36 effets de survol d'image réalisés avec CSS3
Publié: 2016-03-14Chaque concepteur de sites Web devrait disposer d'une bibliothèque d'effets de survol d'images pour ses projets. Les effets de survol d'image sont amusants et ajoutent du mouvement et du style aux différents composants d'un site Web. Les effets de survol utilisent des fonctionnalités CSS, telles que la traduction 3D et les pseudo-éléments, afin de créer de belles transitions subtiles et de révéler du texte ou des légendes. Ils améliorent l'apparence d'un site Web et facilitent la navigation des visiteurs.
Il existe d'innombrables façons de créer des interactions intéressantes et uniques dans le monde de la conception Web, et les effets de survol gagnent en popularité. Les effets de survol offrent des moyens élégants et soignés d'afficher et de masquer les légendes des images, et de nouveaux modèles sont disponibles et prêts à l'emploi à tout moment. La création de ces effets peut sembler complexe, mais c'est en fait aussi simple qu'un copier-coller, grâce à la puissante technologie de CSS3. Vous n'avez donc pas besoin d'être un expert en codage pour profiter de ces effets fantastiques, comme des images qui glissent, se retournent, se dissolvent, tournent, deviennent brumeuses ou sont simplement entièrement remplacées par du texte.
Contrairement à jQuery , CSS3 nécessite un temps de chargement plus court, de sorte que vos effets fonctionneront plus facilement. De plus, CSS3 offre une résolution d'image améliorée pour une clarté étonnante, et un langage relativement simple qui est divisé en modules logiques avec des fonctions personnalisables pour une plus grande flexibilité, et une conception et une expérience utilisateur globalement améliorées et puissantes. CSS3 est entièrement compatible avec les autres versions CSS et, plus important encore, offre une cohérence (toute modification de la feuille de style de votre site Web sera copiée sur chaque page de votre site Web). Ainsi, CSS3 facilite et accélère le travail du concepteur et améliore considérablement l'expérience de l'utilisateur.
Dans cet article, nous présentons 40 effets de survol d'image réalisés avec CSS3 que vous devriez ajouter à votre bibliothèque pour vous aider dans vos futurs projets de conception Web. Nous pensons que ces beaux exemples vous inspireront pour créer quelque chose de beau et seront très utiles car ils ajouteront du mouvement et de l'énergie aux sites Web tout en améliorant l'expérience globale des utilisateurs. Nous espérons que vous les trouverez utiles… profitez-en ! Aussi, n'oubliez pas de nous dire lesquels vous aimez le plus dans la section des commentaires ci-dessous !
iHover
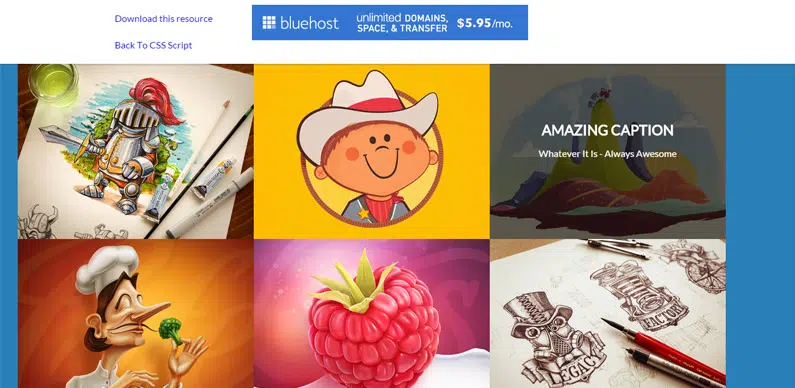
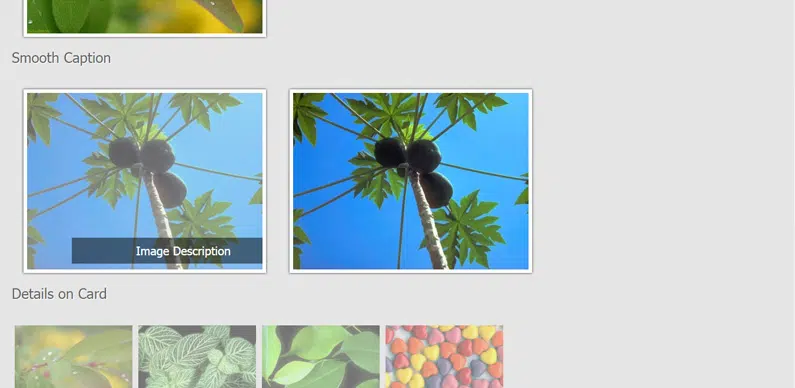
Effets de survol de légende
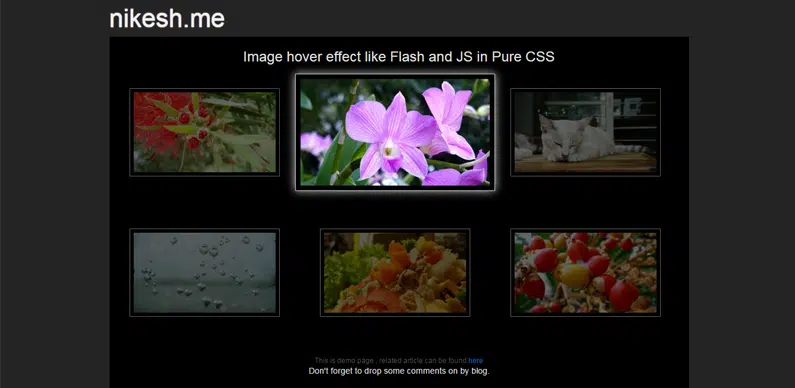
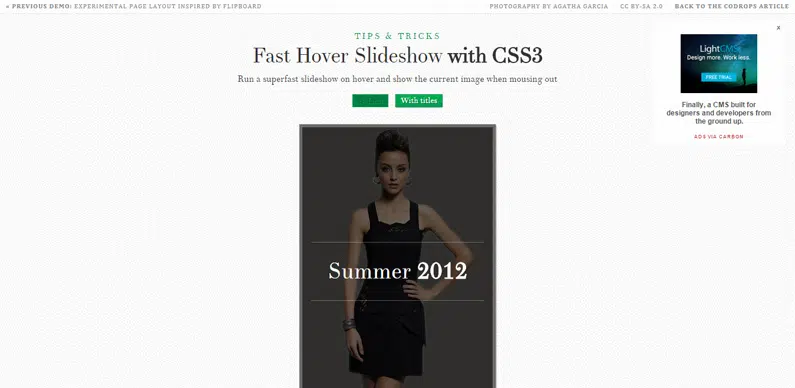
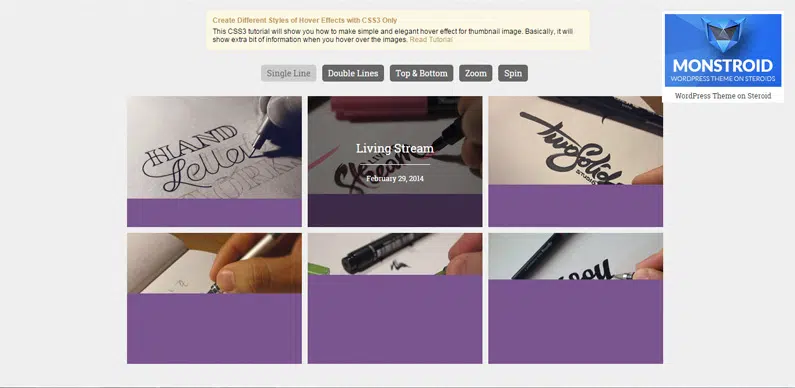
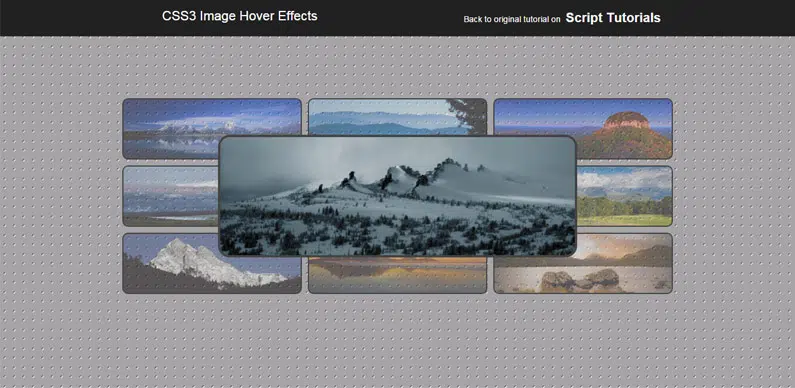
Effets de survol CSS3
Diapositive diagonale
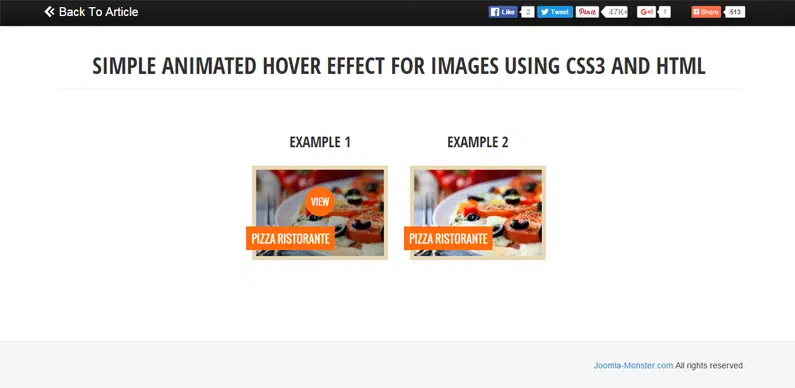
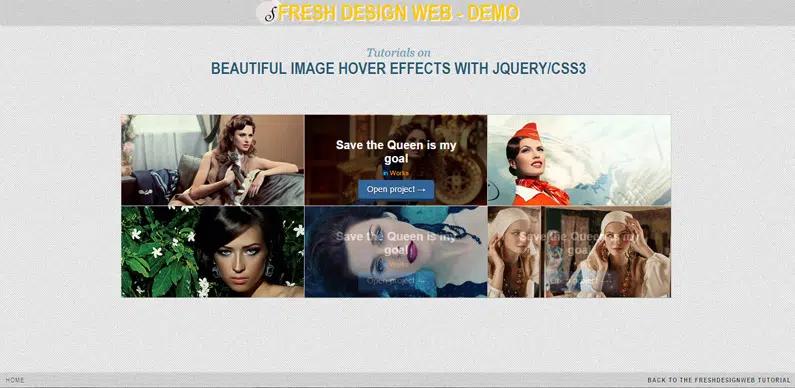
Effets de survol d'image sexy à l'aide de CSS3
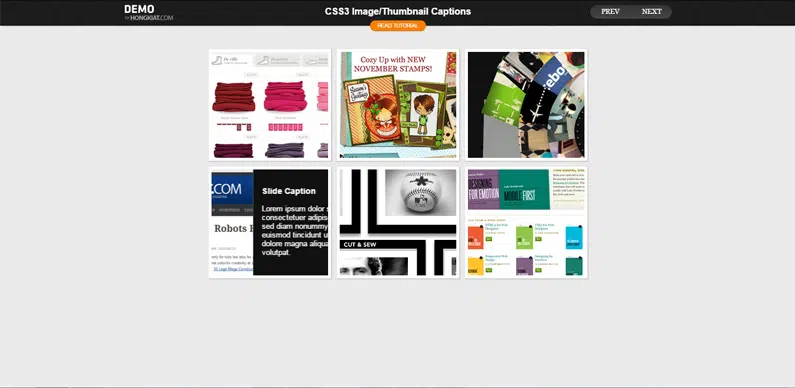
Animations de survol de la légende de l'image
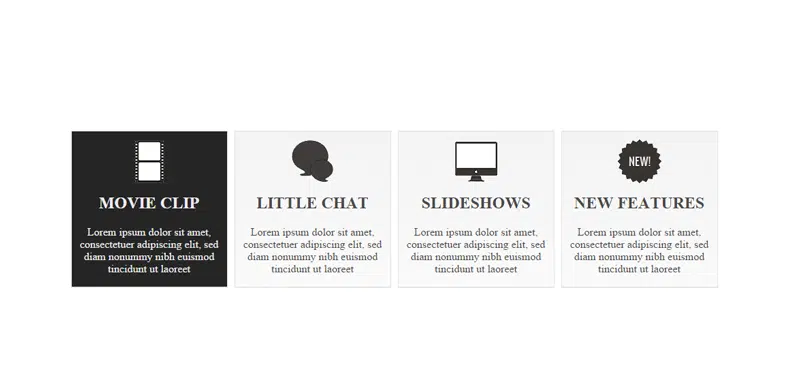
Sauter les boîtes en vedette
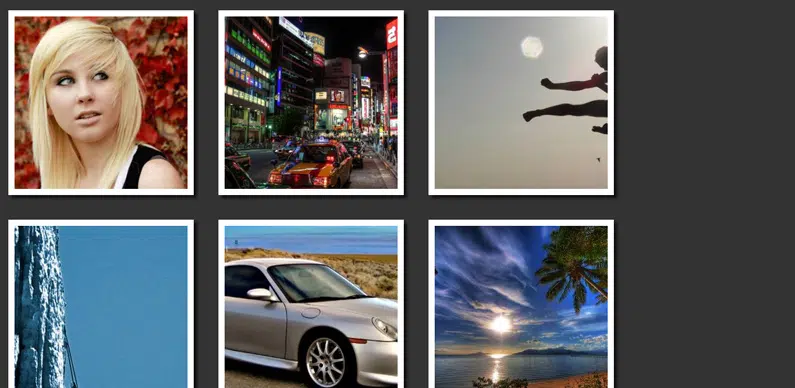
10 effets de survol d'image faciles que vous pouvez copier et coller
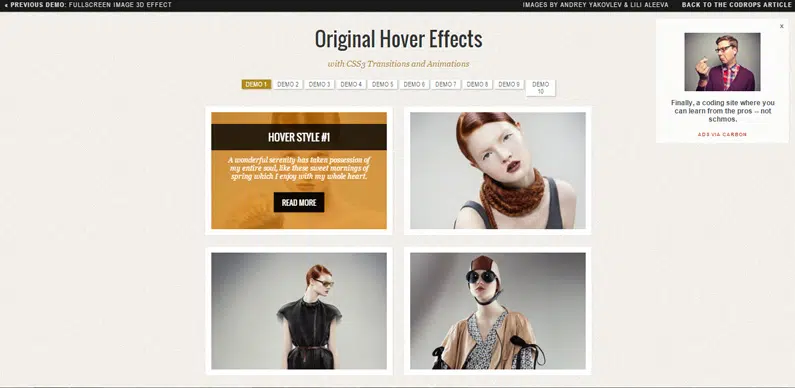
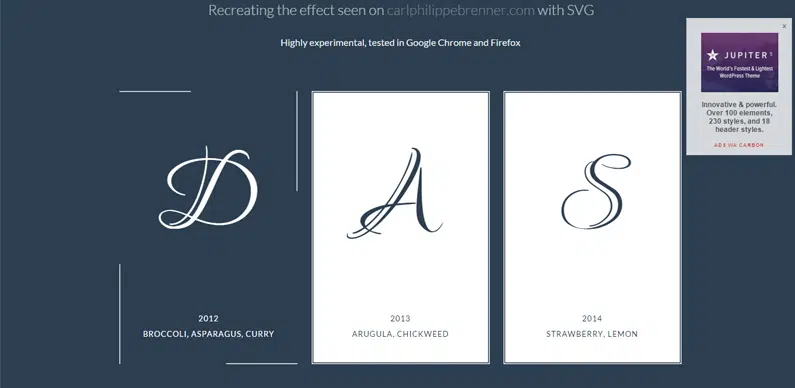
Effets de survol originaux avec CSS3
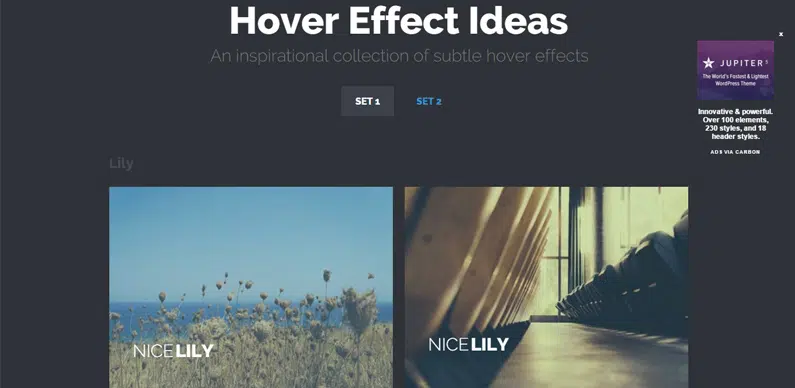
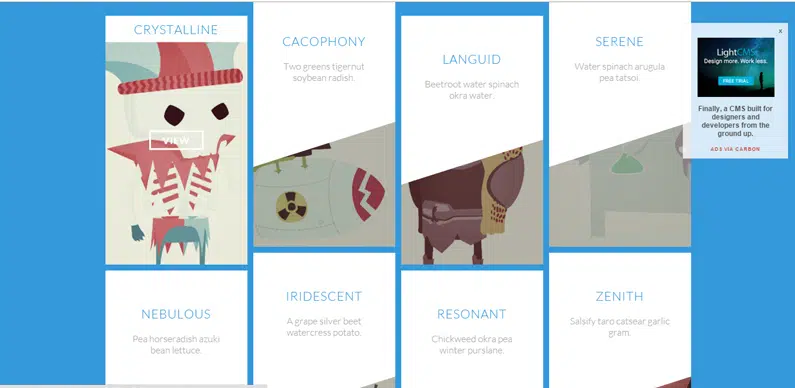
Idées pour des effets de survol subtils
Effet de transition avec CSS
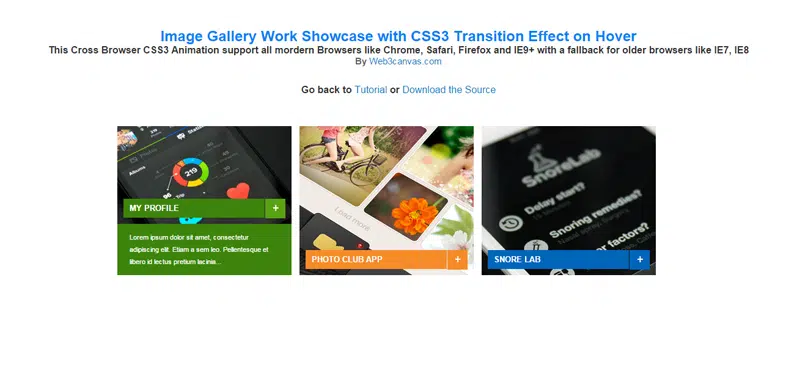
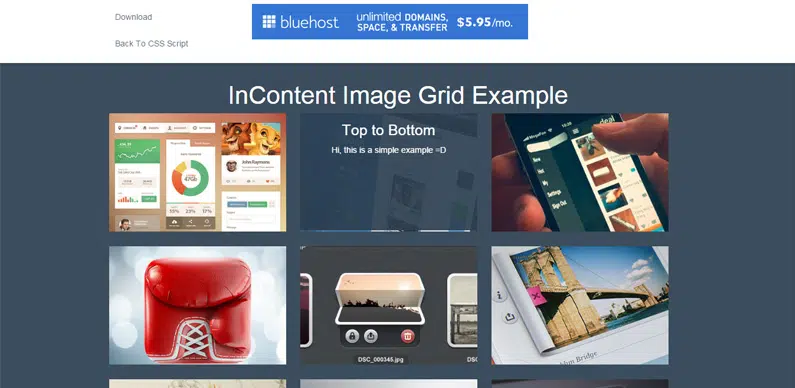
Galerie d'images Work Showcase avec effet de transition CSS3 au survol
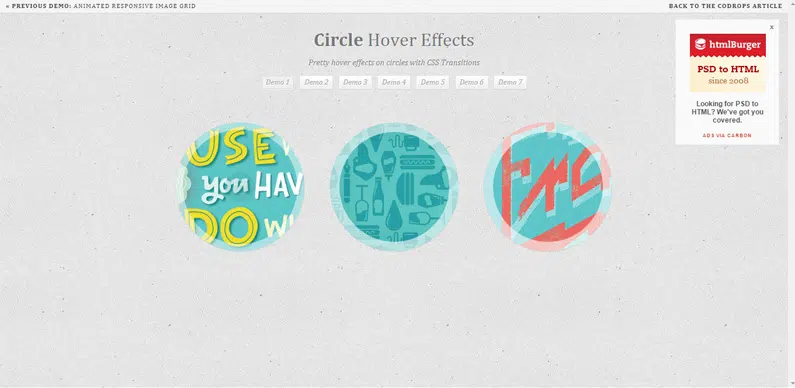
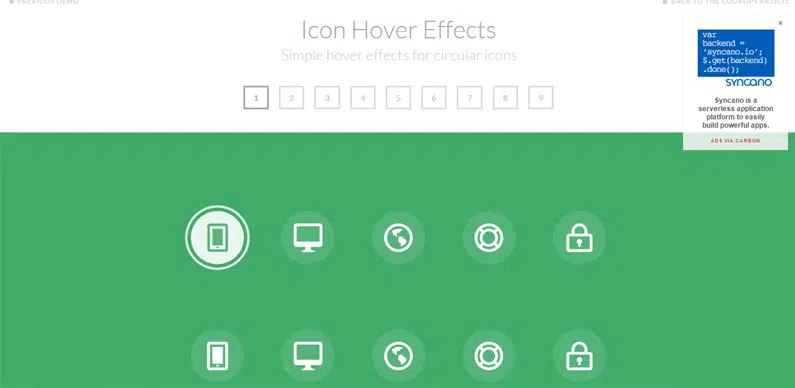
Effets de survol circulaire
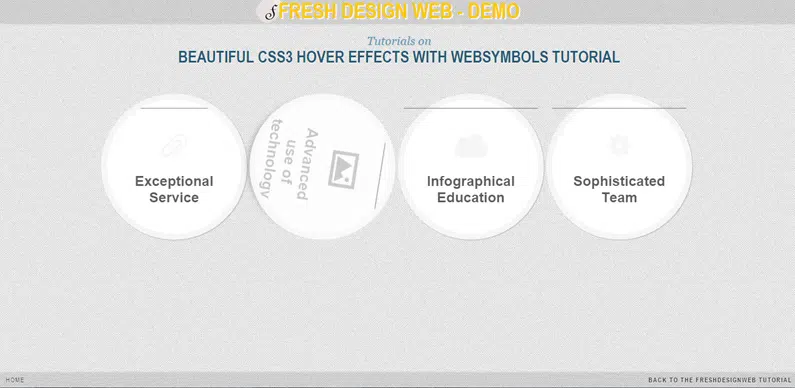
De beaux effets de survol CSS3 avec le didacticiel Websymbols
Effets de survol CSS que vous adorerez utiliser