L'avenir de la conception de sites Web mobiles : conception de jeux vidéo et narration
Publié: 2022-03-10À mesure que les technologies changent et que les techniques de conception évoluent, il est inévitable que nous connaissions une croissance massive en termes de qualité de conception. Il existe également des parallèles similaires dans la conception de jeux vidéo. Par exemple:
C'était le CERN, le tout premier site Web en 1991. Juste un peu de code HTML de base et beaucoup d'espace blanc :

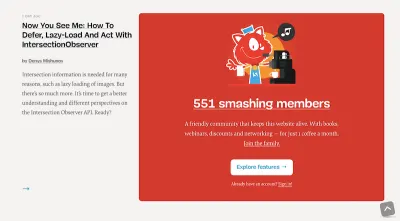
Cet exemple de Smashing Magazine montre comment nous concevons des sites Web et partageons des informations en ligne en 2018 :

Maintenant, si vous regardez l'histoire de la conception de jeux vidéo, vous remarquerez une piste similaire ; celui dans lequel les premiers jeux comme Pong étaient incroyablement simplistes et dépourvus de toute histoire réelle :
Mais maintenant, il existe des jeux comme Grand Theft Auto qui placent les joueurs dans le siège du conducteur, leur permettant de contrôler le rythme, la direction et les résultats de leur expérience :
À mesure que les technologies s'améliorent et que les techniques de conception évoluent, les améliorations de la conception numérique sont inévitables. Ce qui est vraiment impressionnant, cependant, c'est la façon dont nous sommes désormais capables d'utiliser le design pour raconter une histoire. En d'autres termes, nous n'avons plus besoin d'utiliser de longs parchemins pour mettre en place des intrigues ou décrire ce que fait une entreprise. Ceci est particulièrement intéressant lors de la conception pour l'expérience mobile, qui fixe déjà des limites assez strictes sur ce que nous pouvons "dire" par rapport à "montrer".
Dans cet article, je souhaite examiner trois façons dont les concepteurs de jeux vidéo maîtrisent l'aspect narratif de la conception et comment les concepteurs Web peuvent utiliser ces techniques pour offrir aux utilisateurs une expérience immersive et les conduire plus rapidement et plus efficacement à la conversion.
Trois techniques de narration de jeux vidéo dont nous avons besoin de plus dans la conception Web
Les jeux vidéo ont parcouru un long chemin depuis leur introduction à la fin des années 70 en termes de graphismes, de commandes utilisateur et, bien sûr, de développement d'histoires. La conception de jeux vidéo évoluant à peu près en même temps que la conception Web, des fonctionnalités et des tendances similaires peuvent être trouvées entre les deux. La seule chose est que je ne sais pas si de nombreux concepteurs de sites Web pensent à se tourner vers les jeux vidéo pour obtenir des conseils de conception.
Certes, l'utilisation écrasante de couleurs choquantes et de dialogues ringards ne fonctionnera pas si bien lorsque vous développez un site Web professionnel. Cependant, c'est à la manière dont les concepteurs de jeux vidéo racontent une histoire avec des éléments de conception - et guident efficacement les joueurs jusqu'à la fin en utilisant ces éléments - que nous devons prêter attention.
Au fur et à mesure que la durée d'attention de vos visiteurs diminue et que la demande augmente pour des expériences plus attrayantes, les concepteurs Web peuvent grandement bénéficier de l'utilisation de ces techniques de narration sur le Web et, plus important encore, pour le mobile.
1. Faites de votre visiteur le héros
Depuis les débuts des jeux vidéo, le but était de mettre le joueur sur le siège avant et de le laisser être le héros de l'histoire.
Prenez PAC-MAN, par exemple :
Le joueur était toujours le héros (c'est-à-dire PAC-MAN), et sa mission était de résoudre la situation (c'est-à-dire de combattre les fantômes) et d'arriver à la fin.
Il en va de même pour les jeux modernes, bien que de nombreux jeux donnent aux joueurs l'impression qu'ils contrôlent leur parcours héroïque. Les jeux Telltale en sont un bon exemple.
Fondamentalement, chacun de leurs jeux est conçu autour d'une histoire bien connue. Dans l'exemple ci-dessus, le jeu est basé sur les événements qui se déroulent dans l'émission télévisée Game of Thrones . Tout au long du jeu, les joueurs sont appelés à entrer dans le monde et à faire des choix actifs sur ce qui se passera ensuite. Parfois, cela passe par le dialogue (à 6h00), et parfois cela passe par l'action (à 11h55).
En fin de compte, chaque joueur du jeu se retrouve au même endroit, quelle que soit la direction dans laquelle il se tourne ou la ligne qu'il prononce. Cela ne rend pas l'expérience moins passionnante pour le joueur car il est activement engagé tout au long, et il y a une récompense à la fin - même si c'est celle qu'ils partagent avec toutes les autres personnes qui ont joué à ce jeu.
C'est exactement ce que les sites Web devraient faire pour leurs visiteurs, n'est-ce pas ? Ils permettent aux visiteurs de prendre le contrôle total de l'expérience afin qu'ils veuillent aller jusqu'au bout. Pour le Web, cela se traduit par une conversion. Et la meilleure façon d'y parvenir, comme en témoignent les jeux vidéo, est de donner aux visiteurs la possibilité de choisir comment ils traversent l'histoire.
Voici quelques façons dont vous pouvez le faire avec la conception Web :
Créer des personas utilisateur
Développez des personnalités d'utilisateurs avant de faire quoi que ce soit d'autre lors de l'élaboration de stratégies et de la planification d'un site Web. Vos personas doivent avoir un "problème" clé auquel ils sont confrontés. C'est ensuite votre travail d'établir le parcours de l'utilisateur d'une manière qui l'aide à découvrir des solutions à ce problème.
Activer la configuration de l'avatar
Pour ceux d'entre vous qui ont des sites Web qui permettent aux utilisateurs de créer des profils, c'est une excellente occasion de leur permettre de définir leur propre identité unique. Permettez-leur de télécharger une photo d'eux-mêmes et de personnaliser leur profil. Vous pouvez également leur donner différents paramètres d'accès qui déterminent les types de contenu qu'ils voient, les types d'offres qu'ils reçoivent, etc.
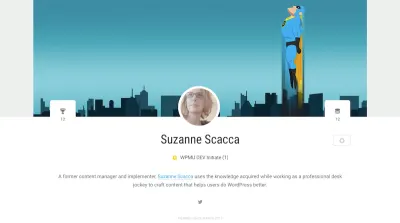
Les sites Web d'adhésion WordPress comme WPMU DEV sont un bon exemple de sites Web qui le font. Les utilisateurs peuvent créer leurs propres profils et gagner des points et des statuts spéciaux en fonction de la quantité de travail qu'ils consacrent à la communauté.

Utiliser du contenu pertinent
Dans la conception de jeux vidéo, il existe ce que l'on appelle la "dissonance ludo-narrative". Fondamentalement, c'est "la situation désagréable où nous demandons aux joueurs de faire quelque chose qu'ils ne veulent pas faire… ou les empêcher de faire ce qu'ils veulent".
Vous avez probablement rencontré ce type de résistance lorsque vous avez conçu des sites Web dans le passé.
Vous examinez les analyses et découvrez des taux de rebond élevés sur certaines pages ou même directement depuis la page d'accueil. Vous découvrez qu'il y a un élément visuel ou une ligne de texte qui ne convient tout simplement pas à votre public. C'est parce que c'est une perturbation de ce qui devrait être une expérience autrement immersive. En utilisant un contenu qui résonne avec le visiteur, qui lui donne l'impression que vous racontez son histoire, il ne se sentira pas déconnecté et ne voudra pas s'éloigner de l'objectif.
Faites tourner un fantasme
Voici un fait intéressant : les gens sont 22 fois plus susceptibles de se souvenir des données lorsqu'elles sont présentées sous une forme narrative.
Avouons-le; Si vous créez un site Web pour le compte d'une entreprise ou d'une autre entité professionnelle, vous n'avez pas d'histoire dramatique à raconter comme le fait un jeu vidéo. Et c'est bien.
Les consommateurs ne visitent pas les sites Web pour se laisser prendre par des heures de narration épique. Cela dit, ils s'attendent toujours à être engagés par ce que vous partagez avec eux.
Alors, pourquoi ne pas dépeindre un scénario fantastique à travers une narration visuelle ? Le cerveau digère le contenu visuel 60 % plus rapidement que le contenu écrit. Vos conceptions Web et autres éléments visuels (comme la vidéo, l'animation, etc.) sont donc essentiels pour y parvenir.
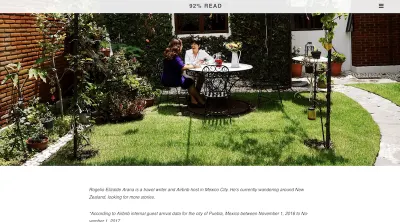
Le blog Airbnb fait toujours un excellent travail de ce type de narration visuelle.

Bien que chaque histoire soit probablement racontée en 800 à 1 000 mots, elle est également accompagnée de visuels très attrayants qui vous disent quelque chose sur ce que vous vivrez à cette destination spécifique.
2. Minimisez les distractions en utilisant des symboles
Parlons spécifiquement des sites Web consultés à partir d'appareils mobiles pendant une seconde, d'accord ? En août 2017, 52,64 % de toutes les visites de sites Web ont été effectuées via un smartphone. Et, à partir de 2017, la taille la plus populaire pour un smartphone se situait entre cinq et six pouces et ne fera que gagner en popularité au fil des années.
Ce n'est pas beaucoup d'espace à remplir avec du contenu pour la majorité des visiteurs du site, n'est-ce pas ? Alors, comment raconter efficacement une histoire si vous avez un bien immobilier limité ? Si nous devons supprimer une page du manuel de conception de jeux vidéo, nous devrions nous tourner vers les symboles.

Kontra fait un bon point à ce sujet :
"[U]ne point fort, souvent négligé, de l'UX du jeu est la préférence pour le symbolisme. La capacité à transformer le sens en symboles a été un grand pas vers le désencombrement visuel."
Le minimalisme fonctionnel est déjà quelque chose que vous faites dans vos propres efforts de conception de sites Web, mais avez-vous pensé à la façon dont il peut également être lié à l'aspect de la narration ? En ce qui concerne les jeux vidéo, les symboles aident à ouvrir la voie afin que les joueurs puissent se concentrer sur l'histoire qui les attend. Vous le verrez le plus souvent dans les jeux à défilement latéral en deux dimensions :
Street Fighter et d'autres jeux de combat placent la barre de santé en haut :
Sonic the Hedgehog place le compteur de points de vie en bas :
Il y en a même des jeux comme Virtua Racing et d'autres jeux dépendant de la géographie qui mettent leur navigation sur le côté pour que les joueurs puissent s'y référer :
Comme vous pouvez le voir, l'utilisation de symboles maintient l'espace de jeu clair et facile à suivre.
Que vous conceviez principalement pour les utilisateurs de bureau ou mobiles, votre objectif est de concevoir un espace qui encourage les utilisateurs à suivre et à ne pas être pris dans des distractions. Ainsi, bien que vous puissiez penser que la navigation en superposition en plein écran est un choix créatif pour votre site Web ou que la fenêtre contextuelle de chat en direct omniprésente obtiendra plus d'engagements, vous vous rendez peut-être un mauvais service.
En utilisant l'utilisation de symboles facilement reconnaissables sur l'ensemble de votre site, vous pouvez garder la conception propre et claire et sans distraction. L'histoire que vous racontez est la chose la plus importante, et vous ne voulez pas empêcher les visiteurs d'y accéder.
MSR en est un bel exemple bien fait :

Le site Web est destiné à leur cabinet de conception d'architecture. Plutôt que d'écrire des volumes de texte sur ce qu'ils ont fait et comment ils le font, ils laissent les images parler d'elles-mêmes. Ils ont ensuite utilisé un certain nombre de symboles pour aider les visiteurs à poursuivre leur voyage vers d'autres points d'intérêt.
Voici quelques façons d'utiliser des symboles pour désencombrer votre site :
- Icône Hamburger (pour la navigation)
- Icône de photo de profil (pour les détails du compte)
- Icône crayon (pour une interface d'édition)
- Icône d'engrenage (pour les paramètres)
- Icône du panier (pour passer à la caisse)
- Loupe (pour agrandir la barre de recherche)
- Icône de connecteur (pour ouvrir les options de partage social et de flux RSS)
- Point d'interrogation (pour développer les options de chat en direct, de recherche ou d'aide)
- Etc.
Une chose à noter ici est que vous ne voulez pas en faire trop avec des icônes. Comme vous pouvez le voir dans les exemples de jeux vidéo ci-dessus, toute l'interface n'est pas parsemée d'icônes. Ils sont simplement là pour tenir la place des éléments que les joueurs connaissent déjà et auxquels ils se référeront souvent. C'est ainsi que vous devez gérer les icônes pour votre propre site. Pensez à la facilité de déchiffrement de vos icônes et à celles qui sont absolument nécessaires. Désencombrer ne signifie pas cacher chaque élément sous une icône ; vous voulez simplement ranger un peu.
Si vous êtes préoccupé par le risque de confusion sur la signification de vos icônes pour les utilisateurs, utilisez des étiquettes, du texte alternatif ou des info-bulles pour fournir des précisions à ceux qui en ont besoin.
3. Soyez intelligent sur la façon dont vous utilisez l'espace
L'un des avantages des jeux vidéo est la façon dont ils utilisent de véritables murs et barrages routiers pour empêcher les joueurs de naviguer dans un territoire où ils ne devraient pas se trouver. L'un de mes jeux préférés qui fait cela en ce moment s'appelle LittleBigPlanet. Bien qu'il soit similaire aux aventures à défilement latéral comme Super Mario, sa conception s'étend au-delà des deux dimensions de base habituellement rencontrées dans ce type de jeux.
Comme vous pouvez le voir, le joueur rencontre un certain nombre de surfaces dures qui l'incitent ensuite à faire des allers-retours entre les couches, à gravir divers éléments et à trouver un itinéraire plus idéal vers la fin du jeu.
Les jeux de tir à la première personne comme Halo utilisent également des éléments physiques pour garder les joueurs confinés à l'espace de jeu principal et sur la bonne voie pour terminer la mission et l'histoire.
En tant que concepteur Web, vous n'avez pas le luxe de créer des murs autour du parcours de l'utilisateur sur votre site. Cela dit, vous n'avez pas besoin de concevoir un site Web et de tout laisser au hasard. Il existe des moyens d'orienter les visiteurs vers un chemin direct vers la conversion.
Kill Screen a fait un article intéressant sur l'art de la narration spatiale dans les jeux vidéo. Dans ce document, l'écrivain Sharang Biswas a expliqué l'idée que «les espaces peuvent être conçus. Ils peuvent être faits pour favoriser certaines voies, encourager des comportements spécifiques, voire susciter des réactions émotionnelles.
Il existe plusieurs façons de le faire avec le design :
Utiliser un projecteur
Dans les jeux vidéo, vous pouvez utiliser la lumière et l'obscurité pour attirer l'attention sur des voies importantes. Sur les sites Web, il n'est pas toujours facile d'utiliser l'utilisation de la clarté ou de l'obscurité, car un design trop sombre ou un texte trop clair peut entraîner une mauvaise expérience utilisateur. Ce que vous voulez faire à la place, c'est créer une sorte de "projecteur". Vous pouvez le faire en infusant une zone clé de votre conception avec une couleur dramatique ou une police audacieusement stylisée.
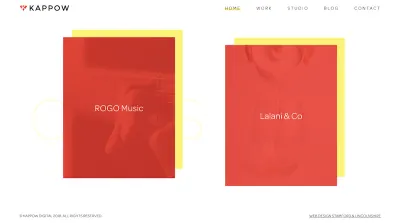
Dans un site qui est par ailleurs assez léger en termes d'utilisation des couleurs, Kappow fait un bon travail en l'utilisant pour mettre en évidence deux domaines clés du site où il est clair que les visiteurs devraient visiter : ses études de cas.

Ajouter des indices
Si vous avez déjà joué à un jeu vidéo d'horreur auparavant, vous savez à quel point l'élément sonore peut être essentiel pour celui-ci. Voici un exemple de la façon dont Until Dawn utilise le son (ainsi que les empreintes visuelles) pour tenter d'orienter le joueur dans la bonne direction :
En toute honnêteté, je ne suis pas un grand fan de la musique sur les sites Web, même si elles proviennent de vidéos en lecture automatique pour lesquelles j'ai visité le site Web en premier lieu. Je suis sûr que je ne suis pas le seul à ressentir cela car il n'y a plus beaucoup de sites Web qui utilisent la musique de fond ou la lecture automatique de l'audio.
Cela dit, bien que vous ne puissiez peut-être pas diriger les visiteurs vers le bas de la page avec le son de quelque chose qui se joue en dessous, vous pouvez utiliser d'autres éléments pour les diriger. D'une part, vous pouvez utiliser des éléments interactifs comme l'animation pour attirer leur attention sur l'endroit où elle doit aller. Prenons un jeu comme Angry Birds, par exemple.
Voyez comment les petits oiseaux rouges sautillent en attendant leur tour ? C'est un geste subtil, mais qui ne manquera pas d'attirer l'attention des joueurs débutants sur la zone de l'écran dans laquelle ils doivent interagir directement s'ils veulent passer au niveau suivant. L'animation sur un site Web fonctionnerait tout aussi efficacement si vous essayez d'attirer les yeux des visiteurs sur un élément clé comme un formulaire de contact ou un bouton cliquable.
Mais il ne s'agit pas seulement d'animation. D'autres concepteurs de jeux vidéo plantent simplement des indices dans le paysage pour guider les joueurs tout au long du voyage. Je ne suggère pas que votre site commence à cacher des œufs de Pâques partout. Au lieu de cela, vous voudrez peut-être penser à utiliser des flèches ou des lignes subtiles qui définissent l'espace dans lequel les visiteurs doivent « jouer », puis se déplacer vers le bas.
Employez une mascotte
Pour certaines marques, il peut être judicieux d'utiliser une véritable mascotte pour guider les visiteurs tout au long de l'histoire. S'il s'agit d'une mascotte déjà établie et qu'elle n'empiètera pas trop sur l'expérience, alors pourquoi ne pas l'amener dans le voyage pour s'assurer que les visiteurs s'enregistrent aux bons endroits ?
Ou vous pouvez faire comme BarkBox et utiliser une série de mascottes associées pour guider les visiteurs à travers différentes parties du site (en particulier le processus d'inscription et d'abonnement).

Sommaire
Alors que la durée d'attention se raccourcit et que les visiteurs veulent simplement accéder aux bonnes choses sur un site Web, les concepteurs doivent faire preuve de plus de créativité dans la façon dont ils communiquent «l'histoire» de leur site Web. Idéalement, votre conception Web montrera davantage cette histoire au lieu de la raconter, c'est ainsi que la conception de jeux vidéo a tendance à réussir dans ce domaine.
N'oubliez pas : la narration n'est pas seulement réservée aux grandes marques qui peuvent tisser des histoires brillantes et brillantes sur la façon dont la vie des consommateurs a été changée avec leurs produits. Ce n'est pas non plus réservé aux concepteurs de jeux vidéo qui ont des heures de gameplay à développer pour leur public. Une histoire doit simplement indiquer à l'utilisateur final comment son problème peut être résolu par la solution de votre site. Grâce à des stratégies de conception subtiles inspirées des techniques de narration de jeux vidéo, vous pouvez partager et façonner efficacement votre propre histoire.
