Le rôle que joue l'animation fonctionnelle dans l'amélioration de l'expérience utilisateur
Publié: 2021-03-06La voie vers une meilleure UX implique divers facteurs, notamment la conception et les fonctionnalités du site Web, la qualité des produits, le service client, le commerce électronique et bien plus encore. Alors que la plupart des initiatives UX nécessitent des recherches approfondies, des tests et une planification approfondie, certains des meilleurs outils à notre disposition sont de petites choses simples qui font des impressions durables. L'animation fonctionnelle en fait partie, et elle joue un rôle plus important dans l'UX.
Alors que de nombreux concepteurs de sites Web ont probablement rejeté l'incorporation d'animation en raison de contraintes de coût, de problèmes de placement et de performances du site Web, il est désormais plus faisable et abordable d'ajouter de l'animation à tout type de site Web. Les professionnels du Web doivent comprendre le potentiel d'animation que peut avoir un site Web et apprécier sa valeur.

UX de téléchargement d'avatar animé par Miguel Oliva Marquez.
Jouer sur la biologie humaine et la nature
Les gens sont des animaux visuels et l'imagerie est l'un des meilleurs moyens de forger des liens. L'animation pousse l'intérêt visuel un peu plus loin et intègre le mouvement. Les yeux humains se concentrent naturellement sur le mouvement, de sorte que l'animation visuelle attirera naturellement plus d'intérêt que les affichages statiques.
L'un des principes les plus répandus du design moderne est le minimalisme, ou la création d'un intérêt visuel avec le moins d'éléments de design possible. Les conceptions criardes et exagérées nuisent au message voulu. Le plus souvent, ils détournent complètement les gens du message parce qu'ils sont occupés, déroutants ou simplement difficiles à évaluer rapidement les précieux éléments d'information.
Bien que l'incorporation d'animations puisse stimuler l'engagement, il est essentiel de ne pas en faire trop. Comme pour la plupart des autres aspects du design moderne, moins c'est plus.
Les micro-interactions récompensent l'utilisateur
L'une des meilleures façons d'ajouter une animation fonctionnelle à votre site Web consiste à utiliser des micro-interactions. C'est un autre concept enraciné dans la psychologie humaine : les gens aiment savoir quand ils ont réussi une action.

Favoris Twitter par Twitter.
Considérez Twitter : lorsque vous "mettez en favori" un Tweet, la petite icône en forme de cœur devient grise, et une fois que vous appuyez dessus, elle s'allume en rouge avec une petite touche de couleur rapide. Cette petite animation est une façon amusante et visuellement intéressante de faire savoir aux utilisateurs qu'ils ont réussi à mettre un Tweet en favori. Cela peut également les aider à remarquer quand ils ont accidentellement appuyé sur le bouton "Favoris" pendant le défilement.
Comment incorporer l'animation dans votre site Web
Il existe d'innombrables façons d'intégrer l'animation fonctionnelle dans les micro-interactions. Recherchez les parties de votre site Web sur lesquelles vous souhaitez que les visiteurs cliquent ou les parties contenant les informations les plus précieuses. Chaque site est différent, c'est donc à vous de trouver des moyens de générer plus d'intérêt visuel sur les pages de votre site Web magnifiquement conçues.
Recherchez les zones où les visiteurs peuvent manipuler le contenu de la page. Si une section se développe, réfléchissez à des façons d'animer le processus. Si vous souhaitez que les utilisateurs soumettent leurs informations de contact, assurez-vous qu'une petite animation s'affiche pour leur faire savoir qu'ils ont correctement envoyé leurs informations.


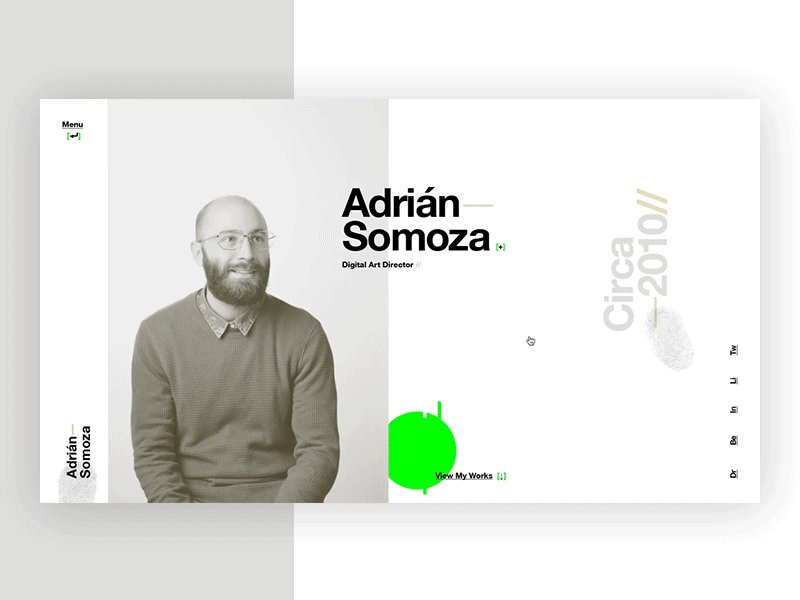
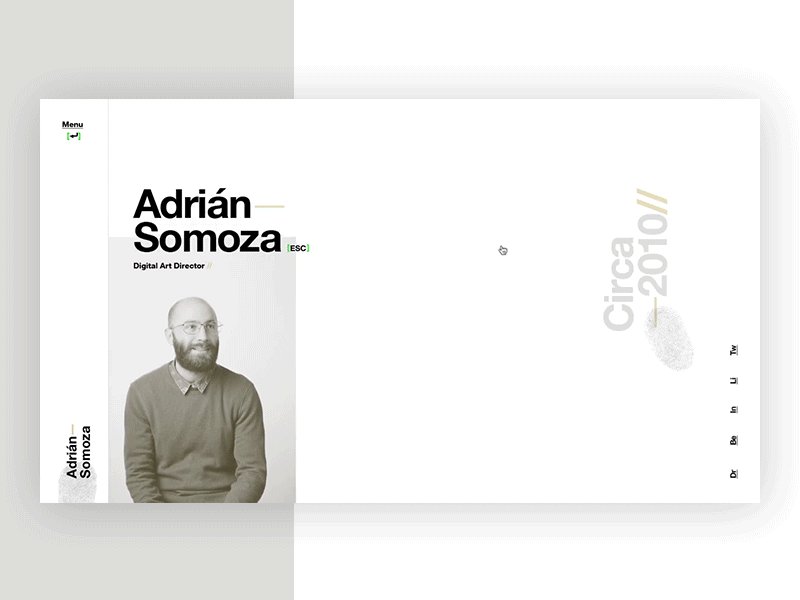
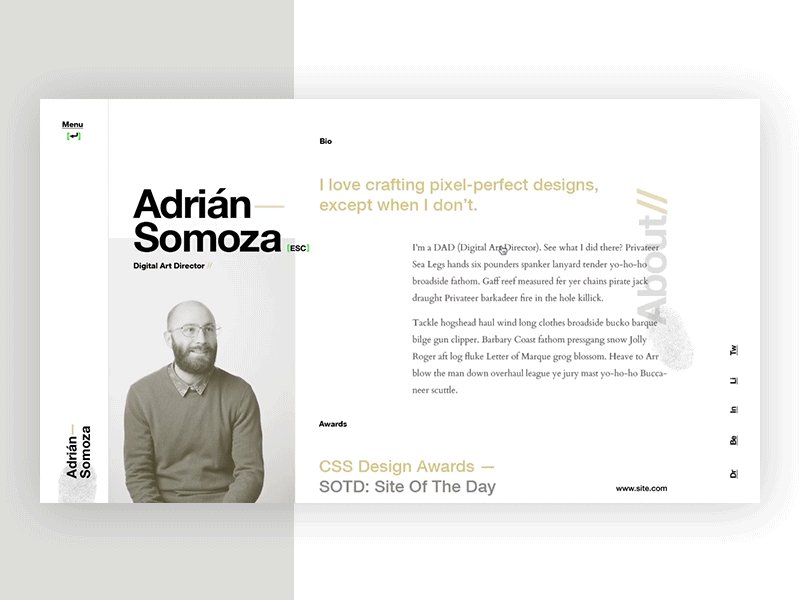
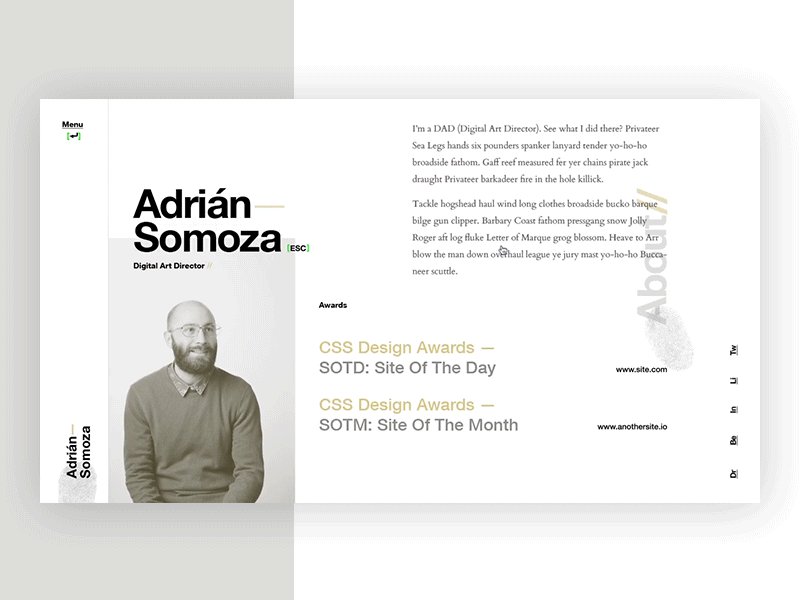
Exploration de portefeuille par Adrian Somoza.
Si vous souhaitez faire de l'animation fonctionnelle un aspect vraiment précieux de votre site Web, vous devez utiliser l'animation comme moyen de transmettre des commentaires aux visiteurs. Faites-leur savoir ce qu'ils font, montrez-leur quand ils ont terminé une action correctement ou guidez-les tout au long de leur parcours avec votre marque à l'aide d'animations soigneusement conçues.
Concevoir pour le mobile
Si vous n'avez pas encore adopté une approche mobile pour la conception de sites Web, vous êtes en retard. La quantité de trafic Internet sur les appareils mobiles est tout simplement stupéfiante et augmente chaque jour. Plus de personnes que jamais utilisent Internet sur les smartphones et autres appareils mobiles pour regarder des films, payer des factures et faire des achats, en passant par l'exploration du contenu de leurs marques et médias préférés. Les entreprises modernes doivent concevoir des sites Web qui répondent bien à l'affichage mobile.
Étant donné que les gens naviguent sur les sites Web mobiles en utilisant leur pouce au lieu d'une souris, il est important de garder à l'esprit la navigation du pouce lors de la planification de l'animation. Il n'est pas rare que les gens tapent par erreur sur des liens ou des formulaires de soumission lorsqu'ils voulaient faire défiler, alors assurez-vous que votre site Web mobile est facile à naviguer. Une fois que vous êtes sûr que les visiteurs n'auront aucun mal à parcourir votre site Web mobile, recherchez des emplacements pour ajouter des animations fonctionnelles.
Meilleures pratiques pour l'animation fonctionnelle
De petites animations peuvent rendre votre site plus utilisable pour les visiteurs. Même un petit ajout peut transformer une page fade en quelque chose de beaucoup plus intéressant avec une planification réfléchie. Certains sites Web comportent des boutons de navigation qui changent de taille ou de couleur lorsqu'un utilisateur laisse le pointeur de la souris les survoler. Ces animations simples sont non seulement plus intéressantes visuellement, mais elles permettent également à l'utilisateur de savoir où il ira ou ce qui se passera s'il clique sur cet endroit.

Material Design Motion Guidelines par Google.
Il est également essentiel de s'assurer que votre animation ne prend pas trop de temps à fonctionner. Rappelez-vous, moins c'est plus. Des animations rapides et perceptibles seront plus intéressantes et plus attrayantes que des animations longues et compliquées. Nous devons faire face à de courtes durées d'attention, alors n'ajoutez pas d'animations qui prolongent la réalisation des actions. Les visiteurs doivent voir ces animations comme de petites indications intéressantes et amusantes d'actions réussies.
Une autre raison de garder des animations courtes et agréables est le temps de chargement de votre page. Les gens n'aiment pas attendre, et la plupart des consommateurs modernes n'ont pas la patience d'attendre les sites Web à chargement lent. Si des fichiers d'animation volumineux et maladroits ralentissent les temps de chargement de votre site, les visiteurs de votre site vont rapidement perdre tout intérêt et explorer ceux de vos concurrents, plutôt que de faire face à vos pages instables et à chargement lent.
Méfiez-vous des pièges courants de l'animation
En plus de ralentir les temps de chargement de votre site et de désactiver les visiteurs avec une courte durée d'attention, trop d'animation rendra votre page trop décorée et intentionnellement flashy. L'époque des chapiteaux audacieux et clignotants et des animations interminables destinées à épater les clients potentiels est révolue depuis longtemps.
Aujourd'hui, l'objectif de l'animation devrait être d'améliorer la fonctionnalité et l'attrait de votre site Web. N'animez pas simplement pour la décoration - assurez-vous que chaque animation que vous intégrez a un but et ne porte pas atteinte au contenu de la page.
Il est également essentiel d'envisager l'intégration. Si vous lancez un nouveau site Web ou développez une nouvelle application mobile, vous devrez montrer aux nouveaux utilisateurs comment les naviguer et tirer le meilleur parti de leur temps avec eux.

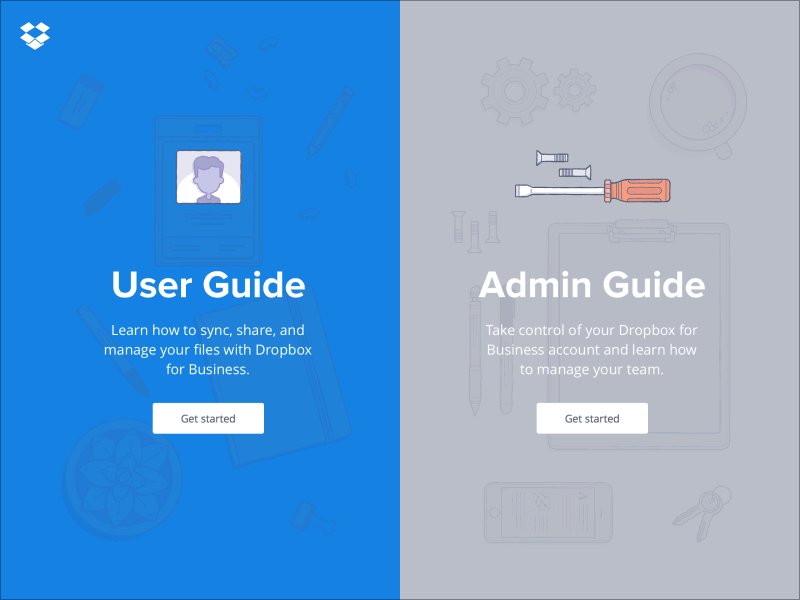
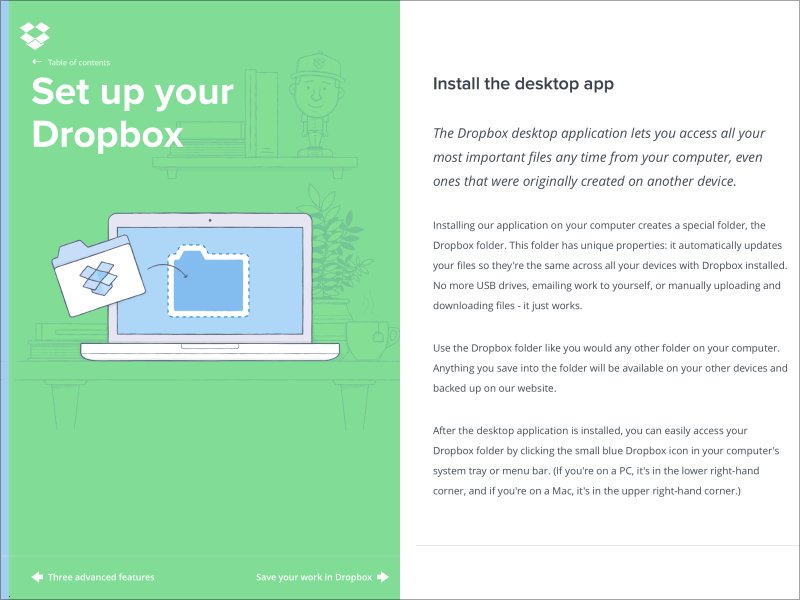
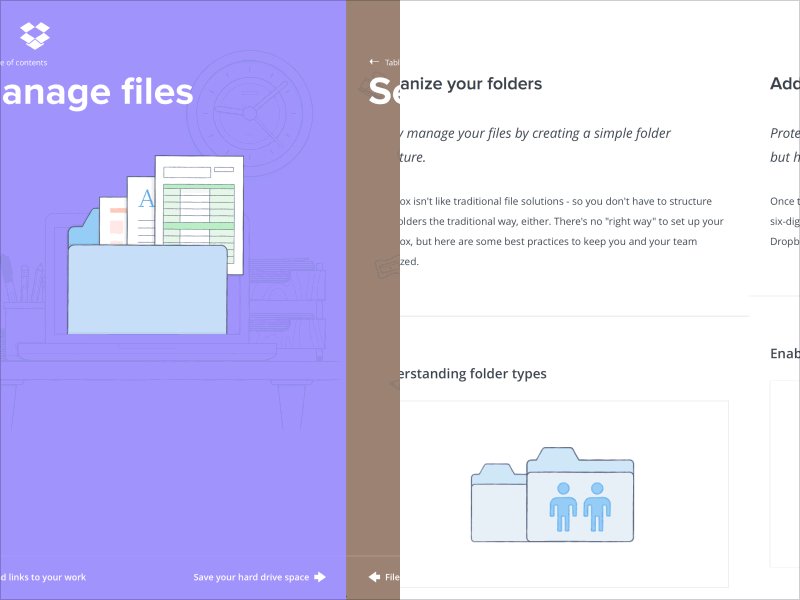
Dropbox/Guide par ueno.
Développez un processus de didacticiel qui montre aux utilisateurs toutes les fonctionnalités et commandes de votre application ou de votre nouveau site Web, et envisagez d'animer chaque étape au fur et à mesure du processus. Non seulement cela sera visuellement plus intéressant, mais les clients apprécieront également des ajouts amusants et engageants comme ceux-ci, et ils seront beaucoup plus susceptibles d'apprécier le temps passé avec votre application.
Trouver un juste équilibre
En fin de compte, l'intégration réussie de l'animation fonctionnelle repose sur la convivialité. Si vous envisagez d'ajouter ou non une animation à une partie de votre site, demandez-vous si l'ajout d'une animation améliorera ou non l'expérience de l'utilisateur. Si la réponse n'est pas un « oui » catégorique, cela ne vaut probablement pas la peine de faire le changement. Essayez de trouver un équilibre entre créer plus d'intérêt visuel sans avoir l'air trop occupé ou flashy.
Une animation fonctionnelle devrait ravir les visiteurs de votre site et rendre leur expérience avec votre site Web et votre contenu plus mémorable et engageante. En vous concentrant sur les principes de base du minimalisme et du design réactif, vous pouvez créer des sites Web beaucoup plus percutants visuellement qui garderont les visiteurs intéressés.
