11 conceptions de sites Web géométriques extrêmement accrocheuses
Publié: 2020-08-04La géométrie n'est pas nécessairement la matière préférée de tout le monde à étudier à l'école. Cependant, c'est l'une des disciplines mathématiques les plus pertinentes et les plus utiles dans notre vie quotidienne. Les formes géométriques sont souvent utilisées pour représenter certaines idées ou un concept de manière séduisante. La plupart des sites Web que vous verriez ces jours-ci sont confinés et limités par la mise en page de conception plate. Les images, présentations ou vidéos sont généralement divisées en cases ou en rectangles. Certains concepteurs de sites Web adoptent une approche différente de la conception de sites Web génériques à plat et insufflent une conception de site Web géométrique, pour donner à leurs sites Web plus de profondeur et de pertinence.
L'idée d'utiliser des espaces vides et un minimum de carrés et de rectangles pour qu'un site Web soit réactif devient obsolète. Avec autant de sites Web disponibles aujourd'hui, il est devenu crucial d'avoir un site Web qui se démarque de la foule. Un site Web doit mériter un second regard et captiver le public par la créativité et la réflexion derrière la conception du site Web.
Un concepteur de site Web utilise la conception de site Web géométrique à trois fins principales -
- Navigation : les lignes et les formes sont généralement utilisées pour guider intuitivement les utilisateurs à travers le site Web. Cela les amène à l'appel à l'action et aux sections importantes du site Web sur lesquelles le propriétaire du site Web souhaite que le public se concentre.
- Effet visuel : il existe de nombreuses formes prometteuses qui peuvent ajouter une définition aux éléments du site Web et donner aux utilisateurs une nouvelle perspective pour mieux découvrir le site Web. Cela aide ces sites Web à se démarquer des sites Web génériques utilisés par d'autres concurrents. Les conceptions géométriques sont le meilleur moyen de rendre un site Web visuellement attrayant sans dominer la conception du site Web.
- Cadrage : une forme géométrique peut être utilisée comme une tuile pour contenir des informations de contenu importantes telles que des images qui doivent être mises en évidence pour les visiteurs du reste du contenu du site Web.
Nous vous présentons ici 25 conceptions de sites Web géométriques extrêmement accrocheuses -
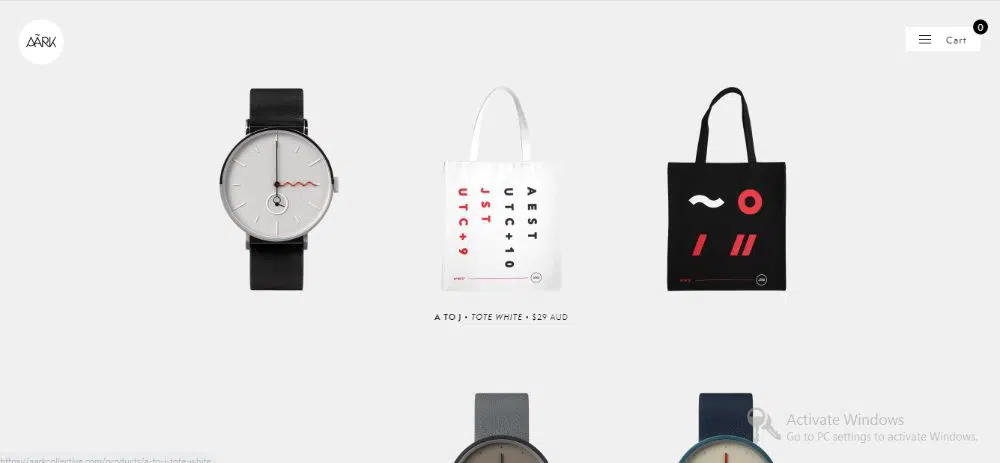
1. Collectif Aark :
Ark Collective semble être un site Web de commerce électronique de base qui vend principalement des montres parmi d'autres produits. La page d'accueil vous accueille avec une mise en page plate de montres surréalistes qui apparaissent en deux dimensions et à plat. Cela déroute presque l'utilisateur du premier coup, pensant pourquoi ils sont placés si maladroitement. Cependant, une fois que vous passez votre souris dessus, vous obtenez une vue latérale de la montre qui ajoute instantanément de la profondeur et du caractère à toutes les montres. Cette transition géométrique douce mais légère distingue le site Web de la plupart des sites Web qui téléchargent plusieurs images d'une montre sous tous les angles dans un format de diaporama. Cette animation de survol rend le site Web vivant et amusant à interagir.
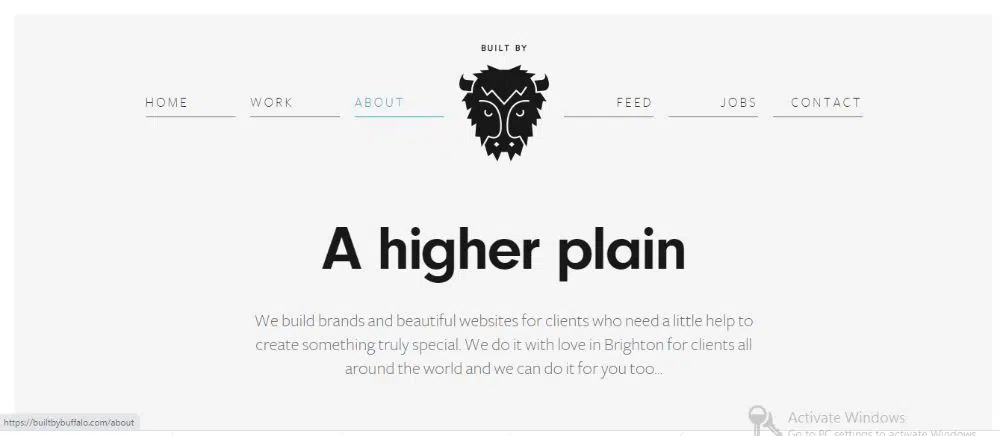
2. Construit par un buffle :
Built by buffalo est un site Web vraiment intelligent qui est de nature très minimale, sans beaucoup d'animations ou d'effets visuels fantaisistes. Il utilise la conception géométrique en utilisant des formes strictement géométriques pour leur contenu. Ils n'arrêtent pas de basculer entre les cercles et les hexagones pour mettre en évidence leur contenu. L'ensemble du site Web utilise la même ligne fine sur tout le site pour illustrer un saut de section. En utilisant les mêmes formes ou la même ligne, le concepteur de sites Web introduit une synergie entre les éléments, ce qui permet une expérience cohérente et facile à suivre pour le visiteur.
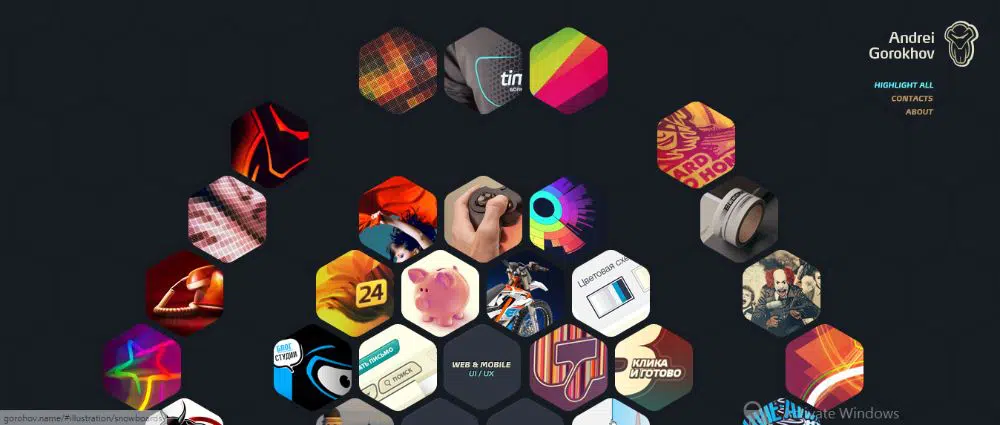
3. Andreï Gorokhov :
Andrei Gorokhov est un grand designer qui a mis en œuvre la conception de sites Web géométriques dans son site Web de portefeuille de la manière la plus attrayante possible. Le site a répandu des hexagones. L'ensemble du site Web a des hexagones adjacents. Lorsque vous visitez le site, vous remarquerez que seules certaines des tuiles hexagonales sont colorées, tandis que d'autres ne le sont pas. Il s'agit d'un indice visuel direct indiquant les tuiles que le propriétaire du site Web souhaite consulter en premier, puis passer aux autres. Cette approche basique mais intelligente facilite la navigation sur le site Web, sans être trop écrasante ou décevante pour le public. Lorsque vous survolez les carreaux fanés, ils apparaissent également avec toutes les couleurs. C'est vraiment une conception de site Web futuriste et attrayante.
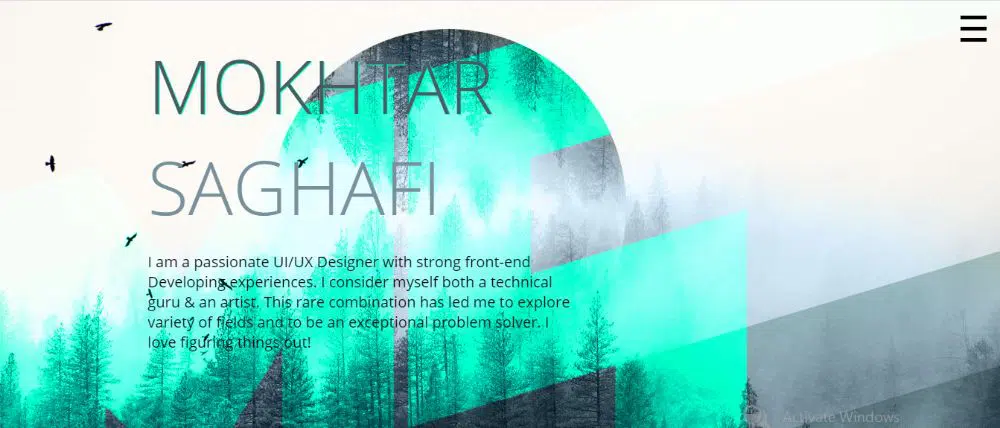
4. Mokhtar Saghafi :
Mokhtar Saghafi est un designer UI/UX. Il n'est pas étonnant pour lui d'utiliser une approche différente et nouvelle pour concevoir son propre site Web. Mokhtar Saghafi est le premier site Web qui utilise le losange comme forme géométrique principale et non les hexagones ou d'autres formes géométriques plus fréquemment utilisées. Et il fonctionne! L'ensemble du site comporte des lignes diagonales qui changent la couleur de l'élément en arrière-plan lorsque vous faites défiler le site. Les tuiles sont en forme de losange et ont utilisé des animations astucieuses lorsque vous survolez chaque carte. Il y a un plateau latéral qui couvre tous les fils d'Ariane et, lorsque vous cliquez dessus, divise la page en diagonale où vous pouvez accéder à "Accueil", "Tous les travaux" et à d'autres fils d'Ariane. Le design a l'air net mais efficace. La réactivité et le temps de chargement du site sont également impressionnants compte tenu des éléments graphiques et d'animation utilisés dans le site.
5. Cas3D :
Case3D est une entreprise qui travaille pour les espaces architecturaux et immobiliers. Vous n'avez probablement même pas besoin de nous entendre le mentionner si vous visitez leur site Web. Ils ont vraiment utilisé les formes géométriques et les éléments géométriques de conception de sites Web pour montrer qu'ils sont sérieux. Le site Web utilise des éléments géométriques lourds en son sein. Au lieu de s'appuyer beaucoup sur les transitions du site Web pour utiliser la conception géométrique, le site Web utilise de nombreuses formes géométriques dessinées de manière à garder le visiteur engagé. La façon dont ils présentent leur travail met en évidence leur maîtrise du domaine qui impressionne automatiquement leurs clients potentiels.

6. Cap Gun Collective :
Les écrans divisés étaient autrefois le moyen le plus frais d'échapper aux dispositions habituelles en carré et en rectangle pour la conception de sites Web, mais au fil du temps, ils ont également commencé à devenir répétitifs et monotones. Le collectif Cap Gun a introduit des écrans partagés sur son site Web d'une manière nouvelle et plus séduisante. Leur site Web est divisé en deux moitiés en diagonale, ce qui dessine deux triangles distinctifs sur le site Web. La technique de conception d'écran partagé aide à mettre en évidence leurs services contrastés mais complémentaires. Ils utilisent des formes hexagonales pour présenter l'équipe, en plaçant l'image de chaque membre à l'intérieur d'une forme hexagonale au lieu de carrés ou de cercles.
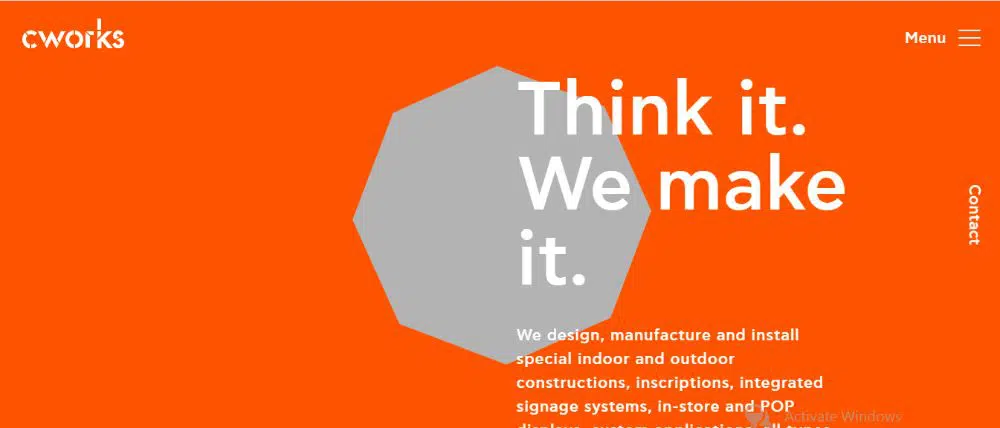
7. C fonctionne :
Cworks est l'un des sites Web les plus récents qui utilise la conception de sites Web géométriques de manière subtile mais innovante. Il tire parti du triangle en arrière-plan qui contraste avec la toile orange monotone du site Web. Ce contraste attire naturellement l'attention des visiteurs sur le triangle au centre de la page. Cela ne s'arrête pas là. Vous pourriez penser que vous avez un triangle statique attirant votre attention sur le centre de la page, mais il s'agit en fait d'un point focal discret qui change constamment de forme en différentes formes géométriques, ce qui est encore plus impressionnant. Au fur et à mesure que vous faites défiler vers le bas, la forme se déplace vers la droite ou la gauche et le code couleur du site Web change constamment, ce qui permet de garder l'interface utilisateur et l'expérience fraîches.
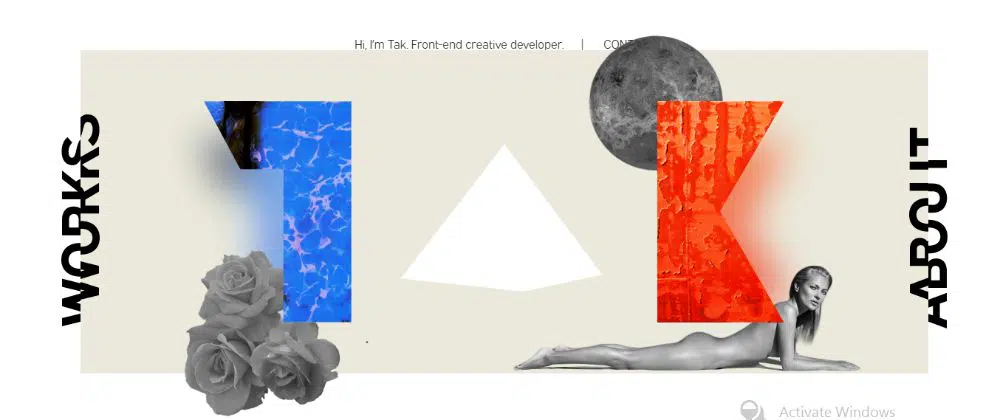
8. Takeshi vieux :
Takeshi Old réserve une expérience unique à ses visiteurs. Le site Web se charge avec un triangle rotatif de base qui occupe l'espace central du site Web sous forme de pyramide une fois le site Web chargé. Au début, vous verriez de nombreux éléments de conception qui semblent flotter les uns sur les autres. Les sections gauche et droite du site Web contiennent chacune un mot divisé en deux et difficile à lire. Lorsque vous passez la souris sur l'un des textes, ce texte est résolu et lit fonctionne (à gauche) et environ (à droite). Vous remarquerez également que lorsque vous survolez la section médiane du site Web, tous les éléments se déplacent avec votre curseur, créant un effet de parallaxe séduisant qui donne l'impression que tous les objets sont en 3D.
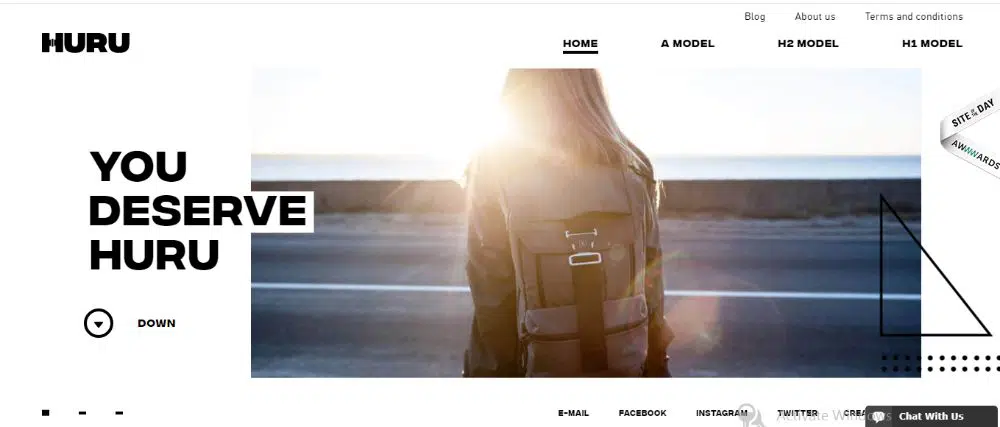
9. Huru :
Huru utilise les triangles dans toute leur splendeur. Ils utilisent les triangles rectangles classiques avec des lignes ultra-fines avec suffisamment d'espace entre les éléments pour que cela ne soit pas écrasant. Le triangle fait partie intégrante de l'esthétique de Huru et complète bien les autres détails décoratifs. Il agit comme une couche d'interface supplémentaire et contribue également à l'équilibre symétrique du site Web. Il reflète les lettres à gauche.
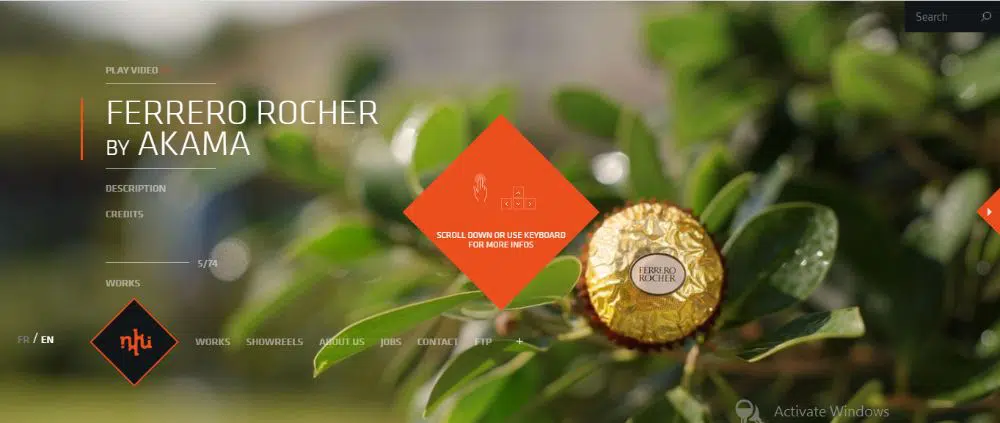
10. NKI :
NKI est un site Web intéressant pour un studio de post-production spécialisé dans l'animation 2D/3D, les effets visuels et d'autres services sympas. Lorsque vous chargez le site, vous êtes accueilli par leur logo qui se trouve à l'intérieur d'un hexagone. Une fois le site chargé, l'hexagone fournit des détails sur la façon d'utiliser le site Web pour la meilleure expérience. Il permet à l'utilisateur de faire défiler vers l'intérieur et vers l'extérieur pour parcourir le site Web, ou même d'utiliser les flèches haut, bas, gauche et droite pour naviguer sur le site, qui est frais et bienvenu. Lorsque vous faites défiler suffisamment, le site Web est divisé en plusieurs tuiles en arrière-plan, parmi lesquelles tous sont des projets sur lesquels l'entreprise a travaillé. Maintenant, si vous passez la souris sur la droite, les tuiles continueront de se déplacer vers la droite pour montrer de plus en plus de travail effectué par l'entreprise sans que vous ayez à les faire défiler. De même, si vous montez, il défilera respectivement vers le haut, le bas et la gauche. Lorsque vous cliquez sur l'une des tuiles pour voir le projet, vous voyez deux pointeurs triangulaires de chaque côté du projet qui, lorsque vous cliquez dessus, vous amènent au projet précédent ou suivant en ligne. Vous pouvez également utiliser les touches fléchées gauche et droite pour vous déplacer, ce qui rend l'expérience utilisateur prometteuse.
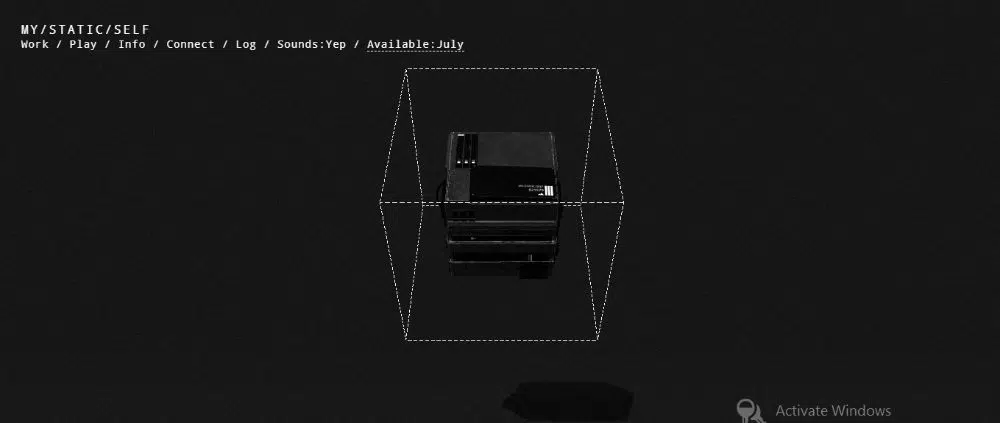
11. Mystaticself :
Ce site Web a le potentiel de laisser son visiteur impressionné par son design géométrique futuriste. Lorsque vous ouvrez le site Web, vous serez accueilli par ce qui semble être une pile de fichiers superposés au centre du site Web. Ils sont entourés d'un cube en pointillés et la forme entière donne l'impression de léviter, avec l'ombre portée qu'ils ont ajoutée sous la forme. La forme continue également à donner des effets de pépin aléatoires lorsqu'elle est inactive, ce qui rend le site intéressant. Lorsque vous survolez différents fichiers à partir des fichiers, la forme du cube en pointillés se développe et entoure le calque sélectionné dans un cube beaucoup plus large. Lorsque vous survolez celui qui se trouve en dessous du haut, la forme suit également et ainsi de suite. Chaque joueur représente les fils d'Ariane qui sont également disponibles horizontalement pour faciliter la navigation. Lorsque vous appuyez sur l'un des fils d'Ariane, le site semble passer par un processus de pépin rapide et la couleur d'arrière-plan change et les onglets pertinents apparaissent concernant ce fil d'Ariane. Ce mélange de géométrie et de pépin rend le site Web intrigant et maintient l'attention des visiteurs verrouillée même s'ils ne font pas grand-chose sur le site. Les effets sonores sont également très cinématographiques et contribuent à l'expérience engageante.
Ce sont les 11 conceptions de sites Web géométriques extrêmement accrocheuses dont vous pouvez vous inspirer. Tous ces sites Web ont utilisé les formes et les effets géométriques de manière différente mais efficace. L'avantage d'utiliser la conception géométrique est qu'elle ne domine pas la conception ou l'objectif de votre site Web, mais le complète bien, si vous le planifiez efficacement. Assurez-vous d'utiliser ces éléments pour améliorer l'apparence et l'expérience des sites Web pour les visiteurs.