Comment créer un thème personnalisé dans Magento
Publié: 2015-04-06Même si Magento 2 est en phase de développement, il a déjà fait beaucoup de bruit dans l'industrie du commerce électronique en raison des nouvelles approches frontales améliorées qu'il devrait offrir. Alors que les améliorations frontales semblent rendre le processus de thème Magento beaucoup plus efficace, de nombreux développeurs (en particulier les débutants) ne sont pas encore au courant du processus de création d'un thème personnalisé dans Magento 2.
À travers cet article, je couvrirai étape par étape le processus de création d'un thème Magento 2 personnalisé. Mais avant cela, commençons par avoir un aperçu du thème Magento.
Thème Magento - Un aperçu
Un thème permet de créer une représentation visuelle de votre boutique Magento, en utilisant une combinaison des éléments suivants :
- Modèles personnalisés
- Dispositions
- Fichiers CSS/LESS
L'application Magento propose deux thèmes de conception différents, à savoir Luma (également appelé thème de démonstration) et Blank (utilisé pour la création de thèmes personnalisés). Comme nous devons créer un thème Magento personnalisé, nous utiliserons le thème Magento Blank.
Afin de créer un nouveau thème en utilisant Blank, vous devrez le personnaliser. Mais si vous apportez des modifications au thème par défaut, les modifications seront écrasées à chaque fois que la nouvelle version de vos fichiers par défaut est mise à jour. Une alternative viable à ce problème consiste à créer un nouveau thème personnalisé qui hérite de la fonctionnalité du thème par défaut ou de tout thème existant.
En termes simples, nous allons créer un thème enfant personnalisé qui hérite des fonctionnalités du thème existant. Cela vous aidera à surmonter les tracas de la création d'un nouveau thème autonome à partir de zéro. Ainsi, au lieu de copier un ensemble complet de fichiers et de les modifier, vous n'aurez qu'à remplacer et étendre les fichiers existants dans le thème parent.
Commençons maintenant à discuter des étapes impliquées dans la création d'un nouveau thème Magento (c'est-à-dire un par un.
Comprendre le processus de création de thème
Dans cette section, nous couvrirons la création de fichiers qui aideraient à la création de thèmes. De plus, nous aurons également un aperçu du processus d'ajout d'un logo au thème ou comment nous pouvons configurer des images.
Étape 1 - Créer un répertoire thématique
La toute première étape que vous devez effectuer lors de la création d'un thème personnalisé vous oblige à créer la structure de votre répertoire de thème. Pour ce faire, suivez les points clés mentionnés ci-dessous :
- Accédez à votre backend d'administration d'installation Magento et ouvrez-le, puis accédez à dir>/app/design/frontend.
- La plupart des boutiques en ligne proposent des produits de différents fournisseurs. Il est donc important d'avoir un répertoire de fournisseurs distinct, où tous les produits proposés par les fournisseurs sont répertoriés. Ainsi, votre prochaine étape consiste à créer un nouveau répertoire avec un nom similaire au nom de votre fournisseur : /app/design/frontend/<Vendor>.
Si vous utilisez un thème Magento intégré, vous devez vous référer au répertoire : app/design/frontend/Magento
- Maintenant que vous avez créé le répertoire des fournisseurs, créez un autre répertoire avec un nom similaire à celui de votre thème sous le répertoire des fournisseurs, comme indiqué ci-dessous.
application/conception/interface/
>> <Vendeur>/
>>…<thème>/
>> …
Étape 2 - Comprendre la déclaration du thème
Une fois que vous avez fini de créer la structure de répertoires de votre thème, vous devrez créer theme.xml pour définir la disposition de votre thème. Le fichier xml doit contenir au moins le nom du thème enfant et le nom du thème parent. Toutes les mises à jour apportées à la mise en page de votre thème seront stockées dans ce fichier.
Il y a deux tâches que votre mise en page de thème doit effectuer.
- Ajoutez ou copiez d'abord le contenu du theme.xml actuel dans votre répertoire de thèmes app/design/frontend/<Vendor>/<theme>
- Deuxièmement, pour rendre votre thème visible, vous devez le configurer. A cet effet, utilisez l'exemple suivant :
<theme xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation="../../../../../lib/internal/Magento/Framework /Config/etc/theme.xsd »>
<title>Nouveau thème</title> <!– le nom de votre thème –>
<parent>Magento/blank</parent> <!– le thème parent, au cas où votre thème hériterait d'un thème existant –>
<média>
<preview_image>media/preview.jpg</preview_image> <!– le chemin vers l'image d'aperçu de votre thème –>
</media>
</thème>
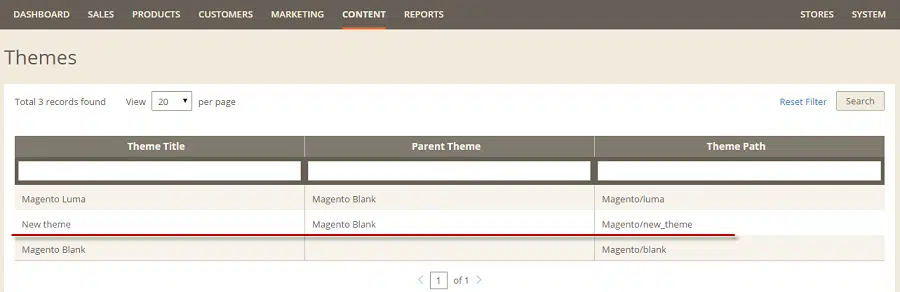
Afin de vous assurer que votre thème est reconnu par l'application Magento, connectez-vous au panneau d'administration de Magento et vérifiez si vous pouvez voir le thème dans la grille sous Contenu-> Design -> Thèmes.

Étape 4 - Configurer les images (modification de la taille des images du produit)
Lors du téléchargement des images du produit, si sa taille dépasse celle du thème par défaut, vous devrez ajouter un fichier view.xml. Ce fichier contient les détails de configuration des tailles d'image de produit qui sont affichées sur la vitrine. Voyons maintenant les étapes à suivre pour configurer les images :
- Connectez-vous à votre serveur Magento, cependant, vous devrez accéder au serveur en tant qu'utilisateur disposant d'un certain ensemble d'autorisations. Vous devez avoir les permissions pour créer des répertoires ainsi que des fichiers dans le répertoire d'installation de Magento.
- Dans votre dossier de thème, créez le répertoire etc.
- Ensuite, copiez le fichier view.xml du "répertoire etc" de votre thème existant (disons, par exemple, du thème Blank) vers le répertoire etc nouvellement créé de votre thème personnalisé.
- Enfin, vous devez configurer toutes les tailles d'image de produit utilisées sur le front-end de votre magasin dans view.xml. Par exemple, vous pouvez choisir de représenter les images du produit dans la vue de grille de catégorie de produit sous forme de carré, en lui attribuant une taille de 250 x 250 px. Voyons à quoi ressemblerait la configuration de l'image :
<var name="category_page_grid:type">small_image</var>
<var name="category_page_grid:width">250</var>
<var name="category_page_grid:ratio">1</var>
<var name="category_page_grid:height">250</var>
Étape 5 - Créer des répertoires pour les fichiers statiques de votre thème
Comme tout thème Magento standard, votre thème contiendra également plusieurs fichiers statiques, notamment des styles, du JavaScript, des images et d'autres fichiers. Assurez-vous de stocker chaque type de fichier dans un sous-répertoire "web" séparé dans votre dossier de thème, comme suit :
app/design/<zone>/<fournisseur>/<thème>/
>> internet/
>> CSS/
>> source/
>> polices/
>> images/
>> js/
Remarque : Tous les fichiers statiques du thème général doivent être stockés dans …<theme>/web/images, par exemple, le logo de votre thème doit être stocké dans …<theme>/web/images. Il y a une plus grande possibilité que votre thème inclue des fichiers spécifiques au module. Ces fichiers sont stockés dans les sous-répertoires tels que …/<theme>/<Namespace_Module>/web/css et les sous-répertoires associés. Cependant, c'est un tout nouveau sujet de discussion. Donc, pour l'instant, nous allons sauter ce sujet.
Appliquer et configurer votre thème dans Magento
Cette section vous permettra de savoir comment vous pouvez appliquer votre thème à la vitrine Magento. Pour ce faire, suivez simplement les étapes ci-dessous :
Étape 1 - Ouvrez votre panneau d'administration d'installation Magento et accédez à CONTENT-> Design-> Thèmes. Assurez-vous que vous pouvez voir votre thème dans la liste de thèmes donnée.
Étape 2 - Depuis votre panneau d'administration, visitez Stores -> Configuration -> Design.
Étape 3 - Dans le champ déroulant "Portée", choisissez la vue du magasin à laquelle vous souhaitez appliquer votre thème.
Étape 4 - Ensuite, dans l'onglet Thème "Design", choisissez le thème que vous venez de créer dans la liste déroulante Thème de conception.
Étape 5 - Enfin, cliquez sur l'option "Enregistrer la configuration" pour appliquer les modifications que vous avez apportées jusqu'à présent. Et une fois que c'est fait, assurez-vous de recharger les pages de votre vitrine.
Remarque : Si la mise en cache est activée dans votre backend Magento, il est important de vider le cache, sinon vous ne pourrez peut-être pas voir les modifications que vous venez d'appliquer.
Conclusion
J'espère que la lecture de ce tutoriel servira de guide de base qui vous aidera à comprendre le processus de création d'un thème personnalisé dans Magento 2.
Biographie de l'auteur :
Isabella Morris est actuellement employée par une société de développement Magento personnalisée renommée et est également engagée dans la rédaction d'articles informatifs sur les meilleurs outils et astuces pour le développement Magento. Ses articles se sont avérés bénéfiques pour un groupe plus large de développeurs Magento à travers le monde.