Comment créer une page de contact WordPress
Publié: 2021-04-21La page de contact de WordPress est une partie essentielle de tout site d'entreprise, blog personnel ou page de portfolio en ligne. Un formulaire de contact permet à votre public de vous demander plus de détails sur vos produits ou services. Il vous permet de renforcer la crédibilité de votre site et de collecter plus de détails sur votre clientèle. Indépendamment des nombreux avantages d'un formulaire de contact, WordPress n'inclut pas cet élément par défaut.
Ce didacticiel donne des instructions étape par étape sur la création d'une page WordPress de contact avec et sans l'utilisation du plugin WordPress de page de contact.
A qui ce guide sera-t-il utile ?
Le guide suivant comprend des étapes simples pour créer vous-même une page de contact WordPress, même si vous n'êtes pas encore un expert WordPress, ce qui sera particulièrement utile aux webmasters débutants. À l'aide de ce guide, vous pouvez mettre en pratique vos compétences en développement Web. Il sera également utile aux blogueurs et aux micro-entreprises qui souhaitent gérer eux-mêmes leurs sites WordPress et rendre leurs ressources en ligne aussi utilisables et informatives que possible. Peu importe vos compétences ou votre expérience, les techniques décrites dans cet article vous seront utiles.
Pourquoi devriez-vous ajouter une page WordPress Contactez-nous à votre site ?
La page de contact de WordPress est bénéfique à la fois pour les propriétaires d'entreprise et leurs clients pour de nombreuses raisons :
- Votre blog ou votre site professionnel aura un aspect plus professionnel. De cette façon, votre public saura qu'il peut vous joindre chaque fois qu'il a des questions ou des problèmes liés à votre micro-niche.
- Vous pouvez établir une meilleure communication avec votre public tout en permettant aux utilisateurs de vous accéder quand ils le souhaitent. Ils n'ont qu'à remplir quelques champs fournis.
- Une page de contact WordPress est une source précieuse d'informations pour les marques. N'hésitez pas à décider quelles informations les utilisateurs devront partager. Il peut s'agir des adresses e-mail, des noms d'utilisateur, des pays, etc. des clients.
- En utilisant une page de contact, vous évitez les attaques de spam.
Considérant tous les avantages ci-dessus de l'utilisation d'un plugin WordPress de page de contact, discutons :
- Quel plugin choisir pour créer une page de contact WordPress ;
- Comment créer une page de contact pour WordPress à l'aide d'un modèle.
Comment créer une page Contactez-nous dans WordPress avec un plugin
Il existe de nombreux plugins WordPress de page de contact disponibles, il est donc facile de se perdre dans leur riche abondance. Nous avons choisi Contact Form - WordPress Contact Form Plugin pour faciliter la prise de décision qui facilite l'ajout d'un formulaire de contact à votre site.
C'est un plugin WordPress premium de Codecanyon au prix de 24 $. Contrairement aux plugins WordPress gratuits qui sont faciles à trouver grâce à une simple recherche via le tableau de bord WP, vous devez télécharger l'archive du plugin sur votre PC et la télécharger ensuite sur votre site. Une fois cela fait, vous pouvez choisir parmi plusieurs façons d'ajouter le formulaire de contact à votre site :
- Utilisez un shortcode WordPress que vous pouvez ajouter à n'importe quelle page de votre site WordPress.
- Le plugin inclut l'élément Visual Composer pour créer une page de contact en mode glisser-déposer.
- Vous pouvez également utiliser un widget pour ajouter un formulaire de contact à la barre latérale ou au pied de page.
Vous pouvez rencontrer de nombreux autres plugins de formulaire de contact dans le répertoire des plugins WordPress. Beaucoup d'entre eux sont gratuits et faciles à utiliser. Si vous décidez de créer une page contactez-nous en utilisant un plugin dédié, vous ne devriez pas rencontrer de problèmes.
Comment créer une page Contactez-nous dans WordPress sans plugin
Voyons comment créer une page Contactez-nous entièrement fonctionnelle dans WordPress. Nous ajouterons un formulaire de contact sans plugins. Au lieu de cela, nous allons créer un modèle de page de contact personnalisé pour atteindre notre objectif.
Que sont les modèles de pages WordPress ?
Dans WordPress, ce sont des fichiers php responsables de la mise en page et des fonctionnalités d'une page Web (nous parlons de pages et non de publications). Tous les thèmes WordPress sont livrés avec un fichier Page.php qui est le modèle de page par défaut. Le modèle de page est une fonctionnalité extrêmement puissante qui permet aux développeurs de personnaliser les thèmes en fonction de leurs besoins. Dans ce didacticiel, nous verrons comment créer un modèle de contact personnalisé.
Étape 1 : Créer un modèle Contactez-nous
Accédez au dossier Thème, créez un fichier vierge et nommez-le contact.php (vous pouvez utiliser un nom différent). Le fichier php contiendra le balisage HTML du formulaire et le code PHP pour le traitement de l'entrée de l'utilisateur. Écrivez le code suivant en haut du fichier php.
<?php /* Nom du modèle : Contactez-nous */ ?>
WordPress utilise ce bloc de commentaires pour identifier notre modèle de page personnalisé de manière unique. Ensuite, copiez et collez le code suivant dans le fichier contact.php :
<?php /* Nom du modèle : Contactez-nous */ get_header(); ?> <div id="primaire"> <div id="content" role="main"> </div><!-- #contenu --> </div><!-- #primaire --> <?php get_footer(); ?>
Avec ce code, nous ajoutons une structure au modèle de page de contact. Maintenant, notre modèle comporte des sections de pied de page et d'en-tête. À l'étape suivante, voyons comment ajouter la section de contenu à notre page.
Étape 2 : Ajout du formulaire HTML
Un formulaire de contact est un élément simple avec des champs standards. Dans ce guide, nous ne nous concentrerons pas sur la partie style. Ajoutez simplement le code suivant au contenu Div c'est-à-dire (div)
<form method="post" id="contactus_form"> Votre nom : <input type="text" name="votre nom" id="votre nom" rows="1" value="" /> <br /><br /> Votre e-mail :<input type="text" name="email" id="email" rows="1" value="" /> <br /><br /> Objet :<input type="text" name="subject" id="subject" rows="1" value=""></p> <br /><br /> Laisser un message :<textarea name="message" id="message" ></textarea> <br /><br /> <input type="soumettre" name="soumettre" id="soumettre" value="Envoyer"/> </form>
Le code est assez explicite. Nous avons utilisé quatre champs dans le formulaire - Nom, Email, Objet et Texte. Dans l'étape suivante, nous ajouterons du code php pour traiter la saisie du formulaire.

Étape 3 : Ajoutez le code PHP pour traiter l'entrée du formulaire.
Le code PHP gérera deux parties :
- Validation.
- Envoi du courrier réel.
Validation
Nous utilisons deux types de validation :
- Champ obligatoire :- cela vérifiera si le champ est rempli ou non.
- Format du champ : cela vérifiera si la valeur saisie est au format souhaité ou non.
Nous appliquerons les deux conditions dans les 3 champs de saisie à l'exception de "Laissez-nous un message".
Logique de validation
Dans notre logique de validation, nous avons utilisé une variable flag. Sa valeur sera 0 ou 1. Si notre validation réussit, le drapeau sera mis à 1. Si quelque chose ne va pas, la valeur du drapeau est mise à 0. Logique assez standard. Voici le code pour implémenter cette logique.
Validation appliquée au champ Nom
si($_POST['votrenom']=='')
{$flag=0 ;
echo "Veuillez entrer votre nom<br>" ;
}
sinon si(!preg_match('/[a-zA-Z_x7f-xff][a-zA-Z0-9_x7f-xff]*/',$_POST['votrenom']))
{$flag=0;echo "Veuillez entrer un nom valide<br>" ;}Validation appliquée au champ Email
si($_POST['email']=='')
{
$flag=0;echo "Veuillez entrer votre e-mail<br>" ;
}
sinon si(!eregi("^[_a-z0-9-]+(.[_a-z0-9-]+)*@[a-z0-9-]+(.[a-z0-9-] +)*(.[az]{2,3})$", $_POST['email']))
{
$flag=0;echo "Veuillez entrer une adresse e-mail valide<br>" ;
}Validation appliquée au champ Objet
si($_POST['sujet']=='')
{
$flag=0;echo "Veuillez entrer le sujet<br>" ;
}
Validation appliquée au champ de message
Il n'est pas nécessaire d'appliquer la validation du champ de format pour le champ de la boîte de message comme nous l'avons déjà mentionné.
si($_POST['message']=='')
{
$flag=0;echo "Veuillez entrer un message" ;
}Tous les morceaux de code sont assez explicites. Assurez-vous simplement que les champs de saisie ne sont pas vides et présentent le bon format (aucun caractère spécial n'est utilisé).
Traitement de la saisie du formulaire
Maintenant, notre entrée est correctement validée. Nous devons informer l'administrateur. Le code suivant traitera les données du formulaire et enverra par e-mail les détails tels que le nom, l'objet de l'e-mail et le message à l'administrateur.
Nous utiliserons la fonction wp_mail pour envoyer des e-mails. Pour en savoir plus sur wp_mail, cliquez ici.
<?php
si($flag==1)
{
wp_mail(get_option("admin_email"),trim($_POST[votrenom])." vous a envoyé un message de ".get_option("nom du blog"),stripslashes(trim($_POST[message])),"De : ". trim($_POST[votrenom])." <".trim($_POST[email]).">rnReply-To:".trim($_POST[email]));
echo "Courrier envoyé avec succès" ;
}
?>Code final du modèle Contactez-nous
La version finale du code contenu dans le fichier php du modèle de contact ressemble à ceci :
<?php
/* Nom du modèle : Contactez-nous */
get_header(); ?>
<div id="primaire">
<div id="content" role="main">
<font color="#FF0000">
<?php
si(isset($_POST['soumettre']))
{
$flag=1 ;
si($_POST['votrenom']=='')
{
$flag=0 ;
echo "Veuillez entrer votre nom<br>" ;
}
sinon si(!preg_match('/[a-zA-Z_x7f-xff][a-zA-Z0-9_x7f-xff]*/',$_POST['votrenom']))
{
$flag=0 ;
echo "Veuillez entrer un nom valide<br>" ;
}
si($_POST['email']=='')
{
$flag=0 ;
echo "Veuillez entrer votre adresse e-mail<br>" ;
}
sinon si(!eregi("^[_a-z0-9-]+(.[_a-z0-9-]+)*@[a-z0-9-]+(.[a-z0-9-] +)*(.[az]{2,3})$", $_POST['email']))
{
$flag=0 ;
echo "Veuillez entrer une adresse e-mail valide<br>" ;
}
si($_POST['sujet']=='')
{
$flag=0 ;
echo "Veuillez saisir l'objet<br>" ;
}
si($_POST['message']=='')
{
$flag=0 ;
echo "Veuillez entrer un message" ;
}
si (vide($_POST))
{
print 'Désolé, votre nonce n'a pas été vérifié.';
sortir;
}
autre
{
si($flag==1)
{
wp_mail(get_option("admin_email"),trim($_POST[votrenom])." vous a envoyé un message de ".get_option("nom du blog"),stripslashes(trim($_POST[message])),"De : ". trim($_POST[votrenom])." <".trim($_POST[email]).">rnReply-To:".trim($_POST[email]));
echo "Courrier envoyé avec succès" ;
}
}
}
?>
</font>
<form method="post" id="contactus_form">
Votre nom : <input type="text" name="votre nom" id="votre nom" rows="1" value="" />
<br /><br />
Votre e-mail :<input type="text" name="email" id="email" rows="1" value="" />
<br /><br />
Objet :<input type="text" name="subject" id="subject" rows="1" value=""></p>
<br /><br />
Laisser un message :<textarea name="message" id="message" ></textarea>
<br /><br />
<input type="soumettre" name="soumettre" id="soumettre" value="Envoyer"/>
</form>
</div><!-- #contenu --></div><!-- #primaire -->
<?php get_footer(); ?>
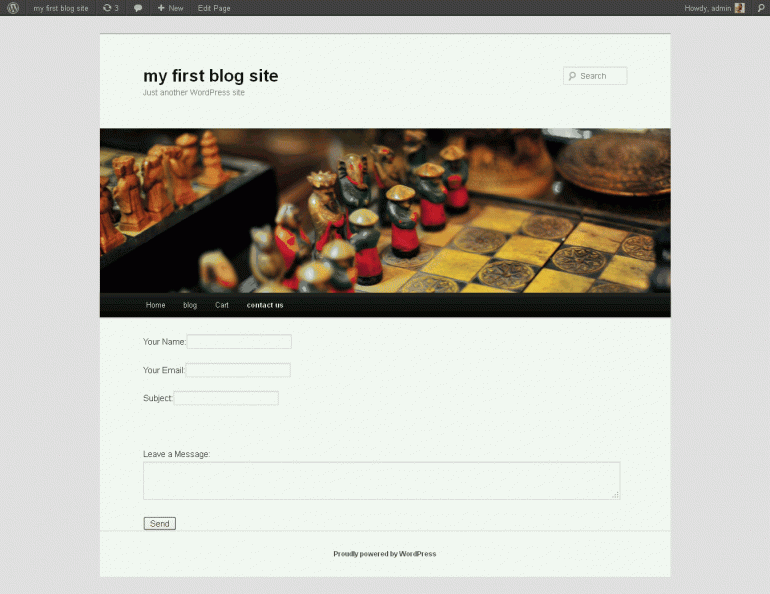
Capture d'écran finale de la page Contactez-nous.
Voici à quoi ressemblera votre formulaire de contact

Étape 4 : Utilisation du modèle Contactez-nous
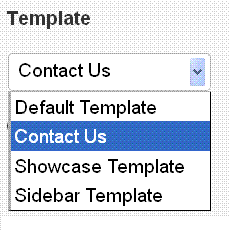
Ouvrez votre tableau de bord WordPress. Créez une nouvelle page et n'oubliez pas de sélectionner le modèle "Contactez-nous" dans la zone des attributs de la page. Voir l'instantané ci-dessous.

Maintenant, publiez la page et ajoutez-la au menu. En conséquence, vous obtenez une page de contact brillante et entièrement fonctionnelle que vous avez créée sans utiliser de plugin. Il y a beaucoup d'autres choses que vous pouvez ajouter à votre page de contact WordPress. Une chose qui me vient à l'esprit est d'ajouter un captcha ou une autre validation pour empêcher le spam.
