Salaire de développeur HTML en Inde: pour les débutants et les expérimentés [2022]
Publié: 2021-01-09Des milliards de personnes à travers la planète aiment naviguer sur leurs sites préférés. Mais peu de gens savent qu'un balisage standard, le HTML, est utilisé en arrière-plan. La langue est une compétence nécessaire pour tous les ingénieurs en logiciel. Mais, certains excellent plus que d'autres, et ce sont les développeurs ou les ingénieurs HTML.
Table des matières
Qu'est-ce que le HTML ?
Le langage le plus basique sur lequel les pages Web fonctionnent est HTML - Hypertext Markup Language. Selon Wikipedia , les éléments HTML sont les blocs de construction des pages HTML. Au niveau du front-end, vous voyez des documents structurés, que HTML construit à l'aide de la sémantique structurelle. Les parenthèses et les balises sont utilisées pour créer la structure souhaitée.
Qu'est-ce qu'un développeur HTML ?
Un développeur HTML est un ingénieur qui prend la responsabilité de créer le balisage HTML d'une page Web. Si le balisage n'est pas fait correctement, le texte qu'un utilisateur lit ou voit peut ne pas plaire. Par conséquent, des personnes possédant les bonnes compétences sont nécessaires pour assurer un balisage HTML parfait pour une expérience de navigation Web parfaite.
Lis : 10 idées et sujets de projets HTML intéressants pour les débutants
Salaire de développeur HTML en Inde
Aujourd'hui, des grandes multinationales aux petites entreprises en passant par les indépendants, tout le monde veut une plate-forme Web parfaite. Et comme nous le savons, si les besoins augmentent, la demande augmente. C'est le cas des développeurs HTML qui sont essentiels aux équipes de conception et de développement Web.
La demande de développeurs HTML
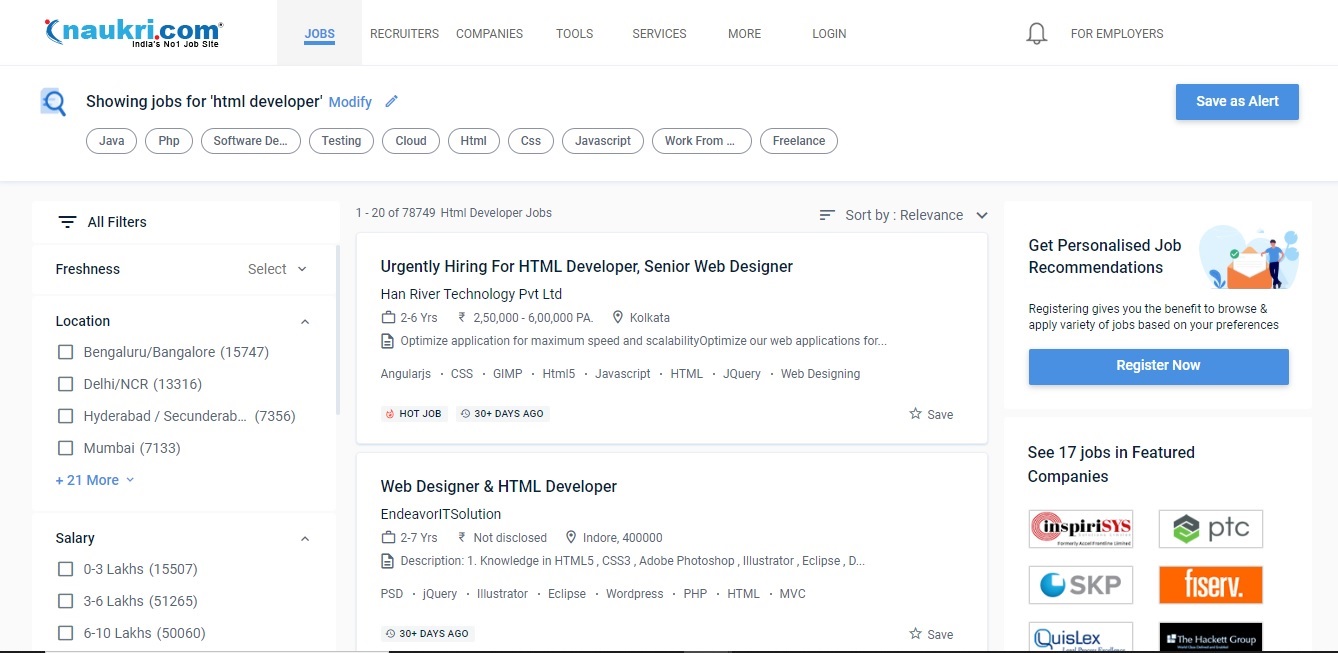
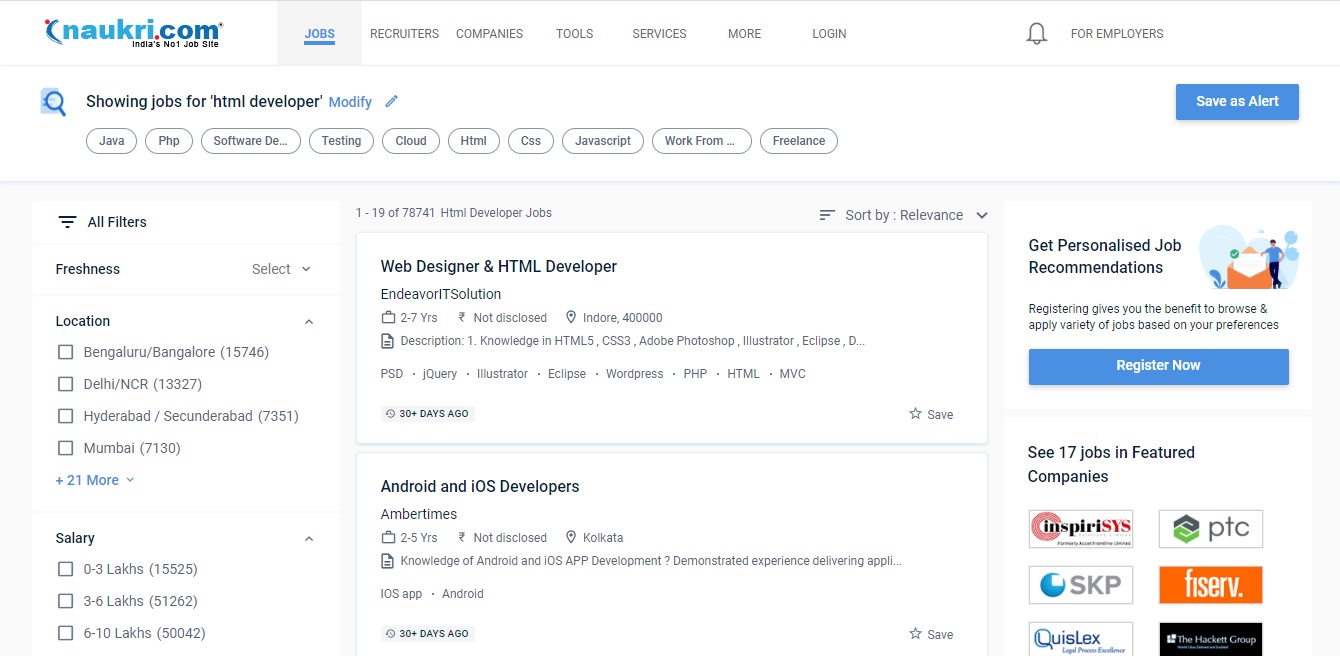
HTML est un langage de base et il est facile d'acquérir les compétences nécessaires pour gérer le balisage au niveau du backend. Étant donné que la plupart des ingénieurs logiciels connaissent le HTML et peuvent l'utiliser assez efficacement, la demande de développeurs HTML chez Naukri en surprend plus d'un.


La source
Non, ce n'est pas une faute de frappe. C'est près de 79 000 emplois sur Naukri.com pour les développeurs HTML !
Le salaire moyen des développeurs HTML en Inde
La demande n'est pas aussi élevée que dans d'autres domaines du génie logiciel. Mais, le salaire moyen est impressionnant et apporte de nombreux avantages. Selon PayScale India, le salaire moyen d'un développeur Web ayant des compétences en HTML est d'environ Rs 3,00,000 par an. Il comprend également les primes et l'intéressement.

La source
Facteurs affectant le salaire des développeurs HTML en Inde
Les trois principaux facteurs affectant le salaire du développeur HTML en Inde sont :
- Entreprise - C'est quelque chose que tout le monde sait - plus la marque est grande, plus le salaire auquel vous pouvez vous attendre est élevé.
- Expérience – Comme mentionné ci-dessus, un balisage HTML parfait crée une expérience utilisateur parfaite. Par conséquent, les développeurs expérimentés dans la fourniture du bon balisage obtiennent rapidement des salaires plus élevés.
- Emplacement - Une grande ville qui est une plaque tournante pour l'informatique offrira des salaires plus élevés aux développeurs par rapport aux petites villes de niveau 2 ou de niveau 3.
En savoir plus: Salaire Web Designer en Inde
Salaire de développeur HTML en Inde - basé sur l'entreprise
Les entreprises axées sur les produits comme Amazon, Microsoft et Google paient des salaires plus élevés. Après tout, ils ont des millions de visiteurs mensuels et ils veulent que chacun profite de la recherche d'informations ou de divertissements. Cependant, ils exigent également que vous ayez des capacités de raisonnement élevées. L'image ci-dessous de PayScale India montre que Cognizant Technology offre le salaire le plus élevé à Rs5,00,000 par an, ce qui est supérieur au salaire moyen.

La source
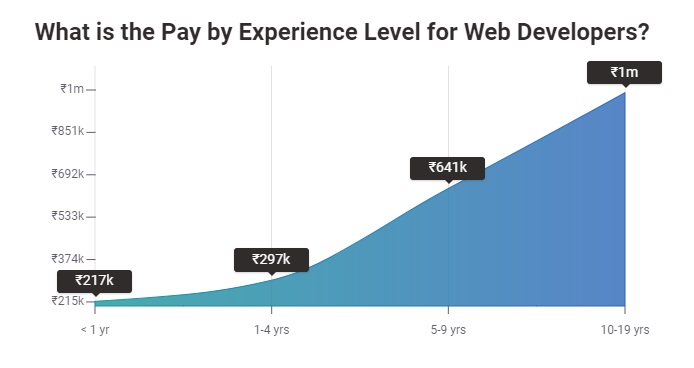
Salaire de développeur HTML en Inde - basé sur l'expérience
Un développeur HTML débutant avec moins d'un an d'expérience peut s'attendre à gagner une rémunération totale moyenne (y compris les pourboires, les primes et les heures supplémentaires) de Rs 215 691. Un développeur Web en début de carrière avec 1 à 4 ans d'expérience gagne une rémunération moyenne de près de Rs 3,00,000. Au fur et à mesure que l'expérience grandit, le salaire augmente également. Un développeur avec 5 à 9 ans d'expérience gagne en moyenne annuelle Rs 640 740. Une fois que l'expérience touche une décennie, les développeurs peuvent espérer gagner 10 000 000 ₹. Plus vous gagnez d'expérience, mieux vous pouvez gagner.

La source
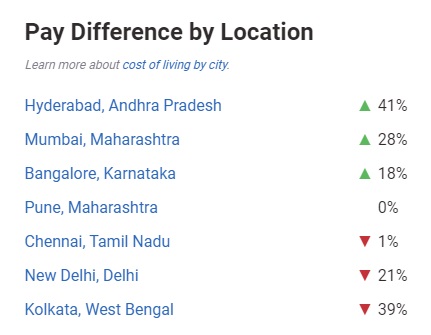
Salaire de développeur HTML en Inde - basé sur l'emplacement
Il est important de savoir que l'emplacement joue un rôle clé dans le choix du salaire final. Un développeur HTML peut gagner un salaire plus élevé dans les centres informatiques de l'Inde comme Bangalore, Chennai, Pune et Hyderabad par rapport à d'autres villes comme Jaipur, Patna ou Kolkata. L'image ci-dessus montre clairement qu'Hyderabad offre des salaires 41% plus élevés par rapport à la moyenne nationale. En revanche, la capitale offre un salaire inférieur de 21 % !

La source
Vous pouvez gagner d'excellents salaires en tant que développeur HTML. Mais la question est : HTML est-il suffisant ?
Autres compétences que les développeurs HTML devraient avoir
Le développement Web moderne ne dépend plus du HTML Pour réussir et gagner le salaire que vous souhaitez, vous devez également apprendre le CSS. De nombreux nouveaux frameworks et bibliothèques sont apparus, ce qui oblige le développement Web frontal à suivre le rythme.

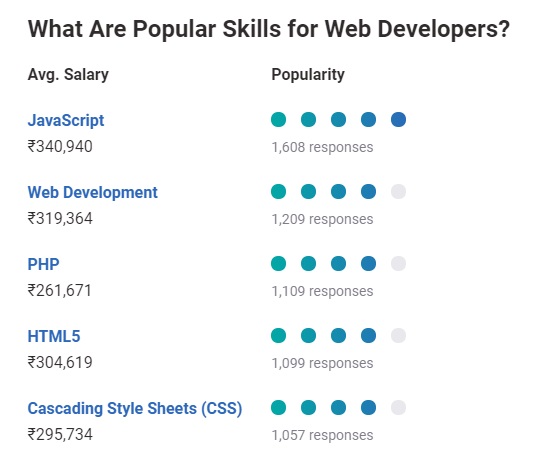
Les pages HTML uniquement statiques ne sont plus nécessaires. Les pages dynamiques qui donnent aux utilisateurs les informations qu'ils recherchent sont l'exigence du jour. A ce titre, la connaissance d'autres langages tels que JavaScript devient indispensable. L'image ci-dessous montre les autres compétences dont vous avez besoin pour réussir.

La source
Vous pouvez créer n'importe quel site Web moderne en utilisant HTML, CSS et JavaScript. Et quel que soit le nombre de bibliothèques ou de frameworks de sites Web d'un utilisateur, ces trois éléments sont au cœur.
Une fois que vous avez maîtrisé HTML, Javascript et CSS, quelles sont les prochaines étapes pour la croissance de votre salaire et de votre carrière ? Et après?
Alors, vous êtes devenu un développeur Web front-end à succès ? Vous maîtrisez HTML, CSS et JavaScript ? Alors, quelle est la prochaine? Découvrez comment les données sont gérées, extraites d'un serveur et la création de nouveaux ensembles de données en fonction de la demande de l'utilisateur. Vous travaillerez ici côté serveur. Si vous trouvez un bourrin, vous pouvez devenir un développeur full-stack - quelqu'un qui travaille à la fois sur les parties front-end et back-end.
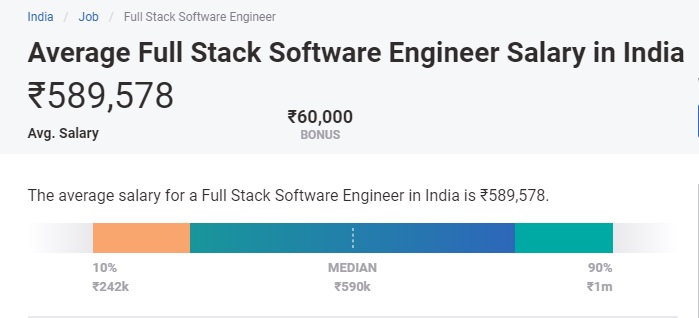
Choisissez l'un des frameworks ou bibliothèques modernes pour améliorer vos compétences en développement. Certains exemples incluent Angular, React et Vue. Ceux-ci sont utilisés pour créer des applications Web interactives et dynamiques et vous ne pouvez pas vous tromper avec l'un d'eux. Le salaire moyen Full Stack est presque le double de celui d'un développeur HTML.

La source
Rôles et responsabilités d'un développeur HTML
HTML est quelque chose que vous pouvez utiliser pour créer la forme la plus basique d'une page Web - avec un style et des animations limités.
Comprendre le HTML
HTML a été créé en même temps que Sir Tim Berners-Lee a créé le World Wide Web - c'est l'outil même qui l'a aidé à créer www. Mais HTML 1.0 n'est sorti officiellement qu'en 1993 – deux ans après l'arrivée de www. Il a été publié pour partager des informations lisibles et accessibles via les navigateurs Web.
Responsabilités d'un développeur HTML
Comme HTML traite du modèle d'apparence d'une page Web, vous travaillerez principalement sur le front-end du développement. L'UI/UX d'un site web est développé en amont. La façon dont l'utilisateur interagit avec une page Web est entre les mains d'un concepteur frontal et leur mise en œuvre est entre les mains du codeur.
Votre travail comprendra :
- Conception de la structure d'un site web,
- Mettre en œuvre une conception donnée,
- Définition du style à l'aide d'un sélecteur pour un élément dans le fichier HTML. Ces sélecteurs peuvent être des balises, des classes ou des identifiants. Ici, le corps est une balise, sample-class est une classe et sample-id est un identifiant.
- Débogage ou développement d'une structure frontale complète.
- Collaborer avec les développeurs back-end pour décider du canal de données de la source à la vue et vice versa
Vous développez peut-être des sites Web de portefeuille individuels en tant que pigiste ou une application Web à part entière pour une multinationale. Tout réside dans vos compétences, vos connaissances et votre expérience. Il existe de nombreuses bibliothèques, dont deux les plus populaires sont Bootstrap et MaterializeCSS. Ces bibliothèques ont des classes intégrées que vous pouvez simplement ajouter à votre balise HTML pour implémenter le style.
En savoir plus : Quelle est la portée future du développeur Full Stack en Inde
Un profil HTML de Naukri
Comme vous pouvez le voir, le travail exigeait que la personne possédant des compétences élevées commence à travailler en tant que développeur HTML / concepteur Web senior.


La source
La dernière exigence mentionnée ici indique la nécessité de se tenir au courant des dernières technologies. Vous devez continuer à améliorer vos compétences, et vous pouvez le faire avec des programmes et des cours en ligne.
Apprenez des cours de génie logiciel en ligne dans les meilleures universités du monde. Gagnez des programmes Executive PG, des programmes de certificat avancés ou des programmes de maîtrise pour accélérer votre carrière.
Conclusion
Comme HTML est la pierre angulaire de tout site Web, chaque travail de développement Web nécessitera des connaissances en HTML. Les gens proposent des idées - de grandes idées - mais la mise en œuvre de ces idées dépendra de vous et cela, je pense, est un très grand pouvoir à avoir !
Si vous souhaitez en savoir plus sur le développement de logiciels à pile complète, consultez le programme Executive PG de upGrad & IIIT-B en développement de logiciels à pile complète, conçu pour les professionnels en activité et offrant plus de 500 heures de formation rigoureuse, plus de 9 projets, et affectations, statut d'ancien de l'IIIT-B, projets de synthèse pratiques et aide à l'emploi avec les meilleures entreprises.
Quelles sont les applications du HTML ?
HTML signifie Hyper Text Markup Language. C'est un langage de code pour créer des pages Web. C'est un langage de balisage, ce qui signifie que lorsque nous écrivons du code HTML dans l'éditeur de code, il n'apparaîtra pas tel quel dans le navigateur. Il s'agit plutôt d'un code qui est interprété par le navigateur pour nous afficher la page Web. Par exemple, si nous écrivons
HTML est le code
, il apparaîtra comme "HTML est le code" dans le navigateur. Dans ce cas, il s'agit d'un titre de taille 1. La taille et le style du texte peuvent être spécifiés à l'aide de balises HTML. De même, le code HTML peut être utilisé pour spécifier la couleur du texte et de l'arrière-plan, la direction du texte et bien d'autres choses. HTML est utilisé dans la création de sites Web et de pages Web.
Comment CSS est-il utilisé avec HTML ?
Les feuilles de style en cascade (CSS) sont un langage de feuille de style utilisé par les pages HTML pour contrôler l'apparence et la mise en forme de leur contenu. Les informations CSS sont placées entre une série de balises et le document HTML (contrairement au HTML, le CSS est un fichier externe). Il contrôle la disposition, les couleurs et l'espacement des éléments HTML. Un fichier CSS est un fichier texte brut et sert à définir le style des documents HTML à l'aide de certaines règles. En CSS, nous définissons le style de l'élément HTML à l'aide de certaines propriétés. Par exemple, vous pouvez formater la couleur, la taille, la police ou créer des animations sur n'importe quelle balise HTML à l'aide de classes et d'ID CSS.
Comment utiliser JavaScript avec HTML ?
Un JavaScript bien écrit appliqué à votre HTML peut être un puissant outil d'expérience utilisateur. En d'autres termes, les scripts que vous écrivez peuvent fournir des fonctionnalités interactives et un contenu dynamique à vos visiteurs. Il existe de nombreux frameworks et bibliothèques JavaScript disponibles. Par exemple, JQuery peut être utilisé pour créer un code JavaScript puissant et robuste. Il s'agit d'une bibliothèque JavaScript gratuite multi-navigateurs qui simplifie la navigation dans les documents HTML, la gestion des événements, l'animation et les interactions Ajax pour un développement Web rapide.
