Art fonctionnel : 7 raisons d'appliquer des illustrations à vos conceptions d'interface utilisateur
Publié: 2019-02-07Le mot illustration lui-même représente l'idée d'éclairer quelque chose. Prendre une idée complexe et la traduire en une représentation visuelle n'est pas une tâche facile. Les illustrations peuvent aider le spectateur à comprendre et à clarifier une idée ou une expérience intangible. Historiquement, les illustrations ont été une grande partie des documents imprimés comme les journaux, les éditoriaux, les livres, les affiches, les dépliants et le matériel pédagogique. Dernièrement, il s'est trouvé une place dans les médias numériques. En raison de ses capacités à évoquer un attrait émotionnel et visuel, ils ont été un élément visuel essentiel dans la conception d'interface utilisateur. Dans cet article, nous examinerons les avantages et les inconvénients de l'utilisation d'illustrations dans la conception d'interface utilisateur pour les applications Web et mobiles.
7 raisons d'incorporer des illustrations
1. Les illustrations ajoutent une touche de nouveauté à vos créations
Une grande partie de notre cerveau est consacrée au traitement visuel - les illustrations peuvent aider à transmettre une idée ou un concept avec une seule image fixe. En raison de sa capacité à clarifier les concepts, les entreprises les utilisent dans leurs articles de blog, critiques, sites Web et pages de destination. En comprenant leurs publics cibles et en alignant les concepts sur leurs objectifs commerciaux, les illustrateurs sont en mesure de trouver des métaphores et des combinaisons de couleurs qui plaisent à un groupe plus large de personnes.
2. Illustrations pour une narration créative
Les illustrations peuvent présenter des personnages, une histoire, créer une atmosphère et transmettre un message à travers une série de blocs d'images interconnectés, définissant ainsi le ton général, l'ambiance et la voix de la plate-forme. Pour rendre une histoire mémorable, il doit y avoir un lien fort entre ses parties.
3. Des illustrations comme déclencheur visuel
L'imagerie peut transmettre une idée beaucoup plus rapidement que le texte. Les gens sont incroyablement habiles à reconnaître et à transformer les marques visuelles en informations, même lorsque le graphique a des niveaux élevés d'abstraction. Voici quelques facteurs utiles à prendre en compte si vous envisagez d'utiliser des illustrations pour votre interface utilisateur.
1. Les visuels sont transmis au cerveau à une vitesse beaucoup plus rapide et même lorsque le texte est la source perçue des informations transmises, ils finissent souvent par être stockés sous forme d'images par le cerveau.
2. Les gens ont tendance à se souvenir des images beaucoup plus longtemps, de sorte que les informations transmises par une illustration ou une image sont traitées plus rapidement, ce qui rend les interactions plus faciles et beaucoup plus rapides.
3. Les illustrations ont tendance à sembler et à se sentir plus universelles que les graphiques ou les images photoréalistes. Cela rend la plateforme accessible aux personnes de différents pays. Ces facteurs jouent un rôle important dans la création d'un lien viscéral entre les images de l'application et l'utilisateur.
4. Illustrations pour aider à soutenir la copie dans les interfaces Web et mobiles
Les gens peuvent percevoir les illustrations très rapidement, mais cela ne signifie pas nécessairement qu'ils sont capables de lire correctement votre message. Les images peuvent être perçues de plusieurs façons, mais lorsqu'elles sont accompagnées de texte, il est plus facile de créer une expérience utilisateur positive. Les images peuvent capter l'attention d'un utilisateur, mais afin de reconnaître facilement une image, la métaphore visuelle que vous utilisez doit être facilement compréhensible et doit résonner avec l'utilisateur. C'est pourquoi les concepteurs ont souvent tendance à utiliser un mélange de texte et d'images pour transmettre le message souhaité.

5. Illustrations pour aider à soutenir la notoriété et la reconnaissance de la marque
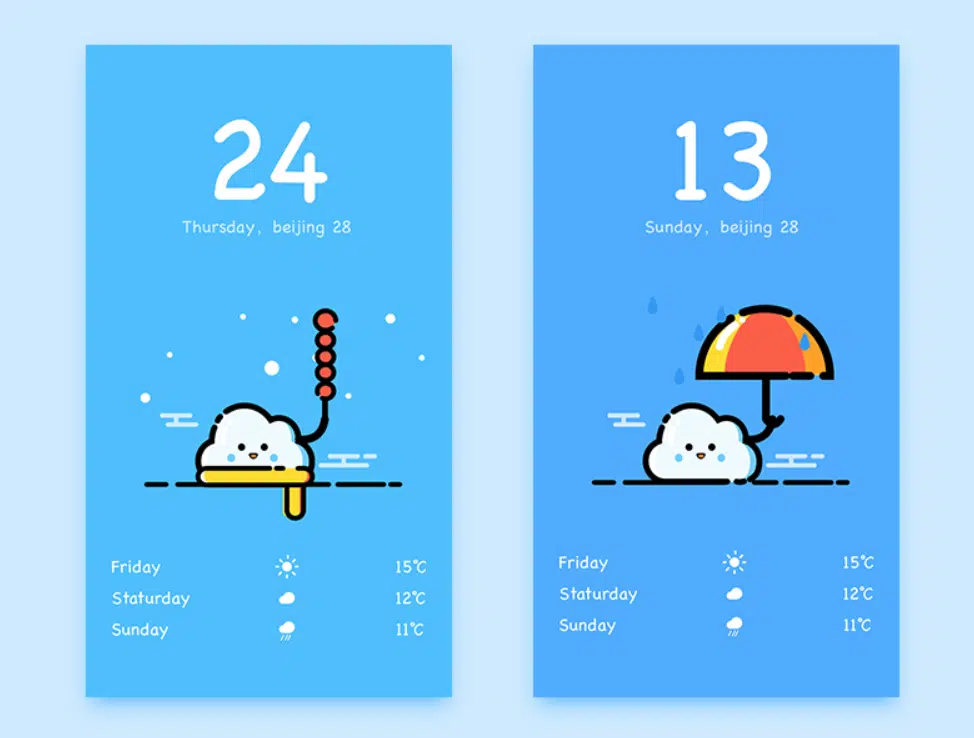
Les illustrations peuvent être conçues autour des attentes des publics cibles. Choisir les bonnes couleurs, images et formes peut aider à informer différentes fonctionnalités d'une application d'une interface. Étant donné que les images ont tendance à rester plus longtemps dans le cerveau d'un utilisateur, il est utile de les rendre plus informatives lors de leur utilisation dans une application. Cela contribue à les rendre très efficaces et reconnaissables. Pour créer une image de marque efficace pour une application Web ou mobile, il faut plus qu'une simple illustration. Cela vous oblige à créer une histoire, à créer l'ambiance et à créer une voix pour la plate-forme. C'est la raison pour laquelle les illustrations sont largement utilisées pour les écrans d'intégration et les applications météo
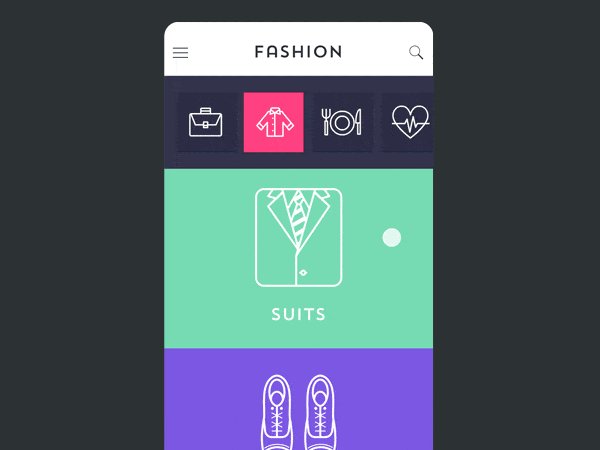
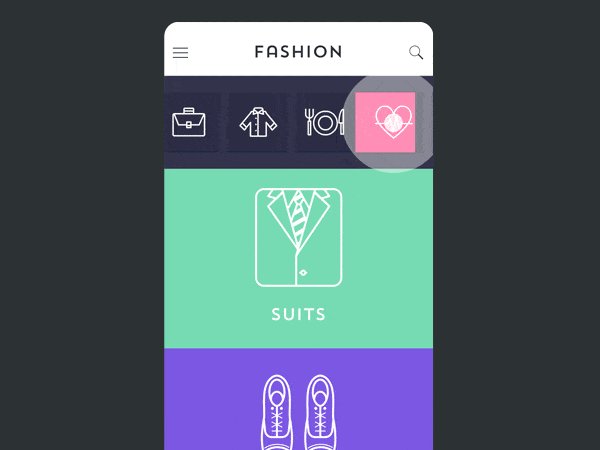
6. Illustrations et interactions
Les animations sont un excellent moyen d'améliorer la conception globale d'une application. L'animation d'illustrations peut améliorer non seulement la convivialité, mais également l'aspect général et le style de l'interface utilisateur. Ce mouvement ajoute plus de puissance à l'idée, améliore les interactions et définit l'ambiance de la page. Dans les interfaces utilisateur, les interactions de base devraient prendre quelques secondes, l'ajout d'un graphique ou d'une illustration ici ne devrait être fait que lorsque le message qu'il transmet à l'utilisateur est fait avec clarté. Si les images sont mal décodées, ils peuvent avoir besoin d'aide avec une copie supplémentaire.
7. Illustrations et métaphores visuelles pour un design engageant
Dans l'art et le design, les métaphores visuelles sont un excellent moyen de capter l'imagination des utilisateurs. Cette façon d'abstraire un concept les fait réfléchir et considérer les idées proposées. Pour créer une expérience utilisateur attrayante, il est important d'inclure des conceptions qui invoquent le plaisir, la joie, l'amusement et le plaisir. Les illustrations ont le pouvoir de le faire. En jouant avec les formes, les lignes, la texture et les courbes, les concepteurs sont capables d'invoquer différentes réponses émotionnelles de l'utilisateur. En étudiant le comportement des utilisateurs et leurs modèles, les concepteurs et les illustrateurs peuvent utiliser les illustrations comme un outil puissant pour créer un impact significatif dans les premières secondes de l'interaction.
Conclusion
Il est tout à fait impossible de créer des illustrations qui satisfassent chaque utilisateur. Les schémas cognitifs diffèrent d'un utilisateur à l'autre, mais voici quelques aspects à prendre en compte lors de la conception d'une illustration pour l'interface utilisateur. 1. Public cible et leurs environnements 2. Impact global et reconnaissabilité. Il est important de garder ces facteurs à l'esprit lors de la conception d'une interface. Il ne vous suffit pas de leur faire voir les éléments et la mise en page mais aussi de créer un graphisme facilement compréhensible et porteur de sens.