Piratage matériel avec JavaScript
Publié: 2022-03-10L' Internet des objets (IoT) a permis à Internet d'aller au-delà du navigateur. Constituées d'appareils en réseau électronique, ces «choses» sont capables d' interagir avec le monde physique via des capteurs qui réinjectent les données qu'elles capturent dans leurs écosystèmes.
Actuellement, ces appareils sont pour la plupart des produits, conçus dans un but précis, un exemple typique étant un bracelet de fitness qui suit l'activité. Il rapporte les informations recueillies à une application, qui est ensuite capable d'analyser les données et d'offrir des suggestions et une motivation pour pousser l'utilisateur plus loin.
Lectures complémentaires sur SmashingMag :
- Choisir le bon outil de prototypage
- Comment prototyper des expériences IoT : construire le matériel
- Expériences IoT prototypes : configuration du logiciel
- Prototypage iOS avec TAP et Adobe Fireworks
Lors de la création d'appareils IoT, la tâche est généralement divisée entre deux rôles : un ingénieur matériel crée l'appareil physique et un développeur l'écosystème. Cependant, ce n'est pas toujours nécessaire. Dans le cas de JavaScript, sa nature isomorphe permet d'utiliser un langage sur plusieurs plates-formes, y compris le matériel.
Voici George, la plante qui parle, un ajout (plutôt grincheux) à l'Internet des objets. Ses capteurs collectent des données sur son environnement, notamment le niveau d'humidité du sol, la température ambiante et l'intensité lumineuse. Avec son visage LED 8 × 8, il est capable de visualiser son mécontentement et, en utilisant l'API Web Speech de HTML5, de répondre sarcastiquement à vos questions banales. George est un excellent exemple de la façon dont il est possible d'utiliser les technologies Web, fusionnées avec le matériel, pour offrir des expériences nouvelles et engageantes.
Cet article couvre les bases de la création de vos propres appareils IoT à l'aide de JavaScript .
Commencer
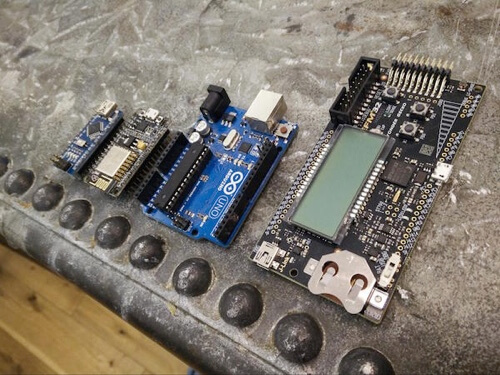
La construction de prototypes matériels et d'appareils connectés à Internet a traditionnellement été quelque chose que seuls les ingénieurs électriciens auraient tenté. Cela a changé avec l'apparition de cartes de développement telles que Arduino UNO, Particle (anciennement Spark Core) et Raspberry Pi.
Les cartes de développement imitent une carte mère sur un ordinateur. Ils ont des prises d'entrée et de sortie, telles que l'USB et l'alimentation, ainsi que des panneaux d'affichage qui vous permettent d'ajouter des composants externes. Une puce de microcontrôleur fait office de processeur, exécutant le code de l'application et communiquant avec les entrées et les sorties. Cette puce est relativement lente, spécifiquement conçue pour effectuer des tâches simples telles que la lecture des données des capteurs. Cependant, il a également la capacité de commuter, ce qui permet de changer l'alimentation des lumières, des moteurs et de bien d'autres composants.

Le mouvement des fabricants a gagné du terrain au cours des dernières années et la construction d'appareils IoT est devenue une grande entreprise. Cela a élargi le marché des cartes de développement, et il existe désormais une large gamme proposée, chacune avec ses propres fonctionnalités. La concurrence a amené de nombreuses personnes à se concentrer sur des arguments de vente uniques, tels que la communication sans fil (avec puces Wi-Fi et Bluetooth), la taille et la durée de vie de la batterie. Lors de la conception de vos propres appareils, vous devrez tenir compte des attributs physiques dont vous avez besoin . De même, le logiciel sera également pris en compte dans la décision, comme le langage de programmation que vous pouvez exécuter sur la carte. Faites des recherches approfondies et choisissez la planche qui correspond le mieux à vos besoins.
Dans les exemples présentés ici, nous utilisons Arduino UNO. Cette carte de développement particulière est probablement la plus populaire sur le marché car elle est très facile à utiliser. Si vous débutez, nous vous recommandons d'acheter un kit de démarrage, quelque chose dans la lignée de ce qui est proposé par Arduino. Il viendra avec des composants compatibles pour votre carte de développement choisie et généralement beaucoup de documentation pour vous aider à démarrer.
Les bases de l'électricité et des circuits
Comme son nom l'indique, un circuit électronique est circulaire. Les électrons circulent de l'extrémité positive de la source d'alimentation (par exemple, une batterie) autour du circuit vers l'extrémité négative de la même source d'alimentation.
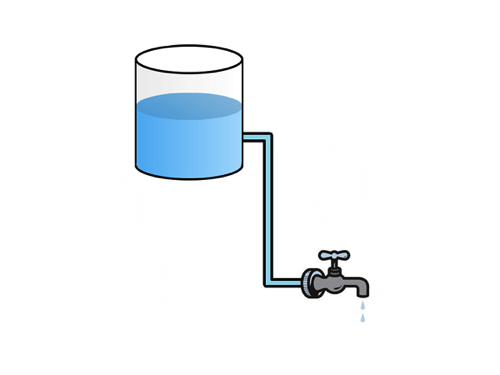
La façon la plus simple de comprendre la physique de ce qui se passe à l'intérieur d'un circuit électrique est de le comparer à un système de réservoir d'eau. L'eau dans un tuyau s'écoule comme des électrons dans un fil . Ces électrons forment le courant électrique qui alimente les composants du circuit.

Tout comme la quantité d'eau stockée dans le réservoir affecte la pression sur le robinet, plus il y a d'électrons dans la source d'alimentation, plus elle est chargée. C'est la tension . Plus la tension est élevée, plus la pression électrique existe entre les pôles négatif et positif, contrôlant la vitesse des électrons autour du circuit.
Tout comme un volume d'eau circulant dans un tuyau, le courant d'un circuit fait référence au nombre d'électrons circulant dans le fil. Ceci est important lors de la construction d'un circuit car vous devrez vous assurer que chaque composant reçoit suffisamment pour effectuer sa tâche. Le courant est mesuré en ampères, ou ampères (A), et peut nous donner des informations sur la quantité d'électrons utilisés. Par exemple, si un moteur consomme 100 milliampères (mA) et qu'une batterie a une capacité de 1000 milliampères par heure (mAh), alors nous pouvons faire fonctionner le moteur pendant 10 heures sur une seule charge.

Lorsque les composants d'un circuit nécessitent moins de courant pour fonctionner qu'il n'y en a dans le circuit, ils peuvent recevoir trop de puissance et se casser. Dans cette situation, une résistance doit être introduite pour empêcher que cela ne se produise. En utilisant notre analogie avec l'eau, le diamètre d'un tuyau limitera la quantité d'eau qui peut le traverser, tout comme la résistance limite le flux d'électrons.
Les résistances sont les composants utilisés pour réduire le courant. Ils varient dans la quantité de résistance qu'ils appliquent, indiquée par les bandes colorées à l'extérieur de la résistance. Les différentes couleurs représentent des nombres différents, et l'addition de ces bandes révélera la résistance de cette résistance particulière. (Des calculatrices sont disponibles !) Plus la valeur est élevée, plus la résistance est appliquée au circuit et moins vous risquez d'endommager votre composant. En utilisant la loi d'Ohm - la résistance est égale à la tension divisée par le courant (ou R = V / I ) - vous pouvez calculer la résistance exacte nécessaire dans un circuit.
Bonjour le monde
Une fois les bases couvertes, nous pouvons regarder un exemple simple pour visualiser comment tout cela s'emboîte. Nous entreprendrons le "Hello World" du développement matériel : faire clignoter une LED.
Comme mentionné, vous pouvez utiliser l'une des multiples cartes de développement. Dans cet exemple, nous utiliserons Arduino UNO. Nous utiliserons également un Mac exécutant Mac OS X, mais tous les exemples devraient également fonctionner sous Windows.
Le matériel
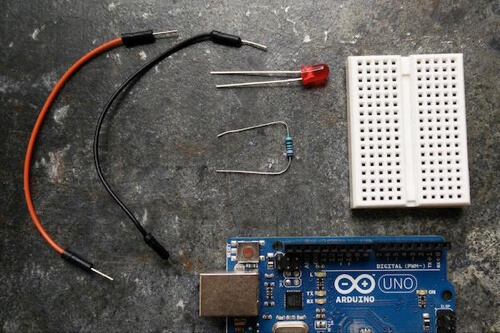
Tu auras besoin de:
- 1 × Arduino UNO
- 1 × planche à pain sans soudure
- 1 × LED standard
- 1 résistance de 220 ohms
- 2 × câbles de démarrage

Cela inclut quelques composants qui n'ont pas encore été mentionnés :
- Les câbles de démarrage sont utilisés pour diriger le flux d'électrons , tout comme n'importe quel fil est utilisé dans un circuit.
- LED est l'abréviation de diode électroluminescente , qui est essentiellement une petite ampoule . Il a une jambe longue et une jambe courte. La jambe la plus longue signifie où le flux positif du circuit doit entrer, et la jambe la plus courte la sortie négative. Si vous les obtenez dans le mauvais sens, la LED ne s'allumera pas.
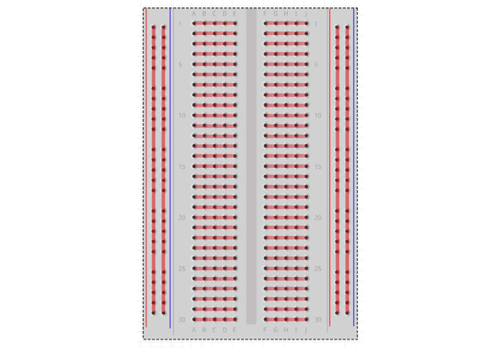
- Une planche à pain sans soudure (le bloc blanc avec des trous) est un outil de prototypage qui permet de créer des circuits sans besoin de soudure, permettant de changer et de corriger facilement un circuit , ainsi que de réutiliser des composants. Ceux-ci viennent dans de nombreuses formes et tailles différentes, mais tous jouent le même rôle.
L'image ci-dessous montre le flux de courant. Les composants peuvent être utilisés pour relier des sections ensemble, comme le font la LED et la résistance dans l'exemple suivant. Sur les planches à pain plus grandes, les lignes verticales extérieures sont couramment utilisées pour connecter les câbles de démarrage positifs et négatifs afin de séparer le circuit que vous concevez.

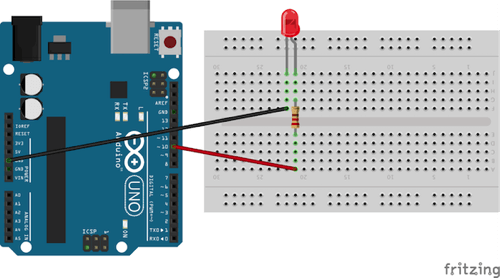
Insérez vos composants comme indiqué par le schéma ci-dessous - correspondant broche pour broche. Cela facilitera les choses lorsque vous continuerez dans la section suivante.

Pour démarrer le circuit, connectez un cavalier à partir de la broche 10 sur l'Arduino. C'est à ce moment que l'Arduino commence à parler au circuit. Vous pouvez utiliser n'importe quelle broche numérotée du côté droit de l'Arduino - assurez-vous simplement que votre code fait référence à la bonne.
Pour s'assurer que la quantité idéale de courant traverse la LED, la résistance est nécessaire. Contrairement à la LED, peu importe la manière dont elle est insérée dans le circuit.
Que la broche 10 laisse passer le courant ou non (contrôlé par votre code) déterminera si la LED est allumée ou éteinte.
Un autre fil de raccordement se connecte ensuite au côté négatif de la LED et revient à la masse pour terminer le circuit. Simple!
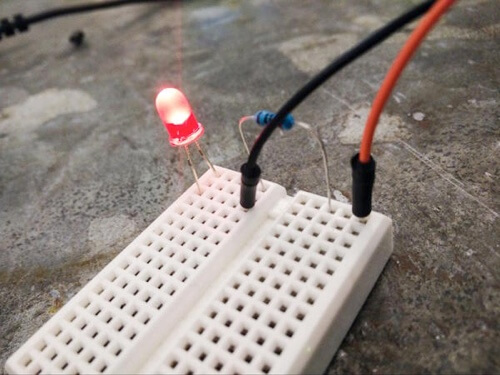
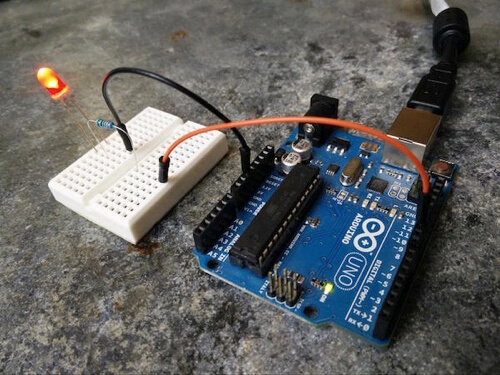
Une fois terminé, votre circuit devrait ressembler à l'image ci-dessous. Branchez-le sur votre ordinateur via USB. La tâche suivante consiste à configurer l'Arduino pour qu'il fonctionne avec JavaScript.

Avant d'écrire un logiciel, nous devons nous assurer que l'Arduino dispose du micrologiciel correct afin qu'il fonctionne avec JavaScript. Le firmware expose essentiellement une API pour l'ordinateur, afin que le code puisse interagir avec la carte via le port USB.
Téléchargez et installez l'environnement de développement intégré (IDE) à partir du site Web Arduino. Ouvrez ensuite l'IDE, en vous assurant que votre Arduino est branché via USB.
Avant d'exécuter quoi que ce soit, vous devez également vérifier que vous disposez du bon port USB. Allez dans "Outils" → "Port". Les noms peuvent différer, donc une bonne règle est de choisir un port qui a "tty" et "usb" dans son nom sur Mac OS X et "COM" sur Windows.
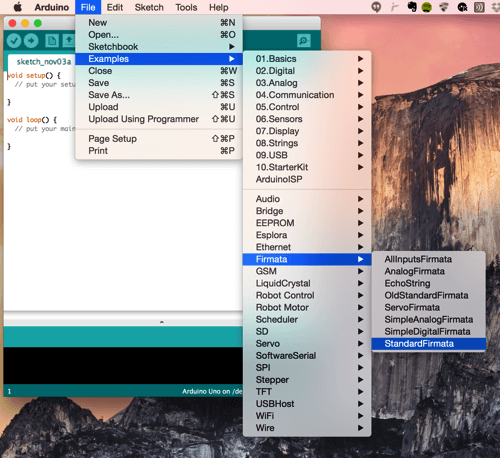
Une fois terminé, vous pouvez maintenant télécharger le firmware. Sélectionnez "Fichier" → "Exemples" → "Firmata" → "Standard Firmata". Une fois cela fait, sélectionnez "Fichier" → "Télécharger sur Mac" (ou "Sketch" → "Télécharger sur Windows").

Il est maintenant temps d'écrire du JavaScript !
Les logiciels
Pour contrôler la LED avec JavaScript, nous devrons utiliser une bibliothèque construite pour Node.js appelée Johnny-Five. Fondamentalement, il s'agit d'une bibliothèque construite par l'équipe de Bocoup pour rendre le matériel de construction plus accessible à la communauté Web. Si vous ne savez pas ce qu'est Node.js ou comment l'utiliser, Elliot Bonneville a une excellente introduction sur ce même site Web.
Parce que le cœur de notre exemple utilise un Arduino, cette bibliothèque permet à notre machine de se connecter au matériel via le port USB.
Pour commencer, vous devez avoir installé Node.js. Si ce n'est pas le cas, vous pouvez le télécharger à partir du site Web Node.js. Cela installera également Node Package Manager (npm), que nous utiliserons pour installer toutes les dépendances de l'application. L'exemple est exécuté sur un Mac, en utilisant Terminal comme outil de ligne de commande ; cependant, étant donné que Node.js est multiplateforme, cela peut fonctionner sur n'importe quelle machine.
Tout le code présenté dans cet article est disponible sur GitHub.
Pour installer toutes les dépendances requises pour ce projet, vous devrez créer un fichier package.json , qui peut être extrait du code ci-dessous. Il s'agit d'une liste d'achats des bibliothèques nécessaires pour faire fonctionner l'exemple. Lorsque la commande install est initialisée, npm s'éteindra et obtiendra tous les ingrédients nécessaires pour que tout fonctionne. Ce fichier doit se trouver dans votre dossier racine.
{ "name": "Hardware-Hacking-with-JavaScript", "description": "Smashing Magazine - Hardware Hacking with JavaScript", "version": "0.0.1", "homepage": "https://www.james-miller.co.uk/", "keywords": ["arduino","tutorial","hardware"], "author": { "name":"James Miller & Mate Marschalko" }, "repository": { "type": "git", "url": "git://github.com/jimhunty/Hardware-Hacking-with-JavaScript.git" }, "bugs": "https://github.com/jimhunty/Hardware-Hacking-with-JavaScript/issues", "license": "MIT", "dependencies": { "johnny-five": "^0.9.13" } } Dans votre outil de ligne de commande, assurez-vous que vous vous trouvez dans le même dossier que celui que vous avez créé pour cet exemple avec le fichier package.json ; puis exécutez npm install . Si vous ne disposez pas des autorisations nécessaires pour installer ces packages, utilisez plutôt sudo npm install .
Maintenant, vous devez créer le code d'application pour exécuter notre exemple. Nous avons nommé ce fichier blink-led.js . Les commentaires détaillent ce qui se passe.
// Johnny-Five is our JavaScript framework for accessing Arduino. var jfive = require("johnny-five"); var board, led; board = new jfive.Board(); // Similar to jQuery, we wait for the board to be ready. board.on("ready", function() { // 10 represents the pin number that the LED is plugged into. led = new jfive.Led(10) // The LED blinks (ie turns on and off) every 1000 milliseconds. led.blink(1000); }); Tout d'abord, les bibliothèques sont chargées, puis les variables sont initialisées. Une nouvelle instance Board est créée à l'aide du constructeur, et la fonction on ready préparera la carte et la préparera à recevoir des instructions. Parce que vous avez branché le câble de démarrage qui se connecte à la LED dans la broche 10, il doit être défini dans la variable led . La méthode de blink est ensuite utilisée pour allumer et éteindre la lumière, en phases de 1 seconde.

Vous avez maintenant tout ce dont vous avez besoin pour démarrer ce spectacle de lumière - montez la musique ! Assurez-vous que votre Arduino est branché et que le circuit est configuré. Dans la ligne de commande, exécutez node blink-led.js , en remplaçant le nom du fichier par ce que vous avez appelé votre code. Vous devriez maintenant avoir une lumière clignotante.
Essayez de modifier le code pour faire clignoter la lumière plus rapidement ou plus lentement. Chaque fois que vous le ferez, vous devrez redémarrer votre code dans le Terminal. Vous voudrez peut-être essayer led.pulse() ; cela fera apparaître et s'éteindre la LED, au lieu de simplement commuter sans transition.
Surveillance à domicile
Vous avez déjà beaucoup appris ! Vous pouvez désormais mettre ces connaissances en pratique et créer un système de surveillance domestique simple , similaire à des produits commerciaux tels que Nest et Hive.
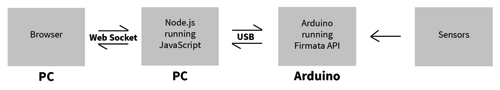
Cette fois, vous allez utiliser un capteur de température, connecté à l'Arduino depuis le serveur Node.js. La température sera lue par le capteur et introduite dans un navigateur qui affichera les données sur une simple page Web.

Le matériel
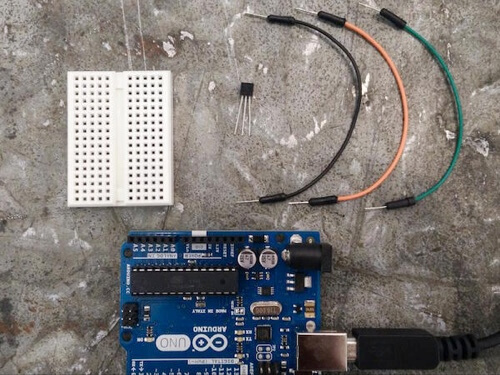
Tu auras besoin de:
- 1 × Arduino UNO
- 1 × planche à pain sans soudure
- 1 × capteur de température TMP36
- 3 × câbles de démarrage
Le capteur de température choisi pour cet exemple est disponible dans la plupart des kits de démarrage et est incroyablement bon marché à acheter individuellement.

Avec l'exemple de clignotement de LED précédent, vous configurez la connexion entre le serveur Node.js exécuté sur l'ordinateur et l'Arduino. Cette connexion peut également être utilisée pour lire les données des capteurs connectés à l'Arduino.

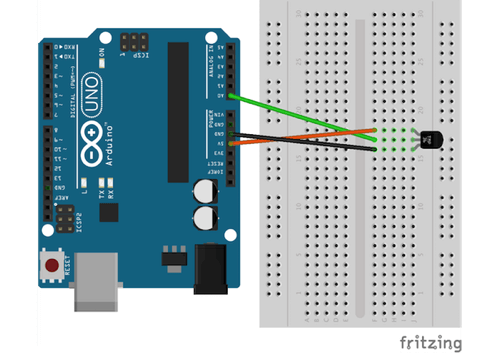
Ci-dessus, le circuit terminé. Essayez de faire correspondre cette broche pour broche.
Soyez prudent lorsque vous manipulez le capteur de température car il est facile de confondre les jambes. Le côté plat du composant est l'avant et doit être tourné vers vous lorsque vous câblez le capteur. Étant donné que chacune des trois branches a un objectif différent, les câbler de manière incorrecte signifiera que votre circuit ne fonctionnera pas.
Les broches d'entrée analogiques sont les cinq broches alignées le long du côté gauche de la carte. L'Arduino a des broches analogiques et numériques, à la fois en entrée et en sortie. Numérique signifie qu'il n'y a que deux états - marche et arrêt (ou signal électrique et pas de signal électrique) - et sont parfaits pour les boutons et autres commutateurs binaires qui n'interprètent que deux états. L'entrée analogique, d'autre part, peut représenter une plage de valeurs , et les broches d'entrée analogiques de l'Arduino peuvent mesurer n'importe quelle tension entre 0 et 5 volts (et produire une valeur de 10 bits de cette lecture). La lecture de température du capteur sera renvoyée dans une mesure de résistance variable qui est proportionnelle à la température de l'air.
Connectez la broche de signal au milieu du capteur à l'entrée analogique A0. Connectez la broche gauche à la broche 5V (positive) et la broche droite à la masse (négative) pour terminer le circuit.

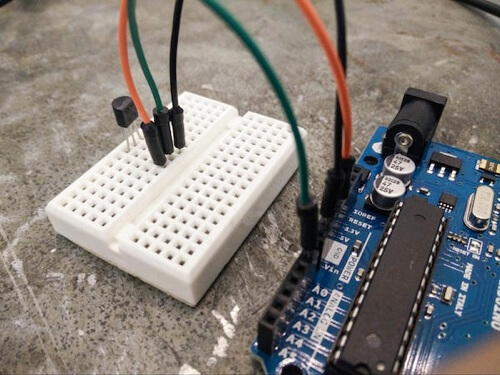
Votre circuit devrait maintenant ressembler à l'image ci-dessus. Ensuite, vous devez créer un nouveau fichier pour lire le capteur de température. Ce fichier démarrera de la même manière que dans l'exemple précédent, en chargeant la bibliothèque Johnny-Five, en initialisant une nouvelle instance de carte, puis en ajoutant un écouteur d'événement on ready .
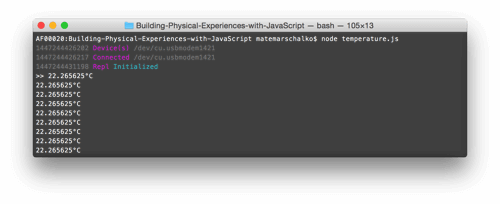
var jfive = require("johnny-five"); board = new jfive.Board(); board.on("ready", function() { // We create a new sensor instance and define the sensor type and the pin it's connected to. var tempSensor = new jfive.Thermometer({ controller: "TMP36", pin: "A0" }); // We add an event listener to the sensor and handle the incoming data. tempSensor.on("data", function() { // The data object also has a fahrenheit property, if that's what we are after. console.log(this.celsius + "°C"); }); }); Enregistrez ce morceau de code sous temperature.js et exécutez-le depuis la console en tapant node temperature.js .
Étant donné que console.log a été utilisé dans le code, les lectures seront transmises au terminal pour le débogage.

Serveurs et sockets
Vous avez maintenant un thermomètre fonctionnel fonctionnant dans Node.js. Ce simple exemple ouvre à lui seul tout un éventail de possibilités si l'on considère l'ensemble des différents modules Node.js disponibles pour traiter et exploiter ces données. Vous pouvez enregistrer cela dans une feuille de calcul Google, tweeter ou écrire à ce sujet, ou même diffuser ces données sur le navigateur en temps réel avec WebSockets - c'est ce que vous allez faire ensuite !

Pour établir la connexion avec le navigateur et diffuser les données du capteur, nous devrons démarrer un serveur HTTP Node.js pour servir notre document HTML, puis ouvrir la connexion WebSocket entre eux. Le démarrage d'un serveur Web dans Node.js est relativement simple avec la bibliothèque Express. Tout d'abord, installez-le depuis le terminal :
npm install --save expressUne fois installé, ces lignes de code vont instancier le serveur :
// Load libraries and then initialize the server. var app = require('express')(); var http = require('http').Server(app); // When the user requests the root of the page (/), we respond with index.html. app.get('/', function(req, res){ res.sendFile(__dirname + '/index.html'); }); // We listen for connections on port 3000. http.listen(3000, function(){ console.log('listening on *:3000'); }); Enregistrez-le en tant que fichier server.js .
Dans ce code de serveur, les deux premières lignes chargent les bibliothèques requises et créent une instance de serveur HTTP. Ensuite, une logique de routage simple sert le fichier index.html à partir du dossier du projet lorsque l'utilisateur demande la racine ( / ). Enfin, le port 3000 écoute les connexions.
Pour tester cela, créez un fichier index.html standard à la racine du dossier du projet. Dans la ligne de commande, accédez au dossier de votre projet et tapez node server.js . Si vous tapez ensuite https://localhost:3000 ou l'adresse IP de votre machine et le port (par exemple, https://190.140.0.00:3000 ) dans un navigateur, vous devriez voir votre page index.html standard. Cela signifie que votre serveur est configuré.
C'était nettement plus facile que de configurer un serveur Apache !
Avant de fusionner ce morceau de code avec le fichier temperature.js , nous allons configurer la connexion WebSocket.
Un WebSocket permet d'ouvrir une session de communication entre le navigateur et le serveur. Avec cette API, vous pouvez envoyer des messages bidirectionnels en temps réel et recevoir des réponses basées sur des événements sans avoir à interroger pour obtenir une réponse. Socket.IO est le module Node.js que vous allez utiliser pour établir et gérer cette connexion. Installez Socket.IO comme vous avez installé Express et Johnny-Five :
npm install --save socket.io Remarquez comment votre fichier package.json est maintenant mis à jour avec Express et Socket.IO sous les dépendances ? Cela signifie que quiconque souhaite exécuter votre application à partir de sa machine peut simplement exécuter npm install , et toutes les dépendances de module que vous avez chargées seront installées en même temps. Agréable! Vous pouvez maintenant ajouter la fonctionnalité WebSocket au code de travail server.js . Ci-dessous l'exemple complet :
var app = require('express')(); var http = require('http').Server(app); // Load the Socket.IO library. var io = require('socket.io')(http); app.get('/', function(req, res){ res.sendfile('index.html'); }); // Establish the WebSocket connection with the browser. io.on('connection', function(socket){ console.log('a user connected'); }); http.listen(3000, function(){ console.log('listening on *:3000'); }); Tout d'abord, Socket.IO est chargé, puis un écouteur d'événement on connection est créé. Cela sera déclenché lorsqu'un utilisateur chargera le fichier index.html .
Sur la page index.html , la bibliothèque côté client Socket.IO doit être initialisée pour pouvoir communiquer avec le serveur. Pour préparer votre fichier HTML pour cela, ajoutez le morceau de code ci-dessous juste avant la balise body de fermeture :
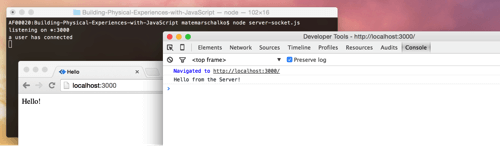
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script> var socket = io(); </script>La connexion devrait maintenant être configurée et vous devriez voir le message "Un utilisateur s'est connecté" dans la ligne de commande lors du chargement de la page d'index via le lien localhost.
Maintenant, vous pouvez envoyer des messages au navigateur depuis le serveur avec la fonction socket.emit() . Vous pouvez le faire en remplaçant la fonction précédente dans server.js :
io.on('connection', function(socket){ console.log('a user connected'); socket.emit('Server message', “Hello from the server!”); }); Voici comment vous devez modifier index.html pour recevoir le message :
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script> var socket = io(); socket.on('Server message', function (message) { console.log(message); }); </script>Si vous avez tout fait correctement, vous devriez voir le message "Hello from the server!" message dans la console de votre navigateur. Toutes nos félicitations! Cela signifie que vous avez configuré une connexion WebSocket en temps réel entre un serveur HTTP Node.js et un navigateur !
C'est vraiment très utile, et pas seulement pour ce projet. Une connexion WebSocket peut être utilisée pour communiquer entre plusieurs navigateurs pour créer des applications de chat, des jeux multijoueurs et bien plus encore !

Il est maintenant temps de fusionner le fichier temperature.js , qui gère la communication avec l'Arduino, avec notre nouveau code de serveur WebSocket, qui est responsable de la connexion au navigateur.
Cela nécessite d'étendre server.js :
var app = require('express')(); var http = require('http').Server(app); var io = require('socket.io')(http); var jfive = require("johnny-five"); var board = new jfive.Board(); var board, socket, connected = false; app.get('/', function(req, res){ res.sendFile(__dirname + '/index.html'); }); io.on('connection', function(s){ console.log('A user has connected'); // Tracking connection connected = true; // Saving this for the board on ready callback function socket = s; }); board.on("ready", function() { console.log('board has connected'); var tempSensor = new jfive.Thermometer({ controller: "TMP36", pin: "A0" }); tempSensor.on("data", function() { // We send the temperature when the browser is connected. if(connected) socket.emit('Temperature reading', this.celsius); }); }); http.listen(3000, function(){ console.log('listening on *:3000'); }); Ici, vous avez simplement copié depuis temperature.js la ligne qui charge Johnny-Five et initialise la carte, ainsi que toute la board on ready .
Vous avez également ajouté deux nouvelles variables : une pour suivre les connexions WebSocket et une autre pour stocker l'instance de socket pour que d'autres fonctions soient accessibles - dans ce cas, pour la fonction board on ready qui l'utilise pour envoyer et recevoir des messages.
Maintenant, le fichier index.html doit être mis à jour pour gérer les données provenant de la connexion socket Temperature reading . Le code ci-dessous doit être ajouté au document HTML dans les éléments de script où le gestionnaire de Server message existait auparavant.
socket.on('Temperature reading', function (message) { console.log(message); });L'interface
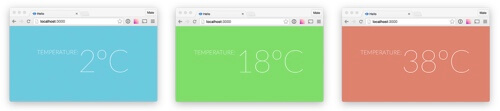
La dernière chose à faire est d'ajouter quelques lignes de HTML et de CSS à index.html pour afficher la lecture de la température de manière conviviale. Vous allez également mettre à jour la couleur de fond, en la faisant passer du bleu (froid) à l'orange (chaud), en fonction de la température. Le HTML est très simple : un seul élément h1 pour contenir le nombre.
Les éléments suivants doivent être ajoutés au body .
<h1 class="temperature">0C</h1> Une grande police de caractères fine devrait très bien fonctionner avec les chiffres; essayez Lato, une police gratuite de la bibliothèque Google Fonts. Chargez ceci dans la section head du document :
<link href='https://fonts.googleapis.com/css?family=Lato:100' rel='stylesheet' type='text/css'> Le style est minime dans cet exemple. Le seul point délicat est la façon dont l'étiquette de temperature est chargée. Il récupère le nom de la classe avec la propriété CSS content et l'ajoute au pseudo-élément :before .
body { background-color: hsl(0, 60%, 65%); transition: background-color 1s; } h1 { font-family: 'Lato', sans-serif; font-size: 120px; font-weight: 100; color: white; text-align: center; margin: 60px; } h1:before{ content: attr(class) ":"; font-size: 22px; position: relative; top: -69px; left: 0; text-transform: uppercase; } 
Cela a l'air déjà joli!
Pour finir, ajoutez quelques lignes de JavaScript pour mettre à jour les valeurs lors de la réception du message WebSocket, et pour changer la couleur de fond.
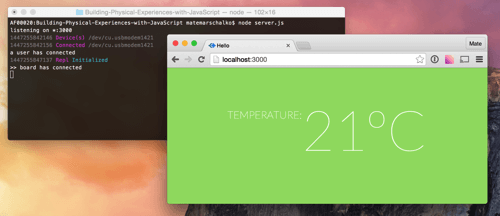
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script> var socket = io(), temperature = document.querySelector(".temperature"); socket.on('Temperature reading', function(message) { // Rounding down the decimal values and adding C temperature.innerHTML = parseInt(message) + "C"; // Calculating the hue for the background color and changing it var hue = 200 - (parseInt(message) * 5); document.body.style.backgroundColor = "hsl(" + hue + ", 60%, 65%)"; }); </script>Vous avez terminé! Les relevés de température Arduino s'afficheront désormais en temps réel dans le navigateur.
Conclusion
Bien que la perspective de construire votre propre matériel puisse être intimidante, nous espérons qu'après avoir travaillé sur ces deux exemples, vous réfléchissez déjà aux possibilités et planifiez votre prochain projet. De nombreux composants sont compatibles avec la bibliothèque Johnny-Five, ce qui signifie que la seule limite est votre imagination.
Ressources
- "Piratage matériel avec JavaScript", James Miller et Mate Marschalko, GitHub
Tout le code nécessaire pour ce projet - Johnny-Five, Rick Waldron, GitHub
Un « framework de programmation robotique JavaScript » - Web sur les appareils, Mate Marschalko
Un site Web sur le piratage électronique avec JavaScript et d'autres technologies Web - Faire, construire
Un magazine en ligne de Maker Media destiné aux makers, proposant de nouveaux projets ainsi que des conseils - Guide de l'expérimentateur Arduino pour Node.js
Plus de projets JavaScript et Arduino avec Johnny-Five
