Nouvelles fonctionnalités CSS qui changent la conception Web
Publié: 2022-03-10Il fut un temps où la conception de sites Web devenait monotone. Les concepteurs et les développeurs ont construit les mêmes types de sites Web encore et encore, à tel point que nous avons été moqués par des personnes de notre propre industrie pour avoir créé seulement deux types de sites Web :
lequel des deux sites Web possibles concevez-vous actuellement ? pic.twitter.com/ZD0uRGTqqm
– Jon Gold (@jongold) 2 février 2016
Est-ce la limite de ce que nos esprits « créatifs » peuvent réaliser ? Cette pensée envoya une douleur incontrôlable de tristesse dans mon cœur.
Je ne veux pas l'admettre, mais c'était peut-être le mieux que nous pouvions accomplir à l'époque. Peut-être que nous n'avions pas les outils appropriés pour faire des conceptions créatives. Les exigences du Web évoluaient rapidement, mais nous étions coincés avec des techniques anciennes comme les flotteurs et les tableaux.
Aujourd'hui, le paysage du design a complètement changé. Nous sommes équipés de nouveaux outils puissants — grille CSS, propriétés personnalisées CSS, formes CSS et writing-mode CSS, pour n'en nommer que quelques-uns — que nous pouvons utiliser pour exercer notre créativité.
Comment CSS Grid a tout changé
Les grilles sont essentielles pour la conception Web. vous le saviez déjà. Mais vous êtes-vous arrêté pour vous demander comment vous avez conçu la grille que vous utilisez principalement ?
La plupart d'entre nous ne l'ont pas fait. Nous utilisons la grille à 12 colonnes qui est devenue un standard dans notre industrie.
- Mais pourquoi utilisons-nous la même grille ?
- Pourquoi les grilles sont-elles composées de 12 colonnes ?
- Pourquoi nos grilles sont-elles de taille égale ?
Voici une réponse possible à la raison pour laquelle nous utilisons la même grille : nous ne voulons pas faire le calcul .
Dans le passé, avec les grilles flottantes, pour créer une grille à trois colonnes, vous deviez calculer la largeur de chaque colonne, la taille de chaque gouttière et comment positionner chaque élément de la grille. Ensuite, vous deviez créer des classes dans le HTML pour les styler de manière appropriée. C'était assez compliqué.
Pour faciliter les choses, nous avons adopté des cadres de grille. Au début, des frameworks tels que 960gs et 1440px nous permettaient de choisir entre des grilles à 8, 9, 12 et même 16 colonnes. Plus tard, Bootstrap a remporté la guerre des frameworks. Parce que Bootstrap n'autorisait que 12 colonnes, et que changer cela était pénible, nous avons finalement opté pour 12 colonnes comme standard.
Mais nous ne devrions pas blâmer Bootstrap. C'était la meilleure approche à l'époque. Qui ne voudrait pas d'une bonne solution qui fonctionne avec un minimum d'effort ? Une fois le problème de la grille réglé, nous nous sommes tournés vers d'autres aspects du design, tels que la typographie, la couleur et l'accessibilité.
Maintenant, avec l' avènement de CSS Grid, les grilles sont devenues beaucoup plus simples . Nous n'avons plus à craindre les mathématiques de la grille. C'est devenu tellement simple que je dirais que créer une grille est plus facile avec CSS que dans un outil de conception tel que Sketch !
Pourquoi?
Supposons que vous souhaitiez créer une grille à 4 colonnes, chaque colonne étant dimensionnée à 100 pixels. Avec CSS Grid, vous pouvez écrire 100px quatre fois dans la déclaration grid-template-columns , et une grille à 4 colonnes sera créée.
.grid { display: grid; grid-template-columns: 100px 100px 100px 100px; grid-column-gap: 20px; } 
grid-template-columns Si vous voulez une grille de 12 colonnes, il vous suffit de répéter 100px 12 fois.
.grid { display: grid; grid-template-columns: 100px 100px 100px 100px 100px 100px 100px 100px 100px 100px 100px 100px; grid-column-gap: 20px; } 
Oui, le code n'est pas beau, mais nous ne sommes pas (encore) concernés par l'optimisation de la qualité du code - nous pensons toujours à la conception. CSS Grid permet à quiconque, même à un concepteur sans connaissances en codage, de créer facilement une grille sur le Web.
Si vous souhaitez créer des colonnes de grille avec des largeurs différentes, il vous suffit de spécifier la largeur souhaitée dans votre déclaration grid-template-columns , et le tour est joué.
.grid { display: grid; grid-template-columns: 100px 162px 262px; grid-column-gap: 20px; } 
Rendre les grilles réactives
Aucune discussion sur CSS Grid n'est complète sans parler de l'aspect réactif. Il existe plusieurs façons de rendre CSS Grid responsive. Une façon (probablement la plus populaire) consiste à utiliser l'unité fr . Une autre méthode consiste à modifier le nombre de colonnes avec des requêtes multimédias.
fr est une longueur flexible qui représente une fraction. Lorsque vous utilisez l'unité fr , les navigateurs divisent l'espace ouvert et allouent les zones aux colonnes en fonction du multiple fr . Cela signifie que pour créer quatre colonnes de taille égale, vous devez écrire 1fr quatre fois.
.grid { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; grid-column-gap: 20px; } 
fr respectent la largeur maximale de la grille. ( Grand aperçu )Effectuons quelques calculs pour comprendre pourquoi quatre colonnes de taille égale sont créées .
Supposons d'abord que l'espace total disponible pour la grille est de 1260px .
Avant d'allouer de la largeur à chaque colonne, CSS Grid doit savoir combien d'espace est disponible (ou restant). Ici, il soustrait les déclarations grip-gap de 1260px . Depuis chaque écart 20px , il nous reste 1200px pour l'espace disponible. (1260 - (20 * 3) = 1200) .
Ensuite, il additionne les multiples de fr . Dans ce cas, nous avons quatre multiples de 1fr , donc les navigateurs divisent 1200px par quatre. Chaque colonne fait donc 300px . C'est pourquoi nous obtenons quatre colonnes égales.
Cependant, les grilles créées avec l'unité fr ne sont pas toujours égales !
Lorsque vous utilisez fr , vous devez être conscient que chaque unité fr est une fraction de l'espace disponible (ou restant).
Si vous avez un élément plus large que l'une des colonnes créées avec l'unité fr , le calcul doit être effectué différemment.
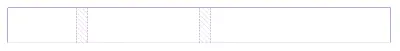
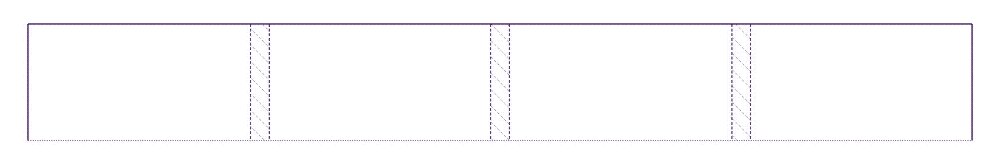
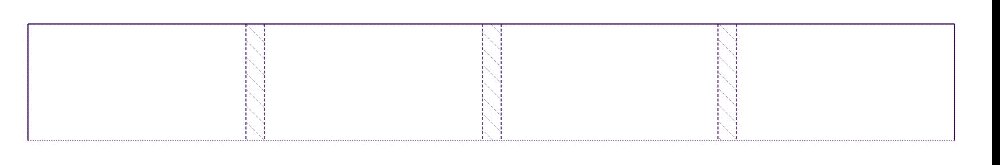
Par exemple, la grille ci-dessous a une grande colonne et trois petites (mais égales) colonnes même si elle est créée avec grid-template-columns: 1fr 1fr 1fr 1fr .
Voir la démo 1 de l'unité Pen CSS Grid `fr` par Zell Liew (@zellwk) sur CodePen.
fr par Zell Liew (@zellwk) sur CodePen. Après avoir divisé 1200px en quatre et alloué 300px à chacune des colonnes 1fr , les navigateurs se rendent compte que le premier élément de la grille contient une image de 1000px . Puisque 1000px est supérieur à 300px , les navigateurs choisissent d'allouer 1000px à la première colonne à la place.
Cela signifie que nous devons recalculer l'espace restant.
Le nouvel espace restant est 1260px - 1000px - 20px * 3 = 200px ; ce 200px est ensuite divisé par trois en fonction de la quantité de fractions restantes. Chaque fraction fait alors 66px . Espérons que cela explique pourquoi les unités fr ne créent pas toujours des colonnes de largeur égale.
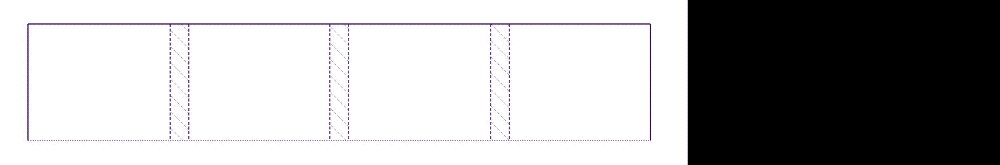
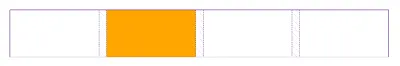
Si vous voulez que l'unité fr crée des colonnes de largeur égale à chaque fois, vous devez la forcer avec minmax(0, 1fr) . Pour cet exemple spécifique, vous souhaiterez également définir la propriété max-width de l'image sur 100 %.
Voir la démo 2 de l'unité Pen CSS Grid `fr` par Zell Liew (@zellwk) sur CodePen.
fr par Zell Liew (@zellwk) sur CodePen.Remarque : Rachel Andrew a écrit un article étonnant sur la façon dont les différentes valeurs CSS (min-content, max-content, fr, etc.) affectent les tailles de contenu. Cela vaut la peine d'être lu!
Grilles de largeur inégale
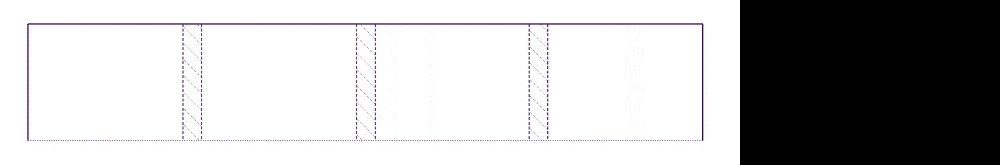
Pour créer des grilles de largeurs inégales, il suffit de faire varier le multiple de fr. Ci-dessous se trouve une grille qui suit le nombre d'or, où la deuxième colonne est 1,618 fois la première colonne et la troisième colonne est 1,618 fois la deuxième colonne.
.grid { display: grid; grid-template-columns: 1fr 1.618fr 2.618fr; grid-column-gap: 1em; } 
Modification des grilles à différents points d'arrêt
Si vous souhaitez modifier la grille à différents points d'arrêt, vous pouvez déclarer une nouvelle grille dans une requête multimédia.

.grid { display: grid; grid-template-columns: 1fr 1fr; grid-column-gap: 1em; } @media (min-width: 30em) { .grid { grid-template-columns: 1fr 1fr 1fr 1fr; } }N'est-il pas facile de créer des grilles avec CSS Grid ? Les concepteurs et développeurs précédents auraient tué pour une telle possibilité.
Grilles basées sur la hauteur
Auparavant, il était impossible de créer des grilles basées sur la hauteur d'un site Web, car nous n'avions aucun moyen de déterminer la hauteur de la fenêtre d'affichage. Maintenant, avec les unités de fenêtre, CSS Calc et CSS Grid, nous pouvons même créer des grilles basées sur la hauteur de la fenêtre.
Dans la démo ci-dessous, j'ai créé des carrés de grille en fonction de la hauteur du navigateur.
Voir l'exemple de grille basée sur la hauteur du stylo par Zell Liew (@zellwk) sur CodePen.
Jen Simmons a une excellente vidéo qui parle de la conception du quatrième bord - avec CSS Grid. Je vous recommande vivement de le regarder.
Placement des éléments de la grille
Le positionnement des éléments de la grille était une grande difficulté dans le passé car vous deviez calculer la propriété margin-left .
Désormais, avec CSS Grid, vous pouvez placer des éléments de grille directement avec CSS sans calculs supplémentaires.
.grid-item { grid-column: 2; /* Put on the second column */ } 
Vous pouvez même indiquer à un élément de la grille combien de colonnes il doit occuper avec le mot-clé span .
.grid-item { /* Put in the second column, span 2 columns */ grid-column: 2 / span 2; } 
spanInspiration
CSS Grid vous permet de disposer les choses si facilement que vous pouvez créer rapidement de nombreuses variantes du même site Web. Un excellent exemple est la page d'accueil personnelle de Lynn Fisher.
Si vous souhaitez en savoir plus sur ce que CSS Grid peut faire, consultez le laboratoire de Jen Simmon, où elle explore comment créer différents types de mises en page avec CSS Grid et d'autres outils.
Pour en savoir plus sur CSS Grid, consultez les ressources suivantes :
- Master CSS Grid, Rachel Andrew et Jen Simmons Tutoriels vidéo
- Layout Land, Jen Simmons Une série de vidéos sur la mise en page
- Atelier de mise en page CSS, Rachel Andrew Un cours de mise en page CSS
- Learn CSS Grid, Jonathan Suh Un cours gratuit sur CSS Grid.
- Grid critters, Dave Geddes Une façon amusante d'apprendre CSS Grid
Concevoir avec des formes irrégulières
Nous sommes habitués à créer des mises en page rectangulaires sur le Web car le modèle de boîte CSS est un rectangle. Outre les rectangles, nous avons également trouvé des moyens de créer des formes simples, telles que des triangles et des cercles.
Aujourd'hui, nous ne devons pas nous arrêter là. Avec les formes CSS et clip-path à notre disposition, nous pouvons créer des formes irrégulières sans trop d'effort.
Par exemple, Aysha Anggraini a expérimenté une mise en page inspirée de la bande dessinée avec CSS Grid et clip path .
Voir la mise en page de style Pen Comic-book avec CSS Grid par Aysha Anggraini (@rrenula) sur CodePen.
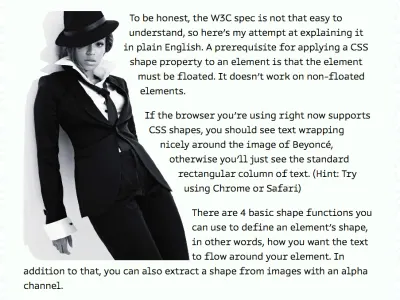
Hui Jing explique comment utiliser les formes CSS de manière à permettre au texte de circuler le long de la courbe de Beyonce.

Si vous souhaitez approfondir, Sara Soueidan a un article pour vous aider à créer des mises en page non rectangulaires.
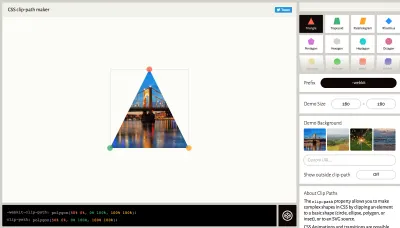
Les formes CSS et clip-path vous offrent des possibilités infinies pour créer des formes personnalisées uniques à vos conceptions. Malheureusement, du point de vue de la syntaxe, les formes CSS et clip-path ne sont pas aussi intuitifs que CSS Grid. Heureusement, nous avons des outils tels que Clippy et l'éditeur de chemin de forme de Firefox pour nous aider à créer les formes que nous voulons.

clip-path . Changement de flux de texte avec le writing-mode de CSS
Nous avons l'habitude de voir les mots circuler de gauche à droite sur le Web, car le Web est principalement conçu pour les anglophones (du moins, c'est ainsi que tout a commencé).
Mais certaines langues ne vont pas dans cette direction. Par exemple, les mots chinois peuvent se lire de haut en bas et de droite à gauche.
Le writing-mode de CSS permet au texte de s'écouler dans la direction native de chaque langue. Hui Jing a expérimenté une mise en page basée sur le chinois qui coule de haut en bas et de droite à gauche sur un site Web appelé Penang Hokkien. Vous pouvez en savoir plus sur son expérience dans son article, "The One About Home".
Outre les articles, Hui Jing a une excellente conférence sur la typographie et writing-mode , "Quand l'Est rencontre l'Ouest : la typographie Web et comment elle peut inspirer les mises en page modernes". Je vous encourage fortement à le regarder.

Même si vous ne concevez pas pour des langues comme le chinois, cela ne signifie pas que vous ne pouvez pas appliquer le writing-mode CSS à l'anglais. En 2016, lorsque j'ai créé Devfest.asia, j'ai fait preuve d'un petit muscle créatif et j'ai choisi de faire pivoter le texte avec writing-mode .

Le laboratoire de Jen Simmons contient également de nombreuses expériences avec writing-mode . Je recommande fortement de le vérifier aussi.

L'effort et l'ingéniosité vont loin
Même si les nouveaux outils CSS sont utiles, vous n'en avez besoin d'aucun pour créer des sites Web uniques. Un peu d'ingéniosité et quelques efforts vont un long chemin.
Par exemple, dans Super Silly Hackathon, Cheeaun fait pivoter l'intégralité du site Web de -15 degrés et vous donne l'air stupide lors de la lecture du site Web.

Darin Senneff a créé un avatar de connexion animé avec de la trigonométrie et du GSAP. Regardez à quel point le singe est mignon et comment il se couvre les yeux lorsque vous vous concentrez sur le champ du mot de passe. Semblable au formulaire de connexion interactif, il existe également une calculatrice très agréable et interactive qui aide à estimer le montant des pertes de revenus lors de l'utilisation de services externes tels que JustEat !
Lorsque j'ai créé la page de vente de mon cours, Learn JavaScript, j'ai ajouté des éléments qui permettent à l'apprenant JavaScript de se sentir chez lui.

function pour créer des packages de cours au lieu d'écrire sur les packages de coursEmballer
Une conception Web unique n'est pas seulement une question de mise en page. Il s'agit de la façon dont le design s'intègre au contenu. Avec un peu d'effort et d'ingéniosité, nous pouvons tous créer des designs uniques qui parlent à notre public. Les outils dont nous disposons aujourd'hui nous facilitent la tâche.
La question est, vous souciez-vous suffisamment de faire un design unique ? J'espère que tu vas le faire.
