La tendance de conception de la combinaison hamburger et méga-menu
Publié: 2020-08-29Les icônes de hamburger sont partout. Ils se sont taillé une place sans aucune intention de nous quitter de si tôt. Détestez-le, aimez-le - faites-le simplement. Tout comme le monde réel, les étendues en ligne, y compris les interfaces Web et mobiles, proposent de la malbouffe savoureuse et irrésistible.
Prenant d'assaut le web il y a plus de cinq ans et provoquant des sentiments mitigés dans les communautés de développeurs et de designers, le bouton hamburger est une solution valable, reconnue par tous et utilisée au quotidien. Oui, il a ses avantages et ses inconvénients. Tous les projets ne sont pas en mesure d'en tirer profit. Dans l'ensemble, c'est une partie de la malbouffe qui, lorsqu'elle est surutilisée ou utilisée à mauvais escient, peut rendre votre projet malade. Néanmoins, il a gagné son chemin jusqu'à la cour des grands.
De plus, il a mis son temps à mûrir et à grandir. À un âge précoce, les boutons de hamburger étaient principalement connectés à des panneaux coulissants ultra-étroits. Ils n'incluaient souvent que les liens nécessaires et parfois des icônes sociales, s'inspirant principalement des interfaces mobiles et suivant leur approche minimaliste. De nos jours, il ne cède en aucun cas aux autres techniques de navigation éprouvées.
Pour le prouver clairement dans la pratique, nous avons rassemblé dix exemples splendides où l'icône du hamburger mord plus qu'elle ne peut mâcher, repoussant les limites. Il se cache dans les coulisses - pas seulement un menu régulier, mais le méga-menu sterling. Enfin, il a un écran entier à sa disposition. Alors, pourquoi ne pas en profiter et offrir aux visiteurs un maximum de repères pour rendre leur séjour agréable et productif ?

Prima Linea
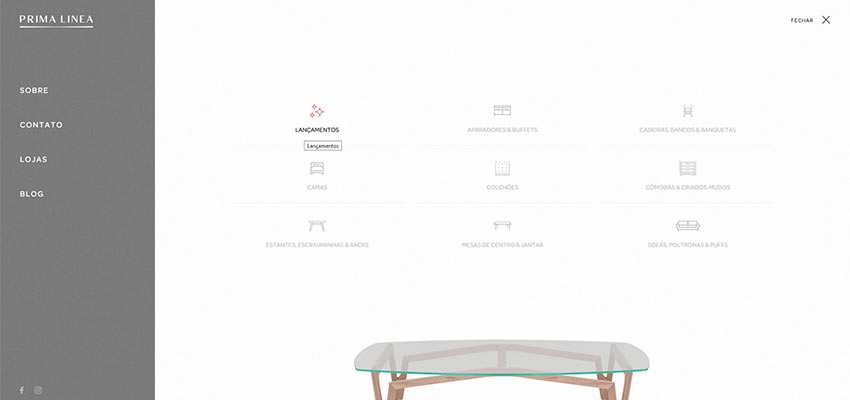
Le premier exemple à considérer est Prima Linea. Ils sont une marque de meubles avec 30 ans d'histoire. Il n'est donc pas surprenant que leur site Web contienne une tonne de matériel à adopter et à découvrir. En conséquence, leur menu de navigation (caché derrière la petite icône de hamburger) ne comprend pas seulement une liste typique d'éléments de menu comme des contacts ou un blog. Il affiche également une gamme de produits, où le matériel visuel approprié accompagne chaque catégorie.

Ravensbourne
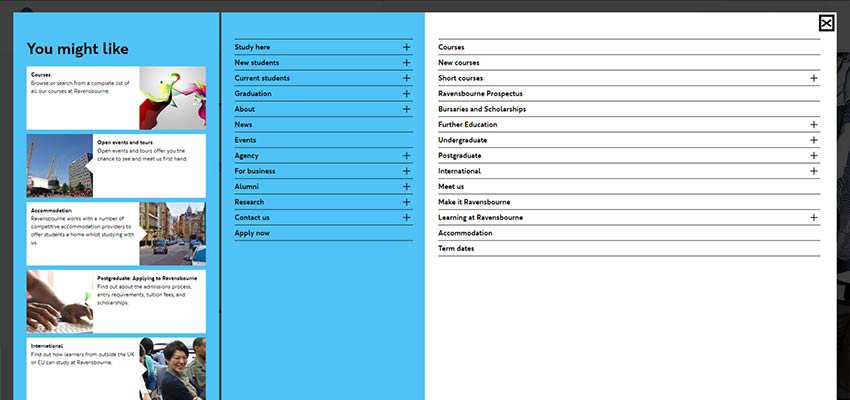
Le menu de Prima Linea ressemble à un jeu d'enfant par rapport à la section de navigation présentée à Ravensbourne. On dirait que l'équipe derrière le site Web de l'université essaie de tout couvrir. L'écran est divisé en trois parties. Le premier affiche la liste déroulante des éléments essentiels et des liens présentés dans un style de blog classique. Les deux autres représentent le méga-menu commun, où le côté gauche révèle les liens parents et le côté droit est utilisé pour afficher la partie dite déroulante. Bien qu'il y ait toute une masse de données ici, tout semble bon et organisé.

Gros chien
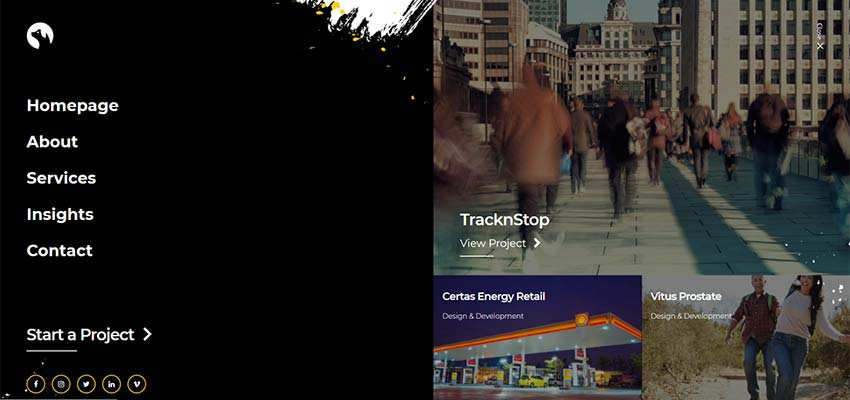
L'équipe derrière le Big Dog trouve un équilibre entre la partie contextuelle et visuelle de la navigation, tout en occupant tout l'espace libre. Cette fois, la section est divisée en deux. La première partie est un classique : elle ne comprend que les liens principaux et les icônes des réseaux sociaux. La deuxième partie vise à impressionner à l'aide de pièces de portefeuille habilement présentées.

Objet
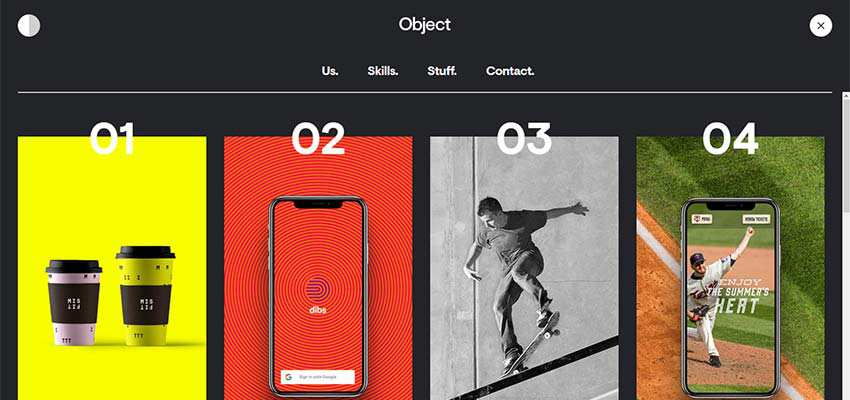
Les créatifs d'Object Studio sont également assez obsédés par l'utilisation de matériel visuel dans la section de navigation. Leur bouton hamburger révèle toute la page, pas seulement un écran. Il comprend quatre liens principaux et deux lignes des meilleurs éléments du portefeuille. Ils visent à atteindre la cible tout de suite et à gagner des clients avec des trucs réels.

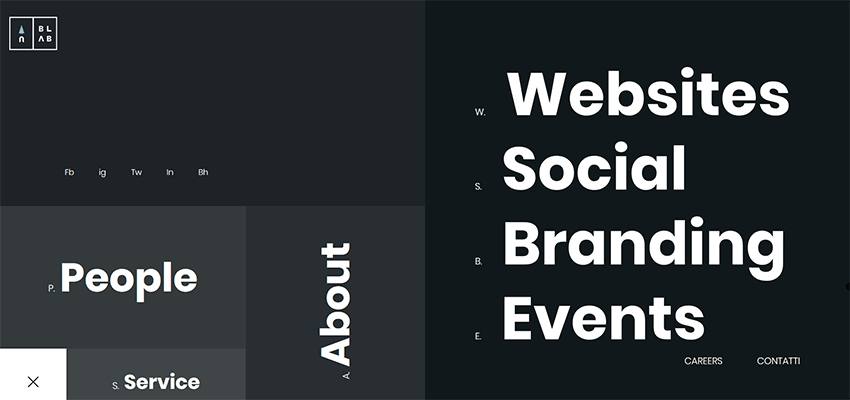
Blab Studio
Si vous pensez que les images dans l'écran de navigation sont trop pour vous et vos visiteurs, alors Blab Studio offre une alternative viable. Dans leur section de navigation, tout est présenté sous forme de texte. Cependant, cela ne signifie pas qu'il est obsolète et ennuyeux. Au contraire, les concepteurs ont réussi à rendre tout excitant et intrigant. L'esthétique carrée bien pensée, la typographie audacieuse et beaucoup d'air frais font l'affaire ici.

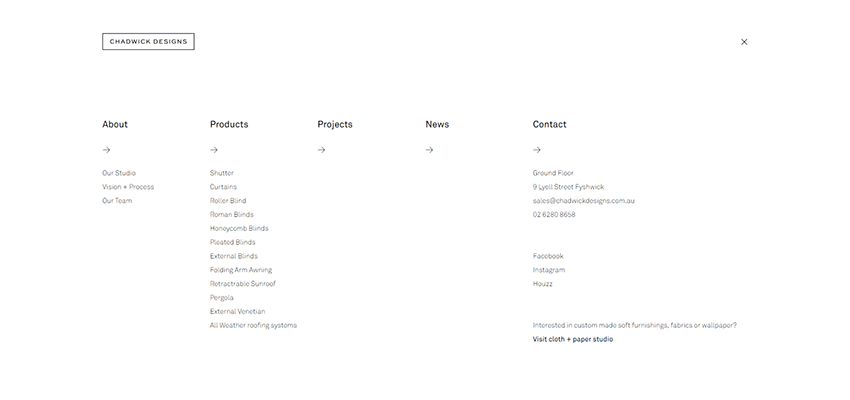
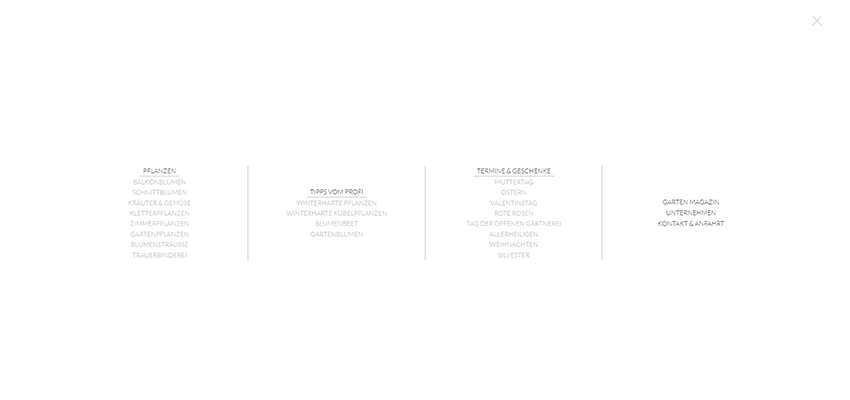
Chadwick Designs / Blumen & Pflanzen
Chadwick Designs et Blumen & Pflanzen optent pour les solutions traditionnelles de méga-menus. Chacun couvre toute une gamme de liens. Tous deux misent sur la structure classique : Disposition en colonnes qui crée de l'ordre à partir du chaos et présente tous les éléments du menu de manière organisée. Le choix de la couleur et de l'arrière-plan mérite également d'être noté. Chadwick Designs, ainsi que Blumen & Pflanzen, s'appuient fortement sur un jeu de couleurs en noir et blanc, atteignant ainsi le niveau de lisibilité approprié. Cela rend tout propre et bien rangé.


Minipréco
Si toutes ces navigations textuelles présentées ci-dessus ne sont pas votre tasse de thé, vous pouvez toujours mélanger et assortir du texte et des images pour atteindre un équilibre. Cette technique ne submergera pas les visiteurs avec beaucoup de matériel visuel. Mais cela ne rendra pas non plus tout ennuyeux. L'équipe derrière Minipreco est de celles qui essaient de plaire à tout le monde. Leur menu de navigation utilise une combinaison de titre et d'icône correspondante qui rend la section ludique et attrayante. La solution est simple. Un peu primitif, mais toujours accrocheur.

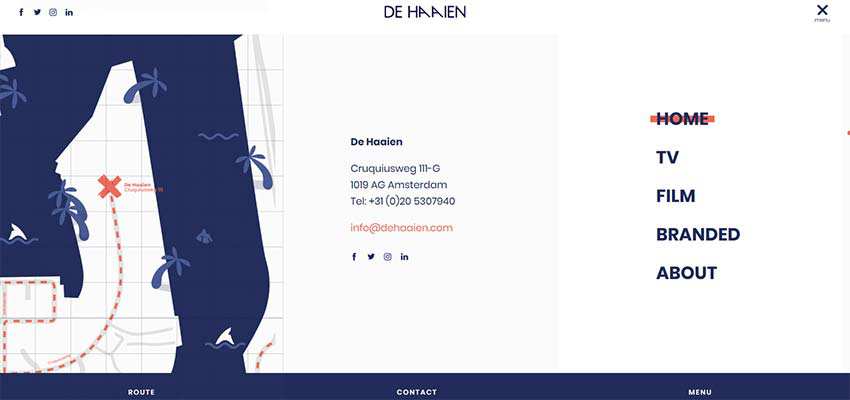
De Haaien / Octoplus
Les exemples mentionnés précédemment ici tentent d'embrasser le chaos, en fournissant autant de données que possible. L'équipe De Haaien prend une zone de pied de page standard que nous avons l'habitude de voir ces jours-ci sur la majorité des sites Web avec un menu concis, une adresse, des liens sociaux et une carte. Au lieu de cela, tout cela se déplace dans la section de navigation. La solution est soignée, propre et exactement ce que le médecin a prescrit.

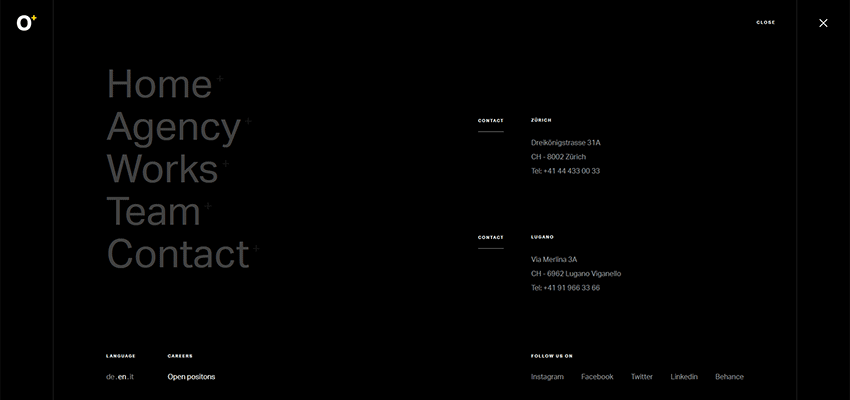
Si vous essayez toujours d'éviter les graphiques dans la navigation et de rendre tout léger, sérieux et conservateur, alors Octoplus est sans aucun doute votre source d'inspiration. Leur écran de navigation était également influencé par une zone de pied de page typique. Mais, cette fois, il ne comprend que le menu principal, les contacts et quelques liens que l'équipe a jugés vitaux pour les lecteurs.

Les bonnes choses viennent en petits paquets
L'habit ne fait pas le moine. Et ne soyez pas victime de l'idée fausse selon laquelle la taille du bouton hamburger dicte la quantité d'informations cachées derrière. Les petits pigeons peuvent transmettre de grands messages. Et les boutons de hamburger sont comme ces petits oiseaux qui cachent d'énormes colis, mais avec des méga-menus dedans.
N'oubliez pas que rien ne vous limite dans l'espace. Vous pouvez utiliser non seulement un petit panneau latéral, mais tout l'écran et même une page. Bien sûr, jouez la sécurité. Personne n'aime les choses exagérées. Soyez prudent car les méga-menus restent toujours des méga-menus où qu'ils se trouvent.
