Comment créer des illustrations vectorielles spectaculaires
Publié: 2022-03-10Je dessine des fonds d'écran pour les collections mensuelles de Smashing Magazine depuis plus d'un an maintenant, et chaque fois c'est une mission très amusante et stimulante. Dans cet article, je voudrais partager comment j'aborde toutes les étapes du processus et fournir des techniques générales pour créer des illustrations vectorielles dans Adobe Illustrator. J'espère que vous trouverez ces techniques utiles.
Tout en faisant référence à un dessin particulier - l'illustration du fond d'écran "Understand Yourself", qui figurait dans la collection de fonds d'écran de mai de cette année - je soulignerai également les points clés de mon expérience en tant qu'illustrateur et designer.

L'idée de « Understand Yourself » est née de ma curiosité pour la relation future entre les robots et les êtres humains (l'intelligence artificielle est devenue une chose récemment). Comment un robot ferait-il pour comprendre les émotions humaines ? En faisant les mêmes choses que les gens font, bien sûr. Par conséquent, un robot pensif fixant le coucher du soleil.
Regardons-le de plus près et voyons comment il a été fabriqué.
Choses à considérer avant de commencer
- Résolution . Bien que les illustrations vectorielles soient évolutives sans compromettre la qualité, vous devez décider du rapport. Je préfère 4:3 et 16:9 car ce sont des normes assez courantes pour la plupart des écrans. Gardez également à l'esprit que, malgré la parfaite évolutivité des graphiques vectoriels, travailler avec des ancres de courbe et des couleurs dans de petites zones est parfois onéreux.
- Composition . Les règles sont faites pour briser. Mais nous devrions savoir lesquels sont censés être cassés, n'est-ce pas ? Celui que j'aime beaucoup est la règle des tiers. C'est facile et ça marche bien. L'idée clé est que les objets principaux doivent être situés aux intersections des lignes de la grille. Si vous souhaitez en savoir plus sur la composition, je ne peux rien vous recommander de mieux que le livre Encadré d'encre .
- Profondeur . Pour rendre une illustration plus naturelle, créez de la profondeur. Vous pouvez y parvenir en plaçant certains objets plus près du spectateur et d'autres plus loin.
- Encadrement . Ne vous inquiétez pas que certaines de vos œuvres soient coupées ; en tenir compte lors du dessin. La règle d'or consiste à considérer votre illustration comme un extrait d'une image beaucoup plus grande. Pendant le dessin, n'essayez pas de presser tous les objets dans le canevas ; laissez-les traîner. Ceci est encore plus pertinent si vous envisagez de transformer votre œuvre en fond d'écran avec plusieurs versions.
- Détail . L'ajout de détails est un excellent moyen de rendre votre illustration plus attrayante. Plus le travail est approfondi, plus on aura envie de l'explorer, et plus il aura l'air véridique. D'un autre côté, l'ajout de détails peut (et la plupart du temps) prendre beaucoup plus de temps que la création d'une illustration décente dont vous êtes satisfait.
- Perfectionnement . N'ayez pas peur de faire des erreurs. Il y a toujours quelqu'un (futur toi aussi) qui est meilleur en composition et en coloration. Votre dessin ne sera pas parfait et au fil du temps, vous remarquerez beaucoup de choses auxquelles vous n'avez pas prêté attention ou que vous avez simplement manquées. En même temps, la seule façon d'apprendre quelque chose est de faire des erreurs. C'est comme ça que ça marche.
Tout est dans la narration
Depuis l'aube de la race humaine, la narration est l'une des formes de communication les plus passionnantes. Il enseigne, il captive, il nous fait réfléchir.
Une illustration peut sembler statique, mais ce n'est pas obligatoire. Créer une histoire dans une image fixe est plus facile que vous ne le pensez. Tout ce que vous avez à faire est d'imaginer que votre œuvre d'art est une image centrale d'un film. Techniquement, un film est une séquence d'images lues à grande vitesse, de sorte que l'œil ne remarque pas le changement d'images.
Pensez à ce qui s'est passé avant le cadre sur lequel vous travaillez et à ce qui pourrait se passer après. Pensons également à ce qui se passe en ce moment. Qu'est-ce qui a conduit à notre cadre? Quelles sont les causes et les conséquences ?
L'art de la narration ne concerne pas ce que vous dites au spectateur, mais plutôt la façon dont les gens perçoivent ce que vous racontez. Une bonne histoire puise sa force dans les émotions et les souvenirs des gens ; il résonne avec le spectateur.
À titre d'exemple rapide, voici l'un de mes fonds d'écran présenté dans la collection de fonds d'écran d'août.

Et voici un message que j'ai reçu peu de temps après sa publication, de Pawel Montwill en Pologne :
Je suis récemment allé dans un camping avec mes enfants et nous avons passé du temps dans une tente, donc cela correspond parfaitement à mon humeur.
Il y a de fortes chances que ce qui vous intéresse vraiment soit également apprécié par les autres.
Générer des idées
À mon avis, la partie la plus importante du processus de génération d'idées est le griffonnage. Cette activité amusante et simple crée beaucoup d'idées rapidement. Bien sûr, vous devrez les passer au crible plus tard, mais la quantité est ce qui compte à ce stade. Tout ce que vous avez à faire est de commencer à dessiner des choses au hasard. La beauté du griffonnage est que vous n'avez pas besoin de réfléchir longtemps - votre subconscient fait tout le travail. Presque toutes mes illustrations, concepts de logo et bandes dessinées ont évolué à partir de griffonnages.
Essayez de ne pas lier votre œuvre à un sujet spécifique si ce n'est pas absolument nécessaire. Une illustration forte fonctionne par elle-même. Dans notre cas, si le concept est lié au beau temps de mai et au début d'une nouvelle saison, il pourrait facilement être privé de ce contexte sans perdre son sens.
Observez le monde qui vous entoure; être inspiré. Sortez des sentiers battus, car chaque nouvelle idée est une combinaison d'anciennes. How to Get Ideas de Jack Foster est une merveilleuse lecture sur le sujet.
Esquisse
Un croquis papier captera votre idée initiale (matérialisez-la, si vous voulez). Un croquis sur papier vous aidera également à évaluer les proportions et la composition. Je préfère ne pas tracer mes croquis plus tard mais dessiner, en jetant un coup d'œil au croquis de temps en temps. Si vous ne vous en tenez pas à 100% au croquis, vous aurez plus de liberté pour expérimenter les détails et voir où l'illustration vous emmène.

Contexte
L'arrière-plan est extrêmement important car il définit l'ambiance et affecte les couleurs que vous choisirez plus tard pour le héros et l'environnement.
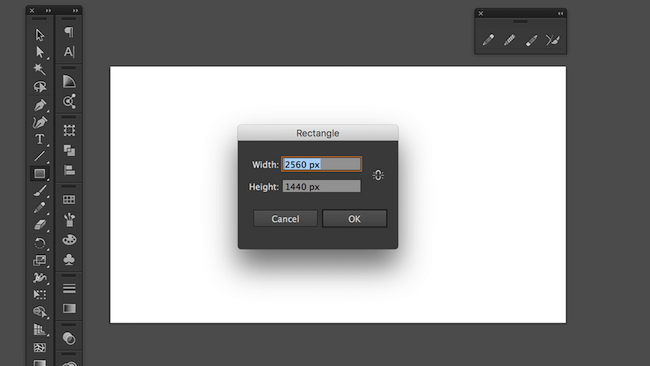
Ouvrez Adobe Illustrator et créez un nouveau document en appuyant sur Cmd/Ctrl + N . Tapez 2560px dans le champ "Largeur" et 1440px dans le champ "Hauteur". Choisissez le mode de couleur RVB, car nous créons une illustration qui ne sera utilisée que sur des écrans numériques. (Remarque : Shift + O active le mode d'édition du plan de travail, vous pouvez donc modifier les dimensions du plan de travail si vous souhaitez les modifier ou si vous les avez mal saisies.)
Appuyez sur M pour sélectionner l'outil Rectangle et cliquez n'importe où sur la planche graphique. Tapez les mêmes valeurs de largeur et de hauteur que celles de votre plan de travail ( 2560px et 1440px ).

(Voir la grande version)
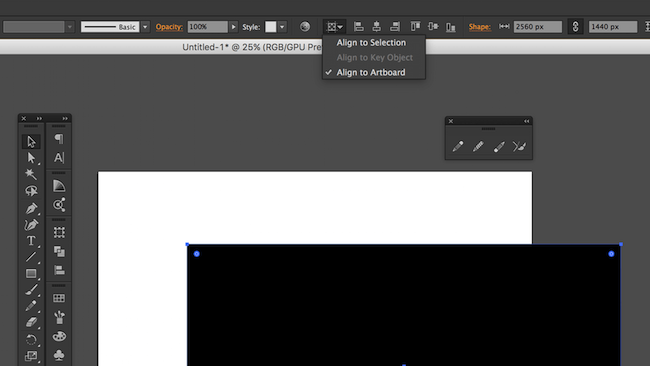
Le moyen le plus sûr d'aligner notre rectangle est d'utiliser l'option "Aligner sur le plan de travail" dans le menu déroulant de la barre de contrôle supérieure. Alternativement, vous pouvez déplacer le rectangle et attendre que les guides en direct vous aident à l'aligner.

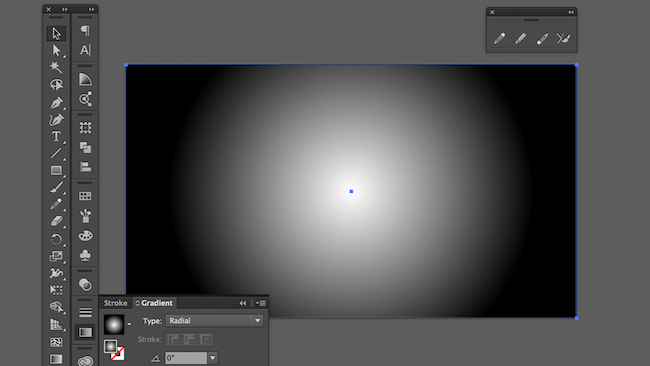
Utilisons un dégradé comme arrière-plan pour représenter le ciel. Sélectionnez l'outil Dégradé dans la barre d'outils (si l'outil Dégradé est manquant dans la barre d'outils, allez dans le menu du haut et sélectionnez Window → Gradient ). Par défaut, un dégradé va du blanc au noir.

Si vous souhaitez que vos couleurs aient l'air plus réelles, allez-y et recherchez des images de référence de votre sujet. Obtenez un aperçu de la perspective, de l'éclairage, de la composition, de la profondeur et de tout le reste. Choisissez les couleurs de l'image et jouez avec elles jusqu'à ce que vous soyez satisfait du résultat.
Voyons ce qu'Unsplash a à offrir :

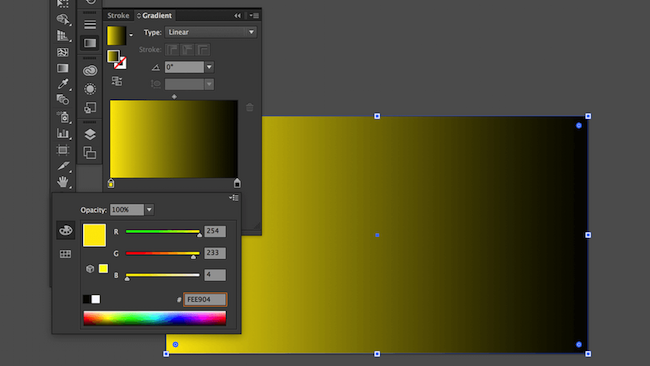
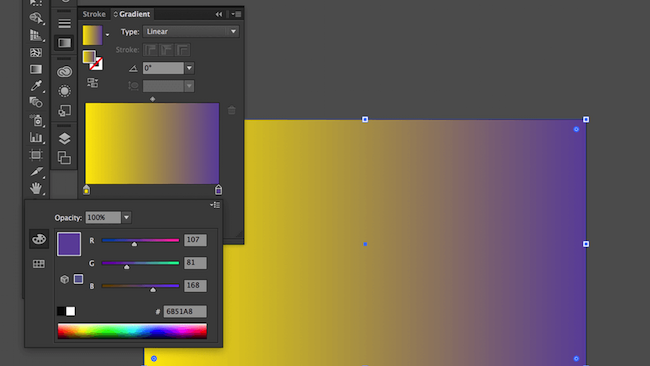
Définissez le premier arrêt de couleur de notre dégradé sur FEE904 :

Et réglez le dernier arrêt de couleur sur 6B51A8 .

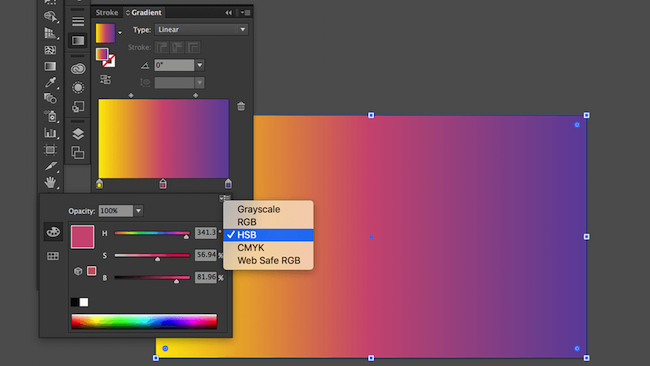
Si vous ajoutez un arrêt de couleur intermédiaire, le dégradé sera plus riche et plus lisse. Réchauffons notre dégradé avec un D65A7C rose :

Vous pouvez ajuster les couleurs en sélectionnant la cheville respective située juste sous l'aperçu du dégradé dans le panneau Dégradé. Je préfère le mode couleur TSL car il me permet de contrôler la teinte, la saturation et la luminosité de manière plus prévisible que RVB ou CMJN.
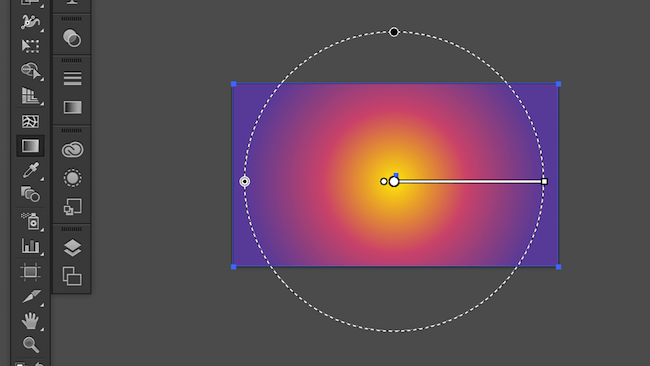
Sélectionnez "Radial" comme type de dégradé dans la liste déroulante "Type" située en haut du panneau Dégradé.

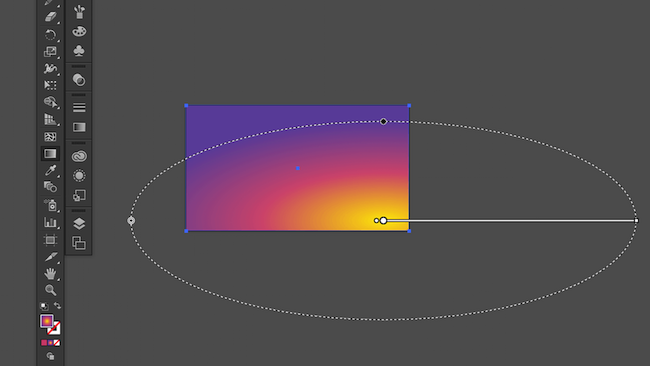
Les valeurs de forme de dégradé peuvent être modifiées en appuyant sur G . Étirez, redimensionnez et déplacez le dégradé jusqu'à ce que l'effet souhaité soit atteint. Dans notre illustration, je veux que la lumière du soleil aille du coin inférieur droit jusqu'en haut à gauche de manière circulaire.

Je recommande d'appuyer sur Cmd/Ctrl + 2 dès que vous êtes d'accord avec les valeurs, afin de verrouiller le graphique d'arrière-plan et de ne pas le sélectionner accidentellement plus tard. De plus, nous pouvons sélectionner plusieurs objets sur le plan de travail beaucoup plus facilement en cliquant et en faisant glisser le curseur sur ces objets.
Une fois l'arrière-plan en place, nous pouvons passer à l'ajout d'objets supplémentaires à la scène. En utilisant une approche itérative, nous commencerons par "bloquer" les couleurs de nos formes. Ensuite, nous ajouterons progressivement de plus en plus de détails.
Conseil : Enregistrez des versions de votre illustration. Cela vous aidera à suivre vos progrès et même à revenir en arrière si vous êtes bloqué à un moment donné.
Dessiner des formes
Dans Adobe Illustrator, vous pouvez choisir entre plusieurs outils de dessin. Je recommande de dessiner avec l'outil Crayon ( N ) et de modifier les tracés avec l'outil Plume ( P ). L'outil Plume est plus précis et vous permet d'ajouter, de supprimer et de convertir des points d'ancrage sur un tracé.
Je commence toujours par dessiner des formes et les remplir avec une couleur unie. Cette technique s'appelle le blocage. Le blocage des couleurs dans les formes vous donne une idée approximative de l'apparence de l'illustration en termes de couleurs. De plus, avec la couleur primaire en place, il est beaucoup plus facile de déterminer les couleurs à utiliser pour les hautes lumières et les ombres.
Ajoutons quelques sommets montagneux à notre scène. Comme nous le savons grâce à la recherche d'images de référence, les objets les plus proches de nous sont plus sombres. Je vais les faire non pas en noir, mais en bleu foncé à la place. Nous allons économiser du noir pour les objets encore plus proches.
Pourquoi ne pas mettre un peu de verdure devant les montagnes pour créer plus de profondeur ? Eh bien, notre « verdure » sera noire.
Si vous maintenez la Shift enfoncée tout en dessinant avec l'outil Crayon ( N ), la ligne sera parfaitement droite. Dessinons un nuage et voyons comment une ligne droite est parfois utile. J'utiliserai BD5886 pour le cloud. Jouer avec l'opacité d'un objet, c'est bien, mais je préfère ajuster la couleur manuellement. (Dans la plupart des cas, réduire l'opacité ne suffit pas car les objets réels ont tendance à refléter les couleurs qui les entourent.)
Je suis toujours tenté de cloner des formes déjà dessinées, mais c'est une mauvaise habitude. Essayez d'éviter autant que possible le copier-coller. Copier le même type d'objet (un autre nuage par exemple) semble être une victoire rapide. Mais vous ne gagnerez pas beaucoup de temps, et les téléspectateurs repéreront le clone et le sourire narquois. Nous n'avons pas besoin de ça.
Dans certains cas, cependant, le clonage est acceptable. Dessiner chaque feuille indépendamment pour créer un feuillage, par exemple, peut être douloureux. Au lieu de cela, créez autant de feuilles que possible, puis redimensionnez, retournez ou faites pivoter les copies pour les rendre différentes.

Pour le corps du robot, choisissons des couleurs froides. Mais gardez à l'esprit que l'ambiance générale est chaleureuse, nous allons donc mélanger du gris froid avec un peu de rouge.

Appuyez Ctrl + G pour regrouper plusieurs calques appartenant au même objet (comme une tête ou un pied). Il sera plus facile de faire pivoter, redimensionner ou modifier leur position ultérieurement si nécessaire. Envoyez les groupes à l'arrière ou amenez-les à l'avant en utilisant Cmd/Ctrl + [ ou Cmd/Ctrl + ] , respectivement.

Travailler avec les courbes de Bézier et les ancres
Comme je l'ai mentionné, l'outil Crayon est une excellente simulation d'un vrai crayon (surtout si vous utilisez une tablette graphique à stylet). Et l'outil Plume est pratique pour peaufiner les courbes.
Un autre outil utile est l'outil Lisser, qui vous permet de lisser les courbes.
Armez-vous de l'outil Plume ( P ), maintenez Alt , survolez la courbe et faites-la glisser. Cela créera une arche entre les ancres les plus proches.
Sélectionnez une ancre sur la courbe à l'aide de l'outil Sélection directe ( A ), maintenez Alt et vous pourrez contrôler les points de direction indépendamment.
Une autre bonne chose à propos de l'outil Crayon ( N ) est que vous pouvez facilement modifier un chemin existant simplement en dessinant au-dessus de la courbe. Cette fonctionnalité est très utile pour fermer un chemin ouvert, lisser les coins et ajouter des zones sans avoir à dessiner une forme supplémentaire.

Ombres
Pour rendre les objets plus réalistes, ajoutons des ombres (zones plus sombres), là où la lumière atteint à peine la surface. De toute évidence, certaines écorces d'arbres et certaines feuilles de la branche devront être plus foncées que le reste du feuillage.
Dessinons quelques formes qui simulent l'écorce des arbres.
Avez-vous remarqué que le chemin tracé devient automatiquement plus lisse ? Vous pouvez ajuster le lissage en double-cliquant sur l'outil Crayon. Cela affichera une boîte de dialogue contenant "Fidelity" et quelques autres options.

Ajoutez plus d'ombres le long de la forme de la branche, du corps du robot et du feuillage, en utilisant la même technique de dessin.

Points forts
Les hautes lumières (c'est-à-dire les zones où la lumière se reflète sur la surface d'un objet) sont tout aussi importantes que les ombres. Ajoutons quelques taches lumineuses le long de la courbe de la branche d'arbre.
Dessinez une forme le long de la branche. Appuyez Cmd/Ctrl + C pour copier la forme de la branche et Cmd/Ctrl + Shift + V pour coller la forme au même endroit au-dessus de tous les autres objets. Maintenant, sélectionnez les deux formes (la branche et la surbrillance), accédez au panneau Pathfinder et appuyez sur "Unir". "Unite" fusionne deux formes en une seule où elles se chevauchent. Ainsi, nous aurons exactement la même courbe où la surbrillance suit la forme de la branche. Maintenir la Shift tout en utilisant le sélecteur de couleurs vous permet de sélectionner une seule couleur à partir d'un dégradé. Si vous ne maintenez pas Shift , la forme sera remplie avec un dégradé de l'objet source.
Nous utiliserons la même technique pour chaque surbrillance ou ombre qui "touche" la bordure de la forme en dessous. Cet effet peut être obtenu à l'aide de masques ; cependant, les masques gardent les deux formes intactes. La sélection ultérieure de formes masquées peut être difficile si vous avez plusieurs formes avec le même masque (dans notre cas, la branche est un masque et les reflets et les ombres sont des formes masquées).

Des détails
Il est temps d'ajouter des détails comme un sac à dos, une lumière verte sur la tête du robot et un reflet sur son visage. Nous pouvons également affiner certaines formes et lignes, supprimer les restes et corriger les incohérences. Dès que vous aimez le look de votre illustration, arrêtez-vous.

Les touches finales
Parfois, je mets du grain sur une illustration en créant un calque avec du bruit monochrome dans Adobe Photoshop. Il ajoute un peu de texture à l'illustration et lisse les dégradés. C'est particulièrement utile lorsque les dégradés ont des coins de marche visibles.
Pour importer votre art vectoriel dans Adobe Photoshop, sélectionnez tous vos graphiques en appuyant sur Command + A , puis faites-les glisser et déposez-les dans Photoshop. Intégrer en tant qu'"objet intelligent", ce qui vous permettra de redimensionner l'illustration vectorielle de haut en bas sans perte de qualité.
Créez un nouveau calque avec Command + Shift + N et remplissez-le de couleur blanche. Ensuite, allez dans Filters → Noise → Add Noise dans le menu principal. Réglez le niveau de bruit sur 100% et appuyez sur "OK". Dans le panneau des calques, réglez le "Mode de fusion" sur "Superposition" et l'"Opacité" à votre goût (je vais généralement avec 3 à 5%).

Nous pouvons maintenant corriger les couleurs. Appuyez Cmd/Ctrl + M dans Photoshop pour ouvrir la boîte de dialogue des courbes. Sélectionnez le canal "Rouge", "Vert" ou "Bleu" dans la liste déroulante et jouez avec les courbes.
Pensées de douche
Style contre solution
Alors que la plupart des artistes, designers et illustrateurs sont désireux de développer leur propre style distinctif, pensez toujours au but, à l'objectif, au "pourquoi". Le style n'est qu'un moyen d'atteindre votre objectif. Le style fait vendre, sans aucun doute - les clients vous reconnaîtront par votre style. En même temps, cela limitera les attentes du spectateur envers vous en tant qu'artiste, designer ou illustrateur.
Néon contre lumière
S'il est parfois raisonnable de choisir des couleurs à partir d'une image réelle, cela dépend en grande partie du style que vous recherchez. Noir et blanc avec des taches de couleur acide ici et là ? Pâle et discret ? Chaque style exige sa propre approche de la couleur. Ce qui fonctionne pour une couverture de livre (accrocheur et provocateur) peut ne pas fonctionner pour un papier peint (imaginez regarder des couleurs extrêmement vives tous les jours).
Idée vs Exécution
Dessiner des formes
Dans Adobe Illustrator, vous pouvez choisir entre plusieurs outils de dessin. Je recommande de dessiner avec l'outil Crayon ( N ) et de modifier les tracés avec l'outil Plume ( P ). L'outil Plume est plus précis et vous permet d'ajouter, de supprimer et de convertir des points d'ancrage sur un tracé.
Je commence toujours par dessiner des formes et les remplir avec une couleur unie. Cette technique s'appelle le blocage. Le blocage des couleurs dans les formes vous donne une idée approximative de l'apparence de l'illustration en termes de couleurs. De plus, avec la couleur primaire en place, il est beaucoup plus facile de déterminer les couleurs à utiliser pour les hautes lumières et les ombres.
Ajoutons quelques sommets montagneux à notre scène. Comme nous le savons grâce à la recherche d'images de référence, les objets les plus proches de nous sont plus sombres. Je vais les faire non pas en noir, mais en bleu foncé à la place. Nous allons économiser du noir pour les objets encore plus proches.
Pourquoi ne pas mettre un peu de verdure devant les montagnes pour créer plus de profondeur ? Eh bien, notre « verdure » sera noire.
Si vous maintenez la Shift enfoncée tout en dessinant avec l'outil Crayon ( N ), la ligne sera parfaitement droite. Dessinons un nuage et voyons comment une ligne droite est parfois utile. J'utiliserai BD5886 pour le cloud. Jouer avec l'opacité d'un objet, c'est bien, mais je préfère ajuster la couleur manuellement. (Dans la plupart des cas, réduire l'opacité ne suffit pas car les objets réels ont tendance à refléter les couleurs qui les entourent.)
Je suis toujours tenté de cloner des formes déjà dessinées, mais c'est une mauvaise habitude. Essayez d'éviter autant que possible le copier-coller. Copier le même type d'objet (un autre nuage par exemple) semble être une victoire rapide. Mais vous ne gagnerez pas beaucoup de temps, et les téléspectateurs repéreront le clone et le sourire narquois. Nous n'avons pas besoin de ça.
Dans certains cas, cependant, le clonage est acceptable. Dessiner chaque feuille indépendamment pour créer un feuillage, par exemple, peut être douloureux. Au lieu de cela, créez autant de feuilles que possible, puis redimensionnez, retournez ou faites pivoter les copies pour les rendre différentes.

Pour le corps du robot, choisissons des couleurs froides. Mais gardez à l'esprit que l'ambiance générale est chaleureuse, nous allons donc mélanger du gris froid avec un peu de rouge.

Appuyez Ctrl + G pour regrouper plusieurs calques appartenant au même objet (comme une tête ou un pied). Il sera plus facile de faire pivoter, redimensionner ou modifier leur position ultérieurement si nécessaire. Envoyez les groupes à l'arrière ou amenez-les à l'avant en utilisant Cmd/Ctrl + [ ou Cmd/Ctrl + ] , respectivement.

Travailler avec les courbes de Bézier et les ancres
Comme je l'ai mentionné, l'outil Crayon est une excellente simulation d'un vrai crayon (surtout si vous utilisez une tablette graphique à stylet). Et l'outil Plume est pratique pour peaufiner les courbes.
Un autre outil utile est l'outil Lisser, qui vous permet de lisser les courbes.
Armez-vous de l'outil Plume ( P ), maintenez Alt , survolez la courbe et faites-la glisser. Cela créera une arche entre les ancres les plus proches.
Sélectionnez une ancre sur la courbe à l'aide de l'outil Sélection directe ( A ), maintenez Alt et vous pourrez contrôler les points de direction indépendamment.
Une autre bonne chose à propos de l'outil Crayon ( N ) est que vous pouvez facilement modifier un chemin existant simplement en dessinant au-dessus de la courbe. Cette fonctionnalité est très utile pour fermer un chemin ouvert, lisser les coins et ajouter des zones sans avoir à dessiner une forme supplémentaire.
Ombres
Pour rendre les objets plus réalistes, ajoutons des ombres (zones plus sombres), là où la lumière atteint à peine la surface. De toute évidence, certaines écorces d'arbres et certaines feuilles de la branche devront être plus foncées que le reste du feuillage.
Dessinons quelques formes qui simulent l'écorce des arbres.
Avez-vous remarqué que le chemin tracé devient automatiquement plus lisse ? Vous pouvez ajuster le lissage en double-cliquant sur l'outil Crayon. Cela affichera une boîte de dialogue contenant "Fidelity" et quelques autres options.

Ajoutez plus d'ombres le long de la forme de la branche, du corps du robot et du feuillage, en utilisant la même technique de dessin.

Points forts
Les hautes lumières (c'est-à-dire les zones où la lumière se reflète sur la surface d'un objet) sont tout aussi importantes que les ombres. Ajoutons quelques taches lumineuses le long de la courbe de la branche d'arbre.
Dessinez une forme le long de la branche. Appuyez Cmd/Ctrl + C pour copier la forme de la branche et Cmd/Ctrl + Shift + V pour coller la forme au même endroit au-dessus de tous les autres objets. Maintenant, sélectionnez les deux formes (la branche et la surbrillance), accédez au panneau Pathfinder et appuyez sur "Unir". "Unite" fusionne deux formes en une seule où elles se chevauchent. Ainsi, nous aurons exactement la même courbe où la surbrillance suit la forme de la branche. Maintenir la Shift tout en utilisant le sélecteur de couleurs vous permet de sélectionner une seule couleur à partir d'un dégradé. Si vous ne maintenez pas Shift , la forme sera remplie avec un dégradé de l'objet source.
Nous utiliserons la même technique pour chaque surbrillance ou ombre qui "touche" la bordure de la forme en dessous. Cet effet peut être obtenu à l'aide de masques ; cependant, les masques gardent les deux formes intactes. La sélection ultérieure de formes masquées peut être difficile si vous avez plusieurs formes avec le même masque (dans notre cas, la branche est un masque et les reflets et les ombres sont des formes masquées).

Des détails
Il est temps d'ajouter des détails comme un sac à dos, une lumière verte sur la tête du robot et un reflet sur son visage. Nous pouvons également affiner certaines formes et lignes, supprimer les restes et corriger les incohérences. Dès que vous aimez le look de votre illustration, arrêtez-vous.

Les touches finales
Parfois, je mets du grain sur une illustration en créant un calque avec du bruit monochrome dans Adobe Photoshop. Il ajoute un peu de texture à l'illustration et lisse les dégradés. C'est particulièrement utile lorsque les dégradés ont des coins de marche visibles.
Pour importer votre art vectoriel dans Adobe Photoshop, sélectionnez tous vos graphiques en appuyant sur Command + A , puis faites-les glisser et déposez-les dans Photoshop. Intégrer en tant qu'"objet intelligent", ce qui vous permettra de redimensionner l'illustration vectorielle de haut en bas sans perte de qualité.
Créez un nouveau calque avec Command + Shift + N et remplissez-le de couleur blanche. Ensuite, allez dans Filters → Noise → Add Noise dans le menu principal. Réglez le niveau de bruit sur 100% et appuyez sur "OK". Dans le panneau des calques, réglez le "Mode de fusion" sur "Superposition" et l'"Opacité" à votre goût (je vais généralement avec 3 à 5%).

Nous pouvons maintenant corriger les couleurs. Appuyez Cmd/Ctrl + M dans Photoshop pour ouvrir la boîte de dialogue des courbes. Sélectionnez le canal "Rouge", "Vert" ou "Bleu" dans la liste déroulante et jouez avec les courbes.
Pensées de douche
Style contre solution
Alors que la plupart des artistes, designers et illustrateurs sont désireux de développer leur propre style distinctif, pensez toujours au but, à l'objectif, au "pourquoi". Le style n'est qu'un moyen d'atteindre votre objectif. Le style fait vendre, sans aucun doute - les clients vous reconnaîtront par votre style. En même temps, cela limitera les attentes du spectateur envers vous en tant qu'artiste, designer ou illustrateur.
Néon contre lumière
S'il est parfois raisonnable de choisir des couleurs à partir d'une image réelle, cela dépend en grande partie du style que vous recherchez. Noir et blanc avec des taches de couleur acide ici et là ? Pâle et discret ? Chaque style exige sa propre approche de la couleur. Ce qui fonctionne pour une couverture de livre (accrocheur et provocateur) peut ne pas fonctionner pour un papier peint (imaginez regarder des couleurs extrêmement vives tous les jours).
Idée vs Exécution
Je me heurte toujours au dilemme qui est le plus important : l'idée ou l'exécution de l'idée. Votre illustration peut contenir une idée intéressante, mais si elle est mal dessinée, elle ne sera pas assez convaincante. Au contraire, si votre œuvre est superbe et riche en détails mais manque d'idée, fait-elle son travail ? Est-ce que ça fait bouger les gens ?
Perfection contre progrès
Rien n'est parfait sauf la pizza, alors ne restez pas coincé dans la poursuite de la perfection. Laissez la poussière retomber et revenez à votre œuvre un jour ou deux après l'avoir terminée. Mais ne le laissez pas trop longtemps inaperçu. Préférez-vous le faire et passer à autre chose, ou l'améliorer méticuleusement pixel par pixel ?
Conclusion
L'illustration est un excellent moyen d'améliorer bon nombre de vos compétences et d'expérimenter les techniques de dessin, les couleurs et la composition. Ces compétences feront de vous un meilleur spécialiste dans n'importe quel domaine créatif (tel que l'animation et la conception Web, pour n'en nommer que quelques-uns). N'oubliez pas qu'une illustration solide demande de la patience et est rarement réalisée rapidement. La bonne nouvelle est que cela porte ses fruits.
