Comment créer une mise en page de site Web bloc par bloc
Publié: 2020-01-30Il existe de nombreux tutoriels basés sur la conception graphique et sur la façon de jouer avec les éléments pour créer le design parfait. De même, la création d'un site Web nécessite également une compréhension de certains éléments universels d'un site Web. La conception d'un site Web nécessite un sens de la visualisation et de la hiérarchie pour mettre au mieux ces éléments d'une manière qui convient à l'objectif et qui semble attrayante pour les utilisateurs finaux. Souvent, ce processus peut sembler assez écrasant. Cependant, si vous utilisez la technique de mise en page de site Web bloc par bloc, cela peut être assez simple.
La mise en page bloc par bloc du site Web divise certains aspects d'un site Web en différentes sections. Ensuite, les codeurs et les développeurs créeraient différents modules et les compileraient dans différentes séquences pour créer des modèles/pages attrayants et attrayants.
Par essais et erreurs ou par une planification appropriée, l'utilisation de la mise en page bloc par bloc du site Web peut vous aider à concevoir des pages uniques qui restent fidèles au créneau que vous ciblez. Pour conserver la marque, les concepteurs d'uniformité utilisent souvent des éléments de conception communs tels que la couleur, la typographie ou d'autres éléments de conception.
La mise en page d'un site Web est chargée de lui donner la structure nécessaire. Différentes mises en page fonctionnent pour différentes niches, en fonction du contenu et du type d'entreprise. Les éléments constitutifs de la mise en page du site Web sont :
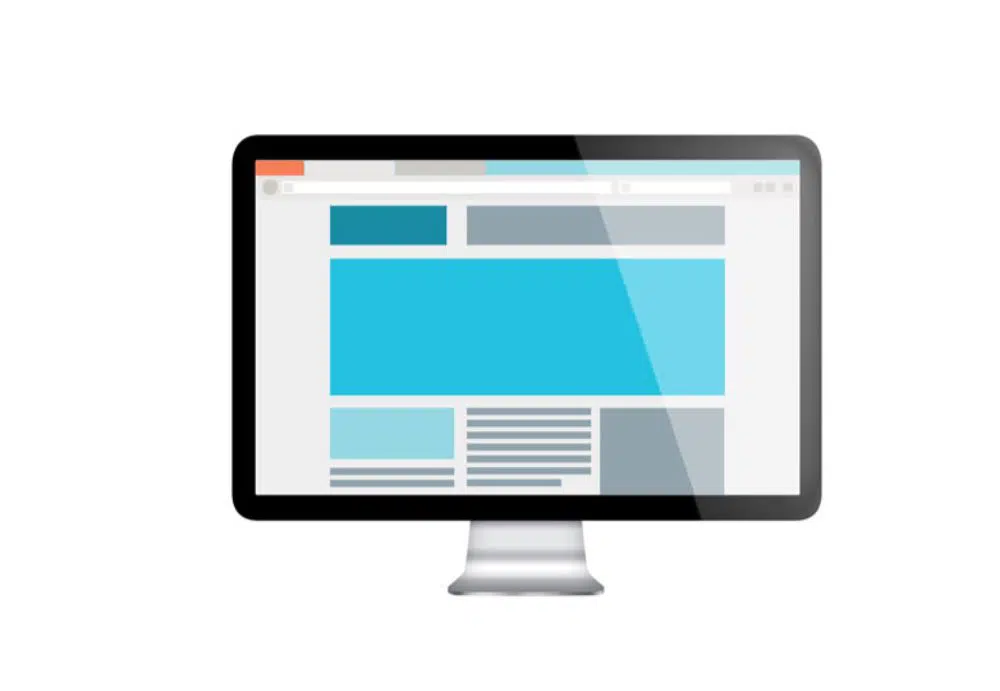
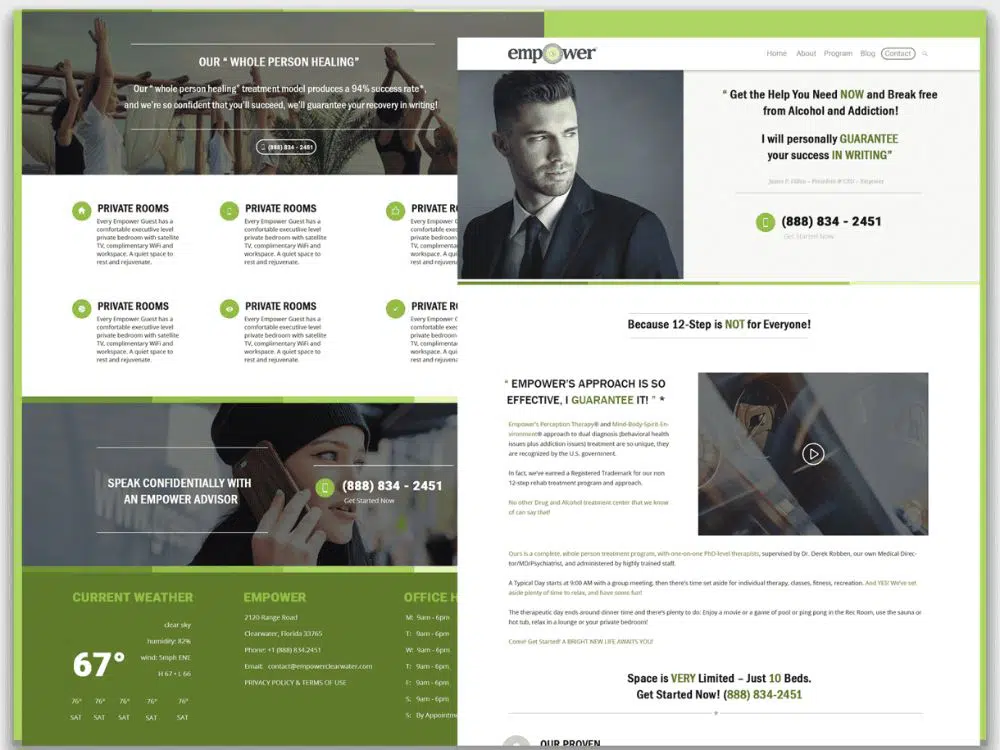
1. Image caractéristique :
Pour toute entreprise ou projet qui ne nécessite pas beaucoup d'images, l'utilisation d'une mise en page d'image caractéristique est une excellente option. Dès qu'un utilisateur visite le site Web, l'image de la fonctionnalité serait la première chose qu'il verrait. Les images de présentation sont grandes, audacieuses et sans vergogne. Il attire immédiatement l'attention du visiteur sur ce qu'il essaie de représenter. L'utilisation d'une image impressionnante ici donnerait à la mise en page du site Web un aspect esthétique et confiant. Après cela, l'image entière peut avoir un contenu textuel compréhensible. Une telle mise en page est idéale pour les entreprises qui ont plus de contenu à pousser et moins de visuels.
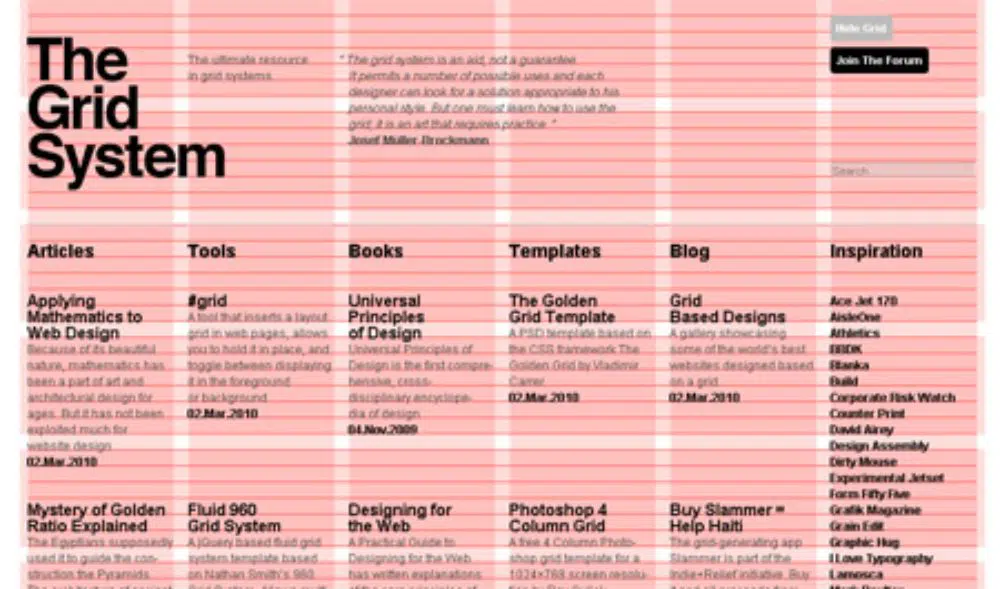
2. Grille :
La grille est similaire à l'image de la fonction à certains égards. Cette mise en page comprend également une grande zone graphique. En dessous se trouve une section où se trouvent différents blocs séparés de différentes formes et tailles. Ici, l'utilisateur peut insérer le contenu qu'il souhaite. Le contenu de ces blocs peut être des images de produits, du contenu textuel, des articles de blog ou toute autre chose. Si une marque a beaucoup de contenu et une variété de contenus, cette mise en page les aide à la présenter sous le meilleur jour possible.
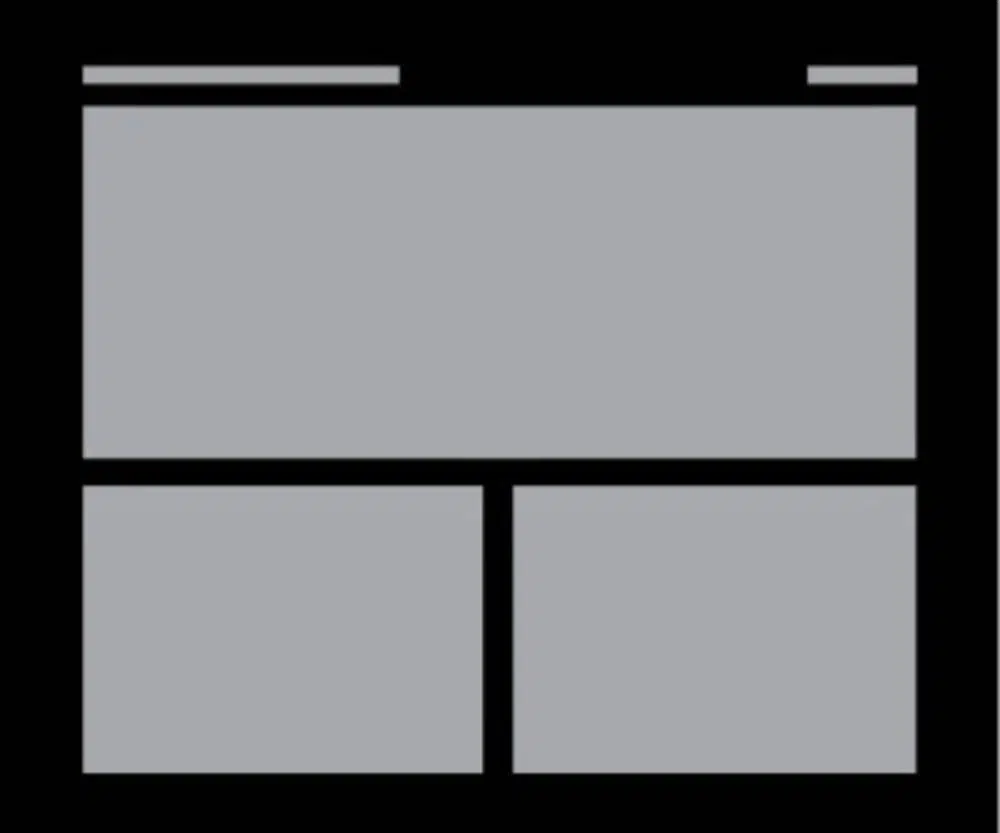
3. Réseau électrique :
Power Grid est une version améliorée de la disposition Grid traditionnelle. Cette disposition utilise de nombreuses formes différentes comme des rectangles, des carrés et utilise également la différence de surface entre les différents éléments de la grille. C'est une mise en page idéale si vous recherchez un site Web pour une marque qui contient beaucoup de vidéos, de textes, d'images et d'autres variétés de contenu.
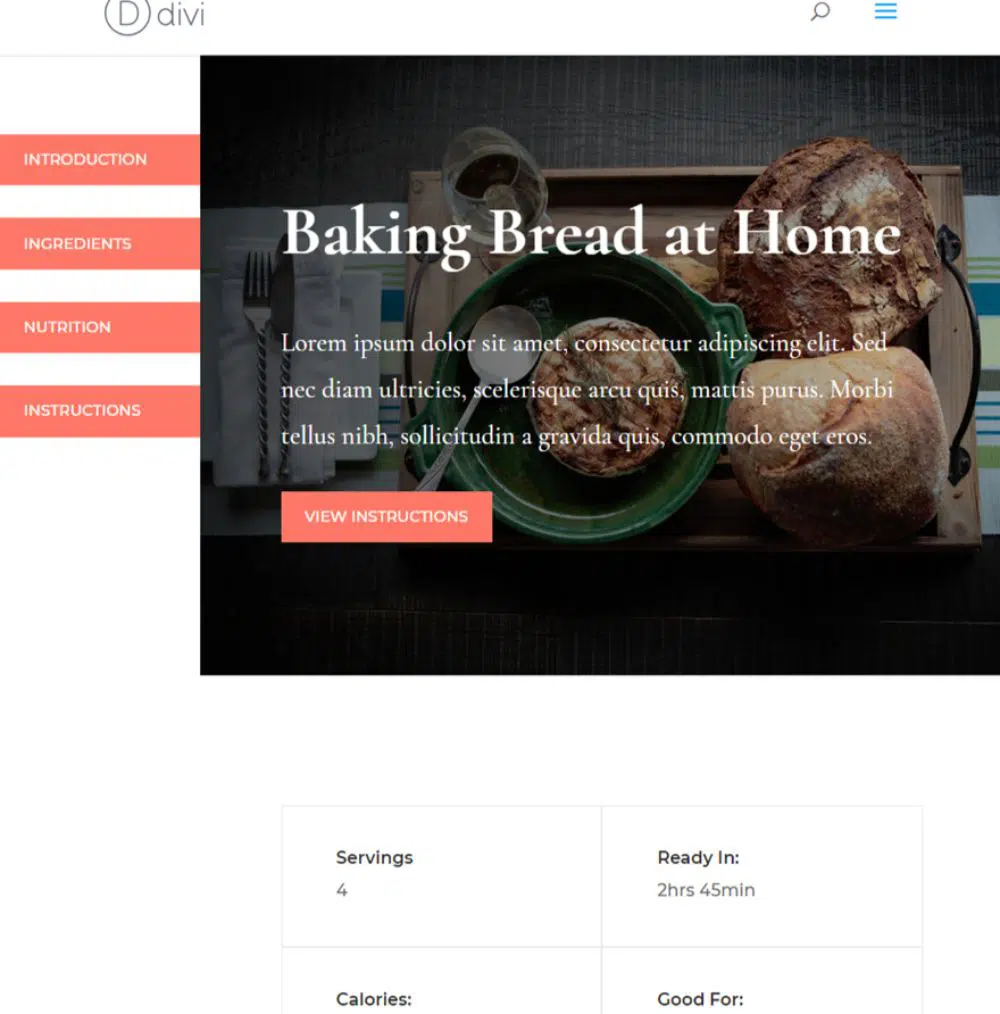
4. Barre latérale fixe :
Pour toutes les mises en page décrites précédemment, le menu de navigation est généralement situé en haut de la page. La disposition de la barre latérale fixe définit la navigation sur les côtés de la disposition selon les préférences de l'utilisateur. Il peut également accueillir du contenu supplémentaire. Ce type de mise en page est idéal pour les sites Web, où vous souhaitez que les visiteurs aient une barre de navigation accessible à tout moment. Il resterait du côté du tracé et serait accessible en tout temps pour le visiteur. Cela permet aux utilisateurs de se déplacer facilement entre les différentes pages du site sans se perdre ni passer du temps à basculer vers d'autres pages.
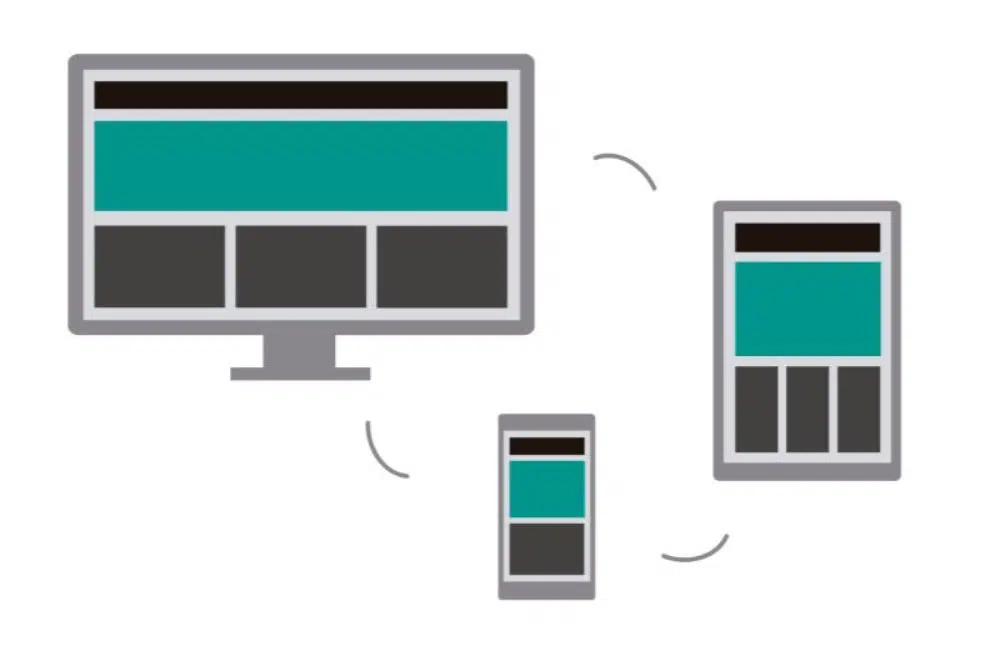
5. Conception réactive :
Il s'agit d'un aspect essentiel de la conception de sites Web que vous devez viser, quelle que soit la mise en page que vous recherchez. Avec le changement de temps, de nombreux utilisateurs sont passés de la visite de sites Web sur des ordinateurs de bureau à leur utilisation sur leurs smartphones et tablettes. Avoir une conception réactive est un moyen de garantir que votre site Web offre une bonne expérience utilisateur sur plusieurs appareils et navigateurs. Assurez-vous de vérifier soigneusement le site Web pour différents appareils et navigateurs avant de le mettre en ligne.
Jusqu'à présent, nous avons compris comment développer le cadre de base de tout site Web. Maintenant, cette mise en page bloc par bloc doit être remplie avec différents types de contenu. Certains de ces types de contenu essentiels sont :
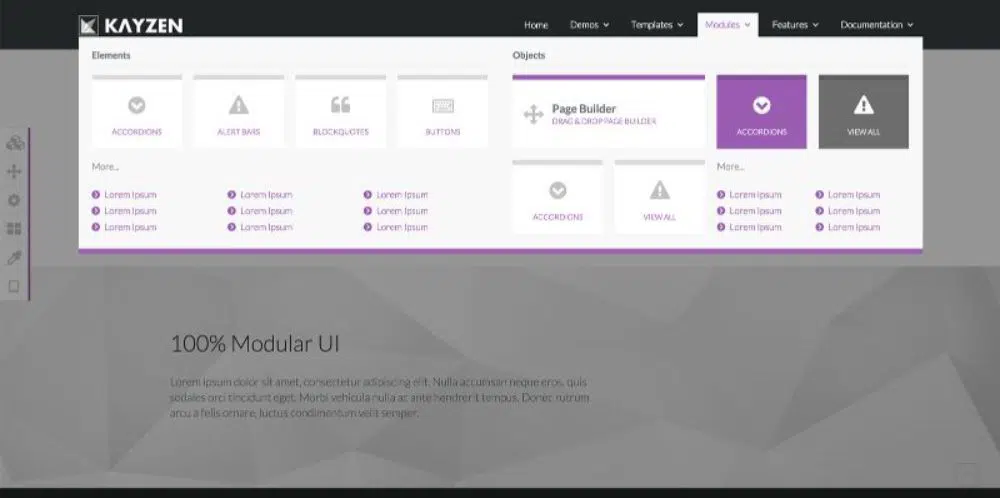
6. Barre de navigation :
La barre de navigation est la fonctionnalité essentielle de type carte pour un site Web. Il aide les visiteurs à comprendre où ils peuvent aller et comment le contenu du site Web est organisé. Une barre de navigation bien structurée devrait venir à la rescousse de tout visiteur qui se perd en parcourant le site Web. Une barre de navigation n'est pas un élément facultatif à avoir ; tous les sites Web doivent avoir une barre de navigation. Le placement de la barre de navigation peut être sur le dessus des côtés, selon l'utilisation et le plan de mise en page du contenu. Une directive générale qui aide à choisir entre les mises en page supérieures et la mise en page latérale est d'utiliser la mise en page latérale lorsque vous avez de nombreuses sous-pages, car elle est plus accommodante.
7. Image :

Les images ont un fort pouvoir visuel et peuvent être un excellent élément de design si elles sont utilisées correctement. Les images peuvent être utilisées à diverses fins. Ils peuvent ajouter un support pour une idée de votre copie afin de la transmettre plus rapidement et plus efficacement. Les photographies ont le potentiel de créer un lien émotionnel avec les visiteurs, ce qui contribue à accroître l'engagement. Si vous incluez une page Notre équipe, les visiteurs se familiarisent avec l'équipe, ce qui ajoute un sentiment de crédibilité et de confiance. L'utilisation d'illustrations peut également montrer vos compétences en matière de marque, ainsi que des graphiques, peut aider à mettre l'accent sur les parties importantes de votre contenu. Les images peuvent être utilisées à de nombreux endroits, comme les images en vedette pour les articles de blog, en tant que curseur de galerie, images d'en-tête, pages de produits et images d'auteur ou bio.
L'équilibre des images doit être soigneusement pensé, en faire trop provoquerait un effet de cluster et trop moins rendrait la mise en page globale de votre site Web moins attrayante. L'accent doit toujours être mis sur le contenu, et les images doivent ajouter un support au contenu, et non détourner l'attention des visiteurs.
8. Typographie :
Tout comme les images sont essentielles pour qu'un site Web soit visuellement attrayant, le texte est essentiel pour ajouter de la valeur au contenu global que vous avez. Cependant, vous ne pouvez pas ignorer la façon dont vous présentez votre contenu textuel. L'utilisation d'une hiérarchie typographique utile peut aider à guider plus facilement l'attention du visiteur vers le contenu prioritaire. Pour le bloc de typographie, les quelques considérations à garder à l'esprit sont - n'utilisez pas trop de polices. Généralement, plus de deux polices ne fournissent pas de valeur, mais semblent plutôt difficiles à regarder.
Une autre chose à considérer est que vous devez garder la typographie en gras et lisible. Le texte doit être suffisamment grand pour que les visiteurs n'aient pas à se fatiguer les yeux pour lire votre contenu. Votre sélection de polices doit également dépendre du créneau que vous ciblez. Par exemple, la nouvelle police Times Roman est idéale pour les sites Web liés à l'actualité. Cependant, ce ne sera pas le meilleur pour un site Web de bandes dessinées. Outre ces considérations, vous devez vous assurer d'organiser votre texte. Les formats généraux qui aident à mieux planifier le contenu sont les en-têtes, les sous-en-têtes et le corps.
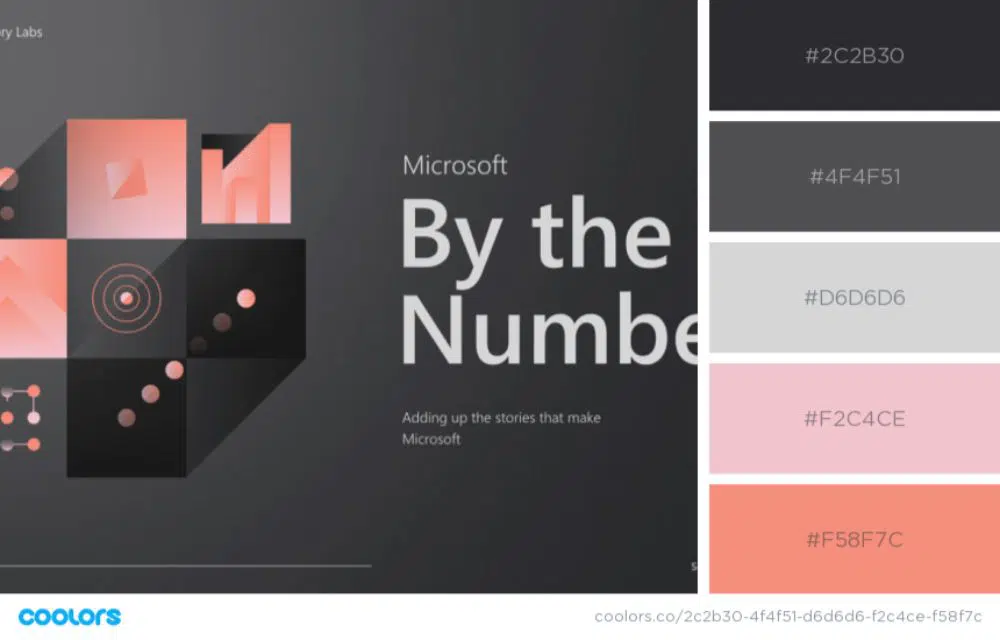
9. Couleur :
La couleur est l'un des éléments de conception essentiels, qu'il s'agisse de conception graphique ou de site Web. Ils ont généralement un lien émotionnel et psychologique qui leur est attaché. Par exemple, le bleu est souvent lié au calme. Par conséquent, si vous concevez un site Web de yoga, le bleu pourrait être une excellente couleur à intégrer dans la conception. Il est très important de planifier une palette de couleurs pour votre marque et d'utiliser la même palette de couleurs ou une palette similaire pour guider la conception de la mise en page de votre site Web.
Tout comme la typographie, vous ne devriez pas non plus exagérer avec les couleurs sur un site Web. Une ligne directrice générale est de le maintenir à 3 ou moins. Plus que cela donnerait l'impression que votre marque n'a pas d'objectif ou d'identité. Plusieurs fois, si la marque est telle, le manque de couleurs pourrait être plus efficace. De plus, vous pouvez également essayer d'utiliser des espaces blancs pour séparer différentes sections du site Web et mettre l'accent sur les CTA et les parties de contenu importantes.
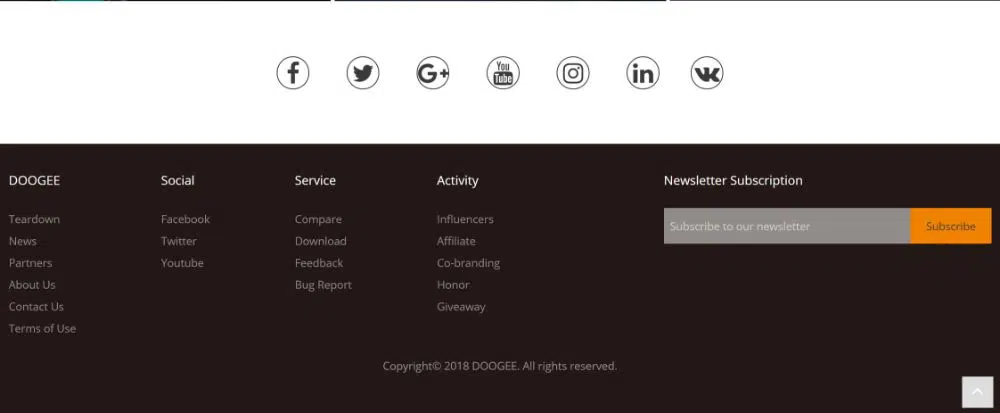
10. Pied de page :
Les pieds de page sont naturels pour être pris pour acquis par beaucoup. Cela ne semble pas être une section critique, mais ça l'est vraiment. C'est un endroit où vous pouvez inclure toutes les informations importantes sur votre entreprise. Liez les pages pertinentes comme À propos de nous et Contactez-nous. En dehors de cela, vous devez inclure tous les détails juridiques importants de la marque, les conditions et les services ainsi que la politique de confidentialité. De plus, le pied de page doit inclure le numéro de téléphone de la marque et un plug-in Google Map pour contacter l'entreprise. Il est également idéal pour vous d'inclure ici des boutons de médias sociaux.
11. Appel à l'action :
Un élément important d'un site Web est un appel à l'action. Les CTA sont des opportunités pour vous de stimuler l'engagement et les conversions en donnant aux visiteurs des indices et des encouragements pour qu'ils fassent ce que vous voulez qu'ils fassent. Il existe une variété de CTA qui peuvent être inclus dans un site Web. Il peut y avoir un CTA de génération de leads où vous pouvez demander à l'utilisateur une adresse e-mail ; puis il y a les formulaires, en savoir plus, la clôture des ventes et bien d'autres. Les CTA doivent être utilisés stratégiquement pour attirer l'attention du visiteur. Ils doivent être très clairs et faciles à comprendre.
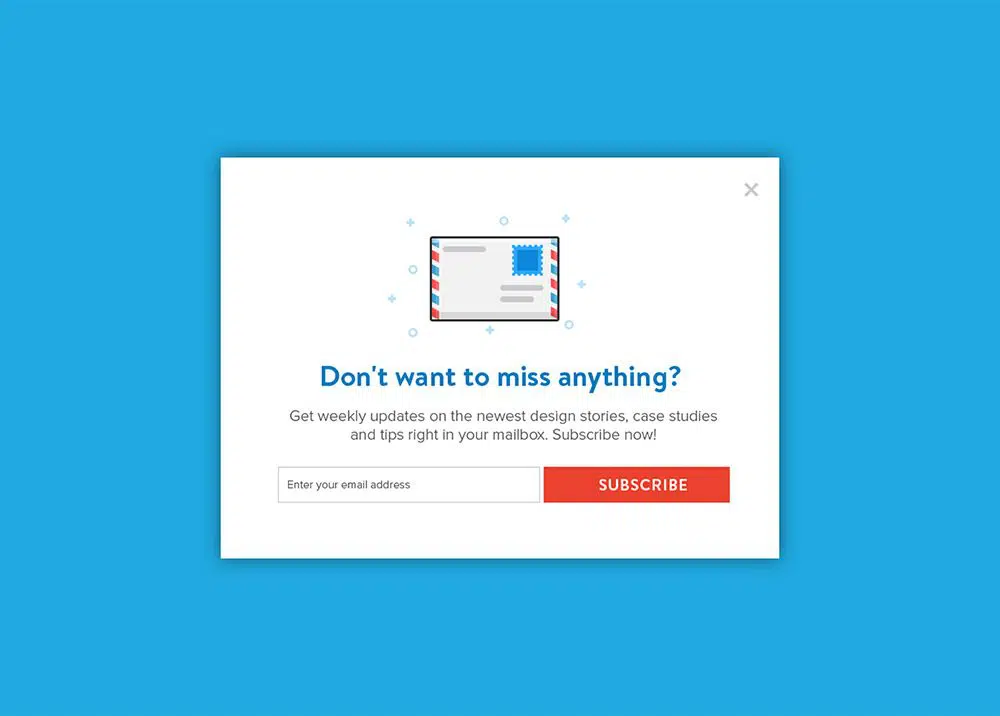
12. Fenêtres contextuelles :
Les popups ne sont pas quelque chose qui ajoute à l'expérience utilisateur. Cependant, ils restent un moyen efficace et important de capturer des prospects potentiels et d'augmenter la base de données des identifiants de messagerie des visiteurs. Avoir une bonne base de données est un moyen efficace de marketing. Il existe différents types de popups que vous pouvez utiliser, selon vos goûts et ce que vous pensez être le plus efficace. Les fenêtres contextuelles temporelles sont des fenêtres contextuelles qui continuent d'apparaître à des intervalles de temps spécifiques, les fenêtres contextuelles de clic sont activées lorsque l'utilisateur clique sur une zone spécifique du site, d'autre part, les fenêtres contextuelles de défilement se déclenchent lorsque l'utilisateur fait défiler jusqu'à un point sur le site Internet. Il existe également des fenêtres contextuelles d'entrée qui se chargent dès que le visiteur atteint le site et des fenêtres contextuelles de sortie qui s'affichent lorsqu'un visiteur tente de quitter votre site Web. Tous les types de popups sont différents et servent des objectifs et des objectifs différents.
Il est très important de ne pas exagérer les popups, sinon les visiteurs seraient découragés et ne continueraient pas à utiliser votre site. Il doit être mélangé dans la mise en page du site Web aussi subtilement que possible. En ce qui concerne la taille, la fenêtre contextuelle peut occuper tout l'écran, il peut s'agir d'une superposition au centre de l'écran et également d'une boîte coulissante qui glisse sur la page.
Il s'agit de la technique essentielle de mise en page de site Web bloc par bloc qui aidera un concepteur à se concentrer sur les éléments individuels, créant une synergie entre eux pour créer une mise en page de site Web bien structurée. Vous devez prendre soin de tous les aspects de la conception et utiliser correctement les éléments dans la bonne hiérarchie pour répondre aux exigences de votre marque. En prime, cela contribuera à présenter la marque sous son meilleur jour.