Comment créer un site Web à défilement parallaxe
Publié: 2016-07-15La tendance au défilement parallaxe dans les sites Web modernes ne montre aucun signe d'arrêt. En tant que technique, il a été utilisé par les concepteurs de jeux et d'autres artistes pendant de nombreuses années, et ce n'est qu'au cours des deux dernières années qu'il est devenu un moyen populaire pour les développeurs Web de montrer leurs compétences et de faire preuve de créativité.
Qu'est-ce que c'est exactement ? En bref, le défilement parallaxe crée l'illusion de profondeur dans un environnement 2D en déplaçant simultanément deux objets ou plus à des vitesses différentes. Parfois, une confusion se produit lorsque les blogueurs qualifient l'animation déclenchée par le défilement de "parallaxe", mais bien que cela puisse fournir une expérience similaire, ce n'est pas techniquement la même chose.

Il existe de nombreux excellents sites utilisant le défilement parallaxe. Des agences numériques telles que Madwell utilisant l'effet pour donner l'impression que les grains de café tombent d'en haut, à la société de vêtements Von Dutch qui utilise le défilement parallaxe pour donner aux visiteurs un aperçu de leur histoire. Le défilement parallaxe est devenu un moyen passionnant d'afficher du contenu sur des sites Web dont la complexité et le style varient.

Tutoriels vidéo sur la façon de créer un effet de parallaxe
Vous pouvez également trouver de nombreux didacticiels vidéo et cours de conception Web sur la façon de créer l'effet de défilement de parallaxe sur le Web. Par exemple, Skillfeed.com vous propose des vidéos pédagogiques professionnelles qui vous aideront à acquérir des tonnes de nouvelles compétences. Leur cours "Comment créer un site Web Parallax" est un manuel étape par étape sur la conception de parallaxe.
De plus, un didacticiel vidéo génial intitulé "Web Motion for Beginners: Create a Parallax Effect" est disponible sur Lynda.com.
Abonnez-vous à notre newsletter et recevez gratuitement un eBook "Guide du débutant en HTML". Nous vous enverrons uniquement des messages utiles et des cadeaux une fois toutes les deux semaines :
Conceptions Web avec des effets de défilement de parallaxe :
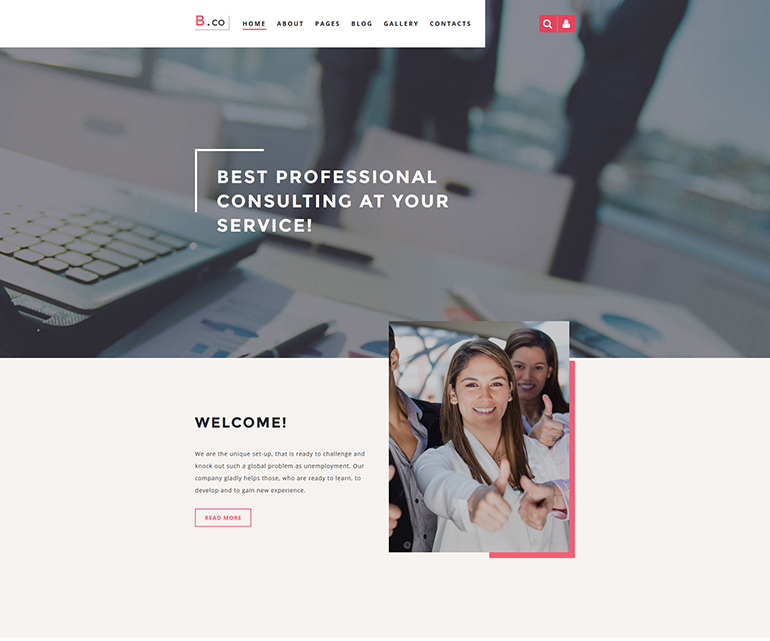
Modèle Joomla B.co

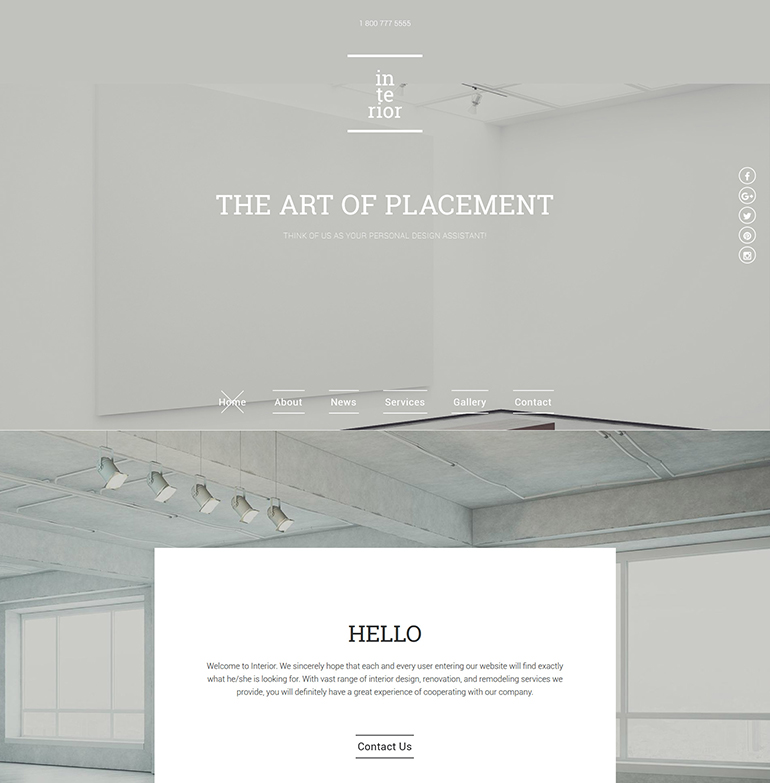
Modèle de site Web réactif pour l'intérieur et les meubles
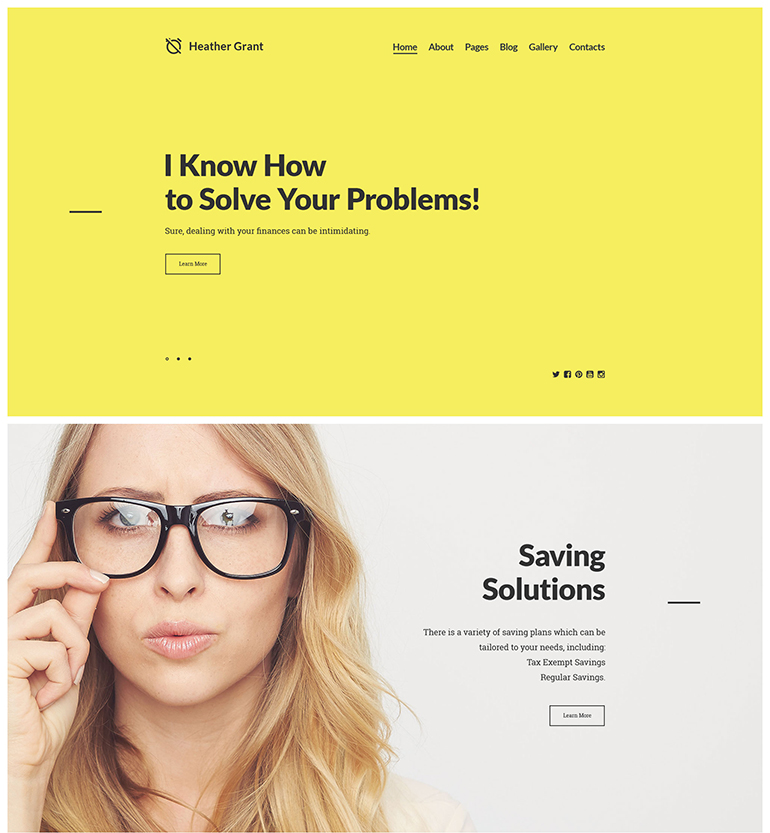
Heather Grant - Conseiller financier Modèle Joomla

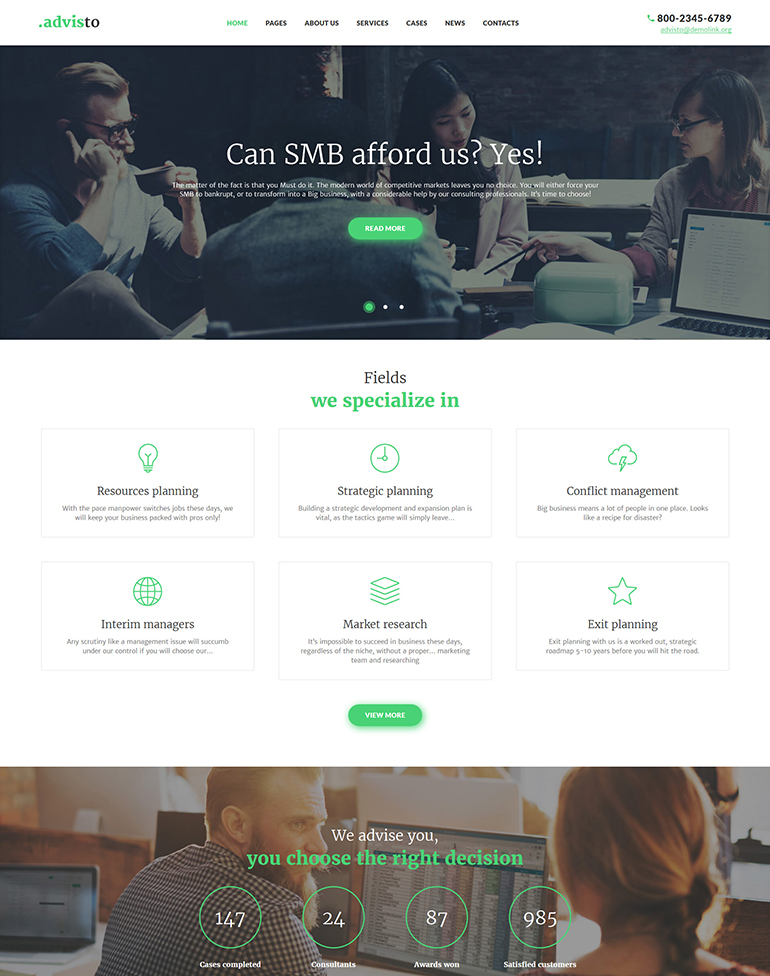
Advisto - Thème WordPress conseiller financier

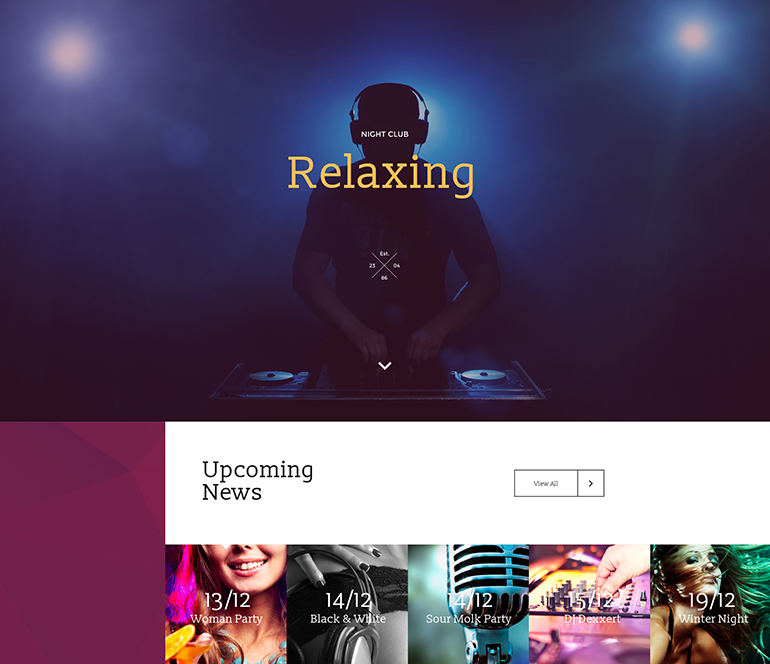
Modèle de page de destination relaxante

- Plus de modèles :
- 15 modèles avec des en-têtes de héros impressionnants
- 50 thèmes WordPress pour le sport motivant
- Modèles Web de style de matériau de la bibliothèque de conception Web
Le parcours facile
Continuez à lire si vous voulez apprendre à créer votre propre effet de parallaxe à partir de zéro. Cependant, si vous n'avez pas le temps, ou si vous n'en avez tout simplement pas envie, les bibliothèques suivantes feront une grande partie du travail à votre place :
- parallaxe.js
- stellaire.js
Points à considérer avant de commencer
La mise en œuvre d'un effet de parallaxe peut varier de subtile à complexe et les compétences techniques requises pour créer de tels effets vont respectivement de simple à difficile. Outre les coûts en temps, une autre conséquence d'une complexité élevée peut être une baisse des performances.
Assurez-vous de garder ces points à l'esprit lors de la planification de votre fonction de parallaxe et essayez d'éviter de compromettre la convivialité et les performances. La manière exacte dont vous procéderez variera considérablement en fonction de votre projet. par exemple, considérez une infographie interactive par rapport à un site Web d'actualités.


Créer l'effet
Maintenant la partie amusante ! Je vais vous montrer une seule méthode pour créer un effet de parallaxe. Cet exemple de base consiste à animer les positions de deux images d'arrière-plan en conjonction avec le défilement de la page. J'utilise des images d'arrière-plan comme exemple, mais vous pouvez appliquer la théorie technique à tout autre type d'élément.
Le HTML
Commençons par créer deux conteneurs. Vous remarquerez que j'ai préfixé toutes les classes qui sont utilisées exclusivement par JavaScript avec 'js-'. Cela facilite l'identification des classes utilisées par le script sur un site. Je recommanderais de le faire même si vous utilisez des identifiants pour les identifiants liés à Javascript.
<div class="js-background-1 container"> <h2>The first box!</h2> </div> <div class="js-background-2 container"> <h2>The second box!</h2> </div>Core HTML5 Canvas : développement de graphismes, d'animations et de jeux
Le CSS
Ici, nous appliquons un rembourrage généreux à nos conteneurs afin qu'ils soient suffisamment grands pour démontrer clairement l'effet. Nous attribuons également une image d'arrière-plan unique à chacun.
.container { padding: 400px 200px; /* This gives our headings a bit of breathing room */ } .js-background-1 { background: transparent url(background1.png) center 0 no-repeat; } .js-background-2 { background: transparent url(background2.png) center 0 no-repeat; }Guide du débutant sur HTML, CSS, JavaScript et Web Graphics
Le JS (nécessite jQuery pour fonctionner)
C'est à peu près aussi basique que possible. Nous commençons par définir quelques variables ; $fenêtre et vélocité. La vélocité est utilisée pour multiplier la propriété ypos des images d'arrière-plan par rapport à la distance de défilement de la page depuis le haut.
var $window = $(window); var velocity = 0.4; function update(){ var pos = $window.scrollTop(); $('.container').each(function() { var $element = $(this); var height = $element.height(); $(this).css('backgroundPosition', '50% ' + Math.round((height - pos) * velocity) + 'px'); }); }; $window.bind('scroll', update);Animations en HTML, CSS et JavaScript
Avec un peu de chance, vous aurez maintenant un effet de parallaxe fonctionnel !
Si cela ne fonctionne pas, vérifiez la console dans l'inspecteur de votre navigateur pour voir si vous avez des erreurs JS.
Rendez-le plus grand et meilleur
Si vous vouliez resserrer ce script, vous pourriez détecter quand un conteneur est en dehors de la fenêtre d'affichage et arrêter de calculer et d'ajuster sa position d'arrière-plan si c'est le cas. Cela arrêterait tout calcul inutile pour le contenu hors écran, ce qui améliorerait les performances de votre code.
Au-delà de cela, je vous encourage à expérimenter. N'oubliez pas que plus l'effet est complexe et plus vous avez d'éléments animés simultanément, plus votre JS devra être efficace.
Tour d'horizon
Pour récapituler ce que nous avons appris ci-dessus :
- Envisagez d'utiliser une bibliothèque de ressources si vous manquez de temps. parallax.js et stellar.js sont de bons exemples.
- Planifiez soigneusement. Plus l'effet est complexe, plus vous devrez être prudent lors de l'examen des performances et de la convivialité.
- Rendez votre JavaScript aussi rapide et économe en mémoire que possible. Cela contribuera à améliorer les performances et à réduire le risque de perte de trame.
- Utilisez la console de votre navigateur pour déboguer les erreurs si vous rencontrez des problèmes.
Surtout, amusez-vous et expérimentez !
Tutoriel sur l'effet de défilement de parallaxe Programmation d'animation JavaScript (vidéo)
Si vous avez apprécié cet article, consultez d'autres articles connexes de la bibliothèque de conception Web :
- Conseils pour utiliser intelligemment le défilement parallaxe pour votre site Web
- Défilement de parallaxe dans la conception Web : 20 sites Web de parallaxe géniaux
- Galerie Parallaxe
- Top 5 des exemples de Parallax Scrolling dans la conception Web
- Tour d'horizon des sites Web Cool Parallax Scrolling