Techniques de gestion de la navigation dans les conceptions réactives
Publié: 2017-08-10La navigation est un élément essentiel de la conception réactive. En effet, la mesure de l'utilité d'une conception de site Web réactif est dans une large mesure par la facilité de transition entre les mises en page mobiles et de bureau.
Une navigation réactive efficace nécessiterait un redimensionnement en douceur vers des résolutions inférieures, puis une mise à niveau vers des écrans plus grands tels que ceux des ordinateurs de bureau.
Quel type de navigation est utile pour les conceptions réactives ?
Il existe différentes tendances et techniques dans la gestion de la navigation dans les sites Web.
Approche minimaliste de la navigation
Cette approche de la navigation est considérée comme minimaliste car il y a un minimum de travail effectué sur la navigation afin d'assurer un changement fluide et propre. Le changement de navigation n'est pas brusque ; assez délicatement car la taille de l'écran subit des changements. Par conséquent, l'approche est telle que le type minimum de remaniement des éléments de navigation est effectué pour apporter un maximum d'effets élégants et subtils. Les liens de navigation sont dimensionnés et réduits au minimum, et bien intégrés à la page. Cette approche peut être utilisée pour les sites Web qui souhaitent se concentrer sur l'élégance et la simplicité et choisissent de promouvoir certaines fonctionnalités sélectionnées. Par exemple, le site Web CrossTrees affiche un menu de navigation très simple, se concentrant sur l'essentiel et gardant l'espace principal pour la présentation du contenu d'image. Cela déplace l'attention de l'utilisateur vers le thème principal qui est ce qu'il veut transmettre, et ne laisse pas l'utilisateur perdre le focus. Outre les sites immobiliers, les artistes, les designers et les photographes, entre autres, peuvent utiliser ces sites Web.

Comme vous pouvez le constater, ce site Web met l'accent sur le minimalisme; l'accent est mis sur l'image et le slogan qui est "Townhouse Office Space To Let in Glasgow". La facilité d'accès à la barre de navigation est minimisée, mais claire.
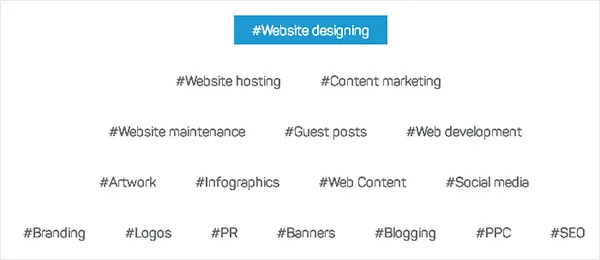
Un autre exemple est un site Web de conception Web Hashtag17 qui offre également plusieurs autres services. L'enjeu est de présenter tous les services proposés sur une seule page, sans encombrer la page. La technique adaptée par l'agence était de montrer un instantané de tous les services au bas du site Web sur un fond blanc qui aidera l'utilisateur à naviguer vers l'une des 17 pages de cette zone unique.

L'avantage ici est qu'un seul regard montrera au spectateur les 17 services proposés par cette société. Le fond blanc offre une approche sans distraction et les utilisateurs peuvent immédiatement repérer la zone pour laquelle ils pourraient rechercher de l'aide.
Quand la barre de navigation porte le poids de la page web !
La plupart des sites Web réactifs positionnent le menu de navigation en haut. Cela présente des avantages évidents, tels que la facilité de mise en œuvre, l'absence de dépendance à JavaScript et un CSS simple. Cependant, ce n'est pas le positionnement optimal pour les mobiles où l'immobilier est un défi. Une façon intéressante de gérer la navigation dans la conception de sites Web réactifs consiste à la pousser vers le bas du site, comme l'a suggéré l'auteur Luke Wroblewski. Une barre de navigation prend moins de place sur le bureau et peut donc être placée au-dessus. De plus, c'est là que les utilisateurs le chercheraient aussi. Mais sur les appareils plus petits, il est idéal de le pousser vers le bas où il ne prendra pas beaucoup de place. La liste de navigation est placée dans le pied de page du site Web ou juste au-dessus du pied de page. Il y a un lien d'ancrage vers celui-ci dans la partie en-tête du site Web. Cela peut être fait en utilisant le positionnement absolu et les marges comme suit :
#access li a {
padding: 0;
margin: 0;
font-size: 16px;
height: 57px;
}
.container {
padding-bottom: 549px;
position: relative;
}
.nav-strip {
position: absolute;
bottom: 0;
}
L'avantage de ceci est l'espace pour plus de contenu dans la partie ci-dessus du pli du site Web; en même temps, la navigation est plus facile et accessible et discrète. Un avantage supplémentaire est que l'utilisateur peut lire l'intégralité du contenu et faire défiler jusqu'au bas de la page où il trouve la barre de navigation. Cela leur donnera plus d'options pour cliquer. D'autres avantages sont que cette approche ne nécessite pas l'utilisation de JavaScript et est donc plus facile à gérer et à dépanner. Cette méthode est plus simple pour concevoir des sites Web réactifs car la position de l'en-tête et du pied de page (qui sont fixes) permet une transition facile.
La partie délicate de ce type d'agencement de l'élément de navigation est qu'une personne doit sauter d'avant en arrière pour accéder aux liens. Par conséquent, il s'agit d'un type d'interaction maladroit, qui peut être assez lourd sur mobile et peut entraver la fluidité de la navigation mobile. Un autre inconvénient est que si un utilisateur ne lit pas le contenu, il peut ne pas défiler jusqu'en bas de l'écran et ainsi manquer la barre de navigation, et savoir maintenant où la chercher.
Cela peut être corrigé en utilisant le menu bascule
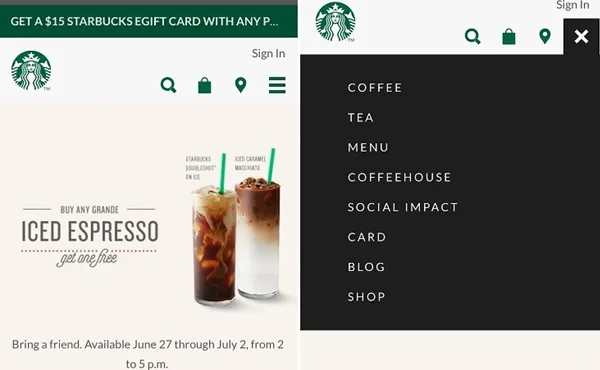
Ici, le menu s'ouvre dans l'en-tête lui-même et donne un aspect propre et élégant avec une fonction afficher/masquer. Il est facile à coder et constitue une transition en douceur. Mais le défi est qu'Android peut ne pas offrir une transition aussi fluide avec les animations CSS.
Un bon exemple d'utilisation du Toggle est Starbucks :

De plus, si le menu est volumineux, il pourrait encore prendre beaucoup de place. Ce problème peut être résolu en créant différents menus pour différents appareils. Un moyen efficace de le faire est d'utiliser le plugin Responsive Select Menu.
Une autre méthode consiste à utiliser l'approche du menu de sélection.
Contrairement aux autres méthodes de navigation, cette technique implique l'utilisation de Javascript. Cela nous fait de la propriété de forme. Il convertit la liste de menu en un élément de sélection. Bien qu'il puisse s'agir de l'élément le plus performant de tous les navigateurs, car ils sont dérivés de menus déroulants, les concepteurs peuvent les trouver restrictifs en raison de la difficulté à les personnaliser sur différents navigateurs. Les plus grands avantages de ces menus dans les conceptions de sites Web réactifs sont qu'ils fonctionnent. Un autre point positif est qu'ils peuvent être utilisés pour contrôler les liens de navigation lorsqu'ils sont en excès ; cela peut être un problème pour l'approche TopNav. Ils libèrent également beaucoup d'espace sur la mise en page Web, qui peut être utilisée pour la conception Web. Les menus de sélection peuvent être adaptés aux différents appareils - différents navigateurs mobiles géreront les menus de sélection de différentes manières. C'est un avantage pour la conception et la navigation Web réactives.

Un moyen simple d'utiliser Select Menu consiste à utiliser TinyNav , un plugin JQuery.
Incluez le fichier JS après avoir chargé votre version de jQuery, puis écrivez le code suivant :
<script>
$(function () {
$("#nav").tinyNav();
});
</script>
Ajoutez quelques lignes à votre CSS. Cachez la classe tinynav. Réglez-le pour qu'il s'affiche au point d'arrêt de votre choix :
/* styles for desktop */
.tinynav { display: none }
/* styles for mobile */
@media screen and (max-width: 600px) {
.tinynav { display: block }
#nav { display: none }
}
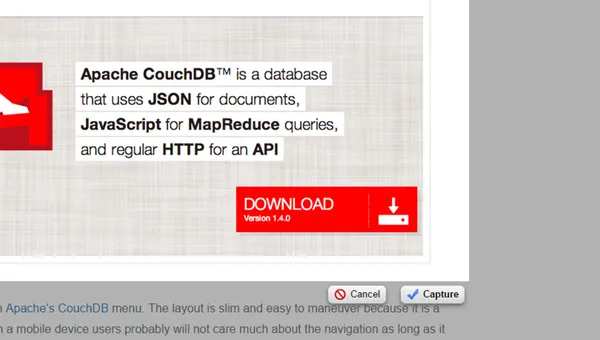
L'inconvénient est qu'ils peuvent ne pas être aussi soignés et esthétiques que d'autres techniques de menu de navigation. Ils sont meilleurs sur des pages simples avec des mises en page uniques telles que celle d ' ApacheCoube .

La gestion de contenu est essentielle pour une navigation efficace sur des sites Web réactifs. Lors de la planification du wireframe pour un site Web réactif, déterminez quel contenu est requis pour le bureau et quel type de contenu est préféré pour la mise en page mobile. Assurez-vous que seul le contenu qui remplit les objectifs spécifiques est placé. À cet égard, la navigation peut suivre une approche similaire. Pour rationaliser les menus de navigation réactifs pour les mobiles, assurez-vous que le menu de navigation mobile n'affiche que les liens les plus importants ; les moins importants doivent être laissés de côté. Par conséquent, les utilisateurs mobiles peuvent simplement voir ce qu'ils veulent sur leurs sites Web.
Vous devrez déterminer quel contenu est absolument essentiel à placer dans la partie du site Web qui est observée au maximum par les gens, que ce soit sur ordinateur ou sur mobile, et faites-le.
Il y a certains points clés à retenir lorsque vous travaillez sur un site Web réactif pour assurer une navigation fluide :
- Conceptions uniformes : certains types de conception restent uniformes sur tous les appareils et tailles d'écran. Le choix d'un tel design est sans tracas et vous obtenez une navigation fluide tout en étant réactif. Flip , une société croate utilise un tel design.
- Menus déroulants : les menus déroulants, en particulier avec un effet multicouche, sont simples et efficaces. Ils occupent un minimum d'espace sur l'écran et cliquer sur un bouton ouvre les autres sous-boutons de manière superposée et déroulante. Ce style est utilisé par Microsoft .
- Prioriser le contenu : Ne montrer que ce qui est nécessaire et ce qui est vraiment important. Ignorez le contenu qui n'est pas utile ou qui pourrait distraire sur les petits écrans.
- Utiliser des icônes : L'utilisation d'icônes propres et simples peut éliminer l'utilisation d'un texte volumineux et volumineux.
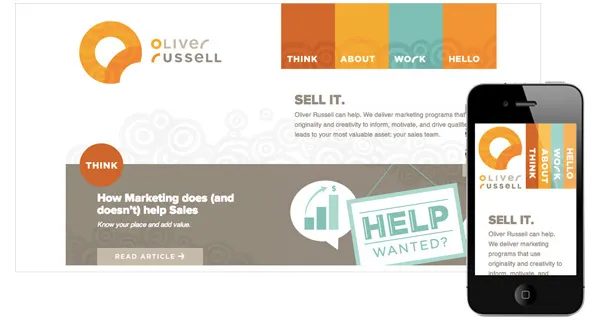
Adaptez votre design : Votre design doit pouvoir s'adapter esthétiquement à différentes tailles d'écran, même si cela signifie que le positionnement du design varie en fonction de l'appareil. L'ancienne version d'Oliver Russell avait un design flexible qui s'adaptait en fonction de la taille de l'écran.

Quels sont les défis liés à la gestion de conceptions réactives sur de grands sites Web ?
Les grands sites Web présentent un autre type de défi pour les conceptions réactives. Les options simples ne sont pas possibles car la navigation est assez complexe car la quantité de contenu à présenter est assez importante. De plus, il y a des couches de navigation à gérer et il y a de nombreux écrans à gérer. Développer la navigation pour une navigation réactive dans des sites Web complexes nécessite une discussion approfondie avec le personnel et nécessite un réglage et une discussion plus fins sur tous les aspects avec les clients. Les étapes pour décomposer cela tournent autour de la compréhension de ce dont un site Web complexe a besoin pour fournir son public cible. Par conséquent, les étapes comprennent la réalisation d'une étude d'audience pour déterminer les attentes de l'audience quant à ce qu'elle voudrait voir sur le site Web. Cela pourrait venir à une grande quantité de contenu et le type de contenu à présenter doit être soigneusement choisi. Ce type d'étude et de travail a été réalisé dans la conception du site Web complexe pour les hôpitaux.
Une façon de concevoir une conception réactive pour les sites Web à grande échelle consiste à utiliser des modèles et des composants. Cela peut être fait en divisant les variations de fonctionnalité et de contenu en composants plus petits, puis en testant l'apparence de chaque composant sur le petit écran. Cette méthode de conception a été adaptée par Quidco qui a utilisé 40 composants pour rationaliser leurs variations de contenu. Les sites Web à grande échelle doivent être agiles avec leurs fonctionnalités. Par exemple, le volet de chat de Facebook change sa position en fonction de la taille de la fenêtre d'affichage.
Les sites Web de commerce électronique, en particulier les grands, sont également confrontés au défi d'assurer une navigation fluide. Suivre certaines étapes clés peut aider à améliorer l'expérience utilisateur sur ces sites. L'une de ces étapes consiste à créer une hiérarchie visuelle des produits afin que les utilisateurs puissent voir clairement les produits qui les intéressent. L'utilisation de plus d'espaces blancs avec un minimum d'encombrement est essentielle. Utilisez des polices claires et des tailles de police appropriées. Évitez d'utiliser de longs blocs de texte. Priorisez les fonctionnalités essentielles et placez-les en haut telles que la barre de recherche et le panier. Le tri des produits en fonction du prix, de la pertinence ou de la notation doit également être facilement accessible. Accordez également de l'importance aux domaines dont les clients sont susceptibles d'avoir besoin, tels que les détails du service client.
La gestion de la navigation est un domaine que les concepteurs et les développeurs peuvent continuer à perfectionner pour améliorer l'expérience utilisateur. Ce qui est crucial, c'est que vous choisissiez le style que vous voulez en fonction de l'industrie dans laquelle vous vous trouvez et en fonction de la démographie de vos acheteurs.
