Comment utiliser les cartes thermiques pour suivre les clics sur votre site Web WordPress
Publié: 2022-03-10Il existe de nombreuses façons de mesurer les performances d'une page Web et la plus populaire est de loin Google Analytics. Mais savoir exactement quelles images, mots ou éléments de votre site attirent l'attention spécifique de votre visiteur n'est pas possible avec ces seuls outils.
Parfois, vous voulez simplement savoir ce qui rend votre page géniale en termes de conception, de mise en page, de structure de contenu (vous l'appelez) et ce qui incite les gens à prendre une action intentionnelle au lieu d'une autre. Vous serez probablement surpris d'apprendre qu'il existe en fait une solution à votre question : les cartes thermiques.
Contrairement à Google Analytics, qui fonctionne avec des chiffres et des statistiques, les cartes thermiques vous montrent les endroits exacts qui reçoivent le plus d'engagement sur une page donnée. Grâce aux cartes thermiques, vous saurez quelles sont les zones les plus cliquées sur une page, quels paragraphes les gens sélectionnent lors de la numérisation de votre contenu et quel est le comportement de défilement de vos clients (par exemple, combien sont allés en dessous du pli ou combien ont atteint le bas de la ligne de flottaison). la page).
Dans cet article, nous expliquerons pourquoi les cartes thermiques sont si efficaces pour vos objectifs marketing et comment elles peuvent être intégrées à votre site WordPress.
Pourquoi utiliser des cartes thermiques sur votre site WordPress
Avant de passer à la partie "comment faire", vous voudrez peut-être savoir pourquoi cela vaut la peine de consacrer un temps précieux à la mise en œuvre de cartes thermiques pour votre site WordPress et quel est leur rôle réel.
Tout d'abord, le marketing visuel ne cesse de croître, car de plus en plus de personnes réagissent positivement à une interface moderne et conviviale et ignorent une interface simple et non interactive. Si une certaine action nécessite trop d'étapes et une plate-forme difficile à manœuvrer, ils finissent par abandonner et vous perdez des clients.
Bien sûr, un contenu de qualité reste la clé, mais la façon dont votre site est structuré et combine divers éléments influencera l'activité de vos visiteurs, qu'il s'agisse de conversion (engagement) ou de départ.
Les experts en marketing ont étudié ce type de comportement au fil du temps :
37 % des spécialistes du marketing pensent que le marketing visuel est la forme de contenu la plus importante pour leur entreprise, juste derrière les blogs (38 %) ;
51 % des spécialistes du marketing B2B ont donné la priorité à la création d'actifs de contenu visuel en 2016 ;
38 % des personnes cesseront d'interagir avec un site Web si le contenu/la mise en page n'est pas attrayant.
Mais pour quoi les cartes thermiques ont-elles été spécifiquement conçues ? Une carte thermique peut vous aider à découvrir des faits précieux et, parfois, surprenants sur votre public.
Si vous en ajoutez un à votre site WordPress, vous pouvez :
Suivez les clics de vos visiteurs et prenez conscience de leurs attentes lors de la navigation sur votre site. De cette façon, vous pouvez ajuster vos pages et les rendre plus accrocheuses et plus convaincantes.
Découvrez ce qui intéresse les gens. Vous saurez quelles informations ils recherchent, vous pourrez donc les mettre en lumière et les utiliser à votre avantage.
Analysez le comportement de défilement. Voyez combien de visiteurs ont atteint la zone inférieure du site et combien sont partis immédiatement sans parcourir davantage les sections.
Gardez un œil sur le mouvement du curseur et voyez quels éléments de contenu votre public survole (ou sélectionne) dans un texte.

Encore une fois, l'utilisation des cartes thermiques ne consiste pas seulement à suivre les clics pour le plaisir, cela peut avoir de nombreuses implications pour la croissance de votre entreprise. Ils peuvent influencer les achats ou les conversions de toute nature (cela dépend de ce que vous voulez réaliser avec votre site).
Vous saurez si vos boutons d'appel à l'action attirent l'attention que vous souhaitez, par rapport aux autres éléments de la même page. Peut-être que d'autres éléments de conception que vous avez placés sur votre page de vente empêchent les gens de cliquer sur le bouton d'achat, et cela peut être vu sur la carte des points chauds. En fonction des résultats, vous pouvez modifier leur apparence, leur position, leur style, etc., d'où une augmentation des ventes.
Les blogueurs peuvent également utiliser les cartes thermiques, car ils sauront ainsi comment créer des mises en page attrayantes et conviviales pour leur contenu. Certaines mises en page génèrent plus de trafic que d'autres , et c'est à vous de découvrir lesquelles.
Si les gens s'attardent sur une certaine information, cela signifie qu'elle est précieuse pour eux, et vous pouvez l'utiliser à votre avantage en plaçant un lien ou un bouton à proximité. Ou vous pouvez simplement créer un message séparé avec encore plus d'informations sur ce sujet.
Comment ajouter une carte thermique à votre site WordPress
Qu'il s'agisse de plugins conçus à l'origine pour WordPress ou d'outils tiers, l'intégration n'est pas difficile du tout. Habituellement, la partie la plus difficile des cartes thermiques est l'interprétation des résultats - les conclusions ainsi que les implications qu'elles ont sur votre entreprise et comment les utiliser à votre avantage.
Lorsqu'il s'agit de les installer, il vous suffit de choisir un outil et de lancer les tests. Crazy Egg, Heatmap pour WordPress, Hotjar Connecticator, Lucky Orange et SeeVolution sont les outils les meilleurs et les plus populaires qui vous aideront dans cette direction. Heatmap pour WordPress et Hotjar sont gratuits, tandis que les trois autres sont proposés dans des plans premium (ils offrent cependant des essais gratuits).
Il est important de mentionner que tous ces outils (à l'exception de Heatmap pour WordPress ) fonctionnent également avec d'autres créateurs de sites Web, pas seulement avec WordPress. Ils sont universels ; c'est juste que les développeurs WordPress ont trouvé un moyen simple de les intégrer à ce dernier afin que les non-codeurs n'aient pas beaucoup de mal avec. Pour les intégrer à tout autre constructeur de site Web, tel que Squarespace par exemple, vous devez jouer un peu avec le code.
Alors, comment mettre en place les heatmaps sur votre site ? Utilisons Hotjar car il fait du bon travail dans l'ensemble. Il est intuitif, moderne et rapide à mettre en œuvre dans WordPress.
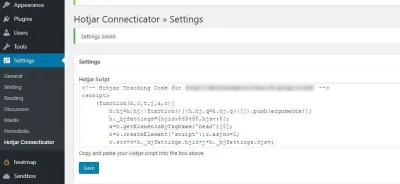
Dans ce cas, prenons le plugin Hotjar Connecticator comme exemple. Après l'avoir installé et activé, vous devez créer un compte sur hotjar.com, ajouter l'URL du site que vous souhaitez surveiller (vous pouvez ajouter d'autres sites ultérieurement) et copier le code de suivi fourni sur la page du plugin dans votre tableau de bord WordPress. (comme vu ci-dessous).

Il est maintenant temps de créer la carte thermique, ce qui peut être fait directement depuis la plateforme Hotjar (vous ne pouvez rien personnaliser sur votre tableau de bord WordPress). Alors, cliquez sur Heatmaps, puis sur New Heatmap.
Ensuite, vous devez choisir vos préférences de ciblage de page. Voulez-vous suivre les points chauds sur une seule page ? Testez-vous plusieurs pages en même temps pour comparer leurs résultats ? Cela fonctionne aussi. Si vous avez besoin de ce dernier, vous disposez de certains formats d'URL, vous pouvez donc vous assurer de pouvoir cibler toutes les pages d'une catégorie spécifique (triées par type, date de publication, etc.) Vous pouvez même écrire les mots exacts que contiennent les liens et Hotjar commence à suivre les pages.
Une chose intéressante à propos de Hotjar est qu'il vous permet d'exclure des éléments de page que vous ne souhaitez pas surveiller en ajoutant leurs sélecteurs CSS. De cette façon, vous pouvez éviter d'être distrait par des éléments inutiles lorsque vous comparez ou analysez les résultats et pouvez vous concentrer uniquement sur ceux que vous souhaitez tester.

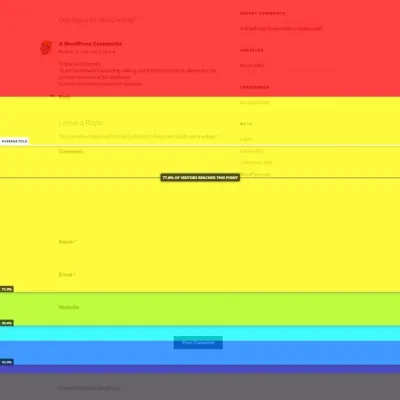
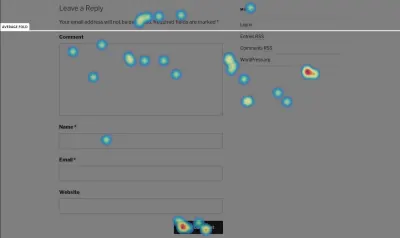
Après avoir créé la carte thermique, la première capture d'écran avec les points chauds ne sera fournie qu'une fois que la page commencera à recevoir des visiteurs et des clics, alors ne vous attendez pas à des résultats tout de suite. L'outil suit toutes les vues que vous avez eues sur cette page depuis la création de la carte thermique afin que vous puissiez créer des rapports basés sur les vues et le nombre de clics. Ce type de rapports vous permet de savoir à quel point votre contenu est cliquable (ou non).
Voici à quoi ressemble la première capture d'écran fournie par Hotjar (les tests ont été effectués sur une version non personnalisée du thème Hestia WordPress) :

Une autre chose géniale à propos de cet outil est qu'il vous offre la possibilité de créer des sondages simples et interactifs pour demander à vos utilisateurs pourquoi ils quittent votre page ou quelles sont les choses qu'ils n'ont pas appréciées sur votre page.
Étude de cas : comment nous avons amélioré les pages de destination sur ThemeIsle et CodeinWP avec des cartes thermiques
La théorie semble captivante, et c'est presque toujours plus facile que la pratique elle-même. Mais cette méthode fonctionne-t-elle vraiment ? Est-ce efficace ? Obtenez-vous des résultats et des informations pertinents à la fin de la journée ?
La réponse est : Oui, si vous avez de la patience.
Nous aimons les cartes thermiques chez ThemeIsle et les utilisons sur plusieurs de nos pages. Les pages sont principalement liées aux thèmes WordPress puisque la société est une boutique en ligne qui vend des thèmes et des plugins pour cette plate-forme particulière.
L'un des éléments de contenu les plus populaires du blog CodeinWP est également lié aux thèmes. Nous avons une large gamme d'annonces, et beaucoup d'entre elles se classent dans les trois premiers de la page de résultats Google. Dernièrement, nous avons expérimenté deux types de mises en page pour les listes : une qui a une seule capture d'écran présentant la page d'accueil du thème et une autre fournissant trois captures d'écran : la page d'accueil, la page de publication unique et l'affichage mobile.
La principale chose que nous avons remarquée après avoir comparé les deux versions était qu'à peu près le même nombre de personnes atteignait la fin de la liste, mais la répartition des clics était différente : la liste avec plus de visuels n'obtenait pas autant de clics dans la moitié inférieure que la un avec une seule capture d'écran. Cela signifie que la liste avec plus de visuels est plus explicative car elle offre plus d'échantillons de la conception du thème, ce qui aide les gens à réaliser plus rapidement ceux qui les intéressent. Compte tenu de ce fait, il n'y a pas besoin de clics supplémentaires pour voir à quoi ressemble un thème.
Dans le cas d'une capture d'écran, les gens creusent plus profondément pour trouver plus de détails sur un thème, car il n'y a que la page d'accueil qu'ils peuvent voir à partir de l'image. Par conséquent, ils cliqueront davantage pour accéder à la page du thème et lancer sa démo en direct.
Ainsi, si vous recherchez des opportunités publicitaires ou si vous utilisez des liens d'affiliation, la version à une image vous aidera davantage en termes d'engagement des utilisateurs et de temps passé sur votre site.


Un autre exemple d'utilisation des heatmaps est la page de documentation du thème Hestia. Au cours du processus de test, nous avons remarqué qu'un nombre important d'utilisateurs sont intéressés par la mise à niveau vers la version premium après avoir vu le nombre de clics sur le mot "Mise à niveau", ce qui nous a convaincus de déplacer le bouton de mise à niveau vers un endroit plus évident et d'améliorer le page de destination qui contient les fonctionnalités premium du thème.
En parlant de fonctionnalités premium, une autre de nos expériences consistait à suivre le mouvement du curseur et à voir quelles sont les fonctionnalités sur lesquelles les gens survolent davantage lors de la vérification de la documentation. Sur la base des résultats, nous avons utilisé les éléments les plus populaires sur de nombreuses pages de destination qui recherchaient une conversion - qui, dans ce cas, était la mise à niveau vers le thème premium par nos utilisateurs gratuits.

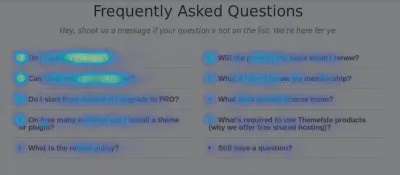
Nous avons également créé une carte thermique pour notre page FAQ afin de suivre les questions les moins cliquées, que nous avons remplacées par la suite par d'autres pertinentes. Le test est toujours en cours, car nous essayons d'améliorer nos services d'assistance et d'offrir aux clients des expériences plus fluides avec nos produits.

L'importance des tests A/B
Après avoir obtenu d'excellentes informations grâce aux cartes thermiques, vous n'avez pas à vous arrêter là. Créez des alternatives pour vos pages en fonction des résultats et utilisez la méthode de test A/B pour voir celles qui fonctionnent le mieux.
Le test A/B est probablement la méthode la plus populaire avec laquelle vous pouvez comparer deux versions ou plus de la même page. L'objectif final est de savoir lequel convertit le mieux. Vous devriez l'essayer car cela vous aide définitivement à vous rapprocher de vos objectifs et vous offre une nouvelle perspective sur la façon dont votre contenu est consommé par votre public.
Ainsi, après avoir utilisé les cartes thermiques pendant un certain temps et suivi le comportement de vos utilisateurs, commencez à élaborer un plan pour améliorer la convivialité de votre site. Créez des alternatives, ne vous en tenez pas à une seule. Si vous avez plus d'une idée, testez-les toutes et observez les réactions des gens. Le but ici est de créer la landing page la plus efficace, celle qui a les meilleures chances de convertir ou de recevoir l'engagement attendu.
Mais comment fonctionnent les tests A/B ?
Eh bien, il existe plusieurs plugins conçus pour faire fonctionner cette méthode sur votre site WordPress, mais Nelio A/B Testing est le plus populaire sur la base des critiques qu'il a sur le répertoire WordPress.org (et il est également gratuit). Après avoir installé le plugin, vous pouvez choisir le type d'expérience que vous souhaitez exécuter. Il propose une large gamme d'options à comparer : pages, publications, titres, widgets, etc.

Maintenant, démarrer une expérience est vraiment facile, cela prend quelques minutes. Lorsque vous le créez, vous devez ajouter la page d'origine sur laquelle vous souhaitez effectuer des tests, l'alternative à laquelle vous souhaitez le comparer et l'objectif (ce que vous essayez d'atteindre avec le test : obtenir des pages vues, des clics ou des personnes à une source externe). Après avoir arrêté les expériences, le plugin vous montrera des résultats détaillés qui tournent autour de l'objectif que vous vous êtes fixé en premier lieu. Ainsi, à la fin du test, vous pouvez déterminer quelle page a obtenu les meilleurs résultats et vous pouvez l'utiliser sur votre site… jusqu'à ce qu'une nouvelle idée vous vienne à l'esprit et que vous deviez recommencer le test. Parce que le marketing numérique ne consiste pas à supposer et à espérer que les choses se produiront, il s'agit de faire bouger les choses . C'est pourquoi vous devriez toujours tester, tester et tester à nouveau.
Soit dit en passant, avec le plug-in Nelio A/B Testing, vous pouvez également créer des cartes thermiques, mais elles ne sont pas aussi sophistiquées que les plug-ins répertoriés précédemment et ne fournissent pas autant d'informations. Mais vous pouvez l'essayer si vous souhaitez effectuer des expériences rapides et avez besoin d'informations de base sur une page.
Conclusion
Si vous voulez avoir une entreprise prospère ou être l'auteur d'un projet audacieux, continuez d'ajuster vos stratégies. Essayez de nouvelles choses chaque jour, chaque semaine. Pour pouvoir s'adapter, il ne suffit pas simplement de connaître votre public mais aussi de tester son comportement et de faire les prochains pas en fonction de cela.
Le marketing ne consiste pas à deviner ce que veulent vos clients ; il s'agit de le trouver vous-même et de leur offrir ce dont ils ont besoin. La méthode des cartes thermiques vous aidera tout au long du processus en décrivant le comportement des utilisateurs sur votre site et en mettant en évidence ce qui les intéresse le plus. C'est simple, rapide, visuel (vous n'avez pas besoin de creuser trop dans les statistiques pour comprendre votre public) et amusant.
Savoir quelles sont les actions de vos utilisateurs lorsqu'ils atterrissent sur vos pages Web peut être quelque chose de vraiment fascinant, et vous pouvez en apprendre beaucoup.
