Petits détails : un aperçu du menu des hamburgers révèle les transitions
Publié: 2020-03-03Le menu hamburger n'a rien de nouveau. Vous pouvez dire : "Oh, pas encore ça !" Et vous avez peut-être raison à certains égards. Nous avons déjà discuté de ce sujet, en explorant diverses questions telles que la tendance de conception de la combinaison hamburger et méga-menu ou l'analyse du menu hamburger. Donc, il peut sembler que nous avons tout dit, n'est-ce pas ?
Que dire d'autre sur l'un des sujets les plus discutés en matière de conception de sites Web ? Spéculer sur le menu des hamburgers, c'est comme lire des livres Harry Potter. C'est comme si vous saviez tout sur The Boy Who Lived et ses aventures avec des amis en raison de tout le tapage et des films. Mais lorsque vous enfouissez votre nez dans les livres, vous commencez soudainement à lire les lignes et à remarquer de minuscules détails. Et on a l'impression d'avoir oublié quelque chose : quelque chose d'important.
Il en va de même pour le menu hamburger. Avec tous les articles disponibles, nous sommes sûrs que nous n'avons rien négligé. Cependant, nous venons de bien effleurer la surface. Plongeons un peu plus loin et concentrons notre attention sur de minuscules détails comme une transition entre l'icône à trois lignes et le menu lui-même. Cela ne prend qu'une seconde ou deux, mais comme vous le savez, les détails font toute la différence, même les plus petits. Et ce petit effet peut considérablement ajouter à l'impression générale, l'amenant facilement au niveau supérieur.
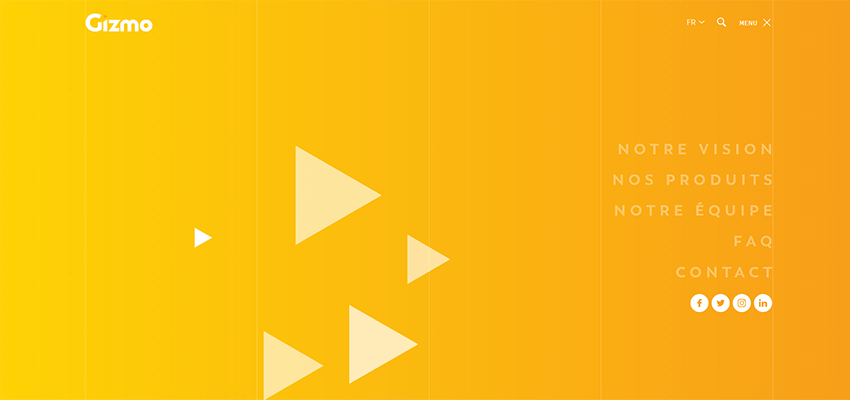
Gismo
Historiquement, la transition entre les deux états du menu hamburger est un effet glissant. Gismo en est un exemple classique. Ici, la section avec des liens tombe en douceur du haut, occupant tout l'écran. C'est joli, mais rien de spécial.


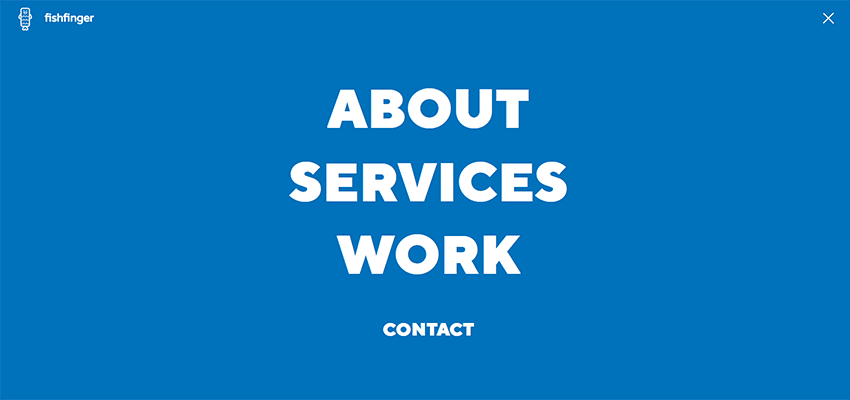
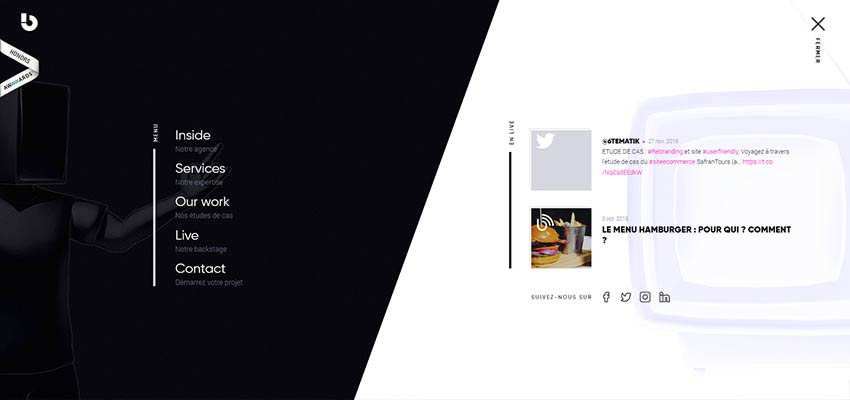
Agence Créative Fishfinger / 6tematik
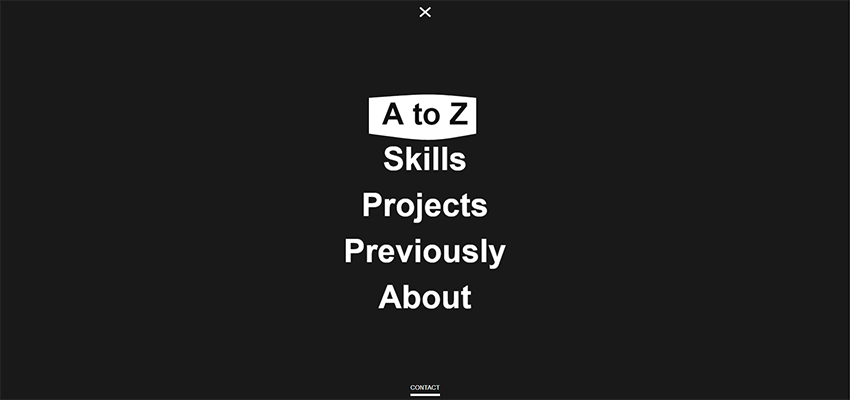
Cependant, personne ne vous empêche de vous appuyer sur cette approche pour faire revivre un record rayé. Par exemple, l'équipe derrière l'agence de création Fishfinger essaie de rendre la transition un peu intéressante en lissant les angles et en utilisant une forme circulaire pour correspondre à l'esthétique pétillante globale.

Et, l'agence 6tematik divise la transition en deux sections - forçant chaque partie de la navigation à venir du côté opposé et à former l'espace commun. En conséquence, non seulement cette idée simple donne un peu de piquant à l'expérience, mais elle attire naturellement l'attention vers le cœur de la page où se trouvent les liens du menu.

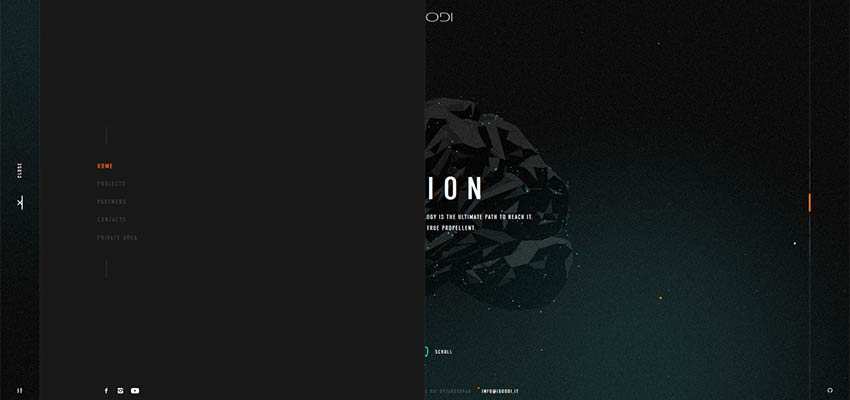
IGOODI / Nous sommes virtuellement / Digital Designer / Senshu Ad Creators / Wizardry / Blab Studio
Il existe des exemples encore plus excitants et accrocheurs. D'abord et avant tout, il y a des effets avec une esthétique carrée qui semblent les plus naturels.
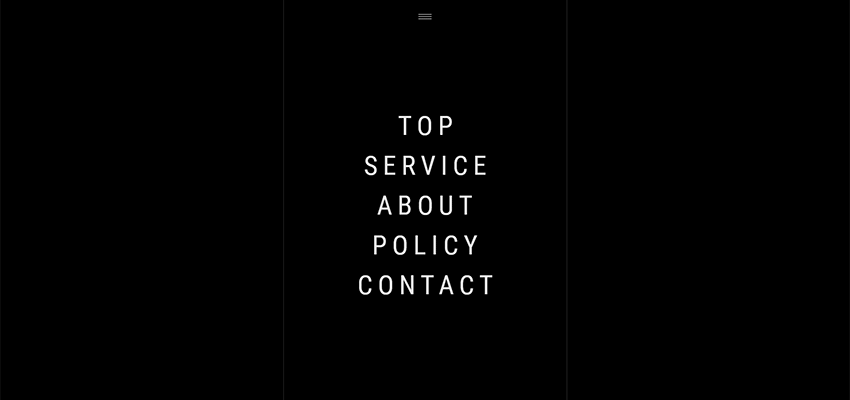
Avec IGOODI, vous avez l'impression de voyager dans le passé. Bien sûr, le site Web regorge de fonctionnalités haut de gamme qui donnent au site un aspect moderne. Néanmoins, les transitions et les effets ont certainement une qualité Flash ancienne mais inspirante. Il y a même des effets sonores au survol de la souris.

We Virtually Are opte également pour des vibrations oldie-but-goodie. L'équipe imite un effet que l'on pouvait voir dans les vieux tubes boob. Ici, une image apparaît et disparaît du petit point au centre. La solution est également agrémentée d'un bruit et d'une distorsion TV reconnaissables, ce qui rend tout incroyable.

L'équipe derrière Digital Designer s'est inspirée d'une jalousie de fenêtre horizontale classique. L'écran de superposition est divisé en trois larges bandes qui sont agrémentées d'un effet de révélation de bloc vertical. L'équipe a réussi à donner à une transition entre deux états une apparence charmante et, surtout, accrocheuse.

Si vous avez aimé l'idée précédente, mais que vous souhaitez la faire pivoter de 90 degrés, vous apprécierez sans aucun doute l'approche de Senshu Ad Creators. Le site institutionnel de cette agence créative basée à Tokyo présente également l'effet jalousie. Mais, cette fois, les volets sont verticaux et s'ouvrent et se ferment sur l'axe horizontal.

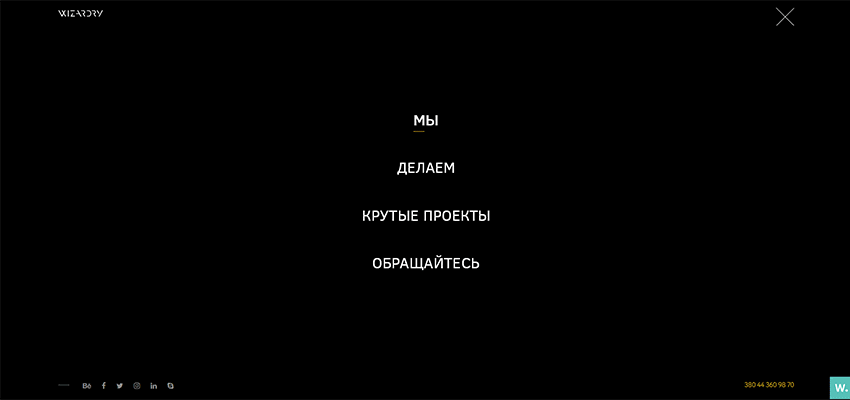
L'équipe de l'agence Wizardry séduit les clients avec un thème cosmique fantastique et bien pensé, agrémenté de fonctionnalités avancées. Il n'est donc pas surprenant que certaines vibrations techniques marquent également la transition de leur menu, de manière prévisible cachée derrière le bouton hamburger. Bien que la solution soit basée sur un effet de glissement, elle se démarque certainement de la masse et contribue parfaitement au thème.

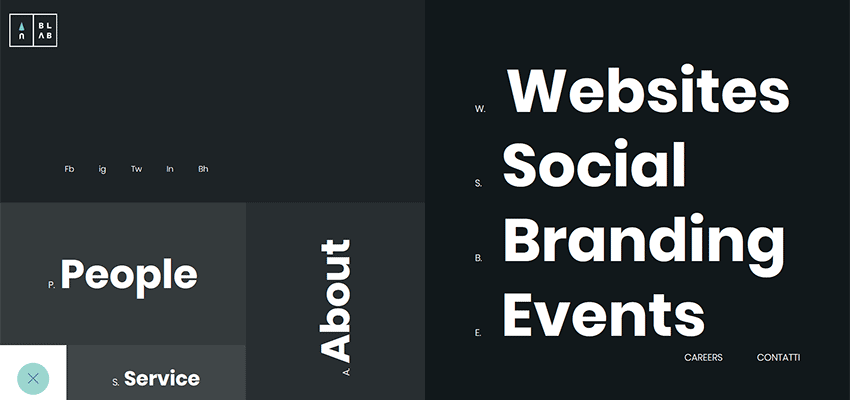
Blab Studio utilise une sorte d'effet origami. Chaque bloc de leur écran de navigation s'ouvre progressivement et de manière cohérente de manière carrée, déclenchant la zone suivante. Que vous ouvriez ou fermiez le menu, tout part du carré inférieur gauche qui représente une icône de menu et se déplace progressivement vers le coin supérieur droit, recréant une sensation d'harmonie et de cohérence. La conception globale est basée sur des carrés et des rectangles, donc l'esthétique carrée est une option idéale ici.

Ruya Digital / Bebold / Die RÉPONSE
Laissons de côté les solutions carrées pointues et avant-gardistes et considérons quelques approches artistiques douces et fantaisistes que l'on peut voir dans Ruya Digital, Bebold et Die ANTWORT. Toutes les équipes correspondantes ont réussi à insuffler une touche artistique aux transitions, en s'inspirant des éclaboussures d'eau et des peintures.
Le menu principal de Ruya Digital s'ouvre avec un effet d'éclaboussure qui tombe du haut. Il a un fond dégradé distinctif qui est également visible dans l'effet de survol de la souris. La transition change la scène en douceur, attirant naturellement l'attention du visiteur.

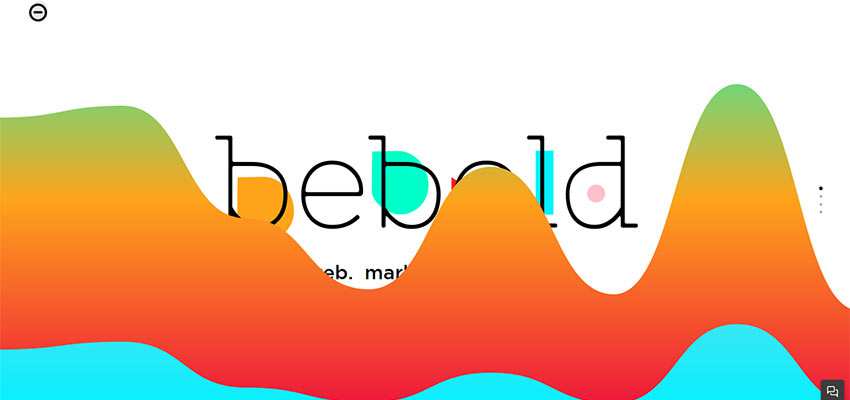
Tout comme l'exemple précédent, l'équipe de Bebold opte en faveur du même effet. Cela rappelle une peinture à l'aquarelle, coulant rapidement sur la surface brillante de l'écran. Cette fois, l'équipe ajoute du dynamisme à la réalisation en utilisant du bleu pâle, du vert fluo et du rose doux réunis dans de beaux dégradés. Plusieurs couches se succèdent, recréant une belle sensation dimensionnelle.

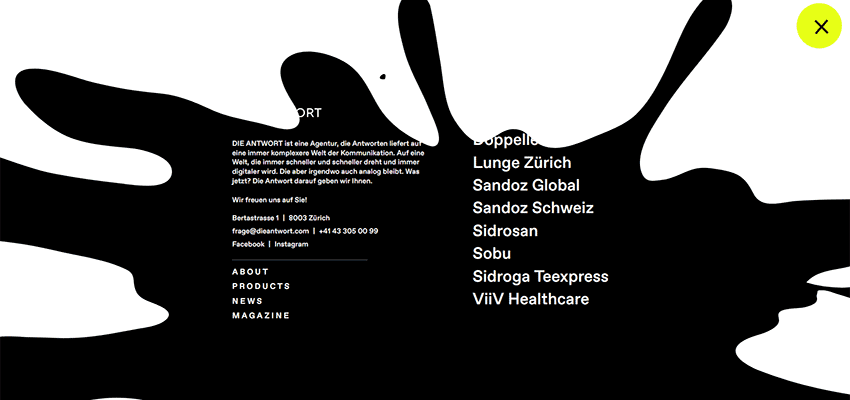
La solution de Die ANTWORT a également été empruntée au monde de l'art. La transition est une petite animation où la goutte de peinture noire a été jetée négligemment. Il ouvre la section de navigation. Non seulement la solution produit un effet profond, mais elle se marie également bien avec tout le reste du site Web. Il sert de transition logique entre la page d'accueil et la zone du menu principal.

Les détails comptent
Qu'on le veuille ou non, dans la majorité des cas, la structure carrée de la mise en page d'un site Web influence le choix des effets. Sans aucun doute, le bloc révèle l'effet et l'esthétique carrée que l'on peut voir dans Blab Studio ou Wizardry est superbe et nous semble même plus naturel. Cependant, les approches artistiques comme dans le cas de Bebold et Die ANTWORT se démarquent toujours de la concurrence et attirent l'attention.
L'important est que vous prêtiez attention même aux moindres détails comme ces équipes l'ont fait. Donnez une bouffée d'air frais à un menu hamburger banal en utilisant des transitions inhabituelles qui attireront l'attention et enrichiront l'impression.
