Utilisation des couleurs HSL en CSS
Publié: 2022-03-10D'après mon expérience, la plupart des couleurs que je vois utiliser dans CSS sont hexadécimales et RVB. Récemment, j'ai commencé à voir plus d'utilisation des couleurs HSL, cependant, je pense toujours que le plein potentiel de HSL est négligé. Avec l'aide de cet article, j'aimerais vous montrer comment HSL peut vraiment nous aider à mieux travailler avec les couleurs en CSS.
introduction
Habituellement, nous utilisons des codes de couleur hexadécimaux (couleurs hexadécimales) qui conviennent, mais ils présentent quelques problèmes :
- Ils sont limitatifs ;
- Ils sont difficiles à comprendre en les lisant.
Par "limité", je veux dire qu'il n'est pas facile de modifier la couleur sans ouvrir une roue chromatique et choisir une couleur vous-même. En plus de cela, il n'est pas facile de deviner de quelle couleur il s'agit en regardant le code hexadécimal.
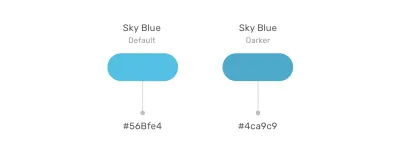
Considérez la figure suivante :

J'ai choisi une couleur hexadécimale pour un bleu ciel et une plus foncée. Notez que les couleurs hexadécimales ne sont pas liées les unes aux autres. Il est difficile de dire qu'ils sont tous les deux bleus mais avec des nuances différentes.
Dans un scénario réel, vous devrez peut-être créer une nuance de couleur plus claire ou plus foncée pour tester ou valider rapidement quelque chose. Avec les couleurs hexadécimales, cela n'est pas possible tant que vous n'ouvrez pas le sélecteur de couleurs.
Heureusement, les couleurs HSL peuvent nous aider à résoudre ce problème spécifique, et cela nous ouvre de nombreuses possibilités.
Qu'est-ce que la HSL ?
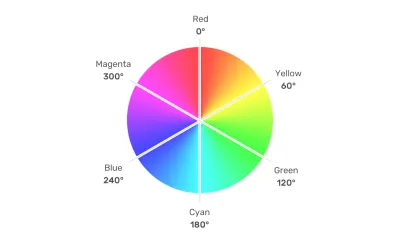
HSL signifie teinte, saturation et luminosité. Il est basé sur la roue chromatique RVB. Chaque couleur a un angle et une valeur en pourcentage pour les valeurs de saturation et de luminosité.

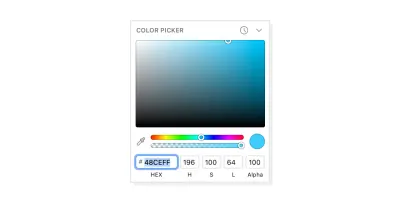
Prenons un exemple de la couleur bleu ciel dont nous avons parlé précédemment. Tout d'abord, nous choisissons la couleur comme nous le faisons habituellement à partir d'un sélecteur de couleurs, et nous nous assurons d'obtenir la valeur HSL correspondante.
Remarque : J'utilise l'application Sketch, mais vous utilisez l'outil de conception de votre choix.
Considérez la figure suivante :

Notez que les valeurs HSL s'y trouvent. Le premier est l'angle, qui représente l'angle de la couleur que nous avons. Dans ce cas, c'est bleu ciel. Une fois que nous avons l'angle, nous pouvons commencer à ajuster la saturation et la luminosité selon nos besoins.

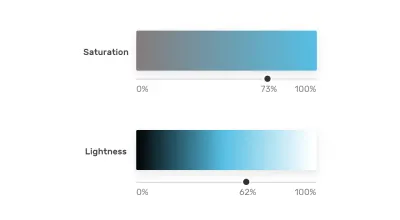
Saturation
La saturation contrôle le degré de saturation de la couleur. 0% est complètement insaturé, tandis que 100% est complètement saturé.

Légèreté
Quant à la luminosité , elle contrôle la luminosité ou l'obscurité de la couleur. 0% est noir et 100% est blanc.

Considérez la figure suivante :

Avec cela, nous avons trois valeurs qui représentent la couleur, l'angle, la saturation et la luminosité. Voici comment nous pouvons utiliser la couleur en CSS :
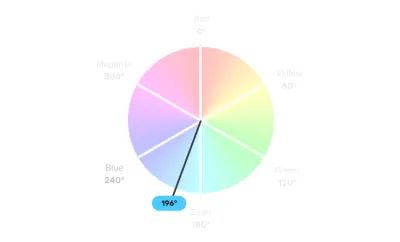
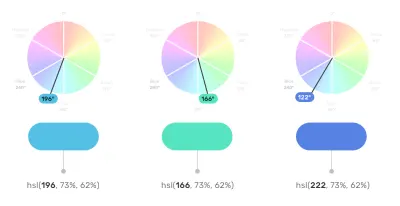
.element { background-color: hsl(196, 73%, 62%); }En modifiant l' angle de couleur , nous pouvons obtenir des couleurs similaires en saturation et en luminosité à celle de base. Ceci est très utile lorsque vous travaillez sur de nouvelles couleurs de marque car cela peut créer un ensemble cohérent de couleurs de marque secondaires.
Considérez la figure suivante :

Pensez-vous que les trois couleurs sont liées les unes aux autres en termes de saturation de la couleur et d'obscurité ou de clarté ? Cela a été réalisé en changeant uniquement l'angle de couleur. C'est ce qui est génial avec les couleurs HSL. Il est plus convivial à lire et à modifier que tout autre type de couleur.
Cas d'utilisation des couleurs HSL
Changer les couleurs au survol
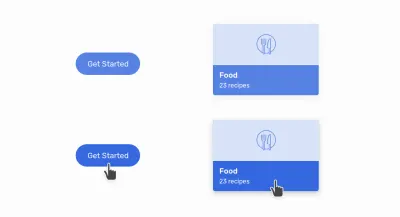
Lorsqu'une couleur d'un composant spécifique doit apparaître plus sombre au survol, les couleurs HSL peuvent être parfaites pour cela. Cela peut être utile pour les composants tels que les boutons et les cartes.


:root { --primary-h: 221; --primary-s: 72%; --primary-l: 62%; } .button { background-color: hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } .button:hover { --primary-l: 54%; }Remarquez comment j'ai combiné les variables CSS avec les couleurs HSL. En vol stationnaire, je n'ai qu'à modifier la valeur de luminosité. N'oubliez pas que plus la valeur est élevée, plus la couleur est claire. Pour une teinte plus foncée, nous devons réduire la valeur.
Une combinaison de couleurs teintées
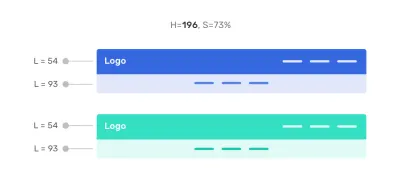
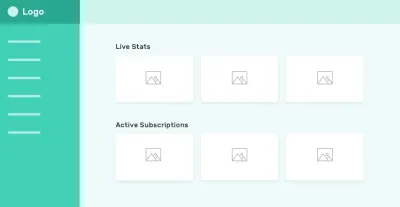
HSL peut être pratique lorsque nous avons un design qui utilise la même couleur mais avec des nuances différentes. Considérez la conception suivante :

La navigation de l'en-tête principal a la couleur principale, tandis que la navigation secondaire a une teinte plus claire. Avec HSL, nous pouvons facilement obtenir la teinte la plus claire en modifiant la valeur de luminosité .
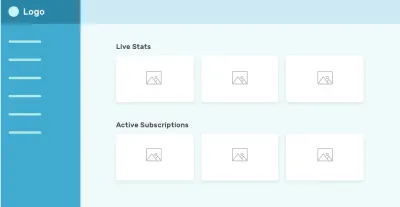
Cela peut être extrêmement utile tout en ayant une interface utilisateur avec plusieurs thèmes. J'ai créé deux thèmes et passer de l'un à l'autre ne me demande que de modifier le degré de teinte.
Premier thème :

Deuxième thème :

Palettes de couleurs
En modifiant la luminosité, nous pouvons créer un ensemble de nuances pour une couleur qui peut être utilisée dans toute l'interface utilisateur lorsque cela est possible.

Ceci est utile pour les systèmes de conception où les concepteurs fournissent aux développeurs les nuances pour chaque couleur de la marque.
Voici une démo interactive qui le montre. Le curseur d'entrée ne modifie que la valeur de teinte, et le reste des nuances change en fonction de cela.
Voir le stylo [Testing HSL Colors (22 Jun 2021)](https://codepen.io/smashingmag/pen/gOWawpX) par Ahmad Shadeed .
Couleur blanche personnalisée
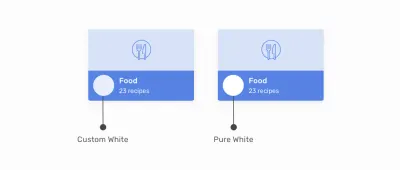
Souvent, nous devons colorer un texte avec une couleur blanche pour faire ressortir le texte. Cette couleur blanche est ennuyeuse et nous pouvons la remplacer par une teinte très claire de la couleur que nous avons.
Considérez l'exemple suivant :

Remarquez comment le blanc à droite est trop. Nous pouvons le remplacer par un blanc personnalisé dérivé d'une teinte très claire de la couleur que nous avons. A mon avis, c'est beaucoup mieux.
Variations d'un bouton
Un autre cas d'utilisation utile pour les couleurs HSL est lorsque nous avons des options primaires et secondaires qui sont de la même couleur mais avec des nuances différentes. Dans cet exemple, le bouton secondaire a une teinte très claire de la couleur principale. Les couleurs HSL sont parfaites pour cela.

:root { --primary-h: 221; --primary-s: 72%; --primary-l: 62%; } .button { background-color: hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } .button--secondary { --primary-l: 90%; color: #222; } .button--ghost { --primary-l: 90%; background-color: transparent; border: 3px solid hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } Ajuster les variations des boutons principaux est rapide et peut être étendu davantage pour une utilisation plus large. La modification de la valeur de hue modifiera tous les thèmes des boutons.
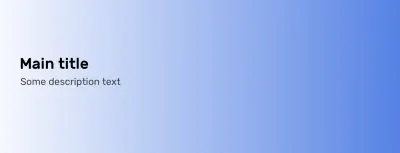
Effets délavés dynamiques
Dans certains cas, nous pourrions avoir besoin d'un dégradé pour avoir une teinte très claire de l'autre arrêt de couleur. Avec HSL, on peut utiliser la même couleur mais avec une valeur de luminosité différente pour la seconde.

.section { background: linear-gradient(to left, hsl(var(--primary-h), var(--primary-s), var(--primary-l)), hsl(var(--primary-h), var(--primary-s), 95%)); } .section-2 { --primary-h: 167; }Le dégradé commence à partir de la droite avec une couleur unie, puis s'estompe vers la teinte la plus claire. Cela peut être utilisé pour une section de héros décoratif, par exemple.

C'est tout avec les cas d'utilisation. J'espère que vous avez appris quelque chose de nouveau et d'utile.
Conclusion
Les couleurs HSL sont très puissantes lorsque nous les utilisons correctement. Ils peuvent nous faire gagner du temps et des efforts et même nous aider à explorer les options d'application de la couleur au design.
