Premiers pas avec Webpack
Publié: 2022-03-10Au début, lorsque la modularité a été introduite dans JavaScript, il n'y avait pas de support natif pour l'exécution de modules dans le navigateur. La prise en charge de la programmation modulaire était mise en œuvre dans Node.js à l'aide du modèle CommonJS et elle était adoptée par ceux qui utilisaient JavaScript pour créer des applications côté serveur.
Il offrait également des perspectives pour les grandes applications Web, car les développeurs pouvaient éviter les collisions d'espaces de noms et créer des bases de code plus maintenables en écrivant du code selon un modèle plus modulaire. Mais il restait un défi : les modules ne pouvaient pas être utilisés dans les navigateurs Web, où JavaScript était généralement exécuté.
Pour résoudre ce problème, des bundles de modules tels que Webpack, Parcel, Rollup et aussi Closure Compiler de Google ont été écrits pour créer des bundles optimisés de votre code pour que le navigateur de votre utilisateur final puisse les télécharger et les exécuter.
Que signifie "grouper" votre code ?
Le code de regroupement fait référence à la combinaison et à l'optimisation de plusieurs modules en un ou plusieurs bundles prêts pour la production . Le bundle mentionné ici peut être mieux compris comme le produit final de l'ensemble du processus de groupage.
Dans cet article, nous nous concentrerons sur le webpack, un outil écrit par Tobias Koppers, qui au fil du temps est devenu un outil majeur dans la chaîne d'outils JavaScript, souvent utilisé dans les grands et petits projets.
Remarque : Pour tirer profit de cet article, il est conseillé de se familiariser avec les modules JavaScript. Vous aurez également besoin de Node installé sur votre machine locale, afin que vous puissiez installer et utiliser webpack localement.
Qu'est-ce que Webpack ?
webpack est un bundler de modules statiques hautement extensible et configurable pour les applications JavaScript. Grâce à sa nature extensible, vous pouvez brancher des chargeurs et des plug-ins externes pour atteindre votre objectif final.
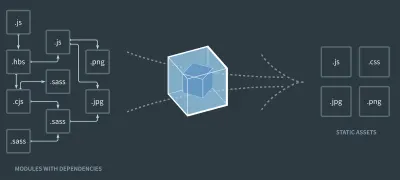
Comme le montre l'illustration ci-dessous, webpack parcourt votre application à partir d'un point d'entrée racine , construit un graphe de dépendances comprenant des dépendances qui agissent directement ou indirectement sur le fichier racine et produit des bundles optimisés des modules combinés.

Pour comprendre le fonctionnement de Webpack, nous devons comprendre la terminologie qu'il utilise (consultez le glossaire de Webpack. Cette terminologie est souvent utilisée dans cet article, et elle est également fréquemment référencée dans la documentation de Webpack.
- Tronçon
Un morceau fait référence au code extrait des modules. Ce code sera stocké dans un fichier chunk . Les morceaux sont couramment utilisés lors de la division de code avec Webpack. - Modules
Les modules sont des parties décomposées de votre application que vous importez pour effectuer une tâche ou une fonction spécifique. Webpack prend en charge les modules créés à l'aide de la syntaxe ES6, CommonJS et AMD. - Actifs
Le terme actifs est fréquemment utilisé dans Webpack et d'autres bundlers en général. Il fait référence aux fichiers statiques regroupés pendant le processus de construction. Ces fichiers peuvent être n'importe quoi, des images aux polices ou même des fichiers vidéo. En lisant plus loin dans l'article, vous verrez comment nous utilisons les chargeurs pour travailler avec différents types d'actifs.
Lecture recommandée : Webpack - Une introduction détaillée
Une fois que nous avons compris ce qu'est le webpack et quelle terminologie il utilise, voyons comment ils s'appliquent à la création d'un fichier de configuration pour un projet de démonstration.
Remarque : vous aurez également besoin webpack-cli installé pour utiliser webpack sur votre machine. S'il n'est pas installé, vous serez invité depuis votre terminal à l'installer.
Fichiers de configuration Webpack
Outre l'utilisation de webpack-cli depuis un terminal, vous pouvez également utiliser webpack dans votre projet via un fichier de configuration. Mais avec les versions récentes de webpack, nous pouvons l'utiliser dans notre projet sans fichier de configuration. Nous pouvons utiliser webpack comme valeur de l'une des commandes de notre fichier package.json - sans aucun indicateur. De cette façon, webpack supposera que le fichier de point d'entrée de votre projet se trouve dans le répertoire src . Il regroupera le fichier d'entrée et le sortira dans le répertoire dist .
Un exemple est l'exemple de fichier package.json ci-dessous. Ici, nous utilisons webpack pour regrouper l'application sans fichier de configuration :
{ "name" : "Smashing Magazine", "main": "index.js", "scripts": { "build" : "webpack" }, "dependencies" : { "webpack": "^5.24.1" } } Lors de l'exécution de la commande build dans le fichier ci-dessus, webpack regroupera le fichier dans le répertoire src/index.js et le sortira dans un fichier main.js dans un répertoire dist . webpack est cependant beaucoup plus flexible que cela. Nous pouvons changer le point d'entrée , ajuster le point de sortie et affiner de nombreux autres comportements par défaut en éditant un fichier de configuration avec l'indicateur -- config .
Un exemple est la commande build modifiée du fichier package.json ci-dessus :
"build" : "webpack --config webpack.config.js" Ci-dessus, nous avons ajouté l'indicateur --config et spécifié un webpack.config.js comme fichier ayant la nouvelle configuration de webpack.
Le fichier webpack.config.js n'existe pas encore. Nous devons donc le créer dans notre répertoire d'application et coller le code suivant ci-dessous dans le fichier.
# webpack.config.js const path = require("path") module.exports = { entry : "./src/entry", output : { path: path.resolve(__dirname, "dist"), filename: "output.js" } }Le fichier ci-dessus configure toujours webpack pour regrouper votre fichier JavaScript, mais nous pouvons maintenant définir des chemins d' entrée et de sortie personnalisés plutôt que le chemin par défaut utilisé par webpack.
Quelques points à noter à propos d'un fichier de configuration Webpack :
- Un fichier de configuration webpack est un fichier JavaScript, écrit sous la forme d'un module JavaScript CommonJS.
- Un fichier de configuration webpack exporte un objet avec plusieurs propriétés. Chacune de ces propriétés est utilisée comme option pour configurer Webpack lors du regroupement de votre code. Un exemple est l'option
mode:-
mode
En configuration, cette option est utilisée pour définir la valeurNODE_ENVlors du regroupement. Il peut avoir une valeur deproductionou dedevelopment. Lorsqu'il n'est pas spécifié, la valeur par défaut estnone. Il est également important de noter que Webpack regroupe vos actifs différemment en fonction de la valeur dumode. Par exemple, webpack met automatiquement en cache vos bundles en mode développement pour optimiser et réduire le temps de bundle. Reportez-vous à la section Mode de la documentation Webpack pour voir un journal des modifications des options automatiquement appliquées dans chaque mode.
-
Concepts de pack Web
Lors de la configuration de Webpack via la CLI ou via un fichier de configuration, quatre concepts principaux sont appliqués en tant qu'options . La section suivante de cet article se concentre sur ces concepts et les applique lors de la création de la configuration d'une application Web de démonstration.
Veuillez noter que les concepts expliqués ci-dessous partagent certaines similitudes avec d'autres bundlers de modules. Par exemple, lorsque vous utilisez Rollup avec un fichier de configuration, vous pouvez définir un champ d'entrée pour spécifier le point d'entrée du graphique de dépendance, un objet de sortie configurant comment et où les morceaux produits sont placés, ainsi qu'un objet plugins pour ajouter des plugins externes.
Entrée
Le champ d' entrée de votre fichier de configuration contient le chemin d'accès au fichier à partir duquel Webpack commence à créer un graphique de dépendance . A partir de ce fichier d'entrée, webpack passera à d'autres modules qui dépendent directement ou indirectement du point d'entrée.
Le point d'entrée de votre configuration peut être un type Single Entry avec une seule valeur de fichier, similaire à l'exemple ci-dessous :
# webpack.configuration.js module.exports = { mode: "development", entry : "./src/entry" }Le point d'entrée peut également être un type d'entrée multi-main ayant un tableau contenant le chemin vers plusieurs fichiers d'entrée, similaire à l'exemple ci-dessous :
# webpack.configuration.js const webpack = require("webpack") module.exports = { mode: "development", entry: [ './src/entry', './src/entry2' ], }Sortir
Comme son nom l'indique, le champ de sortie d'une configuration est l'endroit où le bundle créé vivra. Ce champ est pratique lorsque vous avez plusieurs modules en place. Plutôt que d'utiliser le nom généré par webpack, vous pouvez spécifier votre propre nom de fichier .
# webpack.configuration.js const webpack = require("webpack"); const path = require("path"); module.exports = { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), } }Chargeurs
Par défaut, Webpack ne comprend que les fichiers JavaScript de votre application. Cependant, webpack traite chaque fichier importé en tant que module comme une dépendance et l'ajoute au graphique de dépendance. Pour traiter des ressources statiques telles que des images, des fichiers CSS, des fichiers JSON ou même vos données stockées en CSV, webpack utilise des loaders pour « charger » ces fichiers dans le bundle.
Les chargeurs sont suffisamment flexibles pour être utilisés pour beaucoup de choses, de la transpilation de votre code ES à la gestion des styles de votre application ou même au lintage de votre code avec ESLint.
Il existe trois façons d'utiliser les chargeurs dans votre application. L'un d'eux passe par la méthode en ligne en l'important directement dans le fichier. Par exemple, pour minimiser la taille de l'image, nous pouvons utiliser le image-loader directement dans le fichier, comme indiqué ci-dessous :
// main.js import ImageLoader from 'image-loader' Une autre option préférée pour utiliser les chargeurs consiste à utiliser votre fichier de configuration Webpack. De cette façon, vous pouvez faire plus avec les chargeurs, comme spécifier les types de fichiers auxquels vous souhaitez appliquer les chargeurs. Pour ce faire, nous créons un tableau de rules et spécifions les chargeurs dans un objet, chacun ayant un champ de test avec une expression regex correspondant aux actifs auxquels nous voulons appliquer les chargeurs.
Par exemple, avec image-loader importé directement dans l'exemple précédent, nous pouvons l'utiliser dans le fichier de configuration webpack avec les options les plus basiques de la documentation. Cela ressemblera à ceci :
# webpack.config.js const webpack = require("webpack") const path = require("path") const merge = require("webpack-merge") module.exports = { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), }, module: { rules: [ { test: /\.(jpe?g|png|gif|svg)$/i, use: [ 'img-loader' ] } ] } } Examinez de plus près le champ de test dans l'objet qui contient le image-loader dessus. Nous pouvons repérer l'expression regex qui correspond à tous les fichiers image : format jp(e)g , png , gif et svg .
La dernière méthode d'utilisation des chargeurs est via la CLI avec l' --module-bind .
Le fichier readme awesome-webpack contient une liste exhaustive des chargeurs que vous pouvez utiliser avec webpack, chacun regroupé en catégories d'opérations qu'ils effectuent. Vous trouverez ci-dessous quelques chargeurs que vous pourriez trouver utiles dans votre application :
- Responsive-loader Vous trouverez ce chargeur très utile lors de l'ajout d'images pour s'adapter à votre site ou application réactif. Il crée plusieurs images de différentes tailles à partir d'une seule image et renvoie un
srcsetcorrespondant aux images à utiliser aux tailles d'écran d'affichage appropriées. - Babel-chargeur
Ceci est utilisé pour transpiler votre code JavaScript de la syntaxe ECMA moderne vers ES5. - GraphQL-Loader
Si vous êtes un passionné de GraphQL, vous trouverez ce chargeur très utile car il charge vos fichiers.graphqlcontenant votre schéma, vos requêtes et vos mutations GraphQL, ainsi que l'option d'activation de la validation.
Plugins
L'utilisation de plugins permet au compilateur Webpack d' effectuer des tâches sur des morceaux produits à partir des modules fournis. Bien que Webpack ne soit pas un exécuteur de tâches, avec des plugins, nous pouvons effectuer certaines actions personnalisées que les chargeurs ne pouvaient pas effectuer lorsque le code était regroupé.
Un exemple de plugin webpack est le ProgressPlugin intégré à webpack. Il fournit un moyen de personnaliser la progression qui est imprimée dans la console lors de la compilation.
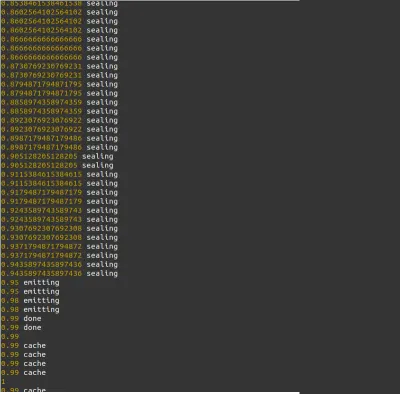
# webpack.config.js const webpack = require("webpack") const path = require("path") const merge = require("webpack-merge") const config = { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), }, module: { rules: [ { test: /\.(jpe?g|png|gif|svg)$/i, use: [ 'img-loader' ] } ] }, plugins: [ new webpack.ProgressPlugin({ handler: (percentage, message ) => { console.info(percentage, message); }, }) ] } module.exports = configAvec le plugin Progress dans la configuration ci-dessus, nous avons fourni une fonction de gestionnaire qui imprimera le pourcentage de compilation et le message à la console pendant le processus de compilation.

Vous trouverez ci-dessous quelques plugins du fichier readme awesome-webpack que vous trouverez à portée de main dans votre application webpack.
- Plugin hors ligne
Ce plugin utilise d'abord les service workers ou l'AppCache lorsqu'il est disponible pour fournir une expérience hors ligne pour les projets gérés par webpack. - Purgecss-webpack-plugin
Ce plugin est pratique lorsque vous essayez d'optimiser votre projet Webpack car il supprime les CSS inutilisés dans votre application lors de la compilation.
À ce stade, nous avons notre première configuration de pack Web pour une application relativement petite entièrement configurée. Examinons plus en détail comment nous pouvons faire certaines choses avec webpack dans notre application.

Gestion de plusieurs environnements
Dans votre application, vous devrez peut-être configurer Webpack différemment pour un environnement de développement ou de production . Par exemple, vous ne souhaitez peut-être pas que Webpack génère des journaux d'avertissement mineurs chaque fois qu'un nouveau déploiement est effectué sur votre pipeline d'intégration continue dans votre environnement de production.
Il existe plusieurs façons d'y parvenir, comme recommandé par webpack et la communauté. Une façon consiste à convertir votre fichier de configuration pour exporter une fonction qui renvoie un objet. De cette façon, l'environnement actuel sera transmis à la fonction par le compilateur Webpack en tant que premier paramètre, et une autre option en tant que second paramètre.
Cette méthode de gestion de votre environnement Webpack sera utile s'il y a quelques opérations que vous souhaitez effectuer différemment en fonction de l'environnement actuel. Cependant, pour les applications plus importantes avec des configurations plus complexes, vous pourriez vous retrouver avec une configuration contenant de nombreuses instructions conditionnelles.
L'extrait de code ci-dessous montre un exemple de la façon de gérer un environnement de production et de development dans le même fichier à l'aide de la méthode functions .
// webpack.config.js module.exports = function (env, args) { return { mode : env.production ? 'production' : 'development', entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), }, plugins: [ env.development && ( new webpack.ProgressPlugin({ handler: (percentage, message ) => { console.info(percentage, message); }, }) ) ] } } En parcourant la fonction exportée dans l'extrait de code ci-dessus, vous verrez comment le paramètre env transmis à la fonction est utilisé avec un opérateur ternaire pour changer de valeur. Il est d'abord utilisé pour définir le mode webpack, puis il est également utilisé pour activer le ProgressPlugin uniquement en mode développement.
Une autre façon plus élégante de gérer votre environnement de production et de développement consiste à créer des fichiers de configuration différents pour les deux environnements. Une fois que nous avons fait cela, nous pouvons les utiliser avec différentes commandes dans les scripts package.json lors du regroupement de l'application. Jetez un oeil à l'extrait ci-dessous:
{ "name" : "smashing-magazine", "main" : "index.js" "scripts" : { "bundle:dev" : "webpack --config webpack.dev.config.js", "bundle:prod" : "webpack --config webpack.prod.config.js" }, "dependencies" : { "webpack": "^5.24.1" } } Dans le package.json ci-dessus, nous avons deux commandes de script , chacune utilisant un fichier de configuration différent écrit pour gérer un environnement spécifique lors du regroupement des actifs de l'application. Vous pouvez désormais regrouper votre application à l'aide npm run bundle:dev en mode développement ou npm run bundle:prod lors de la création d'un bundle prêt pour la production.
En utilisant la deuxième approche, vous évitez les instructions conditionnelles introduites lors du retour de votre objet de configuration à partir d'une fonction. Cependant, vous devez maintenant également gérer plusieurs fichiers de configuration.
Fractionnement du fichier de configuration
À ce stade, notre fichier de configuration Webpack est à 38 lignes de code (LOC). C'est assez bien pour une application de démonstration avec un seul chargeur et un seul plugin.
Cependant, pour une application plus importante, notre fichier de configuration Webpack sera certainement beaucoup plus long, ayant plusieurs chargeurs et plugins avec leurs options personnalisées chacun. Pour garder le fichier de configuration propre et lisible, nous pouvons diviser la configuration en objets plus petits sur plusieurs fichiers, puis utiliser le package webpack-merge pour fusionner les objets de configuration en un seul fichier de base.
Pour l'appliquer à notre projet webpack, nous pouvons diviser le fichier de configuration unique en trois fichiers plus petits : un pour les chargeurs, un pour les plugins et le dernier fichier comme fichier de configuration de base où nous rassemblons les deux autres fichiers.
Créez un fichier webpack.plugin.config.js et collez-y le code ci-dessous pour utiliser les plugins avec des options supplémentaires.
// webpack.plugin.config.js const webpack = require('webpack') const plugin = [ new webpack.ProgressPlugin({ handler: (percentage, message ) => { console.info(percentage, message); }, }) ] module.exports = plugin Ci-dessus, nous avons un seul plugin que nous avons extrait du fichier webpack.configuration.js .
Ensuite, créez un fichier webpack.loader.config.js avec le code ci-dessous pour les chargeurs webpack.
// webpack.loader.config.js const loader = { module: { rules: [ { test: /\.(jpe?g|png|gif|svg)$/i, use: [ 'img-loader' ] } ] } } Dans le bloc de code ci-dessus, nous avons déplacé le webpack img-loader dans un fichier séparé.
Enfin, créez un fichier webpack.base.config.js où la configuration d'entrée et de sortie de base pour l'application webpack sera conservée avec les deux fichiers créés ci-dessus.
// webpack.base.config.js const path = require("path") const merge = require("webpack-merge") const plugins = require('./webpack.plugin.config') const loaders = require('./webpack.loader.config') const config = merge(loaders, plugins, { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), } }); module.exports = config En jetant un coup d'œil au fichier webpack ci-dessus, vous pouvez observer à quel point il est compact par rapport au fichier webpack.config.js d'origine. Maintenant, les trois parties principales de la configuration ont été divisées en fichiers plus petits et peuvent être utilisées individuellement.
Optimiser les grandes constructions
Au fur et à mesure que vous continuez à travailler sur votre application pendant un certain temps, votre application grandira certainement en fonctionnalités et en taille. Lorsque cela se produit, de nouveaux fichiers seront créés, les anciens fichiers seront modifiés ou refactorisés et de nouveaux packages externes seront installés, ce qui entraînera une augmentation de la taille du bundle émis par webpack.
Par défaut, webpack essaie automatiquement d'optimiser les bundles en votre nom si votre mode de configuration est défini sur production . Par exemple, une technique que webpack applique par défaut (à partir de webpack 4+) pour optimiser et réduire la taille de votre bundle est Tree-Shaking. Il s'agit essentiellement d'une technique d'optimisation utilisée pour supprimer le code inutilisé. À un niveau simple lors du regroupement, les instructions d'importation et d'exportation sont utilisées pour détecter les modules inutilisés avant de les supprimer des ensembles émis.
Vous pouvez également optimiser manuellement votre bundle d'applications en ajoutant un objet d' optimization avec certains champs dans votre fichier de configuration. La section d'optimisation de la documentation Webpack contient une liste complète des champs que vous pouvez utiliser dans l'objet d' optimization pour optimiser votre application. Considérons un des 20 champs documentés.
-
minimize
Ce champ booléen est utilisé pour demander à Webpack de minimiser la taille du bundle. Par défaut, webpack essaiera d'y parvenir en utilisant TerserPlugin, un package de minification de code fourni avec webpack.
La minification s'applique à la minimisation de votre code en supprimant les données inutiles du code, ce qui réduit à son tour la taille du code produit après le processus.
Nous pouvons également utiliser d'autres minificateurs préférés en ajoutant un champ de tableau de minimizer dans l'objet optimization . Un exemple est l'utilisation de Uglifyjs-webpack-plugin ci-dessous.
// webpack.config.js const Uglify = require("uglifyjs-webpack-plugin") module.exports = { optimization { minimize : true, minimizer : [ new Uglify({ cache : true, test: /\.js(\?.*)?$/i, }) ] } } Ci-dessus, uglifyjs-webpack-plugin est utilisé comme minificateur avec deux options assez importantes. Tout d'abord, l'activation du cache signifie que Uglify ne réduira que les fichiers existants lorsqu'il s'agit de nouvelles modifications, et l'option de test spécifie les types de fichiers spécifiques que nous voulons réduire.
Remarque : Le plugin uglifyjs-webpack-plugin donne une liste complète des options disponibles pour une utilisation lors de la minification de votre code avec lui.
Une petite démo d'optimisation
Essayons manuellement d'optimiser une application de démonstration en appliquant certains champs dans un projet plus vaste pour voir la différence. Bien que nous n'allions pas plonger dans l'optimisation de l'application, nous verrons la différence de taille des bundles entre l'exécution de webpack en mode development et en mode production .
Pour cette démo, nous utiliserons une application de bureau conçue avec Electron qui utilise également React.js pour son interface utilisateur, le tout regroupé avec Webpack. Electron et React.js sonnent comme une combinaison assez lourde et pourraient probablement générer un plus gros paquet.
Remarque : Si vous découvrez Electron pour la première fois, cet article donne un bon aperçu de ce qu'est Electron et comment vous pouvez l'utiliser pour créer des applications de bureau multiplateformes.
Pour essayer la démo localement, clonez l'application à partir du référentiel GitHub et installez les dépendances à l'aide des commandes ci-dessous.
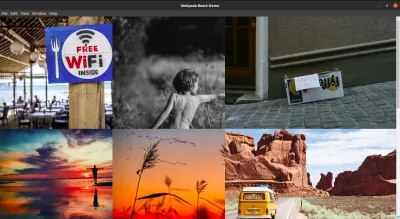
# clone repository git clone https://github.com/vickywane/webpack-react-demo.git # change directory cd demo-electron-react-webpack # install dependencies npm install L'application de bureau est assez simple avec une seule page stylée à l'aide de composants stylés. Lorsque l'application de bureau est lancée avec la commande yarn start , la page unique affiche une liste d'images extraites d'un CDN, comme indiqué ci-dessous.

Commençons par créer un bundle de développement de cette application sans aucune optimisation manuelle pour analyser la taille finale du bundle.
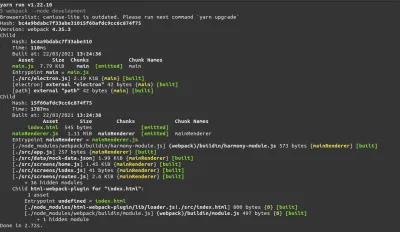
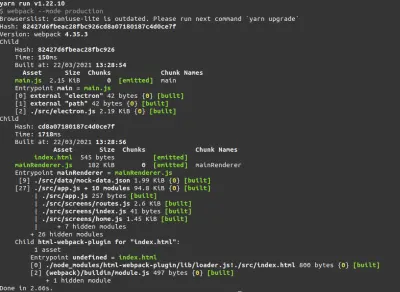
L'exécution de yarn build:dev à partir d'un terminal dans le répertoire du projet créera le bundle de développement. De plus, il imprimera les statistiques suivantes sur votre terminal :

La commande nous montrera les statistiques de toute la compilation et les bundles émis.
Notez que le morceau mainRenderer.js est à 1,11 Mebibyte (environ 1,16 Mo). Le mainRenderer est le point d'entrée de l'application Electron.
Ensuite, ajoutons uglifyjs-webpack-plugin en tant que plugin installé dans le fichier webpack.base.config.js pour la minification du code.
// webpack.base.config.js const Uglifyjs = require("uglifyjs-webpack-plugin") module.exports = { plugins : [ new Uglifyjs({ cache : true }) ] } Enfin, exécutons bundle l'application avec webpack en mode production . L'exécution de la commande yarn build:prod à partir de votre terminal affichera les données ci-dessous sur votre terminal.

Prenez note du bloc mainRenderer cette fois. Il est tombé à un énorme 182 kibioctets (environ 186 Ko), et c'est plus de 80 % de la taille du bloc mainRenderer émis précédemment !
Visualisons davantage les faisceaux émis à l'aide de l'analyseur webpack-bundler. Installez le plugin à l'aide de la commande yarn add webpack-bundle-analyzer et modifiez le fichier webpack.base.config.js pour qu'il contienne le code ci-dessous qui ajoute le plugin.
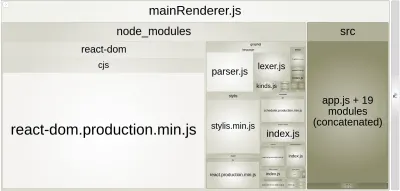
// webpack.base.config.js const Uglifyjs = require("uglifyjs-webpack-plugin"); const BundleAnalyzerPlugin = require("webpack-bundle-analyzer"); .BundleAnalyzerPlugin; const config = { plugins: [ new Uglifyjs({ cache : true }), new BundleAnalyzerPlugin(), ] }; module.exports = config; Lancez yarn build:prod depuis votre terminal pour que l'application soit regroupée. Par défaut, webpack-bundle-analyzer démarre un serveur HTTP qui sert l'aperçu visualisé des bundles dans votre navigateur.

À partir de l'image ci-dessus, nous pouvons voir une représentation visuelle du bundle émis et de la taille des fichiers dans le bundle. Dans le visuel, on peut observer que dans le dossier node_modules , le plus gros fichier est le react-dom.production.min.js , suivi de stylis.min.js .
En utilisant les tailles de fichier visualisées par l'analyseur, nous aurons une meilleure idée du package installé qui contribue à la majeure partie du bundle. Nous pouvons alors chercher des moyens de l'optimiser ou de le remplacer par un ensemble plus léger.
Remarque : La documentation webpack-analyzer-plugin répertorie les autres moyens disponibles pour afficher l'analyse créée à partir de vos bundles émis.
Communauté webpack
L'une des forces de Webpack a été la grande communauté de développeurs derrière lui, ce qui a été d'une grande utilité pour les développeurs essayant Webpack pour la première fois. Tout comme cet article, il existe plusieurs articles, guides et ressources avec la documentation qui constituent un excellent guide lors de l'utilisation de Webpack.
Par exemple, le guide Build Performance du blog de webpack contient des conseils sur l'optimisation de vos builds de webpack et l'étude de cas de Slack (bien qu'un peu ancienne) explique comment le webpack a été optimisé chez Slack.
Plusieurs ressources communautaires expliquent des parties de la documentation de Webpack, vous fournissant des exemples de projets de démonstration pour montrer comment les fonctionnalités de Webpack sont utilisées. Un exemple est un article sur la fédération de modules Webpack 5 qui explique comment la nouvelle fonctionnalité de fédération de modules de Webpack est utilisée dans une application React.
Sommaire
Après sept ans d'existence, webpack s'est véritablement révélé être un élément important de la chaîne d'outils JavaScript utilisée par un grand nombre de projets. Cet article ne donne qu'un aperçu de ce que l'on peut réaliser avec la nature flexible et extensible de Webpack.
La prochaine fois que vous devrez choisir un groupeur de modules pour votre application, nous espérons que vous comprendrez mieux certains concepts de base de Webpack, le problème qu'il résout, ainsi que les étapes de configuration de vos fichiers de configuration.
Lectures complémentaires sur SmashingMag :
- Webpack - Une introduction détaillée
- Construire une PWA avec Webpack et Workbox
- Définition de TypeScript pour les projets React modernes à l'aide de Webpack
- Comment exploiter les machines : être productif avec les exécuteurs de tâches
