Comment utiliser la typographie cinétique pour rendre votre site Web interactif ?
Publié: 2022-07-18La typographie cinétique fait référence à une forme d'animation. Ici, on fait vivre les mots.
Je dis des mots, mais cela peut être n'importe quoi - d'une seule lettre à un paragraphe entier. Cela dépend de ce que vous voulez atteindre grâce à cette motion. Dans cet esprit, votre type de mouvement doit être réfléchi et intentionnel. Vous ne pouvez pas simplement faire sauter et exploser vos mots pour le plaisir.
Eh bien, vous pouvez, mais cette utilisation superficielle n'aura pas le même impact.
Parce que lorsque vous utilisez un langage de mouvement dans la conception Web, que ce soit en créant une animation de conception de logo ou via une typographie cinétique, vous ouvrez la conception aux utilisateurs.
En d'autres termes, vous aidez les utilisateurs à oublier qu'ils ne font qu'appuyer sur un écran et à présenter votre site Web comme quelque chose de vivant qui peut répondre. Il peut sourire, vous dire quoi faire ensuite, danser lorsque vous cliquez sur le bon bouton et exploser en étoiles lorsque vous réussissez.
Lorsque les utilisateurs peuvent interagir avec votre conception, ils peuvent décider d'y consacrer plus de temps, d'en être ravis, de la comprendre plus pleinement et, finalement, de ressentir une affinité avec elle.

https://dribbble.com/shots/14187210-Behance
5 façons dont les éléments interactifs améliorent l'expérience du site Web
Rehaussez l'esthétique
L'esthétique est tout quand il s'agit de votre site pour faire sa première impression. Si votre site semble terne et mal organisé, cette impression se répercutera également sur votre marque, ce qui fera souffrir votre résultat net.
D'un autre côté, si un site est beau et offre des fonctionnalités que peu de gens ont vues auparavant sur la plupart des sites - de type cinétique, par exemple - c'est une énorme victoire.
Étant donné que le type cinétique rend également l'esthétique plus vivante, l'impact augmente. Vous avez maintenant un beau site Web sur lequel les gens peuvent toucher, parler, répondre et obtenir des commentaires.
C'est quelque chose qu'un bon vieux site Web statique ne peut tout simplement pas faire.
Permet de se démarquer
Pour laisser votre marque indélébile dans le monde numérique, vous devez avoir des choses que les autres n'ont pas.
Pour des raisons incompréhensibles, aucune grande marque ne bénéficie de ce que le type cinétique peut faire. Oubliez les grandes marques, les startups sont aussi aveugles aux merveilles de cette belle merveille.
C'est là que vous pouvez frapper.
Incluez des effets de type cinétique subtils, attrayants et sur la marque sur votre site Web pour revendiquer l'expérience comme étant la vôtre. Montrez aux gens ce que vous pouvez faire.
Les gens regarderont votre innovation, verront à quel point vous l'avez gérée de manière impeccable et comment cela aide votre entreprise à transmettre son message, et ils commenceront à vous faire confiance. Ils vous regarderont comme quelqu'un qui sait ce qu'ils font. Lorsque cette confiance est établie, une transaction monétaire suit rapidement.
Gardez l'utilisateur engagé
Toute la prémisse d'Internet et des médias sociaux repose sur l'engagement. Votre contenu doit donner aux gens quelque chose qui peut les maintenir engagés avec le contenu, le créateur et la plate-forme.
L'utilisation de fonctionnalités de typographie cinétique sur votre site Web permet d'obtenir les taux d'engagement dont vous ne pouvez que rêver.
Au lieu de les forcer à lire une copie statique, vous leur donnez des mots d'action en direct qui se transforment, changent, s'adaptent et fonctionnent pour rendre le parcours de l'utilisateur plus compréhensible et amusant.
Améliorer la hiérarchie visuelle
La hiérarchie visuelle fait référence à l'ordre organisationnel dans lequel les éléments sont présentés à l'utilisateur. Le texte avec la police la plus grande est le plus important, puis celui qui est plus petit, et ainsi de suite. De même, les polices aux couleurs vives attirent notre attention plus rapidement que les polices en gris ou bleu clair, par exemple.
À l'aide de ces repères visuels, nous aidons les utilisateurs à diriger leur attention vers différentes parties de la page dans un ordre organisé.
Le type mobile peut être une aide immense ici. Au lieu d'indices statiques, nous pouvons utiliser une typographie fluide et transformer nos lettres et nos mots en icônes et en formes qui aident à guider l'attention de l'utilisateur.
Former les utilisateurs
Lorsque vous lancez un nouveau site Web, il peut être difficile pour les gens de s'y habituer. Mais les fonctionnalités interactives peuvent aider.
Selon une étude sur le marketing de contenu, 93 % des spécialistes du marketing estiment que le contenu interactif est « très efficace pour éduquer les clients potentiels ».
Maintenant, ce contenu interactif peut être n'importe quoi - un article de blog, une vidéo, une infographie, n'importe quoi - mais lorsque vous introduisez du mouvement dans diverses zones de votre site Web en déplaçant le type - navigation, menu, barre de recherche, vous l'appelez - vous augmentez l'éducation et la compréhension d'un nouvel agencement décuplé.
Voici comment le type cinétique peut rendre votre site Web interactif
1. Rendez le temps d'attente de chargement de votre page plus amusant

https://dribbble.com/shots/6189182-Counter-01
Aucun d'entre nous n'est fan des pages Web qui prennent une éternité à se charger. En fait, selon Google, le chargement lent des pages est l'une des principales raisons pour lesquelles certains sites ont un taux de rebond plus élevé que d'autres.
Mais l'activité des polices peut aider ici.
Pensez à une page où les modifications de la taille du texte vous informent du temps d'attente restant.
Au fur et à mesure que le type passe d'une taille plus petite à une taille plus grande, il peut alerter les utilisateurs sur le temps qu'ils devront attendre. Bien que les gens ne réagissent pas positivement aux temps de chargement des pages, lorsque vous leur dites dans quel délai l'attente peut se terminer, ils risquent de rester plus longtemps.
Vous pouvez rendre le temps d'attente encore plus amusant en rendant la copie plus intéressante, l'animation plus attrayante et les effets plus naturels.
2. Attirez l'attention de l'utilisateur et indiquez l'étape suivante

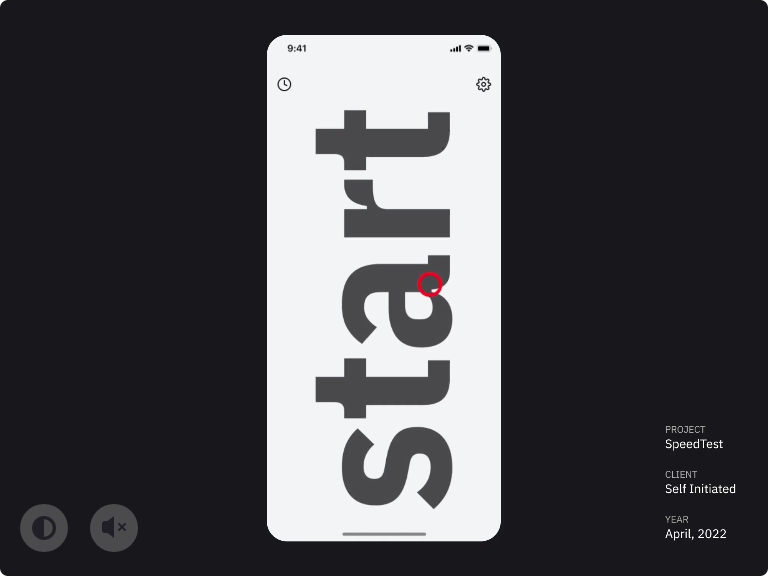
https://dribbble.com/shots/18058873-Internet-Speed-Test-App
Pour ceux qui ne connaissent peut-être pas trop votre site Web, trouver la prochaine étape du parcours utilisateur peut être un peu déroutant.
Le type mobile peut vous aider à attirer l'attention des utilisateurs sur la bonne zone du site Web au bon moment. Par exemple, déplacer le type sur le menu numérique d'un restaurant peut vous aider à guider votre attention sur la taille des portions lorsque vous finalisez vos plats. Ou, lorsque vous réservez un voyage, la typographie cinétique sur le calendrier intégré peut vous aider à vous assurer que vous avez choisi les bonnes dates.
Lorsque vous rendez le parcours utilisateur facile à suivre et plus prévisible, c'est un signe que vous avez créé une interface intuitive que la plupart des gens comprendront facilement.


https://dribbble.com/shots/17559699-Move-On-Up
3. Dites aux gens sur quoi se concentrer

https://dribbble.com/shots/9287077-hop
Un autre domaine clé dans lequel les caractères mobiles peuvent améliorer un site Web est lorsque vous devez dire aux gens sur quoi se concentrer.
Pensez à une page Mes services. Alors qu'une page statique traditionnelle peut faire son travail, grâce au type cinétique, vous pouvez dire aux gens quel service est votre produit principal, lequel est le deuxième, etc. De cette façon, le type cinétique vous aide à établir et à promouvoir votre créneau.
En plus du mouvement, vous pouvez également convertir le type en différentes formes pertinentes pour vos services afin de rendre votre message plus visuel. Par exemple, si vous êtes un écrivain, une icône de plume peut faire référence à vos compétences en tant qu'éditeur tandis qu'un symbole d'ampoule peut signifier un conseil créatif.
Au fur et à mesure que différentes lettres de votre copie se transforment en ces nouvelles icônes, cela a non seulement l'air incroyablement ludique et engageant, mais montre également un peu de votre personnalité - et en marketing, c'est (surtout) toujours un plus.

https://dribbble.com/shots/13945869-My-Services
4. Préparer les utilisateurs à un changement d'état ou à une transition

https://dribbble.com/shots/11258557-Creative-Coding-5
Le commerce électronique ou une expérience de navigation Web est inondé de transitions. Vous allez toujours du point A au point B à C et ainsi de suite. Les transitions difficiles créent une expérience utilisateur fastidieuse. Personne n'aime se sentir secoué d'un endroit à l'autre. Une typographie fluide et liquide aide à garder tout en douceur.
Il prépare les gens à un changement qui est sur le point de se produire. Il leur dit de se préparer. Les aide à se mettre dans l'état d'esprit pour se préparer à la prochaine étape d'achat, de téléchargement ou simplement de navigation.
Une transition en douceur est également efficace pour retenir l'attention de l'utilisateur. Au lieu d'une page statique affichant un signal d'attente, une belle copie avec un mouvement symbolique sera bien reçue par tout le monde et aidera l'ambiance de la marque.
5. Mettez l'accent sur les mots-clés, les phrases ou les zones du site Web

https://dribbble.com/shots/11138509-The-Truth-is-Worth-It
Une grande partie du site Web est composée de texte. La copie Web, les descriptions et les CTA en sont quelques exemples. Lorsque vous décidez d'utiliser le type cinétique, vous pouvez permettre à ces éléments textuels de s'animer. Mettre en évidence votre message principal devient plus facile.
Pensez à un CTA qui se transforme en icône de panier lorsque vous finalisez votre commande en ligne. Ou un message d'erreur qui montre la déception en se transformant en un triste froncement de sourcils. Ou, une liste d'épisodes de podcast où chaque titre s'agrandit lorsque vous survolez son nom.
Dans le cadre du motion design, le type cinétique vous aide à accentuer ce que vous voulez dire. Doublez la puissance de vos mots. Alors, utilisez-le avec intention et réflexion.
6. Fournir un retour visuel lorsqu'une tâche est terminée avec succès

https://dribbble.com/shots/16174668-KEEP-IT-UP
Lorsqu'un utilisateur interagit avec votre interface utilisateur, il est utile de savoir qu'il le fait correctement. Les messages d'erreur, les confirmations et d'autres formes de retour visuel aident les utilisateurs à comprendre ce qu'ils doivent faire. Renforcer l'action des utilisateurs les aide à rester engagés et augmente la probabilité qu'ils donnent suite à ce qu'ils ont à faire.
La typographie animée est une forme efficace de rétroaction visuelle. Il est rapide, maintient l'excitation de l'expérience intacte et encourage l'utilisateur à prendre d'autres mesures.
Il joue surtout un rôle clé lorsque vous l'utilisez pour vos messages d'erreur. Vous voulez que les gens réessayent, ne se sentent pas frustrés et leur disent exactement ce qui n'a pas fonctionné. Ainsi, par exemple, lorsqu'un utilisateur saisit son mot de passe de manière incorrecte deux fois et que la troisième fois le verrouille hors de l'application, vous pouvez inclure un message d'erreur animé l'avertissant du fait afin qu'il puisse être plus prudent maintenant.
Comme vous pouvez le voir, vous n'avez pas à inonder votre site Web avec le type mobile. Le tout aura l'air, franchement, bizarre et trop écrasant. Comme je ne cesse de le répéter, soyez plus subtil et plus réfléchi lorsque vous travaillez avec n'importe quel type d'animation. Faites-le quand cela améliore l'expérience, et même alors, gardez l'effet léger et lisse.
7. Aidez à donner le ton de la marque

https://dribbble.com/shots/17070314-SIMPLE
Bien que le texte animé puisse aider toutes les industries, il est plus efficace dans certaines que dans d'autres. Prenez la banque ou l'assurance, par exemple. Vous pouvez y animer votre typographie, mais vous devrez être très discret. Parce que si vous allez même un peu plus loin, cela peut faire en sorte que le personnage de votre marque en prenne un coup.
Mais pensez à la mode, au style de vie, au commerce de détail, à l'immobilier, aux équipements / vêtements / jouets pour enfants et à tant d'autres, et une bonne dose de type cinétique pour rendre l'interface utilisateur plus intéressante semble avoir beaucoup plus de sens.
Bien que, seul, il ne puisse pas établir l'intégralité de votre image de marque, mais peut certainement constituer un atout majeur aux côtés d'autres outils.
Les plats à emporter
Il ya trois:
- Soyez déterminé . Ne le faites pas simplement parce que c'est joli. Faites-le parce que cela sert un but, puis rendez-le beau.
- Soyez économe avec votre type mobile . Cela peut être beaucoup à prendre. Donc, ajoutez-le uniquement dans les zones de l'interface utilisateur où vous avez de l'espace et où il obtiendra le plus de résultats.
- Soyez clair . Utilisez des styles de police qui ne perdent pas en lisibilité lorsque vous ajoutez une animation. De plus, évitez les styles d'animation qui gâcheraient les styles de caractères parfaitement lisibles.
