Un premier aperçu de l'édition complète du site dans WordPress
Publié: 2021-01-11Voici une question existentielle pour les développeurs Web : quelle séparation doit-il y avoir entre le système de gestion de contenu (CMS) d'un site Web et sa conception ?
Pour de nombreux services de bricolage (Wix, Squarespace, etc.), à peu près toutes les facettes d'un site Web peuvent être modifiées visuellement. Qu'il s'agisse de contenu, de conception ou de mise en page, vous pouvez modifier le contenu de votre cœur. Et vous n'avez pas besoin de comprendre le code pour le faire.
Mais, à l'exception de certains produits de création de pages sans code, WordPress est traditionnellement resté à l'écart d'un éditeur de site complet. Le personnalisateur de thème permet aux utilisateurs de modifier certains aspects d'un thème, mais uniquement ceux définis par son développeur.
C'est sur le point de changer. L'édition complète du site (FSE) permettra à l'éditeur de blocs Gutenberg d'être utilisé pour éditer l'intégralité du site Web - thème et tout.
Cette fonctionnalité dernier cri pourrait bien révolutionner ce qui est possible avec un thème WordPress. Sur ce, je voulais jeter un coup d'œil rapide à ce qu'il peut faire. Voici ce que j'ai trouvé…
Configuration de l'édition complète du site dans WordPress
Au moment d'écrire ces lignes, l'édition complète du site n'a pas été fusionnée dans le noyau WordPress. Il s'agit d'une fonctionnalité bêta disponible via le plugin Gutenberg. Donc, je vais saisir le plugin et l'activer en premier.
Reste ensuite à trouver un thème compatible. Q est le premier thème WordPress qui supporte FSE et servira de canevas pour cette expérimentation. Après avoir installé et activé le thème gratuit, nous pouvons maintenant jeter un œil à ce qu'il fait.
Un autre élément à noter : je fais tout cela sur une installation locale de WordPress. Il y a beaucoup à tester et des bogues à corriger en ce qui concerne l'édition complète du site. Par conséquent, il n'est pas encore prêt pour un environnement de production. Testez en conséquence !
Observations initiales
Lors de l'activation du thème Q, il existe quelques différences notables dans WordPress. Sur le back-end, il y a maintenant une entrée Site Editor dans le menu. Et lorsque vous naviguez sur le front-end tout en étant connecté, un lien Modifier le site s'affiche dans la barre d'administration. Oh, et il y a aussi une notification d'avertissement indiquant que l'édition complète du site est expérimentale (nous l'ignorerons simplement).

Le thème lui-même est assez simple - ce qui est idéal. Cela nous fournit un chemin plus facile à personnaliser. Quand vous y réfléchissez, vous ne voudriez probablement pas démolir une conception complexe, seulement pour la reconstruire en quelque chose d'autre. Moins est en effet plus.

Coup d'œil à l'intérieur de l'éditeur de site
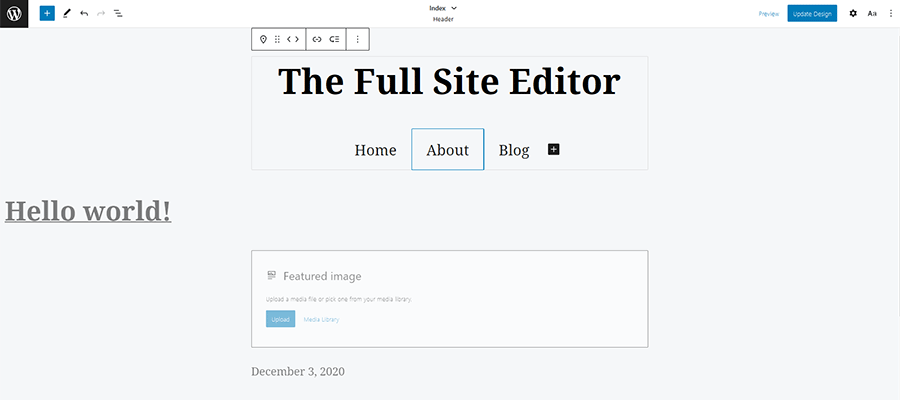
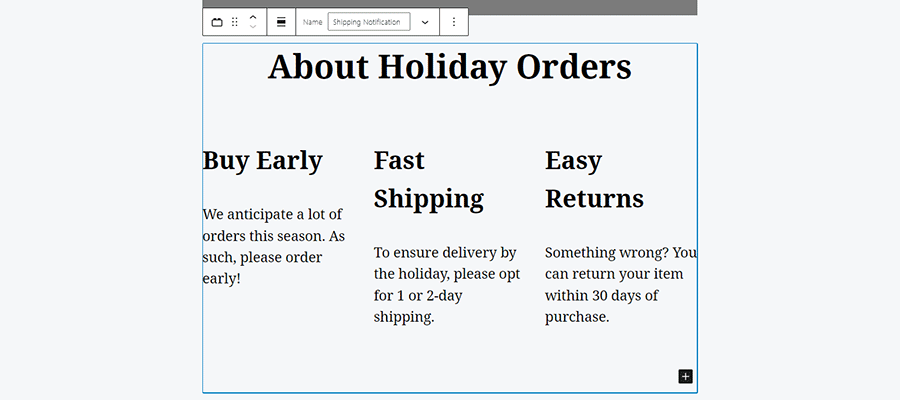
Maintenant, à propos de cet éditeur de site. Cliquer dessus ouvre l'éditeur de blocs Gutenberg. Mais cette fois, c'est plus qu'une simple page blanche standard. Au lieu de cela, j'ai maintenant accès à tout - en-tête, navigation (via le bloc de navigation expérimental), zone de contenu et pied de page.
Comme prévu, apporter des modifications à l'un de ces éléments consiste à cliquer sur un bloc et à se mettre au travail. Les blocs individuels peuvent être transformés en autre chose, modifiés ou même supprimés. Les blocs peuvent également être repositionnés. Placer le menu de navigation au-dessus du titre du site, par exemple, était un jeu d'enfant. Il en va de même pour le remplacement de l'en-tête de titre à colonne unique par une mise en page à plusieurs colonnes.

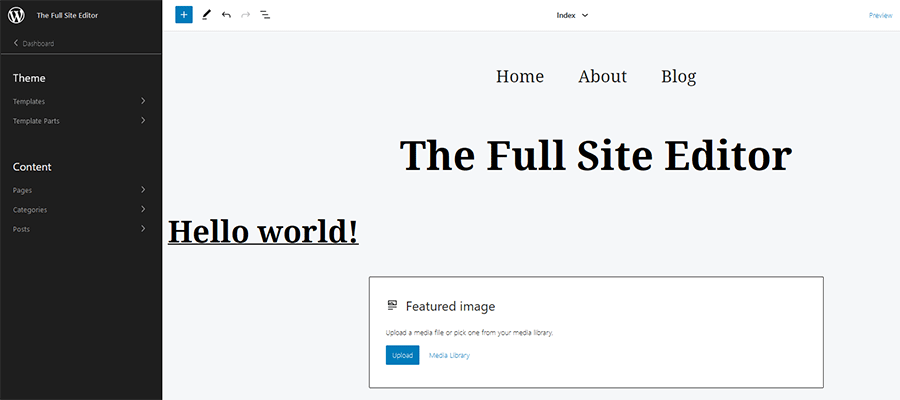
Mais il y a plus. Cliquez sur le logo WordPress en haut à gauche de l'écran et vous ouvrirez la barre latérale de l'éditeur du site. Là, vous pouvez afficher et créer des modèles de thème (comme le modèle d' index ou de publication du site) ou des parties de modèle (comme l'en- tête et le pied de page ). Notez que vous pouvez également accéder à ces éléments via le menu Apparence de WordPress. Il existe également un moyen de se déplacer vers les pages, les publications et les taxonomies du site.


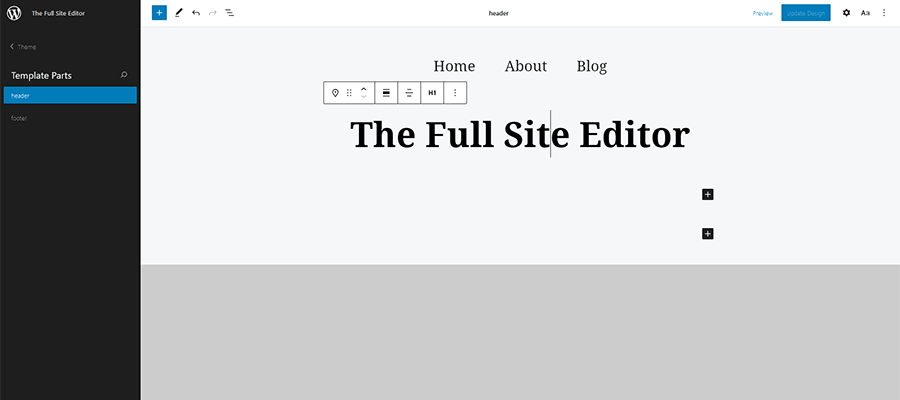
Ce qui est vraiment bien ici, c'est que vous avez la possibilité d'isoler uniquement les parties du modèle que vous souhaitez modifier. Si je tire l'en-tête de Theme > Template Parts , c'est tout ce que je vois dans l'éditeur de blocs. Mais si je préfère le modifier dans le contexte de l'ensemble du thème, je peux simplement rester sur cette page initiale de l'éditeur du site.

Création de nouveaux modèles
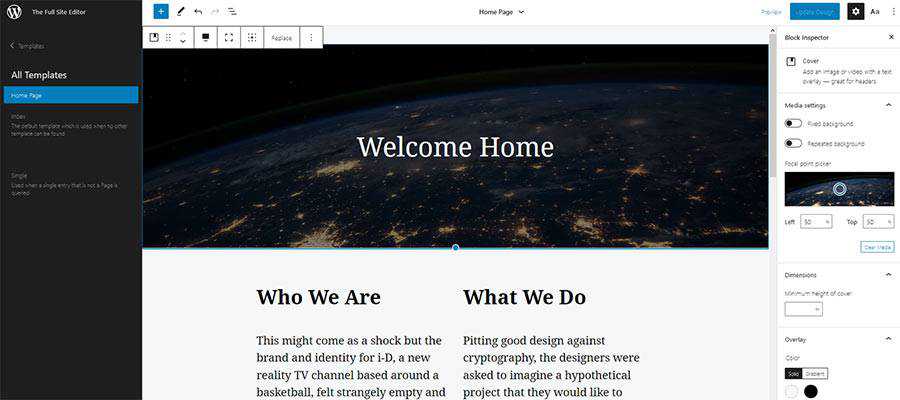
Si vous connaissez l'éditeur de blocs Gutenberg, la création de nouveaux modèles de thèmes sera assez simple. Le processus est très similaire à la création de toute autre page ou publication. Créez la mise en page souhaitée à l'aide des blocs disponibles et enregistrez - c'est tout !
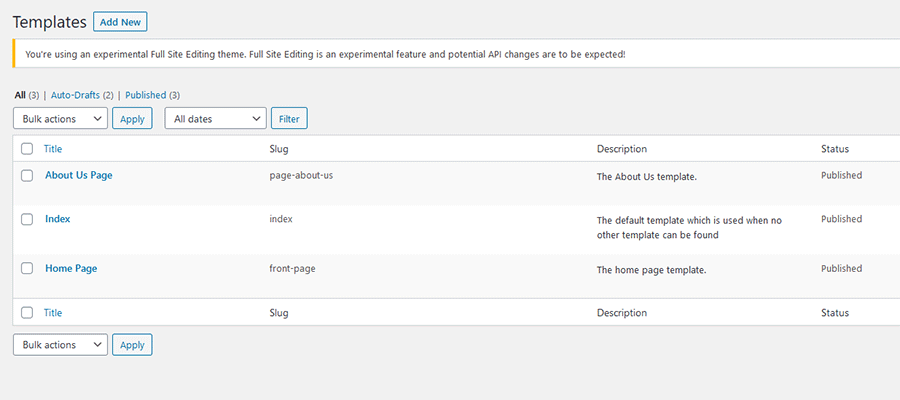
Une chose à noter est qu'à ce stade, il semble que les modèles personnalisés devront suivre les conventions de dénomination de la hiérarchie des modèles WordPress. Autrement dit, le slug d'un modèle personnalisé doit correspondre au nom de son objectif correspondant dans votre thème (sans le .php à la fin).
Par exemple, si vous souhaitez créer un modèle à utiliser sur votre page d'accueil, son slug doit être nommé front-page . Vous souhaitez cibler la page À propos de nous ( votresite.com/about-us/ ) ? Un template avec le slug de page-about-us fera l'affaire.

Les modèles sont disponibles en téléchargement via le menu des paramètres en haut à droite de l'éditeur. Cela vous permet d'enregistrer manuellement des modèles sur votre appareil, puis de les télécharger sur le serveur, vous protégeant ainsi de tout incident potentiel.

Utilisation de pièces de modèle
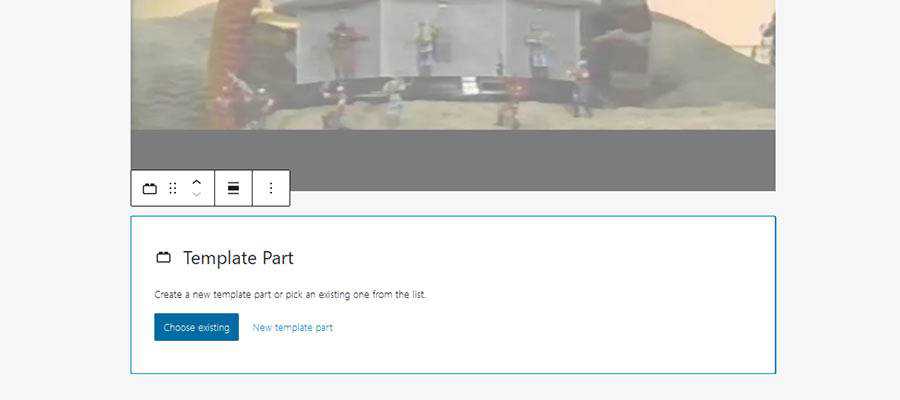
Comme mentionné précédemment, l'édition complète du site WordPress nous permet d'éditer et de créer des parties de modèle. Cela inclut l'en-tête et le pied de page du site, mais il existe de nombreuses autres possibilités.
Des parties de modèle peuvent être créées puis incluses dans n'importe quel modèle via un bloc. Vous pouvez également ajouter une partie de modèle à une page ou à un article spécifique.

Cela peut être utile lorsque vous souhaitez ajouter un contenu spécifique sur plusieurs pages ou types de publications.
Par exemple, pensez à un bloc de publications en vedette que vous souhaitez afficher à la fois sur vos publications individuelles et sur vos pages d'archives. Ou peut-être existe-t-il un menu de navigation que vous souhaitez uniquement afficher lorsqu'un ou plusieurs modèles spécifiques sont utilisés.
Les parties de modèle sont un moyen de configurer cela sans avoir besoin de techniques avancées telles que la logique conditionnelle.

Questions pour l'avenir des thèmes WordPress
Dans l'ensemble, je me suis senti positif à propos de cette expérience avec l'édition complète du site. Il reste encore un long chemin à parcourir en termes d'élimination des bogues et d'amélioration de la convivialité. La prise en charge des thèmes sera également un gros obstacle. Mais cela a le potentiel d'être une fonctionnalité très utile.
Pourtant, il y a des questions qui me viennent à l'esprit :
À qui s'adresse l'édition complète du site ?
L'un des principaux arguments en faveur de l'éditeur de blocs de Gutenberg était qu'il était nécessaire de maintenir la pertinence. Les concurrents du marché du bricolage ont une approche plus visuelle des sites de construction et WordPress avait pris du retard.
Avec cela, il est logique que l'édition complète du site soit destinée aux utilisateurs qui : a) ne connaissent pas ou ne veulent pas utiliser le code ; et b) souhaitent accéder à la plupart (sinon à tous) des éléments de leur site Web.
Qu'est-ce qu'il y a dedans pour les concepteurs Web ?
Il y a certains avantages. L'ouverture d'un en-tête, par exemple, peut permettre à un client de mettre à jour rapidement un nouveau numéro de téléphone ou une nouvelle adresse. Cela pourrait éviter aux concepteurs de s'occuper de changements très basiques.
Pourtant, il y aura certaines choses que les professionnels du Web voudront verrouiller. L'épreuvage client d'un site est souvent effectué pour se protéger contre les bris. Les mises en page et les fonctionnalités sont des éléments essentiels avec lesquels nous préférons ne pas prendre de risques.
Espérons qu'il existe des moyens d'exercer facilement un contrôle précis sur ce qui peut et ne peut pas être modifié dans le back-end, comme le fait le personnalisateur de thème existant. Sinon, cela va être un cauchemar potentiel de plus à craindre.
Comment l'édition complète du site affectera-t-elle le marché des thèmes commerciaux ?
Ce sera fascinant à regarder. À l'heure actuelle, il semble que très peu de thèmes aient même été personnalisés pour Gutenberg. Ils s'appuient toujours sur des plugins de création de pages tiers pour les mises en page avancées. Et certains produits, comme Divi et Beaver Builder, ont déjà leurs propres capacités d'édition de site complètes.
Par conséquent, ne soyez pas surpris si l'adoption de l'édition complète du site est lente. Il est peu probable que les développeurs de thèmes sautent dans le train jusqu'à ce qu'il y ait à la fois une demande et une indication claire de la manière dont ils peuvent en bénéficier. Sans oublier que de nombreuses fonctionnalités existantes devront être refactorisées.
À mon avis, les développeurs devront implémenter cela d'une manière qui augmente la flexibilité pour les utilisateurs tout en minimisant le risque de rupture. Cela pourrait prendre la forme d'offrir des modèles prédéfinis (et partiellement verrouillés) et de laisser les utilisateurs sélectionner ceux qu'ils veulent. Mais nous sommes encore très tôt dans le match.
Un WordPress plus transparent
Une grande partie de l'écosystème WordPress est fragmentaire. Prenez un thème à partir d' ici , un plugin à partir de là (et là et là ) et essayez de faire en sorte que tout s'emboîte. Cela fait partie de son attrait et a remarquablement bien fonctionné.
Mais l'expérience de conception n'a pas tout à fait bénéficié de ce flux. L'apparence et la disposition d'un thème ont toujours été séparées d'une manière ou d'une autre. Qu'il s'agisse de pirater des modèles ou d'utiliser le personnalisateur de thème, il y a beaucoup de choses à faire.
Aimez-le ou détestez-le, l'édition complète du site est une étape vers l'unification du processus de conception. Avec lui, tout peut être fabriqué à un seul endroit dans une seule interface utilisateur. C'est une expérience plus transparente, et qui devrait profiter à de nombreux utilisateurs.
