Un guide pratique des visites de produits dans les applications React
Publié: 2022-03-10Comme indiqué sur Appcues :
"Les visites de produits - parfois appelées présentations de produits - présentent aux utilisateurs un nouveau produit et les aident à trouver leurs repères."
Habituellement, lorsqu'elle doit présenter une nouvelle fonctionnalité ou une fonctionnalité d'interface utilisateur complexe dans une application Web, l'équipe de réussite client envoie un e-mail de campagne à tous ses utilisateurs. Bien qu'il s'agisse d'un excellent moyen de créer une telle prise de conscience, certains utilisateurs peuvent ne pas avoir la possibilité de voir la fonctionnalité ajoutée ; par conséquent, le but de l'e-mail serait vaincu.
Une meilleure façon d'accroître la sensibilisation des utilisateurs à une fonctionnalité particulière dans une application Web consiste à intégrer des conseils d'interface utilisateur concis et explicites, appelés visites de produits.
Les visites de produits guident les utilisateurs vers des moments "a-ha" ou présentent des fonctionnalités de grande valeur qui sont sous-utilisées. Les visites de produits peuvent être des outils puissants pour présenter un nouveau produit aux utilisateurs et les aider à s'y retrouver. Ils peuvent attirer l'attention sur les lancements de produits, les offres promotionnelles et les ventes de produits.
Mais lorsqu'elles sont mal faites, les visites de produits peuvent finir par donner l'impression d'être un pilote à l'arrière. Et personne n'aime un conducteur à l'arrière, n'est-ce pas ?
Dans ce didacticiel, vous découvrirez ce qu'est une visite de produit et les types de forfaits de visite de produit dans l'écosystème React, ainsi que leurs avantages et leurs inconvénients.
Si vous créez des produits destinés aux clients à l'aide de React, vous souhaiterez peut-être l'implémenter dans votre application React. À la fin, nous aurons construit une visite guidée du produit pour une simple interface utilisateur de panier d'achat à l'aide de React Joyride.
Nous n'aborderons pas les bases de la syntaxe de React et JavaScript, mais vous n'avez pas besoin d'être un expert dans l'un ou l'autre de ces langages pour suivre.

Consignes pour la visite guidée du produit
Les visites de produits sont un aspect délicat des applications Web, nécessitant une certaine expertise de l'expérience utilisateur pour générer des résultats. Je vous recommande de suivre les conseils d'Appcues pour les visites de produits. Voici quelques lignes directrices à prendre en compte.
Jamais de conférence
Mettre beaucoup de visites sur une page Web est tentant. Mais les utilisateurs ne sont généralement pas friands de longs tutoriels d'introduction. Ils deviennent anxieux lorsqu'ils doivent ingérer beaucoup d'informations avant de pouvoir utiliser une fonctionnalité de l'application.
Décomposez-le
N'enseignez pas tout. Concentrez-vous sur une seule fonctionnalité et créez une visite de deux à trois étapes pour présenter cette fonctionnalité. Montrez plusieurs petites visites, plutôt qu'une seule longue visite. Priorisez leur séquence.
Ajouter de la valeur
Aimez-vous faire votre propre tour? Et vos coéquipiers ? Présentez la visite de manière à ce que les utilisateurs comprennent. Mettez en valeur la valeur plutôt que les histoires.
Maintenant que nous connaissons la valeur des visites de produits et avons vu quelques directives pour les construire, couvrons quelques bibliothèques React pour les visites de produits et apprenons à les utiliser.
Il n'y a que quelques bibliothèques basées sur React pour implémenter des visites. Deux des plus populaires sont React Tour et React Joyride.
Réagissez Tour
React Tour compte environ 1 600 étoiles sur GitHub et est activement développé. Le meilleur cas d'utilisation pour React Tour est une simple visite du produit dans laquelle peu de personnalisation est nécessaire. Une démo est disponible.
Comment ça fonctionne
Avec React Tour, vous transmettez le sélecteur className et le contenu de chaque étape au composant. La bibliothèque rendra l'interface utilisateur de la visite basée sur un clic de bouton ou après avoir monté le composant. C'est simple pour les pages statiques et les interfaces utilisateur :
const steps = [ { selector: '.first-tour', content: 'This is the content for the first tour.', }, { selector: '.second-tour', content: 'Here is the content for the second Tour.', } // ... ]Avantages
- React Tour est idéal pour les visites nécessitant peu de personnalisation.
- Cela fonctionne bien pour le contenu statique et pour le contenu dynamique dont les étiquettes de sélecteur existent toujours dans l'interface utilisateur.
- Les fans de composants stylés pourraient trouver cela intéressant car il dépend fortement des composants stylés.
Les inconvénients
- Si votre projet ne dépend pas des composants de style, vous ne trouverez peut-être pas cela facile à mettre en œuvre.
- Votre créativité sera limitée car elle ne prend pas en charge la personnalisation.
Réagissez Joyride
L'autre bibliothèque principale de tournées de produits est React Joyride, qui compte environ 3 100 étoiles sur GitHub et est également activement maintenue.
Comment ça fonctionne
Nous passons le className comme cible et le contenu. L'État stocke la tournée. Le composant Joyride utilise des étapes comme accessoires.
state = { steps: [ { target: '.my-first-step', content: 'This is my awesome feature!', }, { target: '.my-other-step', content: 'This is another awesome feature!', }, ... ] }; render () { const { steps } = this.state; return (); } }...
Avantages
- L'intégration de React Joyride dans une application Web est moins rigide qu'avec React Tour, et elle ne dépend pas d'autres bibliothèques.
- Des événements et des actions sont mis à disposition, ce qui favorise la personnalisation.
- Il est fréquemment amélioré.
Les inconvénients
- L'interface utilisateur n'est pas aussi élégante que celle de React Tour.
Pourquoi React Joyride ?
Les visites de produits, en particulier pour les très grandes applications Web, nécessitent une personnalisation , ce qui distingue React Joyride de React Tour. L'exemple de projet que nous allons faire demande de la créativité et de la personnalisation - par conséquent, nous allons opter pour React Joyride.
Construire une visite guidée simple du produit
Tout d'abord, nous allons créer une simple visite React en utilisant les accessoires à notre disposition dans React Joyride. Ensuite, nous utiliserons le hook useReducer pour automatiser les processus de la visite.
Clonez la branche « standard-tour » dans le référentiel GitHub ou utilisez la page Web de votre choix, tant que vous êtes en mesure de suivre.
Installez les packages en exécutant npm install .
Pour démarrer l'application, exécutez npm run start .
Nous couvrirons les étapes suivantes :
- définir les étapes de la visite ;
- activer une option de saut à chaque étape ;
- modifier les étiquettes de texte sur les boutons et les liens ;
- personnalisez les styles tels que les couleurs des boutons et l'alignement du texte.
Ensuite, nous ajouterons quelques fonctionnalités personnalisées :
- démarrer automatiquement la visite ;
- démarrer la visite manuellement (c'est-à-dire avec un lien ou un clic sur un bouton) ;
- masquer la balise clignotante.
Les accessoires de React Joyride nous permettent d'effectuer certaines fonctionnalités de base.
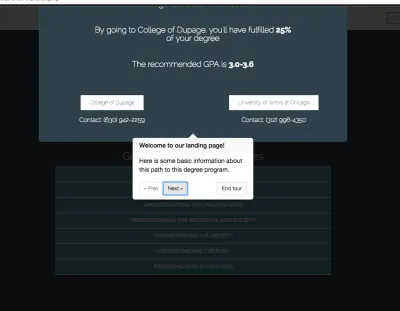
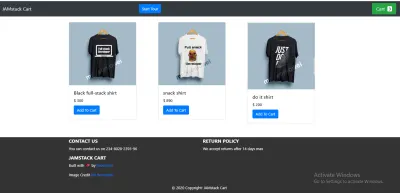
Pour ce didacticiel, nous allons créer une visite guidée du produit de l'interface utilisateur illustrée ci-dessous :

Définir les étapes de la visite
Pour commencer, assurez-vous que vous ciblez les noms de classNames particuliers qui contiendront le contenu de la visite sur la page, c'est-à-dire selon que vous utiliserez ou non votre interface utilisateur au lieu de l'interface utilisateur du panier.
Dans le dossier du component , créez un fichier Tour.js et collez-y le code suivant. Assurez-vous également que les noms de classNames cibles existent dans votre feuille de style. Tout au long de cet article, nous ajusterons le composant Tour.js en fonction de la tâche à accomplir.
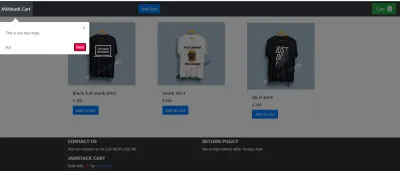
import React from "react"; import JoyRide from "react-joyride"; const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo", }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; Ce que nous avons fait, c'est simplement définir les étapes de notre visite en ciblant les classNames qui formeront le socle de notre contenu (le texte). La propriété content est l'endroit où nous définissons le text que nous voulons voir lorsque la visite commence.
Activer l'option Ignorer à chaque étape
Une option de saut est importante dans les cas où un utilisateur n'est pas intéressé par une visite particulière. Nous pouvons ajouter cette fonctionnalité en définissant le prop showSkipButton sur true , ce qui sautera les étapes restantes. De plus, l'accessoire continuous est pratique lorsque nous devons afficher le bouton Next à chaque étape.
const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} /> </> ); };Modifier les étiquettes de texte sur les boutons et les liens
Pour modifier les étiquettes de text sur les boutons ou les liens, nous utiliserons la locale . La prop locale a deux objets, last et skip . Nous avons défini notre last tournée comme étant la End tour , tandis que skip est la Close tour de fermeture .

const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} locale={{ last: "End tour", skip: "Close tour" }} /> </> ); };Personnalisez les styles, comme les couleurs des boutons et l'alignement du texte
La couleur par défaut des boutons est le rouge et l'alignement du texte est toujours correct. Appliquons quelques styles personnalisés pour changer les couleurs des boutons et aligner correctement le texte.
Nous voyons dans notre code que le prop styles est un objet. Il a d'autres objets avec des valeurs uniques, notamment :
-
tooltipContainer
Sa clé esttextAlignet sa valeur estleft. -
buttonNext
Sa clé estbackgroundColoret sa valeur estgreen. -
buttonBack
Sa clé estmarginRightet sa valeur est10px. -
locale
Ses clés sontlastetskip, et ses valeurs sontEnd TouretClose Tour, respectivement.
const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} styles={{ tooltipContainer: { textAlign: "left" }, buttonNext: { backgroundColor: "green" }, buttonBack: { marginRight: 10 } }} locale={{ last: "End tour", skip: "Close tour" }} /> </> ); };La bibliothèque expose certains accessoires à utiliser sur nos éléments à la place des éléments par défaut, dont certains sont :
-
beaconComponent -
tooltipComponent

useReducer
Nous avons vu comment créer une visite de produit et comment la personnaliser à l'aide des différents accessoires de Joyride.
Le problème avec les accessoires, cependant, est que, à mesure que votre application Web évolue et que vous avez besoin de plus de visites, vous ne souhaitez pas simplement ajouter des étapes et leur transmettre des accessoires. Vous souhaitez pouvoir automatiser le processus en vous assurant que le processus de gestion des tournées est contrôlé par des fonctions, et pas simplement par props . Par conséquent, nous utiliserons useReducer pour réorganiser le processus de création de visites.
Dans ce segment, nous allons prendre le contrôle de la visite en utilisant des actions et events , mis à disposition par la bibliothèque via une fonction de rappel.
Pour rendre ce processus moins intimidant, nous le décomposerons en étapes, ce qui nous permettra de construire la visite en plusieurs morceaux.
Le code source complet est disponible, mais je vous conseille de suivre ce guide, pour comprendre comment cela fonctionne. Toutes nos étapes se feront dans le fichier Tour.js dans le dossier des components .
Définir les étapes
import React from "react"; import JoyRide from "react-joyride"; const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo.", }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; Dans cette première étape, nous définissons nos étapes en ciblant les classNames appropriés et en définissant notre contenu (texte).
Définir l'état initial
const INITIAL_STATE = { run: false, continuous: true, loading: false, stepIndex: 0, // Make the component controlled steps: TOUR_STEPS, key: new Date(), // This field makes the tour to re-render when the tour is restarted }; Dans cette étape, nous définissons certains states importants, notamment :
- Définissez le champ
runsurfalse, pour vous assurer que la visite ne démarre pas automatiquement. - Définissez la prop
continuoussurtrue, car nous voulons afficher le bouton. -
stepIndexest le numéro d'index, qui est défini sur0. - Le champ
stepsest défini sur leTOUR_STEPSque nous avons déclaré à l'étape 1. - Le champ
keyrend la visite restituée lorsque la visite est redémarrée.
Gérer l'état avec le réducteur
const reducer = (state = INITIAL_STATE, action) => { switch (action.type) { // start the tour case "START": return { ...state, run: true }; // Reset to 0th step case "RESET": return { ...state, stepIndex: 0 }; // Stop the tour case "STOP": return { ...state, run: false }; // Update the steps for next / back button click case "NEXT_OR_PREV": return { ...state, ...action.payload }; // Restart the tour - reset go to 1st step, restart create new tour case "RESTART": return { ...state, stepIndex: 0, run: true, loading: false, key: new Date() }; default: return state; } }; Dans cette étape, en utilisant une instruction switch lorsque case est START , nous renvoyons l'état et définissons le champ run sur true . De plus, lorsque case est RESET , nous renvoyons l'état et définissons stepIndex sur 0 . Ensuite, lorsque case est STOP , nous définissons le champ run sur false , ce qui arrêtera la tournée. Enfin, lorsque le case est RESET , nous redémarrons la tournée et créons une nouvelle tournée.
Selon les events ( start , stop et reset ), nous avons envoyé l'état approprié pour gérer la tournée.
Écoutez les changements de rappel et les changements d'état de répartition
import JoyRide, { ACTIONS, EVENTS, STATUS } from "react-joyride"; const callback = data => { const { action, index, type, status } = data; if (action === ACTIONS.CLOSE || (status === STATUS.SKIPPED && tourState.run) || status === STATUS.FINISHED ) { dispatch({ type: "STOP" }); } else if (type === EVENTS.STEP_AFTER || type === EVENTS.TARGET_NOT_FOUND) { dispatch({ type: "NEXT_OR_PREV", payload: { stepIndex: index + (action === ACTIONS.PREV ? -1 : 1) } }); } }; À l'aide des étiquettes exposées EVENTS , ACTIONS et STATUS proposées par React Joyride, nous écoutons les événements de clic, puis effectuons certaines opérations conditionnelles.
Dans cette étape, lorsque le bouton Fermer ou Ignorer est cliqué, nous fermons la visite. Sinon, si le bouton suivant ou précédent est cliqué, nous vérifions si l'élément cible est actif sur la page. Si l'élément cible est actif, nous passons à cette étape. Sinon, nous trouvons la cible de l'étape suivante et itérons.
Démarrage automatique de la visite avec useEffect
useEffect(() => { if(!localStorage.getItem("tour"){ dispatch({ type: "START"}); } }, []); Dans cette étape, la visite est lancée automatiquement lorsque la page se charge ou lorsque le composant est monté, à l'aide du crochet useEffect .
Déclenchez le bouton de démarrage
const startTour = () => { dispatch({ type: "RESTART" }); }; La fonction de cette dernière étape démarre la visite lorsque le bouton de start est cliqué, juste au cas où l'utilisateur souhaite revoir la visite. À l'heure actuelle, notre application est configurée de manière à ce que la visite s'affiche chaque fois que l'utilisateur actualise la page.
Voici le code final pour la fonctionnalité de visite dans Tour.js :
import React, { useReducer, useEffect } from "react"; import JoyRide, { ACTIONS, EVENTS, STATUS } from "react-joyride"; // Define the steps const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo.", disableBeacon: true, }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; // Define our state const INITIAL_STATE = { key: new Date(), run: false, continuous: true, loading: false, stepIndex: 0, steps: TOUR_STEPS, }; // Set up the reducer function const reducer = (state = INITIAL_STATE, action) => { switch (action.type) { case "START": return { ...state, run: true }; case "RESET": return { ...state, stepIndex: 0 }; case "STOP": return { ...state, run: false }; case "NEXT_OR_PREV": return { ...state, ...action.payload }; case "RESTART": return { ...state, stepIndex: 0, run: true, loading: false, key: new Date(), }; default: return state; } }; // Define the Tour component const Tour = () => { const [tourState, dispatch] = useReducer(reducer, INITIAL_STATE); useEffect(() => { if (!localStorage.getItem("tour")) { dispatch({ type: "START" }); } }, []); const callback = (data) => { const { action, index, type, status } = data; if ( action === ACTIONS.CLOSE || (status === STATUS.SKIPPED && tourState.run) || status === STATUS.FINISHED ) { dispatch({ type: "STOP" }); } else if (type === EVENTS.STEP_AFTER || type === EVENTS.TARGET_NOT_FOUND) { dispatch({ type: "NEXT_OR_PREV", payload: { stepIndex: index + (action === ACTIONS.PREV ? -1 : 1) }, }); } }; const startTour = () => { dispatch({ type: "RESTART" }); }; return ( <> <button className="btn btn-primary" onClick={startTour}> Start Tour </button> <JoyRide {...tourState} callback={callback} showSkipButton={true} styles={{ tooltipContainer: { textAlign: "left", }, buttonBack: { marginRight: 10, }, }} locale={{ last: "End tour", }} /> </> ); }; export default Tour; Conclusion
Nous avons vu comment créer une visite guidée du produit dans une interface utilisateur Web avec React. Nous avons également couvert certaines directives pour rendre les visites de produits efficaces.
Maintenant, vous pouvez expérimenter avec la bibliothèque React Joyride et proposer quelque chose de génial dans votre prochaine application Web. J'aimerais entendre votre point de vue dans la section des commentaires ci-dessous.
Ressources
- Documentation, Réagissez Joyride
- "Sept tournées de produits exceptionnelles et les meilleures pratiques qu'elles nous enseignent", Morgan Brown, Telepathy
- "Le guide ultime des visites de produits et des procédures pas à pas", Margaret Kelsey, Appcues
