Utilisation d'images pour améliorer l'effet de survol CSS
Publié: 2021-02-16Hover est l'un des plus anciens sélecteurs de la famille CSS. Alors qu'on a l'habitude de croire qu'il ne se marie qu'à merveille avec un lien, en fait il peut être utilisé sur tous les éléments de l'interface tels que les boutons, les SVG, les images, etc. La raison est simple et réside dans son essence. Pour paraphraser la spécification : Hover sélectionne des éléments lorsque le curseur de la souris est placé dessus. Par conséquent, tout ce que vous voulez sélectionner, ce sera là, que vous le vouliez ou non.
Et qui n'aime pas ça ? Le sélecteur :hover vous permet de faire de votre site Web un endroit informatif et confortable pour les utilisateurs. Si vous adoptez ses pouvoirs, vous pouvez facilement :
- Mettez davantage l'accent sur des éléments spécifiques en les distinguant du flux de contenu ;
- Affichez des conseils pour dissiper toute confusion possible ;
- Enrichissez le contenu statique avec des rebondissements passionnants ;
- Améliorez la narration;
- Créez une aire de jeux dans la zone des héros, etc.
Il existe de nombreuses façons d'en profiter. Cependant, ce qui a attiré notre attention récemment, c'est que les développeurs donnent une nouvelle vie à l'effet de survol de lien banal et ennuyeux. L'astuce consiste à utiliser de grandes images. Bien que cela puisse sembler un peu scandaleux à première vue, ils ont réussi à rendre cette approche élégante, visuellement intéressante, captivante et audacieuse.
Jetons un coup d'œil à quelques exemples convaincants de l'effet en action.
Sous-sens
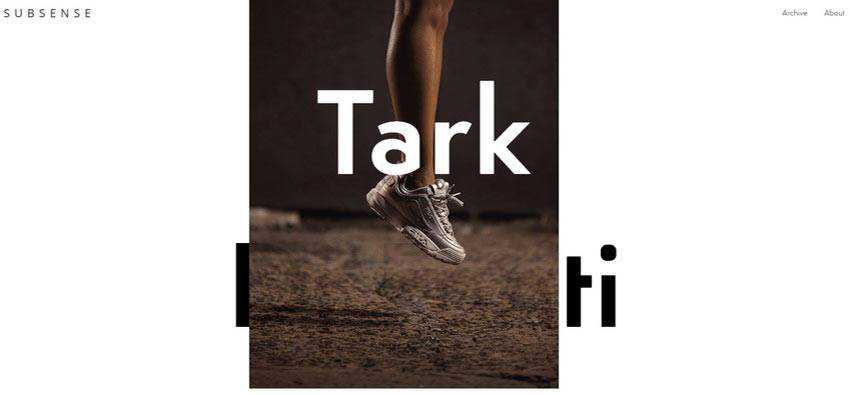
Subsense est un représentant typique de cette petite tendance rafraîchissante. La page d'accueil de l'agence numérique italienne tire le meilleur parti de l'approche minimaliste. La mise en page est conventionnelle, tandis que le remplissage graphique est plus rare que jamais. Vous ne trouverez ici que quelques blocs de texte, de navigation et une tonne d'espaces blancs aérés. Cependant, le site Web n'est pas ennuyeux.

Au contraire, il a l'air excitant et frais. Il accueille les visiteurs en ligne avec une liste d'œuvres qui occupent la part du lion de l'écran. Chaque nom de projet est accompagné d'une image correspondante qui apparaît au survol. Il est extrêmement grand, vous ne le manquerez donc pas.
A noter, l'équipe concentre son attention sur son portfolio, ce qui en fait la star de l'émission. Et avec tout cela, ils ne réinventent pas la roue et n'utilisent aucune animation moderne. Tout est soigné, propre et tout simplement génial.

Atelier de la mine
Le portefeuille de Mine Studio est un autre exemple caractéristique de la façon d'utiliser la tendance. En même temps, cela montre comment l'effet peut être utilisé pour que le minimalisme fonctionne pour vous.
Ici, la page d'accueil est quasiment dépourvue de contenu et de visuels. Il ne s'agit que d'une présentation sur un seul écran ; néanmoins, il remplit parfaitement son rôle. La zone des héros est occupée par un curseur horizontal textuel à trois niveaux. Chacun reprend les titres des œuvres précédentes. Lorsque vous passez le curseur de la souris sur le nom, une image apparaît. Même s'il ne s'étend pas de haut en bas comme dans le cas de Subsense, il attire certainement l'attention.
Notez deux choses ici. Tout d'abord, chaque apparence d'une image est enrichie de l'effet de transition populaire de style ondulation qui lui donne un aspect élégant et moderne. Deuxièmement, le nom change de couleur, ajoutant un focus supplémentaire à l'élément sélectionné.
Même si l'équipe conserve un aspect simple, la zone des héros ne semble pas simple. Au contraire, il se sent de premier ordre.

Ada Sokol
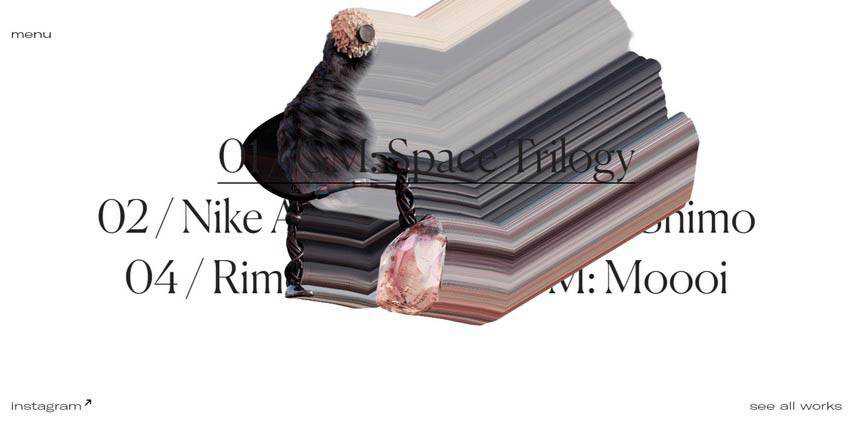
L'équipe derrière le portefeuille d'Ada Sokol adopte la même approche.
Ceci est une autre page d'accueil à écran unique de notre collection. Il est également spacieux et très conservateur avec le contenu. Il n'y a que la navigation régulière. Les œuvres préférées sont présentées sous forme de liens. Et c'est ici que la magie opère.
L'état de survol déclenche non seulement une apparition de l'image mais aussi une petite astuce avec son affichage. L'image ne se contente pas de se déplacer dans l'espace ; il se déforme et laisse une trace de graphismes défigurés. C'est une façon inhabituelle, mais gagnante, d'attirer l'attention sur les pièces du portefeuille et de répondre aux tendances actuelles.

Nicolas Lanthemann / VLNC Studio
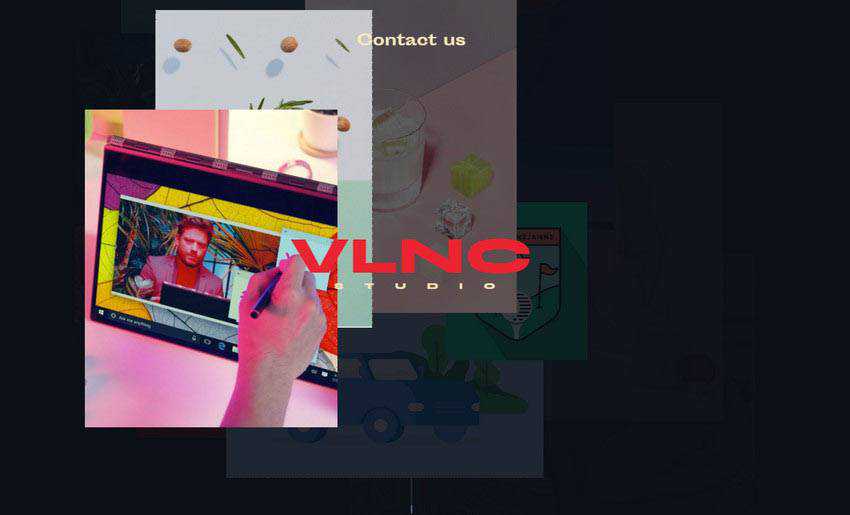
Il existe des exemples plus intéressants où les survols basés sur des images sont habilement combinés avec des astuces de mouvement. Considérez Nicolas Lanthemann et VLNC Studio.
Dans le cas de Nicolas Lanthemann, l'image ne se contente pas d'apparaître, elle bouge et tourbillonne, attirant votre attention. Alors que l'agence créative de VLNC a utilisé la technique tendance en tandem avec le curseur de la souris. Ainsi, partout où la souris se déplace, l'image la suit en laissant une trace estompée.


Gardiens de la langue
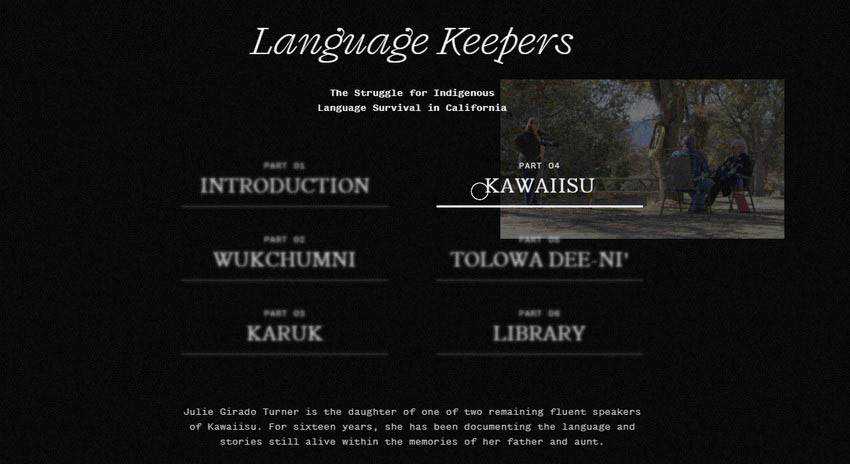
Si vous pensez que cette nouvelle tendance n'affecte que les zones des héros, alors vous pourriez être surpris qu'elle se retrouve partout. Regardez les gardiens de la langue.
L'équipe qui se tient derrière la conception Web de Language Keepers tire parti de cette technique pour améliorer le menu principal. Tout comme dans la majorité des sites Web de nos jours, la navigation est cachée derrière le bouton hamburger. Lorsqu'il est ouvert, il occupe tout l'écran. Le menu est divisé en deux colonnes.
Chaque lien est suivi d'une image qui dit tout. Ainsi, quel que soit l'élément de navigation que vous ciblez, vous obtiendrez non seulement une courte description en bas de la page, mais également une aide visuelle.

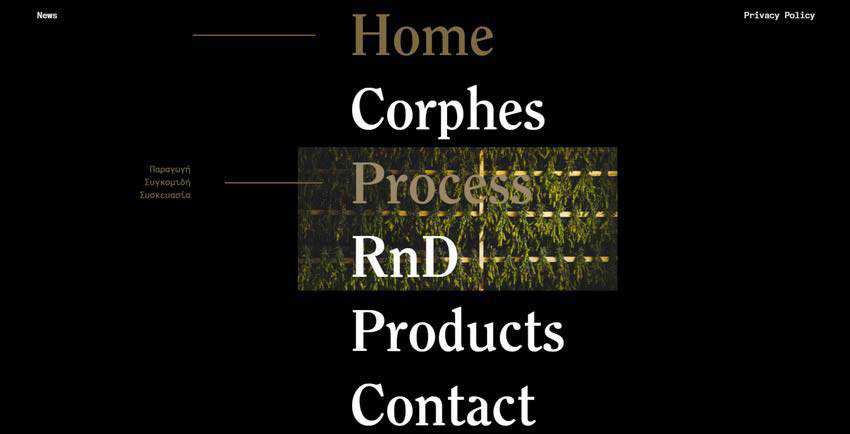
Corphes
L'équipe derrière Corphes tire profit de cette solution à plusieurs endroits sur le site. Tout d'abord, ils ont donné un zeste à la liste régulière basée sur la roue dans la navigation. Ici, chaque lien semble audacieux et informatif.
Deuxièmement, ils ont amélioré l'exploration du contenu principal de la page de destination. Ainsi, l'une des sections comprend des blocs de texte qui sont soutenus par des images qui apparaissent au survol.

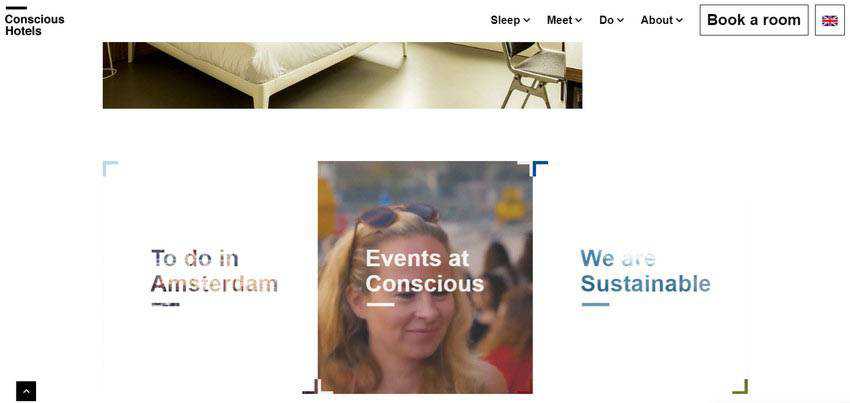
Hôtels conscients
Vous trouverez ici la tendance utilisée au milieu de la page d'accueil. C'est une technique ancienne, mais l'équipe a réussi à la tordre un peu pour lui éviter d'avoir l'air ordinaire.
Au début, vous tombez sur les sections vides où les titres sont masqués pour laisser entendre qu'il y a quelque chose de caché à l'intérieur. De cette façon, l'équipe suscite l'intérêt des visiteurs. Après avoir passé le curseur sur la boîte, l'image se révèle, soutenant le titre et son message. Simple, mais élégant.

Lecomte de Bregeot
Le dernier mais non le moindre de notre collection est Lecomte de Bregeot. La principale caractéristique de cette approche de la tendance est que l'équipe utilise des vidéos au lieu d'images, repoussant ainsi les limites et nous montrant que nous pouvons utiliser un type de matériel visuel différent.

Grandes images, grand impact
C'est tellement excitant de voir comment les créatifs transforment les éléments éprouvés et ennuyeux de l'interface Web en une extravagance. De simples effets de survol qui jouent généralement un rôle de soutien pour les liens ont maintenant le rôle principal de nos jours. Cela prouve une fois de plus qu'il y a encore de la place pour des expérimentations et des améliorations.
