Qu'est-ce que le nombre d'or et comment l'utiliser dans la conception graphique et Web ?
Publié: 2019-10-21Créer une œuvre d'art époustouflante ou un site Web visuellement stimulant n'est pas exactement une partie de plaisir. Alors que la créativité joue un grand rôle dans le succès de toute conception, il y a aussi une certaine quantité de mathématiques et de sciences impliquées.
Lorsque les gens voient les œuvres d'artistes et de maestros emblématiques comme Da Vinci ou Salvador Dali, ils pensent au génie créatif. La même chose est ressentie lorsque vous voyez des sculptures comme l'ancien Panthéon romain. Cependant, toutes ces œuvres d'art ont une chose en commun, connue sous le nom de nombre d'or. Les concepteurs d'as et les créateurs de sites Web s'appuient toujours sur ce concept éprouvé pour créer des œuvres d'art et des sites Web époustouflants qui attirent vos yeux.
Nombre d'or à travers le passage de l'histoire
Les racines du nombre d'or remontent aux jours glorieux de la civilisation grecque. On dit aussi que les anciens Égyptiens l'ont utilisé pour créer de superbes pyramides et autres tombes il y a 4000 ans. Les anciens Grecs avaient une excellence incroyable dans l'art, la musique et la science.
Les Grecs ont peut-être été les premiers à découvrir qu'il existe une belle asymétrie dans les choses naturelles comme les arbres, les fleurs, les animaux, etc. Ils ont utilisé la lettre grecque Phi pour exprimer ce phénomène. Au fil des siècles, les artistes et les architectes ont eu recours à une compréhension des proportions et des concepts de base du nombre d'or pour créer une architecture esthétique ainsi que des œuvres d'art.
Coupé à l'époque actuelle, le nombre d'or est utilisé pour décider de la disposition visuelle et du format de choses comme le logo, la carte de crédit, les meubles, les livres, même quelque chose d'aussi banal que la conception des assiettes dans un restaurant. Même Facebook cherche à développer un verre AR capable de lire les esprits humains, en matière de conception, il est extrêmement utile avec le nombre d'or.
En d'autres termes, vous n'êtes peut-être pas au courant, mais le nombre d'or existe partout autour de vous ! Parfois, vous ne savez peut-être pas trop pourquoi vous choisissez un t-shirt avec un design spécifique par rapport aux autres dans un magasin. Il a un design qui attire davantage vos yeux et votre esprit et la raison principale est le nombre d'or.
Les nuances du nombre d'or que les professionnels du design devraient connaître

Le rapport est dérivé de la célèbre séquence de Fibonacci que vous vous souviendrez peut-être avoir vue dans le film acclamé par la critique The Da Vinci Code. C'est une séquence de nombres naturelle que l'on trouve presque partout. La séquence est là sous la forme de coquillages et sur le nombre de feuilles présentes sur un arbre – par exemple.
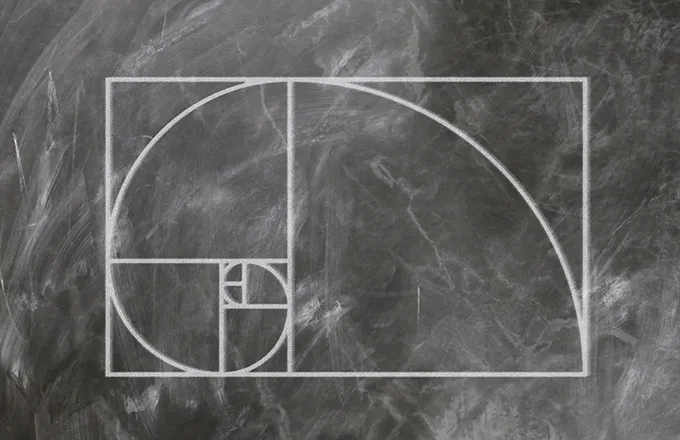
La suite de Fibonacci est essentiellement la somme de deux nombres qui la précèdent. C'est comme : 0, 1,1, 2, 3, 5, 8, 13, 21, etc jusqu'à l'infini. À partir de là, les Grecs ont créé le nombre d'or. Il dénote la relation parfaitement symétrique existant entre deux proportions. Il est égal à 1:1.618 environ. Ceci est souvent représenté à l'aide d'un rectangle d'or : un grand rectangle composé d'un carré et d'un rectangle de plus petite taille. Le carré a des côtés égaux à la longueur la plus courte du rectangle. Si vous supprimez le carré du rectangle contenant, un autre rectangle doré plus petit sera laissé. Cela continue à l'infini, tout comme les nombres de Fibonacci - qui fonctionnent en sens inverse !
Quelques exemples notables de nombre d'or dans la vie humaine
Les Grecs étaient les maîtres du nombre d'or. Si vous observez les ruines des édifices et des temples grecs, vous pouvez trouver une relation dimensionnelle agréable entre la hauteur et la largeur du bâtiment. Cela s'applique à la taille des colonnes, au portique et à tout ce qu'il contient. Ce concept a également été largement utilisé dans le mouvement d'architecture néo-classique.
- La Cène - La peinture populaire de Léonard de Vinci, contient le cachet du nombre d'or - tout comme ses autres sculptures et peintures célèbres. On y voit les chiffres placés dans les deux tiers inférieurs. La position de Jésus est également synchronisée.
- Objets naturels et formes de vie – Même dans la nature, vous pouvez trouver de nombreux exemples de ce concept. Vous pouvez, par exemple, vérifier des choses comme des ananas, des nids d'abeilles, différents types de fleurs, des coquillages, etc.
Pourquoi le nombre d'or est-il pertinent pour la conception Web et graphique ?
Il n'est pas trop difficile de comprendre pourquoi les concepteurs et artistes Web et graphiques ont recours au nombre d'or dans leur travail. Les téléspectateurs cibles ou les visiteurs du site prêtent attention au design ou au client qui semble attrayant et apaisant pour les yeux. Le dicton de la vieillesse de la première impression, être le dernier a un rôle majeur ici. À moins que la page d'accueil d'un site Web ne soit attrayante pour les yeux, les visiteurs la quitteront en un instant. Sans un sens visuel de symétrie et de proportion, la page Web ou l'illustration ne permet pas aux téléspectateurs de se sentir à l'aise et à l'aise.
Une fois que la mise en page et le style de conception d'un site Web semblent proportionnés et esthétiques pour les téléspectateurs, ils se sentent intéressés à consulter le contenu et à passer aux autres sections du site. Le nombre d'or est également utilisé dans la conception Web pour équilibrer le texte, le contenu riche et établir une hiérarchie. La même logique s'applique aux illustrations graphiques comme le logo d'une entreprise.
L'utilisation du nombre d'or a une influence positive sur la conception globale et ses éléments individuellement. Lorsque les éléments de conception sont proportionnés, cela semble visuellement satisfaisant. D'une icône à d'autres éléments visuels, tout se met en place et semble proportionné lorsque le nombre d'or est déployé.
Dans la conception Web, il est également important de placer le contenu du texte au bon endroit et de choisir le bon type et la bonne taille. C'est là que la ration dorée peut également être utilisée. Vous pouvez sélectionner une taille de texte spécifique pour l'en-tête, puis diviser en utilisant 1,618. Le résultat sera bon pour les sous-titres. Si le corps du texte a une taille de 10 px, vous pouvez le multiplier par 1,618. La taille du texte du titre peut donc être fixée à 16 px. Dans une page Web, où différents types de contenu doivent être utilisés, cela peut être utile.
Dans toute page Web, la quantité d'espace blanc ou vide joue également un rôle. Un espacement excessif n'est pas visuellement attrayant et le manque d'espacement blanc sur une page peut la rendre encombrée. En utilisant le nombre d'or, les concepteurs sont en mesure de déterminer la quantité appropriée d'espacement blanc dans les pages Web.
Même dans la conception de logos, l'utilisation du nombre d'or est pertinente. Le logo est ce qui représente d'abord une entreprise pour les utilisateurs cibles avant qu'ils ne visitent des sites Web ou des boutiques de marques, etc. Ainsi, le logo doit être esthétique et avoir un sens de l'équilibre. C'est là qu'intervient le nombre d'or. Les logos de nombreuses multinationales et géants comme Pepsi, Twitter et Apple ont été créés en utilisant la théorie.
Comment implémenter le nombre d'or dans le graphisme et le web design ?


En fait, déployer le concept du nombre d'or dans le design et les illustrations est plus simple que ce que vous pensez. Il existe 2 manières de le déployer en web ou en graphisme :
La solution rapide : si vous êtes impliqué dans un projet de conception Web ou graphique avec un délai serré et que vous n'avez pas le temps d'expérimenter trop de conception, vous pouvez toujours déployer le nombre d'or. Le concept consiste à diviser une zone en 3 sections égales - horizontalement et verticalement. L'intersection de ces lignes devrait servir de point focal naturel pour vos formes et figures.
Les photographes apprennent généralement à placer le sujet principal dans l'une de ces lignes qui se croisent pour obtenir des compositions agréables. La même théorie peut être utilisée dans les mises en page et les conceptions d'affiches.
Mise en œuvre complète : pour vous assurer que vous respectez le concept séculaire du nombre d'or sans utiliser de raccourcis, ce n'est pas fastidieux non plus. Pour une page Web, vous devez vous assurer que la proportion de la zone de contenu et de la barre latérale respecte ce ratio 1: 1.6.1. Ainsi, en moyenne, si la zone de contenu est de 640 pixels, vous devez vous assurer que la barre latérale est d'environ 400 pixels. La même logique s'applique aux zones d'en-tête, de pied de page et de navigation.
Il y a une application pour Golden Ratio, oui en fait !
Si vous trouvez fastidieux de comprendre et de déployer le concept dans votre travail de conception ou si vous craignez de vous écarter des normes, détendez-vous. Comme tout le reste dans la vie, vous obtenez une application pour Golden Ratio. En fait, vous obtenez plusieurs applications pour déployer le concept dans votre conception.
Vous trouverez ci-dessous quelques-unes de ces applications que vous pouvez consulter :
- Golden Ratio - GoldenRATIO est une application qui vous permet de déployer le concept séculaire dans votre conception sans tracas ni perte de temps. Il est disponible pour 2,99 $ dans le Mac App Store. L'application dispose d'une fonction de favoris utile et d'un mode fonctionnel "click-thru". Il peut être utilisé dans Photoshop ainsi qu'une superposition. Vous obtenez une calculatrice intégrée avec un retour visuel.
- Calculateur de typographie du nombre d'or - Cela vous permet de créer une typographie parfaite pour n'importe quel site Web en synchronisation avec la théorie du nombre d'or.
- Phicalculator – Phicalculator est une application utile et gratuite, qui peut être utilisée aussi bien sur PC que sur Mac. Si vous y entrez un nombre, vous obtiendrez le nombre correspondant selon le nombre d'or.
- Atrise Golden Section - Il s'agit d'un logiciel de grille fonctionnel avec une règle à l'écran. En l'utilisant, vous éviterez d'envoyer du temps dans les calculs. Vous pouvez voir et modifier les tailles et les formes harmonieuses. Son prix est élevé, mais les versions d'essai gratuites peuvent être utilisées pendant 30 jours.
- PhiMatrix - Il s'agit d'un autre outil pratique et largement utilisé pour la conception et l'analyse basées sur le nombre d'or. Vous obtenez des grilles personnalisables ainsi que des modèles qui peuvent être utilisés comme superpositions dans les projets de conception.
Il existe des applications de caméra tierces qui vous permettent de prendre de superbes photos tout en respectant le nombre d'or et la séquence de Fibonacci. Certaines de ces applications sont gratuites et les payantes sont également là. Disponibles à la fois pour les plates-formes iOS et Android, ces applications sont pratiques pour les concepteurs qui souhaitent prendre des images à utiliser dans des projets de conception Web ou graphique réalisés conformément à la norme. Cela facilitera le travail avec les images et réduira le besoin de les recadrer et de les ajuster.
- Pour iOS - Les utilisateurs d'appareils iOs peuvent opter pour l'application Golden Ratio calculer et prendre des photos. Il ne coûte que 1,99 $ et contient des fonctionnalités pratiques pour les utilisateurs, comme un calculateur de nombre d'or. En l'utilisant, vous pouvez prendre des photos tout en gardant les éléments adhérant au principe.
- Pour Android - Les utilisateurs d'Android doivent opter pour l'application Camera Zoom FX qui coûte 3 $. À l'aide de l'application, vous pouvez utiliser la spirale de Fibonacci et la grille Phi comme superpositions d'images lors de la prise de vue.
Conseils pratiques pour utiliser le nombre d'or
Il existe plusieurs façons pratiques de déployer le nombre d'or dans un projet de conception :
- Vous pouvez utiliser le ratio pour créer une grille de site Web de base, qui couvrira la barre latérale et la zone de contenu principale. Pour un écran de 1366 par 768 pixels, vous pouvez choisir une largeur de 846 pixels pour la zone de contenu. La barre latérale peut avoir une largeur de 520 pixels. La hauteur n'est pas importante dans ce contexte.
- Vous pouvez utiliser ce concept pour créer des repères d'espacement. Vous pouvez utiliser de grands carrés comme les unités 13 et 8 pour faire des mises en page tout en utilisant de petits carrés des unités 1 à 3 pour définir les gouttières.
- Vous pouvez créer des icônes et des logos en utilisant la formule.
- Il peut être déployé au stade du wireframing. Cela vous aide à planifier une structure et à dimensionner les différents composants de l'interface utilisateur. Ceci est également utile pour les professionnels de la conception Web pour recadrer les images tout en conservant les proportions de la bonne manière.
Choses à garder à l'esprit
Bien que l'utilisation du nombre d'or dans une page Web ou une conception d'œuvres d'art puisse être bénéfique pour une entreprise ou un professionnel, il n'est pas conseillé d'aller trop loin. Gardez à l'esprit que pour les utilisateurs inexpérimentés ou les débutants, le sens de l'échelle créé par la séquence peut devenir incontrôlable. L'idée est de créer un sens de l'esthétique un équilibre en utilisant la norme sans aller dans les extrêmes. Vous devez utiliser la valeur numérique dans la conception de manière subtile et pas partout. Certains sites Web peuvent nécessiter peu de déploiement du nombre d'or, tandis que d'autres peuvent nécessiter une mise en œuvre intensive.
En fin de compte, il s'agit d'utiliser l'élément de la bonne taille dans une conception ou une page Web. Vous devez également utiliser l'espace blanc de la bonne manière pour créer un équilibre visuel dans la conception. C'est là que la ration dorée peut être utile. Utilisez-le de la bonne manière pour pimenter le design, mais ne basez pas tout votre design dessus. Il y a d'autres aspects comme l'utilisation de couleurs appropriées et contrastées et le bon type de contenu.
Où tout cela mène-t-il ?
Le nombre d'or est le secret derrière des images, des logos, des sites Web et tout ce que vous rencontrez dans la nature, visuellement agréables et esthétiques. Au début, cela peut sembler être un concept mathématique difficile à utiliser dans la conception. Cependant, avec une approche et une analyse minutieuses des œuvres d'art créées à l'aide de la théorie, vous vous y habituerez.
Bien sûr, vous pouvez utiliser les applications tierces et les outils Web qui s'y trouvent. Néanmoins, maîtriser le nombre d'or n'est pas quelque chose que vous pouvez réaliser du jour au lendemain. Il faudra beaucoup de pratique et d'analyse des exemples pour atteindre le point de perfection. Cependant, il doit être utilisé de la bonne manière pour rendre votre conception attrayante pour les téléspectateurs.
