Conception de boutons fantômes : est-ce vraiment toujours une chose (et pourquoi) ?
Publié: 2022-03-10Pour un si petit élément de conception, les boutons sont certainement compliqués à aborder. Cela a du sens, avec des boutons d'appel à l'action servant de prochaine étape dans le cheminement de vos visiteurs vers la conversion. Tout gâcher et vous pourriez aussi bien dire « au revoir » aux affaires.
Bien que nous ayons une bonne compréhension des types de règles de conception de boutons qui fonctionnent universellement, il y aura des moments où vous serez surpris par un élément malveillant qui fonctionne bien. Comme des boutons fantômes.
Comment concevoir de meilleurs boutons
Les boutons sont un élément commun de la conception d'interaction. Bien qu'ils puissent sembler être un élément d'interface utilisateur très simple, ils sont toujours l'un des plus importants à créer. Lire un article connexe →
Les boutons fantômes ne sont pas vraiment un mystère, malgré leur nom étrange. Ce sont des boutons d'appel à l'action (CTA) pour votre site Web, comme n'importe quel autre. La principale différence réside dans leur apparence.
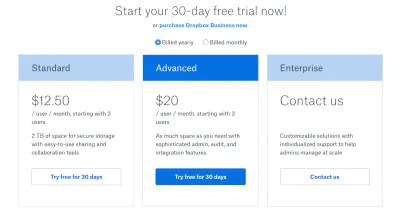
Cette info-bulle Dropbox est un excellent exemple de l'apparence d'un bouton traditionnel par rapport à un bouton fantôme :

Le bouton bleu au centre est le bouton plat standard auquel nous sommes habitués. Les boutons transparents soulignés à gauche et à droite sont des boutons fantômes.
La logique voudrait que les boutons fantômes ne soient pas bons pour la conception Web car ils ne semblent pas être tangibles ou cliquables, et ils sont dépourvus des éléments accrocheurs des boutons traditionnels. Pourtant, la recherche nous montre que les visiteurs ne les voient pas nécessairement de cette façon.
Ce que j'aimerais faire aujourd'hui, c'est parler des avantages et des inconvénients connus de la conception de boutons fantômes, puis me plonger dans quelques études de cas afin de remettre les pendules à l'heure.
Ce que nous savons du bouton fantôme
Les blogueurs de conception Web passent beaucoup de temps à parler de la façon de concevoir de meilleurs boutons. Dans ces guides, ils essaient de donner un sens aux questions qui taraudent si souvent les concepteurs et développeurs Web :
- Quelles couleurs attireront le plus l'attention ? Ou même le bon type d'attention ?
- Qu'en est-il de la taille ? Est-ce que ça importe?
- Que doit dire le message dans le bouton ?
- Qu'en est-il du texte placé autour ?
- Le bouton doit-il être conçu de la même manière pour les expériences sur ordinateur et sur mobile ? Ou cela interférerait-il avec la zone du pouce ?
Peu importe ce que vous pensez des boutons fantômes dans la conception Web, vous vous posez probablement les mêmes questions au moment de les utiliser.
Avant d'explorer ce que dit la recherche, examinons les avantages et les inconvénients de cet élément de conception.
Inconvénients du bouton fantôme
Il existe un certain nombre d'arguments contre les boutons fantômes et, pour être honnête, ils sont valables. Cela ne veut pas dire, bien sûr, que je suis contre l'utilisation de boutons fantômes dans la conception Web. Je crois simplement qu'il existe des cas d'utilisation très spécifiques dans lesquels ils fonctionnent bien. Alors, éliminons les mauvaises choses, puis concentrons-nous sur ce que nous pouvons faire pour en tirer davantage de conversions.
Simplicité
La raison pour laquelle les CTA sont souvent conçus avec des couleurs vives est de guider facilement les yeux des visiteurs vers les parties du site Web où nous voulons qu'ils s'engagent. Mais un bouton fantôme n'est coloré que dans le contour fin du bouton et le texte à l'intérieur. Étant donné que la couleur n'est appliquée qu'à ces éléments, elle ne sera pas un facteur majeur pour attirer l'attention de quiconque sur le bouton. D'autres éléments devront entrer en jeu, comme l'animation ou le placement d'autres graphiques accrocheurs ou de CTA compagnons à proximité.

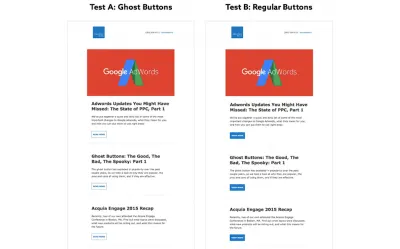
Je pense que ce test A / B d'Elevated Third est un bon exemple de la façon dont les boutons fantômes peuvent ne pas impressionner lorsqu'ils sont utilisés comme conception de bouton principale - que ce soit sur un site Web ou dans un e-mail.
Familiarité
Nous avons conditionné les visiteurs à rechercher la conception de bouton traditionnellement audacieuse et remplie lorsqu'ils sont prêts à passer à la page ou à l'étape suivante. Dans certains cas, ces boutons sont stratégiquement conçus avec des ombres et des effets 3D pour les faire ressembler à des boutons sur lesquels on peut réellement appuyer. Les boutons fantômes enlèvent cette familiarité et obligent les visiteurs à ajuster leur cerveau pour rechercher quelque chose de nouveau.
Lisibilité
Alors que les CTA traditionnels peuvent utiliser une couleur vive pour le bouton et une couleur plus claire pour le texte, les boutons fantômes n'ont pas cette flexibilité. Au lieu de cela, ils doivent s'appuyer sur une couleur de police plus sombre et facilement lisible, ce qui limite le choix des couleurs pouvant être utilisées.
Transparence
La transparence d'un bouton fantôme peut être problématique si vous ne réfléchissez pas exactement sur quoi il repose. Bien que le bouton puisse sembler correct lorsque vous testez une nouvelle conception dans le navigateur de votre ordinateur de bureau, le bouton peut se trouver au sommet d'une image occupée sur des écrans plus petits et compromettre la lisibilité du message qu'il contient. Il en va de même pour le défilement parallaxe, où une image peut se déplacer derrière le bouton et, encore une fois, rendre difficile la recherche du bouton sur la page ou sa lecture.
Si vous souhaitez voir un exemple des trois inconvénients ci-dessus en action - familiarité, lisibilité et transparence - portez une attention particulière aux exemples de recherche sur les œufs frais fournis dans l'étude de cas ci-dessous. Ce sont des démonstrations claires de la façon dont les boutons fantômes ne doivent jamais être utilisés.
Lieu
L'un des avantages des boutons traditionnels est qu'il y a une marge de manœuvre quant à l'endroit où vous les placez sur un site Web. Avec les boutons fantômes, cependant, vous ne voulez pas courir le risque qu'ils se perdent dans le shuffle, ce qui signifie que vous devez les placer dans des endroits prévisibles.
Ce n'est pas une question de dessus ou d'en dessous du pli, comme vous le verrez dans les exemples ci-dessous. C'est plutôt une question de contexte. La zone la plus courante où vous trouverez des boutons fantômes est centrée sous le texte principal dans l'en-tête de la page d'accueil. Ils fonctionnent également bien lorsqu'ils sont placés directement sous de courts textes descriptifs.
Avantages du bouton fantôme
De toute évidence, aucun des inconvénients mentionnés ci-dessus ne vous choquera. Lorsque vous travaillez avec un élément de conception aussi simple, il y a forcément des compromis. Cela étant dit, vous pouvez réaliser des choses intéressantes dans votre conception avec des boutons fantômes. C'est simplement une question de comprendre quels sont leurs points forts et de jouer avec eux.
Minimalisme
Vous êtes-vous déjà demandé d'où vient le design du bouton fantôme ? Eh bien, la plupart des gens l'attribuent à la sortie d'iOS 7 fin 2013. Avec la décision d'Apple d'opter pour une interface utilisateur plus simple et plus plate, la conception du bouton fantôme était apparemment une évolution naturelle par rapport à cela.
Avec le minimalisme, l'accent est moins mis sur le remplissage des sites Web avec autant d'informations que possible et davantage sur le développement d'une esthétique propre et simple qui met en valeur une messagerie concise mais puissante.
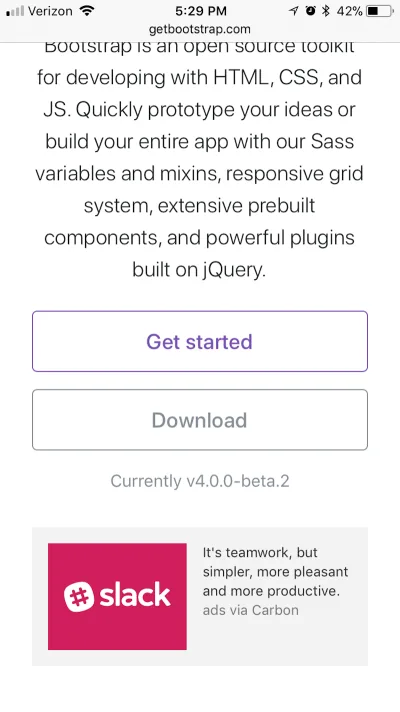
L'utilisation par Bootstrap de boutons fantômes tout au long de sa conception est un bel exemple de cette pratique minimaliste en action :

Professionnalisme
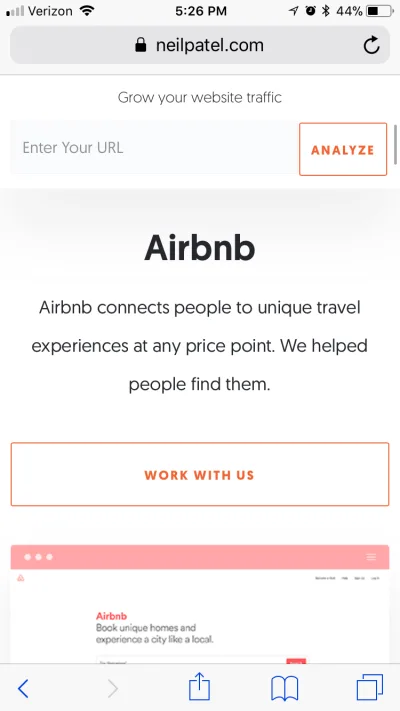
Il y a quelque chose d'assez logique et d'aspect professionnel dans les boutons fantômes. Prenez le site Web de Neil Patel, par exemple :

Je dirais que les boutons fantômes sont les mieux adaptés aux sites Web d'entreprises professionnelles en raison de ce fait même. Sur un site Web d'entreprise, vous ne trouverez pas de grands échantillons de couleurs vives et funky pour nuire au message de l'entreprise ou pour concurrencer les visuels environnants. Au lieu de cela, les boutons fantômes sont discrets et prêts à être utilisés une fois qu'un visiteur a pris sa décision.
Taille
Lorsque vous placez un CTA sur votre site Web, pensez à sa taille idéale, en particulier sur mobile. Sera-t-il trop petit pour être vu ? Sera-t-il trop grand et envahissant dans cet espace ? Et qu'en est-il de la cliquabilité ? Avec des boutons en gras, il est parfois préférable de jouer la sécurité avec la taille, car vous ne voulez pas ajouter de distraction ou de friction inutile à l'UX.
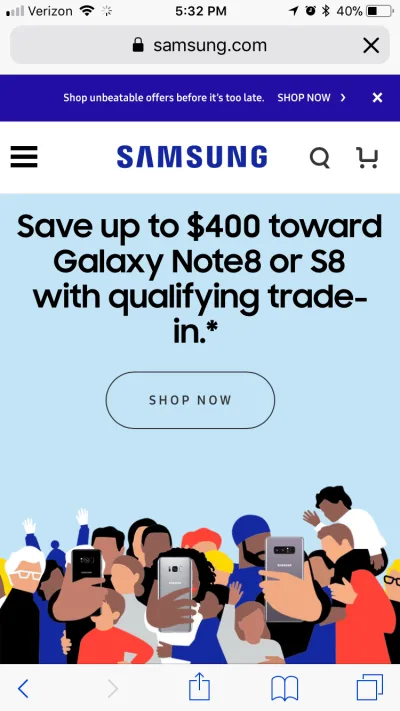
Avec les boutons fantômes, cependant, la taille n'est pas vraiment un problème. Par exemple, consultez cet exemple Samsung :

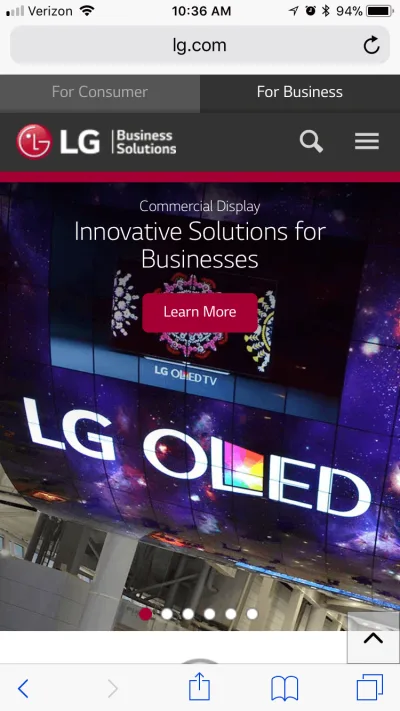
Vous voyez sa taille, sans compromettre votre capacité à vous concentrer sur le message au-dessus ou sur le graphique amusant ci-dessous ? Maintenant, regardez comment son concurrent LG gère le solide CTA sur son site Web :

Il y a une nette différence de taille, et cela a probablement à voir avec la façon dont le bouton est conçu et rempli.
Sans frottement
Il peut y avoir des cas où vous ne voulez pas que votre CTA se lève et crie : « Regarde-moi ! Bien sûr, vous voulez que les gens cliquent sur le bouton, mais peut-être aimeriez-vous qu'ils ingèrent le contenu qui l'entoure avant de le faire.
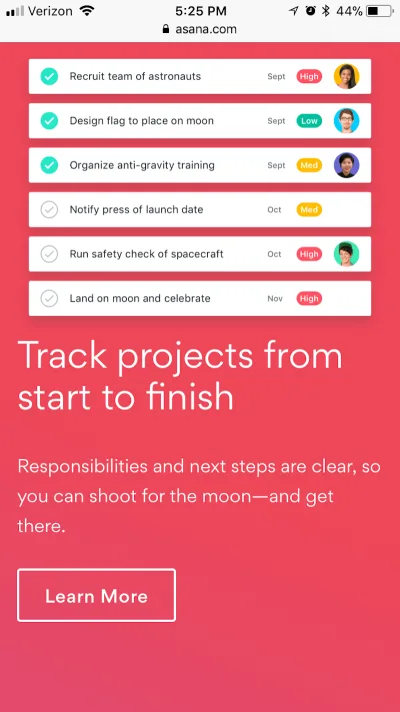
Asana en a un bon exemple sur son site Web :

Cela montre que les boutons ne doivent pas toujours être dans votre visage, surtout si le texte et les images environnants indiquent parfaitement que la prochaine étape consiste à cliquer sur ce bouton.
Animation
Lorsque vous ne savez pas comment donner vie à un design, l'animation fonctionnelle est toujours un choix judicieux. Cela donne à vos éléments de conception un élément de surprise amusant, tout en s'alignant sur l'ordre et la logique que vous avez établis ailleurs. Les boutons fantômes sont un de ces éléments qui bénéficieraient de ce type d'animation subtile.
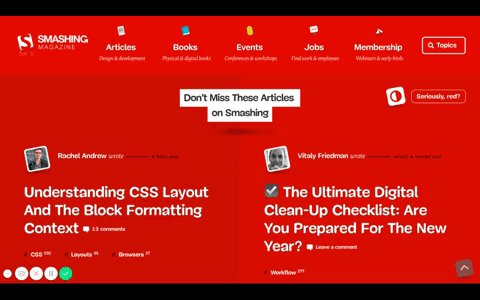
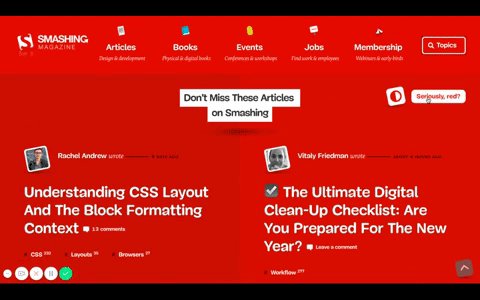
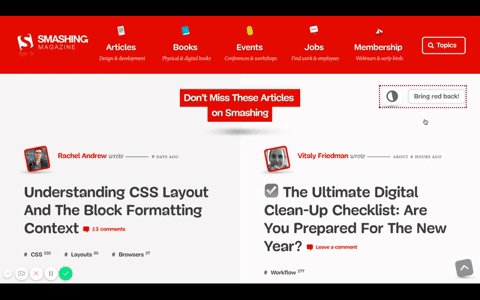
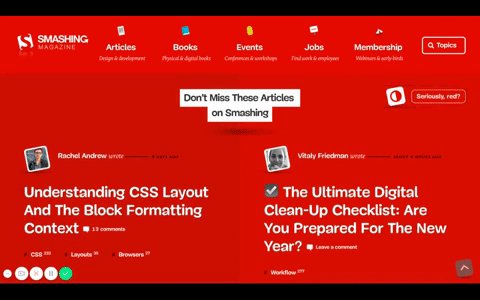
Au cas où vous ne l'auriez pas remarqué, Smashing Magazine propose quelques exemples intéressants de ces types de boutons fantômes animés.

Comme vous pouvez le voir, l'animation fournit une sorte de rétroaction et de confirmation aux utilisateurs, en disant : "Oui, c'est bien un bouton, et si vous cliquez dessus, cela vous mènera à un endroit intéressant."
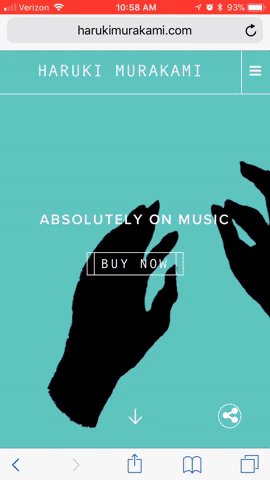
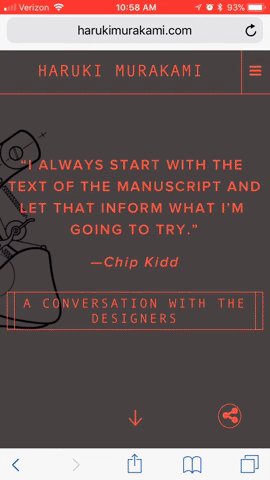
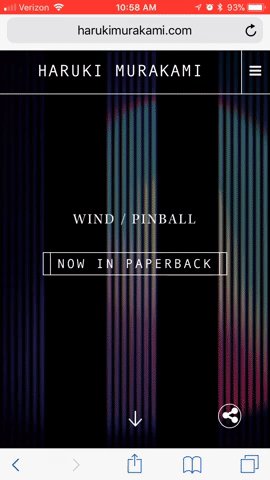
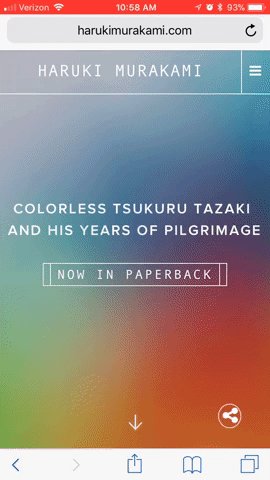
Le site Web de l'auteur Haruki Murakami contient un bel exemple d'animation de boutons fantômes.

Celui-ci consiste moins à fournir des commentaires sur une action entreprise qu'à maintenir l'engagement du visiteur lors de sa transition d'une page à l'autre.

Plusieurs CTA
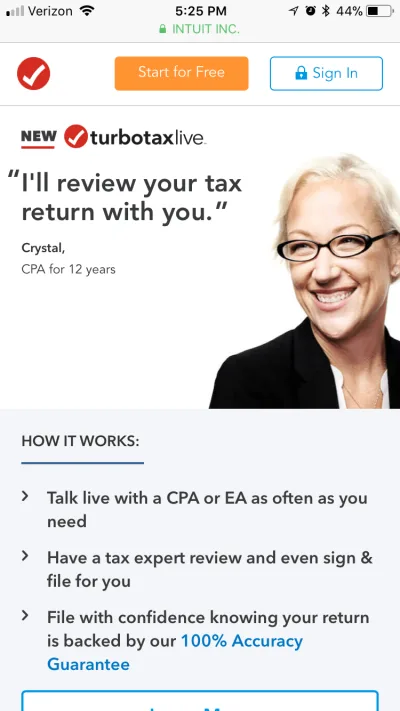
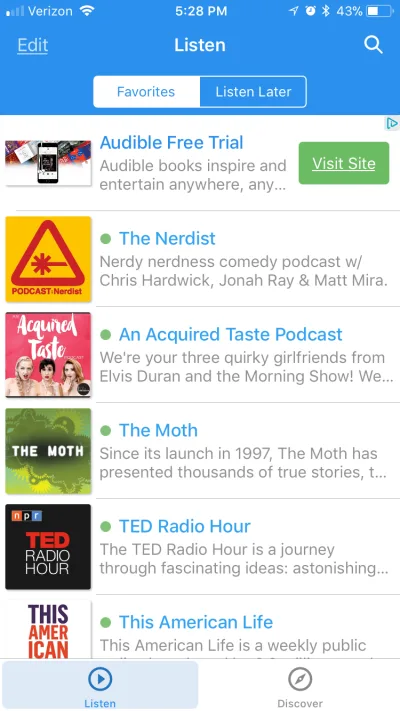
Habituellement, je suis contre l'utilisation de plusieurs CTA dans une même zone, en particulier dans l'UX mobile. L'espace est assez limité comme ça. Il y a aussi le problème de donner aux visiteurs trop d'options parmi lesquelles choisir. Cependant, les boutons fantômes n'ont pas ces problèmes car ils laissent une empreinte minimale et ne sont généralement pas une distraction importante du reste du site Web.

Voyez comment il y a deux CTA tout en haut du site Web ? Le bouton orange est clairement destiné à être le CTA principal, tandis que le bouton fantôme est là en tant qu'option secondaire.
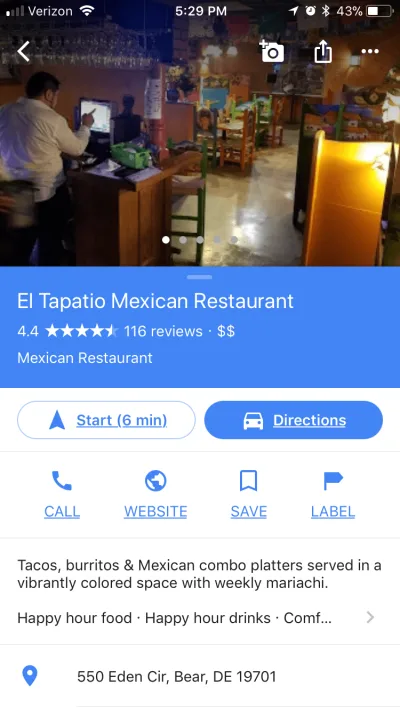
Google Maps en a un autre bon exemple :

Cependant, les deux boutons côte à côte dans ce cas ne sont pas nécessairement destinés à être des options principales et secondaires. Au lieu de cela, le bouton fantôme est simplement destiné à servir de contraste lorsque deux boutons de conception similaire sont placés l'un à côté de l'autre.
Apple utilise également souvent des boutons fantômes dans la conception de ses applications. Dans ce cas, cependant, ils fonctionnent comme une bascule :

Lorsqu'une page ou un onglet n'est pas actuellement ouvert, le bouton fantôme indique son état inactif.
Tests du bouton fantôme : ce que dit la recherche
OK, nous avons examiné les bons et les mauvais côtés des boutons fantômes. Mais concrètement, que font-ils ? Sont-ils efficaces pour inciter les visiteurs à se convertir ? Voici ce que dit la recherche.
Test 1 : Boutons secondaires de SEEK
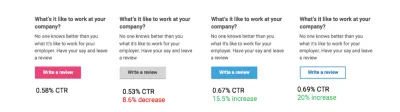
La designer et chercheuse UX Kayla J. Heffernan de SEEK a décidé de tester si les boutons fantômes sont aussi mauvais que certains designers le pensent. Lors du premier test A/B qu'elle a mené, quatre variantes se sont opposées :

Lors de ce test, elle a été surprise de constater que le bouton bleu uni et le bouton fantôme bleu restaient au coude à coude tout au long de la campagne.
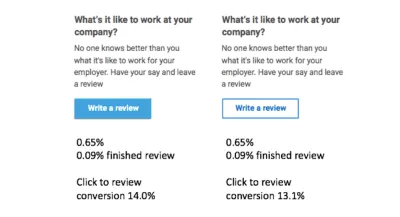
Après avoir exclu les boutons roses et gris comme choix de conception CTA viables, elle a lancé un deuxième test A/B :

À la fin du test, Kayla et son équipe ont constaté que, encore une fois, les boutons bleu uni et bleu fantôme entraînaient des taux de clics similaires. La seule différence résidait dans le nombre de conversions reçues chacune, le bouton bleu continu recueillant 14 % et le bouton fantôme 13,1 %.
Conclusion
Après avoir examiné les résultats, Kayla a décidé de ne pas modifier la conception principale du bouton CTA du rose de la marque aux gagnants du bouton bleu ou fantôme du test. C'est principalement parce que le test a été effectué sur un bouton secondaire (pour "Écrire un avis", au lieu de quelque chose comme "Acheter maintenant"). Cela dit, elle pense que les boutons fantômes seraient utiles pour compenser une surabondance de boutons principaux sur une page, ce qui pourrait autrement entraîner trop de concurrence sur une seule page et une réponse négative des visiteurs.
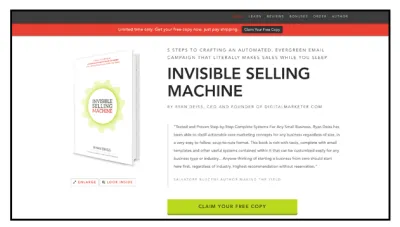
Test 2 : Boutons de page de destination de TruConversion
Sur cette page de destination unique se trouvent trois boutons CTA de styles différents :
- un gros bouton vert cliquable "Demandez votre copie gratuite" ;
- un petit bouton noir plat « Réclamez votre copie gratuite » ;
- un petit bouton "Look Inside" à contour noir et texte rouge.

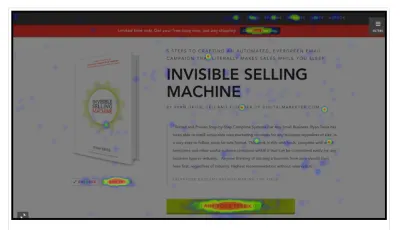
TruConversion était curieux de voir comment chacun de ces boutons concurrents fonctionnerait sur la même page. Il a utilisé une carte thermique pour déterminer vers quels boutons les visiteurs étaient le plus attirés :

Sans surprise, le gros bouton vert a reçu le plus de clics, avec 38,68 % de tous les clics totaux sur la page. Ce qui a été le plus surprenant pour les chercheurs, cependant, c'est que le bouton noir - qui se trouvait dans une barre collante qui suivait les visiteurs, peu importe où ils faisaient défiler la page - n'obtenait que 5,22 % des clics.
Le bouton fantôme, qui n'était censé être qu'un CTA secondaire, a obtenu 7,9 % des clics sur le bureau, soit bien plus que ce que les chercheurs s'attendaient à voir. Il est important de noter, cependant, que lorsque la page de destination a été consultée sur mobile, le bouton fantôme "Regarder à l'intérieur" a reçu le moins de clics des utilisateurs.
Conclusion
Justin Rondeau soutient l'hypothèse de Heffernan selon laquelle les boutons fantômes constituent un excellent bouton secondaire sur les sites Web. Lorsque vous avez une initiative principale à pousser mais que vous ne voulez pas que d'autres éléments cliquables vous en distraient, un bouton fantôme est un choix judicieux. Les utilisateurs sauront qu'il est là et ils pourront interagir avec lui lorsqu'ils décideront que cela serait bénéfique pour leur processus de prise de décision.
Cela dit, Rondeau souligne qu'il faut vraiment tenir compte de ce que ce processus décisionnel implique, en particulier en ce qui concerne l'appareil sur lequel le site Web est consulté. Alors que les utilisateurs de bureau peuvent vouloir plus de détails sur un produit avant de l'acheter, les utilisateurs mobiles ont tendance à être pressés et veulent simplement s'engager ou couper et exécuter. Alors, pensez-y avant d'ajouter un CTA supplémentaire à l'expérience mobile.
Test 3 : Fresh Egg's Ghost contre Solid Buttons
Avant de montrer en quoi consistent ces trois tests Fresh Egg, je précise que je pense que les résultats ont été truqués en faveur des boutons pleins. Comme indiqué précédemment dans les avantages et les inconvénients, vous devez faire attention à la façon dont vous utilisez les boutons fantômes en raison de leur transparence. Dans les exemples ci-dessous, les boutons fantômes ont été placés sur des arrière-plans qui ne sont pas idéaux pour ce type de design.
Cela dit, je pense que ces tests sont un bon exemple de ce qu'il ne faut pas faire avec les boutons fantômes, c'est pourquoi je veux les partager avec vous.
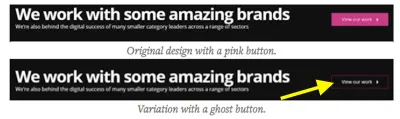
Fresh Egg a commencé avec son propre site Web. Il a effectué un test A/B sur les éléments suivants :

Dans son deuxième test sur les boutons fantômes par rapport aux boutons solides, Fresh Egg a effectué un test de clic sur trois sites Web, à des endroits qui, selon les tests de carte thermique, étaient un centre d'activité pour les utilisateurs. Il voulait savoir combien de temps il fallait réellement aux utilisateurs pour trouver et cliquer sur un bouton.
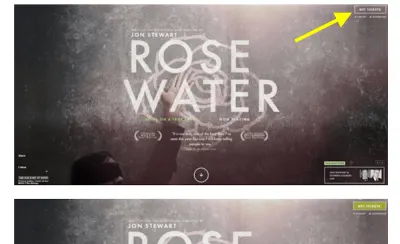
Il a examiné la vitesse de clic, ainsi que le niveau d'attention, dans le coin supérieur droit de ce site Web :

Fresh Egg a examiné la vitesse des clics dans le sous-en-tête de cette page :

Et pareil pour le CTA sous l'entête de celui-ci :

Il n'est pas surprenant que, comme l'a découvert Fresh Egg, les boutons fantômes fonctionnent mal :
- Ils ont obtenu beaucoup moins de clics.
- Ils étaient plus difficiles à trouver que les boutons pleins, ce qui signifiait des taux de clics plus faibles.
- Le taux d'erreur en essayant de trouver un bouton puis en cliquant dessus augmentait avec les boutons fantômes.
- Ils ont également attiré beaucoup moins d'attention que les boutons solides.
Conclusion
Comme je l'ai mentionné, je pense que ce n'étaient pas les bons types de conceptions pour les boutons fantômes - et je pense que les gens de Fresh Egg l'ont compris. Lorsque vous placez quelque chose d'aussi simple, qui ne répond pas (c'est-à-dire qui manque d'animation, pas de compatibilité mobile) et dépourvu de couleur sur des arrière-plans sombres et compliqués, vous ne pouvez pas vous attendre à ce que les visiteurs le remarquent.
En examinant les statistiques, Fresh Egg a conclu que le contexte était important. Les boutons fantômes ont peut-être échoué à ces tests, mais cela ne signifie pas qu'ils ne fonctionneraient pas bien lorsqu'ils sont utilisés comme CTA secondaires ou dans une conception plus compatible avec la simplicité des boutons fantômes.
Conclusion : utilisez les boutons fantômes dans le bon contexte
Comme vous pouvez le voir dans la liste des pros ainsi que dans les recherches à l'appui, les boutons fantômes ne sont pas toujours une mauvaise chose. En fait, dans certains cas, les boutons fantômes s'avèrent tout aussi efficaces que les boutons solides pour obtenir des clics et des conversions de la part des utilisateurs. Alors que ces cas sont généralement où le bouton fantôme est un élément cliquable secondaire (c'est-à-dire un élément sur lequel vous ne voulez pas nécessairement que les visiteurs cliquent tout de suite), il est toujours efficace dans son objectif.
Comme je l'ai dit, la conception des boutons est compliquée. Cependant, une fois que vous avez mis au point un design qui génère des clics et des conversions, vous pouvez dormir tranquille, n'est-ce pas ?
Bien sûr que non. Vous devrez toujours revoir constamment les analyses, évaluer votre conception, tester d'autres options, rincer et répéter. Les tendances en matière de conception de sites Web changeant aussi souvent qu'elles le font, c'est la seule façon de vraiment garder une longueur d'avance. Et c'est pourquoi je pense que les boutons fantômes valent la peine d'être pris en compte lorsque vous abordez de nouveaux projets .
Pour résumer, je ne pense pas que les boutons fantômes conviennent à tous les sites Web. Les meilleures conceptions de boutons fantômes que j'ai vues se trouvent presque toujours sur des sites Web commerciaux ou SaaS (par opposition aux blogs personnels, aux portefeuilles de pigistes, aux sites Web de commerce électronique, aux agrégateurs de nouvelles, etc.). La simplicité de la conception des boutons contribue grandement à créer un style beau et bien rangé pour une entreprise qui ne veut pas être trop en face de ses CTA.
De plus, les boutons fantômes sont un choix fantastique en tant que CTA secondaire. Pendant un certain temps, j'avais plaidé contre le placement de plus d'un bouton à un emplacement donné d'un site Web ou d'une application. Mais je pense qu'un bouton fantôme est un choix brillant si vous voulez que l'autre bouton obtienne plus de clics. Je pense aussi que cela fonctionne bien comme bouton complémentaire de type FYI. Vous dites essentiellement à l'utilisateur : "Si vous souhaitez obtenir les marchandises, cliquez sur le gros bouton en gras. Mais si vous êtes sur la clôture, utilisez cet autre bouton pour plus de détails.
En fin de compte, cela revient à utiliser le bouton fantôme au bon moment et au bon endroit. Il s'agit de déterminer ce que vos boutons communiquent aux visiteurs et si c'est le message que vous souhaitez leur envoyer.
