisant Auth0, une plateforme d'authentification et d'autorisation. Nous évaluons les avantages d'utiliser un service tiers pour l'authentification de nos applications Web par rapport à la création de notre propre plate-forme de sécurité. Nous avons créé un exemple d'application Next.js et nous l'avons sécurisé à l'aide du plan gratuit Auth0 et du SDK Auth0 Next.js.
Si vous souhaitez déployer un exemple d'application Auth0 sur Vercel, vous pouvez le faire ici.
Lectures complémentaires et ressources
- Référentiel GitHub du SDK Auth0 Next.js, Auth0, GitHub
- "Le guide ultime de l'authentification Next.js avec Auth0", Sandrino Di Mattia, blog Auth0
Dans notre exemple d'application, nous avons utilisé le rendu côté serveur, avec des routes d'API et une approche sans serveur. Si vous utilisez Next.js pour un site statique ou un serveur personnalisé pour héberger votre application, cet article contient quelques détails sur la façon d'implémenter l'authentification. - "Nouvelle expérience de connexion universelle", Auth0 Universal Login, Auth0 Docs
- "Connexion universelle centralisée contre connexion intégrée", Auth0 Universal Login, Auth0 Docs
