Se (dé)connecter : conception d'interaction peu profonde pour des expériences humaines plus profondes
Publié: 2022-03-10Nos objets sont de plus en plus connectés. Ma montre est connectée à mon téléphone, qui est connecté à l'enceinte de mon salon, que je peux également connecter (ou non) à l'enceinte de ma chambre. Lorsque je sors dîner avec des amis, nous devons faire un effort concerté pour garder nos appareils portables et portables silencieux ou autrement placés "en arrière-plan" de notre expérience sociale, afin que nous puissions nous concentrer les uns sur les autres.
Au fur et à mesure que nos artefacts et tout ce qui nous entoure deviennent plus connectés, nous courons le risque, en tant qu'humains, d'être de plus en plus déconnectés les uns des autres - pas d'une manière tragique et dystopique en soi, mais d'une manière réelle que nous devons prendre en considération lorsque concevoir pour ces expériences. En tant que concepteurs d'interactions et chercheurs en expérience utilisateur, nous avons la responsabilité d'examiner les façons dont nous créons des interfaces pour les expériences quotidiennes à la maison, à l'école, à l'extérieur et avec nos conseillers de confiance tels que les planificateurs financiers, les médecins et les éducateurs.
Lectures complémentaires sur SmashingMag : Lien
- Conception d'interaction peu profonde pour des expériences humaines plus profondes
- Un regard plus attentif sur les personas : ce qu'ils sont et comment ils fonctionnent
- Conception d'interaction dans le cloud
Nous devons déterminer quelles expériences numériques nous devrions rendre profondes et immersives, nous attirant dans ce monde connecté à Internet, et quelles expériences numériques nous devrions rendre superficielles, soutenant nos interactions les uns avec les autres. Nous nous référons à cette dernière forme de conception en tant que «conception d'interaction peu profonde» et la considérons comme un changement de paradigme loin des formes plus immersives de pratique de conception.
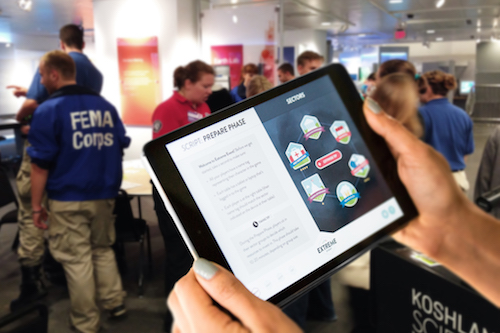
Dans cet article, nous discuterons du concept de conception d'interaction superficielle et montrerons comment nous avons appliqué certains principes de base de cette approche à un jeu d'apprentissage lié à la résilience aux catastrophes. Les objectifs du jeu étaient très sociaux; ainsi, la conception d'interactions superficielles était un élément essentiel pour assurer le succès du jeu. Nous avons utilisé des principes de conception d'interaction peu profonds pour nous assurer que l'interaction humain-humain prime sur l'interaction humain-ordinateur.
Nous fournirons des exemples du domaine financier tout au long et inclurons un exemple de soins de santé à la fin pour montrer comment ces idées transcendent notre étude de cas particulière et pour souligner l'importance croissante de considérer quand et où concevoir avec des interactions superficielles.
Qu'est-ce que la conception d'interaction peu profonde ?
La conception d'interaction peu profonde est une nouvelle façon de penser l'interaction homme-ordinateur. Nous définissons la conception d'interaction superficielle comme les modèles et les caractéristiques d'une expérience utilisateur qui favorisent les interactions superficielles ou superficielles avec les appareils technologiques, afin de minimiser la distraction. La conception d'interaction peu profonde se concentre sur l'élimination de la technologie afin de soutenir des interactions sociales positives, comme prêter attention aux personnes et à l'environnement qui vous entourent. L'utilisation d'une conception d'interaction superficielle pour renforcer les interactions interhumaines est essentielle pour les activités qui impliquent la collaboration et la coopération entre des groupes physiques.

La conception d'interaction immersive, en revanche, est ce sur quoi la plupart des concepteurs d'interaction se concentrent depuis des années. Les modèles et fonctionnalités de conception immersifs favorisent un engagement plus profond entre l'interface humaine et technologique et l'expérience utilisateur. Nous avons traditionnellement utilisé des mesures clés telles que de faibles taux de rebond et de longs temps d'attente sur les sites Web pour prouver que nous avons créé des expériences immersives.
La conception immersive inclut toute caractéristique ou fonction qui encourage un utilisateur à rester dans l'application. Par exemple, pensez aux sites Web basés sur le contenu qui vous encouragent à lire le prochain article une fois que vous avez terminé votre premier, ou aux sites de commerce électronique qui vous encouragent à comparer vos achats à ceux d'autres personnes, à continuer vos achats une fois que vous avez terminé vérifié ou pour passer en revue les achats récents. Ces expériences vous plongent dans la technologie, plutôt que de vous encourager à vous connecter avec les autres dans la vraie vie.
Contextes supplémentaires pour la conception d'interactions superficielles
Les outils numériques peuvent être utilisés pour améliorer un certain nombre d'interactions interpersonnelles, comme un rendez-vous chez le médecin ou une rencontre avec votre conseiller financier. Les approches immersives, qui maintiennent l'utilisateur engagé dans la technologie plutôt que l'être humain devant lui, pourraient éroder ces expériences sociales. Notre objectif en identifiant les principes de conception d'interactions superficielles est d'aider les concepteurs à réfléchir de manière critique aux objectifs de l'utilisateur et à leur contexte d'utilisation pour s'assurer qu'ils prennent en charge les bons types d'interactions sociales.
Remarque : Tout au long de cet article, nous utiliserons une rencontre avec votre conseiller financier comme exemple parallèle à notre étude de cas de jeu.
Une approche traditionnelle pour rencontrer votre conseiller financier peut inclure beaucoup de papier sous la forme de rapports volumineux avec des tonnes d'informations statiques. Pour soutenir la réunion, votre conseiller peut passer beaucoup de temps profondément engagé dans un outil côté conseiller pour examiner la performance des fonds et d'autres analyses. Vous pourriez vous-même passer beaucoup de temps à essayer de faire vos devoirs sur des sites Web comme Yahoo Finance ou Morningstar. Ces artefacts et la façon dont ils plongent les utilisateurs dans l'information peuvent empêcher une conversation plus dynamique et interactive entre vous deux.
En revanche, une approche superficielle et numérique de la conception d'une réunion avec votre conseiller financier peut impliquer une expérience sur tablette avec des visualisations de données interactives que vous et votre conseiller pouvez explorer ensemble. Avec une approche superficielle, vous ne quitteriez jamais l'écran principal, mais utiliseriez plutôt des légendes et des écrans modaux pour obtenir des informations, sans creuser trop profondément dans les données dans un trou de lapin d'enquête immersive. En gardant les interactions superficielles, le numérique améliore et soutient la conversation entre le conseiller financier et le client, plutôt que de la faire dérailler.
Étude de cas : créer un jeu d'apprentissage social à l'aide d'une conception d'interaction peu profonde
Notre contexte de conception
Notre défi de conception était de créer un outil numérique qui prendrait en charge un jeu de rôle en face à face qui pourrait être joué en environ une heure avec un public de 14 ans et plus. Le jeu peut être joué comme un brise-glace ou intégré dans des programmes plus larges sur la résilience aux catastrophes et les interventions d'urgence. Il est destiné à un large éventail de publics, y compris les groupes communautaires, les étudiants en gestion des urgences et les stagiaires du FEMA Corps, pour n'en nommer que quelques-uns.
Nous avons collaboré avec le Koshland Science Museum des National Academies of Science aux États-Unis pour rechercher, concevoir et développer l'outil numérique et un ensemble de supports imprimés (c'est-à-dire des cartes à jouer, des badges de personnage, des tableaux de défi) pour donner vie au jeu. Un élément clé du jeu était qu'il était très social. Alors que nous réfléchissions à la manière d'intégrer le numérique dans une expérience de jeu social, nous avons rapidement réalisé que nos approches de conception traditionnelles ne seraient pas assez bonnes. Nous devions repenser la façon d'aborder une expérience qui plonge les joueurs socialement plutôt que numériquement. La conception d'interactions superficielles est rapidement devenue la stratégie que nous avons déployée, itérée et évoluée au cours de la conception du jeu.
Notre approche
Nous avons utilisé un processus de conception itératif centré sur l'utilisateur tout au long de l'automne 2013 et du printemps 2014. Nous avons mené des entretiens préliminaires avec les visiteurs du musée pour comprendre les éléments sociaux d'un sujet comme la résilience aux catastrophes. Nous avons appris que les catastrophes sont un problème très personnel pour les gens - presque tout le monde en a vécu une ou connaît quelqu'un qui l'a vécue. L'idée de résilience existait au niveau personnel et communautaire, et les gens étaient intéressés à mieux comprendre ce qu'il fallait faire avant une catastrophe afin de devenir plus résilients.
Nous avons effectué cinq tests de jeu avec des groupes de joueurs pour affiner et itérer le jeu en cours de route. Nous avons joué au jeu dans son état actuel et utilisé une enquête de suivi pour collecter des données sur les expériences sociales, numériques et d'apprentissage que nous souhaitions affiner. Chaque fois que nous ajoutions un nouvel élément ou augmentions la profondeur de l'interaction avec le matériel de jeu et l'outil numérique, nous les testions pour nous assurer que l'engagement social n'en souffrait pas, afin que les principaux objectifs d'apprentissage soient atteints.
Au fur et à mesure que nous travaillions sur les itérations du jeu, nous avons trouvé de nombreux domaines d'opportunités où la technologie pourrait améliorer le jeu. Par exemple, la technologie (c'est-à-dire une tablette ou un appareil mobile) pourrait réduire la quantité de matériel papier non essentiel nécessaire pour jouer au jeu en étant un point d'information unique. Sans numérique, nous avions besoin de papier pour faire tout le travail. En plus des éléments critiques sur papier comme les cartes de ressources et les badges de personnage, nous avions également des feuilles de règles imprimées pour chaque phase et des descriptions de toutes les ressources, ce qui a créé un encombrement pour les joueurs et des maux de tête logistiques pour les animateurs.
Au cours de nos tests, nous avons également réalisé que le drame d'une catastrophe pouvait être renforcé par des surprises et des événements inattendus, rendant l'expérience sociale encore plus agréable. La technologie peut prendre en charge le son, l'animation et le jeu non linéaire, reflétant mieux ce qui se passe dans la vie réelle en cas de catastrophe. Nous avons également appris de nos joueurs qu'ils étaient vraiment intéressés par les éléments narratifs et les moyens de rendre le score plus complexe. La technologie pourrait certainement améliorer ces deux domaines en fournissant une base de données d'informations pour les histoires de personnages et la notation dans le jeu en fonction de ce qui se passait en cours de route.
Voici quelques-unes des idées auxquelles nous avons pensé lors de nos séances de remue-méninges :
- appareils multiples et personnels Les joueurs utilisent leurs appareils personnels, et tout le monde dans le jeu accède au numérique pour jouer.
- scores détaillés et classements Des scores détaillés et des classements en direct pour les secteurs et les quartiers sont utilisés pendant les phases de « préparation » et de « réponse ».
- intégration des médias sociaux Les flux de médias sociaux permettent la communication inter-quartiers.
- suivi des ressources Les ressources sont scannées et suivies.
- classes de personnages Les améliorations narratives incluent des classes de personnages avec des rôles et des scénarios spéciaux.
- santé de la ville Les joueurs obtiennent une vue « en direct » de la santé de la ville.
- visualisation des données Les visualisations des données montrent ce qui se passe et où tout au long du jeu.
Alors, par où commencer ? Même si nous étions intéressés par toutes les possibilités, nous savions que nous devions filtrer celles qui avaient le potentiel de nuire à l'expérience sociale du jeu et concevoir avec soin une interface utilisateur et un cadre numérique qui ne laisseraient pas les joueurs s'immerger dans l'expérience numérique.
Notre défi
Le problème était que la plupart de nos idées encourageaient une plus grande interaction avec la technologie, plutôt qu'avec les joueurs dans la salle. Lors d'une véritable catastrophe, la technologie et les communications sont souvent les premières choses à tomber en panne, faisant des réalités sociales des catastrophes un message important à faire passer et un moyen important de vivre le jeu. Ces idées créeraient une expérience numérique immersive et une expérience sociale superficielle - exactement ce que nous devions éviter. Nous devions éliminer la technologie. Nous avions besoin de solutions de conception qui feraient disparaître la technologie en arrière-plan et réapparaîtraient au bon moment pour prendre en charge l'interaction interhumaine.
Nous avons identifié trois aspects clés du jeu qui ont été très réussis lors du prototypage papier avant d'ajouter quoi que ce soit de numérique.
Interactions réussies pendant le jeu sur papier :
- jeu social Sans aucun outil numérique, le jeu était intrinsèquement social. Les joueurs étaient concentrés sur le jeu, et il n'y avait aucune distraction de la technologie ou de quoi que ce soit d'autre. Il était primordial que nous trouvions un moyen de préserver cela.
- apprentissage réflexif La discussion de fin de partie a également été couronnée de succès. Cela a vraiment fait comprendre les principaux résultats d'apprentissage et engagé les joueurs dans un processus de réflexion. Nous ne voulions pas perdre cet aspect de l'expérience d'apprentissage social.
- animateur mobile Le papier est facile à ramasser et à utiliser, ce qui a permis à l'animateur de se déplacer facilement dans la salle pour gérer le jeu. L'expérience de l'animateur était un élément essentiel du jeu, et nous devions la soutenir et veiller à ce qu'une expérience numérique pour eux ne nuise pas à leur capacité à gérer la salle et à co-créer une expérience avec les joueurs.
Nous voulions conserver ces aspects de l'expérience sociale tout en concevant un outil numérique qui soutiendrait et améliorerait encore cette expérience. Nous avons ensuite identifié les principaux domaines d'opportunité pour améliorer le jeu grâce à un outil numérique :
Opportunités de valorisation numérique :
- Réduire le besoin de papier. Un outil numérique pourrait réduire le besoin de matériel de jeu sur papier, comme des feuilles de règles, des descriptions de ressources et d'autres morceaux de papier avec lesquels nous avons testé. Dans ce cas, la technologie pourrait être un référentiel pour ces informations. Nous devions simplement veiller à ce qu'il n'immerge pas les gens si profondément dans une expérience numérique qu'ils oublient les gens qui les entourent.
- Améliorez l'excitation du jeu. Les joueurs, bien que sociaux, étaient assez modérés dans nos versions prototypes du jeu sur papier. Il y avait une réelle opportunité d'utiliser des interactions superficielles pour améliorer les aspects sociaux du jeu et le rendre plus excitant et dramatique.
- Créez une expérience non linéaire. Le jeu papier a forcé un chemin linéaire à travers un script qui ne laissait pas beaucoup de place pour réagir au groupe unique jouant au jeu. Nous voulions voir si nous pouvions créer un outil numérique pour soutenir le jeu non linéaire qui renforçait la relation sociale entre l'animateur et les joueurs du jeu.
- Fournir un outil pour aider l'animateur. Bien que la version papier permette à un animateur de rester mobile, il était difficile pour lui de suivre ce qui se passait dans le jeu. Nous voulions une expérience qui aiderait l'animateur à "prendre et jouer" et à rendre les aspects du jeu comme la notation plus intéressants et plus sociaux.
De telles opportunités ne sont pas uniques au contexte de jeu pour lequel nous avons conçu. Ce sont plutôt des raisons courantes pour lesquelles les organisations et les groupes décident d'ajouter des expériences numériques à leurs approches globales. Reprenons l'exemple de la gestion financière. Les conseillers financiers créent souvent des rapports volumineux et des documents statiques à partager avec leurs clients ; ils veulent que les gens soient plus engagés et motivés à participer à leur planification financière ; les clients veulent pouvoir sauter et explorer les diagrammes circulaires et les fonds de manière non linéaire ; et les conseillers veulent des outils qui les aideront à faciliter des conversations plus significatives avec leurs clients. Bien que notre contexte de conception soit axé sur l'apprentissage, vous pouvez voir à quelle vitesse ces idées peuvent se manifester dans d'autres opportunités où le support numérique continuera à jouer un rôle plus important.
Conception d'interaction peu profonde
Pour saisir ces opportunités, tout en conservant ce que nous savions déjà fonctionner sur le jeu, nous nous sommes concentrés sur les principes de conception d'interaction superficielle. Voici six principes de conception d'interactions superficielles que nous avons utilisés pour atteindre nos objectifs. Nous indiquerons également brièvement les domaines dans lesquels nous voyons déjà un principe particulier être repris ou fournirons des opportunités de considérer ces idées dans d'autres domaines plus largement.
1. Flux de travail superficiels
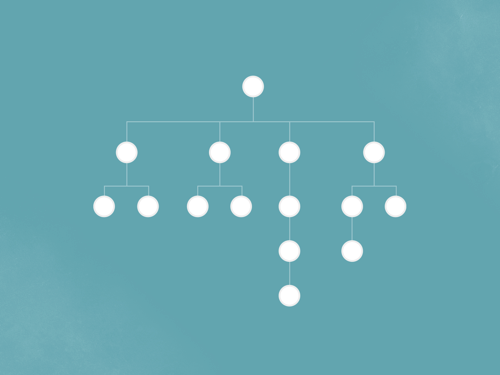
Le premier point de départ lors de la création d'une expérience numérique superficielle est l'architecture, ou le cadre, de l'expérience. Un diagramme hiérarchique, comme celui ci-dessous, articule le modèle structurel d'une expérience numérique. Un diagramme hiérarchique typique pour une expérience numérique immersive montrera de nombreuses couches de contenu pénétrant profondément dans une expérience :


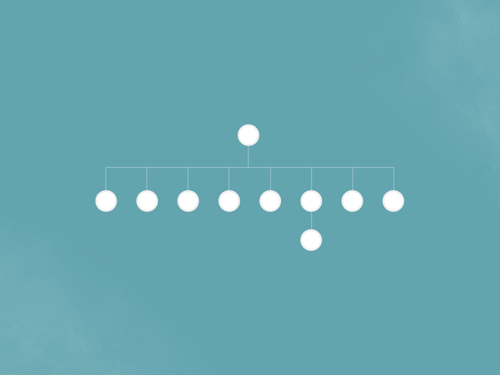
Vous pouvez voir que le contenu est imbriqué, favorisant une immersion plus profonde dans l'expérience. Pour que l'expérience reste superficielle pour notre jeu, nous avions besoin d'une structure avec beaucoup moins de profondeur, une structure plus plate pour empêcher les joueurs de trop s'immerger dans l'expérience numérique, plus comme ceci :

En ajoutant l'interaction à ce cadre, nous avons utilisé un modèle cohérent "appuyer, afficher, fermer" pour garder l'expérience superficielle. Le contenu provient toujours d'un seul point source et les joueurs ne s'aventurent jamais loin de leur écran principal. Dans l'exemple ci-dessous, un joueur peut appuyer sur n'importe quel point source de l'écran, comme les actualités sur le côté droit. Un écran modal fournit au joueur les informations sans les faire naviguer plus profondément dans l'expérience. Les informations sont remontées à la surface à la place, et les joueurs peuvent fermer rapidement le modal et être exactement là où ils ont commencé.
Conseil : Nous pouvons imaginer comment cela pourrait s'appliquer dans un contexte où vous examinez des données de portefeuille dynamiques sur vos stratégies de placement avec votre conseiller. À l'aide d'un appareil partagé, vous pouvez tous les deux afficher votre portefeuille et appuyer sur des domaines spécifiques de votre investissement pour mieux comprendre les performances ou les flux de trésorerie. Un paradigme tap, view, close dans une expérience peu profonde vous permet de poursuivre la conversation avec votre conseiller sans être trop pris dans la navigation d'un système d'analyse dense.
2. Intégrez le physique au numérique
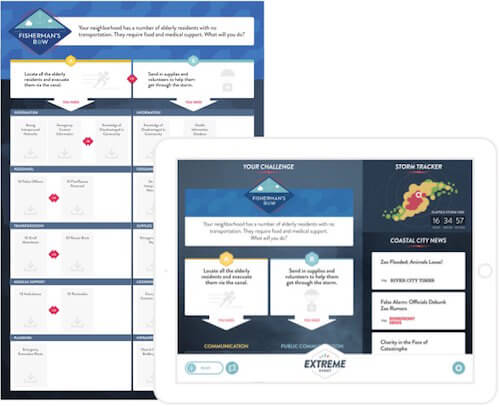
Un autre domaine d'opportunité pour créer des expériences numériques peu profondes consiste à tirer parti et à prendre en charge les supports papier existants critiques pour le jeu. En tant que designers, nous sommes souvent tellement absorbés par le numérique que nous oublions la simplicité qu'offre le papier et la possibilité qu'il crée de maintenir une connexion physique avec les autres. Pour le jeu, nous avons conservé des éléments critiques tels que des badges de personnage, des cartes de ressources et de grands tableaux de défi dans leur format papier, car ces éléments soutenaient les aspects sociaux du jeu. Nous avons intégré des informations provenant des descriptions de ressources, des règles et d'autres détails dans l'outil lui-même afin de réduire la quantité d'encombrement du papier et de tirer parti des atouts du numérique. Nous les avons ensuite complétés avec des éléments attrayants comme un tracker de tempête et un flux de médias sociaux en conserve pour ajouter de l'excitation et du drame et fournir aux joueurs des informations supplémentaires à discuter pendant qu'ils jouaient au jeu.
Nous avons également imité autant que possible la conception du papier dans l'expérience numérique afin de réduire la charge cognitive des joueurs et de rendre l'expérience hybride entre social et numérique transparente. Les joueurs avaient besoin de comprendre immédiatement le lien entre ce qui se trouvait sur leurs appareils numériques et les objets physiques du jeu, nous avons donc reflété les conceptions, comme vous pouvez le voir dans les images ci-dessous du physique (à gauche) et du numérique (à droite) :

Conseil : Un artefact courant de notre vie financière est notre relevé mensuel. L'application de ce principe de conception d'interaction superficielle à cette expérience suggérerait que l'expérience la plus intuitive imiterait certains aspects de votre relevé mensuel. Imaginez que vous vous engagez avec une version numérique de votre relevé mensuel avec votre conseiller, que vous puissiez poser des questions pendant que vous naviguez dans les diagrammes circulaires, les graphiques linéaires et les taux de performance.
3. Conception multi-utilisateurs pour un seul appareil
Une caractéristique dont nous avons longuement débattu au début de notre processus était de savoir s'il fallait tirer parti des appareils mobiles personnels que la plupart des gens emportent avec eux partout où ils vont. Nous avons finalement décidé que les joueurs seraient trop distraits par leurs propres appareils. Ils pourraient être distraits par e-mail ou Facebook et faire dérailler complètement les aspects face à face du jeu.
Au lieu de cela, nous avons opté pour une expérience optimisée pour iPad qui obligeait des groupes de personnes à se regrouper et à interagir avec l'appareil ensemble. La version finale du jeu comporte un seul appareil pour une table de deux à huit personnes. Pour prendre en charge l'utilisation en groupe du même appareil, nous nous sommes assurés que les éléments de la page étaient suffisamment grands pour qu'un groupe puisse les voir, et nous avons utilisé des infographies simples pour rendre le contenu facile à comprendre en un coup d'œil. Nous avons également utilisé une conception de défilement à deux panneaux, dans laquelle le panneau sur le côté gauche défile séparément du panneau sur le côté droit, encourageant plusieurs joueurs à interagir avec l'appareil de chaque côté de l'appareil.
Conseil : Nous voyons ces types d'interactions se produire sur de grandes expériences de table dans les musées et les kiosques de centres commerciaux, mais nous n'avons pas encore vu d'exemples de cette approche de conception pour les tablettes qui pourraient être partagées entre de petits groupes travaillant en collaboration. Vous pourriez imaginer être assis côte à côte avec votre conseiller financier et explorer en collaboration des données avec lui à l'aide d'une interface multi-utilisateurs comme celle-ci.
4. Notifications sensorielles manifestes
Le prototypage papier nous a appris que la technologie pouvait améliorer le drame et l'excitation d'une catastrophe lorsqu'elle était utilisée au bon moment. Ce drame et cette excitation alimentent les interactions sociales qui se déroulent dans la pièce. Nous voulions nous assurer que nos appareils numériques n'exigeaient pas trop d'attention, mais que nous pouvions attirer l'attention des joueurs si nécessaire en utilisant des sons et des animations manifestes. Nous avons utilisé l'animation pour encourager les joueurs à se concentrer sur les appareils juste assez longtemps pour traiter les informations, puis à se replonger dans la résolution de leurs défis. Nous avons utilisé le son pour attirer l'attention des joueurs sur leurs appareils au bon moment, plutôt que de les forcer à surveiller directement leurs appareils en cours de route.
Les notifications ne sont pas une idée nouvelle, bien sûr, mais elles sont essentielles à l'idée d'une conception d'interaction superficielle. Nous voyons de plus en plus ces types de notifications dans les appareils portables comme les montres intelligentes. Les montres intelligentes donnent aux utilisateurs des notifications sensorielles manifestes par de courts appuis ou des bourdonnements sur le poignet de l'utilisateur, attirant l'attention de l'utilisateur sur l'appareil et les appareils auxquels il est connecté au bon moment.
Conseil : Nous savons que les notifications sont particulièrement importantes pour les types d'expériences auxquelles nous n'avons pas besoin d'être associés tous les jours. Dans le contexte financier, vous n'avez pas vraiment besoin de vérifier votre plan de retraite tous les jours. Cependant, si quelque chose d'important s'est produit sur les marchés et a eu un impact majeur sur vos investissements, vous voudriez le savoir afin de pouvoir contacter votre conseiller financier. De simples notifications peuvent attirer notre attention sur ce qui compte au bon moment, plutôt que de nous obliger à investir notre temps dans des expériences numériques inutiles.
5. Conseils et soutien contextuels
Le rôle de facilitateur est essentiel dans un jeu de rôle, comme il l'est dans de nombreuses autres expériences sociales (telles que la visite d'un médecin, la rencontre avec un conseiller financier, etc.). Le facilitateur donne le ton pour le niveau d'interaction sociale et doit être engagé avec les utilisateurs finaux de l'expérience. Ci-dessous, la vue pour l'animateur de notre jeu. Sur le côté gauche de l'écran se trouve un script. Le script comprend des conseils utiles et un dialogue que l'animateur peut utiliser lorsqu'il assume le rôle de responsable de la résilience. Ces informations aident les animateurs de tout niveau d'expérience à fournir une expérience cohérente et à encourager l'interaction sociale et le jeu.
Sur le côté droit de l'écran se trouve un "panneau d'action" qui permet à l'animateur de gérer comment et quand les participants se concentrent sur leurs appareils. Tout au long du jeu, l'animateur utilise le panneau d'action pour envoyer des conseils ou des défis à des groupes spécifiques, permettant à l'animateur de contrôler le niveau de difficulté rencontré par les joueurs dans le jeu. La gestion de l'attention des joueurs de cette manière maintient l'interaction avec l'outil numérique peu profonde et permet un jeu non linéaire.
Fournir un soutien et des conseils tout au long de l'outil numérique aide à guider l'expérience des animateurs et des participants dans l'interface utilisateur et offre une expérience plus enrichissante et efficace. L'éducation et les conseils sont considérés comme utiles pour les nouveaux utilisateurs, largement mis en évidence dans les didacticiels que l'on trouve souvent lors de la première utilisation d'une expérience numérique. Ces didacticiels sont souvent rapidement rejetés par les utilisateurs, pressés de se lancer. Dans la conception d'interaction superficielle, le support est contextuel et aide à fournir des conseils significatifs au bon moment. Fournir la bonne information au bon moment aide les utilisateurs à atteindre leurs objectifs plus efficacement. Dans le cadre d'une expérience hybride numérique-sociale, l'augmentation de l'efficacité numérique libère plus de temps pour interagir en personne.
Conseil : Dans notre contexte financier, cela suggère de fournir un contenu éducatif dans le contexte des besoins du client, avec lesquels le conseiller est généralement le plus à l'écoute.
6. Pas de technologie pendant les moments d'apprentissage clés
Enfin, un principe superficiel pas si évident consistait simplement à supprimer toute interaction significative avec la technologie lorsqu'elle n'était pas nécessaire. Lors de la création de l'outil numérique, nous nous sommes demandé à plusieurs reprises : "La technologie est-elle nécessaire ici ?" La phase finale du jeu est peut-être la plus critique pour les objectifs d'apprentissage. Il s'agit d'une discussion menée par l'animateur pour aider les joueurs à réfléchir sur les mécanismes du jeu et leur rapport à la vie réelle, renforçant les aspects sociaux du jeu. Ce composant de discussion a parfaitement fonctionné pendant le prototypage papier, et nous n'avons vu aucune raison d'interférer avec cela. Ainsi, nous avons éliminé les interactions, les animations et les sons pendant les périodes de discussion pour garder le focus sur la conversation.
Ceci est un exemple du type d'écran que les joueurs voient pendant la période de notation et de discussion du jeu. Les utilisateurs n'ont besoin que de quelques secondes pour le lire et l'interpréter, ce qui leur permet de s'immerger rapidement dans la conversation de groupe plus large, plutôt que d'essayer d'interagir avec le contenu ou la messagerie à l'écran.

Astuce : Avec un dernier regard sur notre exemple financier, nous pouvons imaginer les aspects d'une conversation qui n'ont vraiment pas besoin d'interruption ou de support numérique. Les conseillers posent souvent une batterie de questions importantes à leurs clients pour évaluer leur tolérance au risque et leurs objectifs à chaque étape de leur vie. Bien que la technologie puisse s'immiscer dans cette conversation, l'objectif d'un conseiller dans ce contexte est d'établir une relation avec le client. Cela nécessite une écoute attentive et de l'empathie, ce que la technologie interférerait simplement. Dans des moments comme ceux-ci, nous vous recommandons de garder la technologie à l'écart et de tirer parti d'autres principes de conception d'interaction superficielle (comme des signaux sensoriels manifestes) pour ramener les utilisateurs à l'expérience numérique au bon moment plus tard.
Application de la conception d'interaction peu profonde à votre contexte de conception
Dans notre contexte, nous nous sommes concentrés sur les principes de conception d'interaction superficielle pour nous assurer que les joueurs restent concentrés sur le gameplay, l'apprentissage et les personnes présentes dans la salle. Comme nous l'avons montré tout au long, ces mêmes idées peuvent être appliquées dans d'autres domaines en dehors du contexte des jeux et de l'apprentissage. Nous avons utilisé un exemple de gestion financière pour montrer quelque chose sur un spectre d'utilisation très différent, mais qu'en est-il d'autres domaines, comme les soins de santé ? Voici un autre exemple qui renforcera quand et où la conception d'interactions superficielles pourrait être le bon outil à retirer de votre boîte à outils.
La relation la plus importante dans le domaine de la santé est peut-être celle qui existe entre le médecin et le patient. Les technologies émergentes commencent tout juste à découvrir des moyens d'améliorer le partage d'informations et l'efficacité dans les situations médicales. On pourrait imaginer un médecin disposant d'une tablette pour consulter le dossier médical numérique d'un patient, par exemple. Pour assurer une concentration sur l'interaction avec le patient, l'interface (hypothétique) de la tablette doit implémenter une hiérarchie de contenu peu profonde , permettant à l'animateur d'appuyer sur les informations pertinentes pour la conversation, tout en leur permettant de visualiser rapidement les informations, puis de les fermer sans sauter une étape. battre dans la conversation.
Pour assurer une transition facile du papier au numérique, le contenu de l'interface utilisateur pourrait être organisé de la même manière que le matériel hors ligne. Les médecins sont à l'aise de consulter les dossiers des patients. Au lieu de les forcer à réapprendre à interagir numériquement avec ce contenu, l'expérience devrait intégrer des indices du matériel papier pour faciliter la transition vers le numérique. Cela ne signifie pas nécessairement qu'une interface utilisateur doit répliquer entièrement des objets physiques. La reproduction d'objets physiques dans un espace numérique peut entraîner des limitations physiques. Une expérience peut incorporer une essence distillée d'une interaction, des regroupements de contenu ou d'autres éléments familiers pour faciliter rapidement une connexion entre le numérique et le papier.
Cela semble évident, mais dans une conversation médecin-patient, il est essentiel de limiter le nombre d'appareils utilisés . Les médecins et les infirmières sont déjà bombardés par une litanie d'appareils technologiques - y compris des tablettes, des moniteurs dans la chambre, leurs propres appareils personnels et plus encore. Plus le ratio appareils/personnes dans la salle est faible, plus le contexte de soins de santé sera rationalisé, permettant aux médecins de se concentrer sur leurs patients et non sur l'apprentissage de nouveaux gadgets.
Enfin, le soutien contextuel est aussi pertinent et précieux dans ce contexte que dans n'importe quel autre. Un dossier numérique du patient pourrait promouvoir un contenu important et éventuellement suggérer un contenu supplémentaire qui pourrait être pertinent pour le patient. Si un patient a récemment signalé une chute, par exemple, l'outil numérique peut informer le médecin que le patient a accès à un programme de santé et de bien-être lié à la prévention des chutes par le biais de son assurance maladie. Le médecin pourrait mettre ces informations à la disposition du patient dans le cadre de la visite et réduire le temps nécessaire à la recherche de contenu.
Conclusion
Comme nous l'avons montré et comme la plupart des lecteurs seront probablement d'accord, le contexte compte dans la conception. Il n'y a pas de liste fixe de modèles ou de fonctionnalités d'interaction superficielle que l'on devrait utiliser ou cocher. Nous avons identifié six principes dans cet article, mais il y en a probablement beaucoup plus. Nous ne proposons pas non plus la conception d'interactions superficielles comme seule approche pour concevoir des expériences utilisateur à l'avenir. Nous suggérons plutôt que les concepteurs examinent attentivement les objectifs de leurs utilisateurs et parties prenantes (pas différents de tout effort de conception centré sur l'utilisateur) pour déterminer à l'avance si une interaction superficielle soutiendrait mieux les objectifs du projet. Le tableau ci-dessous indique quand utiliser les principes superficiels par rapport aux principes immersifs :
| Quand considérer les principes de conception immersive | Quand considérer les principes de conception peu profonds |
|---|---|
| Quand les objectifs principaux sont le temps passé avec la technologie | Lorsque les principaux objectifs sont de passer du temps avec les gens |
| Pour les expériences sociales qui se dérouleront en ligne | Pour les expériences sociales qui se produiront en personne |
| Pour les expériences riches en contenu | Pour des expériences de contenu léger |
| Quand le but est un détournement de la vraie vie | Quand le but est d'augmenter la vraie vie |
Les principes de conception d'interactions superficielles continueront de devenir encore plus importants, d'autant plus que les objets portables deviennent plus omniprésents et que l'Internet des objets devient de plus en plus une réalité. We have a responsibility to evolve our sense of what makes a good user experience both within and outside of technology across domains, from education to finance to healthcare and beyond. When we use technology in the right place at the right time through shallow design, we can create deep levels of engagement… with each other.
Contenu connexe
- Get the Tech Out of the Way: Shallow Interaction Design for Enhanced Social Play,” Jes Koepfler and Kieran Evans, UXPA
- Shallow IxD A collection of design principles that promote brief, surface-level technology interactions.
