Comment convertir une infographie en gifographie à l'aide d'Adobe Photoshop
Publié: 2022-03-10Les visuels ont joué un rôle essentiel dans l'industrie du marketing et de la publicité depuis leur création. Pendant des années, les spécialistes du marketing se sont appuyés sur des images, des vidéos et des infographies pour mieux vendre leurs produits et services. L'importance des médias visuels a encore augmenté avec l'essor d'Internet et, par conséquent, des médias sociaux.
Dernièrement, les gifographies (infographies animées) ont également rejoint la liste des formats de médias visuels populaires. Si vous êtes un marketeur, un designer ou même un consommateur, vous devez les avoir croisés. Ce que vous ne savez peut-être pas, cependant, c'est comment créer des gifographies et pourquoi vous devriez essayer de les ajouter à votre mix marketing. Ce tutoriel pratique devrait vous donner des réponses aux deux questions.
Dans ce didacticiel, nous examinerons de plus près comment une infographie statique peut être animée à l'aide d'Adobe Photoshop. Certaines connaissances de Photoshop (au moins les bases) sont donc nécessaires.
Qu'est-ce qu'un gifographique ?
Un peu d'histoire
Le mot gifographique est une combinaison de deux mots : GIF et infographie . Le terme gifographique a été popularisé par des experts en marketing (et parmi eux, par Neil Patel) vers 2014. Plongeons-nous un peu dans l'histoire.
CompuServe a introduit le GIF ( G raphics Interchange Format) le 15 juin 1987, et le format est devenu un succès presque instantanément. Au départ, l'utilisation du format est restée quelque peu restreinte en raison de litiges de brevets dans les premières années (liés à l'algorithme de compression utilisé dans les fichiers GIF - LZW) mais plus tard, lorsque la plupart des brevets GIF ont expiré, et en raison de leur large support et de leur portabilité, les GIF ont gagné beaucoup de popularité qui ont même conduit le mot « GIF » à devenir « Mot de l'année » en 2012. Aujourd'hui encore, les GIF sont toujours très populaires sur le web et sur les réseaux sociaux(*).
Le GIF est un format d'image bitmap. Il prend en charge jusqu'à 8 bits par pixel, de sorte qu'un seul GIF peut utiliser une palette limitée de 256 couleurs différentes (y compris, éventuellement, une couleur transparente). Le Lempel-Ziv-Welch (LZW) est une technique de compression de données sans perte qui est utilisée pour compresser les images GIF, ce qui réduit la taille du fichier sans affecter leur qualité visuelle. Ce qui est plus intéressant cependant, c'est que le format prend également en charge les animations et permet une palette séparée de jusqu'à 256 couleurs pour chaque image d'animation.
Remonter dans l'histoire jusqu'à la date de création de la première infographie est beaucoup plus difficile, mais la définition est simple - le mot «infographie» vient de «information» et «graphiques» et, comme son nom l'indique, une infographie sert le principal but de présenter des informations (données, connaissances, etc.) rapidement et clairement, de manière graphique .
Dans son livre de 1983 The Visual Display of Quantitative Information , Edward Tufte donne une définition très détaillée des « affichages graphiques » que beaucoup considèrent aujourd'hui comme l'une des premières définitions de ce qu'est l'infographie et de ce qu'elle fait : condenser de grandes quantités d'informations. sous une forme où il sera plus facilement absorbé par le lecteur.
Une note sur les GIF publiés sur le Web (*)
Les images GIF animées publiées sur Twitter, Imgur et d'autres services finissent le plus souvent sous forme de fichiers vidéo encodés H.264 (vidéo HTML5) et ne sont techniquement plus des GIF lorsqu'elles sont visionnées en ligne. La raison derrière cela est assez évidente - les GIF animés sont peut-être le pire format possible pour stocker des vidéos, même pour des clips très courts, car contrairement aux fichiers vidéo réels, le GIF ne peut utiliser aucune des techniques de compression vidéo modernes. (Vous pouvez également consulter cet article : "Améliorer les performances des GIF animés avec la vidéo HTML5" qui explique comment avec la vidéo HTML5, vous pouvez réduire la taille du contenu GIF jusqu'à 98 % tout en conservant les qualités uniques du format GIF.)
D'un autre côté, il convient de noter que les gifographies restent le plus souvent dans leur format d'origine (sous forme de fichiers GIF animés) et ne sont pas encodées en vidéo. Bien que cela conduise à des tailles de fichier pas si optimales (par exemple, un seul GIF animé dans cette page d'infographie populaire "Comment les moteurs fonctionnent?" est compris entre ~ 500 Ko et 5 Mo), du côté positif, les gifographies restent très faciles à partager et à intégrer, ce qui est leur objectif premier.
Pourquoi utiliser des infographies animées dans votre mix marketing numérique ?
Les infographies sont des médias visuellement convaincants. Une infographie bien conçue peut non seulement vous aider à présenter un sujet complexe de manière simple et attrayante, mais elle peut également être un moyen très efficace d'accroître la notoriété de votre marque dans le cadre de votre campagne de marketing numérique.
Vous souvenez-vous du dicton populaire « Une image vaut mille mots » ? Il existe de nombreuses preuves que les images animées peuvent avoir encore plus de succès et si récemment, les infographies animées ont connu une augmentation de la popularité en raison de l'élément d'animation.
De l'ennuyeux au beau
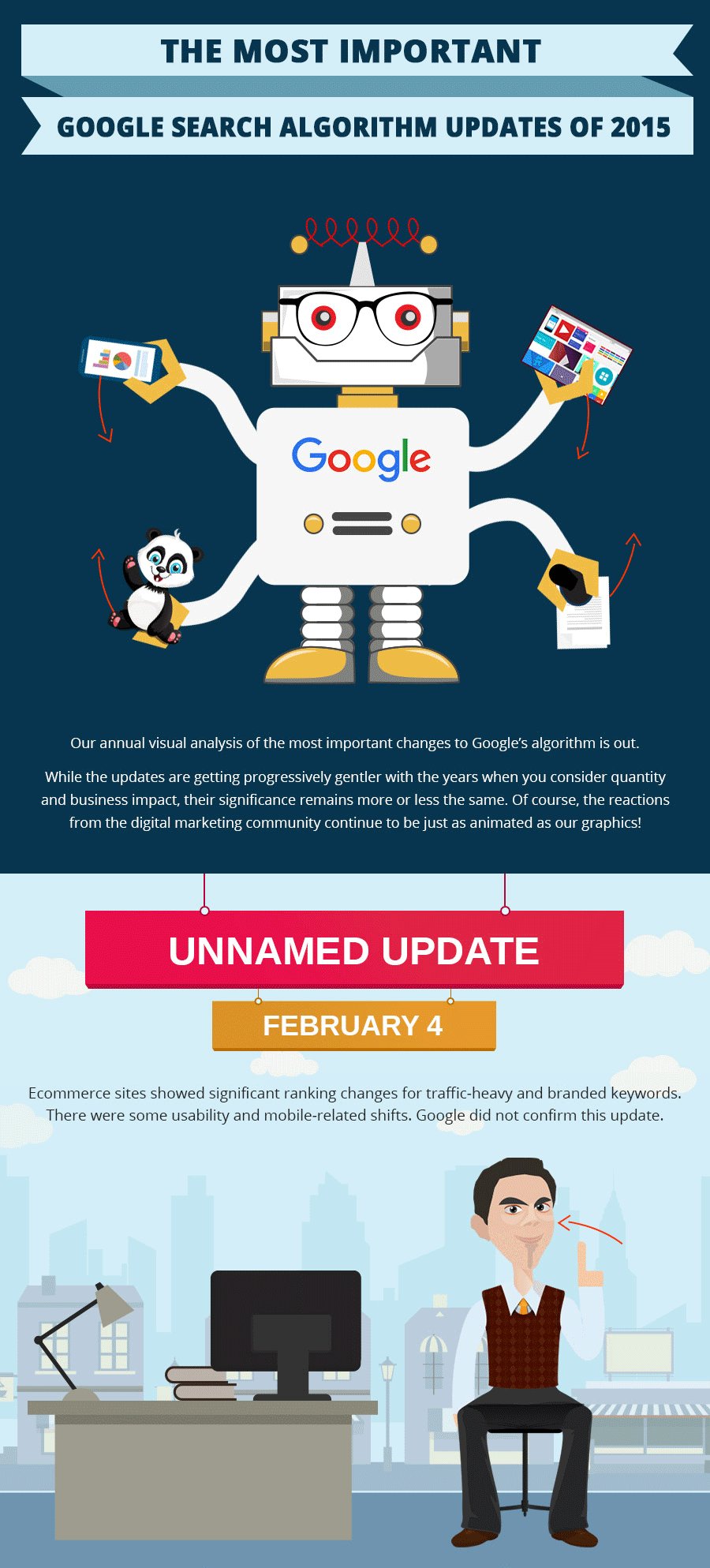
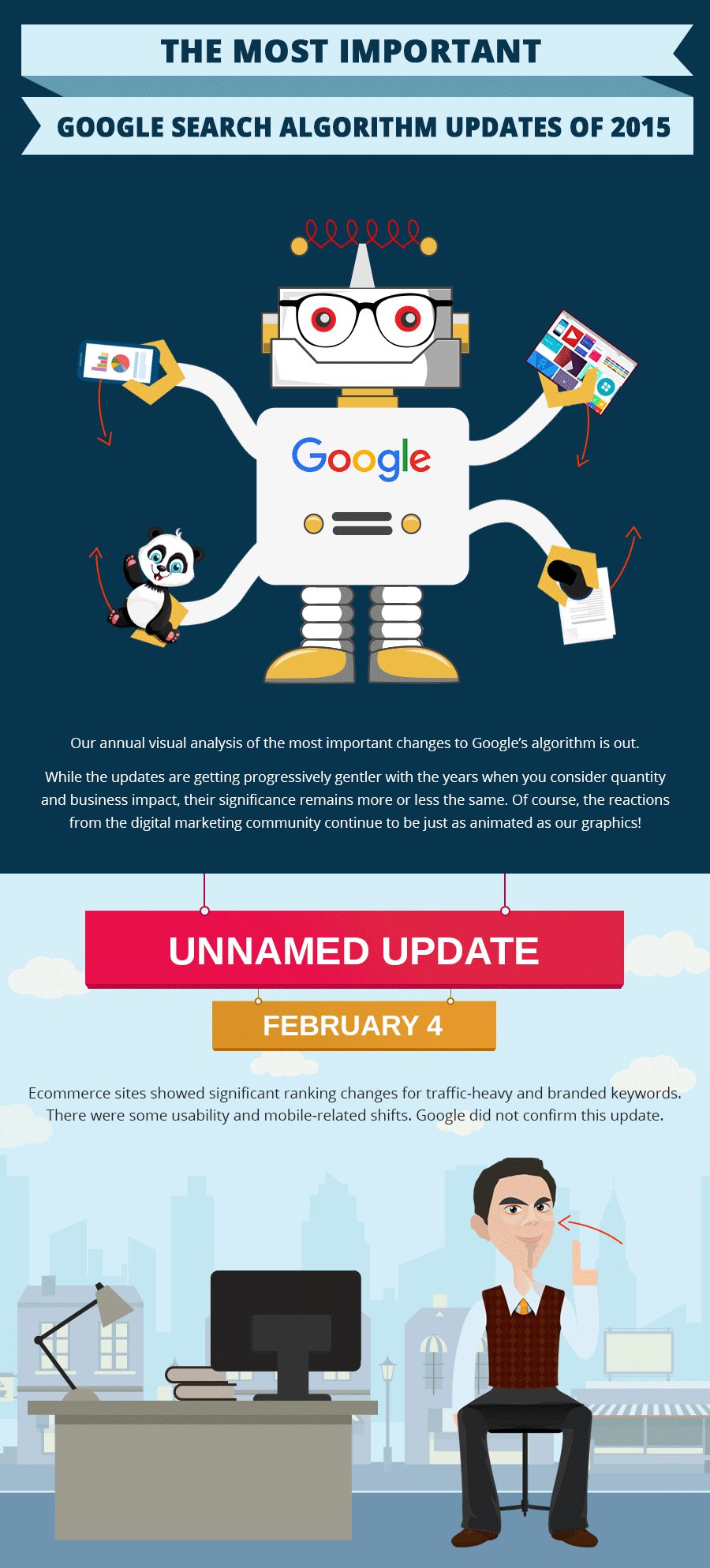
Ils peuvent donner vie à des feuilles de faits ennuyeux et de chiffres banals à l'aide de graphiques et de graphiques animés. Les infographies de mouvement sont également le bon moyen d'illustrer des processus ou des systèmes complexes avec des pièces mobiles pour les rendre plus agréables et significatifs. Ainsi, vous pouvez facilement transformer des sujets ennuyeux en friandises visuellement attrayantes. Par exemple, nous avons créé le gifographique "Les mises à jour les plus importantes de l'algorithme de recherche Google de 2015" élaborant les modifications apportées par Google à son algorithme de recherche en 2015.
Rentable
Les gifographies sont peut-être l'alternative la plus rentable au contenu vidéo. Vous n'avez pas besoin de caméras coûteuses, de montage vidéo, de logiciel de mixage sonore et d'une équipe de tournage pour créer des infographies animées. Tout ce qu'il faut, c'est un concepteur qui sait comment créer des animations à l'aide de Photoshop ou d'outils de conception graphique similaires.
Fonctionne pour à peu près n'importe quoi
Vous pouvez utiliser un gifographique pour illustrer à peu près n'importe quoi dans des morceaux séquentiels de la taille d'une bouchée. Des vidéos explicatives sur les produits aux chiffres et statistiques, vous pouvez tout partager via une infographie GIF. Les infographies animées peuvent également être interactives. Par exemple, vous pouvez ajuster une variable pour voir comment elle affecte les données dans un graphique animé.
Remarque : Un excellent exemple d'infographie interactive est "Building An Interactive Infographic With Vue.js" écrit par Krutie Patel. Il a été construit avec l'aide de Vue.js, SVG et GSAP (GreenSock Animation Platform).
Booster le référencement
En tant que spécialiste du marketing, vous savez probablement que les infographies peuvent donner un coup de pouce substantiel à votre référencement. Les gens aiment les médias visuels. Par conséquent, ils sont plus susceptibles de partager un gifographique s'ils l'ont aimé. Plus vos infographies animées sont partagées, plus l'augmentation du trafic sur le site sera élevée. Ainsi, les gifographies peuvent aider indirectement à améliorer votre référencement et, par conséquent, votre classement dans les moteurs de recherche.
Comment créer un gifographique à partir d'une infographie dans Photoshop
Maintenant que vous connaissez l'importance du mouvement dans l'infographie, passons à la pratique et voyons comment vous pouvez créer votre premier gifographique dans Photoshop. Et si vous savez déjà comment créer des infographies dans Photoshop, il vous sera encore plus facile de convertir votre infographie statique existante en une infographie animée.
Étape 1 : Sélectionnez (ou préparez) une infographie
La première chose que vous devez faire est de choisir l'infographie statique que vous souhaitez transformer en gifographie. À des fins d'apprentissage, vous pouvez animer n'importe quelle infographie, mais je vous recommande de choisir une image contenant des éléments adaptés à l'animation. Les explicatifs, les didacticiels et les aperçus de processus sont faciles à convertir en infographies animées.
Si vous partez de zéro, assurez-vous d'avoir terminé l'infographie statique dans les moindres détails avant de passer à l'étape de l'animation, car cela vous fera économiser beaucoup de temps et de ressources - si l'infographie d'origine change constamment, vous aurez également besoin pour retravailler votre gifographique.
Ensuite, une fois que vous avez finalisé l'infographie, l'étape suivante consiste à décider quelles parties vous allez animer.

Étape 2 : Décidez quelle sera l'histoire de l'animation
Vous pouvez inclure certaines ou toutes les parties de l'infographie dans l'animation. Cependant, comme il existe différentes façons de créer des animations, vous devez d'abord décider des éléments que vous avez l'intention d'animer, et comment. À mon avis, esquisser (décrivant) divers scénarios de cas d'animation sur papier est la meilleure façon de choisir votre scénario. Cela vous fera économiser beaucoup de temps et de confusion sur la route.
Commencez par décider quelles "images" vous souhaitez inclure dans l'animation. A ce stade, les cadres ne seront rien d'autre que des croquis grossiers réalisés sur des feuilles de papier. Plus le nombre de cadres est élevé, meilleure sera la qualité de votre gifographie.
Vous devrez peut-être diviser l'infographie animée en différentes sections. Assurez-vous donc de choisir un nombre égal de cadres pour toutes les pièces. Sinon, le gifographique aura l'air inégal avec chaque fichier GIF se déplaçant à une vitesse différente .

Étape 3 : Créer les cadres dans Photoshop
Ouvrez Adobe Photoshop pour créer différents cadres pour chaque section du gifographique. Vous devrez couper, faire pivoter et déplacer minutieusement les images. Vous devrez vous souvenir de la modification ultime que vous avez apportée à la dernière image. Vous pouvez utiliser la règle Photoshop pour la même chose.
Vous devrez créer votre animation à partir de calques dans Photoshop. Mais, dans ce cas, vous copierez tous les calques Photoshop ensemble et modifierez chaque calque individuellement.
Vous pouvez vérifier les cadres un par un en masquant/affichant différents calques. Une fois que vous avez fini de créer tous les cadres, vérifiez-les pour d'éventuelles erreurs.

Vous pouvez également créer une courte animation d'image en utilisant uniquement la première et la dernière image. Vous devez sélectionner les deux cadres en maintenant la touche Ctrl / Cmd (Windows/Mac). Cliquez maintenant sur "Tween". Sélectionnez le nombre d'images que vous souhaitez ajouter entre les deux. Sélectionnez Première image si vous souhaitez ajouter les nouvelles images entre la première et la dernière image. La sélection de l'option "Cadre précédent" ajoutera des cadres entre votre sélection actuelle et celle qui la précède. Cochez l'option "Tous les calques" pour ajouter tous les calques de vos sélections.


Étape 4 : Enregistrer les fichiers PNG (ou JPG) dans un nouveau dossier
L'étape suivante consiste à exporter chaque image d'animation individuellement au format PNG ou JPG. (Remarque : JPG est un format avec perte, donc PNG serait généralement un meilleur choix.)
Vous devez enregistrer ces fichiers PNG dans un dossier séparé pour des raisons de commodité. Je numérote toujours les images enregistrées selon leur séquence dans l'animation. Il est facile pour moi de me souvenir que « Image-1 » sera la première image de la séquence suivie de « Image-2 », « Image-3 », etc. Bien sûr, vous pouvez les enregistrer d'une manière qui vous convient.

Étape 5 : "Charger les fichiers dans la pile"
Vient ensuite le chargement des fichiers PNG enregistrés dans Photoshop.
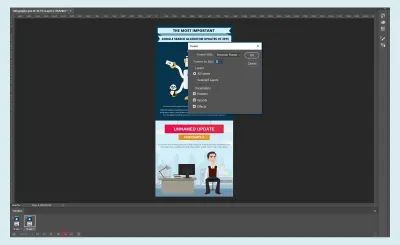
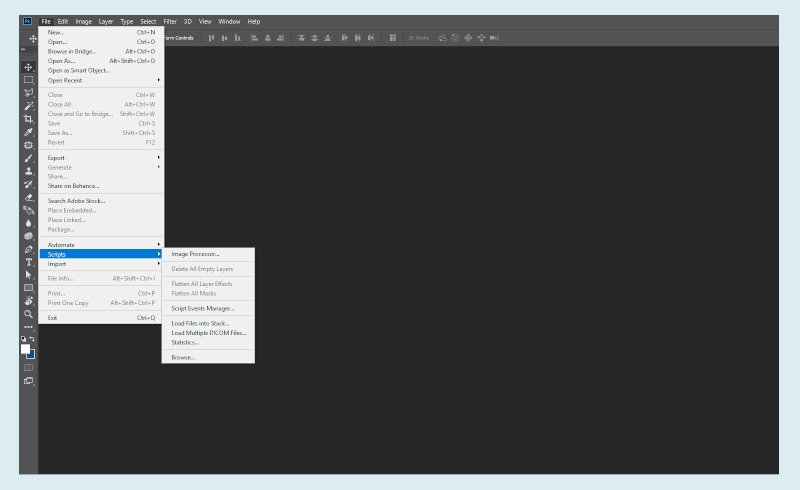
Allez dans la fenêtre Photoshop et ouvrez Fichier > Scripts > Charger les fichiers dans la pile...
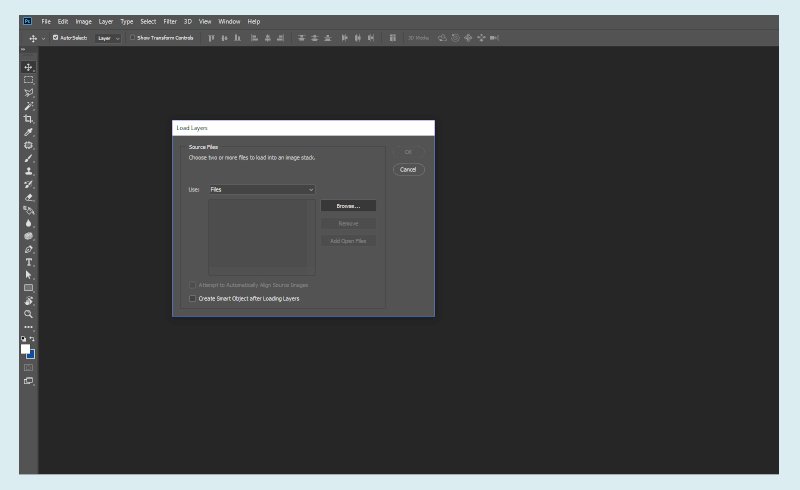
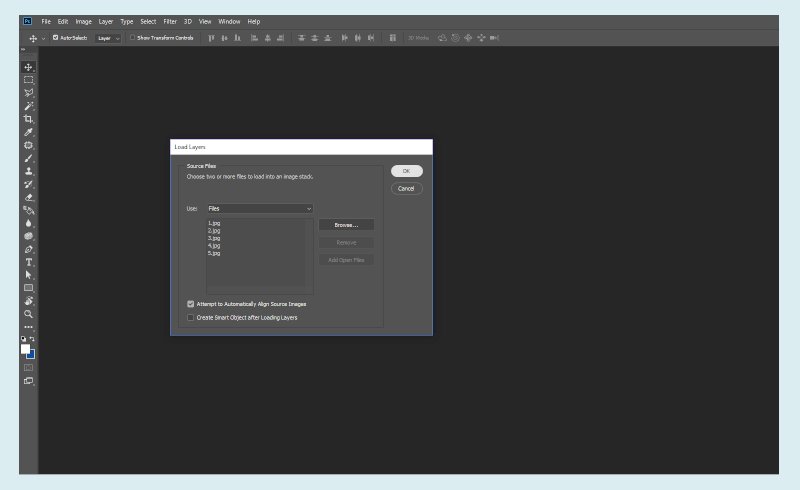
Une nouvelle boîte de dialogue s'ouvrira. Cliquez sur le bouton "Parcourir" et ouvrez le dossier dans lequel vous avez enregistré les fichiers PNG. Vous pouvez sélectionner tous les fichiers à la fois et cliquer sur "OK".
Remarque : Vous pouvez cocher l'option "Essayer d'aligner automatiquement les images source" pour éviter les problèmes d'alignement. Cependant, si vos images source ont toutes la même taille, cette étape n'est pas nécessaire. De plus, l'alignement automatique peut également causer des problèmes dans certains cas, car Photoshop déplacera les calques pour tenter de les aligner. Alors, utilisez cette option en fonction de la situation spécifique - il n'y a pas de recette "taille unique".
Le chargement des fichiers peut prendre un certain temps, en fonction de leur taille et de leur nombre. Pendant que Photoshop est occupé à charger ces fichiers, vous pouvez peut-être prendre une tasse de café !

Étape 6 : Définissez les cadres
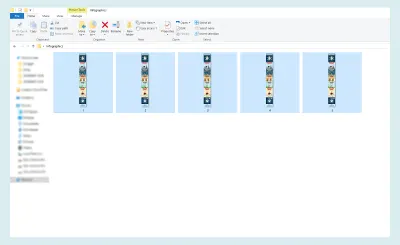
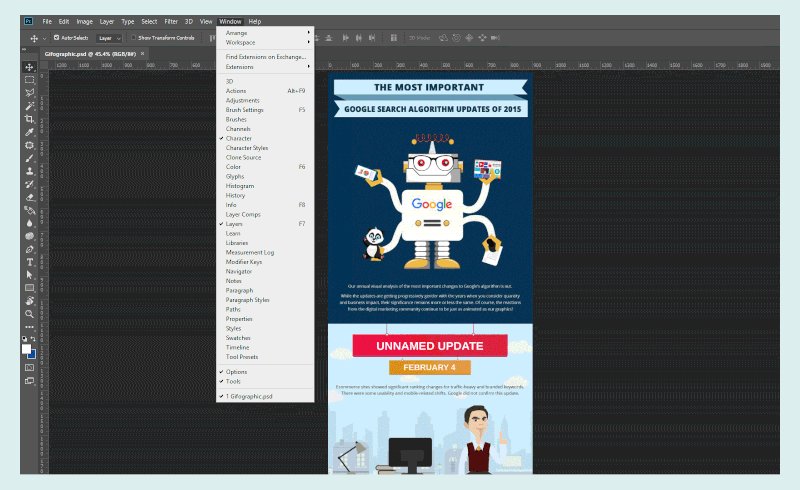
Une fois le chargement terminé, allez dans Fenêtre > Calques (ou vous pouvez appuyer sur F7) et vous verrez tous les calques dans le panneau Calques. Le nombre de calques doit correspondre au nombre d'images chargées dans Photoshop.
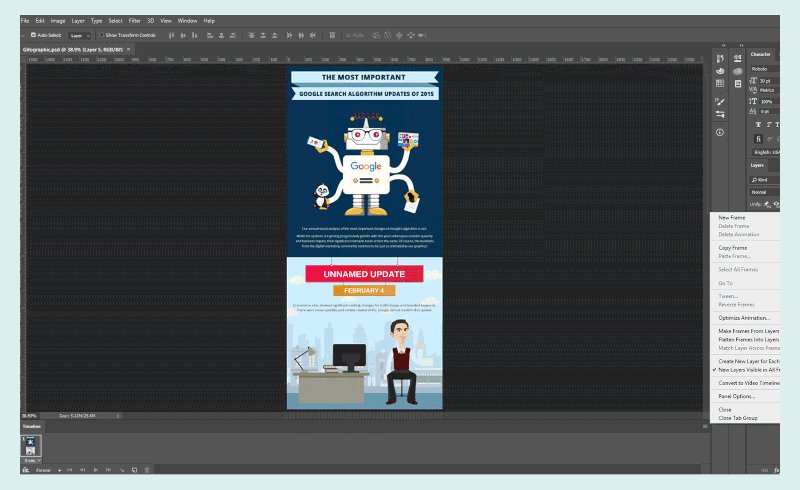
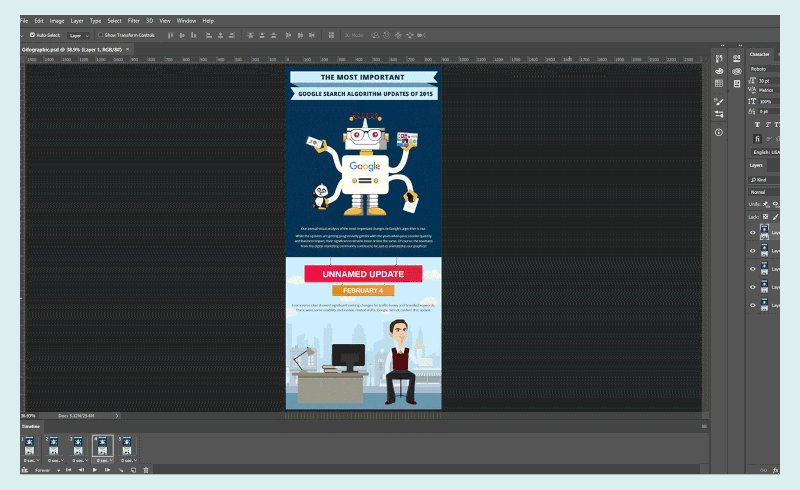
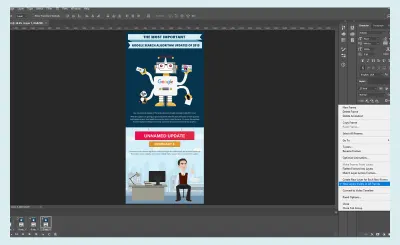
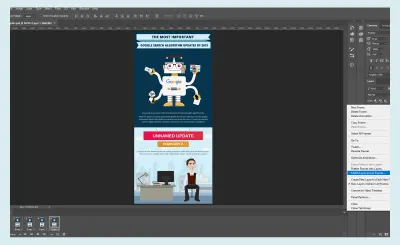
Une fois que vous avez vérifié cela, allez dans Fenêtre > Chronologie. Vous verrez le panneau Chronologie en bas (l'option d'affichage par défaut pour ce panneau). Choisissez l'option "Créer une animation de cadre" dans le panneau. Votre premier fichier PNG apparaîtra sur la chronologie.
Maintenant, sélectionnez "Créer des images à partir de calques" dans le menu de droite (option Palette) du panneau d'animation.
Remarque : Parfois, les fichiers PNG sont chargés à l'envers, ce qui fait apparaître votre "Image-1" à la fin et vice versa. Si cela se produit, sélectionnez "Inverser les calques" dans le menu du panneau d'animation (option Palette) pour obtenir la séquence d'images souhaitée.

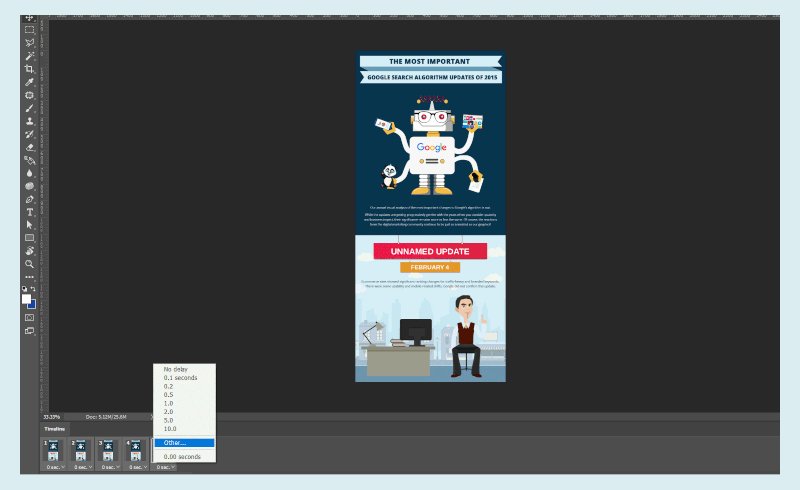
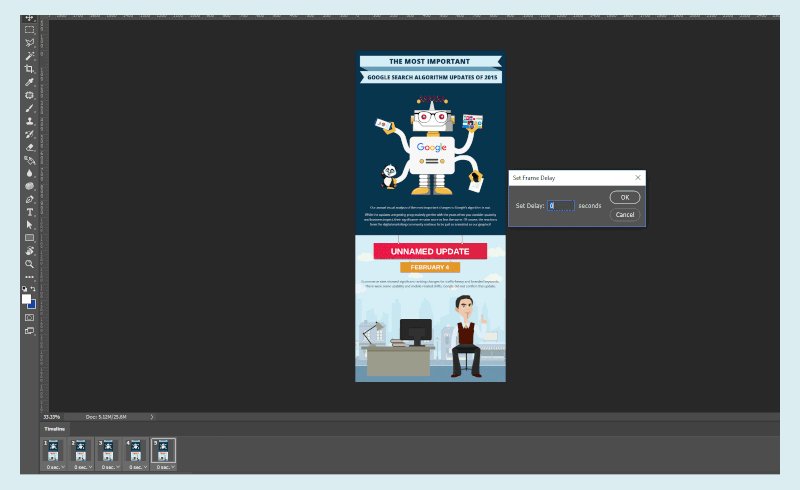
Étape 7 : Définir la vitesse d'animation
Le temps d'affichage par défaut pour chaque image est de 0,00 seconde. Basculer ce temps déterminera la vitesse de votre animation (ou fichier GIF). Si vous sélectionnez toutes les images, vous pouvez définir la même durée d'affichage pour toutes. Alternativement, vous pouvez également configurer une durée d'affichage différente pour chaque image ou cadre.
Je recommande cependant d'utiliser la première option, car il est relativement facile d'utiliser le même temps d'animation. De plus, la configuration de temps d'affichage différents pour chaque image peut conduire à une animation pas si fluide.
Vous pouvez également définir une durée d'affichage personnalisée si vous ne souhaitez pas choisir parmi les choix disponibles. Cliquez sur l'option "Autre" pour définir une vitesse d'animation personnalisée.
Vous pouvez également faire jouer l'animation à l'envers. Copiez les images de la palette de la chronologie et choisissez l'option "Inverser les calques". Vous pouvez faire glisser des cadres avec la touche Ctrl (sous Windows) ou la touche Cmd (sous Mac).
Vous pouvez définir le nombre de fois que l'animation doit boucler. L'option par défaut est "Une fois". Cependant, vous pouvez définir une valeur de boucle personnalisée à l'aide de l'option "Autre". Utilisez l'option "Pour toujours" pour que votre animation continue dans une boucle non-stop.
Pour prévisualiser votre animation GIF, appuyez sur la touche Entrée ou sur le bouton "Lire" en bas du panneau Chronologie.

Étape 8 : Prêt à enregistrer/exporter
Si tout se passe comme prévu, il ne reste plus qu'à enregistrer (exporter) votre infographie GIF.
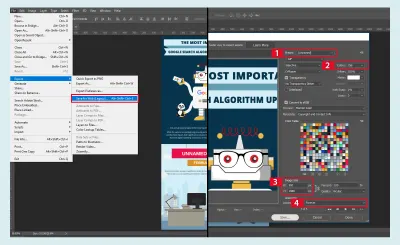
Pour exporter l'animation au format GIF : accédez à Fichier > Exporter > Enregistrer pour le Web (hérité)
- Sélectionnez "GIF 128 Dithered" dans le menu "Preset".
- Sélectionnez « 256 » dans le menu « Couleurs ».
- Si vous utilisez le GIF en ligne ou souhaitez limiter la taille du fichier de l'animation, modifiez les champs Largeur et Hauteur dans les options "Taille de l'image" en conséquence.
- Sélectionnez "Pour toujours" dans le menu "Options de bouclage".
Cliquez sur le bouton "Aperçu" dans le coin inférieur gauche de la fenêtre d'exportation pour prévisualiser votre GIF dans un navigateur Web. Si vous en êtes satisfait, cliquez sur "Enregistrer" et sélectionnez une destination pour votre fichier GIF animé.
Remarque : Il existe de nombreuses options qui contrôlent la qualité et la taille des fichiers GIF - nombre de couleurs, quantité de tramage, etc. N'hésitez pas à expérimenter jusqu'à ce que vous obteniez la taille GIF et la qualité d'animation optimales.
Votre infographie animée est prête !

Étape 9 (facultative) : Optimisation
Gifsicle (un programme de ligne de commande gratuit pour créer, éditer et optimiser des GIF animés) et d'autres outils de post-traitement GIF similaires peuvent aider à réduire la taille du fichier GIF exporté au-delà des capacités de Photoshop.
ImageOptim mérite également d'être mentionné - faire glisser des fichiers vers ImageOptim exécutera directement Gifsicle dessus. (Remarque : ImageOptim est uniquement disponible sur Mac, mais il existe également de nombreuses applications alternatives.)
Des conseils de dépannage
Vous risquez de rencontrer des problèmes à deux étapes cruciales.
Ajout de nouveaux calques
Ouvrez le menu déroulant "Barre d'outils de la chronologie" et sélectionnez l'option "Nouveaux calques visibles dans toutes les images". Cela vous aidera à régler votre animation sans aucun problème.

Positionnement des calques
Parfois, vous pouvez finir par placer des calques dans les mauvais cadres. Pour résoudre ce problème, vous pouvez sélectionner le même calque dans une nouvelle image et sélectionner l'option "Match Layer Across Frames".

Exemples gifographiques
Avant de conclure, je voudrais partager quelques bons exemples de gifographie. J'espère qu'ils vous inspireront tout comme ils m'ont inspiré.
- Les plus grandes mises à jour de l'algorithme de recherche de Google en 2016
Celle là, c'est ma favorite personnellement. L'intégration des mises à jour de l'algorithme Google dans un gifographique est difficile en raison de sa complexité. Mais, avec l'utilisation des bonnes animations et d'un texte précis, vous pouvez transformer un sujet apparemment compliqué en un contenu attrayant. - Réalité virtuelle : une nouvelle perspective pour les spécialistes du marketing
Celui-ci transforme un sujet apparemment descriptif en un gifographique époustouflant. Le gifographique décompose le sujet de la réalité virtuelle en chiffres, graphiques et courts paragraphes faciles à comprendre avec une utilisation parfaite de l'animation. - Comment fonctionne Google
J'aime lire les articles de blog de Neil Patel. Tout comme son post, ce gifographique est également complet. La seule différence est que Neil transmet le message essentiel à travers des GIF placés avec précision au lieu de courts paragraphes. Il utilise uniquement les couleurs qui composent le logo de Google. - La machine de construction de rang d'auteur
Celui-ci énumère différents conseils pour vous aider à devenir un écrivain faisant autorité. L'animation est simple avec un fond de mouvement d'usine de création de contenu. Tout le reste est décomposé en graphiques statiques, images et courts paragraphes de texte. Mais, la conception simple fonctionne, résultant en un gifographique lucide. - Comment fonctionnent les moteurs de voiture
Exemples magnifiquement illustrés du fonctionnement des moteurs automobiles (moteurs essence à combustion interne et moteurs hybrides gaz/électrique). Au fait, il convient de noter que dans certains articles, Wikipedia utilise également des GIF animés à des fins très similaires.
Conclure les choses
Comme vous pouvez le constater, transformer votre infographie statique en une infographie animée n'est pas très compliqué. Armé d'Adobe Photoshop et de quelques idées créatives, vous pouvez créer des animations attrayantes et divertissantes, même à partir de zéro.
Bien sûr, votre gifographique peut avoir plusieurs parties animées et vous devrez travailler dessus individuellement, ce qui, à son tour, nécessitera plus de planification à l'avance et plus de temps. (Encore une fois, un bon exemple d'un gifographique plutôt complexe serait celui montré dans "Comment fonctionnent les moteurs de voiture ?", où différentes parties du moteur sont expliquées dans une série d'images animées connectées.) Mais si vous planifiez bien, esquissez, créez , et testez , vous réussirez et vous pourrez créer vos propres gifographies sympas.
Si vous avez des questions, posez-les moi dans les commentaires et je serai heureux de vous aider.
Autres ressources
- "Qu'est-ce qu'une infographie ?", Magnétisme client
Une infographie sur l'infographie - "Comment créer des infographies modernes exceptionnelles dans Illustrator", Jonathan Patterson, EnvatoTuts
- « Créez des infographies expertes pour votre prochaine présentation », blog Adobe Creative Cloud
- « Qu'y a-t-il dans un GIF : animation et transparence », Mike Flickinger, SourceForge
- "Que sont les gifographies et 10 façons de les utiliser dans votre contenu visuel", Julia McCoy, ExpressWriters
- « Une image vaut mille mots », Wikipédia
- "Améliorez les performances des GIF animés avec la vidéo HTML5", Ayo Isaiah, Smashing Magazine
- "Construire une infographie interactive avec Vue.js", Krutie Patel, Smashing Magazine
- "Comment convertir un fichier vidéo en un GIF animé dans Photoshop", Graphic Design Stack Exchange
- "Le référencement simplifié : un guide étape par étape", Neil Patel
- "Utilisation de Photoshop pour créer des GIF (Gifographic)", Shane Barker, Gifographics
