Un guide pour optimiser les images pour mobile
Publié: 2022-03-10( Ceci est un article sponsorisé. ) Vous savez à quel point il est essentiel de créer des sites Web qui se chargent rapidement. Il suffit qu'une page se charge une seconde de trop pour qu'elle commence à perdre des visiteurs et des ventes. De plus, maintenant que Google a fait de l'indexation mobile d'abord la valeur par défaut, vous ne pouvez vraiment pas vous permettre de laisser tomber les optimisations de performances, compte tenu de la difficulté à rendre votre site mobile aussi rapide que votre ordinateur de bureau.
Google prend en compte de nombreux facteurs lors du classement d'un site Web et les visiteurs prennent peut-être en compte une poignée de facteurs lorsqu'ils décident d'explorer un site. À l'intersection des deux se trouve la vitesse du site Web .
Il n'est pas surprenant que les images causent de nombreux problèmes de vitesse avec les sites Web. Et bien que vous puissiez toujours réduire la graisse et créer des sites plus minimalistes et centrés sur le contenu, pourquoi faire des compromis ?
Les images sont une force puissante sur le Web.
Des images bien choisies peuvent non seulement améliorer l'esthétique d'un site, mais elles facilitent également la consommation de contenu par vos visiteurs. Bien sûr, il y a aussi les avantages SEO des images.
Alors, aujourd'hui, concentrons-nous sur la façon dont vous pouvez toujours concevoir avec autant d'images que vous le souhaitez sans ralentir votre site Web. Cela vous obligera à mettre à jour votre stratégie d'optimisation d'image et à adopter un outil appelé ImageKit, mais la mise en place de ce nouveau système ne devrait pas vous demander beaucoup de travail.
La nécessité d'une stratégie d'optimisation d'image pour mobile
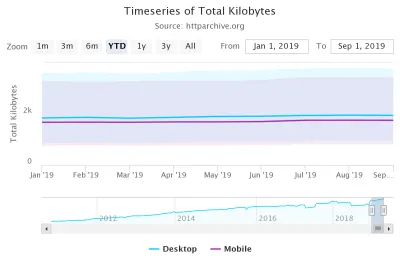
Selon les archives HTTP :
- La taille médiane d'un site Web de bureau en 2019 est de 1939,5 Ko .
- La taille médiane d'un site Web mobile en 2019 est de 1 745,0 Ko .

Si nous ne maîtrisons pas cette croissance, il sera impossible de répondre aux demandes des consommateurs et de Google en matière de fourniture de sites Web rapides. Cela ou nous devrons devenir vraiment bons pour optimiser la vitesse.
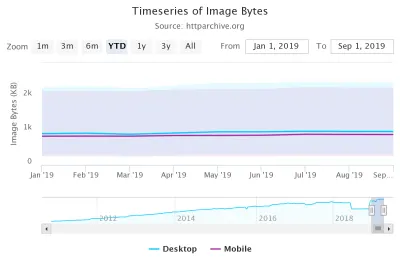
En parlant de vitesse, voyons ce que HTTP Archive a à dire sur le poids de l'image.

Tel qu'il est aujourd'hui :
- La taille médiane des images sur ordinateur est de 980,3 Ko sur un total de 1 939,5 Ko.
- La taille médiane des images sur mobile est de 891,7 Ko sur un total de 1745,0 Ko.
Conclusion : les images ajoutent beaucoup de poids aux sites Web et consomment beaucoup de bande passante. Et bien que ces données montrent que la taille médiane des images sur mobile est inférieure à celle de leurs homologues sur ordinateur, la proportion d'images sur site Web est légèrement plus élevée.
Cela dit, si vous avez mis en place la bonne stratégie d'optimisation d'image, cela peut facilement être résolu.
Voici ce que cette stratégie devrait impliquer :
1. Dimensionnez correctement vos images
Il y a beaucoup de tâches fastidieuses que vous auriez à gérer sans les bonnes automatisations en place. Comme redimensionner vos images.
Mais tu dois le faire, non ?
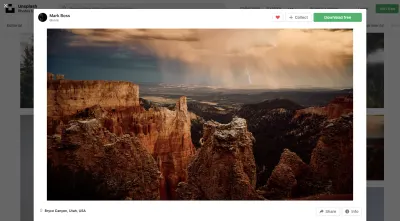
Supposons que vous utilisiez Unsplash pour obtenir un certain nombre d'images pour un site Web sur lequel vous travaillez.

Contrairement aux référentiels de stock premium où vous pouvez choisir la taille ou le format de fichier dans lequel vous téléchargez le fichier, vous n'avez pas le choix ici.
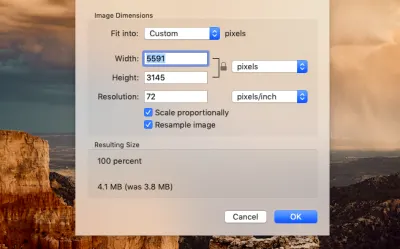
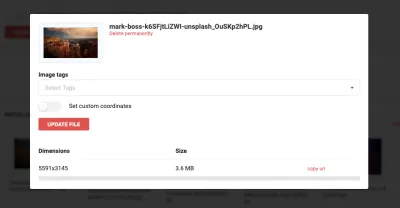
Ainsi, vous téléchargez l'image et toutes les autres dont vous avez besoin. Vous avez alors le choix d'utiliser l'image telle quelle ou de la redimensionner manuellement. Après avoir regardé la taille du fichier et les dimensions de l'image, vous vous rendez compte que ce serait une bonne idée de la redimensionner.

Cette image particulière a été exportée sous la forme d'un fichier de 3,6 Mo et d'une image de 5591 × 3145 px. C'est beaucoup trop grand pour n'importe quel site Web.
Il n'y a aucune raison de télécharger des images de plus de 1 Mo - et cela le pousse même. Quant aux dimensions ? Eh bien, cela dépend de la largeur de votre site, mais je pense qu'entre 1200 et 2000 px devrait être votre maximum.
Vous devrez suivre ce même processus, que les images proviennent d'un site de stockage ou du reflex numérique de quelqu'un. Le fait est qu'aucune image source ne sortira jamais de la "bonne" taille pour votre site Web, ce qui signifie que le redimensionnement doit avoir lieu à un moment donné.
De plus, les sites Web réactifs affichent des images de différentes tailles en fonction de l'appareil ou du navigateur sur lequel elles sont visualisées. Et puis il y a les différents cas d'utilisation - comme l'image en taille réelle par rapport à la vignette ou la photo du produit en taille réelle par rapport à l'image en vedette.
Il y a donc plus de redimensionnement à faire même après avoir pris la peine de les redimensionner manuellement.
Voici ce que vous ne devriez pas faire :
- Redimensionnez les images une par une par vous-même. C'est chronophage et inefficace.
- Comptez sur le redimensionnement du navigateur pour afficher vos images de manière réactive car cela peut causer des problèmes.
Au lieu de cela, vous pouvez intégrer votre serveur d'images existant (sur votre hébergeur) ou un service de stockage externe (comme S3) avec ImageKit. Ou vous pouvez utiliser la bibliothèque multimédia d'ImageKit pour stocker vos fichiers.

Comme vous pouvez le voir, ImageKit a accepté le téléchargement de cette photo Unsplash à ses dimensions et tailles d'origine. Il en va de même pour la provenance de vos fichiers.
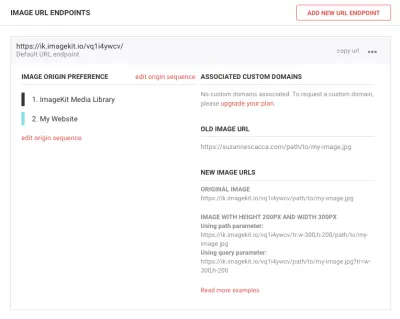
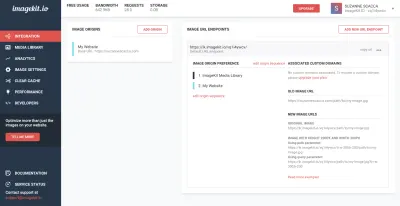
Cependant, une fois que vous avez intégré vos images ou votre stockage d'images avec ImageKit, l'outil prendra le contrôle de la taille de votre image. Vous pouvez voir comment cela se passe ici :

Permettez-moi d'expliquer brièvement ce que vous regardez ci-dessus :
- La préférence d'origine de l'image indique à ImageKit d'où les images doivent être optimisées. Dans ce cas, il s'agit de la bibliothèque multimédia ImageKit et ils seront diffusés sur mon site Web.
- L' URL de l'ancienne image est un rappel de l'endroit où nos images vivaient sur le serveur.
- Les nouvelles URL d'image expliquent où vos images seront optimisées via ImageKit.
La formule est assez simple. Vous prenez l'URL d'origine de votre image et vous la transformez avec la nouvelle URL ImageKit.
L'URL ImageKit seule réduira instantanément la taille de vos fichiers image. Cependant, si vous souhaitez redimensionner les dimensions de votre image pendant que vous y êtes, vous pouvez utiliser les paramètres de transformation pour le faire.
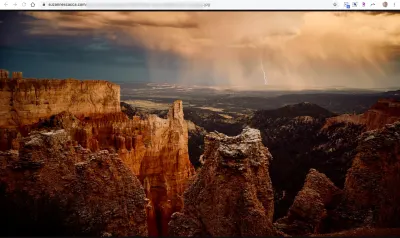
Par exemple, voici la photo Unsplash vue de la médiathèque de mon site Web. Il vit sur mes propres serveurs, c'est pourquoi l'adresse affiche ma propre URL :

Pour voir à quoi cela ressemble une fois qu'ImageKit l'a transformé, j'échange mon nom de domaine avec le point de terminaison fourni par ImageKit. J'ajoute ensuite mes paramètres de redimensionnement d'image (ils vous permettent également de faire plus que simplement redimensionner) et rattachez le reste de l'URL qui pointe vers mon stockage d'images.
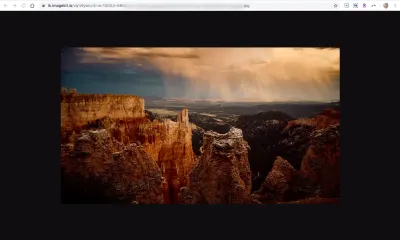
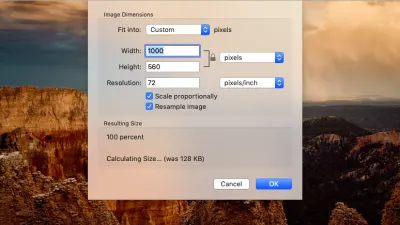
Voici ce qui se passe lorsque j'utilise ImageKit pour redimensionner automatiquement mon image à 1000×560 pixels :

Pour créer cette image redimensionnée, j'ai transformé l'URL ImageKit en ceci :
https://imagekit.io/vq1l4ywcv/tr:w-1000,h-560/…
Ce sont les paramètres largeur (w-) et hauteur (h-) qui ont réduit les dimensions du fichier.
Maintenant, comme vous pouvez le voir, ce n'est pas aussi parfait en pixels que l'image d'origine, mais c'est parce que j'ai un peu de compression appliquée au fichier (80%). Je vais couvrir comment cela fonctionne ci-dessous.
En attendant, concentrons-nous sur la beauté de l'image ainsi que sur les gains que nous sommes sur le point d'obtenir en vitesse.

Auparavant, il s'agissait d'un fichier de 3,6 Mo pour l'image 5591 × 3145 px. Maintenant, c'est un fichier de 128 Ko pour l'image 1000×560 px.
Pour adoucir davantage l'affaire, ImageKit facilite le redimensionnement de vos images de cette façon en utilisant la transformation d'image basée sur l'URL. En gros, ça marche comme ça :
- Vous enregistrez une image principale dans la bibliothèque multimédia d'ImageKit ou sur votre serveur préféré.
- ImageKit utilise automatiquement plusieurs techniques pour réduire considérablement la taille de l'image.
- Vous pouvez ensuite utiliser les paramètres de redimensionnement et de recadrage d'ImageKit pour modifier chaque image afin de répondre aux différentes résolutions et tailles d'appareils.
Lorsque 91mobiles a profité de cette forme d'optimisation d'image, elle a économisé sur son site Web 3,5 To de bande passante par mois. Et ils n'avaient rien d'autre à faire que de s'intégrer à la plateforme. Il n'était pas nécessaire de déplacer leurs images vers ImageKit ou un autre service de stockage tiers. Tout s'est déroulé au sein de leur infrastructure héritée.

2. Utilisez des formats d'image à chargement plus rapide
Ce n'est pas seulement la taille de vos images qui draine l'espace de stockage et la bande passante. Les types de fichiers que vous utilisez ont également un impact.
Les PNG , en général, sont utilisés pour des choses comme les logos, les images contenant du texte et d'autres images super fines qui ont un arrière-plan transparent. Bien que vous puissiez les utiliser pour enregistrer vos photos, ils ont tendance à produire les plus grandes tailles. Même lorsque la compression sans perte est appliquée, les PNG restent toujours plus volumineux que les autres types de fichiers.
Les GIF sont le pendant animé des PNG et utilisent également une compression sans perte.
Les JPG , en revanche, conviennent mieux aux images et aux photos colorées. Ils sont de plus petite taille et ils rétrécissent avec une compression avec perte. Il est possible de compresser suffisamment les JPG pour les amener à une taille gérable, mais vous devez être prudent car la compression avec perte dégrade la qualité globale d'un fichier et il n'y a pas de retour en arrière une fois que cela a été fait.
Les WebP gagnent en popularité depuis que Google les a introduits au début des années 2010. Selon une étude de Google, les WebP peuvent être entre 25 % et 34 % plus petits que les JPG. De plus, vous pouvez utiliser à la fois la compression avec et sans perte sur les WebP pour les réduire à des tailles encore plus petites.
Une chose à garder à l'esprit avec les WebP est qu'ils ne sont pas universellement acceptés. Au moment d'écrire ces lignes, les WebP ne sont pas acceptés par les appareils iOS. Cependant, les dernières versions de tous les autres navigateurs, Google ou autres, les afficheront volontiers.
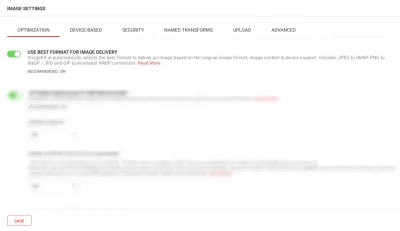
Quant à savoir comment ImageKit aide à cela, c'est très simple :

Lorsque ce paramètre est configuré, ImageKit détermine automatiquement le meilleur format de fichier pour livrer chacun de vos fichiers. Il prend en compte le format et le contenu de l'image d'origine, ainsi que le fait que l'appareil du visiteur le prenne en charge ou non.
Les JPG, PNG et GIF seront tous convertis en WebP dans la mesure du possible, par exemple si le visiteur visite depuis Chrome (qui les accepte). Si ce n'est pas possible - par exemple, si le visiteur visite depuis Safari (qui ne les accepte pas) - ImageKit convertira au meilleur format (c'est-à-dire le plus petit) avec les transformations définies. Il peut s'agir d'un PNG ou d'un JPG.
Nykaa a pu capitaliser sur cette stratégie d'optimisation d'image d'ImageKit. Même si leur site Web avait déjà été conçu à l'aide d'un mélange de fichiers JPG et PNG et était stocké à plusieurs endroits sur le Web, ImageKit s'est occupé d'automatiser les formats d'image directement à partir des URL d'origine.
3. Compresser les images
Ensuite, nous devons parler de la compression d'image. J'ai déjà fait référence à cela plusieurs fois, mais il se décompose en deux types:
Sans perte
Cette forme de compression est utilisée sur les PNG et les GIF. Pour compresser le fichier, les métadonnées sont supprimées. De cette façon, l'intégrité de l'image reste intacte, mais le rétrécissement du fichier n'est pas aussi important qu'avec une compression avec perte.
Avec perte
Cette forme de compression est appliquée aux JPG et WebP. Pour compresser le fichier, certaines parties de l'image sont « perdues », ce qui peut donner à certains endroits un aspect plus granuleux que l'image d'origine. Dans la plupart des cas, c'est à peine perceptible à moins que vous ne regardiez attentivement côte à côte les deux images. Mais pour vos visiteurs, la dégradation est facile à manquer car il n'y a pas d'original à comparer.
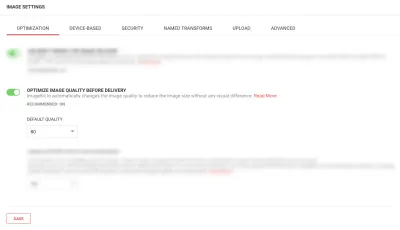
Avec la compression avec perte, vous pouvez contrôler le pourcentage de dégradation du fichier. Une plage de sécurité serait quelque chose de plus de 70% à 80%. ImageKit, par défaut, définit son optimisation à 80 % et il estime que vous pouvez économiser au moins 20 % à 25 % de la taille de votre fichier rien qu'à partir de cela. En réalité, cependant, c'est probablement plus (nous envisageons plus de 40% comme dans l'exemple d'image Unsplash ci-dessus):

Vous pouvez le remplacer par la valeur par défaut qui, selon vous, maintiendra la qualité tout en vous donnant les tailles d'image qui permettent à votre site de se charger rapidement.
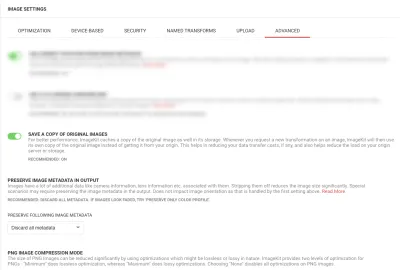
Que vous utilisiez le paramètre d'optimisation par défaut ou votre propre paramètre, n'oubliez pas d'activer les paramètres de compression supplémentaires disponibles sous l'onglet Avancé.

Ces trois paramètres, en particulier, vous permettront de faire le maximum de compression et de la manière la plus sûre possible.
Le premier paramètre "Enregistrer une copie", par exemple, conserve vos images originales sur le serveur ImageKit. De cette façon, vous disposez d'une copie de la pré-compression de l'image sans avoir à en gérer la charge sur votre propre serveur.
Le deuxième paramètre "Conserver les métadonnées d'image" vous permet d'appliquer une compression sans perte lorsque cela est possible.
Et le dernier paramètre "PNG Image Compression Mode" vous permet de décider quel niveau d'optimisation sans perte vous souhaitez utiliser sur vos PNG : maximum, minimum ou aucun.
Une fois terminé, vous obtiendrez des résultats comme cette comparaison côte à côte :

Ceci est un JPG d'Unsplash. Pouvez-vous dire quelle est l'originale et quelle est la version compressée et redimensionnée d'ImageKit ?
Celui de gauche avec la garniture noire est :
- 1500 × 1005 pixels
- 266 Ko
- Compressé à 95%
Celui de droite avec la bordure blanche est :
- 5444×3649 pixels
- 2,5 Mo
- Original
C'est à vous de décider lequel des paramètres de compression et d'optimisation d'ImageKit vous convient le mieux, puis de le configurer en conséquence.
4. Enregistrer et extraire des images d'un serveur externe
Il existe deux façons d'exécuter des images via ImageKit.
La première consiste à télécharger vos images directement dans sa médiathèque :

La seconde consiste à s'intégrer à votre site Web ou à votre service de stockage externe. Nous avons en fait déjà vu cette partie d'ImageKit. C'est là que vous obtenez vos points de terminaison d'URL afin que vous puissiez définir les paramètres de votre image :

Même avec toutes les optimisations ci-dessus, vous pourriez toujours avoir des difficultés avec le stockage et la maintenance des images, soit en raison de la façon dont ils affectent votre vitesse, soit de la quantité de stockage dont vous disposez pour les conserver.
Par exemple, si vous stockez vos images sur votre serveur, vous serez éventuellement limité en espace (sauf si vous avez un compte d'hébergement de taille monstrueuse).
Lorsque vous créez d'énormes magasins de commerce électronique ou des sites Web d'entreprise avec des milliers, voire des millions d'images et les tailles d'image correspondantes, vous ne pouvez pas vous permettre d'héberger ces images par vous-même. Certes, il existe un moyen de les servir plus rapidement aux visiteurs (que j'expliquerai au point suivant), mais pourquoi assumer le fardeau et le coût d'un stockage supplémentaire si vous n'y êtes pas obligé ?
5. Ajouter un CDN
Un CDN est un autre outil d'optimisation essentiel pour les grands référentiels d'images. Considérez-le comme un deuxième serveur, seul celui-ci met en cache (copie) votre site Web et le dessert via des centres de données situés beaucoup plus près de vos visiteurs dans le monde.
En conséquence, le temps nécessaire pour envoyer votre site Web et ses milliers d'images de produits de New York, New York au Bangladesh, en Inde, est incroyablement rapide.
Avec ImageKit, vous bénéficiez du privilège de servir vos images non seulement via ses serveurs de traitement principaux, mais via AWS CloudFront CDN (inclus dans tous les plans) qui compte plus de 150 emplacements dans le monde.
Sintra, un client d'ImageKit, a vu ses performances augmenter considérablement après son passage à ImageKit. Avec le CDN d'images ImageKit (qui a des nœuds de livraison partout dans le monde), il a vu une baisse de 18 % des temps de chargement des pages.
Emballer
Ce qui est particulièrement agréable avec ImageKit, c'est qu'il ne s'agit pas seulement d'une mesure préventive contre les ralentissements causés par les images. Vous pouvez l'utiliser pour réparer et améliorer rétroactivement les sites Web mobiles et les PWA, même s'ils contiennent déjà des millions d'images. De plus, le centre de performances permet de garder facilement un œil sur les images de votre site Web et d'identifier les opportunités d'amélioration de la vitesse.
De plus, comme vous pouvez le voir dans les conseils ci-dessus, ImageKit a simplifié une grande partie du travail que vous auriez autrement à faire, que vous le manipuliez manuellement ou que vous le configuriez via un plugin.
Les consommateurs et Google devenant de plus en plus pointilleux sur la rapidité de chargement des sites Web sur mobile, c'est le type de stratégie d'optimisation d'image dont vous avez besoin. Cela allégera votre charge tout en garantissant que toutes les images ajoutées avant ou après ImageKit sont optimisées au maximum. Mieux encore, vos clients récolteront les bénéfices de plus de prospects et de plus grandes conversions.
