Comment créer une page de destination : instructions étape par étape
Publié: 2018-11-12Tous les visiteurs de votre site Web n'effectueront pas une action ciblée. Peut-être parce que votre site n'est pas assez attractif ou qu'il n'y a pas assez d'arguments. Une bonne page de destination peut inciter les utilisateurs à agir. Laissez-nous vous dire quel type de page de destination fonctionnera pour vous à coup sûr. Voici une liste de choses à faire pour créer une page de destination réussie.
Particularités de la page de destination
Une landing page est une page web qui est créée dans le but de convaincre le client de s'inscrire à une newsletter, d'acheter un produit ou de demander un service par exemple. Un site ordinaire est souvent surchargé d'informations. Les pages de destination fonctionnent avec un objectif précis et guident le visiteur jusqu'au moment où il effectue l'action ciblée. Les pages de destination génèrent également du trafic publicitaire.
Un bon taux de conversion pour un site régulier est considéré comme étant de 2 à 3 % de tous les visiteurs. Pour une page de destination, c'est 14-15%. Le CTA aide souvent à atteindre un tel résultat.

Les principes d'une landing page réussie
Il existe plusieurs techniques qui permettent d'attirer et de retenir l'attention du visiteur.
Le principe du premier écran ou "Above The Fold".
Les journaux sont vendus pliés en deux, de sorte que la page de titre est divisée en parties visibles et non visibles pour l'acheteur. Si le titre ou la photo sur la partie visible attire l'attention, le client voudra acheter un journal et le lire en entier.
La même situation s'applique à la page de destination : le lecteur doit être intéressé dès le premier regard. Il doit également comprendre s'il doit faire défiler davantage. Par conséquent, vous devez porter une attention particulière au premier écran. Il ne doit pas être surchargé d'informations, mais en même temps il doit contenir l'essence même. Le bouton le plus important pour l'action cible est généralement placé sur le premier écran et à nouveau vers la fin de la page de destination.
Scannabilité et structure.
Les gens veulent obtenir des informations rapidement, c'est pourquoi la page de destination doit être clairement structurée et compréhensible. Pour ce faire, vous devez diviser l'information doit en blocs sémantiques et utiliser des sous-titres, ainsi que des listes, des illustrations et des citations.
Carte thermique du site Web.
Les blocs sémantiques importants doivent être placés logiquement dans la vue, afin que l'utilisateur trouve les bons éléments à l'endroit habituel. Il existe plusieurs modèles que vous pouvez utiliser pour cela, dont les plus pertinents sont le Z-Pattern et le Guttenberg Pattern.
Facebook est un exemple de Z-Pattern. Les utilisateurs savent inconsciemment que le bouton d'action se trouve dans le coin inférieur droit.
Le motif de Gutenberg divise l'écran en quatre parties. Le lecteur recherche les informations les plus importantes en haut à gauche et les regarde en premier. En bas à droite, les lecteurs prennent une décision, ici vous devez mettre un bouton de commande ou un appel à l'action.
Navigation disponible.
Une landing page est souvent une longue page. Pour faciliter la navigation de l'utilisateur et trouver les bonnes informations, des liens vers des blocs importants doivent être placés dans l'en-tête.
Éléments d'incitation à l'action.
Le call-to-action est la conclusion logique d'un long chemin qui emmène le lecteur vers une nouvelle étape de l'entonnoir de vente. Sur la page de destination, il y a des boutons d'abonnement ou d'achat, des liens de produits et des formulaires de courrier électronique. La décision est influencée par la forme et la couleur du bouton, une offre limitée ("Trois voitures restantes seulement") et son emplacement.
Contacts dans un endroit bien en vue.
Certains utilisateurs ne veulent pas lire, mais veulent vous poser des questions directes. Ainsi, les informations de contact, comme un formulaire de commentaires, une adresse e-mail et un numéro de téléphone doivent toujours être à portée de main.
Principe des tests A/B.
Parfois, il s'avère que si vous modifiez le texte sur la page ou déplacez le bouton de commande de deux centimètres plus haut, les utilisateurs sont plus disposés à effectuer l'action ciblée. Par conséquent, sur les pages de destination, ils utilisent des conceptions différentes et les testent sur des groupes de visiteurs distincts. Il n'y a pas de recette universelle, il faut essayer de changer la structure en fonction des résultats.
Comment créer une landing page ? Kwork superbe service indépendant
C'est bien si l'entreprise a déjà un rédacteur, un concepteur et un concepteur de mise en page qui comprennent les objectifs de la page de destination et peuvent développer celle qui est parfaite. S'il n'y a pas de tels spécialistes, la solution la plus efficace serait de commander une page de destination à un service indépendant. Il est plus pratique de le faire sur le marché indépendant de Kwork.


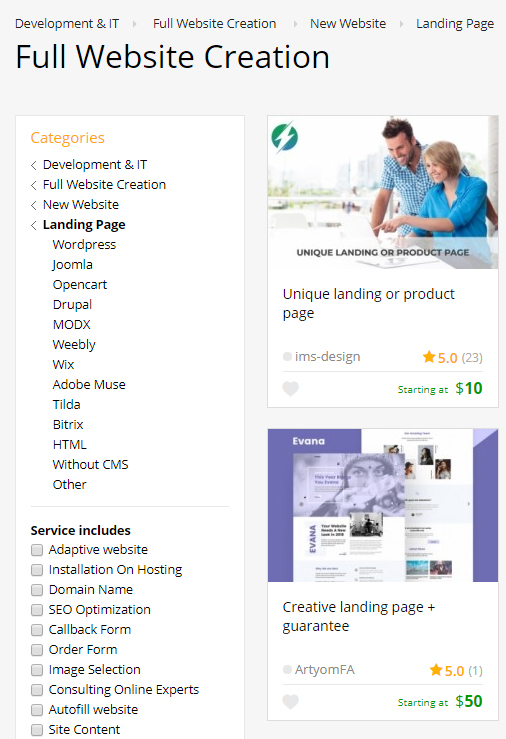
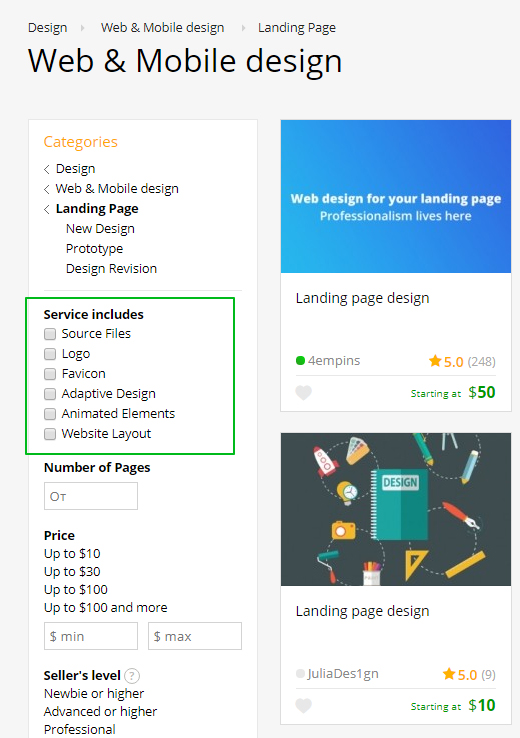
Kwork est construit sur le principe d'un magasin, où commander une landing page est aussi simple qu'acheter un livre. Les services des vendeurs sont décorés sous forme de cartes de marchandises. Vous pouvez voir quel type de travail, dans quel volume, pour quel prix et dans quel délai il sera effectué. Les offres des vendeurs (kworks) sont triées par note, qui est basée sur les commentaires réels, la responsabilité, la qualité et d'autres algorithmes internes du système. Les notations, avis et portfolios simplifient grandement le choix du spécialiste.
Dans le filtre, vous pouvez marquer des services supplémentaires, comme l'installation sur l'hébergement, la conception adaptative ou l'installation d'un formulaire de contact, afin de pouvoir tous les commander auprès d'un seul vendeur.
Il suffit à l'acheteur de sélectionner le service souhaité et, si nécessaire, de corriger la tâche au vendeur. Après paiement, vous obtiendrez un résultat de qualité dans les délais.

Liste de tâches pour les artistes interprètes ou exécutants
La création d'une page de destination est divisée en plusieurs étapes :
- Faire la structure d'une page de destination - créer un plan approximatif qui deviendra la base de la page pour le concepteur et le rédacteur ; Consultez les pages d'entreprises similaires. Comparez-vous aux concurrents et aux leaders internationaux de votre créneau. Écrivez vos avantages concurrentiels, ainsi que les "puces" que vous pouvez emprunter à vos concurrents. Répondez à la question "Que doit faire l'utilisateur après avoir visité la page de destination ?". Ce sera le but de la page de destination. Cet objectif doit être indiqué au télétravailleur.
- Rédaction du contenu - le texte qui « vendra » le produit. Le schéma de travail principal de rédaction d'un texte pour une page de destination serait "Problèmes de client" -> "Solution" -> "Offre de deal"
- Conception - créez une mise en page complète. Nous avons énuméré ci-dessous plus de détails sur la conception;
- Mise en page - concevoir la mise en page du site conformément à sa fonctionnalité et à la mise en page du concepteur ;
- Programmation - mise en place des fonctionnalités nécessaires du site ;
- Paramètres de publicité - lancez de la publicité contextuelle pour générer du trafic vers votre page de destination.
Tous ces services peuvent être commandés chez Kwork via le service shop ou Exchange. Lors de l'échange, vous créez une demande de service - décrivez ce que vous devez faire et quel est votre budget, et des exécuteurs compétents répondent eux-mêmes à votre demande. Vous choisissez le vendeur qui vous convient le mieux et travaillez avec lui via une transaction sécurisée sur Kwork.
Tenez compte des points suivants si vous allez travailler avec un designer et un maquettiste :
- Mise en page et prototype de la page - faites correspondre les blocs principaux, la structure et le chemin du lecteur d'un élément à l'autre.
- Logo - si l'entreprise n'a pas encore de logo, il est temps de l'ajouter sur la page de destination pour rendre la marque reconnaissable.
- En-tête du site - l'en-tête doit contenir des informations sur le produit, le logo de la marque et la navigation.
- Illustrations - un bon designer ne remplira pas la page avec des photos d'un stock de photos. Il dessinera lui-même les illustrations ou vous demandera des images de haute qualité d'un processus ou d'un produit.
- Boutons d'appel à l'action - le concepteur aidera à déterminer quels éléments CTA sont nécessaires sur la page et où les placer.
- Formulaire de commentaires - il peut s'agir d'un numéro de téléphone, d'un bouton "Rappelez-moi" ou d'une icône de chat en ligne dans le coin de la page.
- Icônes - elles aident le lecteur à naviguer en séparant les blocs et en soulignant visuellement les parties importantes.
- Avis des clients - il s'agit d'un élément important d'une page de destination, qui augmente la confiance des visiteurs. Les avis peuvent être statiques ou mis à jour périodiquement.
- L'arrière-plan des blocs et des éléments du site - les gens ont peur des endroits vides et des taches blanches, vous devez donc penser à l'arrière-plan et combler les vides avec des illustrations.
- Effets d'animation - les liens doivent changer de couleur si le lecteur clique dessus et le bouton de commande se déplace. Ces petites choses aident le lecteur à percevoir l'information.
Dans le devoir du rédacteur , les éléments suivants sont nécessaires :
- Le but du texte : ce que l'utilisateur doit faire après lecture.
- Qui est le lecteur : plus vous pouvez indiquer avec précision le public cible, plus il est facile pour l'auteur d'entrer dans le bon ton.
- Plan et blocs sémantiques : l'éditeur peut développer la structure du texte de façon autonome, mais pour qu'il corresponde à vos attentes, mieux vaut discuter du plan en amont.
- Thèses de base : s'il y a des points qui doivent être mentionnés dans le texte, informez-en l'auteur.
- Eléments interdits : mots et phrases qui ne doivent pas être placés dans le texte.
- Si vous avez préparé des mots- clés pour la promotion SEO de la landing page, transmettez-les au rédacteur pour qu'il les inclue sur la page.
Bref pour un programmeur. Selon une étude de 2018, plus de 60 % des visiteurs accèdent aux sites Web à partir de leur smartphone, vous avez donc besoin d'une version mobile du site.
Si vous avez besoin d'un formulaire de collecte de données, découvrez où les données seront stockées et comment vous pouvez y accéder.
Découvrez comment réduire les temps de chargement du site Web. Les pages qui s'ouvrent rapidement sont mieux indexées par les moteurs de recherche.
Voici à quoi pourrait ressembler une tâche pour un programmeur :
- Ajoutez une page de destination à un site existant, créez un nouveau sous-domaine.
- Créez une version mobile ou une page réactive.
- Ajoutez un formulaire de collecte de données tel qu'un numéro de téléphone, un mail ou un lien vers le réseau social. Ne faites pas beaucoup de champs, les gens sont trop paresseux pour les remplir.
- Rendre l'accès à la page d'administration pour les employés et les rôles distincts.
- Réduisez le temps de chargement des pages.
Résultats
Des études récentes montrent que 75% des utilisateurs jugent votre organisation sur son site web, avec la première impression dans 94% des cas basée sur le design. Enfin, 88% des utilisateurs ne reviendront pas sur un site dont la première impression a été négative.
Créer une landing page est une science à part entière, mais il n'est pas difficile de faire face à cette tâche si vous avez une bonne équipe.
Il est pratique de trouver des spécialistes chez Kwork. Il contient des milliers de services, une commande rapide et une garantie de remboursement complet. C'est tout ce dont vous avez besoin pour développer votre entreprise.
Inscrivez-vous à Kwork et utilisez le code promotionnel Kwork141478 pour un rabais de 5 $ sur votre premier achat. Vous pouvez dépenser des fonds bonus dans les 3 jours suivant l'activation du code promotionnel.
