Aller sans tête : cas d'utilisation et à quoi cela sert-il ?
Publié: 2022-03-10Cet article a été aimablement soutenu par nos chers amis de Storyblok, un CMS sans tête convivial avec un éditeur visuel, des composants imbriqués et des blocs de contenu personnalisables pour les sites Web et les applications. Merci!
En repensant aux années de développement pour le Web, j'ai utilisé des dizaines d'outils CMS différents à la fois prêts à l'emploi et faits maison. J'ai déployé et créé de nombreux sites et plugins WordPress , ainsi que des extensions pour les sites CMS à service complet dans .NET. Mais pour moi, tout a changé lorsque j'ai entendu parler de headless pour la première fois, et maintenant, des années plus tard, je ne pourrais pas me sentir plus à l'aise dans l' écosystème sans tête .
Cet enthousiasme ne vient pas de nulle part. Bien qu'il puisse sembler intimidant de donner un sens à toutes les options sans tête, j'ai affiné ma propre stratégie pour différentes options sans tête dans différents environnements et je me suis familiarisé avec les suspects habituels dans l'espace sans tête. Le passage au sans tête m'a aidé à éviter de me heurter à des obstacles causés par les limitations des systèmes tout-en-un plus grands.
Compartimenter les fonctionnalités afin que vous puissiez atteindre des objectifs complexes aujourd'hui et préparer votre application à évoluer facilement à l'avenir m'apporte la tranquillité d'esprit. Ce fut un plaisir de contribuer à des déploiements et des itérations réussis sur des services Web basés sur des solutions sans tête pour des entreprises privées et le gouvernement de l'État de Californie.
Dans cet article, j'aimerais partager quelques-uns des conseils et directives utiles que j'ai appris au cours de ces années, dans l'espoir qu'ils vous aideront à comprendre le monde sans tête et à trouver les bons candidats pour vos projets. Mais avant de plonger, nous devons remonter un peu dans le temps pour comprendre ce que headless apporte à la table.
Avant sans tête
Il y a quelques années à peine, nos flux de travail semblaient se concentrer sur une gamme d'outils, de piles et de technologies. Pour le CMS, nous utilisions principalement des outils tout-en-un. Ils comprenaient à la fois les fonctions de création de contenu et de visualisation de contenu.

Les utilisateurs de ces outils étaient bloqués avec le frontal fourni avec le backend. Votre capacité à personnaliser les choses était limitée. Vous pouviez installer des plugins mais ils devaient tous être construits pour votre outil. Vous pouvez écrire du code personnalisé, mais uniquement dans le langage sur lequel votre outil est construit et dans ses contraintes.
Tout a changé au cours des dernières années avec le CMS sans tête qui gagne du terrain dans toute l'industrie.
Une renaissance des outils spécialisés
Aujourd'hui, nous avons une floraison d'outils spécialisés dans les vues de création ou de présentation de contenu. Un CMS sans tête se concentre sur la création de contenu et offre un moyen de connecter un outil de présentation de contenu distinct. L'absence d'interface utilisateur est ce qui le rend sans tête et lui donne la flexibilité de travailler avec n'importe quel outil via son API.
Être capable de concevoir votre propre interface à partir de zéro est une libération pour de nombreuses équipes de développement. Vous pouvez avoir une équipe d'ingénieurs d'élite maîtrisant parfaitement la livraison d'applications d'une seule page dans Vue.js ou un rendu rapide, des sites générés statiques à l'épreuve des balles avec 11ty. Tous les derniers frameworks de développement Web sont conçus pour fonctionner facilement avec des données structurées pouvant être fournies à partir de n'importe quel CMS sans tête.
Un CMS sans tête est un outil ciblé. Il a moins de responsabilités qu'une solution tout-en-un. Les points de terminaison d'API fournis par un CMS sans tête fournissent une séparation nette entre les systèmes afin que vous puissiez échanger indépendamment les architectures frontales ou dorsales au fur et à mesure que les choses évoluent. Votre produit grandit, l'écosystème d'outils s'agrandit, de nouvelles approches deviennent disponibles. Vos exigences en matière de backend et de frontend vont changer. Si vous avez une configuration sans tête, vous pourrez vous adapter plus facilement car votre front et votre backend sont déjà clairement séparés par une API et vous pouvez les mettre à niveau indépendamment.
Est-ce que Headless me convient ?
Plus particulièrement, sans tête vous offre la flexibilité dont vous pourriez avoir besoin pour répondre à des exigences difficiles. Il peut être difficile d'atteindre vos objectifs si vous devez modifier fortement un produit tout-en-un. Combiner un outil sans tête avec une interface plus petite, différente ou maison pourrait être le moyen le plus simple de fournir les conceptions et les flux d'utilisateurs souhaités.
- Si vous souhaitez affiner chaque étape du flux de paiement du produit , vous pouvez utiliser une option de commerce sans tête pour y parvenir,
- Si vous souhaitez fortement optimiserx pour Time to First Byte , vous pouvez utiliser un générateur de site statique qui reconstruit le contenu en cas de modification en fonction d'une API CMS sans tête,
- Si vous hébergez vos propres outils et que vous êtes prudent en matière de sécurité, vous souhaiterez peut-être verrouiller votre environnement de création derrière le pare-feu et le consommer sans tête à partir d'une interface plus simple basée sur Jamstack,
- Si vous servez le même contenu à une variété de clients, tels que le Web, des applications natives ou des widgets tiers, vous pouvez les créer de manière à ce qu'ils communiquent tous via le même CMS sans tête.
Si vous pouvez parfaitement répondre aux exigences de votre projet avec un outil tout-en-un, les options sans tête sont probablement un peu exagérées pour vous. De la même manière, si votre équipe est parfaitement satisfaite et familiarisée avec votre solution tout-en-un actuelle, vous n'avez pas vraiment besoin de vous soucier de la séparation des outils frontaux et backend. Cependant, si au lieu de cela, vous rencontrez les limites de vos outils, le fait d'être sans tête vous permettra de traiter directement vos points faibles.
Exemple : e-commerce sans tête
Examinons un choix sans tête spécifique : vous pouvez intégrer une plate-forme de commerce électronique existante, telle que Shopify, en tant que flux complet qui prend en charge l'ensemble du processus de paiement, ou vous pouvez également utiliser une option sans tête fournie par Shopify.
- Dans le premier cas, votre conception s'appuiera fortement sur les modèles et les fonctionnalités prêtes à l'emploi de Shopify, de sorte qu'il sera possible d'ajuster le flux de paiement, mais assez limité.
- Dans ce dernier cas, vous pouvez concevoir votre flux de paiement comme vous le souhaitez et vous comptez sur Shopify pour effectuer simplement la transaction financière.
La différence significative est que l'option sans tête va vous obliger à créer chaque vue que votre utilisateur voit. Encore une fois, si cela ressemble à un problème sans avantage, alors vous n'avez probablement pas besoin d'une solution sans tête.
Une équipe qui a besoin de la version sans tête appréciera la liberté que cela offre. Votre conception n'aura aucune contrainte et vous pourrez contrôler chaque pixel de chaque vue. Vous aurez le contrôle total de tout le code exécuté sur les appareils de vos utilisateurs, de sorte que vous pourrez suivre, optimiser et accélérer littéralement chaque interaction.
Dans le même temps, vous laissez toujours le traitement des transactions à votre solution de commerce électronique sans tête, vous bénéficiez donc des avantages de leur système backend.
L' essentiel est le suivant : si vous êtes aux prises avec les goulots d'étranglement au sein de votre solution de commerce électronique actuelle - qu'il s'agisse d'une interface utilisateur lourde, d'une interface utilisateur complexe ou simplement d'une conception inaccessible - une option sans tête permettra à votre équipe de résoudre plus facilement ces problèmes. De même, s'il semble que cela permettra à votre équipe d'augmenter plus facilement votre entonnoir de conversion en rendant le déploiement de nouvelles fonctionnalités plus rapide et plus fluide, alors c'est une bonne idée d'envisager également l'option sans tête.
Éviter le verrouillage avec une plate-forme unique
En regardant l'état du front-end aujourd'hui, découpler vos véhicules de création et de diffusion de contenu est le moyen le plus sûr d'architecturer les choses dans un monde où les options pour les outils front-end et back-end sont en constante expansion. Il n'est pas rare que les environnements de création et de lecture aient des ensembles d'exigences différents, donc le fait de pouvoir choisir des outils qui les traitent séparément vous offre de meilleures options pour les deux parties.
Les configurations basées sur Jamstack sont activées par des API, elles sont donc souvent liées à un CMS sans tête. Faire un choix sans tête ne nécessite cependant pas de frontal Jamstack . Bien sûr, vous pouvez toujours exécuter du code côté serveur si vous le souhaitez.
Par exemple, j'ai aidé à créer quelques sites exécutant Node.js et Express consommant des API back-end comme Wordnik.com et ce modèle populaire fonctionne sans problème. L' accès à vos données via des API permet d'abandonner votre code côté serveur en production, de sorte que vous pouvez facilement adopter des approches côté client comme Jamstack si cela a du sens dans votre projet.
Le problème avec les solutions « tout-en-un » est que chacune d'entre elles comporte de nombreux engagements . Par exemple, vous devez vous engager à prendre en charge une base de données et un environnement de programmation ou à choisir parmi les fournisseurs SaaS qui le font ; De plus, vos modifications de conception devront se produire dans les thèmes et plugins disponibles.
Avec headless, nous sortons de l'enfermement dans une seule plate-forme. Donc, si vous avez besoin d'utiliser un nouveau framework frontal pour votre site Web, ou si vous souhaitez supprimer une infrastructure de production coûteuse et utiliser des générateurs de sites statiques, ou peut-être souhaitez-vous changer de CMS sans reconstruire tout votre front-end à partir de zéro - par rapport aux alternatives , vous pouvez réaliser tout cela avec beaucoup moins de friction lorsque vous utilisez une option sans tête.
Prenons un exemple simple. Imaginez que votre organisation propose une nouvelle initiative et une nouvelle conception, et que des flux soient créés à partir de zéro pour répondre aux nouveaux besoins des utilisateurs. Soudain, une nouvelle pile technologique doit être assemblée pour répondre à ces exigences.
Le choix d'une option sans tête donnera à vos produits une meilleure chance de longévité et facilitera grandement la migration fluide de votre contenu vers plusieurs canaux de diffusion.
"
Dans de tels cas, vous devrez rechercher une solution prête à l'emploi parfaite qui correspond parfaitement à vos besoins, ou compromettre certaines des exigences de conception et de flux d'utilisateurs afin qu'elle fonctionne suffisamment bien. Mais si vos exigences en matière de conception ou de performances sont strictes, il peut être plus facile d'atteindre ces objectifs en restant sans tête.
L'essentiel est qu'il existe de nombreux cas d'utilisation lors du choix d'une option sans tête qui donnera à vos produits une meilleure chance de longévité , tout en facilitant la migration fluide de votre contenu vers plusieurs canaux de diffusion. Pouvoir consommer votre contenu sous forme de données structurées lui permet de prospérer sur votre propre site Web, dans vos applications natives et d'être syndiqué à des sources externes.
Tout ne doit pas être sans tête
Il peut sembler que le sans tête est toujours une meilleure option, mais ce n'est pas le cas. Si, dans votre projet actuel, vous n'êtes pas trop préoccupé par la conception et les options techniques décrites ci-dessus, ou si vous avez juste besoin d'un site Web opérationnel qui fait le travail aujourd'hui, alors vous n'aurez probablement pas autant besoin de headless.
Bien sûr, la rapidité du concept à la livraison est importante, donc comme vous êtes à quelques clics d'un site Web d'apparence décente sans support technique approprié de votre côté, vous voudrez peut-être reporter les options sans tête à une date ultérieure. Vous pouvez vous concentrer sur l'optimisation et la longévité du site une fois que vous sentez que votre idée pourrait fonctionner.
Comment les choix sans tête vous aident à vous remettre des faux pas
Mise à niveau du backend
Périls de la tarification par utilisateur
Il y a quelque temps, j'ai aidé à mettre en place un système de blogs qui serait utilisé par des dizaines d'auteurs. Nous avons été très impressionnés par l'ensemble de fonctionnalités de l'un des fournisseurs de CMS sans tête, l'avons choisi pour le CMS sans tête et avons apprécié de créer une interface qui s'intègre parfaitement à notre suite de produits. Finalement, la société a décidé que le nombre d'auteurs devait être porté à quelques milliers.
La plupart des solutions CMS hébergées ne publient pas la structure de tarification pour un nombre d'utilisateurs aussi important. Lorsque nous nous sommes renseignés sur le coût de continuer à exécuter cela sur la même plate-forme, nous n'avons pas vraiment aimé la réponse. Pour que ce système continue d'avoir un sens commercial, nous avons dû échanger notre CMS. Nous avons pu effectuer l'échange sans supprimer l'interface grâce à l'architecture sans tête.
Limitation de l'API
Tant de startups se concentrant uniquement sur l'environnement de création sont capables de créer de beaux produits avec des API conviviales pour les développeurs. Airtable est un exemple d'innovation de feuille de calcul grâce à une interface utilisateur conviviale combinée à une expérience de développeur propre via une API bien documentée.
J'ai construit des prototypes utiles où j'ai introduit des données récupérées dans Airtable où elles ont été éditées par des experts humains, puis j'ai utilisé leurs API pour alimenter les vues de contenu exécutées sur le site principal et dans les intégrations exécutées sur des sites tiers. Lors de la configuration du système de lecture , j'ai extrait les données Airtable dans un système prêt pour la production qui pouvait gérer des charges de trafic importantes et cela a bien fonctionné pendant un certain temps.
J'ai commencé à rencontrer des problèmes avec l'écriture des données. Les appels échouaient en raison de la limite stricte de 5 requêtes par seconde. Le dépassement de cette limite entraîne un verrouillage complet de la demande d'API de 30 secondes. J'essayais d'envoyer des données à partir d'un système distribué, j'ai donc ajouté des manettes et divisé les choses en bases distinctes.
Au fur et à mesure que le système se développait et que la quantité de données augmentait, nous devenions trop grands pour cet outil. J'ai pu résoudre ce problème en créant des fonctionnalités d'édition de données rudimentaires dans un système basé sur l'instance AWS DynamoDB qui lisait depuis airtable. Nous avons pu échanger rapidement les fonctionnalités astucieuses de l'interface utilisateur de création d'Airtable contre une plus grande échelle et des factures SaaS mensuelles inférieures.
Ceci est un autre exemple de la façon dont une séparation nette entre le frontend et le backend fournie par les API des outils de création sans tête vous permet de cibler avec précision les points faibles.

Mise à niveau de l'interface
Nouveaux cadres brillants
Les organisations qui existent depuis un certain temps ont souvent le problème de devoir prendre en charge des systèmes de production construits sur une variété de piles technologiques . Il y a une pression constante pour homogénéiser les outillages mais aussi pour innover. Je faisais partie d'une équipe chargée de créer des vues et des widgets qui s'intégreraient dans des produits existants basés sur un CMS sans tête. Nous nous sommes beaucoup amusés à construire rapidement des prototypes avec différents outils frontaux légers.
Nous avons organisé un concours interne pour voir quel ingénieur de l'équipe frontend pourrait créer le meilleur frontend en fonction du contenu fourni à partir des points de terminaison de l'API CMS sans tête. Une présentation avait le meilleur ensemble de fonctionnalités et la plus petite empreinte de code. Les développeurs ont donc obtenu le projet et livré le produit en le construisant avec Riot.js.
Riot.js est une petite bibliothèque sympa qui regroupe une tonne de fonctionnalités dans une petite taille. Il vous aide à écrire des composants de fichiers uniques pilotés par les données comme Vue.js. Lorsque le développeur de cette interface a quitté l'entreprise peu de temps après la livraison de la version 1.0, l'équipe a perdu la seule personne enthousiaste pour cette bibliothèque.
Parfois, la chute d'un modèle de développement passionnant, nouveau et rapide à la dette technologique se produit rapidement.
"
Heureusement, la nature découplée de l'architecture CMS sans tête offre la possibilité de modifier votre frontend sans toucher au backend . Nous avons pu réécrire le code frontal et échanger des composants frontaux mis à jour basés sur différentes bibliothèques qui étaient plus couramment utilisées sur d'autres projets.
Vitesse brute
J'adore le projet Ghost. J'étais l'un des premiers abonnés car c'était cool de voir une solution de type WordPress construite sur Node.js. Je respecte cette organisation pour offrir un service basé sur des outils open source qu'elle perfectionne constamment. J'étais vraiment content de cet outil lorsque je l'ai utilisé pour mon blog personnel.
Il y avait cependant une facette de la solution qui n'était pas parfaite. Le Time to First Byte sur mon blog hébergé par Ghost était trop lent. Comme je pouvais récupérer tout le contenu de la publication via une API, j'ai pu configurer ma propre interface générée statiquement sur S3 + Cloudfront qui utilisait tout le contenu de la publication que j'avais écrit dans Ghost mais avait un temps de premier octet plus rapide.
CMS sans tête en tant que service
Il existe de nombreuses entreprises de logiciels en tant que service qui se sont lancées sans tête. L'inscription auprès de l'un de ces fournisseurs peut vous offrir immédiatement un environnement d'édition de contenu convivial et des points de terminaison d'API propres avec lesquels travailler. Voici une comparaison rapide de quelques-uns d'entre eux qui ont tous des plans d'entrée de gamme à très faible coût et une focalisation laser sur l'expérience CMS sans tête.
Tous ces services disposent d'un ensemble de fonctionnalités de base solide . Ils incluent tous l'hébergement de ressources statiques, l'historique des révisions enregistré et une prise en charge de la localisation bien documentée. Ils diffèrent par leur interface utilisateur de création de contenu et leurs fonctionnalités API.
| Vendeur | Édition de contenu | API |
|---|---|---|
| ButterCMS | Formulaires avec un éditeur WYSIWIG de style Word, avec une bascule vers le code HTML. Vous pouvez configurer un aperçu complet en un clic en liant les URL de votre modèle frontal. | Aperçu de l'API REST montrant JSON complet disponible en superposition sur le même écran que l'éditeur de contenu. |
| À l'aise | Éditeur basé sur des formulaires ; n'a pas vu comment mettre en place un 1-click-in-context-preview. | Lien vers le point de terminaison de l'API REST disponible en mode éditeur, GraphQL bientôt disponible. |
| Cosmique | Formulaires avec un éditeur WYSIWIG de style Word, avec une bascule vers le code HTML. Vous pouvez configurer vos propres URL d'aperçu pour extraire le brouillon de JSON. | API REST. Peut visualiser un JSON complet en 2 clics depuis l'éditeur d'objets. |
| DatoCMS | Éditeur basé sur des formulaires, peut configurer un plugin pour permettre un aperçu de la page entière. | API GraphQL avec un explorateur d'API. |
| Bloc d'histoire | Éditeur basé sur des formulaires, mode d'édition visuelle, avec un aperçu de la page entière. | API REST, un clic pour JSON complet depuis le mode éditeur. |
| Prendre forme | Éditeur basé sur des formulaires, avec un aperçu en direct configurable en téléchargeant des modèles. | API GraphQL avec un explorateur d'API. |
Motifs sans tête passionnants
Utiliser un CMS basé sur GitHub
Pouvoir tirer parti des flux de travail de gestion des utilisateurs, de contrôle des versions et d'approbation dans GitHub sont de grands avantages. Il est utile de ne pas avoir à créer de nouveaux comptes sur de nouveaux systèmes. Pouvoir voir l'historique des critiques à côté des mises à jour de contenu est agréable.
Il existe différentes versions d'outils CMS basés sur GitHub. Celui-ci a été un moyen rapide de créer des sites de documentation : Spacebook, vous pouvez l'intégrer à Netlify pour obtenir une interface utilisateur d'édition de démarquage plus propre ou l'utiliser directement sur GitHub.
Les fonctionnalités de prévisualisation désormais intégrées à l'éditeur Web GitHub rendent certains de ces outils plus accessibles aux personnes qui ne sont pas familiarisées avec le langage HTML. J'adore l'option diff riche en vues où GitHub affiche les modifications de démarquage en mode aperçu complet.
Il s'agit d'une excellente liste de 85 outils CMS qui vous permet de trier s'ils sont basés sur GitHub ou non.
API pour les outils familiers
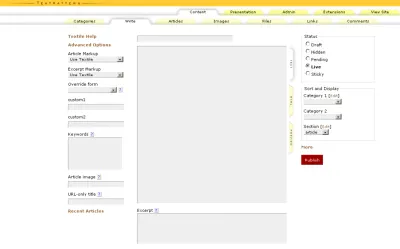
Votre installation WordPress est livrée avec des points de terminaison d'API, vous pouvez donc continuer à utiliser les outils de création que votre équipe a expérimentés sans tête. WordPress a une belle documentation pour leur API REST. Ceci est activé sur les nouvelles installations de WordPress, donc lorsque vous lancez un nouvel environnement de création WordPress, vous pouvez commencer à lire JSON à partir de https://example.com/wp-json/wp/v2/posts .
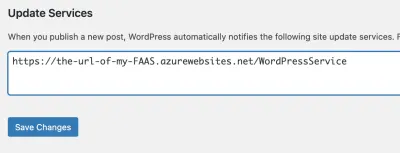
La page des paramètres de WordPress contient un champ de service de mise à jour dans lequel vous pouvez saisir les URL des services que vous souhaitez envoyer lorsque le contenu change. C'est parfait pour déclencher un outil sans serveur pour récupérer les dernières mises à jour. WordPress v5 a ce champ dans la section Écriture des paramètres

Combinaison de sources de données
L'utilisation d'outils sans tête pour l'État de Californie nous a aidés à créer des sites d'intervention d'urgence qui ont relevé la barre des performances. Nous avions le contrôle total de l'architecture frontale et pouvions toujours laisser les rédacteurs utiliser des outils de création familiers.
Nous utilisons WordPress sans tête , en écrivant à GitHub via FAAS. Nous écrivons également d'autres sources de données dans le référentiel et déclenchons des générations de générateurs de sites statiques à chaque modification. Des exemples de données écrites sur git en plus du contenu éditorial d'origine sont des données qui ne changent qu'une fois par jour, comme les statistiques principales et nos versions traduites par l'homme de chaque page.
L'utilisation des actions GitHub comme déclencheurs de construction nous a permis d'intégrer plusieurs sources de données différentes dans le site afin d'obtenir une publication rapide et une petite empreinte d'infrastructure de production. Moins d'infrastructure de production nous permet de respirer facilement lorsque nous rencontrons de gros pics de trafic liés aux annonces de pandémie du gouvernement.
La partie repo WordPress -> FAAS -> GitHub de l'architecture a été créée par Carter Medlin. Il a câblé ce pipeline à partir de zéro en quelques jours pendant que nous concevions et construisions l'interface du site. Cela fonctionne sur une fonction MS Azure sans serveur, ce qui réduit les coûts d'infrastructure et de maintenance. Il reçoit des pings du service de mise à jour WordPress décrit précédemment, extrait json de l'API WordPress et écrit un nouveau contenu dans GitHub. Le code de ce point de terminaison sans serveur est visible sur GitHub.
Nos bots travaillent dur pour publier toutes les mises à jour de contenu lorsqu'ils reçoivent des pings de WordPress. Cette activité crée un journal facilement consultable de chaque mise à jour et la possibilité d'annuler les modifications avec les processus GitHub habituels.

Construire l'interface de ce site à l'aide du générateur de site statique 11ty a été rapide, amusant et a parfaitement fonctionné. Nous obtenons de gros pics de trafic sur les nouvelles liées à la pandémie et sachant que nous avons une interface statique réduit les risques lorsque le nombre d'utilisateurs simultanés commence à augmenter et que nous publions de nombreuses mises à jour de contenu.
J'aime la façon dont la communauté 11ty se concentre sur les performances et l'accessibilité avec ses classements communautaires et son architecture légère. Il est important de s'assurer que les outils construits par l'État fonctionnent pour tous les Californiens. Nous voulons que les choses fonctionnent sur n'importe quel appareil dans des conditions de faible bande passante et prennent en charge toutes les technologies d'assistance. C'est plutôt cool que nous puissions utiliser des outils comme 11ty qui facilitent la livraison de sites rapides et accessibles. Nous utilisons des composants Web sur le frontend pour fournir des fonctionnalités supplémentaires tout en gardant le poids du code petit.

Considérations lors de choix sans tête
Enthousiasmé par les capacités que les outils sans tête offrent à votre équipe ? Le nombre d'options disponibles peut être écrasant. Voici une liste de fonctionnalités qui peuvent vous aider à réduire les options :
Fonctionnalités de l'environnement de création
- Facilité de création de documents
- Facilité d'ajout de données structurées
- Options de mise en page
- Aperçu des fonctionnalités
- Workflows d'approbation de contenu
Fonctionnalités de l'API de contenu
- Quelles requêtes sont disponibles
- Quelle est la granularité de la structure du contenu
- Existe-t-il des limitations sur l'accès aux données (limites strictes de l'API REST Airtable)
- Évolutivité : avez-vous besoin de mettre un CDN devant votre API de contenu
- Facilité d'ajout de localisation
- Sortir votre contenu, que se passe-t-il si vous changez vos plans, à quel point l'extraction de toutes vos données sera-t-elle difficile ?
Coût
- Payez-vous par utilisateur pour les solutions hébergées ?
- Gérez-vous des logiciels open source que vous installez dans votre propre environnement ?
- Les comptes d'utilisateurs sont-ils faciles à administrer ?
- Pouvez-vous intégrer vos solutions d'authentification unique existantes ?
- Le produit a-t-il passé des audits de sécurité, inclut -il une authentification à deux facteurs ?
Contrôle de la source/flux d'approbation
- Le contenu est-il versionné , afin que vous puissiez revenir aux versions précédentes et garder une trace de ce qui a été publié et des modifications apportées à quel moment ?
- Pouvez-vous partager de nouvelles versions de contenu avant de les publier ? Pouvez-vous restreindre l'accès à ces aperçus ?
Gestion des fichiers statiques
- Est-il facile pour vos auteurs d'ajouter de nouvelles images, fichiers PDF, etc. ?
- Facilité d'accrochage des fichiers téléchargés par l'auteur dans les flux d'optimisation d'image ?
Où se dirige Headless
Lorsque vous examinez de près le paysage sans tête, vous découvrirez que les outils sans tête limitent intentionnellement leur portée fonctionnelle et offrent des moyens de s'intégrer dans des systèmes plus vastes. Le dégroupage de fonctionnalités spécifiques est bénéfique lorsque les systèmes deviennent plus complexes. Il est simplement plus facile de faire des choix spécifiques qui limitent les exigences de coût, de sécurité, de maintenance et d'hébergement d'empreintes de code plus importantes lorsque vous travaillez avec des outils plus petits et ciblés.
Il convient de noter que les options sans tête nécessitent généralement d'écrire du code vous-même. Cependant, comme les interfaces sont de plus en plus un ensemble de composants prédéfinis et souvent une conception complète prête à l'emploi remplie de vos propres données, il ne devrait pas être trop présomptueux de s'attendre à plus de façons de mélanger et d'associer des outils spécialisés et de s'intégrer de manière transparente. options sans tête sans écrire de code vous-même.
Le backend parfait pour un projet peut être simplement un abonnement SAAS ou une installation de projet open source. Cela peut s'intégrer sans code avec une interface prête à l'emploi qui répond à tous vos besoins. Je vois que Stackbit fusionne déjà le CMS sans tête avec leur interface sans code. Je peux configurer un nouveau site à l'aide de l'outil de création de page WYSIWYG sans code de Stackbit, puis je peux choisir parmi un ensemble d'options CMS sans tête de différents fournisseurs pour gérer les données complètes du site.
Dans cet article, nous avons passé en revue certains cas d'utilisation où le fait d'être sans tête a aidé les entreprises pour lesquelles j'ai travaillé à faire face au changement. Les choix sans tête sont attrayants , qu'ils vous intéressent pour la flexibilité de l'architecture des applications, le contrôle de l'expérience utilisateur ou la réflexion approfondie sur la longévité de votre service.
Je suis ravi de voir comment cet espace continue de croître et je continuerai à chercher des moyens d'utiliser ces options pour proposer de meilleurs produits et faciliter mon travail de développeur.
Autres ressources
- Headless CMS, Une excellente liste de 85 outils CMS qui vous permet de trier s'ils sont basés sur GitHub ou non.
- "Comment créer un site WordPress sans tête sur le Jamstack", Sarah Drasner et Geoff Graham
- Commerce sans tête, Shopify
- "GoTrue JS : apporter l'authentification aux sites statiques avec seulement 3 Ko de JS", Divya Sasidharan, Netlify
- L'expérience d'édition pour les sites Jamstack, Stackbit
- API d'intégration Wordpress, CAdotGov, GitHub
Cet article a été aimablement soutenu par nos chers amis de Storyblok, un CMS sans tête convivial avec un éditeur visuel, des composants imbriqués et des blocs de contenu personnalisables pour les sites Web et les applications. Merci!
