Premiers pas avec Axios dans Nuxt
Publié: 2022-03-10ayncData et fetch pour récupérer des données côté serveur à l'aide d'Axios et les différences entre les deux méthodes. Enfin, nous apprendrons comment ajouter une authentification à notre application à l'aide du module Auth.Nuxt.js fournit un module Axios pour une intégration facile avec votre application. Axios est un client HTTP basé sur des promesses qui fonctionne dans le navigateur et l'environnement Node.js ou, en termes plus simples, c'est un outil pour faire des requêtes (par exemple des appels d'API) dans les applications côté client et l'environnement Node.js.
Dans ce tutoriel, nous allons apprendre à utiliser le module Axios et à faire une requête côté serveur en utilisant asyncData et fetch. Ces deux méthodes font une requête côté serveur mais elles ont quelques différences que nous allons également couvrir. Enfin, nous apprendrons comment effectuer l'authentification et sécuriser les pages/routes à l'aide du module auth et du middleware auth.
Cet article nécessite une connaissance de base de Nuxtjs et de Vuejs, car nous allons nous appuyer sur cela. Pour ceux qui n'ont pas d'expérience avec Vuejs, je vous recommande de commencer par leur documentation officielle et la page officielle de Nuxt avant de continuer avec cet article.
Qu'est-ce que le module Axios Nuxt.js ?
Selon la documentation officielle,
"Il s'agit d'une intégration sécurisée et facile d'Axios avec Nuxt.js."
Voici quelques-unes de ses fonctionnalités :
- Définir automatiquement l'URL de base pour le côté client et le côté serveur.
- En-têtes de requête proxy dans SSR (utile pour l'authentification).
- Récupérer les requêtes de style.
- Intégré à la barre de progression Nuxt.js lors des requêtes.
Pour utiliser le module axios dans votre application, vous devrez d'abord l'installer en utilisant npm ou yarn .
FIL
yarn add @nuxtjs/axiosMNP
npm install @nuxtjs/axios Ajoutez-le dans votre fichier nuxt.config.js :
modules: [ '@nuxtjs/axios', ], axios: { // extra config eg // BaseURL: 'https://link-to-API' } Le tableau modules accepte une liste de modules Nuxt.js tels que dotenv, auth et dans ce cas, Axios. Ce que nous avons fait, c'est d'informer notre application que nous utiliserions le module Axios, auquel nous faisons référence en utilisant @nuxtjs/axios . Ceci est ensuite suivi par la propriété axios qui est un objet de configurations comme la baseURL pour le côté client et le côté serveur.
Désormais, vous pouvez accéder à Axios depuis n'importe où dans votre application en appelant this.$axios.method ou this.$axios.$method . Où la méthode peut être get , post ou delete .
Faire votre première demande avec Axios
Pour ce tutoriel, j'ai créé une application simple sur Github. Le référentiel contient deux dossiers, start et finish, le dossier start contient tout ce dont vous avez besoin pour accéder directement au didacticiel. Le dossier de finition contient une version complète de ce que nous serions en train de construire.
Après avoir cloné le repo et ouvert le dossier de start , nous aurions besoin d'installer tous nos packages dans le fichier package.json alors ouvrez votre terminal et exécutez la commande suivante :
npm install Une fois cela fait, nous pouvons démarrer notre application en utilisant la commande npm run dev . C'est ce que vous devriez voir lorsque vous accédez à localhost:3000 .

La prochaine chose que nous devons faire est de créer un fichier .env dans le dossier racine de notre application et d'y ajouter notre URL API. Pour ce didacticiel, nous utiliserons un exemple d'API conçu pour collecter les rapports des utilisateurs.
API_URL=https://ireporter-endpoint.herokuapp.com/api/v2/De cette façon, nous n'avons pas à coder en dur notre API dans notre application, ce qui est utile pour travailler avec deux API (développement et production).
La prochaine étape serait d'ouvrir notre fichier nuxt.config.js et d'ajouter la variable d'environnement à notre configuration axios que nous avons ajoutée ci-dessus.
/* ** Axios module configuration */ axios: { // See https://github.com/nuxt-community/axios-module#options baseURL: process.env.API_URL, }, Ici, nous disons à baseURL d'utiliser cette URL de base pour nos requêtes côté client et côté serveur chaque fois que nous utilisons ce module Axios.
Maintenant, pour récupérer une liste de rapports, ouvrons le fichier index.vue et ajoutons la méthode suivante à la section script.
async getIncidents() { let res = await this.$store.dispatch("getIncidents"); this.incidents = res.data.data.incidents; } Ce que nous avons fait est de créer une fonction asynchrone que nous appelons getIncidents() et nous pouvons dire ce qu'elle fait à partir du nom — elle récupère une liste d'incidents en utilisant la méthode d'action de magasin Vuex this.$store.dispatch . Nous attribuons la réponse de cette action à notre propriété incidents afin de pouvoir l'utiliser dans le composant.
Nous voulons appeler la méthode getIncidents() chaque fois que le composant est monté. Nous pouvons le faire en utilisant le crochet mounted .
mounted() { this.getIncidents() } mounted() est un hook de cycle de vie qui est appelé lorsque le composant est monté. Cela entraînera l'appel à l'API lors du montage du composant. Maintenant, allons dans notre fichier index.js dans notre magasin et créons cette action à partir de laquelle nous ferons notre requête Axios.
export const actions = { async getIncidents() { let res = await this.$axios.get('/incidents') return res; } } Ici, nous avons créé l'action appelée getIncidents qui est une fonction asynchrone, puis nous attendons une réponse du serveur et renvoyons cette réponse. La réponse de cette action est renvoyée à notre méthode getIncidents() dans notre fichier index.vue .
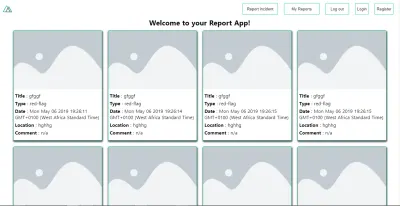
Si nous actualisons notre application, nous devrions maintenant pouvoir voir une longue liste d'incidents rendus sur la page.

Nous avons fait notre première demande en utilisant Axios mais nous ne nous arrêterons pas là, nous allons essayer asyncData et fetch pour voir les différences entre eux et l'utilisation d'Axios.
AsyncData
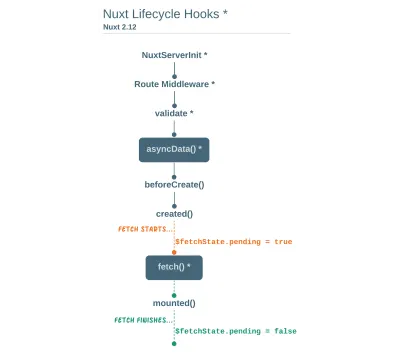
AsyncData récupère les données côté serveur et est appelé avant de charger le composant de page. Il n'y a pas accès car this est appelé avant la création des données du composant de votre page. this n'est disponible qu'après que le hook created a été appelé afin que Nuxt.js fusionne automatiquement les données renvoyées dans les données du composant.
L'utilisation asyncData est bonne pour le référencement car elle récupère le contenu de votre site côté serveur et aide également à charger le contenu plus rapidement. Notez que la méthode asyncData ne peut être utilisée que dans le dossier des pages de votre application car elle ne fonctionnerait pas dans le dossier des composants. En effet, le crochet asyncData est appelé avant la création de votre composant.

Ajoutons asyncData à notre fichier index.vue et observons à quelle vitesse nos données d' incidents se chargent. Ajoutez le code suivant après la propriété de nos composants et débarrassez-vous de notre crochet monté.
async asyncData({ $axios }) { let { data } = await $axios.get("/incidents"); return { incidents: data.data.incidents }; }, // mounted() { // this.getIncidents(); // }, Ici, la méthode asyncData accepte une propriété du contexte $axios . Nous utilisons cette propriété pour récupérer la liste des incidents et la valeur est ensuite renvoyée. Cette valeur est automatiquement injectée dans notre composant. Maintenant, vous pouvez remarquer à quelle vitesse votre contenu se charge si vous actualisez la page et à aucun moment il n'y a aucun incident à rendre.
Aller chercher
La méthode Fetch est également utilisée pour effectuer des requêtes côté serveur. Il est appelé après le crochet créé dans le cycle de vie, ce qui signifie qu'il a accès aux données du composant. Contrairement à la méthode asyncData , la méthode fetch peut être utilisée dans tous les fichiers .vue et être utilisée avec le magasin Vuex. Cela signifie que si vous avez les éléments suivants dans votre fonction de données.
data() { return { incidents: [], id: 5, gender: 'male' }; } Vous pouvez facilement modifier id ou gender en appelant this.id ou this.gender .
Utilisation d'Axios en tant que plugin
Au cours du processus de développement avec Axios, vous constaterez peut-être que vous avez besoin d'une configuration supplémentaire, comme la création d'instances et d'intercepteurs pour votre demande afin que votre application puisse fonctionner comme prévu et, heureusement, nous pouvons le faire en étendant notre Axios dans un plugin.
Pour étendre axios , vous devez créer un plugin (par exemple axios.js ) dans votre dossier plugins .
export default function ({ $axios, store, redirect }) { $axios.onError(error => { if (error.response && error.response.status === 500) { redirect('/login') } }) $axios.interceptors.response.use( response => { if (response.status === 200) { if (response.request.responseURL && response.request.responseURL.includes('login')) { store.dispatch("setUser", response); } } return response } ) } Ceci est un exemple de plugin que j'ai écrit pour une application Nuxt. Ici, votre fonction prend dans un objet contextuel $axios , store et redirect que nous utiliserions pour configurer le plugin. La première chose que nous faisons est d'écouter une erreur avec un statut de 500 en utilisant $axios.onError et de rediriger l'utilisateur vers la page de connexion.
Nous avons également un intercepteur qui intercepte chaque réponse de demande que nous faisons dans notre application vérifie si le statut de la réponse que nous obtenons est 200 . Si cela est vrai, nous procédons et vérifions qu'il existe une response.request.responseURL et si elle inclut la connexion. Si cela s'avère vrai, nous envoyons ensuite cette réponse en utilisant la méthode d'expédition de notre magasin où elle a ensuite muté dans notre état.
Ajoutez ce plugin à votre fichier nuxt.config.js :
plugins: [ '~/plugins/axios' ]Après cela, votre plugin Axios interceptera toute demande que vous ferez et vérifiera si vous avez défini un cas particulier pour cela.
Introduction au module d'authentification
Le module auth est utilisé pour effectuer l'authentification pour votre application Nuxt et est accessible depuis n'importe où dans votre application en utilisant $this.auth . Il est également disponible dans fetch , asyncData , middleware et NuxtInitServer à partir de l'objet de contexte en tant que $auth .
Le context fournit des objets/paramètres supplémentaires des composants Nuxt aux composants Vue et est disponible dans des zones spéciales du cycle de vie de nuxt comme celles mentionnées ci-dessus.
Pour utiliser le module auth dans votre application, vous devez l'installer à l'aide de yarn ou npm .
FIL
yarn add @nuxtjs/authMNP
npm install @nuxtjs/auth Ajoutez-le à votre fichier nuxt.config.js .
modules: [ '@nuxtjs/auth' ], auth: { // Options } La propriété auth accepte une liste de propriétés telles que strategies et redirect . Ici, strategies accepte votre méthode d'authentification préférée qui peut être :
-
local
Pour le flux basé sur le nom d'utilisateur/e-mail et le mot de passe. -
facebook
Pour utiliser les comptes Facebook comme moyen d'authentification. -
Github
Pour authentifier les utilisateurs avec des comptes Github. -
Google
Pour authentifier les utilisateurs avec des comptes Google. - Auth0
- Passeport Laravel
La propriété redirect accepte un objet de liens pour :
-
login
Les utilisateurs seraient redirigés vers ce lien si une connexion est requise. -
logout
Les utilisateurs seraient redirigés ici si, après la déconnexion, la route actuelle est protégée. -
home
Les utilisateurs seraient redirigés ici après la connexion.
Maintenant, ajoutons ce qui suit à notre fichier nuxt.config.js .
/* ** Auth module configuration */ auth: { redirect: { login: '/login', logout: '/', home: '/my-reports' }, strategies: { local: { endpoints: { login: { url: "/user/login", method: "post", propertyName: "data.token", }, logout: false, user: false, }, tokenType: '', tokenName: 'x-auth', autoFetchUser: false }, }, } Veuillez noter que la méthode d' auth fonctionne mieux lorsqu'un point de terminaison user est fourni dans l'option ci-dessus.
À l'intérieur de l'objet de configuration auth , nous avons une option de redirect dans laquelle nous définissons notre route de connexion sur /login , la route de déconnexion vers / et la route d' accueil vers /my-reports qui se comporteraient tous comme prévu. Nous avons également une propriété tokenType qui représente le type d'autorisation dans l'en-tête de notre requête Axios. Il est défini sur Bearer par défaut et peut être modifié pour fonctionner avec votre API.
Pour notre API, il n'y a pas de type de jeton et c'est pourquoi nous allons le laisser sous forme de chaîne vide. Le tokenName représente le nom d'autorisation (ou la propriété d'en-tête à laquelle vous souhaitez attacher votre jeton) à l'intérieur de votre en-tête dans votre demande Axios.
Par défaut, il est défini sur Authorization mais pour notre API, le nom d'autorisation est x-auth . La propriété autoFetchUser est utilisée pour activer l'objet de récupération de l' user à l'aide de la propriété de point de terminaison de l'utilisateur après la connexion. C'est true par défaut mais notre API n'a pas de point de terminaison user , nous l'avons donc défini sur false .
Pour ce didacticiel, nous utiliserions la stratégie locale. Dans nos stratégies, nous avons l'option locale avec des points de terminaison pour la connexion, l'utilisateur et la déconnexion, mais dans notre cas, nous n'utiliserions que l'option *login* car notre API de démonstration n'a pas de point de terminaison *logout* et notre objet utilisateur est renvoyé lorsque la *login* est réussie.

Remarque : Le module auth n'a pas d'option d'enregistrement de point de terminaison, ce qui signifie que nous allons enregistrer de manière traditionnelle et rediriger l'utilisateur vers la page de connexion où nous effectuerons l'authentification à l'aide this.$auth.loginWith . Il s'agit de la méthode utilisée pour authentifier vos utilisateurs. Il accepte une 'stratégie' (par exemple local ) comme premier argument, puis un objet avec lequel effectuer cette authentification. Jetez un oeil à l'exemple suivant.
let data { email: '[email protected]', password: '123456' } this.$auth.loginWith('local', { data })Utilisation du module d'authentification
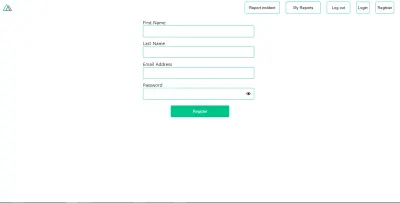
Maintenant que nous avons configuré notre module d'authentification, nous pouvons passer à notre page d'inscription. Si vous visitez la page /register , vous devriez voir un formulaire d'inscription.

Rendons ce formulaire fonctionnel en ajoutant le code suivant :
methods: { async registerUser() { this.loading = true; let data = this.register; try { await this.$axios.post("/user/create", data); this.$router.push("/login"); this.loading = false; this.$notify({ group: "success", title: "Success!", text: "Account created successfully" }); } catch (error) { this.loading = false; this.$notify({ group: "error", title: "Error!", text: error.response ? error.response.data.error : "Sorry an error occured, check your internet" }); } } } Ici, nous avons une fonction asynchrone appelée registerUser qui est liée à un événement click dans notre modèle et envoie une requête Axios enveloppée dans un bloc try/catch à un point de terminaison /user/create . Cela redirige vers la page /login et informe l'utilisateur d'une inscription réussie. Nous avons également un bloc catch qui alerte l'utilisateur de toute erreur si la requête n'aboutit pas.
Si l'inscription réussit, vous serez redirigé vers la page de connexion.

Ici, nous allons utiliser la méthode d'authentification auth this.$auth.loginWith('local', loginData) après quoi nous utiliserons this.$auth.setUser(userObj) pour définir l'utilisateur dans notre instance d' auth .
Pour que la page de connexion fonctionne, ajoutons le code suivant à notre fichier login.vue .
methods: { async logIn() { let data = this.login; this.loading = true; try { let res = await this.$auth.loginWith("local", { data }); this.loading = false; let user = res.data.data.user; this.$auth.setUser(user); this.$notify({ group: "success", title: "Success!", text: "Welcome!" }); } catch (error) { this.loading = false; this.$notify({ group: "error", title: "Error!", text: error.response ? error.response.data.error : "Sorry an error occured, check your internet" }); } } } Nous avons créé une fonction asynchrone appelée logIn en utilisant la méthode auth this.$auth.loginWith('local, loginData) . Si cette tentative de connexion réussit, nous attribuons ensuite les données utilisateur à notre instance d'authentification à l'aide this.$auth.setUser(userInfo) et redirigeons l'utilisateur vers la page /my-report .
Vous pouvez maintenant obtenir des données utilisateur en utilisant this.$auth.user ou avec Vuex en utilisant this.$store.state.auth.user mais ce n'est pas tout. L'instance auth contient d'autres propriétés que vous pouvez voir si vous vous connectez ou vérifiez votre état à l'aide de vos outils de développement Vue.
Si vous connectez this.$store.state.auth à la console, vous verrez ceci :
{ "auth": { "user": { "id": "d7a5efdf-0c29-48aa-9255-be818301d602", "email": "[email protected]", "lastName": "Xo", "firstName": "Tm", "othernames": null, "isAdmin": false, "phoneNumber": null, "username": null }, "loggedIn": true, "strategy": "local", "busy": false } } L'instance auth contient une propriété loggedIn qui est utile pour basculer entre les liens authentifiés dans la section nav/header de votre application. Il contient également une méthode de stratégie qui indique le type de stratégie que l'instance exécute (par exemple local).
Maintenant, nous allons utiliser cette propriété loggedIn pour organiser nos liens de nav . Mettez à jour votre composant navBar avec les éléments suivants :
<template> <header class="header"> <div class="logo"> <nuxt-link to="/"> <Logo /> </nuxt-link> </div> <nav class="nav"> <div class="nav__user" v-if="auth.loggedIn"> <p>{{ auth.user.email }}</p> <button class="nav__link nav__link--long"> <nuxt-link to="/report-incident">Report incident</nuxt-link> </button> <button class="nav__link nav__link--long"> <nuxt-link to="/my-reports">My Reports</nuxt-link> </button> <button class="nav__link" @click.prevent="logOut">Log out</button> </div> <button class="nav__link" v-if="!auth.loggedIn"> <nuxt-link to="/login">Login</nuxt-link> </button> <button class="nav__link" v-if="!auth.loggedIn"> <nuxt-link to="/register">Register</nuxt-link> </button> </nav> </header> </template> <script> import { mapState } from "vuex"; import Logo from "@/components/Logo"; export default { name: "nav-bar", data() { return {}; }, computed: { ...mapState(["auth"]) }, methods: { logOut() { this.$store.dispatch("logOut"); this.$router.push("/login"); } }, components: { Logo } }; </script> <style></style> Dans notre section de modèles, nous avons plusieurs liens vers différentes parties de l'application dans lesquelles nous utilisons maintenant auth.loggedIn pour afficher les liens appropriés en fonction du statut d'authentification. Nous avons un bouton de déconnexion qui a un événement click avec une fonction logOut() qui lui est attachée. Nous affichons également l'e-mail de l'utilisateur obtenu à partir de la propriété auth accessible depuis notre magasin Vuex à l'aide de la méthode mapState qui mappe notre état auth à la propriété calculée du composant nav. Nous avons également une méthode de logout qui appelle notre action logOut et redirige l'utilisateur vers la page de login .
Maintenant, allons-y et mettons à jour notre magasin pour avoir une action de logOut .
export const actions = { // .... logOut() { this.$auth.logout(); } } L'action logOut appelle la méthode auth logout qui efface les données utilisateur, supprime les jetons de localStorage et définit loggedIn sur false .
Les itinéraires tels que /my-reports et report-incident ne doivent pas être visibles pour les invités, mais à ce stade de notre application, ce n'est pas le cas. Nuxt n'a pas de garde de navigation qui peut protéger vos itinéraires, mais c'est le middleware d'authentification. Il vous donne la liberté de créer votre propre middleware afin que vous puissiez le configurer pour qu'il fonctionne comme vous le souhaitez.
Il peut être réglé de deux manières :
- Par parcours.
- Globalement pour toute l'application dans votre fichier
nuxt.config.js.
router: { middleware: ['auth'] } Ce middleware d' auth fonctionne avec votre instance d' auth , vous n'avez donc pas besoin de créer un fichier auth.js dans votre dossier middleware.
Ajoutons maintenant ce middleware à nos fichiers my-reports.vue et report-incident.vue . Ajoutez les lignes de code suivantes à la section script de chaque fichier.
middleware: 'auth' Maintenant, notre application vérifierait si l'utilisateur essayant d'accéder à ces routes a une valeur auth.loggedIn de true . Il les redirigera vers la page de connexion en utilisant notre option de redirection dans notre fichier de configuration d' authentification — si vous n'êtes pas connecté et que vous essayez de visiter /my-report ou report-incident , vous serez redirigé vers /login .
Si vous allez à /report-incidents , c'est ce que vous devriez voir.

Cette page sert à ajouter des incidents, mais pour le moment, le formulaire n'envoie pas d' incident à notre serveur car nous n'appelons pas le serveur lorsque l'utilisateur tente de soumettre le formulaire. Pour résoudre cela, nous allons ajouter une méthode reportIncident qui sera appelée lorsque l'utilisateur cliquera sur Report . Nous aurons cela dans la section script du composant. Cette méthode enverra les données du formulaire au serveur. Mettez à jour votre fichier report-incident.vue avec les éléments suivants :
<template> <section class="report"> <h1 class="report__heading">Report an Incident</h1> <form class="report__form"> <div class="input__container"> <label for="title" class="input__label">Title</label> <input type="text" name="title" v-model="incident.title" class="input__field" required /> </div> <div class="input__container"> <label for="location" class="input__label">Location</label> <input type="text" name="location" v-model="incident.location" required class="input__field" /> </div> <div class="input__container"> <label for="comment" class="input__label">Comment</label> <textarea name="comment" v-model="incident.comment" class="input__area" cols="30" rows="10" required ></textarea> </div> <input type="submit" value="Report" class="input__button" @click.prevent="reportIncident" /> <p class="loading__indicator" v-if="loading">Please wait....</p> </form> </section> </template> <script> export default { name: "report-incident", middleware: "auth", data() { return { loading: false, incident: { type: "red-flag", title: "", location: "", comment: "" } }; }, methods: { async reportIncident() { let data = this.incident; let formData = new FormData(); formData.append("title", data.title); formData.append("type", data.type); formData.append("location", data.location); formData.append("comment", data.comment); this.loading = true; try { let res = await this.$store.dispatch("reportIncident", formData); this.$notify({ group: "success", title: "Success", text: "Incident reported successfully!" }); this.loading = false; this.$router.push("/my-reports"); } catch (error) { this.loading = false; this.$notify({ group: "error", title: "Error!", text: error.response ? error.response.data.error : "Sorry an error occured, check your internet" }); } } } }; </script> <style> </style> Ici, nous avons un formulaire avec des champs de saisie pour le titre, l'emplacement et le commentaire avec une liaison de données bidirectionnelle à l'aide v-model . Nous avons également un bouton submit avec un événement de clic. Dans la section script, nous avons une méthode reportIncident qui collecte toutes les informations fournies dans le formulaire et est envoyée à notre serveur à l'aide de FormData car l'API est conçue pour accepter également les images et les vidéos.
Ce formData est attaché à une action Vuex en utilisant la méthode dispatch, si la requête aboutit, vous êtes redirigé vers /my-reports avec une notification vous informant que cette requête a réussi sinon, vous seriez averti d'une erreur avec le message d'erreur .
À ce stade, nous n'avons pas encore d'action de reportIncident d'incident dans notre boutique, donc dans la console de votre navigateur, vous verrez une erreur si vous essayez de cliquer sur Soumettre sur cette page.
![message d'erreur indiquant "[Vuex] type d'action inconnu : rapportIncident"](/uploads/article/1963/SEKFXM60p8RtNYQ0.png)
Pour résoudre ce problème, ajoutez l'action reportIncident à votre fichier index.js .
export const actions = { // ... async reportIncident({}, data) { let res = await this.$axios.post('/incident/create', data) return res; } } Ici, nous avons une fonction reportIncident qui prend un objet de contexte vide et les données que nous envoyons depuis notre formulaire. Ces données sont ensuite jointes à une demande de post qui crée un incident et retourne dans notre fichier report-incident.vue .
À ce stade, vous devriez pouvoir ajouter un rapport à l'aide du formulaire, après quoi vous serez redirigé vers la page /my-reports .

Cette page devrait afficher une liste des incidents créés par l'utilisateur, mais pour le moment, elle ne montre que ce que nous voyons ci-dessus, allons-y pour corriger cela.
Nous allons utiliser la méthode de fetch que nous avons apprise pour obtenir cette liste. Mettez à jour votre fichier my-reports.vue avec les éléments suivants :
<script> import incidentCard from "@/components/incidentCard.vue"; export default { middleware: "auth", name: "my-reports", data() { return { incidents: [] }; }, components: { incidentCard }, async fetch() { let { data } = await this.$axios.get("/user/incidents"); this.incidents = data.data; } }; </script> Ici, nous utilisons la méthode de fetch pour obtenir des incidents spécifiques à l'utilisateur et attribuer la réponse à notre tableau d'incidents.
Si vous actualisez votre page après avoir ajouté un incident, vous devriez voir quelque chose comme ça.

À ce stade, nous remarquerions une différence dans la façon dont la méthode fetch et asyncData chargent nos données.
Conclusion
Jusqu'à présent, nous avons découvert le module Axios et toutes ses fonctionnalités. Nous en avons également appris davantage sur asyncData et sur la manière dont nous pouvons les récupérer ensemble malgré leurs différences. Nous avons également appris à effectuer une authentification dans notre application à l'aide du module auth et à utiliser le middleware auth pour protéger nos routes. Voici quelques ressources utiles qui en disent plus sur tout ce que nous avons couvert.
- Premiers pas avec les balises meta dans Nuxjs.
- Utilisation du module dotenv dans Nuxt.
- Utiliser Fetch dans votre application Nuxt.
- Premiers pas avec asyncData.
Ressources
- "Module d'authentification", NuxtJS.org
- "Module Axios : Introduction", NuxtJS.org
-
FormData, documentation Web MDN - "API : la méthode
asyncData", NuxtJS.org - "L'instance Vue : diagramme du cycle de vie", VueJS.org
- "Comprendre le fonctionnement de la
fetchdans Nuxt 2.12", NuxtJS.org
