Guide du concepteur pour les images dans la conception de sites Web
Publié: 2018-02-21Pourquoi combiner des images avec du texte ? Les designers qui réussissent savent qu'il ne faut pas un miracle pour que leur travail se démarque - il faut plutôt savoir comment combiner des images et du texte et les transformer en compositions attrayantes.
Les sites Web peuvent se transformer en chefs-d'œuvre de différentes manières, comme dans n'importe quelle branche artistique. L'importance de la variété est encore plus grande dans le cas de la conception Web, car les créateurs de sites Web disposent de nombreux éléments pour trouver une belle solution.
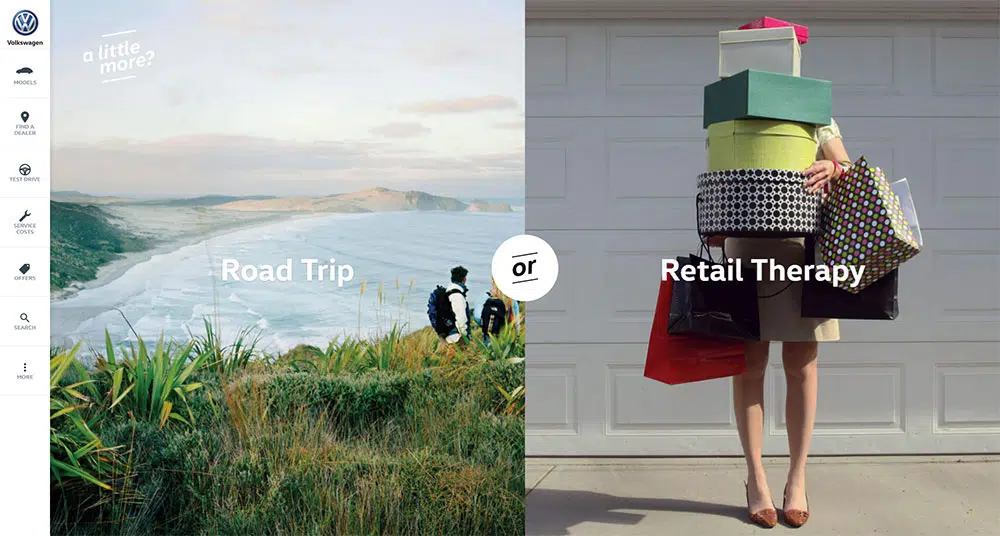
L'élément de base et l'astuce de conception la plus précieuse consiste à combiner des images avec du texte. Pourtant, cela ne sera pas aussi simple que d'apposer un slogan préféré sur votre meilleure photo - il en faudra bien plus pour impressionner vos futurs clients.
La combinaison intemporelle du texte et des images
Peu importe que vous conceviez en tant qu'aficionado des médias sociaux à la recherche d'abonnés ou dans le rôle d'un designer professionnel - la technique créative consistant à associer des images et du texte sera votre meilleur pari pour créer un contenu attrayant.
Pour vous donner une idée, pensez à la façon dont les arrière-plans transparents influencent la visibilité du texte ou à la façon dont certains concepteurs utilisent des formes créatives comme supports de texte.
Une combinaison gagnante - texte amusant et images sympas
La beauté viendra naturellement si vous utilisez de belles images avec un beau texte. Des combinaisons comme celles-ci n'ont jamais laissé personne indifférent, et elles ont aidé certaines des plus grandes marques du monde à réussir.
Alors, comment fonctionne la combinaison de boîtes avec des images et des couleurs ? Laisse-moi expliquer:
Prévoyez la composition à l'avance
Le point de rupture des conceptions Web modernes est l'agencement et le placement correct du texte par rapport aux images. Un texte plus petit, par exemple, sera difficile à remarquer sur un arrière-plan occupé et distrayant, ce qui réduira à la fois sa lisibilité et son attrait visuel.
Pourtant, vous ne serez qu'à mi-chemin en organisant le texte – pour compléter l'équation ; vous devez penser où votre image apparaîtra et à quoi elle ressemblera. Pour le faire avec succès, planifiez les choses suivantes :
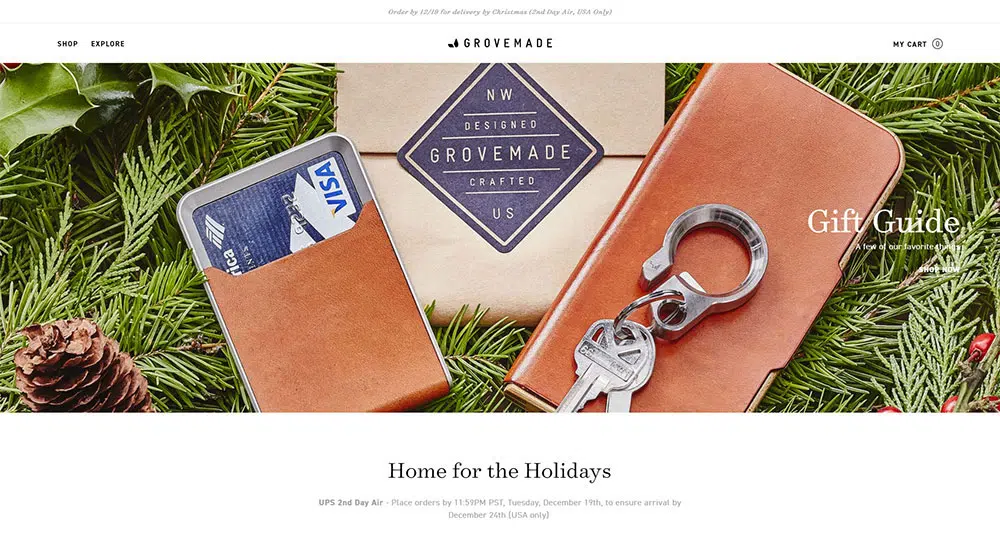
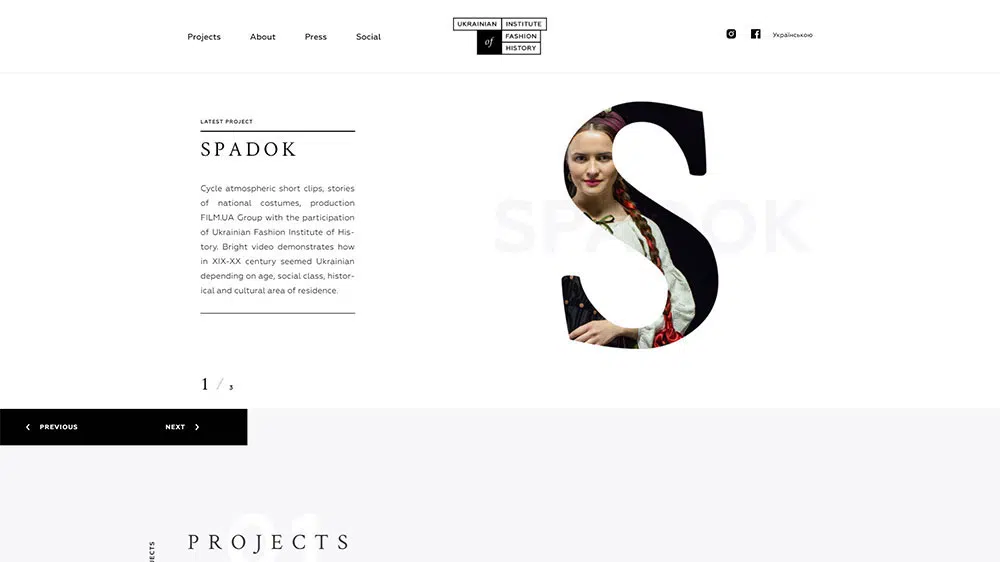
La composition de l'image. Lors du choix de la photo, assurez-vous qu'elle offre juste assez d'espace pour placer un texte magnifiquement écrit.
La composition de l'ensemble texte + combinaison d'images. Le travail d'un designer ne se termine pas simplement par la réunion d'éléments. Il doit trouver une image efficace qui soutiendra l'effet attendu du message et choisir les polices qui lui correspondent.
L'élément principal devrait toujours être l'élément censé attirer l'attention, mais la possibilité d'aligner le texte et les images dans des proportions exactes pour qu'ils se complètent n'est pas non plus une mauvaise idée.
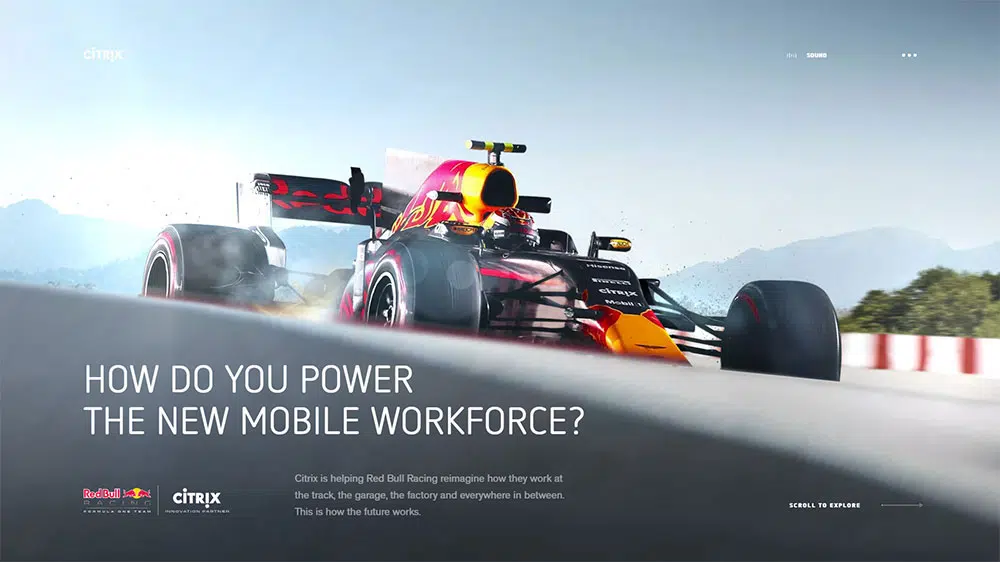
Un moyen encore plus simple d'obtenir le même effet consiste à utiliser l'image comme arrière-plan et à placer le texte dessus. Mettez votre créativité en action et vous trouverez certainement de bonnes idées !
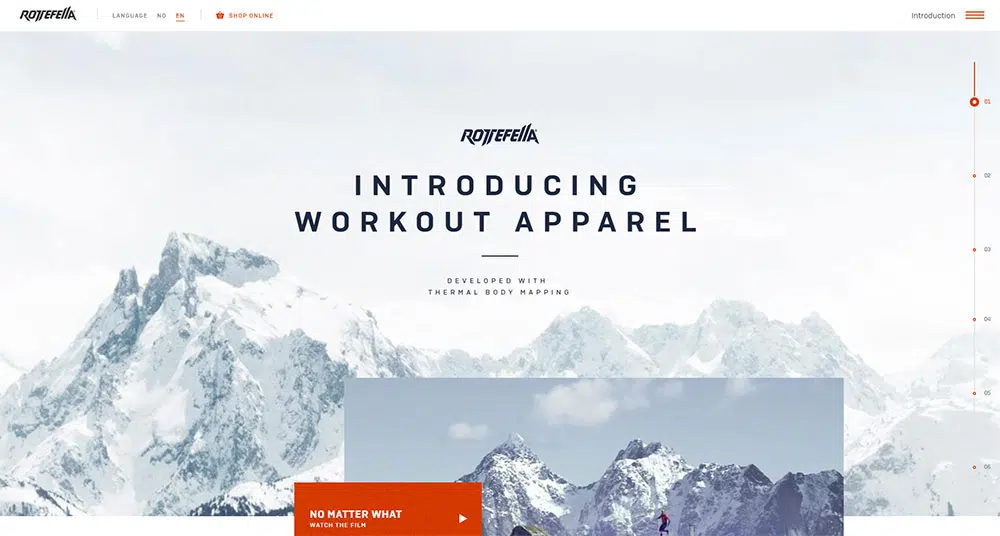
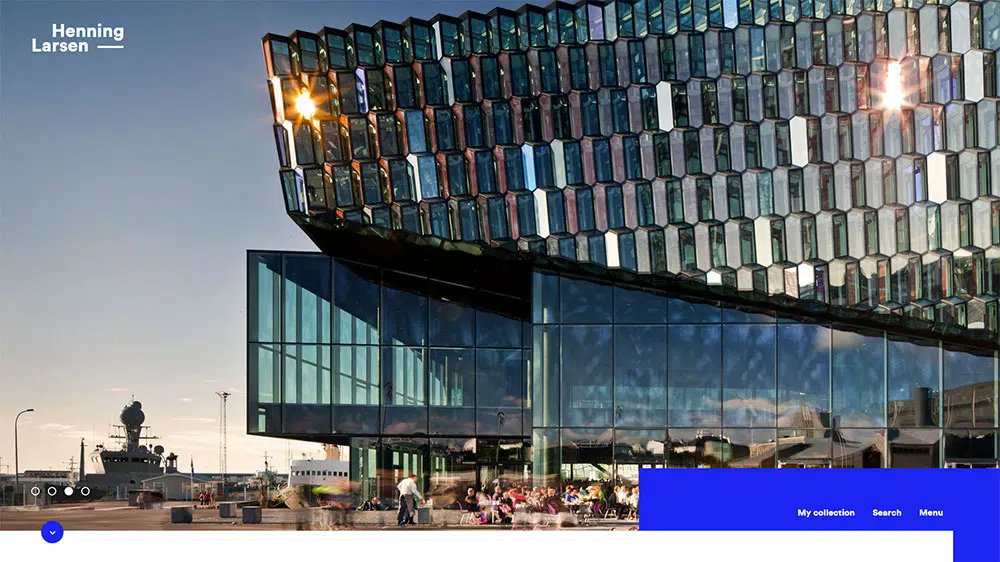
Un en-tête parfait
Les en-têtes sont une source courante de discussion et de dilemme. Bien sûr, vous souhaiterez que les visiteurs puissent faire défiler votre site Web, mais également permettre une navigation intuitive qui ne prend pas de temps à apprendre.
Pour ce faire, vous pouvez introduire un en-tête fixe qui restera en haut de l'écran quel que soit l'endroit où ils ont atterri, et apparaîtra par conséquent sur toutes les pages pour rendre votre design plus fonctionnel.
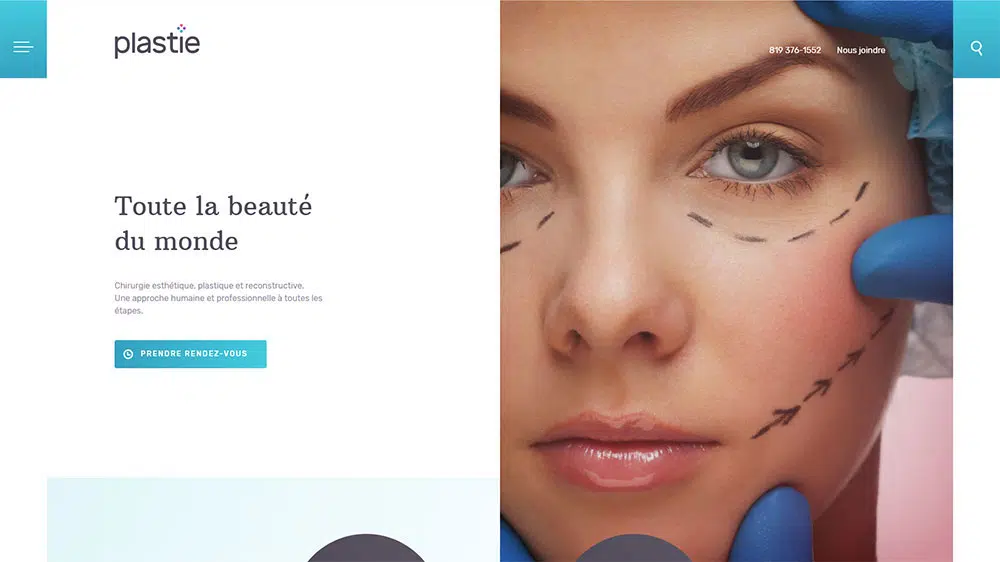
Choisissez votre point focal

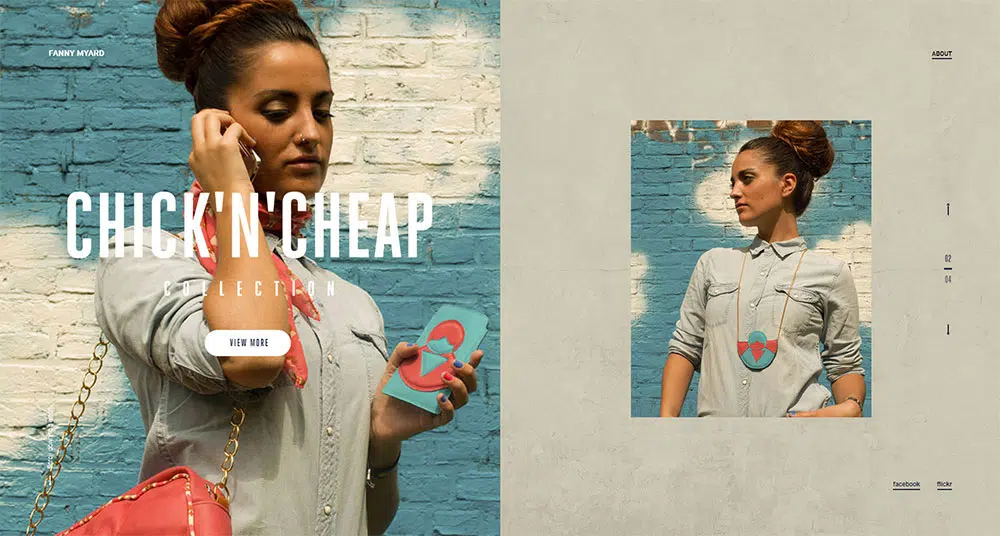
Toutes les grandes compositions s'enorgueillissent d'un point focal bien choisi, à savoir tout élément visuel qui semble assez beau pour capter l'attention.
En webdesign, ce sera aussi le point de départ de la navigation. Au lieu de votre mise en page image + texte, vous devez donner la priorité à certains des deux éléments et rendre cette priorité visible avec le positionnement, le dimensionnement, la couleur, etc.
Bon équilibrage
L'équilibre peut faire ou défaire une bonne composition et peut être atteint en planifiant soigneusement l'importance de chaque élément sur la page.
Aucun d'entre eux ne devrait être particulièrement lourd visuellement (en particulier lorsqu'il s'agit de conceptions comportant à la fois des images et du texte). Au lieu de cela, vous devriez prendre la route minimaliste.
Utiliser des astuces de vol stationnaire amusantes
Les sites Web interactifs sont l'avenir de la conception Web et pour une bonne raison.
Chaque fois que nous recevons des commentaires sur nos actions en ligne, nous nous sentons plus confiants envers le fournisseur, et évidemment heureux d'avoir reçu l'attention dont nous avons besoin.
Un choix judicieux d'images
Les images sont plus importantes pour concevoir des projets que de simplement fournir un espace de fond pour votre texte ou d'ajouter un bel accent.
Très souvent, ils définissent également le ton et le contexte de votre composition et influencent les émotions des spectateurs potentiels. Par conséquent, leur qualité doit correspondre à la qualité du texte, ou la compléter dans les cas où la contradiction est intentionnelle et souhaitée.
Ceci est particulièrement important si vous créez un portfolio de design d'intérieur, un photographe ou un architecte.
Créez la page de destination parfaite
L'objectif des landing pages est toujours le même : attirer l'attention de visiteurs aléatoires et la diriger vers l'information importante.
Pour cette raison, vous avez besoin d'une page de destination bien conçue et performante, sans détails inutiles.
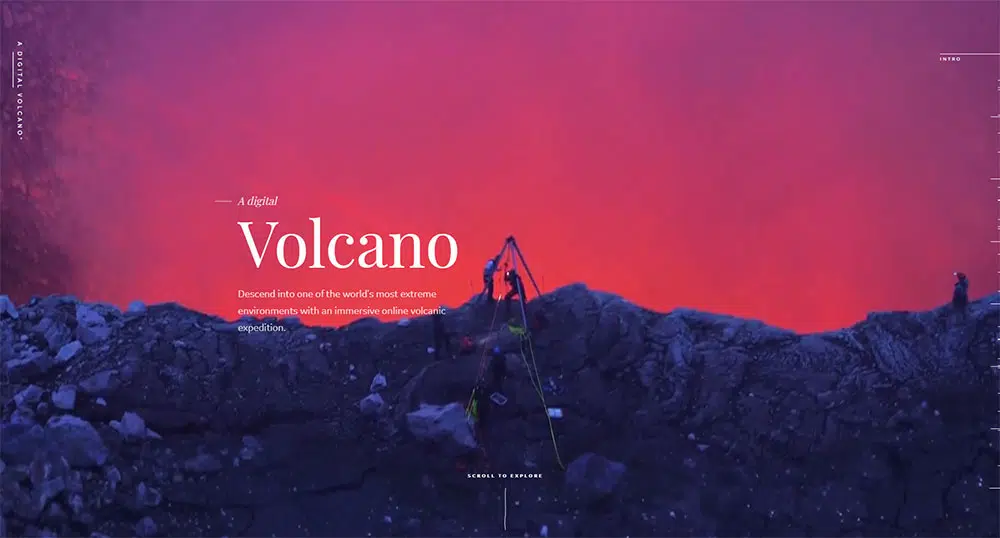
Choisissez le bon arrière-plan pour votre texte
Comme nous en avons discuté précédemment, votre texte doit être placé dans un endroit facile à remarquer, afin que les utilisateurs le voient et puissent le lire.
Vous pouvez le faire de 2 manières : obtenez une image avec un espace vide ou choisissez une image avec des zones vides plus grandes ou une mise au point douce et floue. Avec une image chargée en arrière-plan, la copie sera difficile (voire impossible) à lire.
Les conceptions professionnelles sont simples
La seule règle absolue en matière de conception de sites Web qui mérite d'être appelée ainsi est "moins c'est plus". Les sites Web minimalistes ne vivent peut-être pas leurs meilleurs jours, mais les professionnels les recommandent toujours dans tous les cas.
Pensez-y - à quand remonte la dernière fois (si jamais) que vous avez été impressionné par un site Web bourré de bannières et de fonctionnalités ? En effet, une mise en page compliquée et une navigation fastidieuse ne vous aideront pas à faire passer le message que vous souhaitez.
Comment peux-tu faire ça? Prenez votre temps et notez toutes les bases. Quelle est l'information dont vous ne pouvez tout simplement pas vous passer ? Mieux encore, qu'attendront les visiteurs de vous ? En répondant à ces questions, vous ferez une liste assez décente de détails et de fonctionnalités qui aident à préserver l'attention des visiteurs. Avec le temps, vous pouvez mettre à jour cette liste et apporter des modifications à une conception encore plus propre.
De plus, n'essayez pas de concevoir des sites Web sympas juste pour être cool. Ils doivent aussi être utiles.
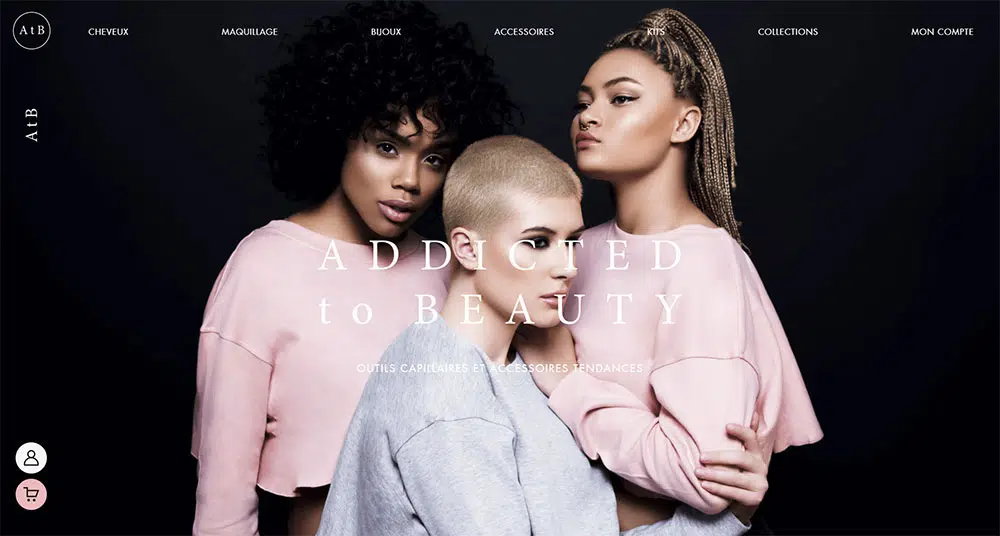
Utiliser le contraste pour améliorer la visibilité
Il va sans dire que les contrastes de couleurs sont les meilleurs outils que vous pouvez utiliser pour faire ressortir votre texte de l'écran, en particulier sans arrière-plan défini ou sans technique qui réduirait les effets compromettants d'autres éléments de votre projet.
Les couleurs, par exemple, doivent être cohérentes et bien coordonnées. Un moyen sûr d'y aller est d'utiliser des couleurs de texte qui apparaissent déjà sur l'image d'arrière-plan.
Ce n'est peut-être pas la chose la plus intuitive que vous ayez jamais entendue, mais utiliser des couleurs opposées est une astuce précieuse que tout designer devrait connaître. Pour rendre leurs pièces plus dramatiques, les designers misent beaucoup sur les contrastes et utilisent principalement des couleurs complémentaires comme le jaune et le violet.
Mettre fin aux pensées
Ce n'est un secret pour personne que l'information est absorbée beaucoup plus facilement avec des moyens visuels, et les concepteurs utilisent ce fait pour préparer un contenu percutant. Vous devez garder cela à l'esprit lorsque vous travaillez sur votre prochain projet, qu'il s'agisse d'une présentation, d'une affiche, d'infographies, etc.
Le design doit toujours être équilibré, et cet équilibre dépend de la relation que vous avez établie entre vos images et votre texte. Si vous apprenez à les combiner correctement, vous adopterez les compétences de base de tout designer professionnel.