Types d'entrée HTML5 : où en sont-ils ?
Publié: 2022-03-10 L'une des principales fonctionnalités phares de HTML5 pour de nombreux concepteurs et développeurs était l'ajout d'un certain nombre de nouveaux types de saisie de formulaire pouvant être utilisés. Pendant des années, nous nous sommes limités à utiliser des entrées de texte sur une seule ligne ( type="text" ) et à nous appuyer sur JavaScript et les instructions de l'utilisateur pour essayer de capturer avec précision des données valides de différents types via ce champ simple.
HTML5 a apporté de nouvelles valeurs de l'attribut type qui nous ont permis d'être beaucoup plus précis sur les types de données que nous devions capturer à travers le champ, la promesse étant que le navigateur fournirait alors l'interface et la validation nécessaires pour contraindre l'utilisateur remplir le champ avec précision.
Des URL aux e-mails, et des champs de recherche aux dates, l'espoir était qu'au lieu d'avoir à écrire du JavaScript encombrant pour essayer de valider ces champs, nous pourrions simplement laisser au navigateur le soin de faire ce travail acharné pour nous. De plus, en ajoutant ce qu'il sait sur le contexte de l'utilisateur (type d'appareil, type d'interaction, fuseaux horaires, etc.), le navigateur serait en mesure de faire un bien meilleur travail d'adaptation de l'interface pour répondre aux besoins de l'utilisateur. pourrait en tant qu'auteurs de page.
Lecture recommandée : UX et HTML5 : aidons les utilisateurs à remplir votre formulaire mobile
Avoir de nouveaux éléments dans une spécification est une chose, mais cela ne signifie pas grand-chose à moins que les navigateurs que notre public utilise ne prennent en charge ces fonctionnalités. Ces nouvelles valeurs de l'attribut type avaient le gros avantage de se rabattre sur type="text" si le navigateur n'avait pas de support, mais cela peut aussi se faire au prix de la suppression de l'impératif des fabricants de navigateurs lorsqu'il s'agissait d'implémenter ces nouvelles types dans leurs produits.
Nous sommes au début de 2019 et HTML5 est la version actuelle de HTML depuis plus de quatre ans. Lesquels de ces nouveaux types ont été implémentés, lesquels pouvons-nous utiliser et y en a-t-il que nous devrions éviter ?
- Champs de recherche
- Champs de numéro de téléphone
- Champs d'URL
- Champs d'e-mail
- Champs numériques
- Champs de plage
- Champs de couleur
- Champs de date
1. Champs de recherche
L'entrée type="search" est destinée à être utilisée pour les champs de recherche. Fonctionnellement, ils sont très similaires aux champs de texte de base, mais le fait d'avoir un type dédié permet au navigateur d'appliquer un style différent. Ceci est particulièrement utile si le système d'exploitation de l'utilisateur a un style défini pour les champs de recherche, car cela permet au navigateur de styliser les champs de recherche sur les pages Web pour qu'ils correspondent.
La spécification indique que la différence entre la search et le text est purement stylistique, il peut donc être préférable d'éviter cela si vous avez l'intention de redéfinir le champ avec CSS de toute façon. Il ne semble y avoir aucun avantage sémantique à son utilisation.
Recommandation
Utilisez type="search" si vous avez l'intention de laisser le style du champ de recherche au navigateur.
2. Champs du numéro de téléphone
L'entrée type="tel" est utilisée pour saisir les numéros de téléphone. Ce sont comme les noms d'utilisateur uniques utilisés par Whatsapp. Si vous n'êtes pas sûr, demandez à vos grands-parents.
À l'international, les numéros de téléphone prennent de nombreux formats différents, pour des raisons techniques et de localisation. Pour cette raison, l'entrée tel ne tente pas de valider le format d'un numéro de téléphone. Vous pouvez utiliser les outils de validation associés tels que l'attribut pattern sur la balise ou la méthode JavaScript setCustomValidity() pour appliquer un format si nécessaire.
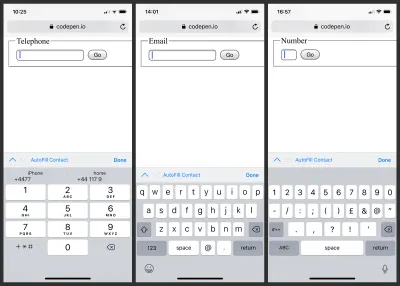
Sur les navigateurs de bureau, l'utilisation des champs téléphoniques semble avoir peu d'impact. Sur les appareils dotés de claviers virtuels, cependant, ils peuvent être très utiles. Par exemple, sur iOS, la focalisation de la saisie sur un champ téléphonique fait apparaître un pavé numérique prêt à saisir un numéro. De plus, les mécanismes de saisie semi-automatique de l'appareil entrent en jeu et suggèrent des numéros de téléphone qui peuvent être remplis automatiquement d'un simple clic.
Recommandation
Utilisez type="tel" pour tous les champs de numéro de téléphone. Il est très utile lorsqu'il est mis en œuvre et est gratuit lorsqu'il ne l'est pas.
3. Champs URL
Le champ type="url" peut être utilisé pour capturer des URL. Vous pouvez l'utiliser lorsque vous demandez à un utilisateur de saisir l'adresse de son site Web pour un annuaire professionnel, par exemple. Ce qui est curieux avec le champ URL, c'est qu'il ne prend que des URL complètes et absolues . Il n'y a pas d'option pour pouvoir capturer juste un nom de domaine, ou juste un chemin, par exemple. Cela limite son utilité à certains égards, car j'imagine que les développeurs de CMS et d'applications Web auraient trouvé de nombreuses utilisations pour un champ qui accepte et valide les chemins relatifs.
Bien qu'il s'agisse d'une URL absolue valide :
https://twitter.com/drewmCes deux éléments ne passeraient pas la validation du champ :
smashingmagazine.com /2019/01/css-multiple-column-layout-multicol/ Cela ressemble à une occasion manquée que différentes parties d'une URL ne puissent pas être spécifiées, mais c'est ce que nous avons. La prise en charge du navigateur est assez bonne dans tous les domaines, avec des claviers virtuels offrant une certaine personnalisation pour la saisie d'URL. iOS personnalise son clavier avec . , / et un bouton de saisie semi-automatique pour les TLD courants tels que .com et pour mes paramètres régionaux, .co.uk . C'est un bon exemple du navigateur capable d'offrir des choix plus intelligents que nous en tant que développeurs Web.
Recommandation
Utilisez type="url" chaque fois que vous avez besoin de collecter une URL complète et absolue. La prise en charge du navigateur est excellente, mais rappelez-vous que ce n'est pas bon pour les composants d'URL individuels.
4. Champs d'e-mail
L'une des nouvelles options les plus couramment utilisées est peut-être type="email" pour les adresses e-mail. Tout comme nous l'avons vu avec les numéros de téléphone et les URL, les appareils dotés de claviers virtuels personnalisent les touches (pour inclure des éléments tels que les boutons @ ) et activent le remplissage automatique à partir de leur base de données de contacts.
Les navigateurs de bureau en font également usage, Safari sur macOS permettant également le remplissage automatique des champs de messagerie, en fonction des données de l'application Contacts du système.
Les adresses e-mail semblent souvent suivre un format très simple, mais les variations les rendent en fait assez complexes. Une tentative naïve de validation des adresses e-mail peut entraîner le marquage d'une adresse parfaitement correcte comme invalide, il est donc formidable de pouvoir s'appuyer sur les méthodes de validation plus sophistiquées et bien testées du navigateur pour vérifier le format.
Utilement, l'attribut multiple peut être ajouté aux champs d'e-mail pour collecter une liste d'adresses e-mail. Dans ce cas, chaque adresse e-mail de la liste est validée individuellement.

<input type="email" multiple> Recommandation
Utilisez type="email" pour les champs d'adresse e-mail dans la mesure du possible.

5. Champs numériques
Le champ type="number" est conçu pour les valeurs numériques et comporte des attributs très utiles sous la forme de min , max et step . Une valeur valide pour un champ numérique doit être un nombre à virgule flottante compris entre toute valeur minimale et maximale spécifiée par les attributs min et max .
Si step est définie, une valeur valide est divisible par la valeur de l'étape.
<input type="number" min="10" max="30" step="5"> Une entrée valide pour le champ ci-dessus serait 10 , 15 , 20 , 25 et 30 , toute autre valeur étant rejetée.
La prise en charge du navigateur est large, encore une fois avec des claviers virtuels utilisant souvent par défaut un mode de saisie numérique pour saisir des valeurs.
Certains navigateurs de bureau (y compris Chrome, Firefox et Safari, mais pas Edge) ajoutent des boutons à bascule pour déplacer les valeurs vers le haut et vers le bas par la valeur de step , ou si aucune étape n'est spécifiée, l'étape par défaut semble être 1 dans chaque implémentation.
Recommandation
Utilisez type="number" pour tous les nombres à virgule flottante, car il est largement pris en charge et peut aider à prévenir les entrées accidentelles.
6. Champs de portée
Moins évident à utiliser que certains des autres types, type="range" peut être considéré comme une alternative à type="number" où l'utilisateur ne se soucie pas de la valeur exacte.
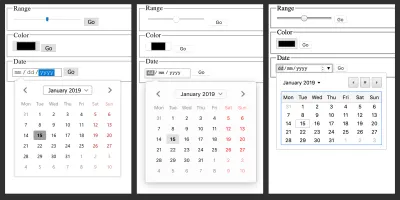
Les champs de plage prennent, et utiliseront souvent, les mêmes attributs min , max et step que les champs numériques, et les navigateurs l'affichent presque universellement sous la forme d'un curseur graphique. L'utilisateur ne voit pas nécessairement la valeur exacte qu'il définit.
Les champs de plage peuvent être utiles pour ce genre de questions sur des formulaires comme « Est-il probable que vous le recommandiez à un ami ? » avec « Probable » à une extrémité et « Peu probable » à l'autre. L'utilisateur peut faire glisser le curseur là où il pense représenter son opinion, et sous le capot qui est soumis sous forme de valeur numérique que vous pouvez stocker et traiter.
La prise en charge du navigateur est bonne, bien que l'apparence varie d'une implémentation à l'autre.
Recommandation
Les utilisations de type="range" peuvent être un peu niches, mais le support est bon et le curseur fournit une méthode de saisie conviviale, le cas échéant.
7. Champs de couleur
Le champ type="color" est conçu pour capturer les couleurs RVB en notation hexadécimale, comme #aabbcc . La spécification HTML appelle cela un "contrôle de puits de couleur", dans le but que le navigateur fournisse un sélecteur de couleurs convivial.
Certains navigateurs le proposent, notamment Chrome et Firefox, qui permettent tous deux d'accéder au sélecteur de couleurs du système via un petit échantillon de couleurs.
Ni IE ni Safari ne fournissent de support ici, laissant l'utilisateur comprendre qu'il est censé entrer lui-même un numéro hexadécimal à 7 chiffres.
Les champs de couleur peuvent être utilisés dans la thématisation pour la personnalisation et dans l'utilisation du CMS, mais à moins que les utilisateurs ne soient suffisamment techniques pour gérer les codes de couleur hexadécimaux, il peut être préférable de ne pas compter sur le navigateur fournissant une interface utilisateur agréable pour ceux-ci.
Recommandation
À moins que vous ne sachiez que vos utilisateurs se contenteront de saisir des codes de couleur hexadécimaux, il est préférable de ne pas compter sur les navigateurs prenant en charge type="color" .

8. Champs de date
HTML5 a introduit un certain nombre de valeurs de type différentes pour créer des entrées pour les dates et les heures. Ceux-ci comprenaient date , time , datetime-local , month et week .
À première vue, ceux-ci semblent être un don du ciel, car la collecte de dates dans un formulaire est une expérience difficile à la fois pour le développeur et l'utilisateur, et elles sont nécessaires assez fréquemment.
La promesse ici est que les nouveaux types de champs permettent au navigateur de fournir une interface utilisateur standardisée, accessible et cohérente pour capturer facilement les dates et les heures de l'utilisateur. Ceci est vraiment important, car les formats de date et d'heure varient dans le monde entier en fonction de la langue et des paramètres régionaux, et donc une interface de navigateur conviviale qui traduit une sélection de date facile à utiliser en un format de date technique sans ambiguïté ressemble vraiment à la solution idéale .
En tant que tel, une entrée valide pour le champ type="date" est une valeur année-mois-jour non ambiguë telle que 2019-01-16 . Les développeurs aiment ceux-ci, car ils correspondent à peu près au format de date ISO 8601, qui est utilisé dans la plupart des contextes techniques. Malheureusement, peu d'êtres humains ordinaires utilisent ce format de date et ne l'atteindront probablement pas lorsqu'on leur demandera de fournir une date dans un seul champ de texte vide.
Et, bien sûr, un seul champ de texte vide est présenté à l'utilisateur si son navigateur ne fournit pas d'interface utilisateur pour choisir les dates. Dans ces cas, il devient alors très difficile pour un utilisateur d'entrer une valeur de date valide à moins qu'il ne soit familiarisé avec le format requis ou que l'entrée soit annotée avec des instructions claires.
Cependant, de nombreux navigateurs offrent une bonne interface utilisateur pour choisir les dates. Firefox a un très bon sélecteur de date, et Chrome et Edge ont également de très bonnes interfaces. Cependant, il n'y a pas de support dans le pauvre vieux IE et aucun dans Safari, ce qui pourrait être un problème.
Recommandation
Bien que pratique là où cela fonctionne, le mode d'échec de type="date" et ses types de date et d'heure associés sont très médiocres. Cela en fait un choix risqué qui pourrait laisser les utilisateurs avoir du mal à répondre aux critères de validation.
Conclusion
Beaucoup de choses ont changé dans le paysage des navigateurs au cours des quatre années écoulées depuis que la spécification HTML5 est devenue une recommandation. La prise en charge des nouveaux types d'entrée est assez forte, en particulier dans les appareils mobiles dotés de claviers virtuels tels que les tablettes et les téléphones. Dans la plupart des cas, ces entrées sont sûres à utiliser et offrent une utilité supplémentaire à l'utilisateur.
Il existe quelques exceptions notables, la pire étant les champs de date et d'heure, qui non seulement manquent d'utilité, mais ont également une prise en charge plus inégale des navigateurs. Lorsque le support n'est pas disponible, le mode de secours de ces champs est médiocre. Dans ces cas, il peut être préférable de s'en tenir à des solutions basées sur JavaScript pour améliorer progressivement les champs de saisie type="text" de base.
Si vous souhaitez en savoir plus, je vous recommande vivement les documents Web MDN sur ces types de champs et, comme toujours, la spécification W3C.
