Comment l'animation fonctionnelle aide à améliorer l'expérience utilisateur
Publié: 2022-03-10( Cet article est gracieusement sponsorisé par Adobe .) Étant donné que les humains sont des créatures visuelles, l'impact de l'imagerie n'augmente qu'avec l'aide de l'animation. Nos yeux prêtent naturellement attention aux objets en mouvement, et l'animation est comme un régal pour les yeux - des éléments accrocheurs et lumineux qui attirent l'attention et aident à différencier une application de ses concurrents.
Dernièrement, de plus en plus de concepteurs intègrent l'animation en tant qu'élément fonctionnel qui améliore l'expérience utilisateur. L'animation n'est plus seulement pour le plaisir ; c'est l'un des outils les plus importants pour une interaction réussie.
Cependant, l'animation dans la conception ne peut améliorer l'expérience utilisateur que si elle est intégrée au bon moment et au bon endroit. Les bonnes animations d'interface utilisateur ont un but ; ils sont significatifs et fonctionnels. Dans cet article, nous parlerons du rôle de l'animation fonctionnelle dans la conception UX et verrons quand incorporer le mouvement dans une conception. Si vous souhaitez suivre et pimenter vos conceptions avec des animations, Adobe a introduit Experience Design CC (également connu sous le nom d' Adobe XD ) que vous pouvez télécharger et tester gratuitement , et commencer tout de suite.
Lectures complémentaires sur SmashingMag :
- Microinteractions animées dans les applications mobiles
- Meilleures pratiques pour les indicateurs de progression animés
- Comment concevoir des états d'erreur pour les applications mobiles
Qu'est-ce que l'animation fonctionnelle ?
L'animation fonctionnelle est une animation subtile intégrée dans la conception de l'interface utilisateur dans le cadre de la fonctionnalité de cette conception. Il renforce la conception et a des objectifs très clairs et logiques, notamment :
- Réduire la charge cognitive
- Prévenir la cécité au changement
- Établir un meilleur rappel dans les relations spatiales
L'animation donne vie aux interfaces utilisateur. Dans une approche de conception centrée sur l'humain, où l'utilisateur est au centre des préoccupations, une interface utilisateur doit être intuitive, réactive et humaine. L'animation fonctionnelle vous aide à atteindre ces objectifs.
Le rôle des animations fonctionnelles dans la conception d'interface utilisateur
Une animation fonctionnelle bien pensée et testée a le potentiel de remplir plusieurs fonctions.
Retour visuel sur les actions de l'utilisateur
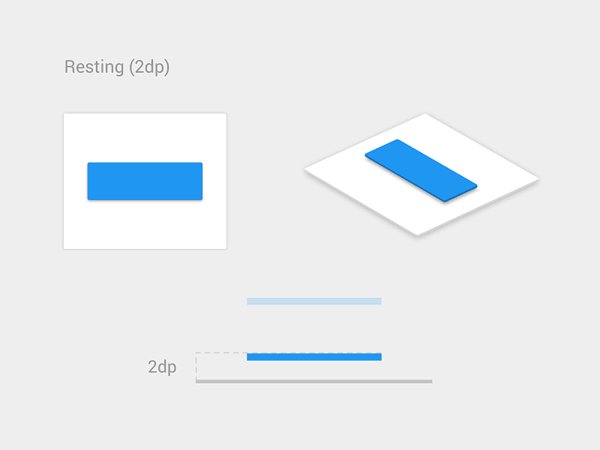
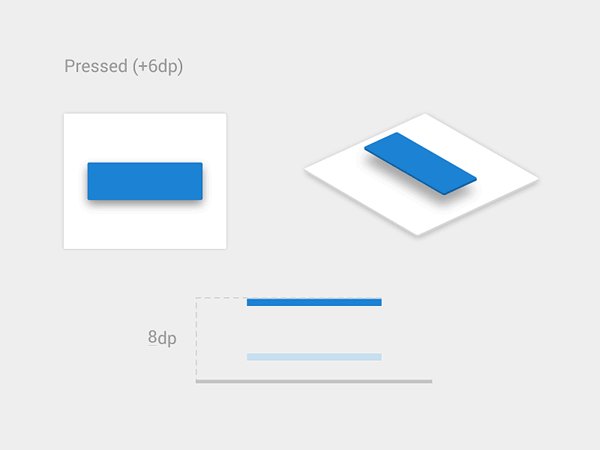
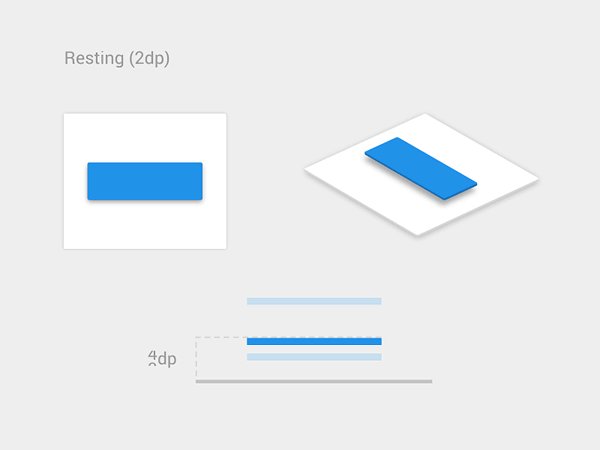
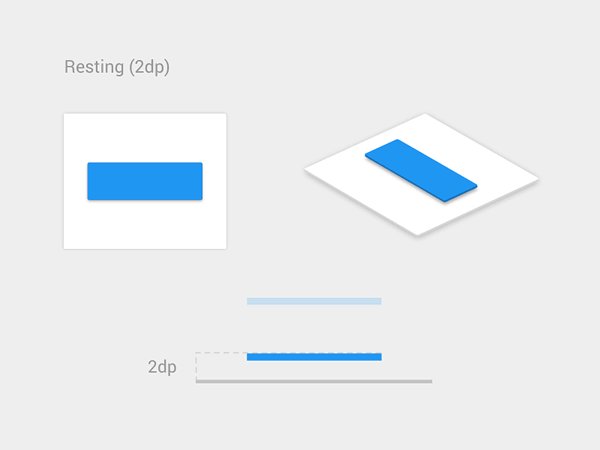
Une bonne conception d'interaction fournit des commentaires. Les commentaires vous donnent l'impression d'interagir avec de vrais éléments à l'écran et montrent le résultat de cette interaction (qu'elle ait réussi ou non) .
Les éléments de l'interface utilisateur tels que les boutons et les commandes doivent apparaître tangibles, même s'ils se trouvent derrière une couche de verre. Les repères visuels et de mouvement peuvent combler cet écart en reconnaissant immédiatement les entrées et en les animant de manière à ressembler à une manipulation directe.

La rétroaction visuelle est également utile lorsque vous devez informer les utilisateurs des résultats d'une opération. Dans les cas où les opérations ne sont pas effectuées avec succès, l'animation fonctionnelle fournit des informations sur le problème de manière simple et rapide. Par exemple, une animation de secousse peut être utilisée lorsqu'un mot de passe erroné est entré. Il est facile de voir pourquoi la secousse est un geste assez universel pour communiquer le mot « non », puisqu'un simple hochement de tête est la façon dont les gens se font part de leurs commentaires.

But:
- Confirmez que le système a reçu une action de l'utilisateur.
- Confirmer (ou refuser) l'action d'un utilisateur.
Visibilité de l'état du système
En tant que l'une des 10 heuristiques originales de Jakob Nielsen pour la convivialité, la visibilité de l'état du système reste l'un des principes les plus importants de la conception d'interface utilisateur. Les utilisateurs veulent connaître leur contexte actuel dans un système à un moment donné et les applications ne doivent pas les laisser deviner - ils doivent dire à l'utilisateur ce qui se passe via un retour visuel approprié.
Les processus de chargement et de téléchargement de données sont de grandes opportunités pour une animation fonctionnelle. Par exemple, des barres de chargement animées indiquent la vitesse à laquelle un processus se déroule et définissent une attente quant à la vitesse à laquelle l'action sera traitée.

Ce type d'animation fonctionnelle peut également être utilisé pour attirer l'attention d'un utilisateur sur des changements de statut importants dans une application (ou même dans un système), comme un appel entrant :

Ou un nouvel e-mail dans la boîte de réception.

Objectif : fournir une notification en temps réel de l'état du système et permettre à l'utilisateur de comprendre rapidement ce qui se passe.
Conseils visuels
Les nouveaux utilisateurs ont souvent besoin d'aide pour comprendre comment utiliser une interface d'application. Cela est particulièrement vrai pour les interfaces qui contiennent des interactions inhabituelles ou uniques (telles que les interfaces gestuelles). Sans aide, les utilisateurs peuvent ne pas savoir comment interagir avec une application.
Lorsqu'il s'agit d'apprendre aux utilisateurs à utiliser votre interface utilisateur, vous devez fournir un ensemble d'indices visuels qui indiquent quelles interactions sont possibles. Ce type d'animation fonctionnelle attire l'attention de l'utilisateur sur les interactions possibles.
Les conseils visuels peuvent donner à l'utilisateur un aperçu de ce qui va se passer. Par exemple, une animation fonctionnelle qui prépare l'utilisateur à l'action de prendre une photo se trouve dans l'application appareil photo iOS (avant iOS 7).

Ou, des conseils visuels peuvent inciter les utilisateurs à prendre d'autres mesures (qui ne sont pas aussi évidentes à première vue) en démontrant le fonctionnement de certaines fonctionnalités de la conception :
Les conseils visuels peuvent augmenter le niveau de convivialité et donc la désirabilité du produit.
Objectifs :
- Créer les attentes nécessaires en donnant à l'utilisateur un indice de ce qui va se passer
- Aider les utilisateurs à s'orienter dans l'interface
- Indiquez aux utilisateurs comment ils peuvent et doivent interagir avec les éléments à l'écran
Transitions de navigation
Les transitions de navigation sont des mouvements entre les états d'une application, par exemple, d'une vue de haut niveau à une vue détaillée. Les changements d'état impliquent souvent des coupures brutales par défaut, ce qui peut les rendre difficiles à suivre. L'animation fonctionnelle facilite les utilisateurs à travers ces moments de changement ; il transporte en douceur les utilisateurs entre les contextes de navigation et explique les changements sur un écran en créant des connexions visuelles entre les états de transition.

Les transitions de navigation peuvent être hiérarchiques (parent à enfant) ou entre frères. Les transitions hiérarchiques sont utilisées lorsque les utilisateurs explorent des niveaux ou des écrans plus profonds d'une application, qui sont des enfants de l'écran actuel (écran parent). Mouvement met en évidence le mouvement qui s'éloigne du parent vers une destination (un élément enfant).
Les transitions entre frères se produisent entre des éléments au même niveau de la hiérarchie. Par exemple, cette animation est utilisée lorsqu'un utilisateur navigue dans les onglets.

Dans les deux cas, l'animation fonctionnelle aide l'œil à voir d'où vient un nouvel objet lors de sa révélation et où va un objet caché (et peut être retrouvé). Il fournit des repères visuels, ce qui rend l'interaction plus facile à suivre et renforce ce qui s'est passé.
Objectifs :
- Définir la relation spatiale entre les écrans et les éléments
- Évitez une transition surprenante en aidant les utilisateurs à comprendre le changement qui vient de se produire dans la mise en page de la page
l'image de marque
Alors que les précédents rôles d'animations sont assez logiques, celui-ci est plein d'émotions. Souvent, il existe des dizaines d'applications qui ont exactement les mêmes fonctionnalités et accomplissent les mêmes tâches. Ils peuvent tous avoir une bonne expérience utilisateur, mais ceux que les gens aiment offrent quelque chose de plus qu'une simple bonne expérience utilisateur. Ils établissent un engagement émotionnel avec les utilisateurs.
L'animation de marque est responsable de cet engagement. Il peut être utilisé comme outil de marketing - soutenir les valeurs de la marque d'une entreprise ou mettre en évidence les points forts d'un produit - tout en rendant l'expérience utilisateur vraiment agréable et mémorable. L'approche n'est peut-être pas clairement centrée sur l'utilisateur, mais elle a un objectif fonctionnel. Pour réussir, l'animation de marque doit soutenir la continuité de l'expérience . Par exemple, une belle animation du site Web de Lo-Flo Records a le pouvoir d'encourager les utilisateurs à interagir davantage - les gens attendent avec impatience ce qu'ils verront ensuite.
Les gens remarquent les détails. L'attention portée aux animations peut transmettre une émotion et donner l'impression que l'expérience est conçue. Un bel indicateur d'attente animé, qui démontre un style unique, peut créer une expérience vraiment agréable.
Objectifs :
- Divertir les utilisateurs, apporter de l'empathie et du plaisir à concevoir
- Créer une signature du produit ; aider les utilisateurs à s'identifier au produit, augmenter la perception de la marque
Comment trouver un équilibre
Où est l'équilibre entre l'utile et le pur régal pour les yeux ? Il est vraiment important de prendre le temps et de considérer quand une animation est et n'est pas appropriée.
Animer avec un objectif
Les animations doivent toujours avoir un but. Ils ne devraient jamais être faits pour l'amour de l'animation. Lorsqu'une animation ne correspond pas à un objectif fonctionnel, elle peut sembler gênante ou ennuyeuse, en particulier lorsqu'elle ralentit un processus qui pourrait être plus rapide sans aucune animation. Par exemple, ci-dessous, vous pouvez voir un concept animé pour un reçu d'e-mail PayPal. Cette animation a fière allure, mais en même temps elle est excessive et obstrue le flux de l'application car il faut près de 4 secondes pour voir les détails de la transaction. Une simple animation en fondu du reçu serait plus appropriée à cet effet (simplement parce qu'elle prend moins de temps).
Gardez à l'esprit que les utilisateurs viennent sur les sites ou lancent les applications dans un but précis : nous devons leur montrer ce qu'ils recherchent dans un court laps de temps. Ainsi, lorsque vous décidez d'utiliser l'animation dans votre application, n'intégrez l'animation que lorsqu'elle a un sens et ne détournera pas l'utilisateur de la réussite de ce qu'il avait l'intention de faire.
Gardez la longévité à l'esprit
Même une bonne animation peut être ennuyeuse lorsqu'elle est surutilisée. Lors de la conception d'une animation, posez-vous une question : "L'animation deviendra-t-elle ennuyeuse à la 100e utilisation, ou est-elle universellement claire et discrète ?"

Prototypez et testez votre animation
Lorsque vous ajoutez des animations d'interface utilisateur à votre propre travail, le prototypage itératif et les tests avec des utilisateurs réels sont les bonnes choses à faire. Le prototypage est le meilleur moyen absolu de transmettre comment vous avez l'intention d'utiliser l'animation dans votre conception. Si vous utilisez des prototypes interactifs, vous obtiendrez une image claire de ce qui fonctionne et où se cachent les défauts de votre application. Très souvent, cela conduit à une refonte complète car l'apparence de votre animation diffère de ce qu'elle ressent. Ainsi, itérez souvent et itérez vite ! Itérer plusieurs fois sur le moindre détail rendra votre animation géniale.
Conclusion
Identifier les endroits où l'animation a une utilité n'est que la moitié de l'histoire. Si vous envisagez d'utiliser des animations dans vos conceptions, elles doivent être bien construites, et cela n'est possible que lorsqu'une animation fait naturellement partie du processus de conception. Lorsqu'elle est effectuée correctement, l'animation peut transformer un produit numérique d'une séquence d'écrans en expériences mémorables soigneusement chorégraphiées.
Cet article fait partie de la série de conception UX sponsorisée par Adobe. La nouvelle application Experience Design est conçue pour un processus de conception UX rapide et fluide, créant des prototypes de navigation interactive, ainsi que les testant et les partageant - le tout en un seul endroit.
Vous pouvez consulter d'autres projets inspirants créés avec Adobe XD sur Behance, et également visiter le blog Adobe XD pour rester à jour et informé. Adobe XD est fréquemment mis à jour avec de nouvelles fonctionnalités, et comme il est en version bêta publique, vous pouvez le télécharger et le tester gratuitement.
