Un guide pour relever les défis et exceller dans votre stage de conception UX
Publié: 2022-03-10Voici l'histoire de mon stage en design utilisateur. Je ne dis pas que votre stage ressemblera au mien. En fait, s'il y a une chose que je peux dire pour façonner vos attentes, ce serait ceci : soyez prêt à les mettre toutes de côté. Surtout, n'oubliez pas de vous donner de l'espace et du temps pour apprendre . Je partage mon histoire comme un rappel de combien j'ai lutté et à quel point tout s'est bien passé malgré mes difficultés pour que je n'arrête jamais d'essayer et vous non plus.
Tout a commencé en mai 2018, lorsque je suis descendu de l'avion à Grenade, en Espagne, avec un bagage à mes côtés, un ordinateur portable sur le dos et un espagnol très rouillé dans la tête. C'était ma première fois en Europe et je serais ici pendant les trois prochains mois pour faire un stage en design UX chez Badger Maps. J'étais encore assez vert en UX, l'ayant appris depuis à peine un an à ce stade, mais je me sentais prêt et désireux d'acquérir de l'expérience dans un cadre professionnel.
Suivez-moi au fur et à mesure que j'apprends à appliquer les connaissances techniques pour mener à bien les tâches de conception pratiques qui m'ont été confiées :
- Créez un système de conception pour notre application iOS à l'aide de Sketch ;
- Concevoir une nouvelle fonctionnalité qui afficherait les erreurs survenant lors des importations de données ;
- Apprendre les bases HTML, CSS et Flexbox pour implémenter mon design ;
- Créez des animations avec Adobe Illustrator et After Effects.
Cet article est destiné aux débutants comme moi . Si vous êtes nouveau dans le domaine de la conception UX et que vous souhaitez explorer le domaine, lisez la suite pour savoir si un stage en conception UX est la bonne chose pour vous ! Pour moi, le travail que j'ai fini par achever est allé bien au-delà de mes attentes. J'ai appris comment créer un système de conception, comment concilier la conception avec les besoins des utilisateurs, les défis de la mise en œuvre d'une nouvelle conception et comment créer des « moments de plaisir ». Chaque jour de stage présentait quelque chose de nouveau et d'imprévisible. À la fin de mon stage, j'ai réalisé que j'avais créé quelque chose de réel, de tangible, et c'était comme si tout ce avec quoi j'avais lutté s'était soudainement mis en place.
Lecture recommandée : Comment décrocher un stage de conception graphique de premier ordre
Chapitre 1 : Lego
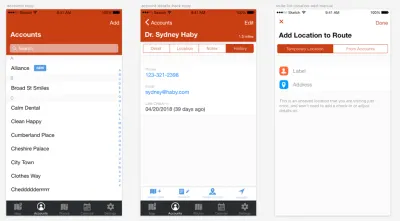
Ma première tâche a été de créer un système de conception pour notre application iOS existante. J'avais créé des systèmes de conception dans le passé pour mes propres projets et applications, mais je ne les avais jamais fait rétrospectivement et jamais pour une conception qui n'était pas la mienne. Pour terminer la mission, j'avais besoin de rétro-concevoir les maquettes dans Sketch ; Je devrais d'abord mettre à jour et optimiser le fichier afin de créer le système de conception.

C'est aussi à ce moment opportun que j'ai appris que le programme Sketch de mon ordinateur était obsolète depuis environ un an et demi. Je ne connaissais aucun des symboles, remplacements et autres fonctionnalités des nouvelles versions. Leçon apprise : gardez votre logiciel à jour.

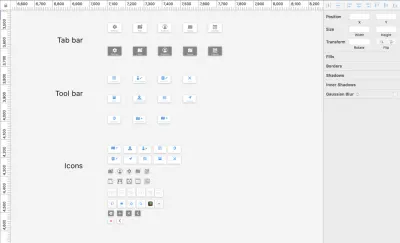
Avant de m'inquiéter de la page des symboles, j'ai parcouru les planches de maquettes par planche d'art, en m'assurant qu'elles étaient mises à jour et fidèles à la version actuelle de l'application. Une fois cela fait, j'ai commencé à créer des symboles et des remplacements pour différents éléments. J'ai commencé par l'en-tête et le pied de page et j'ai continué à partir de là.
En règle générale, si un élément apparaissait sur plusieurs pages, j'en ferais un symbole. J'ai ajouté différentes icônes au système de conception au fur et à mesure, en construisant la bibliothèque. Cependant, il est rapidement devenu évident que le système de conception évoluait et changeait plus rapidement que je ne pouvais essayer de l'organiser. À mi-parcours, j'ai cessé d'essayer de garder les symboles organisés, optant plutôt pour revenir en arrière et les réorganiser une fois que j'ai fini de recréer chaque page. Lorsque j'ai cessé d'aller et venir entre les maquettes et les symboles et de m'inquiéter de l'organisation des deux, j'ai pu travailler plus efficacement.
Il était facile d'apprécier les remplacements et les symboles dans Sketch. Les fonctionnalités ont rendu le programme beaucoup plus puissant que ce à quoi j'étais habitué et ont augmenté la maniabilité du fichier pour les conceptions futures. La tâche de créer le système de conception lui-même m'a mis au défi de plonger profondément dans le programme ainsi que de comprendre tous les détails de la conception de notre application . J'ai commencé à remarquer de petites incohérences dans l'espacement, la taille des icônes ou la taille des polices que j'ai pu corriger au fur et à mesure que je travaillais.

La dernière étape consistait à revenir à la page des symboles et à tout organiser. J'ai éliminé tous les symboles, supprimé ceux qui ne sont pas utilisés et toutes les répliques. En dépit d'être un peu fastidieux, ce fut une étape très précieuse dans le processus . Passer en revue les symboles après avoir travaillé sur le document m'a donné l'occasion de réévaluer la façon dont j'avais créé les symboles pour chaque page. Les regrouper m'a obligé à considérer comment ils étaient liés dans l'application.
En passant par ce processus de réflexion, j'ai réalisé à quel point il était difficile de créer un système de nommage. J'avais besoin de créer un système suffisamment large pour englober suffisamment d'éléments, suffisamment spécifique pour éviter d'être vague, et qui pourrait facilement être compris par un autre designer. Il m'a fallu quelques essais avant de tomber sur un système fonctionnel qui me satisfaisait. En fin de compte, j'ai organisé les éléments en fonction de leur utilisation dans l'application , en regroupant des éléments comme des listes. Cela a bien fonctionné pour une application comme Badger qui avait des conceptions distinctes pour différentes fonctionnalités de l'application. Le produit final était un fichier plus organisé avec lequel il serait beaucoup plus facile de travailler pour les futures itérations de conception.

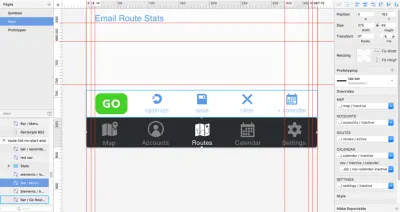
En tant que pierre angulaire de ce projet, j'ai expérimenté la modernisation du design. J'ai repensé les en-têtes de l'application, en m'inspirant des applications Apple natives. Heureusement, l'équipe était également enthousiasmée par cela et envisage de mettre en œuvre les modifications dans les futures mises à jour de l'application.
Dans l'ensemble, travailler un fichier Sketch avec autant de détails a été une expérience étonnamment utile. Je suis parti avec une compréhension fondamentale beaucoup plus grande de choses comme la taille de la police, la couleur et l'espacement en refaisant chaque page. L'exercice de copie d'un design existant a nécessité une attention minutieuse aux détails qui a été très satisfaisante. C'était comme assembler un modèle Lego : j'avais toutes les pièces et je savais à quoi devait ressembler le produit final. J'avais juste besoin de tout organiser et de les assembler pour créer le produit fini. C'est l'une des raisons pour lesquelles j'aime faire du design UX. Il s'agit de résoudre des problèmes et de reconstituer un puzzle pour créer quelque chose que tout le monde peut apprécier.

Chapitre 2 : La conception
La suite de mon stage m'a permis d'entrer dans le vif du sujet avec un travail de conception. La tâche : concevoir une nouvelle page d'importation pour l'application Web Badger.
L'équipe travaillait sur la refonte de l'intégration du blaireau au CRM pour créer un système permettant aux utilisateurs de visualiser toutes les synchronisations de données et de gérer eux-mêmes leurs comptes. La connexion actuelle implique beaucoup de travail pratique de la part des CSA et des AE de blaireau pour la configuration et la maintenance. En fournissant une interface permettant aux utilisateurs d'interagir directement avec les importations de données , nous voulions améliorer l'expérience utilisateur pour notre intégration CRM.

Mon objectif était de concevoir une page qui afficherait les erreurs survenant lors de toute importation de données et qui communiquerait également aux utilisateurs comment et où apporter les modifications nécessaires à leurs données. S'il y avait plus d'erreurs associées à une seule importation ou si les utilisateurs souhaitaient afficher toutes les erreurs en même temps, ils devraient pouvoir télécharger un fichier Excel de toutes ces informations.
Objectifs
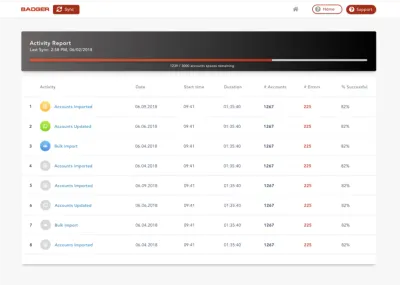
- Créer une page d'importation qui informe l'utilisateur sur l'état d'une importation en cours ;
- Fournir un enregistrement historique des synchronisations de compte entre Badger et le CRM avec des erreurs détaillées associées à chaque importation ;
- Fournir des liens vers le CRM pour chaque compte présentant une erreur d'importation dans Badger ;
- Autoriser les utilisateurs à télécharger un fichier Excel de toutes les erreurs en suspens.
Histoires d'utilisateurs
Client Badger avec compte CRM :
En tant que client avec un CRM, je souhaite pouvoir connecter mon CRM à mon blaireau et visualiser toutes les synchronisations de données afin d'être au courant de toutes les erreurs dans le processus et de pouvoir apporter les modifications nécessaires.
Blaireau :
En tant que blaireau, je souhaite que les utilisateurs puissent gérer et afficher l'état de leur intégration CRM afin que je puisse gagner du temps et du travail manuel en aidant et dépannant les utilisateurs lors de la synchronisation de leur blaireau avec leurs comptes CRM.
Avant de vraiment plonger dans la conception, nous avons dû réfléchir pour décider quelles informations afficher et comment :
- Importations en vrac contre importations continues
Selon le type d'utilisateur, il existe deux façons d'importer des données dans Badger. Si elles étaient effectuées via des feuilles de calcul, les importations seraient groupées et nous serions en mesure de visualiser les importations en groupes. Cependant, les utilisateurs intégrés à leurs CRM auraient besoin que leurs données Badger soient constamment mises à jour à mesure qu'ils apporteraient des modifications à leur CRM. La conception devait pouvoir gérer les deux cas d'utilisation. - Importer des enregistrements
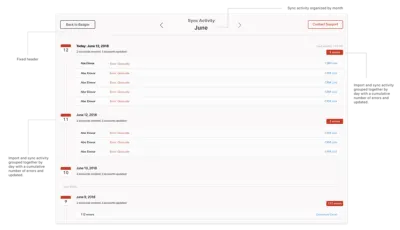
Comme il s'agissait d'une nouvelle fonctionnalité, nous n'étions pas absolument sûrs du comportement de l'utilisateur. Ainsi, décider comment organiser l'information était difficile. Doit-on autoriser les utilisateurs à faire défiler à l'infini une liste de leur historique ? Comment rechercheraient-ils une importation spécifique ? Devraient-ils en être capables ? Doit-on montrer l'activité jour par jour ou mois par mois ?
En fin de compte, nous n'avons pu faire qu'une estimation pour chacun de ces problèmes, sachant que nous pourrions faire les ajustements appropriés à l'avenir une fois que les utilisateurs auraient commencé à utiliser la fonctionnalité. Après avoir réfléchi à ces problèmes, je suis passé au wireframing. J'ai eu l'opportunité de concevoir quelque chose de complètement différent et c'était à la fois libérateur et stimulant. La conception finale était un point culminant d'éléments individuels de diverses conceptions qui ont été créées en cours de route.
Procédé de design
La partie la plus difficile de ce processus a été d'apprendre à recommencer. J'ai finalement appris que forcer quelque chose dans ma conception à des fins uniquement esthétiques n'était pas idéal. Comprendre cela et laisser aller mes idées était la clé pour arriver à un meilleur design. J'avais besoin d'apprendre à recommencer encore et encore pour explorer différentes idées.


Défis
1. Utiliser l'espace blanc
Dès le départ, j'avais besoin d'explorer les informations que nous voulions afficher sur la page. Il y avait beaucoup de détails que nous pouvions inclure - et certainement la pièce pour le faire.

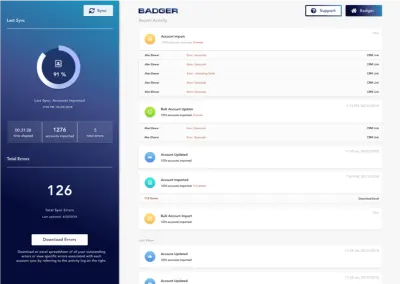
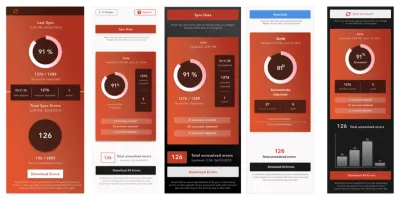
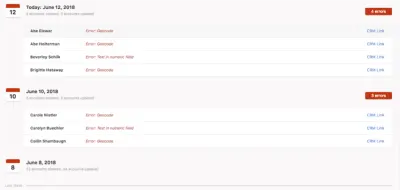
Toutes les informations inutiles ajoutaient beaucoup trop de charge cognitive et enlevaient ce qui préoccupait réellement l'utilisateur. Au lieu d'essayer de me débarrasser de tout l'espace blanc, j'avais besoin de travailler avec. Dans cet esprit, j'ai finalement éliminé toutes les informations non pertinentes pour ne montrer que ce qui préoccupe le plus nos utilisateurs : les erreurs associées aux importations de données.
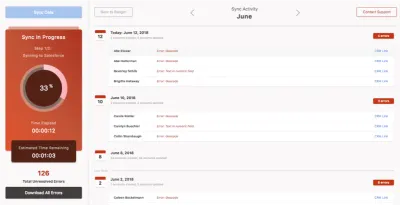
C'était la version finale :

2. Navigation
Le défi suivant consistait à choisir entre une barre latérale et un en-tête pour afficher les informations. Les avantages de la barre latérale étaient que les informations seraient toujours visibles lorsque l'utilisateur faisait défiler. Mais nous devions également nous assurer que les informations contenues dans la barre latérale étaient logiquement liées à ce qui se passait dans le reste de la page.
L'en-tête offrait l'avantage d'une conception épurée à une seule colonne. L'inconvénient était qu'il occupait beaucoup d'espace vertical en fonction de la quantité d'informations contenues dans l'en-tête. Il a également priorisé visuellement le contenu de l'en-tête par rapport à ce qui se trouvait en dessous pour l'utilisateur.

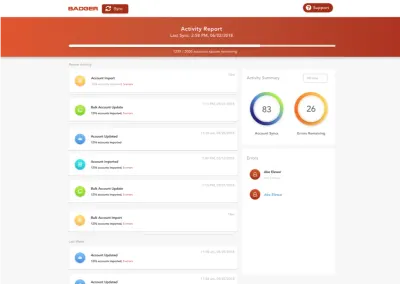
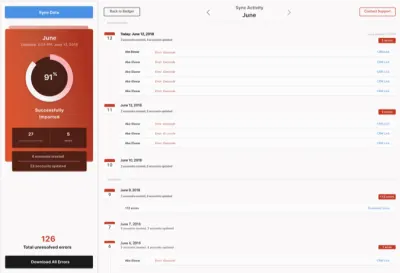
Une fois que j'ai déterminé quelles informations afficher où, la navigation dans la barre latérale est devenue la décision la plus logique. Nous nous attendons à ce que les utilisateurs soient principalement concernés par les erreurs associées à leurs importations et avec un en-tête volumineux, une trop grande partie de ces informations tomberait sous le pli. La barre latérale pourrait alors être un conteneur pour un résumé d'importation et d'activité qui serait visible lorsque l'utilisateur défilerait.

Conception de la barre latérale : Après avoir décidé d'avoir une barre latérale, il s'agissait de décider quelles informations inclure et comment les afficher.

J'ai eu du mal à créer un design visuellement intéressant car il y avait peu d'informations à montrer. Pour cette raison, je me suis encore une fois retrouvé à ajouter des éléments inutiles pour remplir l'espace même si je voulais donner la priorité à l'utilisateur. J'ai expérimenté différentes combinaisons de contenu et de couleurs , en essayant de trouver le compromis entre design et convivialité. Plus je travaillais avec, plus je pouvais analyser le design jusqu'à l'essentiel. Il est devenu plus facile de différencier les informations utiles des charges. Le produit final est une conception simplifiée avec seulement quelques statistiques récapitulatives. Il offre également une grande flexibilité pour inclure plus d'informations à l'avenir.

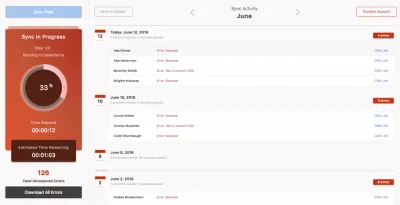
Processus d'importation : la page de progression de l'importation a été créée après la finalisation de la conception de la page d'importation. Le plus grand défi de conception ici consistait à décider comment afficher la synchronisation d'importation en cours. J'ai essayé différentes solutions à partir de pop-ups et de superpositions, mais j'ai finalement opté pour l'affichage de la progression dans la barre latérale. De cette façon, les utilisateurs peuvent toujours résoudre les erreurs et voir l'historique des données de leur compte pendant qu'une importation est en cours. Pour éviter toute interruption de l'importation, les boutons "Synchroniser les données" et "Retour à Badger" sont désactivés afin que les utilisateurs ne puissent pas quitter la page.

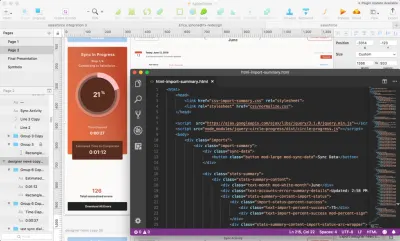
Une fois les conceptions terminées, je suis passé au HTML et au CSS.

Chapitre 3 : HTML/CSS
Ce projet a été ma première expérience avec tout type de codage. Bien que j'aie essayé d'apprendre le HTML et le CSS auparavant, je n'avais jamais atteint un niveau de compétence. Et quoi de mieux pour commencer qu'avec une maquette de son propre design ?
Comprendre la logique d'organisation d'un document HTML m'a rappelé l'organisation du document Sketch avec des symboles et des remplacements. Cependant, les similitudes s'arrêtaient là. Le codage ressemblait à une chose très étrangère que j'essayais constamment de comprendre. Comme le dirait mon mentor, « vous faites preuve de muscles très différents dans la programmation que dans la conception ». Avec le produit final en main maintenant, je suis pleinement convaincu qu'apprendre à coder est la chose la plus cool que j'ai apprise à faire depuis que j'ai appris à être propre.
Le premier défi, après avoir mis en place un document et compris les bases, a été de travailler avec Flexbox. Le dessin que j'avais créé impliquait deux colonnes côte à côte. La partie droite était censée défiler tandis que la gauche restait statique. Flexbox semblait être une solution propre à cet effet, en supposant que je pouvais le faire fonctionner.
La mise en œuvre de Flexbox a consisté en de nombreux essais et erreurs et en des copies aveugles de code pendant que je parcourais divers sites Web, lisant des didacticiels et inspectant le code. Grâce aux conseils de mon mentor tout au long de ce processus, nous avons finalement réussi à le faire fonctionner. Je n'oublierai jamais le moment où j'ai finalement compris qu'en utilisant flex-direction: column je mettrais tous les éléments dans une seule colonne, et flex-direction: row aidait à les placer sur une seule ligne.
Cela a tellement de sens maintenant, même si ma compréhension initiale en était exactement le contraire (je pensais que flex-direction: column mettrait les éléments dans les colonnes les uns à côté des autres). Étonnamment, je n'ai même pas réalisé cette réalisation avant que le code ne fonctionne. J'étais en train de revoir mon code et j'ai réalisé que je ne le comprenais pas du tout. Qu'est-ce qui m'a averti ? Dans mon CSS, j'avais codé flex-direction: row dans la classe que j'ai nommée column . Ce scénario était assez révélateur de la façon dont le reste de ma première expérience de codage s'est déroulé. Mon modèle mental était rarement aligné sur la logique du code, et ils se heurtaient souvent et se séparaient. Lorsque cela s'est produit, j'ai dû revenir en arrière, trouver mes idées fausses et corriger le code.
Après avoir configuré Flexbox, j'avais besoin de comprendre comment faire en sorte que la colonne de gauche reste fixe pendant que la partie droite défilait. Il s'avère que cela ne pouvait pas être réalisé avec une seule ligne de code comme je l'avais espéré. Mais travailler à travers cela m'a aidé à comprendre la relation parent-enfant qui m'a énormément aidé avec le reste du processus.

Le codage de la chronologie verticale et du cadran était également un processus. La chronologie était plus simple que je ne l'avais initialement prévu. J'ai pu créer un rectangle fin, y définir une ombre intérieure et un remplissage en dégradé, et l'attribuer à la largeur de chaque journal d'activité.
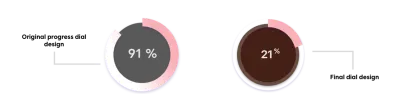
Le cadran était délicat. J'ai essayé de l'implémenter avec du CSS pur avec très peu de succès. Il y a eu plusieurs fois où j'ai envisagé de changer le design pour quelque chose de plus simple (comme une barre de progression) mais je suis assez content d'avoir persévéré.

Une difficulté majeure consistait à faire en sorte que le cadran de progression extérieur chevauche le cercle d'arrière-plan le long de la frontière. C'est là que j'ai un peu changé la conception - au lieu de couper la partie déchargée du cadran de progression, elle se chevauche tout autour. C'était un compromis entre ma conception et le code que je n'étais initialement pas disposé à faire. En fin de compte, cependant, j'étais satisfait du résultat final et une fois que j'ai réalisé cela, j'étais heureux de faire ce compromis. Le cadran final a été implémenté via JavaScript.
Il y a eu un moment dans mon processus de codage où j'ai jeté chaque ligne de code que j'avais jamais écrite dans chaque classe pour essayer de le faire fonctionner. Pour pallier ce manque de recul, j'ai dû passer pas mal de temps à parcourir et inspecter tous les éléments pour supprimer le code inutile . Je me sentais comme un propriétaire expulsant les locataires qui ne payaient pas de loyer. C'était très certainement une leçon apprise en maintenant un niveau d'entretien ménager et en étant judicieux et réfléchi avec le code.
La majorité de l'expérience ressemblait à une traversée aveugle et à un apprentissage rétrospectif. Cependant, rien n'était plus satisfaisant que de voir le produit fini. Passer par le processus m'a fait interagir avec mon travail d'une manière que je n'avais jamais faite auparavant et m'a donné un aperçu de la façon dont le design est mis en œuvre. Dans toutes mes attentes pour le stage, je n'avais jamais prévu de pouvoir coder et créer l'un de mes propres designs. Même après qu'on m'ait dit que je serais capable de le faire le premier jour, je n'y ai cru qu'après avoir vu cette page terminée.
Chapitre 4 : Travailler avec des bébés blaireaux
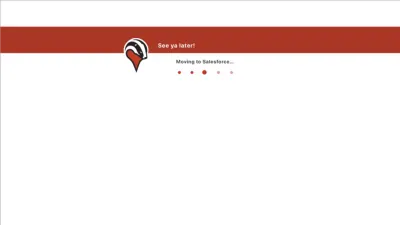
Dans le cadre du processus d'intégration des utilisateurs de Badger à leurs comptes CRM, nous avions besoin que nos utilisateurs se connectent à leur CRM, ce qui nous obligeait à les rediriger hors de Badger vers le site Web CRM natif. Pour éviter un basculement soudain et discordant d'un site Web à un autre, j'avais besoin de concevoir des pages de chargement intermédiaires.

J'ai commencé avec votre page de redirection statique ordinaire. Ils étaient simples et remplissaient définitivement leur objectif, mais nous n'étions pas tout à fait satisfaits d'eux.
Le défi était de créer quelque chose de simple et intéressant qui informait l'utilisateur qu'il quittait notre site Web en quelques secondes seulement, il était visible. Le design devrait se présenter, expliquer pourquoi il était là et partir avant que quiconque ne se lasse de le regarder. C'était essentiellement un exercice de speed dating. Dans cet esprit, j'ai décidé d'essayer des animations, en particulier celle d'un petit blaireau effronté, inspiré du logo existant.

En utilisant le logo du blaireau comme point de référence de départ, j'ai créé différents personnages de blaireau dans Adobe Illustrator. Le logo d'origine était un peu trop sévère pour une animation de chargement, j'ai donc opté pour quelque chose d'un peu plus mignon. J'ai conservé la poitrine rouge et les traits du visage du logo original pour plus de cohérence et j'ai travaillé à créer un corps et une tête autour de ces éléments. La tête et les rayures ont pris un certain temps pour masser dans des formes qui me plaisaient. Le corps a pris la forme un peu plus facilement, mais il a fallu un peu plus de temps pour trouver la bonne proportion entre la taille de la tête et celle du corps. Une fois que j'ai cloué cela, j'étais prêt à passer à l'animation.

Mon premier réflexe a été d'essayer une animation en stop-motion. J'ai pensé que ça allait être génial - à la Wallace et Gromit. Mais après la première tentative, puis la seconde, et toutes celles qui ont suivi, il est devenu clair que regarder cette émission en tant qu'enfant ne m'avait pas entièrement équipé des compétences nécessaires pour faire une animation en stop-motion.
Je n'ai tout simplement pas pu obtenir la fluidité que je voulais, et il y avait de petites incohérences qui semblaient trop discordantes pour une animation de chargement très courte. L'animation fonctionne généralement à 23 images par seconde et mon animation de blaireau n'avait qu'environ 15 images par seconde. J'ai envisagé d'ajouter plus d'images, mais sur la suggestion de mon mentor, j'ai décidé d'essayer l'animation de personnage à la place.
C'était la première fois que j'animais quelque chose qui comptait plus de 5 pièces mobiles et il y avait certainement une courbe d'apprentissage pour comprendre comment animer un personnage en deux dimensions d'une manière visuellement satisfaisante. J'avais besoin d'animer les éléments individuels pour qu'ils se déplacent par eux-mêmes indépendamment de l'ensemble afin de rendre le mouvement crédible. Au fur et à mesure que je travaillais sur l'animation, les calques que j'importais devenaient de plus en plus granulaires. La tête est passée d'une couche à cinq au fur et à mesure que j'apprenais le comportement du programme et comment faire bouger le blaireau.
J'ai ancré chaque membre du corps et placé chaque partie du corps en tant qu'enfant à la couche parente du corps. J'ai défini les points d'ancrage en conséquence en haut des cuisses et des épaules pour m'assurer qu'ils se déplaçaient correctement, puis, en utilisant des rotations et des assouplissements, j'ai simulé le mouvement des parties du corps. La tête était un peu délicate et nécessitait un mouvement vertical indépendant du corps. Pour rendre le saut plus réaliste, je voulais que la tête pende un peu dans l'espace avant d'être poussée vers le haut par le reste du corps, et qu'elle descende juste un peu après le reste de lui. J'ai également ajusté l'angle que j'ai essayé de lui faire donner l'impression qu'il menait avec son nez, pointant vers le haut pendant le saut et droit pendant qu'il courait.
L'animation présentée sur la page redirigeant l'utilisateur vers le blaireau montrait le bébé blaireau courant vers le blaireau avec un sac à dos rempli d'informations du CRM.
Et enfin : le blaireau confus. Cela a été fait pour la dernière page que je devais créer : une page d'erreur informant l'utilisateur de complications inattendues dans le processus d'intégration. Et quelle meilleure façon de le faire qu'un blaireau sympathique et confus ?

La partie délicate ici consistait à combiner le profil latéral du blaireau de dessin animé existant et le logo pour créer une forme de tête tournée vers l'avant. Avant de commencer ce projet, je n'avais jamais vu un vrai blaireau vivant. Inutile de dire que Badger a trouvé sa place dans mes recherches d'images Google ce mois-ci. J'ai été surpris de voir à quel point la tête d'un blaireau est plate. Dans mes premiers dessins, j'ai essayé d'imiter cela mais je n'étais pas satisfait du résultat. J'ai travaillé un peu plus sur la forme, en ajustant le placement du nez, des rayures et des oreilles pour obtenir le résultat final :
Ce processus d'animation m'a obligé à porter mes connaissances préexistantes à un niveau supérieur. J'avais besoin de me pousser au-delà de ce que je savais plutôt que de me limiter à ce que je pensais pouvoir faire. J'ai commencé par l'animation en stop-motion parce que je ne me faisais pas confiance pour faire de l'animation de personnages. En me donnant la chance d'essayer quelque chose de nouveau et de différent, j'ai pu réaliser quelque chose qui a dépassé mes propres attentes.

Conclusion
Les trois mois que j'ai passés à mon stage ont été incroyablement gratifiants. Chaque jour consistait à apprendre et à essayer quelque chose de nouveau. Il y avait des défis dans tout ce que je faisais - même avec des tâches que je connaissais mieux comme la conception. Chaque fois que je créais quelque chose, j'étais très anxieux et j'appréhendais la façon dont il serait reçu. Il y avait beaucoup de doutes et beaucoup d'idées rejetées.
Pour cette raison, c'était incroyable de faire partie d'une équipe et d'avoir un mentor pour me guider dans la bonne direction. Me faire dire d'essayer autre chose était souvent le seul encouragement dont j'avais besoin pour essayer autre chose et réaliser quelque chose de plus grand et de meilleur. J'aime m'imaginer comme un rongeur dans un jeu de taupe, être frappé à la tête encore et encore mais toujours surgir encore et encore. Maintenant que les luttes et les défis sont terminés, je veux seulement tout recommencer.
J'apprécie ce que j'ai appris et comment j'ai été poussé à aller au-delà de ce que je pensais pouvoir faire. C'est fou de voir le chemin parcouru en quelques mois. Ma compréhension d'être un concepteur UX a énormément grandi, de la détermination des fonctionnalités à la conception du design, puis à l'écriture du code frontal pour l'implémenter. Ce stage m'a appris combien j'avais encore à apprendre et m'a motivé à continuer à travailler. J'ai compris que ce que je peux faire ne devrait jamais être limité par ce que je sais faire.