Pourquoi devriez-vous choisir l'article HTML5 sur la section
Publié: 2022-03-10<section> des navigateurs donne l'impression qu'ils attribuent une hiérarchie logique à ces titres. Cependant, ceci est purement visuel et n'est pas communiqué aux technologies d'assistance. À quoi sert <section> , et comment les auteurs doivent-ils baliser les en-têtes qui sont extrêmement importants pour les utilisateurs AT ? Il y a quelques jours, je discutais avec des amis, dont l'un m'a demandé la différence entre <article> et <section> en HTML. C'est l'un des éternels mystères du développement web, jusqu'à "pourquoi est-ce un espace blanc : maintenant, pas un espace blanc : pas de bouclage ?" et "pourquoi CSS 'gris' est-il une couleur plus foncée que 'gris foncé'?".
J'ai donné ma réponse habituelle : pensez à <article> non seulement comme un article de journal ou un article de blog, mais comme un vêtement - une entité discrète qui peut être réutilisée dans un autre contexte. Ainsi, votre pantalon est un article et vous pouvez le porter avec une tenue différente ; votre chemise est un article et peut être portée avec différents pantalons ; vos bottes à talons aiguilles en cuir verni jusqu'aux genoux sont un article (vous n'en porteriez pas qu'une seule, n'est-ce pas ?).
La spécification dit:
« L'élément article représente une composition complète ou autonome dans un document, une page, une application ou un site et qui est, en principe, distribuable ou réutilisable indépendamment, par exemple dans la syndication. Il peut s'agir d'un message sur un forum, d'un article de magazine ou de journal, d'une entrée de blog, d'un commentaire soumis par un utilisateur, d'un widget ou d'un gadget interactif ou de tout autre élément de contenu indépendant.
Ainsi, une page d'accueil avec une liste d'articles de blog serait un élément <main> enveloppant une série d'éléments <article> , un pour chaque article de blog. Vous utiliseriez la même structure pour une liste de vidéos (pensez à YouTube), chaque vidéo étant enveloppée dans un <article> , une liste de produits (pensez à Amazon) et ainsi de suite. N'importe lequel de ces <article> est conceptuellement syndiqué - chacun peut être autonome sur sa propre page dédiée, dans une publicité sur une autre page, comme une entrée dans un flux RSS, etc.
WatchOS d'Apple contient Reader qui utilise l'élément <article> pour connaître le contenu principal de votre page. Pomme dit :
"Nous avons apporté Reader à watchOS 5 où il s'active automatiquement lorsque vous suivez des liens vers des pages Web contenant beaucoup de texte. Il est important de s'assurer que Reader fait ressortir les éléments clés de votre page Web en utilisant un balisage sémantique pour renforcer la signification et le but des éléments du document. Passons en revue un exemple. Tout d'abord, nous indiquons quelles parties de la page sont les plus importantes en les enveloppant dans une balise d'article. »
La combinaison de <article> avec les microdonnées HTML5 aide Reader à créer l'affichage optimal pour les petits écrans de montre :
« Plus précisément, le fait d'inclure ces éléments d'en-tête dans l'article garantit qu'ils apparaissent tous dans Reader. Reader stylise également chaque élément d'en-tête différemment selon la valeur de son attribut itemprop. En utilisant itemprop, nous sommes en mesure de nous assurer que l'auteur, la date de publication, le titre et le sous-titre sont mis en évidence.
Alors qu'en est-il de <section> ?
Mon conseil habituel continue : ne vous embêtez pas avec <section> ou ne vous inquiétez pas de la façon dont il diffère de <article> . Il a été inventé comme un wrapper générique pour les titres afin que le navigateur puisse déterminer le plan du document HTML5.
Le quoi? L'algorithme de plan de document est un moyen d'utiliser une seule balise de titre - <h1> - et de la faire "devenir" comme par magie le bon niveau de titre (par exemple, se transformer en <h2> , <h3> , etc.), selon la façon dont profondément, il est imbriqué dans les éléments de sectionnement HTML5 : <article> , <section> , etc.
Ainsi, par exemple, voici ce que vous avez saisi dans votre CMS :
<h1>My Fabulous article</h1> <p>Lorem Ipsum Trondant Fnord</p>Cela fonctionne brillamment lorsqu'il est présenté comme un article autonome. Mais qu'en est-il de votre page d'accueil, qui est une liste de vos derniers articles ?
<h1>My latest posts</h1> <article> <h1>My fabulous article</h1> <p>Lorem Ipsum Trondant Fnord</p> </article> <article> <h1>Another magnum opus</h1> <p>Magnum solero paddle pop</p> </article> Dans cet exemple, selon la spécification, les <h1> à l'intérieur des éléments <article> « deviennent » des <h2> logiques, car <article> , comme <section> , est un élément de sectionnement .
Remarque : Ce n'est pas une idée nouvelle. En 1991, Sir Oncle Timbo écrivait :
« Je préférerais en effet, au lieu de<h1>,<h2>, etc. pour les titres [ceux issus de la DTD AAP] avoir un élément<SECTION>...</SECTION>emboîtable, et un<H>générique<H>...</H>qui, à n'importe quel niveau des sections, produirait le niveau de titre requis.
Malheureusement, cependant, aucun navigateur n'implémente la mise en page HTML5, il est donc inutile d'utiliser <section> . À un moment donné, le lecteur d'écran JAWS a tenté d'implémenter l'algorithme de description de document (dans IE, mais pas sur Firefox), mais l'a implémenté de manière boguée. Il semble que les développeurs de navigateurs ne soient tout simplement pas intéressés (plus de détails sordides dans la section Lectures complémentaires pour les vrais anoraks).
"Mais," intervint un autre ami dans la conversation, "maintenant, les navigateurs affichent différentes tailles de police en fonction de la profondeur à laquelle le <h1> est imbriqué dans les <section> s", et a continué à le prouver. L'esprit soufflé!
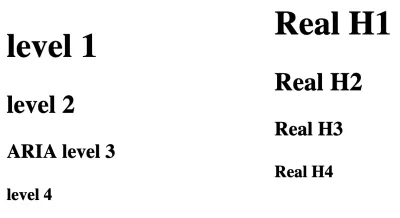
Voici une démo similaire. La colonne de gauche montre quatre <h1> s, imbriqués dans des sections ; la colonne de droite montre a, <h1> , <h2> , <h3> , <h4> sans imbrication. La capture d'écran de Firefox montre que les balises <h1> imbriquées utilisent par défaut la même police que les balises traditionnelles <h1> … <h4> :


Les résultats sont les mêmes dans Chrome, les dérivés de Chromium tels que Edge beta pour Mac et Safari sur Mac.
Cela signifie-t-il donc que nous devrions tous commencer à utiliser <h1> comme seul élément d'en-tête, en l'imbriquant dans <section> s ?
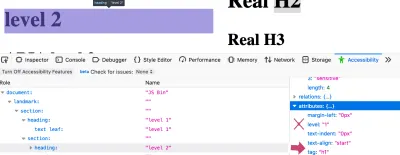
Non. Parce que ce n'est qu'un changement dans le style visuel des h1s. Si nous ouvrons l'inspecteur d'accessibilité de Firefox dans devtools, nous pouvons voir que le texte "niveau 2" est stylisé pour ressembler à un H2, mais est toujours défini sur "niveau 1" - l'arborescence d'accessibilité n'a pas été modifiée pour être niveau 2.

<h1> imbriqué apparaît visuellement de la même manière qu'un <h2> mais son niveau aria est incorrectement défini sur "1", et non sur "2" ( Grand aperçu )Comparez cela avec le Real H2 dans la colonne de droite :

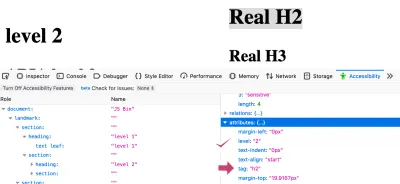
<h2> a un niveau d'aria calculé de "2", ce qui est correct ( Grand aperçu )Cela montre que l'arborescence d'accessibilité a été correctement informée qu'il s'agit d'un titre de niveau 2. En fait, Mozilla a essayé de communiquer le niveau calculé à l'arborescence d'accessibilité :
"Nous avons expérimenté un peu cela... mais nous avons dû revenir en arrière parce que les membres de notre équipe a11y se sont plaints de trop de régressions (abaissement accidentel des niveaux <h1> et autres)."Pour les utilisateurs de technologies d'assistance, une bonne hiérarchie des rubriques est essentielle. Comme le montre la huitième enquête auprès des utilisateurs de lecteurs d'écran WebAIM,
"L'utilité des structures de titres appropriées est très élevée, 86,1 % des répondants trouvant les niveaux de titres très ou assez utiles."
Par conséquent, vous devez continuer à utiliser <h1> jusqu'à <h6> et ignorer section .
Ne jamais dire jamais
"Mais .." vous pourriez maintenant bredouiller avec indignation, "il y a un élément <section> sur cette même page!". Et vous auriez raison, cher lecteur. Le "résumé rapide" est enveloppé dans une <section> , pour des raisons d'accessibilité. Lorsque l'utilisatrice de lecteur d'écran Leonie Watson a donné son webinaire "Comment un utilisateur de lecteur d'écran accède au Web", elle a souligné un domaine où le balisage de Smashing Magazine pourrait être modifié pour améliorer son expérience.
Comme vous pouvez le voir sur la capture d'écran, les articles Smashing sont précédés d'un résumé rapide, suivi d'une ligne horizontale séparant le résumé de l'article proprement dit.

Mais le séparateur est purement décoratif, donc Léonie ne pouvait pas dire où se termine le résumé et où commence l'article. Elle a suggéré un correctif : nous avons enveloppé le résumé dans un élément <section> :
<section aria-label="quick summary"> Summary text </section> Dans la plupart des lecteurs d'écran, un élément <section> n'est annoncé que s'il possède un nom accessible . Dans ce cas, le texte de l'étiquette aria. Maintenant, son lecteur d'écran annonçait "Quick summary region", et après le résumé "Quick summary region end". Ce balisage simple permet également à un utilisateur de lecteur d'écran de sauter par-dessus le résumé s'il le souhaite.
Nous aurions pu utiliser un simple <div> mais ensuite, comme l'écrit Marco Zehe,
"En règle générale, si vous étiquetez quelque chose via aria-label ou aria-labelledby, assurez-vous qu'il a un rôle de widget ou de point de repère approprié."
Ainsi, plutôt que d'utiliser <div role=”region” aria-label=”quick summary”> , nous avons choisi <section> car cela a un rôle intégré de région et la loi infaillible d'ARIA de Bruce s'applique : les battements intégrés boulon- au. Grossièrement.
Conclusion
J'espère que vous êtes reparti avec ces choses à emporter :
- N'utilisez pas des charges de
<h1>s. Faites de<h1>le titre principal de votre page, puis utilisez<h2>,<h3>,<h4>, etc. dans une hiérarchie appropriée sans sauter de niveaux. -
<section>peut être utilisé avec aria-label pour signaler à un utilisateur de lecteur d'écran où commence et se termine une sous-partie particulière d'un article. Sinon, oubliez-le ou utilisez un autre élément, tel que<aside aria-label=”quick summary”>ou<div role=”region” aria-label=”quick summary”>. -
<main>,<header>,<footer>et<nav>sont très utiles pour les utilisateurs de lecteurs d'écran et entièrement transparents pour ceux qui n'utilisent pas de technologie d'assistance. Alors utilisez-les. -
<article>n'est pas seulement pour les articles de blog - c'est pour toute chose autonome. Cela aide également WatchOS à afficher correctement votre contenu.
Je remercie Leonie Watson pour son aide dans la rédaction de cet article. Toutes les erreurs sont totalement de sa faute.
Lectures complémentaires
- "Titres et sections", Recommandation HTML 5.2 du W3C (14 décembre 2017) Notez son avertissement : "Il n'existe actuellement aucune implémentation native connue de l'algorithme de contour... Par conséquent, l'algorithme de contour ne peut pas être utilisé pour transmettre la structure du document aux utilisateurs. Les auteurs doivent utiliser le classement des titres (h1-h6) pour transmettre la structure du document. »
- "Il n'y a pas d'algorithme de contour de document", Adrian Roselli Tous les détails sanglants de la façon dont la spécification de l'algorithme de sectionnement a changé.
- "ARIA en HTML" , brouillon de l'éditeur du W3C (19 décembre 2019) Règles à respecter si vous vous retrouvez à ajouter des rôles et des attributs ARIA au HTML.
- La valeur pratique du HTML sémantique », Bruce Lawson Mon propre article, renvoyant à des détails sur la façon dont WatchOS utilise HTML5 et les microdonnées.
