Premiers pas avec la mise en page CSS
Publié: 2022-03-10Au cours des deux dernières années, la mise en page CSS a radicalement changé, ainsi que la façon dont nous développons le front-end de nos sites. Nous avons maintenant un vrai choix quant aux méthodes de mise en page que nous utilisons en CSS pour développer nos sites, ce qui nous oblige souvent à faire un choix quant à l'approche à adopter. Dans cet article, je vais passer en revue les différentes méthodes de mise en page dont vous disposez en vous expliquant les bases de leur utilisation et à quoi elles servent.
Ce guide est pour vous si vous êtes relativement novice en matière de CSS et que vous vous demandez quelle est la meilleure façon d'aborder la mise en page, mais aussi si vous êtes un développeur expérimenté d'ailleurs dans la pile qui veut s'assurer que votre compréhension de la mise en page aujourd'hui est à jour. . Je n'ai pas essayé de documenter complètement chaque méthode de mise en page ici, car cela aurait créé un livre et non un article. Au lieu de cela, je donne un aperçu de ce qui est à votre disposition, avec de nombreux liens pour en savoir plus.
Débit normal
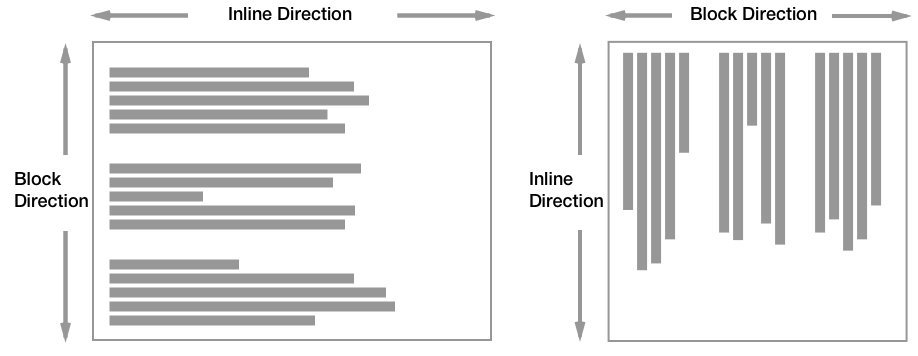
Si vous prenez une page Web HTML qui n'a pas de CSS appliqué pour modifier la mise en page, les éléments s'afficheront dans un flux normal . Dans le flux normal, les cases sont affichées les unes après les autres en fonction du mode d'écriture du document. Cela signifie que si vous avez un mode d'écriture horizontal, dans lequel les phrases s'exécutent de gauche à droite ou de droite à gauche, le flux normal affichera les cases des éléments de niveau bloc l'une après l'autre verticalement vers le bas de la page.
Si vous êtes en mode d'écriture verticale, les phrases s'exécutent verticalement, de sorte que le flux normal disposerait les blocs horizontalement.

Le flux normal est l'endroit où vous commencez avec n'importe quelle mise en page : lorsque vous créez une mise en page CSS, vous prenez les blocs et leur faites faire autre chose que le flux normal.
Structurez votre document pour tirer parti du flux normal
Vous pouvez tirer parti du flux normal en vous assurant que votre document commence de manière bien structurée. Imaginez si - au lieu de ce concept de flux normal - le navigateur empilait toutes vos boîtes dans le coin les unes sur les autres jusqu'à ce que vous créiez une mise en page. Cela signifierait que vous auriez à placer chaque chose sur la page. Au lieu de cela, le navigateur affiche notre contenu d'une manière immédiatement lisible.
Si votre CSS ne se charge pas, l'utilisateur peut toujours lire le contenu, et les utilisateurs qui n'obtiennent pas de CSS du tout (par exemple, quelqu'un utilisant un lecteur d'écran) verront le contenu leur être livré dans l'ordre dans lequel il se trouve dans le document. Il est donc important, du point de vue de l'accessibilité, que votre document HTML commence sa vie dans le bon ordre ; Cependant, cela vous facilitera également la vie en tant que développeur Web. Si votre contenu est dans l'ordre auquel un utilisateur s'attend à le lire, vous n'aurez pas besoin d'apporter des modifications massives à la mise en page pour le placer au bon endroit. Avec les nouvelles méthodes de mise en page, vous serez peut-être surpris du peu de choses que vous avez à faire.
Par conséquent, avant de penser à la mise en page, pensez à la structure du document et à l'ordre dans lequel vous voudriez que votre contenu soit lu du haut vers le bas du document.
S'éloigner du flux normal
Une fois que nous avons un document bien structuré, nous devons décider comment le prendre et le transformer en la mise en page souhaitée. Cela impliquera de s'éloigner du flux normal, pour certaines parties de notre document. Nous avons tout un ensemble de méthodes de mise en page à utiliser. La première méthode que nous allons examiner est float , car les floats sont une excellente démonstration de ce que c'est que de sortir un élément du flux normal.
Flotteurs
Les flottants sont utilisés pour déplacer une boîte vers la gauche ou la droite, permettant au contenu de s'afficher autour d'elle.
Pour faire flotter un élément, utilisez la propriété CSS float et une valeur left ou right. La valeur par défaut de float est none.
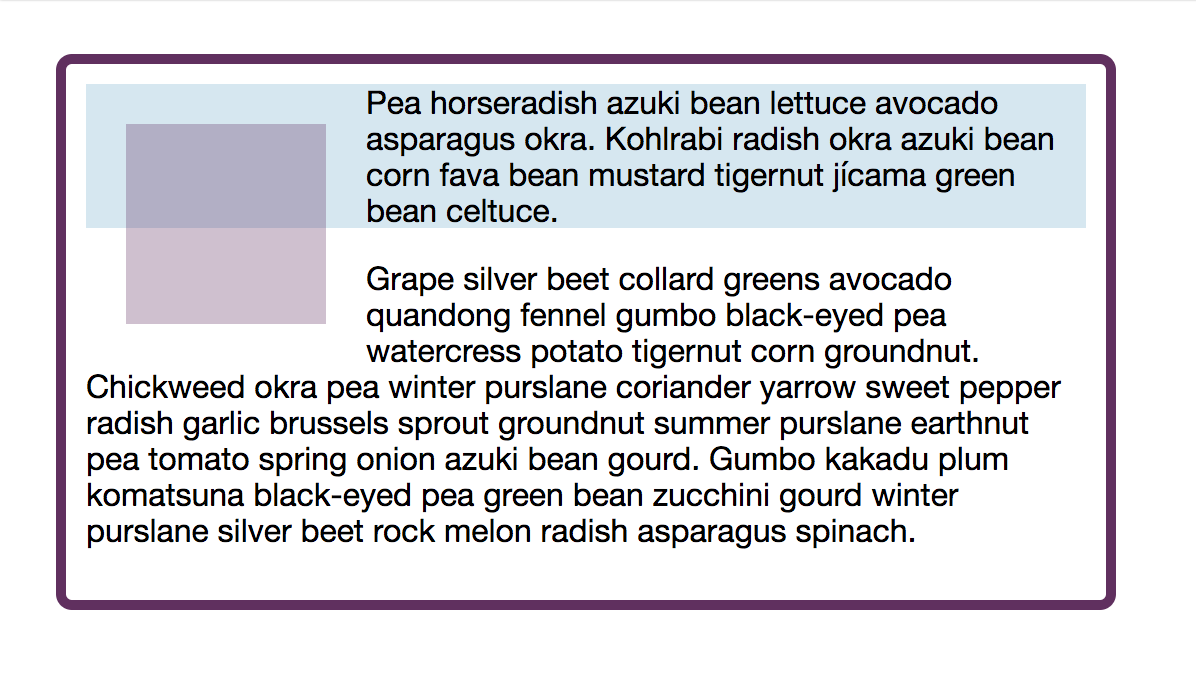
.item { float: left; }Il convient de noter que lorsque vous faites flotter un élément et que le texte l'entoure, les zones de ligne de ce contenu sont raccourcies. Si vous faites flotter un élément et que la zone suivante contenant votre texte a une couleur d'arrière-plan appliquée, vous pouvez voir que cette couleur d'arrière-plan passera alors sous l'élément flottant.

Comme vous raccourcissez les boîtes de ligne afin de faire de l'espace entre le flottant et le texte d'habillage, vous devez définir une marge sur l'élément flottant. Une marge sur le texte déplacerait simplement le texte depuis le bord du conteneur. Pour une image flottante à gauche, vous ajouteriez une marge à droite et en bas en supposant que vous voulez que l'image soit alignée avec le haut et la gauche du conteneur.
Voir le Pen Smashing Guide to Layout: float par Rachel Andrew (@rachelandrew) sur CodePen.
Dégagement des flotteurs
Une fois que vous avez fait flotter un élément, tous les éléments suivants s'enrouleront autour de cet élément flottant jusqu'à ce qu'ils s'enroulent en dessous et que le flux normal continue. Si vous voulez empêcher cela, vous devez vider le flotteur.
Sur l'élément que vous souhaitez commencer à afficher après le flottant, ajoutez la propriété clear avec la valeur left pour indiquer la suppression d'un élément flottant à gauche, right pour supprimer un élément flottant à droite, ou les deux pour supprimer tous les flottants.
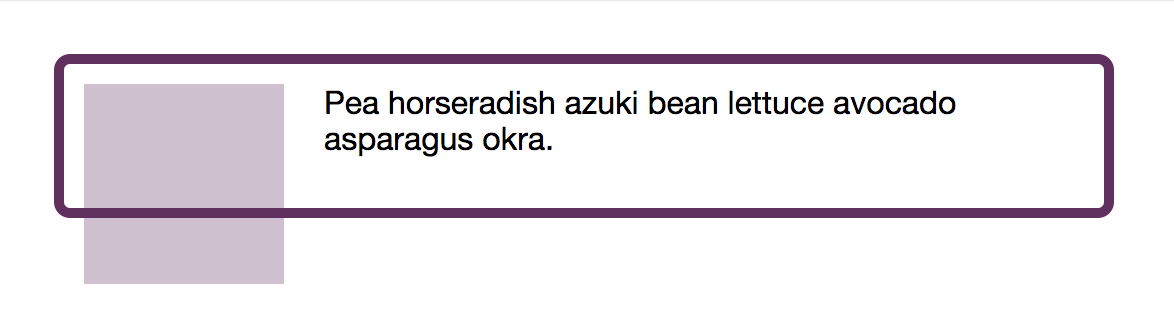
.clear { clear: both; }La méthode ci-dessus fonctionne si vous voulez qu'un élément commence après un flottant. Cela ne vous aidera pas si vous vous trouvez dans une situation où vous avez un élément flottant à l'intérieur d'une boîte, avec du texte à côté. Si le texte est plus court que l'élément flottant, la boîte sera dessinée sous le contenu et ignorera le flottant. Comme nous l'avons déjà appris, les flottants raccourcissent les boîtes de ligne, le reste de la mise en page se poursuit en flux normal.

Pour éviter cette situation, nous devons effacer quelque chose à l'intérieur de la boîte. Nous pourrions ajouter un élément vide et le définir pour tout effacer. Cela implique de coller des div vides dans notre document, ce qui n'est pas idéal et peut ne pas être possible si votre page est générée par un CMS. Ainsi, à la place, la méthode typique de clearing floats est ce qu'on appelle un clear fix hack. Cette méthode fonctionne en ajoutant du contenu généré par CSS et en le définissant pour effacer les deux.
Voir le Pen Smashing Guide to Layout: clearfix par Rachel Andrew (@rachelandrew) sur CodePen.
Le contexte de formatage des blocs
Une autre façon d'effacer les flottants à l'intérieur d'une boîte consiste à invoquer un contexte de formatage de bloc (BFC) sur le conteneur. Un contexte de formatage de bloc contient tout ce qu'il contient, y compris les éléments flottants qui ne peuvent plus sortir du fond de la boîte. Il existe plusieurs façons de forcer un BFC, la plus courante lors de l'effacement des flottants consiste à définir la propriété overflow pour qu'elle ait une valeur autre que la valeur par défaut visible.
.container { overflow: auto; }L'utilisation du débordement de cette manière fonctionnera généralement, cependant, dans certaines situations, vous pourriez vous retrouver avec des ombres écrêtées ou des barres de défilement indésirables sur l'élément. Cela peut également sembler un peu déroutant dans votre feuille de style : avez-vous défini le débordement parce que vous vouliez des barres de défilement ou simplement pour obtenir cette capacité de nettoyage ?
Pour rendre l'intention plus claire et empêcher la création d'un BFC provoquant des effets secondaires indésirables, vous pouvez utiliser flow-root comme valeur de la propriété display . La seule chose qui display: flow-root est de créer un BFC, effaçant ainsi vos flottants sans causer d'autres problèmes.
.container { display: flow-root; }Utilisation héritée des flotteurs
Jusqu'à l'arrivée de nouvelles méthodes de mise en page, les flotteurs étaient utilisés pour créer des mises en page de colonnes, cette technique fonctionnait en donnant une largeur à un ensemble d'éléments et en les faisant flotter les uns à côté des autres. Une gestion prudente de la taille en pourcentage de ces boîtes flottantes pourrait créer un effet de grille.
Je ne suggérerais pas de commencer une nouvelle conception maintenant et d'utiliser cette méthode. Cependant, il restera dans les sites existants pendant de nombreuses années à venir. Par conséquent, si vous rencontrez un design où presque tout semble flotter, c'est la technique utilisée.
Ressources et lectures complémentaires sur les flotteurs et les flotteurs de compensation
- "Le Clearfix : forcer un élément à auto-effacer ses enfants", Chris Coyier, CSS-Tricks
- «
float», CSS : Feuilles de style en cascade, documentation Web MDN - «
clear», CSS : Feuilles de style en cascade, documentation Web MDN - "Comprendre la mise en page CSS et le contexte de formatage des blocs", Rachel Andrew, Smashing Magazine
Positionnement
Pour supprimer un élément du flux normal ou le déplacer de sa place dans le flux normal, vous pouvez utiliser la propriété position en CSS. En flux normal, les éléments ont une position static . Les éléments s'affichent les uns après les autres dans la dimension Bloc et si vous faites défiler la page, ils défilent avec elle.
Lors de la modification de la valeur de position, vous utiliserez généralement également des valeurs de décalage pour déplacer la boîte à partir d'un point de référence particulier. Le point de référence utilisé dépend de la valeur de position que vous utilisez.
Positionnement relatif
Si un élément a une position: relative , le point de référence est l'endroit où il se trouverait normalement dans un flux normal. Vous pouvez ensuite utiliser des valeurs de décalage pour les propriétés top , left , bottom et right pour déplacer la boîte de l'endroit où elle serait normalement affichée.
.item { position: relative; bottom: 50px; }Notez que les autres éléments de la page ne répondent pas à la nouvelle position de votre élément. L'endroit où il était positionné en flux normal est réservé, vous devez donc gérer vous-même les éventuels chevauchements.
Voir le Pen Smashing Guide to Layout : positionnement relatif par Rachel Andrew (@rachelandrew) sur CodePen.
Positionnement absolu
position: absolute sur un élément et il sera complètement supprimé du flux normal. L'espace qui lui restait sera supprimé. L'élément sera alors positionné par rapport à son bloc contenant qui, à moins qu'il ne soit imbriqué dans un autre élément positionné, sera la fenêtre d'affichage.
Par conséquent, la première chose qui se produira si vous définissez la position: absolute sur un élément est qu'il se retrouve généralement collé en haut et à gauche de la fenêtre. Vous pouvez ensuite utiliser des valeurs de décalage pour les propriétés top , left , bottom et right pour déplacer la boîte de cette position à l'endroit où vous voulez qu'elle soit.
.item { position: absolute; top: 20px; right: 20px; }Souvent, vous ne voulez pas que la boîte soit positionnée en fonction de la fenêtre d'affichage, mais en référence à un élément contenant, elle est à l'intérieur. Dans ce cas, vous devez donner à cet élément contenant une valeur de position autre que la valeur statique par défaut.
Comme position: relative ne supprime pas l'élément du flux normal, c'est le choix habituel. Donnez à l'élément parent dont vous souhaitez définir vos décalages par rapport à la position: relative , puis décalez le bloc en position absolue par rapport aux limites de cet élément.
Voir le Pen Smashing Guide to Layout : positionnement absolu par Rachel Andrew (@rachelandrew) sur CodePen.
Positionnement fixe
Quelque chose avec position: fixed sera positionné dans la plupart des cas par rapport à la fenêtre d'affichage et retiré du flux de documents afin qu'aucun espace ne lui soit réservé. Lorsque la page défile, l'élément fixe reste en position par rapport à la fenêtre d'affichage tandis que le reste du contenu dans le flux normal défile comme d'habitude.
.item { position: fixed; top: 20px; left: 100px; }Cela peut être utile pour activer un panneau de navigation fixe qui reste à l'écran, par exemple pendant que le contenu défile. Comme avec d'autres valeurs de positionnement, vous pouvez provoquer des chevauchements lors de cette opération, vous devez donc veiller à ce que tout le contenu puisse être lu et ne se retrouve pas derrière un élément fixe.
Voir le Pen Smashing Guide to Layout: Fixed positionnement par Rachel Andrew (@rachelandrew) sur CodePen.
Pour positionner un élément fixe autrement que par rapport à la fenêtre d'affichage, vous devez disposer d'un élément contenant avec l'une des propriétés transform , perspective ou filter définie sur autre chose que leur valeur par défaut none . Dans ce cas, cet élément deviendra le bloc contenant et vos décalages se rapporteront à ce bloc plutôt qu'à la fenêtre.
Positionnement collant
Réglage position: sticky sur un élément fera défiler l'élément avec le document comme il le ferait dans un flux normal, cependant, une fois qu'il atteint un certain point par rapport à la fenêtre d'affichage (en utilisant les décalages habituels), il "colle" et commence à agir comme position: fixed . Il s'agit d'une valeur plus récente et est moins bien prise en charge dans les navigateurs que d'autres méthodes, cependant, elle revient au simple défilement avec la page os est une valeur bien utilisée comme amélioration sans causer de problèmes si elle n'est pas prise en charge.
.item { position: sticky; top: 0; }Voici comment créer l'effet populaire d'une barre de navigation défilant avec le contenu, puis s'arrêtant en haut de la fenêtre d'affichage pour rester à l'écran pendant que vous faites défiler le contenu.
Voir le Pen Smashing Guide to Layout : positionnement collant par Rachel Andrew (@rachelandrew) sur CodePen.
Ressources et lectures complémentaires sur le positionnement
- « Positionnement », Espace d'apprentissage MDN, documentation Web MDN, Mozilla
- “
position: sticky;», Chris Coyier, CSS-Astuces - "CSS position:sticky", informations de prise en charge du navigateur pour le positionnement collant, caniuse
Disposition flexible
La mise en page de boîte flexible (Flexbox) est une méthode de mise en page conçue pour une mise en page unidimensionnelle. Unidimensionnel signifie que vous souhaitez disposer votre contenu en ligne ou en colonne. Pour transformer votre élément en une mise en page flexible, vous utilisez la propriété display avec une valeur de flex .
.container { display: flex; }Les enfants directs de cet élément deviennent des éléments flexibles, ils seront disposés en ligne, alignés sur le bord de départ dans la direction en ligne.
Voir le Pen Smashing Guide to Layout: flex par Rachel Andrew (@rachelandrew) sur CodePen.
Les axes de Flexbox
Dans l'exemple ci-dessus, j'ai décrit les éléments comme étant alignés sur le bord de départ de notre ligne dans le sens de l'alignement, plutôt que de les décrire comme étant alignés vers la gauche. Nos éléments sont disposés en ligne car la valeur par défaut de la propriété flex-direction est row , cela crée une ligne dans la direction en ligne, la direction dans laquelle les phrases s'exécutent. Comme nous travaillons en anglais, une langue qui s'écrit de gauche à droite, le début d'une ligne est à gauche et donc nos éléments commencent là. La valeur de flex-direction définit donc l' axe principal de Flexbox.
L'axe transversal traverse donc l'axe principal à angle droit. Si votre direction flexible est row et que vos éléments sont affichés dans la direction en ligne, votre axe transversal s'exécute dans la direction du bloc. Si votre flex-direction est la column de sorte que les éléments s'exécutent dans la direction du bloc, votre axe transversal est le long de la ligne.
Si vous vous habituez à penser en termes d'axe principal et d'axe transversal lorsque vous travaillez avec Flexbox, cela facilitera beaucoup de choses.
Direction et commande
Flexbox vous permet de modifier la direction des éléments sur l'axe principal en utilisant une valeur flex-direction de row-reverse ou column-reverse .
Voir le Pen Smashing Guide to Layout: flex-direction par Rachel Andrew (@rachelandrew) sur CodePen.
Vous pouvez également modifier l'ordre des éléments flexibles individuels avec la propriété order . Cependant, vous devez faire très attention lorsque vous le faites, car cela peut poser un problème à tout utilisateur qui navigue à l'aide du clavier plutôt que d'une souris ou d'un écran tactile, car l'ordre de tabulation du document suivra l'ordre dans lequel le contenu se trouve dans la source. Voir la section ci-dessous sur l'ordre des visuels et des documents pour plus de détails.
Les propriétés flexibles
Les propriétés flexibles permettent de contrôler les ratios des éléments flexibles le long de l'axe principal. Les trois propriétés sont :
-
flex-grow -
flex-shrink -
flex-basis
Celles-ci sont généralement utilisées sous leur forme abrégée de la propriété flex , la première valeur étant flex-grow , la deuxième flex-shrink et la troisième flex-basis .
.item { flex: 1 1 200px; } La valeur de flex-basis donne une taille que l'élément aura avant toute croissance ou réduction. Dans l'exemple ci-dessus, cette taille est de 200 pixels, nous donnerions donc à chaque élément 200 pixels d'espace. Il est peu probable que notre conteneur se divise proprement par 200 pixels et il restera donc de l'espace ou pas assez d'espace pour tous les éléments s'ils ont chacun 200 pixels. Les propriétés flex-grow et flex-shrink nous permettent de contrôler ce qui arrive aux éléments s'il y a trop ou pas assez d'espace pour eux.
Si flex-grow est défini sur une valeur positive, l'élément est autorisé à grandir pour occuper de l'espace. Par conséquent, dans notre exemple ci-dessus, après avoir donné à chaque élément 200 pixels, tout espace supplémentaire sera partagé entre les éléments.
Si flex-shrink est défini sur une valeur positive, l'élément peut rétrécir dans la situation où un débordement se produirait si tous les éléments recevaient leur flex-basis . S'il n'y avait pas assez d'espace dans le conteneur dans notre exemple, chaque élément rétrécirait d'une quantité égale jusqu'à ce que tous les éléments tiennent dans le conteneur.
Les valeurs flex-grow et flex-shrink peuvent être n'importe quelle valeur positive. Un élément avec une valeur flex-grow plus élevée recevra plus d'espace disponible en proportion lors de la croissance, et avec une valeur flex-shrink plus élevée, plus sera supprimé lors de la réduction.
Voir le Pen Smashing Guide to Layout: flex properties par Rachel Andrew (@rachelandrew) sur CodePen.
Comprendre le fonctionnement de ces propriétés flexibles est vraiment la clé pour comprendre Flexbox, et les ressources répertoriées ci-dessous vous donneront tous les détails. Cependant, pensez à utiliser Flexbox lorsque vous avez un tas de choses que vous voulez étirer et écraser dans un conteneur dans une dimension. Si vous vous retrouvez à essayer d'aligner les choses en lignes et en colonnes, vous voulez une grille, et dans ce cas, Flexbox n'est probablement pas l'outil pour le travail.
Ressources et lectures complémentaires pour Flex Layout
- « CSS Flexible Box Layout », un guide complet de la spécification, documentation Web MDN, Mozilla
- "Un guide complet de Flexbox", Chris Coyier, CSS-Tricks
- "Flexbox Froggy", un jeu pour apprendre Flexbox
- "Flexbugs", une liste organisée par la communauté des bogues de navigateur liés à Flexbox
Disposition de la grille
CSS Grid Layout a été conçu comme une méthode de mise en page bidimensionnelle. Deux dimensions signifie que vous souhaitez disposer votre contenu en lignes et en colonnes. Comme avec Flexbox, Grid Layout est une valeur d' display et donc pour commencer à utiliser Grid, vous devez commencer par display: grid sur votre conteneur, puis configurer des colonnes et/ou des lignes à l'aide de grid-template-columns et grid-template-rows propriétés des grid-template-rows .
.container { display: grid; grid-template-columns: 200px 200px 200px; grid-template-rows: 200px 200px; } Le CSS ci-dessus créerait une grille de taille fixe, avec des pistes de colonnes et de lignes complètement fixes. Ce n'est probablement pas ce que vous voulez sur le Web, et Grid vous a bien couvert. La valeur par défaut pour n'importe quelle piste est auto , qui peut généralement être considérée comme "assez grande pour le contenu". Si nous ne créions aucune piste de ligne, des lignes seraient créées pour que nous prenions tout contenu ajouté, et celles-ci seraient dimensionnées auto . Un modèle courant consiste à spécifier des pistes de colonne mais à permettre à Grid de créer des lignes selon les besoins.

Bien que vous puissiez configurer vos pistes de colonne et de ligne en utilisant n'importe quelle unité de longueur ou un pourcentage, vous pouvez également utiliser la nouvelle unité fr , une unité créée pour Grid Layout. L'unité fr est une unité flexible et indique une part de l'espace disponible dans le conteneur de grille.
Grid peut distribuer de l'espace pour vous ; vous n'avez pas besoin de calculer des pourcentages pour vous assurer que les choses rentrent dans un conteneur. Dans l'exemple ci-dessous, nous créons des colonnes à l'aide de l'unité fr et autorisons la création automatique de pistes. Nous utilisons également grid-gap pour espacer nos pistes (voir la section sur l'alignement des boîtes pour plus de détails sur les écarts et la disposition de la grille).
Voir le Pen Smashing Guide to Layout: a simple grid par Rachel Andrew (@rachelandrew) sur CodePen.
Comme pour Flexbox et flex-grow ou flex-shrink , l'unité fr s'occupe du partage de l'espace disponible. Une valeur fr plus élevée pour une piste signifie qu'elle obtient proportionnellement plus d'espace disponible. Vous pouvez également mélanger les unités fr et les longueurs absolues. L'espace nécessaire pour les longueurs sera soustrait de l'espace disponible avant de calculer les unités fr .
Voir le Pen Smashing Guide to Layout : unités fr et longueurs absolues par rachelandrew (@rachelandrew) sur CodePen.
Terminologie de la grille
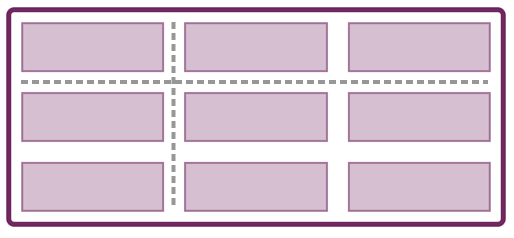
Une grille a toujours deux axes : l'axe en ligne s'étend dans le sens dans lequel les mots sont disposés sur la page et l'axe des blocs dans le sens dans lequel les blocs sont disposés.
Le Grid Container est l'élément que vous avez défini display: grid on. Vous avez ensuite des lignes de grille, créées par les pistes de colonne et de ligne que vous avez spécifiées lors de l'utilisation grid-template-columns et grid-template-rows . La plus petite unité de la grille (entre quatre lignes qui se croisent) est connue sous le nom de cellule de grille, tandis qu'un ensemble de cellules de grille qui composent un rectangle complet est appelé une zone de grille.



Placement automatique de la grille
Dès que vous créez une grille, les enfants directs de votre conteneur de grille commencent à se disposer, un dans chaque cellule de la grille. Ils le font selon les règles de placement automatique de la grille. Ces règles garantissent que chaque élément est placé dans une cellule vide en évitant les éléments qui se chevauchent.
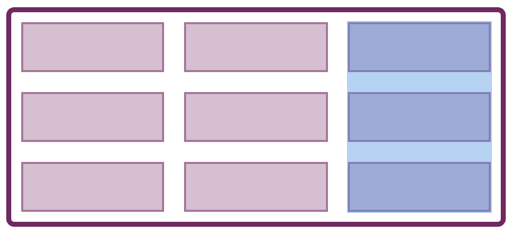
Tout enfant direct du conteneur de grille auquel vous n'avez pas donné de position sera placé selon les règles de placement automatique. Dans l'exemple ci-dessous, j'ai fait en sorte que chaque troisième élément s'étende sur des pistes à deux rangées, tout en étant toujours placé automatiquement en termes de ligne de départ.
Voir le Pen Smashing Guide to Layout : placement automatique par Rachel Andrew (@rachelandrew) sur CodePen.
Positionnement de base basé sur la ligne
La façon la plus simple de positionner les éléments sur la grille est d'utiliser le positionnement basé sur les lignes, en donnant aux éléments des règles pour leur dire de s'étendre d'une ligne de la grille à l'autre. Par exemple, si j'ai une grille avec trois pistes de colonne et des pistes à deux rangées, je peux placer un élément de la ligne de colonne 1 à la ligne de colonne 3 et de la ligne de ligne 1 à la ligne de ligne 3. Il couvrira alors quatre cellules de grille au total , s'étendant sur deux pistes de colonnes et deux rangées de colonnes.
.item { grid-column-start: 1; grid-column-end: 3; grid-row-start: 1; grid-row-end: 3; } Ces propriétés peuvent être représentées sous la forme d'un raccourci, grid-column de grid-row de grille, la première valeur étant start et la seconde end .
.item { grid-column: 1 / 3; grid-row: 1 / 3; } Les éléments de grille peuvent occuper les mêmes cellules, permettant la création de conceptions avec un contenu qui se chevauche. Les éléments s'empilent de la même manière que le contenu s'empile sur le Web, les éléments abaissant la source apparaissant au-dessus des autres éléments. Pourtant, vous pouvez utiliser z-index pour contrôler cela.
Voir le Pen Smashing Guide to Layout : line-based placement par Rachel Andrew (@rachelandrew) sur CodePen.
Positionnement avec des zones nommées
Vous pouvez également positionner des éléments sur votre grille en utilisant les zones nommées. Pour utiliser cette méthode, vous donnez un nom à chaque élément, puis décrivez la mise en page comme la valeur de la propriété grid-template-areas .
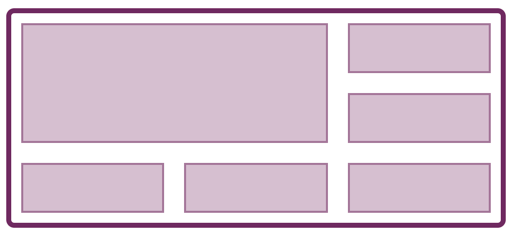
.item1 { grid-area: a; } .item2 { grid-area: b; } .item3 { grid-area: c; } .container { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; grid-template-areas: "aabb" "aacc"; } Il y a quelques règles à retenir lors de l'utilisation de cette méthode. Si vous souhaitez qu'un élément s'étende sur plusieurs cellules, vous devez répéter le nom. Les zones doivent former un rectangle complet, aucune pièce en forme de L ou de Tetris n'est autorisée ! La grille doit être complète — chaque cellule doit être remplie. Si vous voulez laisser un espace blanc, remplissez cette cellule avec un . . Par exemple, dans le CSS ci-dessous, je laisse le coin inférieur droit vide.
.container { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; grid-template-areas: "aabb" "aac ."; }C'est une bonne façon de travailler car quiconque regarde le CSS peut voir exactement comment la mise en page fonctionnera.
Voir le Pen Smashing Guide to Layout: grid-template-areas par rachelandrew (@rachelandrew) sur CodePen.
Ressources et lectures complémentaires pour la mise en page de la grille
CSS Grid Layout est bien plus que ce que cet aperçu rapide a partagé, et les ressources ci-dessous vous aideront à apprendre la spécification. Les composants et votre mise en page complète peuvent être des grilles, choisissez Grid Layout si vous avez une mise en page en deux dimensions à créer, quelle que soit sa taille.
- « CSS Grid Layout », technologie Web pour les développeurs, documentation Web MDN, Mozilla
- "Grid by Example", Tout ce dont vous avez besoin pour apprendre CSS Grid Layout, Rachel Andrew
- "Grid Garden", un jeu interactif amusant pour tester et améliorer vos compétences CSS
- "Terrain de mise en page", Jen Simmons, YouTube
J'ai également écrit un certain nombre d'articles ici sur Smashing Magazine qui peuvent vous aider à approfondir divers concepts de grille :
- "Meilleures pratiques avec la mise en page de la grille CSS"
- "Style des cellules vides avec le contenu généré et la mise en page de la grille CSS"
- "Utilisation de CSS Grid : prise en charge des navigateurs sans grille"
- "Les pièges de la grille CSS et les pierres d'achoppement"
- "Nommer les choses dans la mise en page de la grille CSS"
Ordre des visuels et des documents
Au début de cet article, j'ai suggéré que vous commenciez avec votre document dans un ordre logique de lecture de haut en bas, car cela serait utile à la fois pour l'accessibilité et pour le fonctionnement de la mise en page CSS. D'après notre courte introduction à Flexbox et CSS Grid, vous pouvez voir qu'il serait possible de déplacer les choses assez radicalement loin de cet ordre. Cela a le potentiel de causer un problème.
Les navigateurs suivront la source du document pour toute utilisation non visuelle du document. Par conséquent, un lecteur d'écran lira l'ordre du document et toute personne utilisant un clavier pour naviguer naviguera dans le document dans l'ordre dans lequel il se trouve dans la source et non dans l'ordre d'affichage. De nombreux utilisateurs de lecteurs d'écran ne sont pas complètement aveugles et peuvent donc utiliser le lecteur d'écran en plus de pouvoir voir où ils se trouvent dans le document. Dans ces deux cas, un affichage confus par rapport à la source pourrait en effet créer une situation très confuse.
Soyez très attentif lorsque vous déplacez des éléments par rapport à l'ordre dans lequel ils se trouvent dans la source. Si vous vous retrouvez à réorganiser l'ordre des éléments dans CSS, devriez-vous vraiment revenir en arrière et réorganiser votre document ? Testez pour voir si vous pouvez toujours tabuler autour de votre document et si l'ordre visuel a du sens.
Ressources et lectures complémentaires pour la commande de visuels et de documents
- « CSS Grid Layout and Accessibility », technologie Web pour les développeurs, documentation Web MDN, Mozilla
- "Ordre source HTML vs ordre d'affichage CSS", Adrian Roselli
- "Flexbox et la déconnexion de la navigation au clavier", Code Things, Tink
- "Le conflit d'ordre réactif pour la mise au point du clavier", Alastair Campbell
Génération de boîtes
Tout ce que vous mettez sur une page Web crée une boîte, et tout dans cet article décrit comment vous pouvez utiliser CSS pour mettre en page ces boîtes dans votre conception, cependant, dans certaines circonstances, vous ne voudrez peut-être pas créer de boîte du tout. Il existe deux valeurs de la propriété display qui traitent des situations où vous ne voulez pas de cases.
Ne pas générer la boîte ou le contenu ( display: none )
Si vous souhaitez que l'élément et tout le contenu de cet élément, y compris les éléments enfants, ne soient pas générés, vous pouvez utiliser display: none . L'élément ne sera plus affiché et aucun espace ne sera réservé pour l'endroit où il aurait été.
.item { display: none; } Ne pas générer cet élément, mais générer des éléments enfants ( display: contents )
Une nouvelle valeur de display est display: contents . Appliquez display: contents à un élément et la boîte de cet élément ne sera pas générée mais tous les enfants seront générés normalement. Cela peut être utile si vous souhaitez que des éléments enfants indirects fassent partie d'une mise en page flexible ou en grille.
Dans l'exemple ci-dessous, le premier élément flexible contient deux enfants imbriqués, mais comme il est configuré pour display: contents , sa boîte n'est pas louée et les enfants s'affichent comme s'ils étaient l'enfant direct et deviennent des éléments flexibles. Supprimez display: contents de cet élément pour voir comment la mise en page change.
Voir le Pen Smashing Guide to Layout: display: contents de Rachel Andrew (@rachelandrew) sur CodePen.
Ressources et lectures complémentaires pour la génération de boîtes
- « Vanishing Boxes With
display: contents», Rachel Andrew - Comment
display: contents;Fonctionne », Ire Aderinokun, -
display: contents», Informations de prise en charge du navigateur, caniuse
Alignement
L'alignement était un sujet délicat sur le Web jusqu'à récemment, avec des moyens très limités d'aligner correctement les éléments à l'intérieur des boîtes. Cela change avec le module Box Alignment, que vous utiliserez actuellement pour contrôler l'alignement dans les conteneurs Grid et Flex. À l'avenir, d'autres méthodes de mise en page implémenteront également ces propriétés d'alignement. La liste des propriétés d'alignement détaillées dans la spécification Box Alignment est la suivante :
-
justify-content -
align-content -
place-content -
justify-items -
align-items -
place-items -
justify-self -
align-self -
place-self -
row-gap -
column-gap -
gap
Comme les modèles de disposition ont des fonctionnalités différentes, l'alignement fonctionne légèrement différemment selon le modèle de disposition utilisé. Voyons comment fonctionne l'alignement avec quelques mises en page simples de grille et de flexibilité.
Les propriétés align-items et justify-items définissent les propriétés align-self et justify-self en tant que groupe. Ces propriétés alignent les éléments à l'intérieur de leur zone de grille.
Voir le Pen Smashing Guide to Layout: align-items, justifier-items, align-self, justifier-self par Rachel Andrew (@rachelandrew) sur CodePen.
Les propriétés align align-content et justify-content alignent les pistes de la grille, là où il y a plus d'espace dans le Grid Container qu'il n'en faut pour afficher les pistes.
Voir le Pen Smashing Guide to Layout: align-content, justifier-content par Rachel Andrew (@rachelandrew) sur CodePen.
Dans Flexbox, align-items et align-self traitent de l'alignement sur l'axe transversal, tandis que justify-content traite de la distribution de l'espace sur l'axe principal.
Voir le Pen Smashing Guide to Layout: Flex justifier-content, align-items, align-self par Rachel Andrew (@rachelandrew) sur CodePen.
Sur l'axe transversal, vous pouvez utiliser align-content où vous avez enveloppé des lignes flexibles et de l'espace supplémentaire dans le conteneur flexible.
Voir le Pen Smashing Guide to Layout: flex align-content par Rachel Andrew (@rachelandrew) sur CodePen.
See the resources for some links that discuss Box Alignment in detail across layout methods. It really is worth spending some time understanding how alignment works, as it will make working with Flexbox, Grid and future layout methods far easier.
Row And Column Gaps
A multiple-column layout has the column-gap property, and the Grid Layout spec had — until recently — the properties grid-column-gap , grid-row-gap , and grid-gap . These have now been removed from the Grid specification and added to Box Alignment. At the same time, the grid- prefixed properties were renamed to column-gap , row-gap , and gap . Browsers will alias the prefixed properties to the new renamed ones so you do not need to worry if you are using the better supported old names in your code right now.
The renaming means that these properties can be also applied to other layout methods, the obvious candidate being Flexbox. While no browser supports gaps in Flexbox at the moment, in future we should be able to use column-gap and row-gap to create space between flex items.
Resources And Further Reading For Alignment
- “CSS Box Alignment,” CSS: Cascading Style Sheets, MDN web docs, Mozilla
- “Box Alignment in Flexbox,” CSS Flexible Box Layout, MDN web docs, Mozilla
- “Box Alignment in CSS Grid Layout,” CSS Grid Layout, MDN web docs, Mozilla
- “The New Layout Standard For The Web: CSS Grid, Flexbox And Box Alignment,” Rachel Andrew, Smashing Magazine
- “Box Alignment Cheatsheet,” Rachel Andrew
Multi-Column Layout
A multiple-column layout is a layout type that enables the creation of columns, such as you might find in a newspaper. A block is split into columns, and you read down a column in the block direction then return to the top of the next column. While reading content in this way is not always useful in a web context as people don't want to have to scroll up and down to read, it can be a helpful way to display small amounts of content or to collapse down sets of checkboxes or other small UI elements.
A multiple-column layout can also be used to display sets of cards or products which have differing heights.
Setting A Column Width
To set an optimal column width, and instruct the browser to display as many columns as possible at that width use the following CSS:
.container { column-width: 300px; }This will create as many as 300 pixel columns as possible, any leftover space is shared between the columns. Therefore, unless your space divides into 300 pixels with no remainder, it is likely that your columns will be slightly wider than 300 pixels.
Setting A Number Of Columns
Instead of setting the width, you could set a number of columns using column-count . In this case, the browser will share the space between the number of columns you have asked for.
.container { column-count: 3; } If you add both column-width and column-count , then the column-count property acts as a maximum. In the below code, columns will be added until there are three columns, at which point any extra space will be shared between those three columns even if there was enough space for an additional column.
.container { column-width: 300px; column-count: 3; }Gaps And Column Rules
You cannot add margins or padding to individual column boxes, to space out columns use the column-gap property. If you do not specify a column-gap , it will default to 1em to prevent columns bumping up against each other. This is a different behavior to the way column-gap is specified for other layout methods, where it defaults to 0. You can use any length unit for your gap, including 0 if you want no gap at all.
The column-rule property gives you the ability to add a rule between two columns. It is a shorthand for column-rule-width , column-rule-color , and column-rule-style , and acts in the same way as border . Note that a rule does not take up any space of its own. It lays on top of the gap so to increase or decrease space between the rule and the content you need to increase or decrease the column-gap .
See the Pen Smashing Guide to Layout: multicol by Rachel Andrew (@rachelandrew) on CodePen.
Allowing Elements To Span Columns
You can span an element inside the multicol container across all of the columns using the column-span property on that element.
h3 { column-span: all; } When a column-span happens, the multicol container essentially stops above the spanning element, therefore, the content forms into columns above the element and then remaining content forms a new set of column boxes below the spanning element.
See the Pen Smashing Guide to Layout: multicol span by Rachel Andrew (@rachelandrew) on CodePen.
You can only use column-span: all or column-span: none ; it isn't possible to span some of the columns. At the time of writing, Firefox does not support the column-span property.
Resources And Further Reading For Multiple-Column Layout
- “Using Multi-Column Layouts,” CSS Multi-column Layout, MDN web docs, Mozilla
Fragmentation
Multiple-Column Layout is an example of fragmentation . In this case, the content is broken into columns. It is, however, very similar to the way that content is broken into pages when printing. This process is dealt with by the Fragmentation specification, and this specification contains properties to help control the breaking of content.
For example, if you have laid out a set of cards using multicol and you want to make sure that a card never breaks in half, becoming split between two columns you can use the property break-inside with a value of avoid . Due to browser compatibility reasons, you will also want to use the legacy page-break-inside property as well.
.card { page-break-inside: avoid; break-inside: avoid; } If you want to avoid a break directly after a heading, you can use the break-after property.
.container h2 { page-break-after: avoid; break-after: avoid; } These properties can be used when preparing a print stylesheet and also in multicol. In the example below, I have three paragraphs in a multicol container that fragments into three columns. I have given break-inside: avoid to the p element meaning that the paragraphs end up one in each column (even if this makes the columns uneven).
See the Pen Smashing Guide to Layout: multicol fragmentation by Rachel Andrew (@rachelandrew) on CodePen.
Ressources et lectures complémentaires pour la fragmentation
- "Un guide sur l'état des feuilles de style d'impression en 2018", Rachel Andrew, Smashing Magazine
- "Sauts de colonne", QuirksMode.org
Sélection des types de mise en page : comment choisir ?
La plupart des pages Web utiliseront un mélange de ces types de mise en page, et chaque spécification définit exactement comment elles interagissent les unes avec les autres. Par exemple, vous pouvez avoir une disposition de grille dans laquelle certains éléments de grille sont également des conteneurs Flex. Certains de ces conteneurs flexibles peuvent être un bloc conteneur pour un élément positionné ou avoir une image flottante à l'intérieur. Les spécifications sont rédigées dans l'attente que nous mélangeons les modèles de mise en page, en fonction de ce qui convient le mieux au contenu que nous mettons en page. Dans ce guide, j'ai essayé de donner un aperçu du comportement de base de chaque type de mise en page, afin de vous aider à déterminer ce qui est susceptible d'être le meilleur moyen d'obtenir un effet particulier.
Cependant, n'ayez pas peur de jouer avec différentes façons de créer le design que vous avez en tête. Il y a moins d'endroits que vous ne pouvez l'imaginer où vous devriez vous soucier de vos choix qui causent un réel problème. Commencez avec une bonne structure de document et veillez à ne pas déconnecter l'affichage visuel de cette commande. Une grande partie du reste n'est qu'un cas de test que les choses fonctionnent comme prévu dans vos navigateurs cibles.
