Un aperçu de l'avenir du design plat - Avantages et inconvénients
Publié: 2018-06-01Le Flat Design est partout ! Vous pouvez l'aimer ou le détester, mais vous ne pouvez pas l'ignorer.
Flat Design domine les tendances en matière de conception de sites Web depuis un certain temps et se renforce d'année en année. Ce concept de design plat a commencé à gagner du terrain au milieu des années 2000 et est présent partout de nos jours. Cette approche de conception minimaliste axée sur la convivialité s'est progressivement imposée comme un aspect important des tendances du design contemporain.
Ce design visuellement simpliste est sans peluches et a ses racines dans la simplicité. Le design plat existe depuis longtemps, mais n'est entré dans le Temple de la renommée qu'en 2012 et 2013. Crédits à la sortie de Windows 8 et iOS 7, car le design plat a considérablement évolué au cours de la période. La disposition modulaire de Windows est remplie de blocs de couleurs vives et d'éléments simples. Parallèlement, l'utilisation par Apple d'icônes propres et simplifiées a attiré l'attention de tous. Le design plat, par la suite, est devenu un style de conception très visible et reconnaissable.
Plongeons en profondeur dans le concept de design plat. Avant de commencer, sachons ce qu'est exactement un design plat.
Qu'est-ce que la conception plate ?
La conception à plat consiste à utiliser des éléments de conception simples tels que des formes, des contrastes de couleurs élevés et des blocs. Le design plat présente un espace ouvert, des bords nets et nets, des couleurs vives, ainsi qu'une illustration en deux dimensions. L'intention principale de ce modèle de conception est de simplifier l'interface utilisateur. Il s'appuie davantage sur la typographie que sur le graphisme ; et fonctionne sans inclure d'animations flashy, d'embellissements, d'illustrations et de textures.
La conception tire son nom de l'utilisation de caractéristiques bidimensionnelles, y compris l'utilisation de formes plates. Les distractions sont éliminées car le minimalisme est profondément enraciné dans le design plat, grâce auquel il peut offrir une expérience utilisateur propre et conviviale.
Microsoft - un géant de l'informatique - a été l'une des premières entreprises à appliquer le style de conception plate à son interface. Le design a été considéré comme une réaction contre le style de design skeuomorphe à la mode introduit par Apple avec son interface iOS. Plutôt que de convertir un élément réel comme un calendrier en une petite illustration réaliste, le design plat préconise de conserver des applications avec des images simples, ressemblant à des icônes. De plus, le design plat illustre une séparation claire entre la technologie et les éléments apparents, au lieu d'apporter des aspects de la vie réelle à une interface.

Avantages et inconvénients du design plat
Depuis que le design plat est devenu populaire, il y a un débat sur la durabilité de cette tendance du design. Jetons donc un coup d'œil à ce style de design tendance qui occupe actuellement le devant de la scène.
Avantages : Flat Design est à la mode et à la mode
Avec un look frais, une approche simpliste et une sensation contemporaine, le design plat balaie toute la conception Web. Différentes formes et variantes du design plat sont largement utilisées par les designers ; qu'il s'agisse d'une conception de logo, d'une conception de site Web ou d'une application mobile. En tant que designer ou développeur, il vous est conseillé de vous tenir au courant des dernières tendances. Ainsi, rejoindre le train en marche du design plat sera sûrement une bonne affaire.
Inconvénients : la durabilité est la préoccupation
D'un autre côté, la durabilité est une préoccupation majeure liée à ce style de conception étonnant. Il est évident que vous aimerez sûrement concevoir ou développer quelque chose qui dure longtemps et qui a une durée de vie prolongée, au lieu de développer quelque chose qui est à la mode ou sur le moment mais qui pourrait bientôt devenir obsolète.
Avantages : l'interface utilisateur est centrée sur l'utilisateur
La nature du design plat est simple, propre et nette. Dans la conception plate, si un élément particulier ne sert à aucun but fonctionnel, il ne s'agit que d'un gâchis glorifié. Il croit en l'élimination des décorations et des distractions inutiles. Il assure une navigation facile et propre. De plus, il met l'accent sur la fonctionnalité plutôt que sur l'apparence ou le style. Et c'est pourquoi il est devenu une option privilégiée pour la conception d'applications mobiles. D'autre part, les couleurs vives et contrastées font ressortir les boutons des illustrations des arrière-plans, attirent facilement l'attention des utilisateurs et guident leurs yeux.
Inconvénients : Convivialité compromise
Dans une tentative de rationaliser le style de design plat, le concept épuré, les concepteurs font souvent des compromis sur la convivialité. Ils ont tendance à trop se concentrer sur l'esthétique globale qui nuit à la convivialité de la conception Web ou mobile. Encore une fois, comme tout est plat comme des images, il devient difficile pour les utilisateurs de savoir ce qui est cliquable et ce qui ne l'est pas. Dans la poursuite de la simplicité, les fonctionnalités et les actions sont souvent masquées.
Avantages : Compatible avec la conception réactive
Le flat design continue de dominer dans les tendances du web design et du mobile pour de nombreuses bonnes raisons. Ce style simpliste est compatible avec un design réactif. Il s'agit de mises en page, de blocs ou de cartes basés sur une grille. Tous ces éléments présentent des formes géométriques uniformes car ces formes peuvent être facilement appliquées à d'autres catégories de conception.

Pour faciliter le redimensionnement, cet outil est livré avec un cadre flexible. Il peut s'ajuster pour s'adapter à différentes tailles d'écran et différents appareils sans distorsion. Contrairement à d'autres styles de design tels que le skeuomorphique qui ont beaucoup d'ombres et de reflets, le style de design plat peut facilement être adapté à n'importe quel appareil, quelle que soit sa taille. Alors que le style de conception skeuomorphe donne souvent du fil à retordre lorsqu'il est agrandi ou rétréci pour s'adapter à différentes tailles d'écran.
Inconvénients : liberté de création limitée
Un autre inconvénient du design plat est que les concepteurs n'ont que peu ou pas de liberté de création. Dans le design plat, les concepteurs de concepts doivent s'en tenir à un style visuel étroitement défini. Pour cette raison, il en résulte souvent des conceptions trop similaires et qui manquent de caractère distinctif. Ainsi, cela ne donne pas aux entreprises ou aux marques suffisamment d'options pour afficher les qualités uniques de leur projet.
Avantages : couleurs attrayantes et typographie claire
Le design plat présente des palettes de couleurs contrastées et vibrantes pour créer un attrait visuel époustouflant. Les designers utilisent l'approche du minimalisme pour créer des lignes, des formes et rendre le design attrayant et excitant. De plus, dans le flat design, les concepteurs doivent aborder la composition d'une manière unique. Ils ne choisissent aucune typographie décorative au hasard, optent plutôt pour les plus subtiles. Une typographie plus conviviale et lisible est privilégiée. Une typographie claire et audacieuse, associée à des visuels nets, rend le design plat propre et facile à comprendre.
Les styles de conception dépouillés devaient mettre l'accent sur un bon type. L'idée, associée à l'utilisation florissante de meilleurs kits de caractères et de polices Web, a facilité le travail des concepteurs en se concentrant sur la typographie en ligne.
Inconvénient : extrême simplicité
Difficile de faire passer un message complexe avec les principes du flat design. Pour éviter toute interférence avec le style de conception, vous devez être prudent, sinon cela pourrait interférer avec le style de conception. Il est difficile de concevoir lorsque vous devez communiquer un message complexe avec un design plat.
L'avenir du design plat
Est-ce une tendance passagère ou va-t-elle rester ? C'est une question évidente qui peut venir à l'esprit de n'importe qui. Examinons plusieurs aspects pour examiner si le style de design plat continuera à régner dans les années à venir.
Eh bien, il est difficile de dire si cette tendance va rester ou disparaître, mais avec le temps, elle est appelée à évoluer. De nombreux designers ont adopté la tendance du design plat dans le passé et, malgré ses avantages et ses inconvénients, se sont adaptés en conséquence.
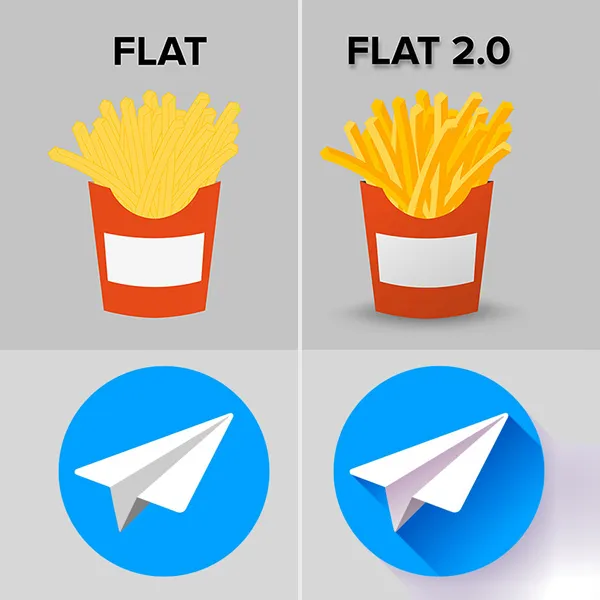
Le premier design plat suivait une stricte simplicité visuelle; cependant, avec le temps, il a évolué pour de bon. Maintenant, pour des raisons à la fois esthétiques et fonctionnelles, il y a une légère réintroduction de cette conception. La version évoluée accepte l'utilisation d'effets comme les textures et les ombres. Le design plat est renommé "Flat 2.0", après le développement récent. Le nouvel ajout est une tentative subtile d'équilibrer, car il a des qualités skeuomorphes. Ces qualités assurent une meilleure visibilité et convivialité, et vous donnent également le minimalisme du design plat.

La version 2.0 du style de conception à plat est plus facile à utiliser car elle intègre le meilleur des conceptions à plat et des repères d'interface utilisateur supplémentaires pour aider les utilisateurs à développer une conception riche en fonctionnalités et attrayante. Une autre caractéristique qui en fait un style de design tendance est sa grande adaptabilité qui fonctionne avec presque tous les concepts. Contrairement à certains des sites Web de conception plate les plus purs, Flat 2.0 intègre des éléments de conception plate avec de petits ajouts pour une expérience utilisateur améliorée.
À vous
Lorsque vous utilisez un design plat, vous devez garder à l'esprit le message de votre site Web et de votre public cible. Par exemple, si vous créez une startup technologique ou un portefeuille de conception, le design plat est une bonne option. Mais si vous essayez de créer quelque chose de plus complexe, vous pouvez rencontrer certaines limitations avec cette conception.
Rappelez-vous, ne suivez pas aveuglément les tendances en cours. Au lieu de cela, gardez votre message principal et vos fonctionnalités au cœur de votre conception. Les tendances et les styles ne doivent être utilisés qu'en synchronisation avec les principaux objectifs de votre projet, ne les laissez pas dominer.
J'espère que vous trouverez cet article perspicace.
Acclamations!!!
