Ressources pour démarrer avec les formulaires HTML5
Publié: 2015-11-27Cet article explore certaines des nouvelles fonctionnalités de formulaire HTML5 et comment il a considérablement amélioré les entrées de texte, les zones de recherche et d'autres champs de formulaire en fournissant des contrôles meilleurs et plus propres pour la validation des données vous permettant de créer des formulaires compliqués avec beaucoup moins de code.
Cet article présente certaines des références de formulaires HTML5 et CSS3, des ressources et des didacticiels les plus utiles qui amélioreront votre compréhension et votre connaissance des formulaires HTML5 et faciliteront grandement votre vie de développement.
Références et ressources des formulaires HTML5 et CSS3
Nouvelles fonctionnalités de formulaire en HTML5
Voici un article de Dev.Opera qui donne un bref aperçu de certains des nouveaux contrôles de formulaire et fonctionnalités qui ont été introduits dans HTML5. Il passe en revue les nouveaux contrôles de formulaire, les nouveaux attributs, les nouveaux mécanismes de sortie, la validation et la prise en charge de plusieurs navigateurs. Il couvre également le style d'un formulaire HTML5 avec certaines des nouvelles propriétés CSS3.
Plonger dans HTML5 : une forme de folie
A Form of Madness est un chapitre sur les formulaires HTML5 du livre Web ultra-élégant de Mark Pilgrim Diving Into HTML5 . Il couvre le texte d'espace réservé, les champs de mise au point automatique, les adresses e-mail, les adresses Web, les nombres comme spinbox, les nombres comme curseurs, les sélecteurs de date, les champs de recherche, les sélecteurs de couleur, la validation de formulaire, les champs obligatoires.
L'état actuel des formulaires HTML5
Cette ressource Wufoo Forms est un guide de référence rapide pour les développeurs Web qui détaille la prise en charge actuelle des navigateurs pour les technologies de formulaire HTML5. Il couvre les types, les attributs et les éléments, et offre la possibilité d'en savoir plus sur chacun d'eux d'une manière claire et facile à comprendre.
Validation du formulaire avant-gardiste
Voici un article sur A List Apart sur l'utilisation de HTML5 et CSS3 pour créer un validateur de formulaire basé sur CSS qui prend bien en charge les navigateurs. Il couvre les formulaires HTML5 et ses nouveaux types et attributs d'entrée qui rendent possibles les contraintes de validation, et il couvre le module d'interface utilisateur de base de CSS3 qui fournit des pseudo-classes pour aider à styliser les états de validation - et modifier l'apparence d'un champ de formulaire en fonction des actions d'un utilisateur.
Tutoriels et procédures pas à pas pour les formulaires HTML5 et CSS3
Amusez-vous avec les formulaires HTML5

Un tutoriel sur Think Vitamin qui montre comment utiliser HTML5 pour créer un formulaire d'inscription par e-mail amusant, élégant et hautement utilisable. Il vous tient la main et vous guide pas à pas dans la création de texte d'espace réservé, les champs de formulaire requis, les champs e-mail + Web + téléphone, un sélecteur de date, une liste de données et des chiffres.
Comment créer des formulaires HTML5 multi-navigateurs

Un didacticiel NetTuts + sur la création d'un formulaire HTML5 multi-navigateur. Ce didacticiel de niveau moyen à difficile vous montre comment créer un formulaire simple et hautement utilisable avec un curseur, un spinner numérique, des sélecteurs de date et de couleur, des champs de texte et un bouton d'envoi. Les outils suivants sont utilisés : Webforms2, Modernizr et utilise jQuery pour ses fonctionnalités fantastiques.
Créer un formulaire de contact HTML5 soigné

Un didacticiel NetsTuts + sur la création d'un formulaire de contact élégant alimenté par HTML5. Ce didacticiel de niveau de difficulté moyen commence par le Boilerplate HTML5, puis il vous montre comment créer un formulaire de contact propre et élégant avec les champs standard : nom, e-mail, téléphone, liste déroulante de demande, message et envoi. Outre HTML5, les outils suivants sont également utilisés : jQuery, Modernizer, AJAX et PHP.
Passez une journée sur le terrain avec les formulaires HTML5

Un tutoriel 24 Ways qui vous montre comment styliser un beau formulaire HTML5 en utilisant des CSS avancés et les dernières techniques CSS3. Il passe en revue le balisage significatif, la mise en place d'une bonne base, la mise en forme du formulaire, le style des listes et la construction des contrôles du formulaire. L'exemple de formulaire est un panier d'achat, où un utilisateur remplirait ses coordonnées, son adresse de livraison et les détails de sa carte de crédit.

Créez un formulaire de contact élégant avec HTML5 et CSS3

Un tutoriel Line25 qui vous montre comment créer un formulaire de contact élégant complètement hors HTML5 et CSS3. Le didacticiel explique, étape par étape, comment utiliser quelques-unes des nouvelles fonctionnalités pratiques de HTML5 pour ajouter des fonctionnalités intéressantes au formulaire. Et il montre comment utiliser les propriétés CSS3 intéressantes pour styliser le formulaire comme s'il avait été conçu dans Photoshop, mais sans avoir besoin d'utiliser d'images.
Concevoir des champs de recherche avec HTML5 et CSS3

Un tutoriel de Saddam Azad sur la conception d'un champ de recherche élégant avec HTML5 et CSS3. Trois exemples différents sont utilisés, et le code source est donné pour chacun. Chacun des trois styles de champ de recherche est différent, vous pouvez donc choisir celui que vous préférez ou celui qui correspond le mieux à votre site Web. Le didacticiel montre les techniques utilisées pour chaque exemple et vous donne le balisage et le code CSS. Il répertorie également tous les points dont vous devez être conscient.
Créez un formulaire de connexion propre et élégant avec HTML5 et CSS3

Ce didacticiel vous montrera comment créer un formulaire de connexion propre et élégant avec HTML5 et CSS3. Il couvre la création du formulaire réel, les attributs HTML5 du formulaire et le style du formulaire. Les captures d'écran montrant les extraits de code comportent également des annotations manuscrites de style contour, ce qui vous permet de voir facilement quelles parties du code font quoi.
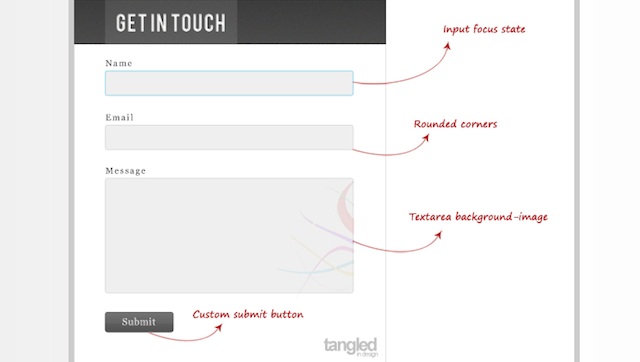
Comment créer un formulaire de contact en utilisant HTML5, CSS3 et PHP

Avec ce didacticiel, vous apprendrez à créer un formulaire de contact élégant et propre à l'aide de HTML5, CSS3 et PHP. Plus précisément, il se concentre sur les nouvelles fonctionnalités HTML5 qui sont déjà prises en charge par tous les principaux navigateurs et utilisent une dégradation gracieuse pour ceux qui ne le font pas. Le didacticiel étape par étape passe en revue la conception du formulaire, le balisage HTML5, le CSS et la création de la fonctionnalité avec PHP.
Formulaire de contact d'enveloppe HTML5 et CSS3

Ce didacticiel vous montrera comment créer un formulaire de contact de style enveloppe HTML5 et CSS3 - aucune image n'est utilisée. Le didacticiel passe en revue la structure HTML du formulaire, les fonctionnalités HTML5 (attribut d'espace réservé) et les propriétés CSS3 utilisées pour créer son apparence d'enveloppe. Un exemple de code est fourni à chaque étape.
Comment créer une boîte de recherche CSS3 cool et utilisable

Créez un champ de recherche CSS3 sympa et utilisable à l'aide de l'attribut d'espace réservé HTML5 avec ce didacticiel. Pour les navigateurs qui ne prennent pas en charge cet attribut HTML5, une solution de secours est créée à l'aide de la détection de fonctionnalités de Modernizr. Un exemple de code est fourni à chaque étape.
Amélioration progressive des formulaires HTML5

Un tutoriel CSS-Tricks sur la façon d'améliorer progressivement vos formulaires HTML5. Cela signifie que ce didacticiel vous apprend à créer des solutions de secours pour les fonctionnalités HTML5 que certains navigateurs peuvent ne pas prendre en charge. Au lieu de ne pas afficher votre formulaire comme vous l'aviez prévu, une alternative Javascript s'affichera à sa place.
Boîte à outils de formulaire HTML5 et CSS3 : que manque-t-il ?
À vous de jouer : que manque-t-il à cette boîte à outils de formulaire HTML5 et CSS3 ? Selon vous, quelles autres références, ressources et/ou tutoriels sont essentiels ? N'hésitez pas à partager vos favoris dans la section des commentaires ci-dessous.
