Attirer l'attention visuelle avec le cortex visuel
Publié: 2022-03-10(Ceci est un message sponsorisé.) Vous concevez une page de destination. Le but de la page est d'amener les gens à le remarquer et, espérons-le, à cliquer sur un bouton à l'écran pour s'abonner à une newsletter mensuelle. "Assurez-vous que le bouton capte l'attention des gens" est l'objectif qui vous a été donné.
Alors, comment, exactement, faites-vous cela?
La recherche sur le cortex visuel dans le cerveau peut vous donner quelques idées. Le cortex visuel est la partie du cerveau qui traite les informations visuelles. Chacun des sens a une zone du cerveau où les signaux de cette perception sensorielle sont généralement envoyés et traités. Le cortex visuel est le plus grand des cortex sensoriels car nous sommes des animaux très visuels.
Lecture recommandée : Quel est le rôle de la créativité dans l'UX Design ?
Les zones de pré-attention du cortex visuel
Il existe des zones spéciales du cortex visuel qui traitent très rapidement les informations visuelles. Celles-ci sont appelées les zones de « pré-attention » car elles traitent les informations plus rapidement que quelqu'un ne peut se rendre compte qu'il a même remarqué quelque chose visuellement.
Dans le cortex visuel se trouvent quatre zones appelées V1, V2, V3 et V4. Ce sont les zones de « pré-attention » du cortex visuel, et elles sont dédiées à des éléments visuels très petits et spécifiques.
Jetons un coup d'œil à chacun :
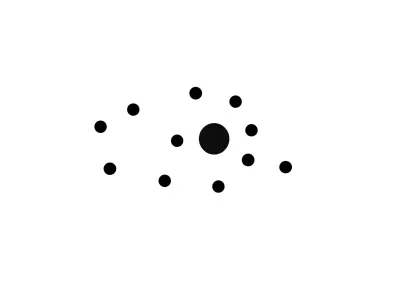
Orientation
Si un élément est orienté différemment des autres, cela se remarque tout de suite :

La taille et la forme
Si un article a une taille ou une forme différente des autres, cela se remarque immédiatement :

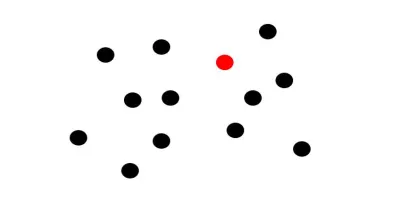
Couleur
Si un élément est d'une couleur différente des autres, cela se remarque tout de suite :

Mouvement
Si un élément se déplace rapidement, en particulier s'il effectue un zoom avant en commençant par une petite taille puis en s'agrandissant rapidement (pensez à un tigre qui court rapidement vers vous), cela attire l'attention.
Mais un seul à la fois
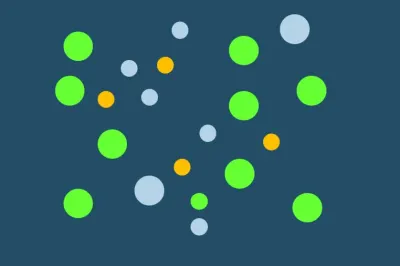
Le facteur intéressant, pas immédiatement évident ici, est que si vous utilisez ces facteurs ensemble en même temps, rien n'attire vraiment l'attention.

Si vous voulez capter l'attention, choisissez l'une des méthodes et utilisez-la uniquement.
Jetez un œil aux deux modèles présentés ci-dessous. Lequel attire votre attention sur l'idée que vous devriez vous inscrire ?


De toute évidence, l'image qui n'a qu'une seule zone de couleur attire davantage votre attention, plutôt que la seule zone de couleur.

La zone faciale fusiforme
Les zones de pré-attention du cortex visuel ne sont pas la seule connexion visuelle/cerveau à utiliser. Une autre zone du cerveau sur laquelle vous pouvez appuyer pour attirer l'attention sur une page pourrait être la zone faciale fusiforme (ou FFA).
Le FFA est une partie spéciale du cerveau qui est sensible aux visages humains. Le FFA est situé dans la partie médiane/sociale du cerveau près de l'amygdale qui traite les émotions. Les visages attirent l'attention à cause du FFA.

La FFA identifie :
- Est-ce un visage ?
- Quelqu'un que je connais?
- Quelqu'un que je connais personnellement ?
- Que ressentent-ils ?
Qu'est-ce qui stimule la FFA ?
- Les visages qui semblent droits stimulent le FFA.
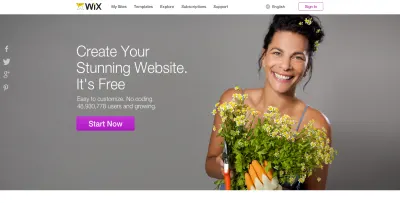
- Les visages de profil peuvent éventuellement stimuler le FFA, mais pas aussi rapidement. Dans l'exemple ci-dessous, le visage est de profil et masqué par les cheveux. Cela peut ne pas stimuler du tout les FFA.
- Même des objets inanimés comme l'image de la voiture ci-dessous peuvent stimuler la zone FFA s'ils ont des choses qui ressemblent à des parties du visage telles que des yeux et une bouche.


Regarder où le visage regarde ?
Vous avez peut-être vu les cartes thermiques qui montrent que si vous montrez un visage et que le visage regarde un objet (par exemple, un bouton ou un produit) à l'écran, la personne qui regarde la page regardera également le même objet . Voici un exemple :

Les zones rouges montrent où les gens regardaient le plus. Lorsque le modèle regarde la bouteille de shampoing, les gens ont tendance à y regarder aussi.
Mais attention à ne pas en tirer trop de conclusions. Bien que la recherche montre que le regard des gens suivra le regard de la photo, cela ne signifie pas nécessairement que les gens agiront. Les expressions faciales très émotionnelles conduisent à plus d'actions que le simple regard.
Lecture recommandée : L'importance de la conception macro et micro-moment
Plats à emporter
Si vous voulez attirer l'attention visuelle de quelqu'un :
- Utilisez les zones de pré-attention du cortex visuel : rendez tout sur la page clair, sauf un élément.
ou
- Montrez un grand visage, tourné vers l'avant;
- Si vous voulez stimuler l'action, faites en sorte que le visage montre une forte émotion ;
- Résistez à l'envie d'utiliser plusieurs méthodes à la fois, comme un visage, une couleur, une taille, une forme et une orientation.
Cet article fait partie de la série de conception UX sponsorisée par Adobe. L'outil Adobe XD est conçu pour un processus de conception UX rapide et fluide, car il vous permet de passer plus rapidement de l'idée au prototype. Concevez, prototypez et partagez - le tout dans une seule application. Vous pouvez découvrir d'autres projets inspirants créés avec Adobe XD sur Behance, et également vous inscrire à la newsletter de conception d'expérience Adobe pour rester à jour et informé des dernières tendances et informations sur la conception UX/UI.
