Premiers pas avec Nuxt
Publié: 2022-03-10Les développeurs Web créent de nombreuses applications à page unique à l'aide de frameworks JavaScript (Angular, React, Vue). Les SPA remplissent dynamiquement le contenu de leurs pages lors du chargement , ce qui signifie qu'au moment où Google explore leur site, le contenu important n'a pas encore été injecté dans le site. Une partie de ce problème peut être résolue en pré-affichant le contenu de votre application. C'est là qu'interviennent les applications côté serveur, et pour les développeurs Vuejs, nous pouvons créer des applications côté serveur à l'aide de Nuxt.js.
Nous allons supposer que vous ne l'avez jamais utilisé auparavant, en tant que tel, il commencera à partir de zéro - vous présentant Nuxt.js, sa structure de fichiers et le fonctionnement du routage. Tout en touchant également comment vous pouvez le faire fonctionner avec Vuex.
À la fin de ce didacticiel, vous devriez être en mesure de créer des applications Web de base dans Nuxt.js, et si vous vous demandez comment démarrer avec Nuxt.js, cela vous rendra justice.
Cet article s'adresse à ceux qui connaissent bien Vue.js et c'est un concept. Pour ceux qui ne connaissent pas Vue.js, envisagez de partir de la documentation officielle de Vuejs et de la liste de lecture Vuejs de The Net Ninja.
Qu'est-ce que Nuxt.js ?
Selon leur page officielle :
« Nuxt est un framework progressif basé sur Vue.js pour créer des applications web modernes. Il s'appuie sur les librairies officielles Vue.js (vue, vue-router et vuex) et sur de puissants outils de développement (webpack, Babel et PostCSS). L'objectif de Nuxt est de rendre le développement Web puissant et performant avec une excellente expérience de développeur à l'esprit.
Il vous permet de créer trois types d'applications, en fonction de l'objectif auquel il est destiné :
Pages générées statiques (pré-rendu)
Les applications générées statiques ne nécessitent pas de requêtes API pour récupérer le contenu des pages, c'est-à-dire que le contenu est déjà inclus dans le fichier HTML. Un exemple de site statique est un site Web de portefeuille ou une page de destination pour un produit.Demande d'une seule page
La plupart des frameworks JavaScript (React, Angular, Emberjs, Vue, etc.) sont des applications à page unique dont le contenu est rempli dynamiquement avec des transitions plus rapides. La plupart des SPA utilisent l'API d'historique HTML5 ou le hachage d'emplacement pour le routage.Applications rendues côté serveur (SSR)
Le rendu côté serveur est une technique utilisée pour récupérer et afficher des données côté client sur le serveur afin d'envoyer une page entièrement rendue au client. C'est une bonne approche pour obtenir un bon référencement pour votre application.
Créer votre première application Nuxt.js
Vous pouvez créer une application Nuxt.js de deux manières :
- Utilisation de l'outil d'échafaudage
create-nuxt-app. - De zéro.
Au cas où vous voudriez juste voir l'application finie que nous allons créer, voici un lien vers le référentiel GitHub.
Dans ce didacticiel, nous nous concentrerions sur l'utilisation create-nuxt-app , alors commençons. Si vous avez installé npx, ouvrez votre terminal et exécutez cette commande :
$ npx create-nuxt-app nuxt-tutorial-appou
$ yarn create nuxt-app nuxt-tutorial-app Pour les besoins de ce tutoriel, nuxt-tutorial-app est le nom de l'application mais n'hésitez pas à nommer la vôtre différemment.
Cela serait suivi d'une liste d'options qui vous aideront à configurer votre application avec ce dont vous pourriez avoir besoin pour le développement.
Voici à quoi ressemble ma configuration :

Pour les besoins de ce tutoriel, nous n'avons pas besoin des configurations axios, linting et Prettier.
Une fois cela fait, nous exécuterons la commande suivante dans notre terminal :
$ cd nuxt-tutorial-app $ npm run devVotre application devrait maintenant s'exécuter sur https://localhost:3000 et voici ce que vous devriez voir :

À ce stade, votre application est prête pour le développement.
Comprendre la structure des dossiers Nuxt
L'échafaudage de l'application comme nous l'avons fait crée différents fichiers et dossiers avec lesquels nous pouvons commencer à travailler. Pour quelqu'un qui n'a jamais travaillé avec Nuxt auparavant, cela pourrait vous déséquilibrer. Nous allons donc examiner les dossiers, comprendre leur importance.
- Actifs
Ce dossier est destiné aux fichiers non compilés tels que les images, les fichiers de polices, les fichiers SASS, LESS ou JavaScript. Ajoutons créer un dossier destyleset un fichiermain.csset copier et coller ce qui suit dans celui-ci.
a { text-decoration: none; color: inherit; cursor: pointer; } .header { width: 100%; max-width: 500px; margin-left: auto; margin-right: auto; height: 60px; top: 0; position: sticky; background-color: #fff; display: flex; justify-content: space-between; align-items: center; } .logo { width: 40%; max-width: 200px; height: 40px; } .logo .NuxtLogo { max-width: 30px; margin-left: 10px; max-height: 40px; } .nav { width: 60%; height: 40px; display: flex; justify-content: space-between; padding-right: 10px; max-width: 300px; } .nav__link { width: 80px; display: flex; align-items: center; border-radius: 4px; justify-content: center; height: 100%; border: 1px solid #00c58e; cursor: pointer; } .nav__link:active { background-color: #00c58e; border: 1px solid #00c58e; color: #fff; box-shadow: 5px 3px 5px 2px #3f41468c; } .home { padding-top: 30px; } .home__heading { text-align: center; } .directories { display: flex; box-sizing: border-box; padding: 10px; max-width: 1000px; margin: 0 auto; flex-wrap: wrap; justify-content: center; } @media (min-width: 768px) { .directories { justify-content: space-between; } } .directory__container { width: 100%; max-width: 220px; cursor: pointer; border-radius: 4px; border: 1px solid #00c58e; display: flex; height: 60px; margin: 10px 5px; margin-right: 0; justify-content: center; align-items: center; } .directory__name { text-align: center; } .directory { width: 100%; margin: 50px auto; max-width: 450px; border-radius: 4px; border: 1px solid #00c58e; box-sizing: border-box; padding: 10px 0; } .directory__info { padding-left: 10px; line-height: 22px; padding-right: 10px; }Les styles ci-dessus seront utilisés dans toute l'application pour ce que nous allons construire. Comme vous pouvez le voir, nous avons des styles pour la navigation et d'autres aspects que nous intégrerons à l'application au fur et à mesure de notre progression.
- Composants
Ce dossier est celui que nous connaissons depuis Vue.js, il contient vos composants réutilisables.
Maintenant, créons notre premier composant et nommons-le navBar.vue , et ajoutons-y le code suivant. Nous souhaitons que la barre de navigation du site affiche le logo et un lien vers les pages Accueil et À propos que nous créerons à l'avenir. Cette barre de navigation sera visible dans toute l'application. Il utilisera également certains styles que nous avons ajoutés ci-dessus.
<template> <header class="header"> <div class="logo"> <nuxt-link to="/"> <Logo /> </nuxt-link> </div> <nav class="nav"> <div class="nav__link"> <nuxt-link to="/">Home</nuxt-link> </div> <div class="nav__link"> <nuxt-link to="/About">About</nuxt-link> </div> </nav> </header> </template> <script> import Logo from "@/components/Logo"; export default { name: "nav-bar", components: { Logo } }; </script> <style> </style> La section modèle contient ce qui sera visible pour l'utilisateur. Nous avons un élément d' header qui contient notre logo et nos liens de navigation. Pour nous permettre de créer des liens vers les pages, nous utilisons nuxt-link qui permet de naviguer entre les pages des composants.
Dans la section script, nous importons le composant logo à l'aide de l'alias Nuxt @ et le déclarons dans notre composant pour l'utiliser en l'ajoutant en tant que composant. Cela nous permet de le rendre dans le modèle.
- Mise en page
Ici, nous allons stocker nos mises en page d'application. Ceci est particulièrement utile si la conception de votre application nécessite deux mises en page ou plus, par exemple une pour les utilisateurs authentifiés et une autre pour les invités ou les administrateurs. Pour les besoins de ce didacticiel, nous nous en tiendrons à la disposition par défaut.
Ouvrons notre fichier default.vue et ajoutons notre composant navBar à la mise en page de notre application.
<template> <div> <Nav /> <nuxt /> </div> </template> <script> import Nav from "~/components/navBar.vue"; export default { components: { Nav } }; </script> Dans la section template, nous avons ajouté notre composant Nav à l'intérieur du conteneur de mise en page pour qu'il apparaisse toujours en haut après l'avoir importé dans le fichier et l'avoir déclaré dans la section script.
La prochaine chose après notre composant Nav est <nuxt /> , qui indique à Nuxt où rendre toutes ses routes.
Ce composant Nav est celui que nous avons créé ci-dessus. En l'ajoutant ici, le composant Nav sera utilisé dans toute l'application.
Intergiciel
Ce dossier a été créé pour héberger les fichiers JavaScript qui doivent s'exécuter avant le rendu d'une ou plusieurs pages. Si vous avez déjà utilisé le garde de navigation Vuejs, ce dossier a été créé pour des fichiers comme celui-là.pages
Il s'agit d'un autre dossier avec lequel les développeurs ayant une expérience Vuejs ne seraient pas familiers. Cela fonctionne de telle manière que chaque fichier*.vueest créé en tant que route dans votre application afin qu'il serve à la fois de vues et de dossier de routeur , nous en reparlerons dans la section suivante.Plugins
C'est là que vous stockez les fichiers que vous souhaitez exécuter avant de monter l'application racine Vue.js. Ce n'est pas un dossier obligatoire, il peut donc être supprimé.nuxt.config.js
Ce fichier sert à configurer votre application, il est généralement pré-rempli en fonction de la config lors de la création de votre application. Un fichier nuxt.config.js idéal devrait ressembler à ceci par défaut :
export default { mode: 'universal', /* ** Headers of the page */ head: { title: process.env.npm_package_name || '', meta: [ { charset: 'utf-8' }, { name: 'viewport', content: 'width=device-width, initial-scale=1' }, { hid: 'description', name: 'description', content: process.env.npm_package_description || '' } ], link: [ { rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' } ] }, /* ** Customize the progress-bar color */ loading: { color: '#fff' }, /* ** Global CSS */ css: [ ], /* ** Plugins to load before mounting the App */ plugins: [ ], /* ** Nuxt.js dev-modules */ buildModules: [ ], /* ** Nuxt.js modules */ modules: [ ], /* ** Build configuration */ build: { /* ** You can extend webpack config here */ extend (config, ctx) { } } }Chaque fois qu'une modification est apportée à ce fichier, votre application redémarre automatiquement pour refléter les modifications. Voyons ce que signifient les propriétés utilisées dans le fichier.
- Mode
Le type de candidature ; soituniversalouspa. En sélectionnant universel, vous indiquez à Nuxt que vous souhaitez que votre application puisse fonctionner à la fois côté serveur et côté client. - Diriger
Toutes les propriétés par défaut des balises méta et le lien favicon trouvés dans la baliseheadde votre application se trouvent ici. En effet, Nuxt.js n'a pas de fichierindex.htmlpar défaut, contrairement à Vue.js. - Chargement en cours
Toutes les applications Nuxt sont livrées avec un composant de chargeur par défaut et lacolorpeut être personnalisée ici. - CSS
Vous êtes censé entrer le lien vers tous vos fichiers CSS globaux afin que votre application puisse en tenir compte lors du montage de l'application. Nous allons y ajouter le lien vers notre fichier css et redémarrer notre application.
/* ** Global CSS */ css: ["~/assets/styles/main.css"]- plugins
C'est ici que vous connectez tous les plugins de votre dossier de plugins à l'application. Il prend un objet avec des propriétés telles quesrcqui accepte le chemin du fichier vers le plugin et unmodequi configure la façon dont votre application traite ce plugin ; soit en tant que plug-in côté serveur, soit en tant que plug-in côté client. Par exemple:
{ src: '~/plugins/universal-plugin.js' }, // for server and client plugins { src: '~/plugins/client-side.js', mode: 'client' }, // for client only plugins { src: '~/plugins/server-side.js', mode: 'server' }, // for server side only plugins Ceci est important pour éviter les erreurs côté serveur ou côté client, en particulier si votre plugin nécessite quelque chose comme localStorage qui n'est pas disponible côté serveur.
Pour plus d'informations sur le fichier nuxt.config.js , consultez la documentation officielle.
Pages Nuxt et système de routage
Le dossier pages de votre application Nuxt est utilisé pour configurer les routes de votre application, c'est-à-dire que votre nom de route dépend du nom de chaque fichier dans ce dossier, par exemple si vous avez un fichier about.vue dans votre fichier pages, cela signifie que vous avez maintenant un itinéraire /about dans votre application, mais ce n'est pas tout. Que se passe-t-il si vous souhaitez une route dynamique pour votre application ? Ou une route imbriquée ? Comment s'y prendre ? découvrons-le.
Itinéraires de base
Les routes de base peuvent être classées comme des routes qui ne nécessitent pas de configuration supplémentaire pour fonctionner. Par exemple, une route directe /work ou une route /contact . Donc, si votre dossier de pages ressemble à ceci :
pages/ --| me/ -----| index.vue -----| about.vue --| work.vue --| contact.vue --| index.vueNuxt générerait automatiquement une configuration de routeur qui ressemblerait à ceci :
router: { routes: [ { name: 'index', path: '/', component: 'pages/index.vue' }, { name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' } ] } Ces chemins peuvent ensuite être utilisés pour accéder aux composants qui leur sont liés. Vous pouvez voir que le chemin ne contient pas de pages . Et Nuxt gère les composants nommés index.vue comme il se doit sans configuration supplémentaire pour cela.
Itinéraires imbriqués
Pour créer une route imbriquée, créez un dossier appelé tableau de bord dans le dossier pages . Ce dossier doit contenir tous les fichiers que vous souhaitez y imbriquer. Par exemple, user.vue et settings.vue . Ensuite, à la racine du dossier pages , créez un fichier nommé dashboard.vue .
pages/ --| me/ -----| index.vue -----| about.vue --| dashboard/ -----| user.vue -----| settings.vue --| dashboard.vue --| work.vue --| contact.vue --| index.vueCela générerait automatiquement un routeur avec des routes ressemblant à ceci :
router: { routes: [ { name: 'index', path: '/', component: 'pages/index.vue' }, { name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' }, { name: 'dashboard', path: '/dashboard', component: 'pages/dashboard.vue', children: [ { name: 'dashboard-user', path: '/dashboard/user', component: 'pages/dashboard/user.vue' }, { name: 'dashboard-settings', path: '/dashboard/settings', component: 'pages/dashboard/settings.vue' } ] } ] }Notez que le nom de la route suit toujours un modèle régulier :

name of the folder + '-' + name of the fileAvec cela, vous pouvez être sûr que chaque itinéraire aura un nom unique.
Itinéraires dynamiques
Les routes dynamiques sont des routes définies par une variable , cette variable peut être un nom, un numéro ou un id obtenu à partir des données client sur l'application. Cela est pratique lorsque vous travaillez avec une API, où l' id sera probablement l' id de l'élément provenant de la base de données.
Dans Nuxt, les routes dynamiques sont définies en ajoutant un _ à un nom de fichier ou à un nom de dossier dans le dossier des pages. Par exemple, si vous voulez une route dynamique dont le nom de variable est id , il vous suffit de nommer votre fichier _id.vue et Nuxt crée automatiquement une route dynamique pour vous. Par exemple:
pages/ --| me/ -----| index.vue -----| about.vue -----| _routeName -------| index.vue -------| info.vue --| dashboard/ -----| user.vue -----| settings.vue --| dashboard.vue --| work.vue --| _id.vue --| contact.vue --| index.vueCela créerait automatiquement un fichier de routeur avec les routes suivantes,
{ name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'id', path: '/:id', component: 'pages/_id.vue' } { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' }, { name: 'me-routeName', path: '/me/:routeName', component: 'pages/me/_routeName/index.vue' }, { name: 'me-routeName-info', path: '/me/:routeName/info', component: 'pages/me/route.vue' }, { name: 'dashboard', path: '/dashboard', component: 'pages/dashboard.vue', children: [ { name: 'dashboard-user', path: '/dashboard/user', component: 'pages/dashboard/user.vue' }, { name: 'dashboard-settings', path: '/dashboard/settings', component: 'pages/dashboard/settings.vue' } ] } ] }Bien que certaines des balises de routeur Vue.js fonctionnent dans Nuxt et puissent être utilisées de manière interchangeable, il est recommandé d'utiliser des composants de routeur Nuxt. Voici quelques-unes des différences entre les balises Nuxt Router et les balises Vue.js Router.
| VueJs | NuxtJS |
|---|---|
| routeur-lien | nuxt-lien |
| router-view (pour les routes imbriquées) | nuxt-enfant |
| routeur-vue (par défaut) | nuxt |
Différence entre le routeur vue.js et le routeur nuxt.js
À ce stade, voici à quoi votre application devrait ressembler, avec la navigation affichée en haut.

Maintenant que nous comprenons comment fonctionnent les pages et les routes Nuxt, ajoutons notre première page et route about.vue . Cette page répertorie certains répertoires de l'application avec un lien vers une nouvelle page qui affiche plus d'informations sur ce répertoire.
Ajoutons-y le code suivant :
<template> <section class="home"> <h1 class="home__heading">About Nuxtjs Directory Structure</h1> <div class="directories"> <div class="directory__container" v-for="directory in directories" :key="directory.id"> <p class="directory__name"> <nuxt-link :to="{ name: 'id', params: { id: directory.id, dir: directory } }" >{{ directory.name }}</nuxt-link> </p> </div> </div> </section> </template> <script> export default { name: "about-nuxt", data() { return { directories: [ { id: 0, name: "The Assets Directory", info: "By default, Nuxt uses vue-loader, file-loader and url-loader webpack loaders for strong assets serving. You can also use the static directory for static assets. This folder is for un-compiled files such as images, font files, SASS, LESS or JavaScript files" }, { id: 1, name: "The Components Directory", info: "The components directory contains your Vue.js Components. You can't use asyncData in these components." }, { id: 2, name: "The Layouts Directory", info: "The layouts directory includes your application layouts. Layouts are used to change the look and feel of your page (for example by including a sidebar). Layouts are a great help when you want to change the look and feel of your Nuxt.js app. Whether you want to include a sidebar or having distinct layouts for mobile and desktop" }, { id: 3, name: "The Middleware Directory", info: "The middleware directory contains your Application Middleware. Middleware lets you define custom functions that can be run before rendering either a page or a group of pages (layouts)." }, { id: 4, name: "The Pages Directory", info: "The pages directory contains your Application Views and Routes. The framework reads all the .vue files inside this directory and creates the application router. Every Page component is a Vue component but Nuxt.js adds special attributes and functions to make the development of your universal application as easy as possible" }, { id: 5, name: "The Plugins Directory", info: "The plugins directory contains your Javascript plugins that you want to run before instantiating the root Vue.js Application. This is the place to register components globally and to inject functions or constants. Nuxt.js allows you to define JavaScript plugins to be run before instantiating the root Vue.js Application. This is especially helpful when using your own libraries or external modules." }, { id: 6, name: "The Static Directory", info: "The static directory is directly mapped to the server root (/static/robots.txt is accessible under https://localhost:3000/robots.txt) and contains files that likely won't be changed (eg the favicon). If you don't want to use Webpack assets from the assets directory, you can create and use the static directory (in your project root folder)." }, { id: 7, name: "The Store Directory", info: "The store directory contains your Vuex Store files. The Vuex Store comes with Nuxt.js out of the box but is disabled by default. Creating an index.js file in this directory enables the store. Using a store to manage the state is important for every big application. That's why Nuxt.js implements Vuex in its core." } ] }; } }; </script> <style> </style> A partir de la section script , nous avons créé un tableau que nous stockons dans la variable directories . Chaque tableau contient un objet avec id , name et info . Ce sont les données que nous montrerons à l'utilisateur lorsque cette page sera ouverte. Nous voulons le montrer à l'utilisateur de sorte que les noms soient cliquables.
Nous le faisons dans la section template , en utilisant v-for pour parcourir le tableau. Cela permet d'obtenir chaque élément du tableau, auquel nous pouvons accéder en utilisant directory . Dans la boucle, nous utilisons nuxt-link pour gérer la liaison de chaque fois. En utilisant nuxt-link , nous transmettons les détails ( id , name et info ) de chaque élément du répertoire via le routeur nuxt. Nous le faisons parce que nous voulons pouvoir l'afficher sur la page d'affichage lorsque l'utilisateur clique sur un élément.
Si vous accédez à la route /about à l'aide de votre navigateur, vous devriez voir quelque chose comme ceci :

Maintenant, créons un nouveau fichier et nommons-le _id.vue. Cela créerait automatiquement une route dynamique qui prend le paramètre id du lien pour afficher quelques informations sur tout répertoire cliqué sur la page À propos.
Ajoutons ceci à notre dossier :
<template> <section class="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> <script> export default { name: "directory-info", data() { return { directory: this.$route.params.dir }; } }; </script> <style> </style> Ce que nous avons fait est de créer une page qui récupère les données du dir param de la route en utilisant this.$route.params . Cela nous donne le name et les info du répertoire cliqué, que nous affichons ensuite à l'utilisateur.
Donc, si vous cliquez sur n'importe quel lien de répertoire (par exemple, le répertoire du magasin), vous devriez voir ceci.

Mais il y a un problème, si vous actualisez cette page, les informations de votre répertoire sont perdues et vous obtenez une erreur. Ce problème serait résolu à l'aide de notre boutique Vuex, alors plongeons-y.
Utilisation de Vuex Store dans Nuxt
Vuex est accessible dans Nuxt en utilisant deux modes :
- Mode classique ( obsolète ).
- Modalité modules.
Modalité modules
Nuxt crée automatiquement un dossier Store lors de la création de votre application. En mode Modules, Nuxt traiterait chaque fichier de ce dossier comme un module, mais index.js est requis pour que Vuex Store soit activé dans votre application. Créons donc un fichier index.js dans notre dossier de magasin et configurons-le pour l'utiliser. Ajoutons ce qui suit à notre dossier.
index.js
export const state = () => ({ }) export const getters = { } export const mutations = { } export const actions = { } Tout ce que nous avons fait est de mettre en place le magasin pour notre fichier avec tout ce dont nous pourrions avoir besoin ; l' state pour stocker des données, des getters pour effectuer des manipulations supplémentaires sur notre state , des mutations pour modifier notre state et des actions pour commettre des mutations.
Nuxt permet également aux utilisateurs de séparer chaque concept de base dans différents fichiers, ce qui signifie que nous pouvons avoir store.js , getters.js , mutation.js et action.js , ce qui est bien car cela facilite la maintenance. Maintenant, nous résolvons le problème de la disparition du répertoire lors de l'actualisation, nous utiliserons le magasin, mais nous devons d'abord installer et configurer Vuex persist pour notre magasin.
Installez Vuex persist à partir de npm à l'aide de l'une des commandes ci-dessous, selon vos préférences.
$ npm install --save vuex-persistou
$ yarn add vuex-persist Après l'installation, nous allons créer un fichier vuex-persist.js dans notre dossier plugins et ajouter ce qui suit :
import VuexPersistence from 'vuex-persist' export default ({ store }) => { window.onNuxtReady(() => { new VuexPersistence({ storage: window.localStorage }).plugin(store); }); } Ici, nous importons notre plugin à partir de node-modules et le configurons pour enregistrer votre boutique dans localStorage . Ce plugin vous permet également de choisir d'autres options de stockage telles que sessionStorage , alors n'hésitez pas à explorer leur documentation pour plus d'informations.
N'oubliez pas de l'ajouter à votre fichier nuxt.config.js .
/* ** Plugins to load before mounting the App */ plugins: [{ src: '~/plugins/vuex-persist', mode: 'client' }], Ici, nous avons ajouté le chemin du fichier à notre plugin et dit à Nuxt de n'exécuter ce plugin que du côté client de cette application.
Maintenant, nous pouvons configurer notre magasin pour accepter et stocker les informations du répertoire. Mettez à jour votre magasin pour gérer les informations de répertoire comme ceci :
export const state = () => ({ directory: '' }) export const getters = { } export const mutations = { saveInfo(state, payload) { state.directory = payload.directory } } export const actions = { } Ce que nous avons fait est d'ajouter un état de directory à notre magasin et une fonction de mutation saveInfo qui modifie la valeur de l'état de directory que nous avons ajouté à notre magasin en prévision des données que nous lui transmettrons bientôt.
Ensuite, dans votre fichier about.vue , mettez-le à jour pour qu'il ressemble à ceci.
<template> <section class="home"> <h1 class="home__heading">About Nuxtjs Directory Structure</h1> <div class="directories"> <div class="directory__container" v-for="directory in directories" :key="directory.id" @click.prevent="storeDirectoryInfo(directory)" > <p class="directory__name"> <nuxt-link :to="{ name: 'id', params: { id: directory.id, dir: directory } }" >{{ directory.name }}</nuxt-link> </p> </div> </div> </section> </template> <script> export default { name: "about-nuxt", data() { return { directories: [ //remains the same ] }; }, methods: { storeDirectoryInfo(dir) { this.$store.commit("saveInfo", { directory: dir }); } } }; </script> <style> </style> Maintenant, nous avons ajouté un événement click à chaque conteneur de répertoire qui transmet les informations de répertoire en tant qu'argument à storeDirectoryInfo . Dans cette fonction, nous validons l'objet répertoire dans notre magasin.
Enfin, nous retournerions à notre fichier _id.vue et remplacerions la variable de répertoire par nos données du magasin comme ceci :
<template> <section class="directory" v-if="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> <script> import { mapState } from "vuex"; export default { name: "directory-info", computed: { ...mapState(["directory"]) } }; </script> <style></style> Ici, nous refactorisons notre code pour utiliser l'objet répertoire directement depuis notre magasin en important d'abord mapState depuis Vuex.
import { mapState } from 'vuex'; Au lieu de vérifier d'abord si this.$route.params.dir n'est undefined avant d'accéder aux données de notre magasin, nous décidons d'utiliser notre magasin en lisant les données qui s'y trouvent.
<script> import { mapState } from "vuex"; export default { name: "directory-info", computed: { ...mapState(["directory"]) } }; </script> Ensuite, nous mettons à jour notre modèle pour nous assurer qu'il ne s'affiche pas lorsque le directory n'est pas défini.
<template> <section class="directory" v-if="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> Ce faisant, peu importe le nombre de fois que nous actualisons notre application, notre objet répertoire est en sécurité dans notre magasin et est facilement accessible à l'aide de la méthode …mapState(['stateVariable']) .
Déploiement sur Heroku
Maintenant que notre nuxt-tutorial-app app est terminée, quelle est la prochaine étape ? Déploiement de notre nouvelle application brillante en production.
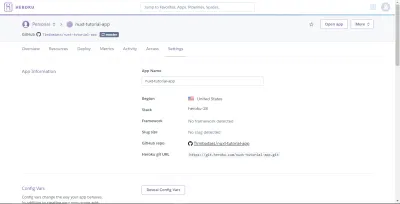
Nous allons déployer notre application Nuxt.js sur Heroku en utilisant Github pour un déploiement facile, donc si vous n'avez pas configuré de référentiel pour votre application, il serait temps de le faire. La prochaine chose serait d'ouvrir Heroku et de créer une nouvelle application, de choisir un nom et de la connecter à GitHub et au référentiel créé ci-dessus. Ensuite, allez dans vos paramètres, vous devriez voir quelque chose comme ça.

Maintenant, ajoutez les variables de configuration suivantes.
NPM_CONFIG_PRODUCTION=false HOST=0.0.0.0 NODE_ENV=production La prochaine chose que nous devons faire est de créer un Procfile dans le dossier racine de notre application (même niveau que nuxt.config.js ) et entrez cette commande :
web: nuxt start Cela exécutera la commande nuxt start et indiquera à Heroku de diriger le trafic HTTP externe vers celle-ci.
Après avoir ajouté le Procfile à votre application, validez et envoyez vos modifications à votre dépôt. Si vous avez activé les déploiements automatiques pour votre application, votre application doit être en direct et accessible à partir de son URL. Si vous pouvez voir votre application en direct, félicitations ! vous avez construit et déployé avec succès votre première application Nuxt.js.
Conclusion
Maintenant que nous savons comment créer une application Nuxt de base et la déployer sur Heroku, quelle est la prochaine étape ? Voici quelques ressources qui couvrent des choses comme l'utilisation d'Axios dans Nuxt et la mise en œuvre de l'authentification dans votre application.
- Utilisation du module axios.
- Implémentation de l'authentification dans Nuxt.
- Documentation officielle de Nuxt.js.
- dépôt Github
nuxt-tutorial-app.
