Comment créer un design Web WordPress réactif ?
Publié: 2016-05-27Avec des millions d'utilisateurs à travers le monde, WordPress est le système de gestion de contenu le plus utilisé. Cependant, il y a encore eu beaucoup de discussions sur la façon de faire du responsive web design sur les sites WordPress.
Articles Similaires:
- Images d'arrière-plan plein écran absolument réactives
- Images réactives - Pourquoi c'est indispensable et 4 façons de le faire
- Restez compétitif - Apprenez la conception réactive
- Choisir le bon thème pour votre site WordPress
- Top 40 des thèmes WordPress prêts à l'emploi pour les entreprises
Ce n'est pas surprenant, vraiment. Alors que WordPress facilite l'ajout de contenu et la gestion globale de votre site, la création d'un design Web réactif est plutôt différente. La conception Web réactive vous aide à afficher parfaitement votre site sur le nombre toujours croissant d'appareils et de différentes tailles d'écran qui existent actuellement.

Alors, comment faites-vous exactement? Voici quelques conseils:
1. Obtenez un thème réactif dès le départ.
L'avantage de WordPress est qu'il existe de nombreux thèmes parmi lesquels vous pouvez choisir pour vous aider à obtenir facilement l'apparence que vous souhaitez pour votre site Web. Vous auriez besoin de voir à quel point le thème est personnalisable et à quel point il est flexible. Maintenant, vous pouvez simplement ajouter à votre liste de critères la capacité de gérer une conception Web réactive prête à l'emploi.
Obtenir un thème qui peut vous aider à faire une conception Web réactive est le moyen le plus rapide de vous assurer que votre site WordPress s'affiche parfaitement sur n'importe quel écran.
Abonnez-vous à la newsletter et récupérez GRATUITEMENT notre incroyable thème WordPress réactif, optimisé pour les médias sociaux !!!
Et la bonne nouvelle - Il ne manque pas de thèmes réactifs provenant de nombreuses sources fiables. Faites votre choix.
Où chercher ces thèmes responsive ? Voici quelques-uns des plus récents multifonctions :
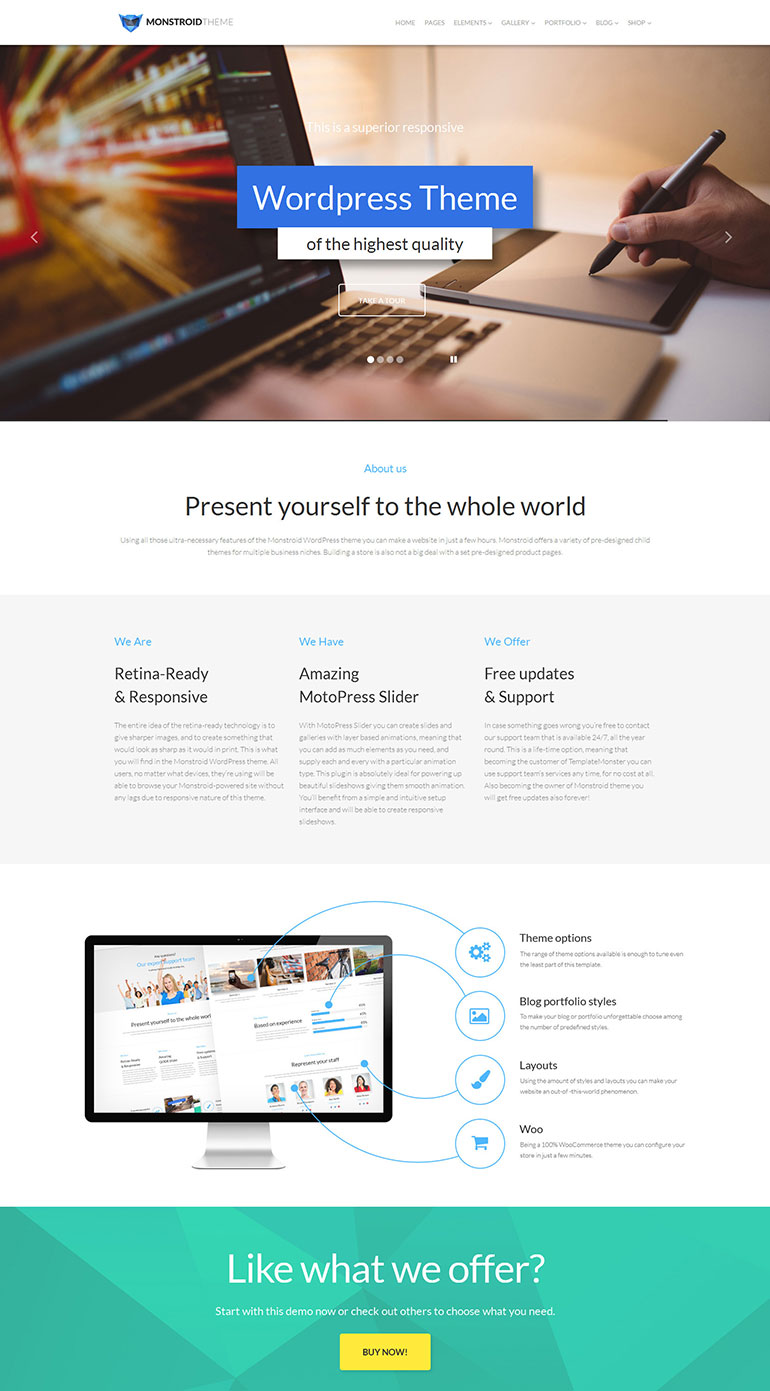
Thème WordPress Monstroid

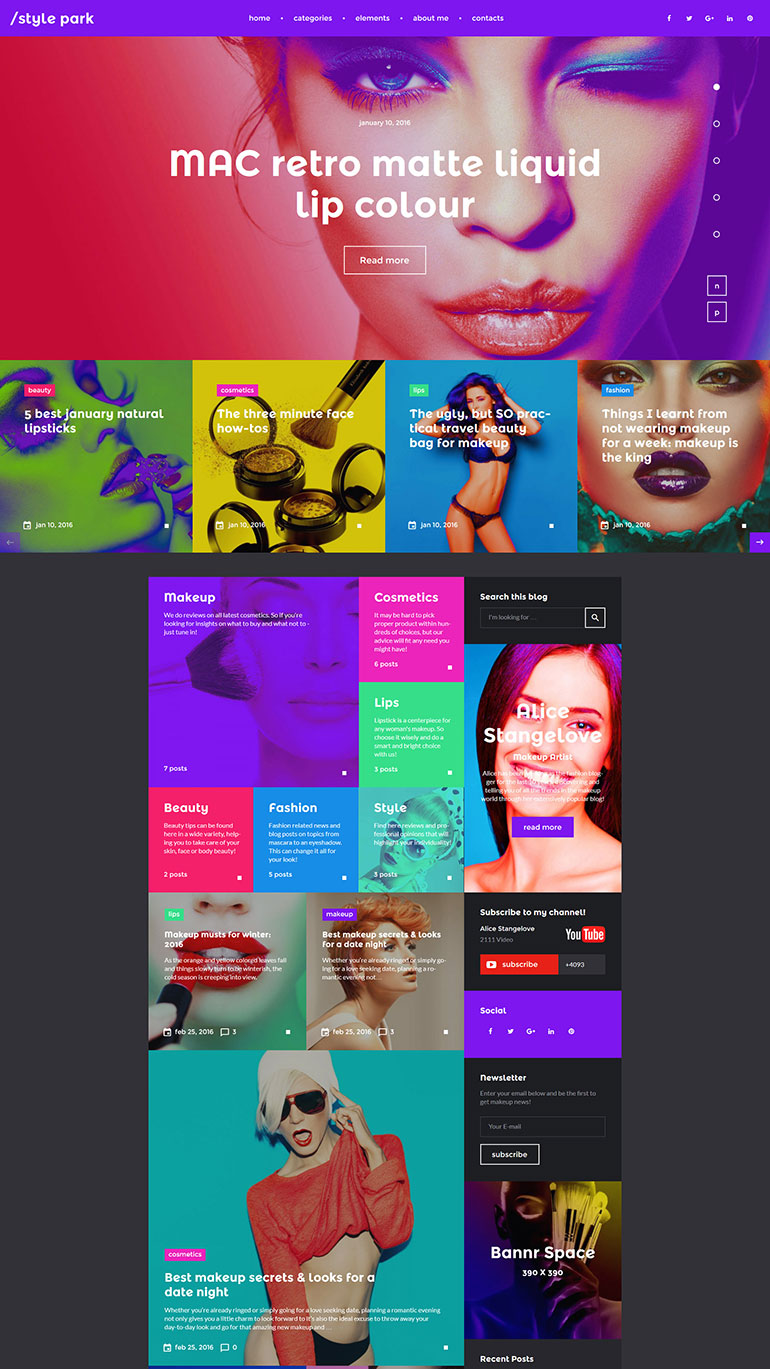
Thème WordPress du parc de style

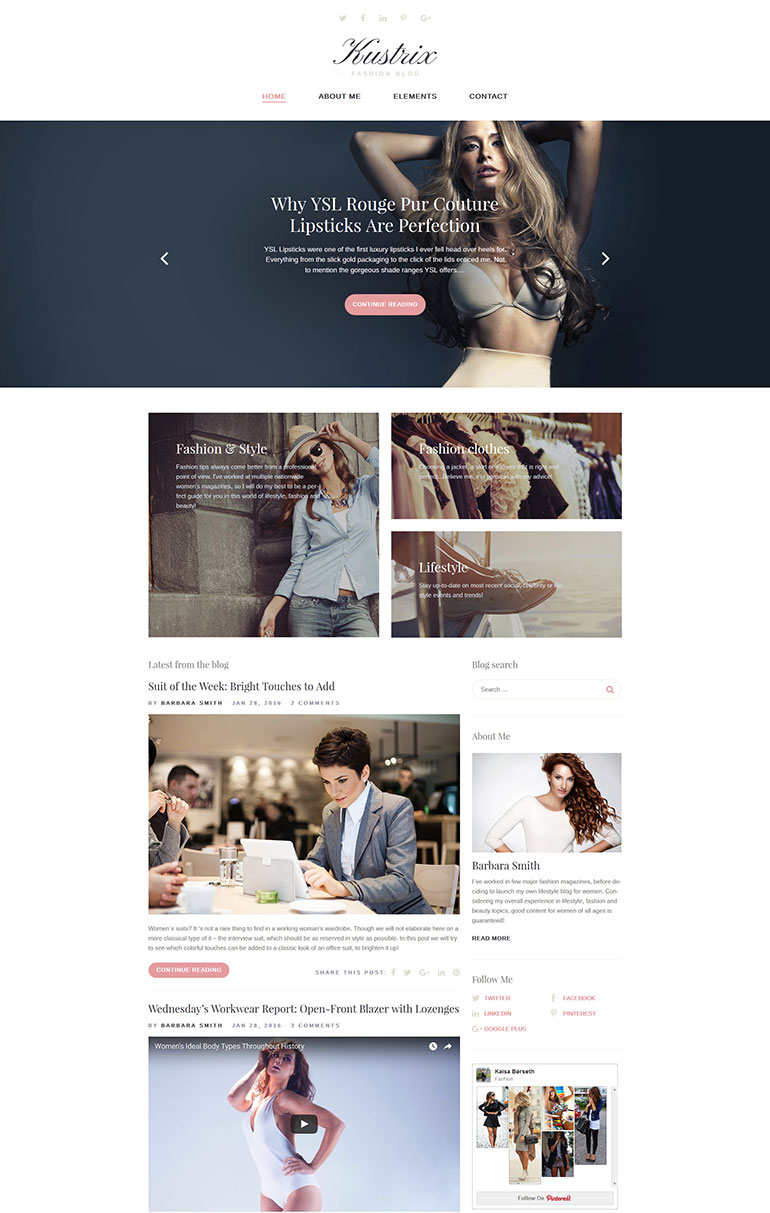
Thème WordPress Kustrix

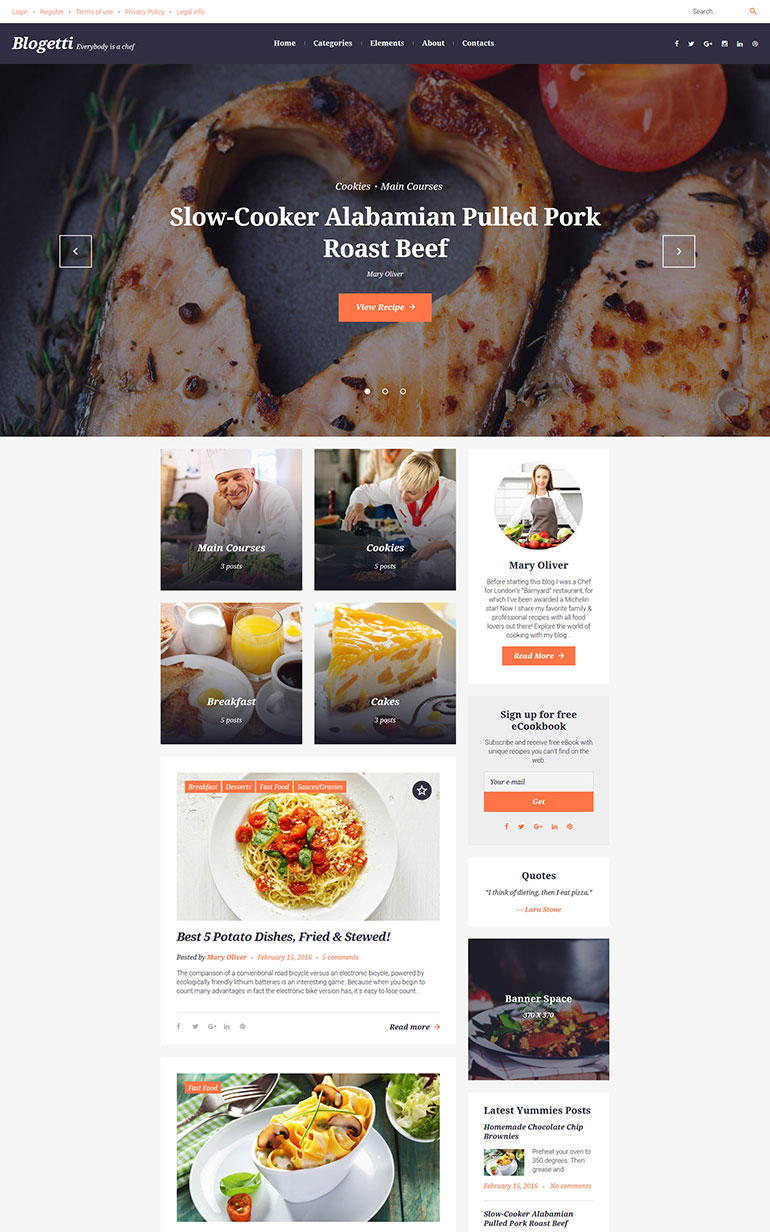
Thème WordPress Blogetti

Thème WordPress WildRide

Comment choisir votre thème responsive :
L'apparence compte. Cela devrait être votre première considération lors du choix d'un thème. Un thème doit pouvoir vous donner le look que vous souhaitez sans avoir à passer des jours et des heures à le personnaliser.
Les performances comptent. Les thèmes peuvent souvent affecter la vitesse de chargement de votre site, évitez donc les thèmes qui font appel à trop de fichiers ou vous obligent à charger des fichiers contenant trop de kilo-octets. Un thème ne doit pas ralentir votre site.
Personnalisation. Ce n'est probablement pas un problème si vous achetez un thème, mais si vous en recherchez des gratuits, il peut y avoir des limitations sur ce que vous pouvez personnaliser et personnaliser avec votre thème.
2. Transformez votre thème actuel en un thème réactif.
Si vous avez déjà un thème que vous utilisez maintenant pour votre site Web de bureau et si vous aimez vraiment l'apparence de celui-ci, sauf qu'il est codé en pixels plutôt qu'en pourcentage, alors travaillez à le rendre plus réactif.
Comment est-ce que tu fais ça?
un. Mettez de l'ordre dans vos requêtes médias.
Lorsque vous obtenez un thème WordPress, vous devez avoir une feuille de style qui est utilisée à la fois sur les versions mobiles et de bureau de votre site. Vous n'auriez qu'à spécifier en quoi les tailles d'écran particulières seraient différentes de ce style par défaut.
Vous devrez définir la largeur maximale à laquelle cet ensemble de changements de styles s'appliquera. Pour ce faire, utilisez :
Écran @media et (largeur maximale : 320 px)

Cela signifie que pour les tailles d'écran mesurant 320 pixels de large ou moins, un ensemble de styles différent serait utilisé.
Les autres tailles d'écran que vous voudrez peut-être utiliser sont 480 pixels, 780 pixels et 1024 pixels.
b. Savoir traiter les images.
Les images peuvent être un problème si elles sont trop grandes et qu'elles débordent de leurs conteneurs. Pour vous assurer que cela ne se produise jamais, ajoutez le code suivant à votre CSS
image du corps {
largeur max : 100 % ;,br /> }
Soit cela, soit vous téléchargez différentes tailles d'image, qui seront chargées en conséquence en fonction de la taille de l'appareil utilisé.
c. Utilisez la taille de texte appropriée.
Lorsque vous travaillez avec une mise en page plus petite sur un petit écran, votre texte peut apparaître très gros. Alors ajustez simplement la taille du texte en utilisant ce code pratique :
corps {
taille de police : 60 % ;
hauteur de ligne : 1,4 em ;
}
ré. Modifiez les autres éléments de manière appropriée.
Les autres éléments de la mise en page que vous devez modifier incluent la largeur globale du site, la barre latérale, le contenu, le pied de page et les widgets.
e. Savoir gérer la navigation.
Il existe de nombreuses techniques pour vous aider à obtenir une navigation plus réactive sur votre site. D'une part, vous pouvez utiliser une liste déroulante plutôt qu'une barre de navigation. Ou vous pouvez faire en sorte que votre menu de navigation occupe une page entière et créer un environnement de type application pour votre site. Ou même obtenir des plugins pour gérer le menu de navigation pour vous.
3. Plugins
Les plugins sont une bonne idée si vous ne voulez pas changer votre thème actuel. Si les visiteurs mobiles ne sont pas exactement une priorité pour vous en ce moment, mais en même temps vous ne voulez pas non plus qu'ils se retrouvent coincés avec une expérience nulle en parcourant votre site sur leurs téléphones Android, alors vous voudrez peut-être envisager des plugins.
De plus, si vous avez un site Web moins axé sur les graphismes et la mise en page, les plugins seraient une solution viable. Cela est particulièrement vrai pour les blogs personnels ou professionnels, ou un site d'actualités. Les sites Web axés sur le contenu feraient bien d'utiliser un plugin pour une conception réactive.
L'un des plugins que vous pouvez essayer est WPTouch.
WPTouch supprime certains éléments de votre thème existant et affiche parfaitement votre contenu sur n'importe quelle taille d'écran. Si vous souhaitez pouvoir inclure des graphiques, personnaliser le thème avec des changements de couleur et de style et ajouter d'autres éléments, vous pouvez payer pour que ce plugin fasse tout cela.
Voici d'autres plugins populaires que vous pouvez essayer pour avoir un site WordPress réactif :
- Page Builder - Ceci est pour les dispositions de colonne de votre page. Fonctionne sur les thèmes réactifs et non réactifs.
- Sinking Dropdowns WordPress - Ce plugin transforme le menu ancien et maladroit en un menu déroulant réactif.
- Fluid Responsive Slideshow - Pour les sites WordPress qui ont des diaporamas ou des galeries d'images, ce plugin est parfait pour vous. Avec FRS, vous n'avez pas besoin d'être un expert pour intégrer correctement des diaporamas à chaque article ou page.
Ce ne sont là que quelques façons de faire une conception Web réactive sur WordPress. En utilisant ces idées, vous pouvez maintenant commencer à mettre en œuvre pour que votre site Web WordPress s'affiche parfaitement sur à peu près n'importe quel écran.
Regardez-moi créer un site WordPress réactif à partir de rien ! - Vidéo une
Livres Wordpress d'Amazon :
Regardez-moi créer un site WordPress réactif à partir de rien !
Si vous préférez que quelqu'un crée un site WordPress réactif pour vous, contactez un développeur Web local pour vous aider.
Livre électronique gratuit sur la conception réactive
Vous voulez savoir comment créer un design Web réactif ? Ce guide de base GRATUIT vous aidera à démarrer. En savoir plus sur eBook ou le télécharger via le formulaire ci-dessous :
