Utilisation des dégradés dans la conception de l'expérience utilisateur
Publié: 2022-03-10(Ceci est un article sponsorisé.) La couleur a le potentiel de faire ou défaire le produit. Aujourd'hui, vous apprendrez à utiliser les dégradés pour un site Web dans Adobe XD grâce à un didacticiel très utile. Dans la dernière version d'Adobe XD, des dégradés radiaux ont été ajoutés afin que les concepteurs puissent facilement créer des effets de couleur uniques en simulant une source de lumière ou en appliquant un motif circulaire. Les concepteurs peuvent ajouter, supprimer et manipuler des arrêts de couleur avec la même interface intuitive que les dégradés linéaires.
Mais bon, pourquoi des dégradés ?
Les tendances de la conception Web ont changé rapidement ces dernières années, certaines choses disparaissant pendant un certain temps, puis revenant progressivement. C'est le cas des dégradés. Les dégradés font leur grand retour et les effets multi-tons stimulent considérablement le design moderne. Nous voyons cette tendance apparaître sur de nombreux sites Web, tels que Spotify.
À l'ère du design plat , les dégradés avaient totalement disparu, mais nous les avons revus dans le design matériel de Google et, l'année dernière encore, dans le logo d'Instagram (regardez cette vidéo pour voir le processus de restylage du logo).
Que sont les dégradés ?
Un dégradé est le mélange progressif d'une couleur à une autre. Il permet au designer de presque créer une nouvelle couleur.
Il fait ressortir les objets en ajoutant une nouvelle dimension au design et en ajoutant du réalisme à l'objet. En termes simples, les dégradés ajoutent de la profondeur .
D'autre part, un mélange progressif d'une couleur vers le blanc ou le noir (et jouant sur l'opacité) peut imiter la distance ou la proximité d'une source lumineuse . Les dégradés sont plus fidèles au monde réel car la vraie vie n'est pas faite de couleurs plates.
Pourquoi les dégradés sont-ils précieux pour les concepteurs ?
Comme mentionné, les dégradés reviennent, et nous les voyons de plus en plus, y compris dans l'image de marque, l'illustration, la typographie et l'interface utilisateur. Les dégradés rendent plus de couleurs disponibles car ils créent plus de tons de couleur. Les dégradés sont accrocheurs et mémorables car ils sont colorés et ludiques et créent des visuels que nous n'avons pas l'habitude de voir. Nous n'avons même pas encore les bons mots pour définir les dégradés de couleurs. Et en phase avec les tendances de 2018, nous pouvons utiliser des dégradés pour créer de superbes designs numériques et graphiques.
Mais gardez toujours à l'esprit : n'en faites pas trop .
Les meilleures pratiques
- N'en faites pas trop . La meilleure façon de créer un dégradé agréable est d'utiliser deux couleurs, et pas plus de trois.
- Évitez les couleurs contradictoires . Adobe Color CC peut vous aider à trouver des couleurs analogues, monochromatiques, triades, complémentaires, composées et ombrées à l'aide d'une roue chromatique.
- Décidez toujours d'une source de lumière . Cela vous aidera à décider quelles sont les zones les plus claires et les plus sombres du dégradé.
- Vous avez besoin d'inspiration pour trouver des couleurs qui vont vraiment bien ensemble ? Jetez un œil à uiGradients. Il vous aidera à trouver les couleurs parfaites pour vos dégradés.
- Cet article vous donnera une idée sur le fonctionnement des couleurs dans le design , comment les choisir et ce qu'elles communiquent.
- Utilisez un dégradé linéaire pour une zone carrée ou polygonale.
- Utilisez un dégradé radial pour les zones rondes.
- Ayez toujours des formes distinctes pour la couleur de remplissage et la couleur du dégradé. Ainsi, vous pourrez appliquer un dégradé sur une couleur existante, en jouant sur l'opacité pour créer différents effets.
- Travaillez avec l'opacité pour laisser la couleur se fondre dans les zones de remplissage.
Exemples
Où voyons-nous les dégradés faire leur retour ? Certainement dans les arrière-plans, les superpositions d'images, les illustrations, les logos, les icônes et plus encore.

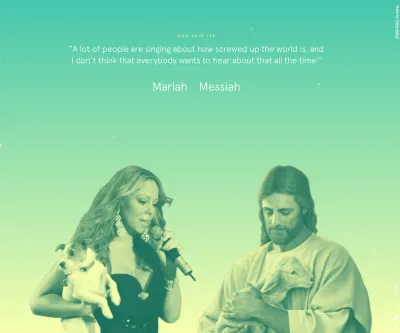
Mariah ou le Messie est un quiz en ligne où vous devez deviner la source des citations, Mariah ou le Messie. Il utilise de beaux arrière-plans dégradés qui changent entre des effets de transition impressionnants.

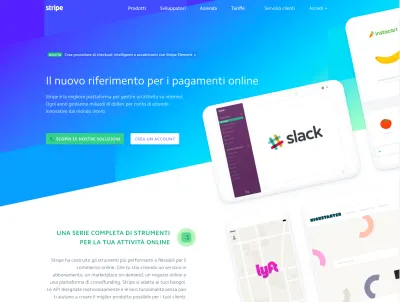
Stripe est un site Web qui accepte les paiements en ligne et dans les applications mobiles. Il utilise des dégradés d'arrière-plan partout. Cela met l'accent sur le message qu'ils veulent envoyer et la page semble propre et agréable.

Instagram a complètement changé son logo, passant d'une icône skeuomorphe à une icône plate avec un dégradé violet-orange-rose. Parce que son application a commencé un phénomène social, sa conception a changé pour paraître simple et suivre l'évolution du temps. Vous pouvez en savoir plus sur leur choix dans cet article de blog.
Ce que nous allons couvrir dans ce tutoriel
Dans ce didacticiel, vous apprendrez à créer une mise en page Web très simple dans Adobe XD. Pour suivre, veuillez télécharger la dernière version d'Adobe XD afin de pouvoir visualiser et modifier correctement les fichiers.
- Téléchargez le modèle XD, les icônes et le logo (ZIP, 62,7 Mo)
Ce tutoriel est utile pour les débutants car les exemples sont expliqués étape par étape et sont vraiment simples à suivre. Mais c'est aussi utile pour les experts, car les nouvelles fonctionnalités d'Adobe XD seront expliquées. Pour obtenir des conseils sur l'utilisation des couleurs sur les applications et les sites Web, assurez-vous de lire "Jouer avec la couleur : options dynamiques pour les applications et les sites Web".
Commençons!
1.1. Préparez votre mise en page
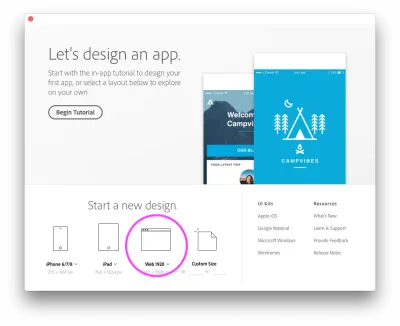
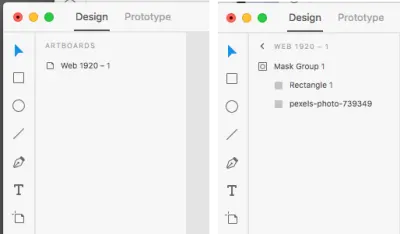
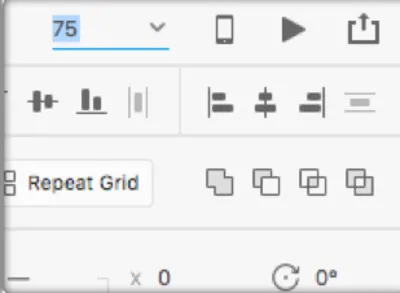
Lancez Adobe XD et créez une nouvelle mise en page. Pour ce tutoriel, nous allons choisir "Web 1920", comme vous pouvez le voir dans l'image ci-dessous.

Après l'avoir créé, vous pouvez voir votre nouvelle mise en page. Donnez-lui un nom et enregistrez-le.
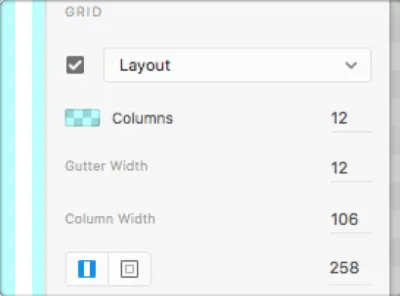
Appliquons une grille à notre mise en page. Allez dans la section "Grille" et cliquez sur "Mise en page". Si vous ne pouvez pas voir la section, assurez-vous d'avoir cliqué sur le plan de travail pour conserver son état sélectionné.



J'ai défini des valeurs comme 106 pour la largeur de la colonne et 258 pour les marges droite et gauche, pour obtenir une mise en page d'environ 1400 pixels (1406, pour être précis).

Notre mise en page sera plus haute lorsque nous y mettrons du contenu, donc je peux dire que tout est prêt pour commencer les trucs amusants !
1.2. Un aperçu
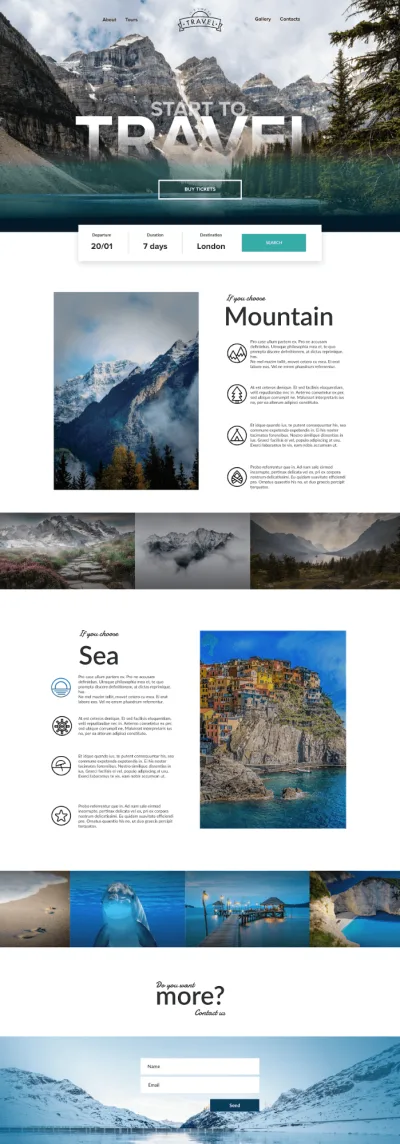
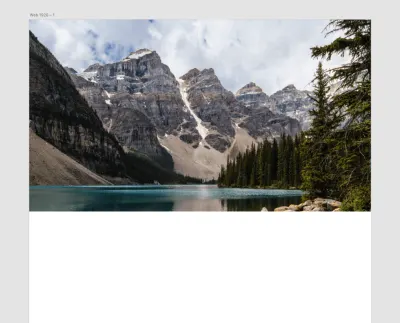
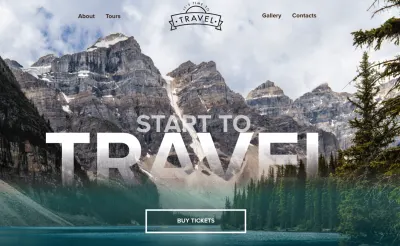
Pour vous donner une idée de ce sur quoi nous allons travailler, voici la mise en page que nous obtiendrons à la fin de nos travaux.

Dans les sections d'en-tête et de héros, j'ai utilisé des dégradés linéaires pour la grande image et le texte. J'ai également utilisé un dégradé de couleur à transparence pour toutes les images et appliqué un dégradé de couleur à une icône pour montrer son apparence et son fonctionnement.
1.3. Section d'en-tête et de héros
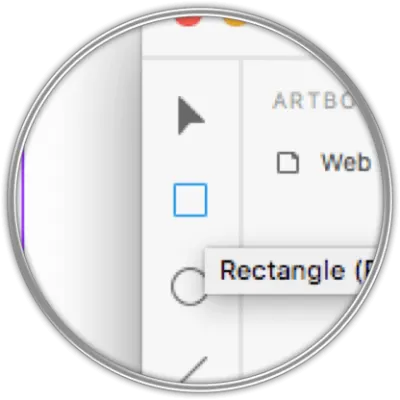
Créons une forme rectangulaire dans laquelle insérer notre image. Cliquez sur l' outil Rectangle ® .
Accédez au plan de travail, puis cliquez et faites glisser pour dessiner votre rectangle. Peu importe de quelle couleur il s'agit, il vous suffit de couvrir toute la largeur du plan de travail.
Définissez une hauteur de 500 pixels pour l'instant. Plus tard, vous êtes libre de l'ajuster, selon la façon dont vous voulez que l'image sorte.

Pour définir la largeur et la hauteur de votre forme, vous pouvez le faire manuellement ou mettre des dimensions dans la case correspondante.

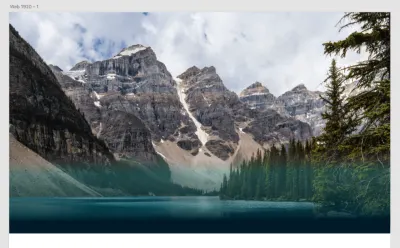
Maintenant, insérons une image dans la boîte. Prenez une photo (celle que j'ai utilisée provient de PEXELS), faites-la glisser et déposez-la sur le rectangle, et elle prendra parfaitement la forme.
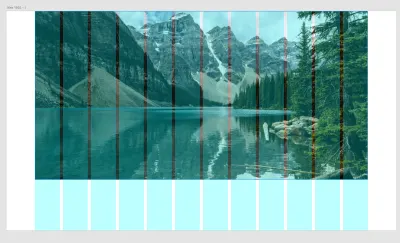
Dans cette étape, vous pouvez éteindre le réseau pendant un certain temps. Nous le rallumerons plus tard. Cliquez simplement sur "Mise en page" pour la décocher et désactiver la grille.
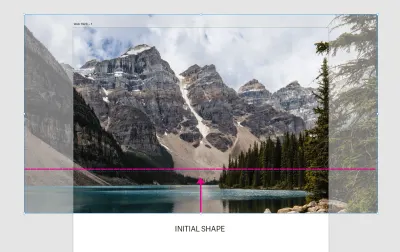
Si nous devons ajuster la taille de notre image, vous verrez qu'elle peut sortir de la forme initiale si nous l'agrandissons (voir image ci-dessous).

Nous pouvons limiter notre image à la forme en créant un masque avec forme.

Créez un autre Rectangle ® comme celui que nous avons fait précédemment, placez-le sur l'image et sélectionnez-les tous les deux.
Maintenant, allez sur Objet et cliquez sur " Masque avec forme ". Votre résultat sera ceci (image ci-dessous).

Voyons à quoi ressemblent nos calques jusqu'à présent. Allez dans View → Layers ( Cmd + Y → Crtl + Y ), ou cliquez simplement sur l'icône des petits calques en bas à gauche :

Vos calques apparaîtront sur le côté gauche de la fenêtre. Vous pouvez ouvrir un groupe en cliquant sur son icône de gauche (image ci-dessous)

1.4. Commencer à travailler avec des dégradés
Nous allons maintenant couvrir l'image du héros avec un dégradé linéaire, pour donner un effet coloré à la partie inférieure de l'image, pour y mettre le texte du héros et le rendre lisible.
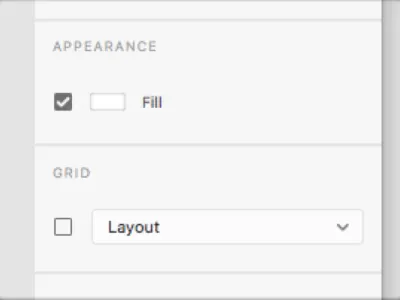
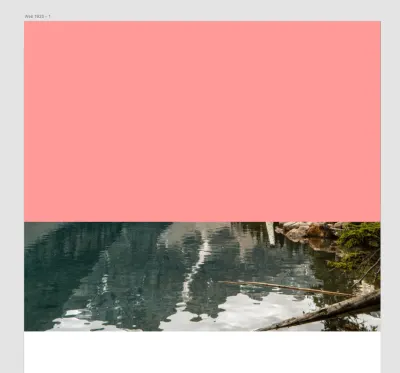
Saisissez à nouveau l'outil Rectangle et dessinez-en un au bas de l'image, comme indiqué ci-dessous. La deuxième étape consiste à cliquer sur l'outil Fill sur le côté droit.

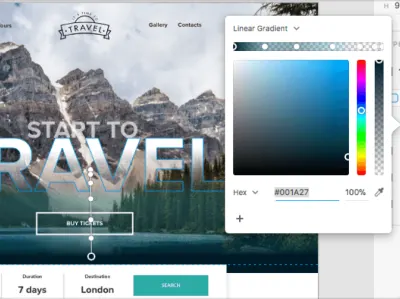
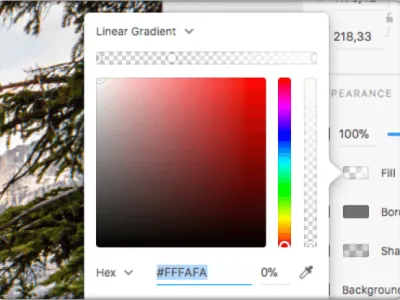
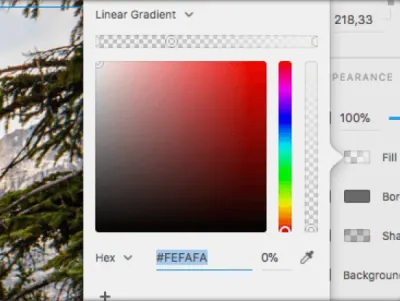
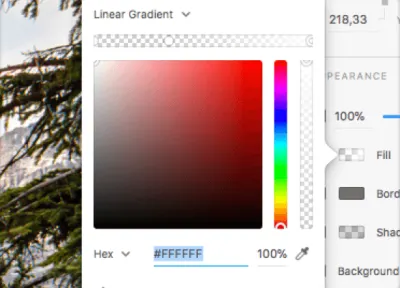
Nous n'utiliserons pas une couleur unie, mais un dégradé à la place. Vous pouvez l'activer en cliquant sur la petite flèche à droite du menu.

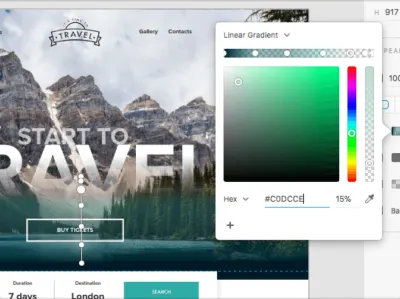
Une fois que vous avez défini un dégradé , vous pourrez définir le nombre de points de couleur souhaités et vous pouvez définir une opacité pour chacun d'entre eux. Cliquez dans la ligne de dégradé pour définir un nouveau point et lui donner une couleur et une opacité.
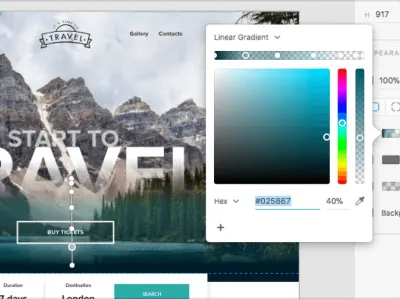
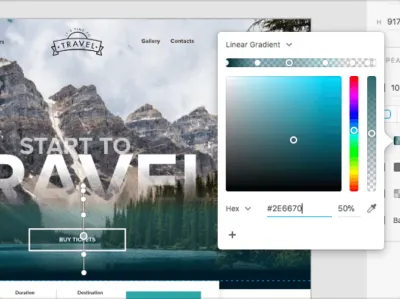
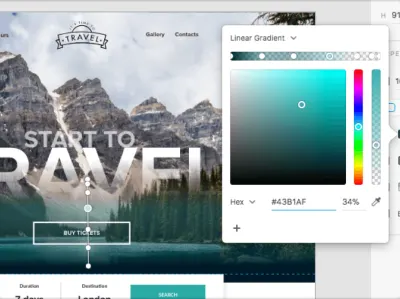
Ci-dessous, vous trouverez toutes les couleurs HEX et opacité pour le dégradé linéaire que j'ai défini :







Voici le résultat :



1.5. Logo et navigation
Pour ce tutoriel, j'ai créé un logo simple que vous pouvez utiliser. Ouvrez-le avec Adobe Illustrator, puis copiez-le et collez-le directement dans XD.
Placez-le au centre de la mise en page en sélectionnant à la fois le logo et l'image, puis en cliquant sur Align Center (Horizontally) :


Ensuite, cliquez sur l'outil Text ( T ) et écrivez la navigation des deux côtés du logo.

Maintenant, créons notre texte de héros. Saisissez à nouveau l'outil Text ( T ) et écrivez « START TO TRAVEL » sur deux lignes distinctes.
Vous pouvez définir la taille du texte en cliquant et en dessinant comme ceci :

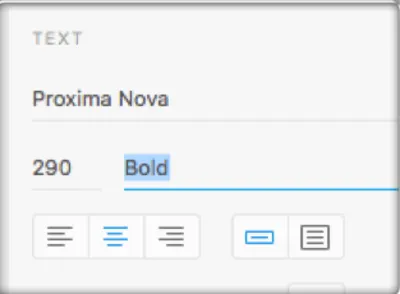
Ou vous pouvez simplement définir la taille dans la section de texte, à droite :

Comme vous pouvez le voir, j'ai utilisé la police Proxima Nova (vous pouvez la trouver ici). De plus, si vous êtes nouveau sur Typekit, vous pouvez trouver des instructions sur la façon de l'installer et de l'utiliser ici. Bien entendu, vous êtes libre d'utiliser la police de votre choix ; l'important est de le mettre en gras pour notre titre.
Les tailles pour le texte sont de 100 pixels pour le petit et 325 pour le gros.
Pour appliquer un dégradé au texte, nous devons le convertir en chemin. Sélectionnez le texte et accédez à Object → Path → Convert to Path .
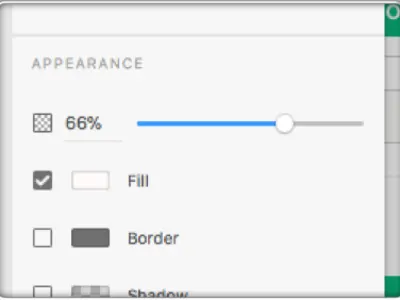
Sélectionnez le texte "Commencer à" et réduisez son opacité à 66%.

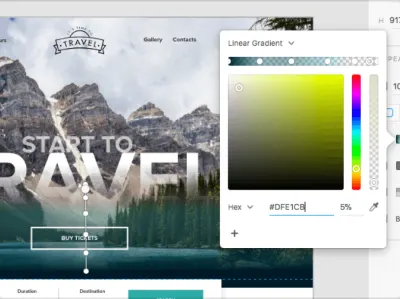
Sélectionnez le texte "Voyage" et appliquez-lui un dégradé linéaire. Contrairement à avant, ce dégradé a deux couleurs et se termine par une transparence :




Faites glisser un peu votre dégradé vers le bas pour donner au texte cet effet de disparition.
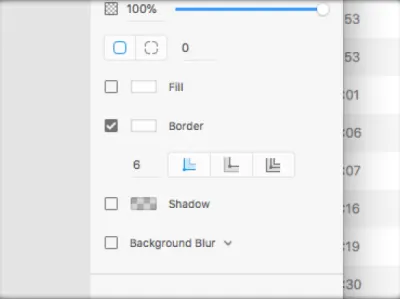
Enfin, créez un bouton avec l'outil Rectangle ( R ), en définissant aucun remplissage et un contour blanc :

Mettez du texte dans le bouton et placez-le sous le texte du héros.

Nous avons terminé l'étape 1 !
2.1. Section médiane
Continuons avec notre modèle.
Nous devons maintenant créer un simple menu de sélection de date, et nous le placerons dans le dernier espace de la section héros.
Cliquez sur l'outil Rectangle ( R ) et faites glisser et déposez pour créer un rectangle. Allumez votre grille et agrandissez le rectangle de 10 colonnes. En activant les grilles de mise en page, nous pouvons voir la position exacte des éléments que nous avons créés jusqu'à présent . Dans ce cas, le rectangle que nous créons couvrira 10 colonnes et sera placé au centre.

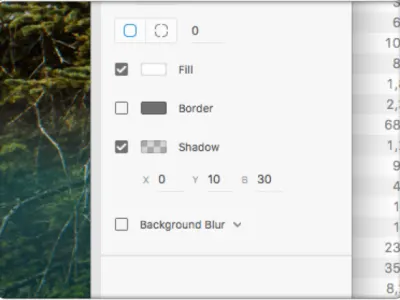
Alignez le rectangle au centre (horizontalement) et donnez-lui une ombre légère, en définissant les valeurs comme dans l'image ci-dessous.

Créez du texte et un bouton.

Nous allons étendre notre mise en page. Afin d'avoir plus d'espace et de rendre notre plan de travail plus haut, il suffit de double-cliquer sur le plan de travail et de faire glisser la poignée centrale vers le bas.
2.2. Secteur Montagne
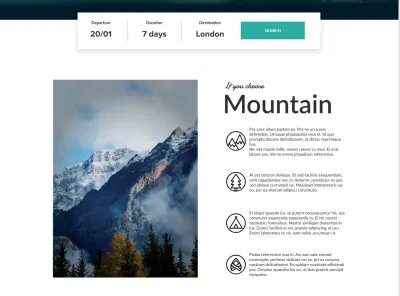
Dans le nouvel espace que vous venez de créer, placez une image à gauche ( 696 de large sur 980 pixels de haut ) et un texte de paragraphe à droite. Vous pouvez trouver les icônes dans le pack de téléchargement (disponible en format vectoriel). Ouvrez simplement le pack, copiez et collez les icônes dans le fichier XD, comme indiqué dans l'image ci-dessous.

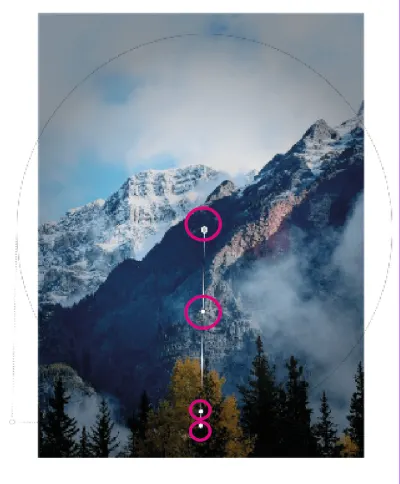
Nous allons maintenant appliquer un dégradé radial à l'image de gauche.
Saisissez l'outil Rectangle ( R ) et dessinez un rectangle de la même taille que l'image. Placez le rectangle sur l'image.
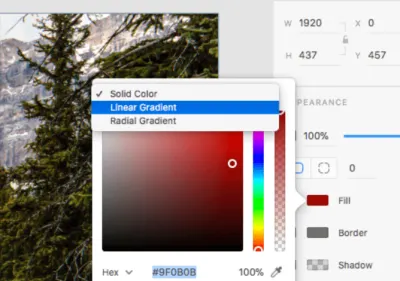
Cliquez sur Fill dans la section Appearance et choisissez Radial Gradient sous Solid .


Mettez le dégradé radial comme indiqué dans l'image ci-dessus et agrandissez-le par rapport à l'image.
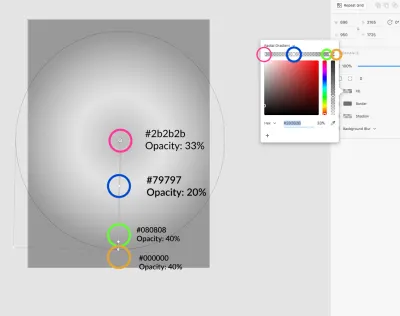
Si vous cliquez sur la ligne du dégradé, de nouveaux points seront ajoutés. Du centre vers l'extérieur, ce seront les couleurs et leurs opacités :

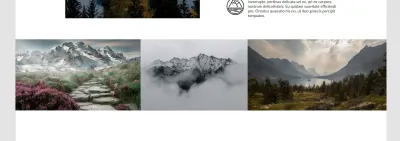
Après cela, placez deux autres images sous cette section. Ensuite, créez un autre rectangle ( R ) avec un dégradé linéaire.


Créez trois points dans le dégradé linéaire, avec les couleurs et opacités suivantes (de haut en bas) :
-
#010101, 50% -
#0F0E0E, 0% -
#1D1C1C, 50%
Maintenant que nous avons parcouru toutes ces étapes, créez une section similaire mais pour les montagnes.
Pour les images, créez le même dégradé radial pour le grand et un dégradé linéaire pour le groupe. Ou simplifiez tout simplement en copiant et collant les dégradés que nous avons préparés auparavant .
Conseil de pro : vous pouvez copier/coller l'apparence d'un rectangle de dégradé linéaire sur un autre.
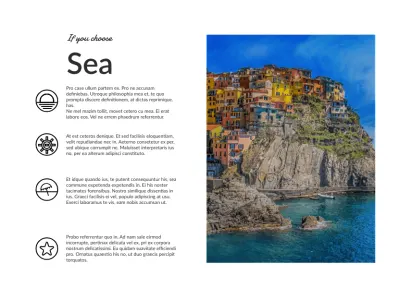
2.3. Secteur Mer

Pour cette section (la section mer), il suffit de répéter tous les points de la section montagne.
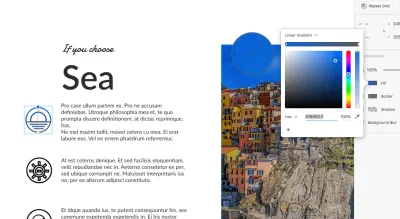
Enfin, ajoutez une dernière image en bas de votre mise en page. Cette fois, nous appliquerons à nouveau un dégradé linéaire, mais d'une manière différente. Créez un rectangle ( R ) sur l'image et appliquez un dégradé linéaire avec des couleurs :


Nous allons maintenant appliquer deux dégradés linéaires sur la même image, en les déplaçant en diagonale.
Créons le premier dégradé (voir image ci-dessous):

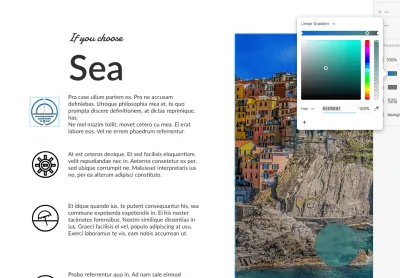
Copiez le dégradé et collez-le sur l'image :

Définissez maintenant le deuxième dégradé que nous venons de coller comme indiqué dans l'image ci-dessous :

De cette façon, nous appliquons deux dégradés linéaires à la même image :

3. Icônes
Le dernier conseil de ce tutoriel concerne l'utilisation de dégradés avec des icônes. Il est possible d'appliquer des dégradés linéaires et radiaux aux icônes. Ici, nous allons voir comment appliquer un dégradé radial à une icône.
Nous avons correctement inséré les icônes dans notre mise en page, car nous les avons copiées et collées directement depuis Illustrator. Cela signifie que ce sont des vecteurs.
Les vecteurs fonctionnent très bien dans XD, et nous les verrons en action avec des dégradés.
Pour appliquer un dégradé, vous devez sélectionner une icône. Vous verrez que l'icône contient un groupe de pièces différentes. Assurez-vous de tous les sélectionner (vérifier le panneau des calques vous aidera).

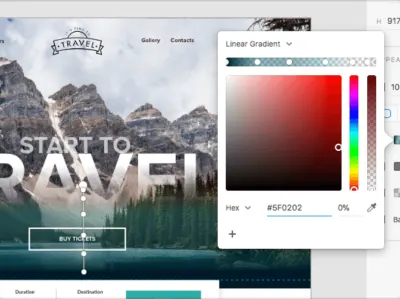
Maintenant que votre icône est sélectionnée, cliquez sur Fill dans le panneau Appearance , puis choisissez Linear Gradient .

Pour les couleurs initiales et finales du dégradé, j'ai pris les couleurs de l'image sur le côté, à l'aide de l'outil Eyedropper (voir images ci-dessous).



Nous avons fini! Voici un résumé de ce que nous avons couvert dans ce tutoriel :
- Utiliser et appliquer des dégradés linéaires ;
- Utiliser et appliquer des dégradés radiaux ;
- Utilisez et appliquez des dégradés linéaires en tant que dégradés diagonaux ;
- Appliquez des dégradés aux icônes.
Police utilisée
- Proxima Nova
- Lato
- Damion
Comme le design est en constante évolution, la perception humaine de la couleur aussi. Et parce que la couleur est l'un des éléments de design les plus puissants, il est important de toujours regarder comment le design évolue et les tendances changent. Maintenant, amusons-nous avec les dégradés dans Adobe XD !
Cet article fait partie d'une série de conception UX sponsorisée par Adobe. Adobe XD est conçu pour un processus de conception UX rapide et fluide, car il vous permet de passer plus rapidement de l'idée au prototype. Concevez, prototypez et partagez - le tout dans une seule application. Vous pouvez découvrir d'autres projets inspirants créés avec Adobe XD sur Behance, et également vous inscrire à la newsletter de conception d'expérience Adobe pour rester à jour et informé des dernières tendances et informations sur la conception UX/UI.
