Monter : Lettrage vertical dans la conception Web
Publié: 2020-11-18Il est facile de s'ennuyer avec l'ordinaire – d'avoir envie de quelque chose d'original et d'unique. C'est pourquoi les zones communes des héros regorgent d'idées excentriques. Ils visent non seulement à impressionner, mais également à satisfaire le besoin de créativité et d'originalité d'un utilisateur.
Cependant, les animations et les solutions grandioses ne sont pas les seules choses qui peuvent faire l'affaire. Sortir des sentiers battus même avec les choses les plus insignifiantes peut produire le même effet. Et le lettrage vertical en est la preuve éclatante. Devenu très populaire ces jours-ci, il est devenu une petite tendance avec quelques atouts dans le trou.
Nous ne voyons pas beaucoup d'utilisation de l'orientation verticale dans la conception Web. Traditionnellement, c'est un lieu où règne le rythme horizontal, même si cela ne signifie pas que tout doit tourner autour de lui. En règle générale, les développeurs s'en tiennent aux modèles traditionnels. Cependant, la diversité et la déviation dans le flux de lecture habituel peuvent être bénéfiques. De plus, vous n'avez pas besoin de prendre des mesures extrêmes. De petites doses d'orientation verticale sont plus que suffisantes pour produire un impact correct.
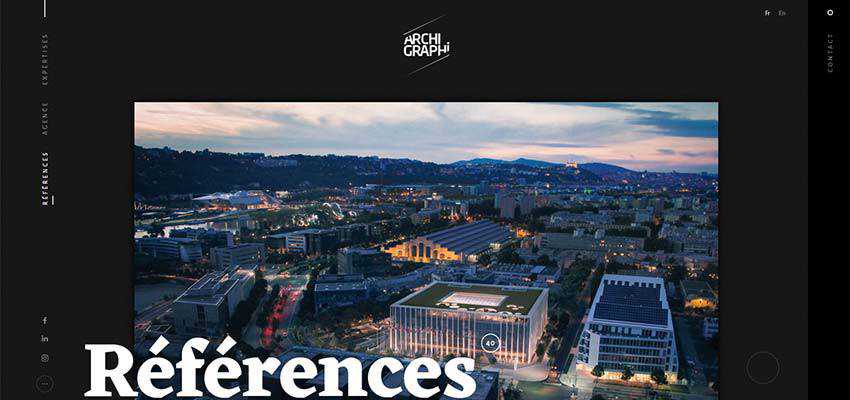
Archi Graphi
Ici, l'équipe créative a tordu la navigation de base en la faisant pivoter de 90 degrés et en la reflétant horizontalement. Vous devriez le lire de bas en haut - c'est assez inhabituel, mais intrigant. En conséquence, l'écran de bienvenue a un zeste sans tous ces centres de table écrasants. Notez également l'en-tête supérieur : il semble incroyablement spacieux et le logo attire l'attention générale en paraissant proéminent sans trop d'effort. C'est une approche intelligente.

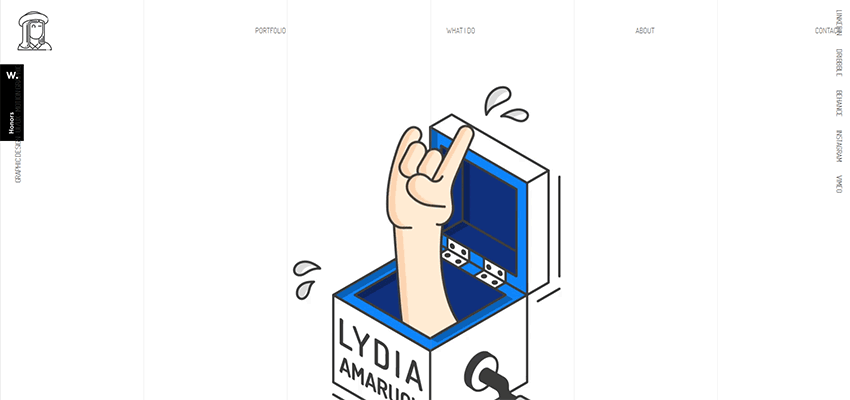
Lydia Amaruch
Il existe d'autres exemples exceptionnels où le lettrage vertical est comme la cerise sur le gâteau. Considérez Lydia Amaruch et son portfolio en ligne.

Tout comme dans le cas d'Archi Graphi, ici l'utilisation du rythme vertical est épisodique mais réfléchie. Il existe une navigation horizontale simplifiée traditionnelle, mais elle ne comprend que l'essentiel. Tout le reste a été tiré sur les côtés - littéralement. Ils font écho aux rayures verticales sur le dos, créant une esthétique harmonieuse.

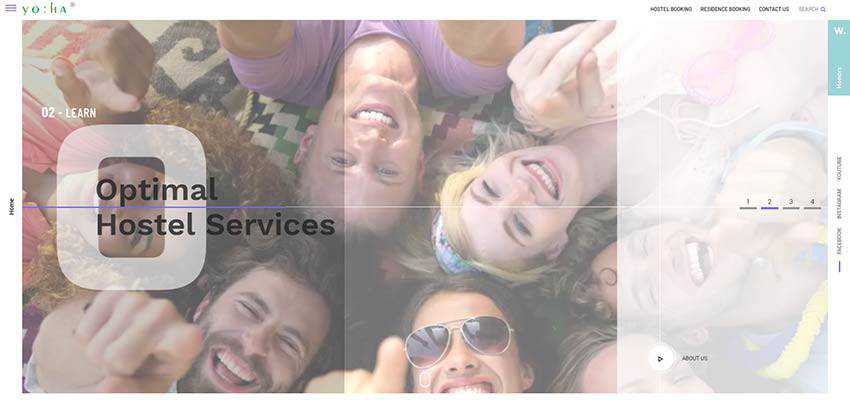
Yo: Ha
Yo:Ha adopte la même approche. Alors que la navigation principale est cachée derrière le bouton hamburger, les liens vers la page d'accueil et les médias sociaux restent en surface. Encore une fois, notez le thème général. Ici, le rythme vertical peut être vu dans divers détails, tels que le curseur qui est divisé en trois panneaux semi-transparents et symboles allongés. La cohérence caractérise la conception de ce site Web.

Ivan Ibanez / Gothamsiti
Ivan Ibanez et l'équipe derrière Gothamsiti nous montrent comment appliquer l'orientation verticale à l'ensemble de la navigation. Il s'avère qu'il est pratique à utiliser - sans parler de son look qui attire l'attention. Notez que ces deux exemples ont des thèmes, des ambiances et des atmosphères différents. Mais, la navigation verticale va comme un gant dans les deux cas.
Le portefeuille personnel d'Ivan Ibanez a une ambiance carrée. Il y a des blocs creux, une disposition divisée, des lignes ultra-fines et beaucoup d'espace blanc. La navigation verticale termine magnifiquement le design.

Les créatifs derrière la conception de Gothamsiti ont positionné des liens autour du périmètre de la zone des héros - en plaçant chacun dans un coin. De cette façon, rien ne détourne l'attention de l'écran de bienvenue mystérieux et effrayant. Dans le même temps, toutes les passerelles sont exposées, ce qui met les utilisateurs à l'aise.

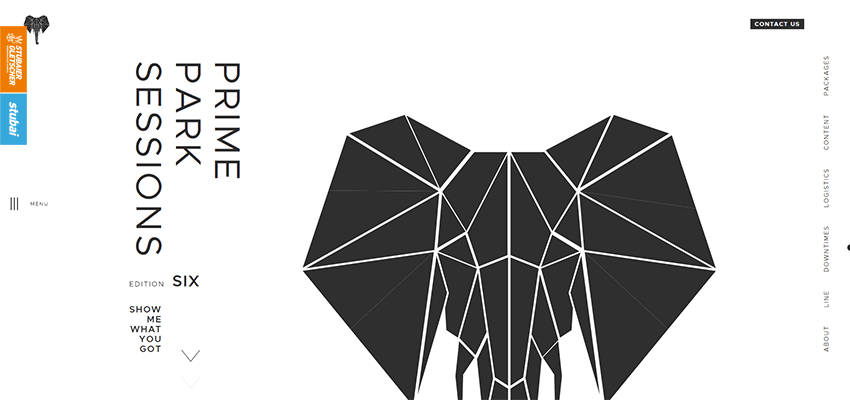
Séances Prime Park
Éloignons-nous de la navigation et explorons des exemples de lettrage vertical faisant partie du contenu.
Étant donné que l'orientation verticale semble un peu étrange pour la majorité d'entre nous, elle peut être utilisée pour mettre davantage l'accent sur des éléments cruciaux comme, par exemple, un slogan. L'idée peut être vue dans Prime Park Sessions. Ici, la plaque signalétique de l'agence est dirigée vers la gauche, là où nous commençons habituellement à lire. Il reflète également la navigation verticale sur la droite. En conséquence, la conception semble complète et visuellement intéressante.

Villas de luxe
L'équipe derrière la conception de Luxury Villas utilise une orientation verticale pour afficher le slogan. Ce dernier est également pourvu d'un arrière-plan relativement large pour qu'il ressemble à une barre latérale. Bien que ce ne soit pas simplement une barre latérale ordinaire, c'est une barre latérale avec du zeste. C'est intelligent.

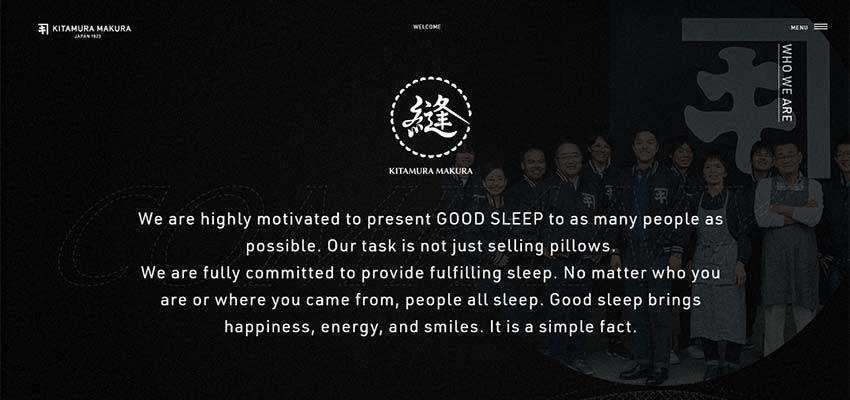
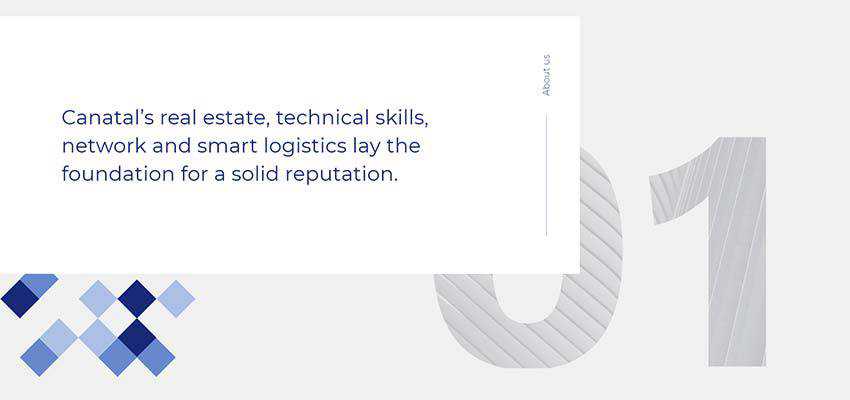
Kitamura Makura / Canatal
Une autre façon de profiter de la tendance est de l'utiliser pour les titres. Considérez Kitamura Makura et Canatal.
Lorsqu'il s'agit de raconter une histoire, les deux équipes préfèrent concentrer l'attention des utilisateurs sur les éléments essentiels, tels que le contenu, plutôt que sur les légendes. Par conséquent, les titres ont été déplacés vers la droite et pivotés de 90 degrés, cédant ainsi naturellement la place au texte.
Dans le cas de Kitamura Makura, la légende a été poussée vers le bord droit, ce qui donne l'impression de faire partie de la navigation. Avec Canatal, cependant, la légende fait toujours partie du bloc et de la conception globale.


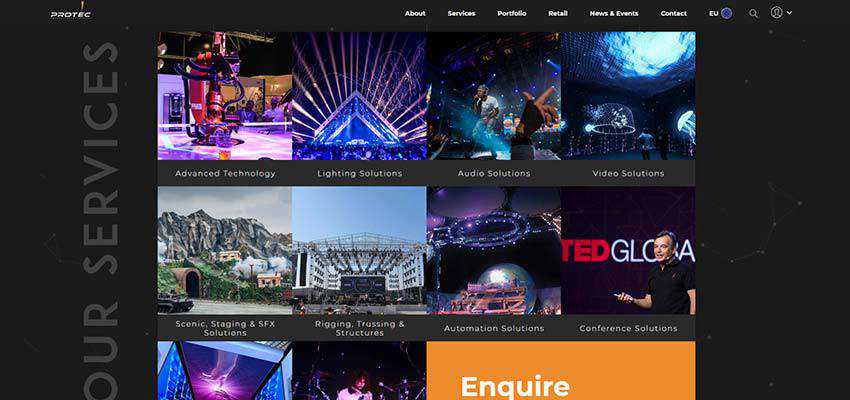
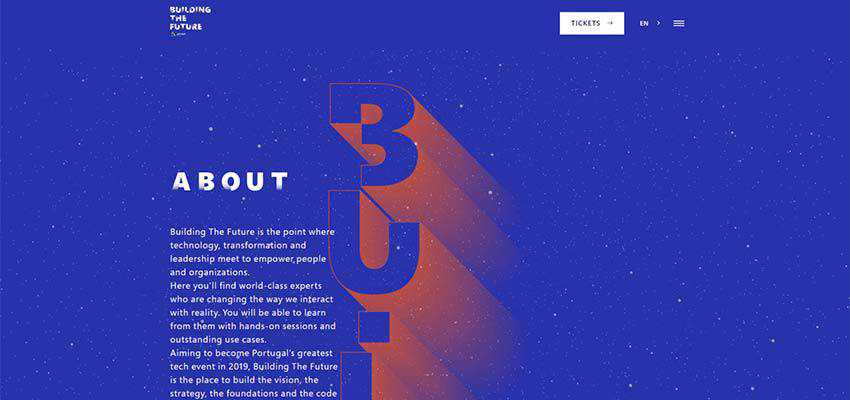
Protec / Construire l'Avenir
Protec et Building the Future ont rendu les choses un peu plus intéressantes en intégrant le texte vertical dans l'entourage.
Protec propose d'énormes légendes qui s'étendent de haut en bas. Ils sont soigneusement mis de côté et affichés sur le côté gauche, donnant au contenu la priorité absolue.

Dans le cas de Building the Future, le lettrage vertical est encore plus grand. Cependant, il ne joue ici qu'un rôle décoratif, renforçant la légende traditionnelle figurant en haut du bloc de texte.
En ce qui concerne le référencement, ce n'est pas une bonne pratique puisque les titres doivent faire partie de la hiérarchie des documents et être enfermés dans les balises correspondantes. Cependant, vous pouvez parfois sortir des sentiers battus et gagner des clients avec un design plutôt qu'avec un classement de recherche.

Kwok Yin Mak
Alors que pour le monde occidental, le rythme vertical semble être quelque chose d'extraordinaire et une astuce viable pour ajouter du piquant aux conceptions conventionnelles, pour nos amis de l'Est, c'est la chose la plus naturelle. Jetons un coup d'œil à Kwok Yin Mak.
Le design a l'air rafraîchissant. La palette de couleurs traditionnelle en noir et blanc, beaucoup d'espace blanc, les logos et bien sûr l'orientation verticale rendent cette interface si spéciale. La tendance se sent chez elle. Cependant, même si nous nous attendons à ce qu'il soit ici, l'équipe derrière le site Web a réussi à lui éviter de paraître trivial.

Une agréable surprise
Le lettrage vertical est un invité rare, mais bienvenu. Il est prudent de dire que dans l'univers de tout ce qui est horizontal, c'est une petite lumière qui nous fait sourire. Il plaît à l'œil avec une tournure inattendue dans le flux de lecture et met sans effort l'essentiel au point.
C'est un moyen simple de rendre les choses intéressantes sans réinventer la roue et faire un effort supplémentaire.
